
Artemy Lebedevと彼のスタジオが現在の形でメトロスキームを描いたらすぐに、モスクワメトロのアプリケーションを作成したかったのです。
1.ソースデータ
公式地下鉄地図は、モスクワ地下鉄の公式ウェブサイトから PDFでダウンロードできます。 アプリケーションの作成時(2013年半ば)に、回路はLebedev StudioのWebサイトで.aiファイル(Adobe Illustrator)として利用できました。 いずれにしても、次のステップは、Illustratorでデータを準備することです。
2.データの準備
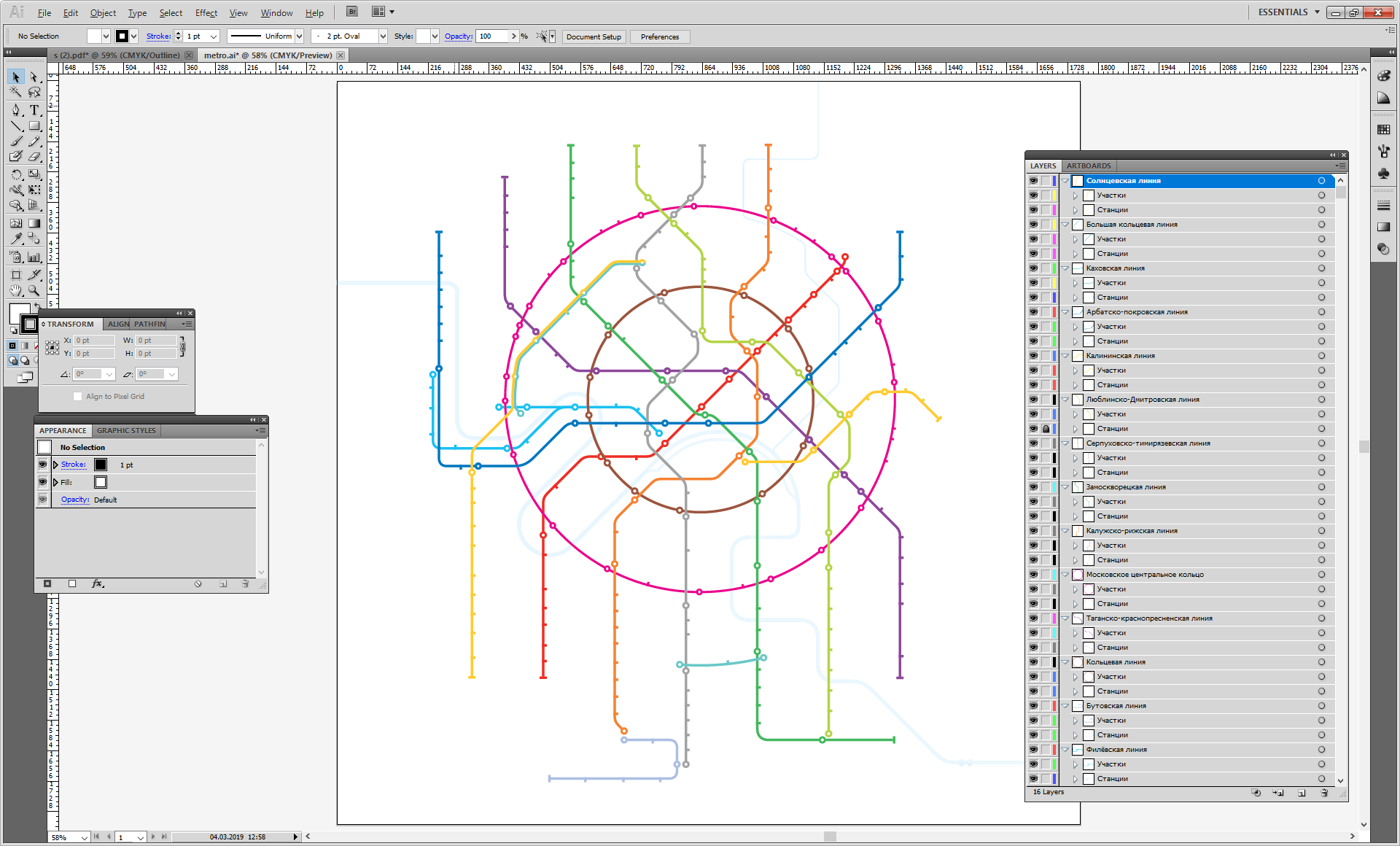
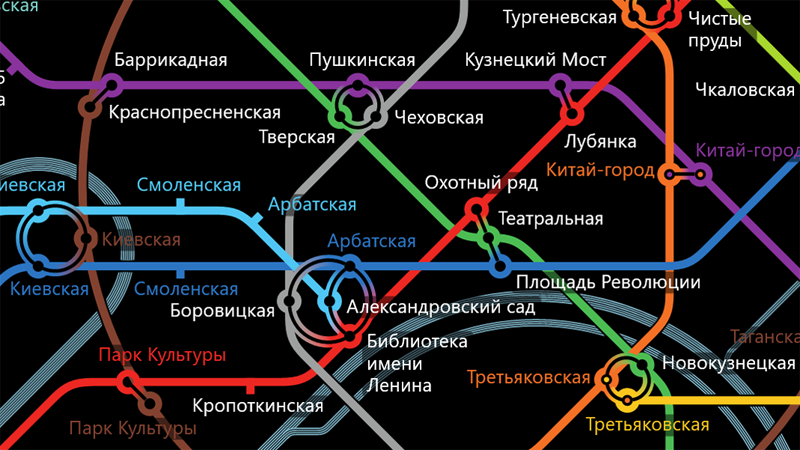
IllustratorでPDFを開き、プレビューモードをオンにして
長く骨の折れる仕事の後(ここでは、モスクワの広告新聞での長年の経験が役に立ちました。最初は設計およびレイアウト部門で、次にIT部門で)
行われたこと:
- 多数の残骸、碑文などを削除しました
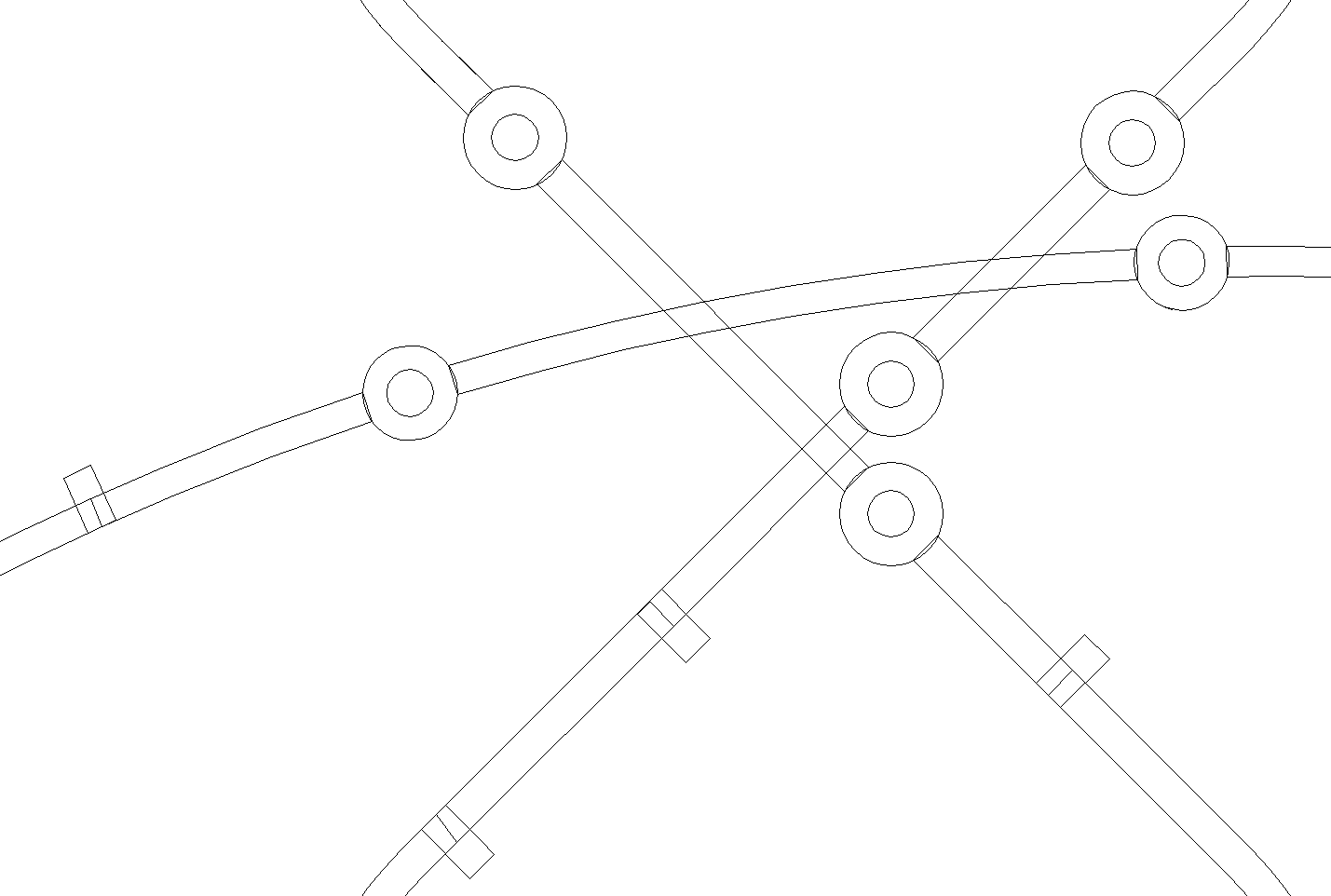
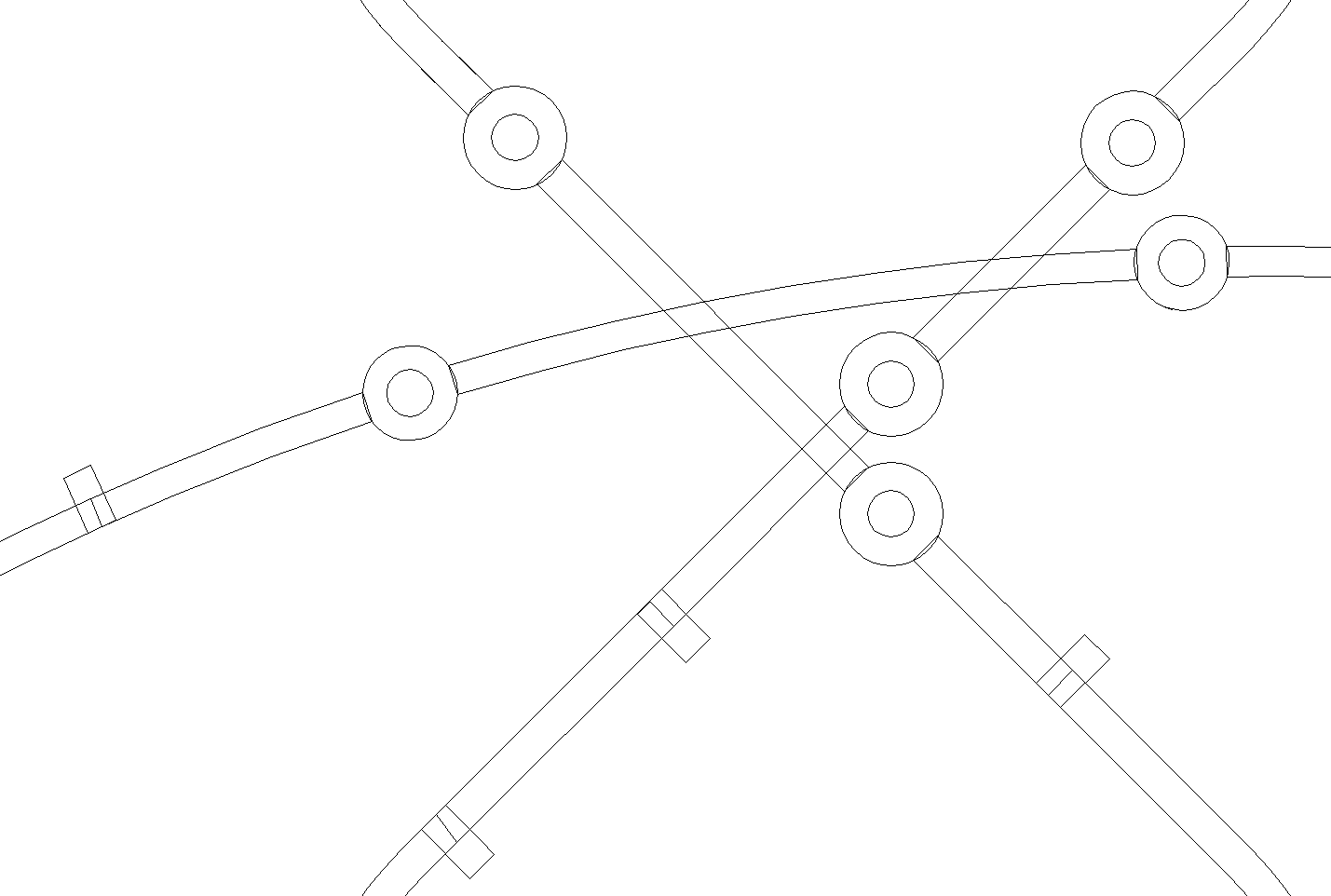
