VSCodeチームのプログラムマネージャーであるKenneth Auchnbergは最近、VSCode IDEで任意のJSアプリケーションを実行およびデバッグできる拡張機能をリリースしました!

この投稿では、Angular CLIに関連することについて説明しますが、他のフレームワークを使用する(またはまったく使用しない)ことができ、しかもブラウザープレビューを使用できることに注意してください!
カスタマイズ
デモンストレーションのために、Angular CLIを使用してアプリケーションを最初から作成することをお勧めします。 ただし、Angularアプリケーションが既にある場合は、このセクションをスキップして、ブラウザープレビューを使用できます。
# let's get the latest CLI just incase :) npm i -g @angular/cli ng new angularcli-vscode-debug cd angularcli-vscode-debug && code .
これで、Angularのクリーンインストールが完了しました。 VSCodeに必要な拡張機能がインストールされていることを確認しましょう。
App StoreからVSCodeの拡張機能をインストールする


拡張機能ストアにアクセスし、Chrome用 ブラウザープレビューおよびデバッガーをまだダウンロードしていない場合はダウンロードします。
VSCode Launch.jsonの構成
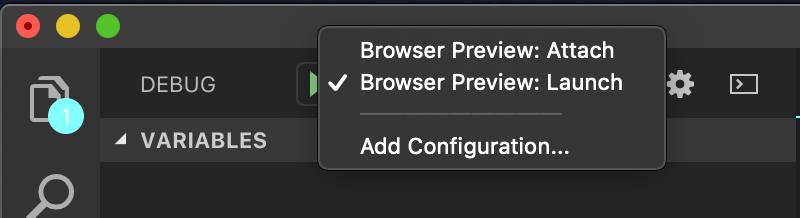
左側のペインで、[ デバッグ ]タブを選択し、 ブラウザープレビュープラグインの新しい構成を追加します。