- 各地下鉄線は駅間のセクションに分割されました。 駅の図面の下で線が切れていたため、建設されたルートを描くときに、継ぎ目や隙間は見えませんでした。
このように: 

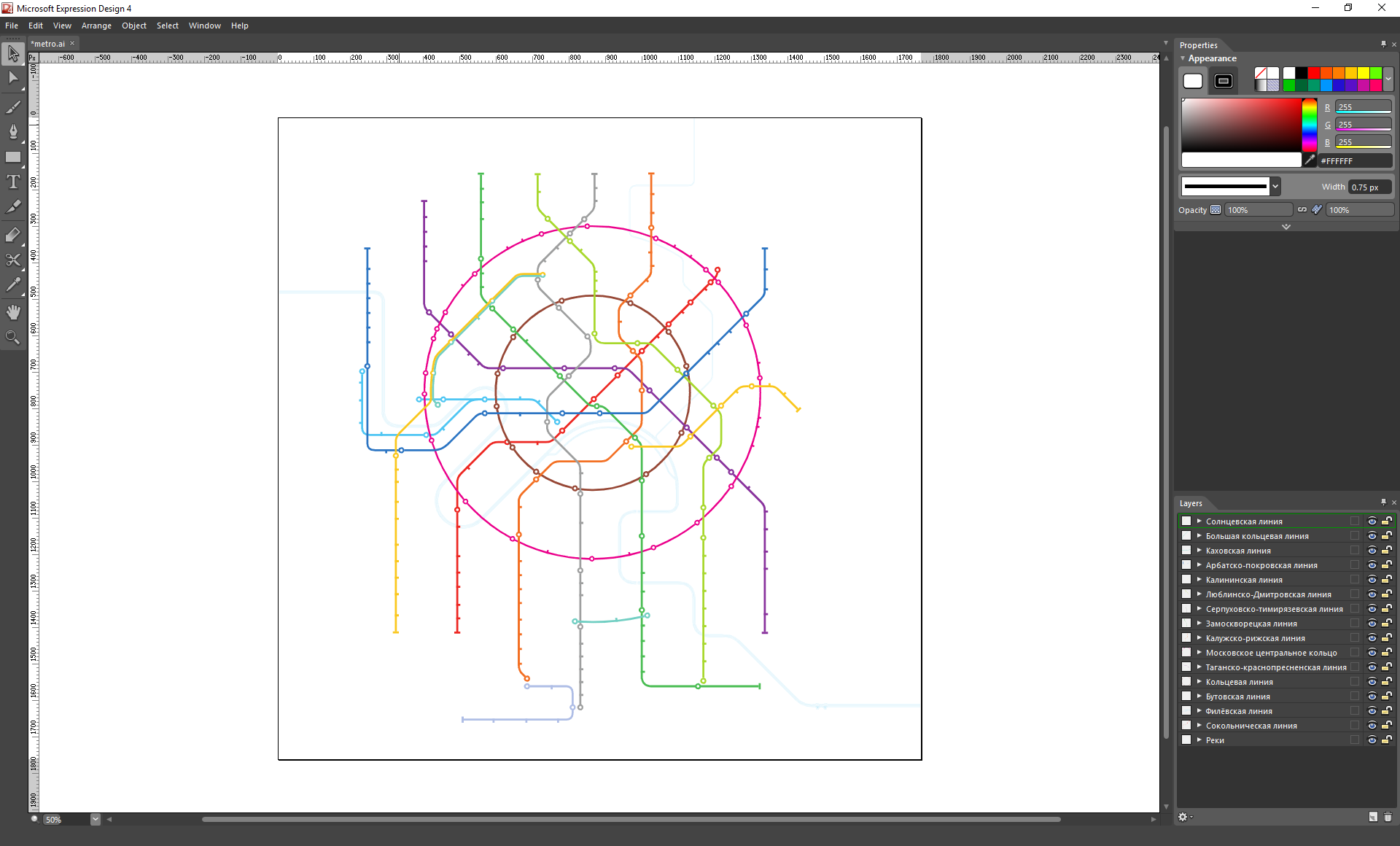
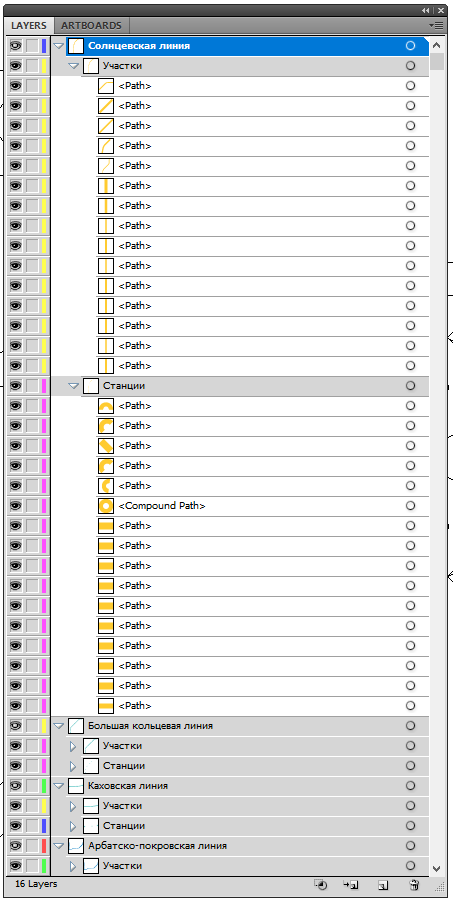
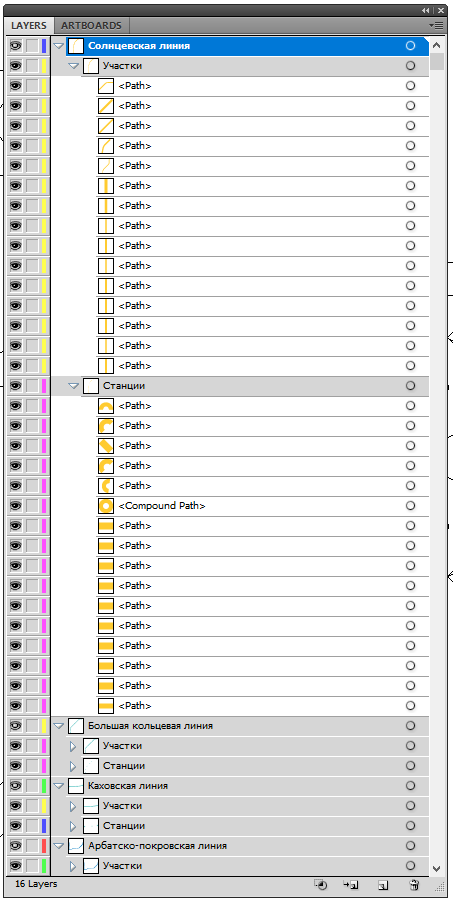
-回線のすべての「断片」および各回線に関連するすべてのステーションは、それらが従う順序でレイヤーにグループ化されます。
このように: 

3.グラフィックをXAMLに変換する
XAMLはMicrosoft Expression Designを使用してグラフィックスを翻訳します。 ここではすべてが簡単です-aiファイルを開き、XAMLにエクスポートします。
4.プログラミングを開始します(最終的に)
現在、開発にはVisual Studio 2015とMVVM-framework MVVM-lightが使用されています。 残念ながら、前の段階で取得したXAMLファイルは、川と「aeroexpress」ルートを含む静的レイヤーを除き、アプリケーションで直接使用することはできません。
そのため、もう少し作業が手動で行われます-アプリケーションリソースで、metroスキームのレンダリングに使用される最終的なXMLファイルを生成します。 ロードされると、メトロラインとメトロステーションのオブジェクトが形成され、同じライン内のステーション間の通信が形成され、ライン間の遷移、リングラインが「クローズ」されます。 ところで、行間の遷移はプログラムによって形成されます。 2つのステーション間-塗りつぶしグラデーションの線が描画され、3つのステーション間-3点で構築された円の弧-トランジションを構成するステーションの中心が構築されます。
3つのステーション間のトランジションアークのレンダリングを担当するビューレイヤーの例(簡潔さ、アニメーションを担当するリソースなど):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
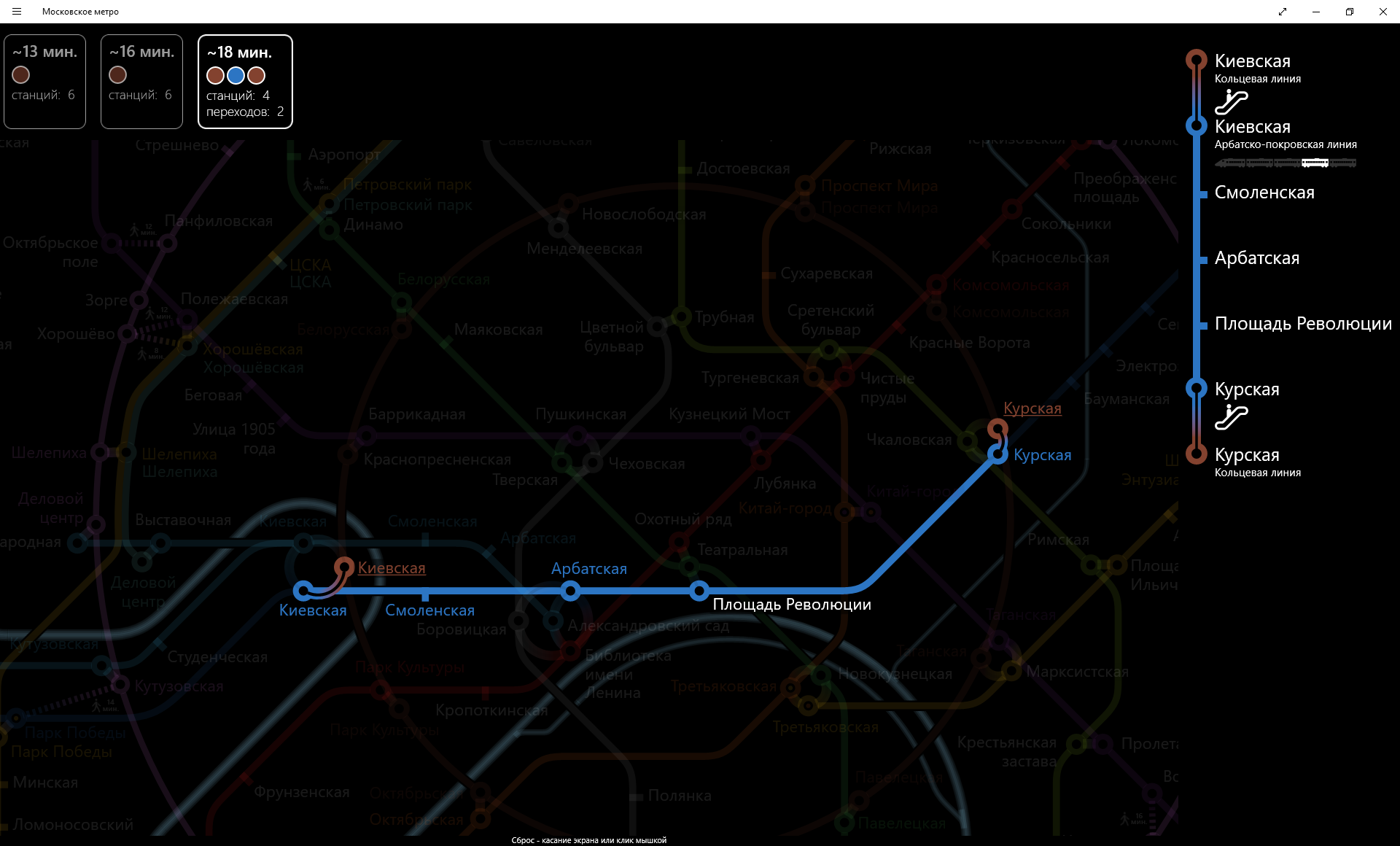
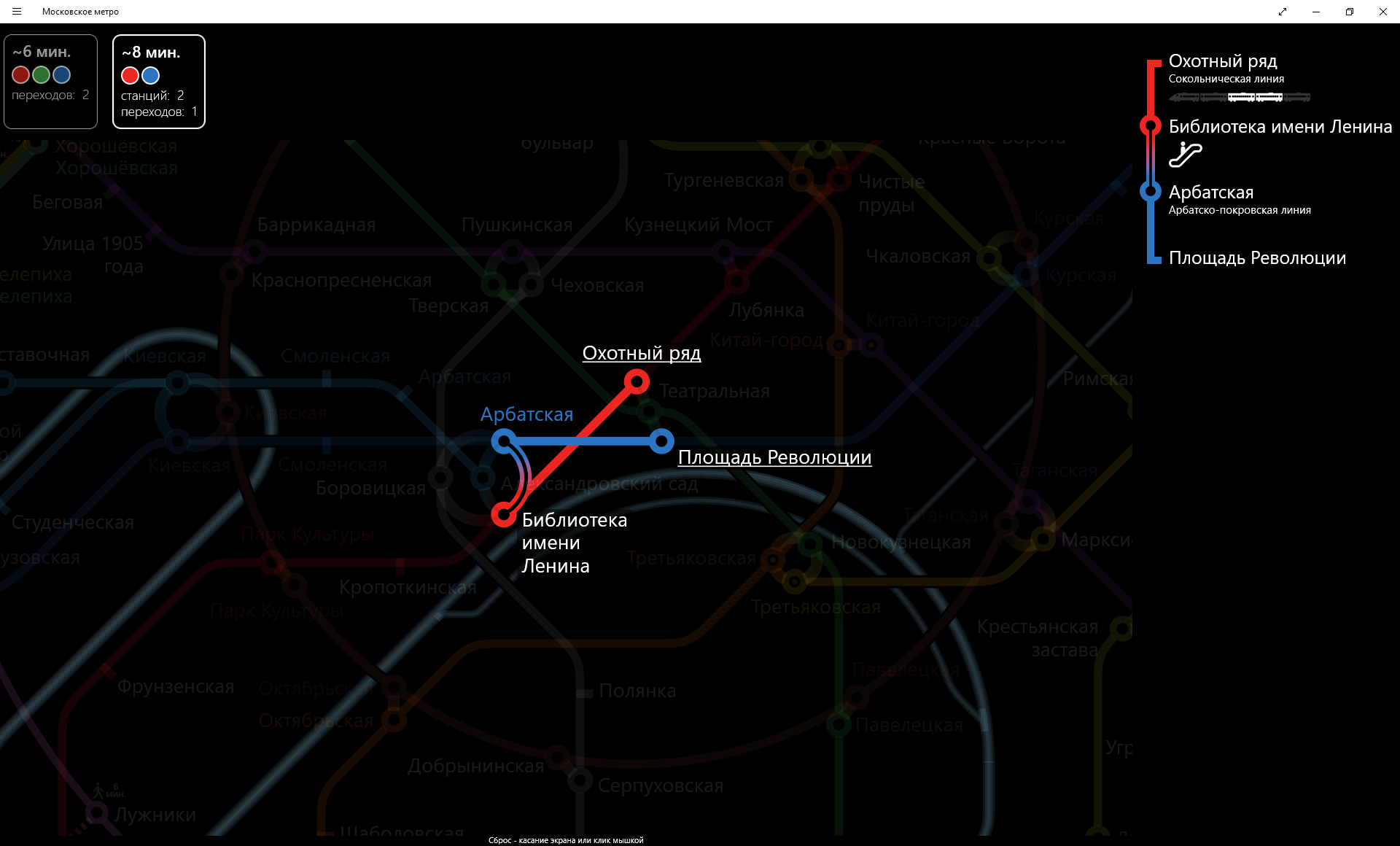
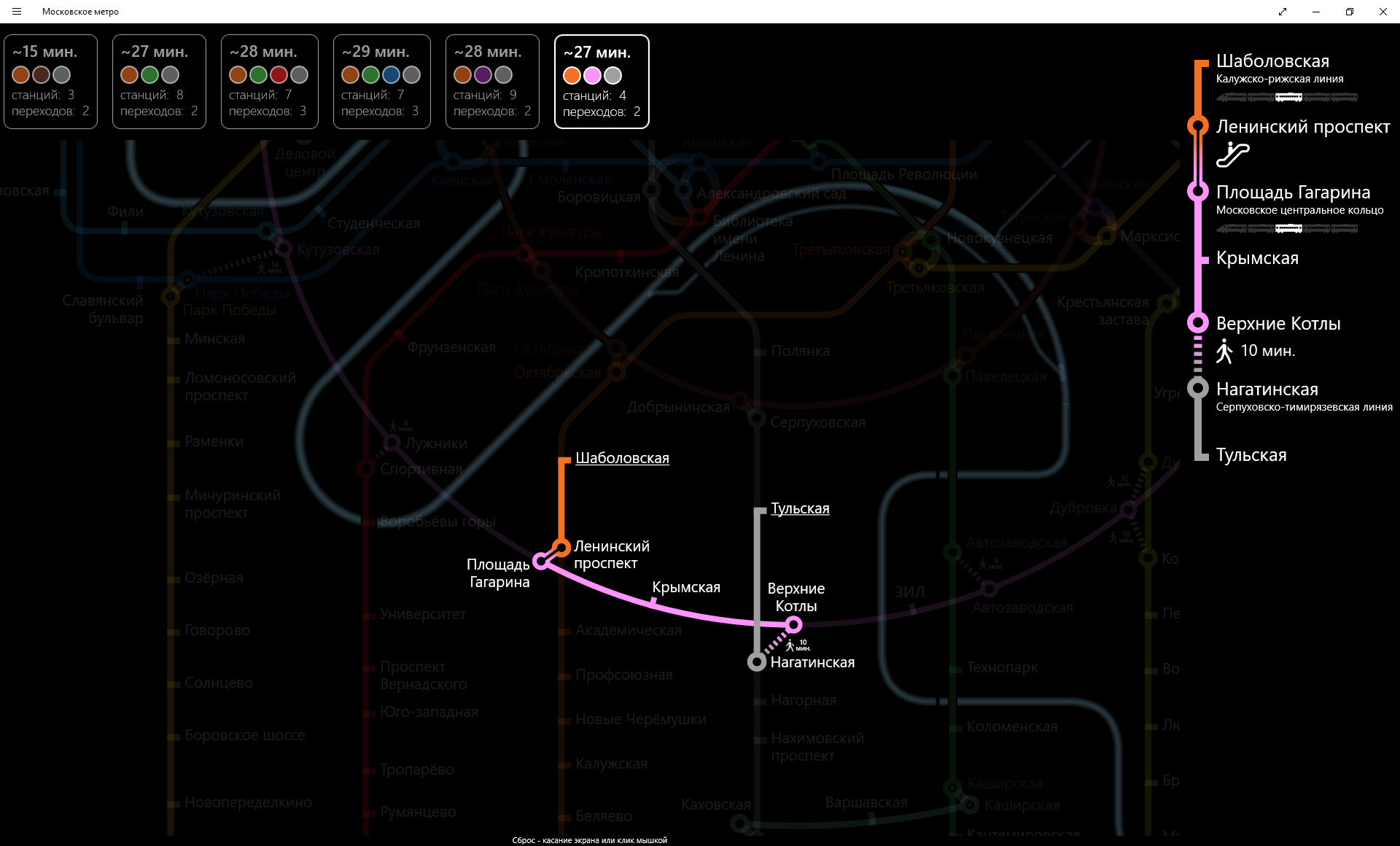