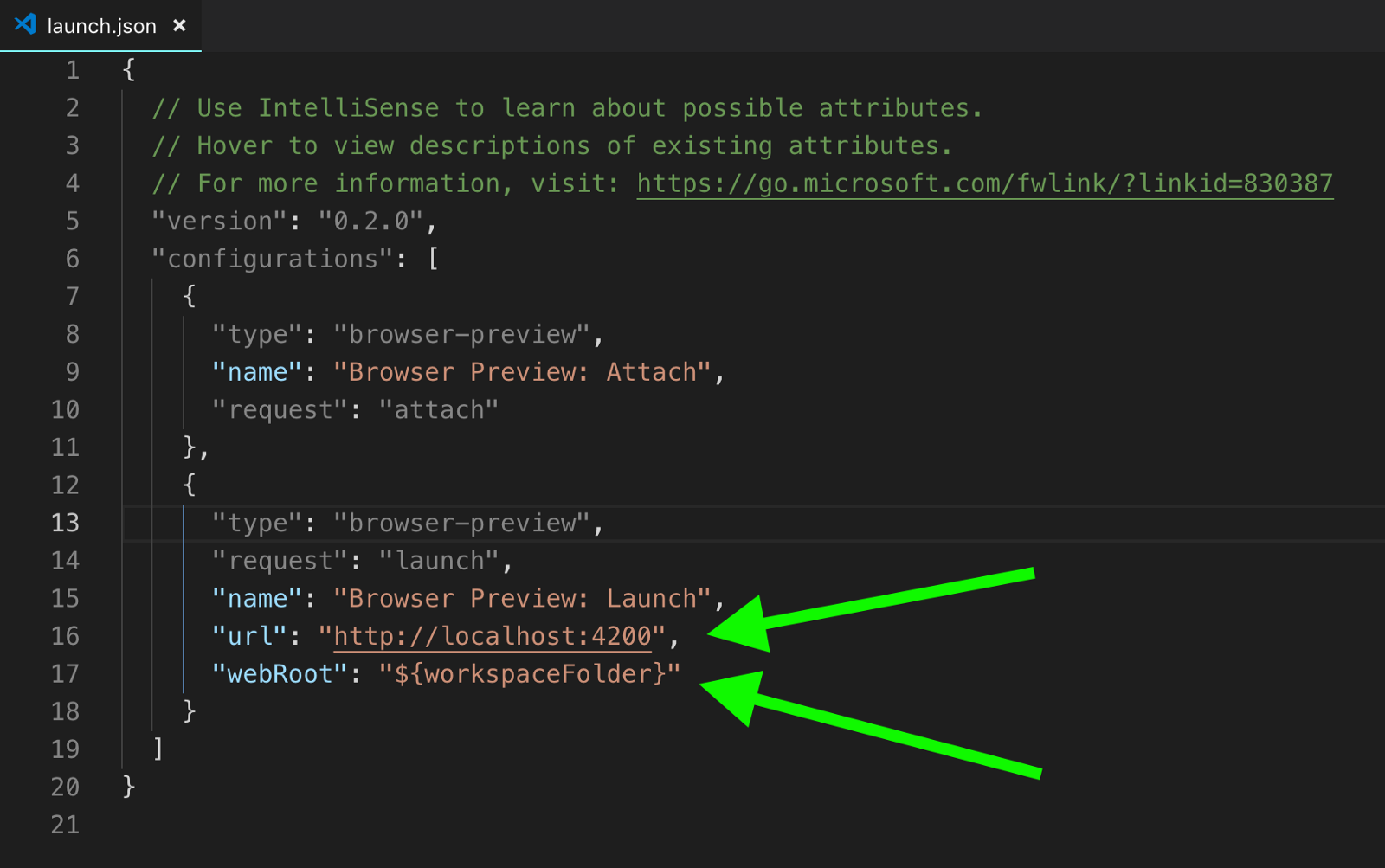
このアクションにより、単純なLaunch.json構成が作成されますが、Angularアプリケーションと連携するには、いくつかの変更を行う必要があります。

ご覧のとおり、URL http:// localhost:3000がデフォルトで使用されますが、Angular CLIはポート4200で実行されるため、URLはlocalhost :4200で修正する必要があります。
さらに、VSCodeでは、アプリケーションのルートフォルダー( webRoot )の場所を指定する必要があります。 Angultの場合、CLIは$ {workspaceFolder}です。

開始するには、これら2つの設定のみを実行する必要があります。

ブラウザプレビューを起動
ブラウザプレビューを使用してVSCodeでデバッグを開始する前に、ターミナルから既にAngularアプリケーションを起動していることを確認してください。
npm startまたはng serveコマンドを使用してAngularアプリケーションを起動し、VSCodeの[デバッグ]タブを開きます。 作成した「Browser Preview:Launch」設定がデバッグサイドバーで選択されていることを確認し、 「 Start Debugging」 (またはF5 )をクリックします。
コードウィンドウの右側に、Angularアプリケーションのウィンドウが表示されます。

ブラウザプレビューを使用したデバッグ
すべてのプリセットが完了したので、デバッグプロセスを確認します。
ボタンとクリックイベントインターセプターをapp.component.htmlテンプレートに追加します。
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!'; // set a breakpoint here }
Angular CLIは再構築を管理するため、プロジェクトに加えた変更を保存すると、プレビューが自動的にリロードされます。
testDebugging()メソッド内にブレークポイントを設定します。
プレビューウィンドウがリロードしたら、その中の「Click Me」ボタンをクリックして、起こっている魔法を見てください。

そして、あなたはそれをしました! 「Click Me」ボタンをクリックすると、ブラウザプレビューがブレークポイントを修正します。
この記事がアプリケーションの開発に役立つことを願っています。
リンクとデモ
Angular Demo Repo
VSCodeブラウザプレビューリポジトリ
オリジナル記事