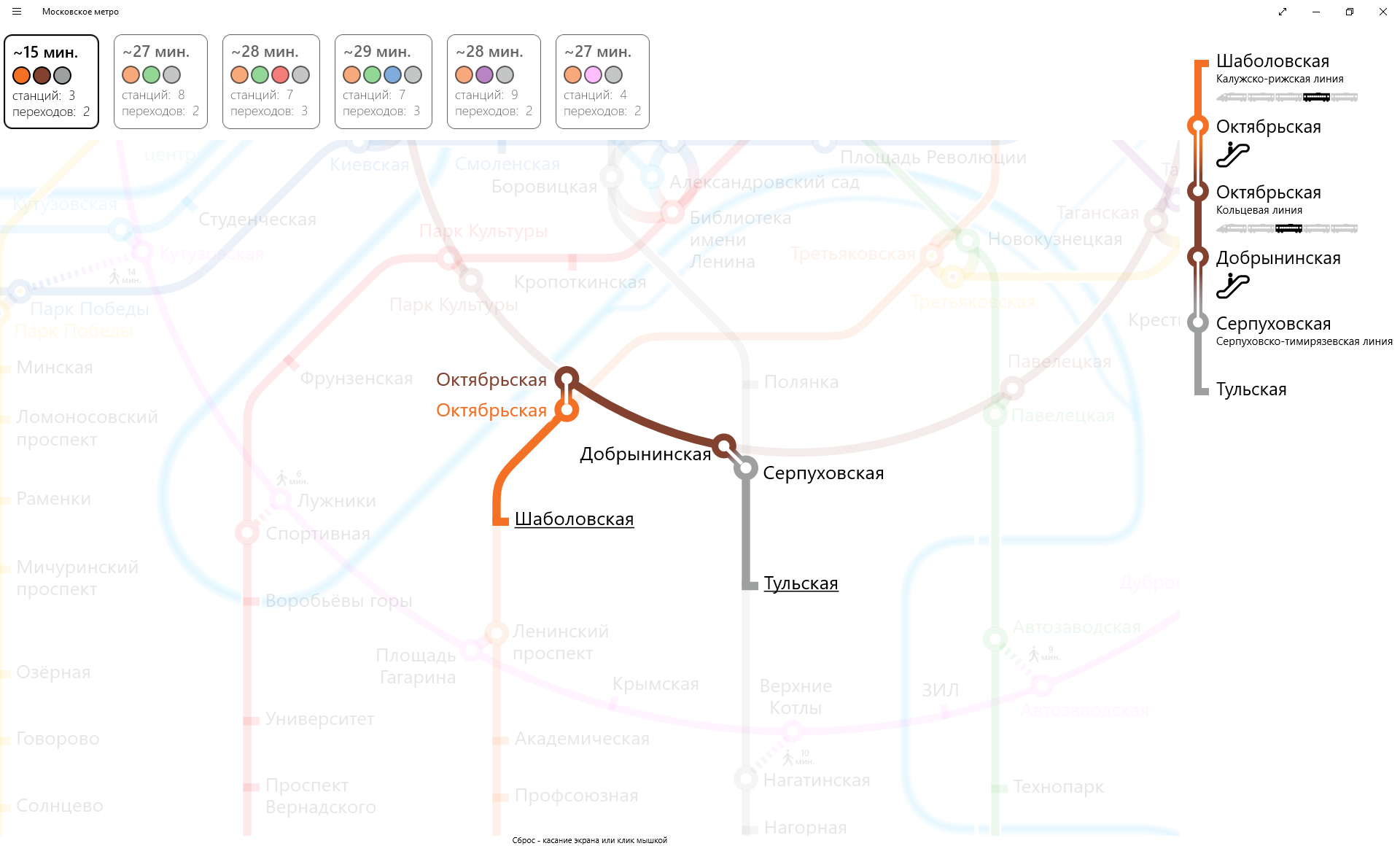
ルートを検索するために、バリエーションの少ないウェーブアルゴリズムが使用されます。 たとえば、2つ以上の遷移を含む最適なルートが見つかった場合、「中間」メトロラインの使用が禁止されている追加のルートが構築されます。 その結果、時には非常に逆説的で予期せぬ旅行オプションになることがあります(下のスクリーンショットを参照)。
別の地下鉄路線への便利な移行に必要な車を検索するために、次のアプローチが使用されました。各路線は「前方」と「後方」の方向に設定されました。 したがって、どちらの側から交差点に接近したかは重要であり、交差する線に沿ってどちらの方向に進むかが重要な場合もあります。
Tagansko-Krasnopresnenskaya線のKitay-Gorod駅と、Kaluga-Riga線への特徴的な移行を記述するXMLファイルの断片:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88 <Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5.構築されたルートのスクリーンショット(クリック可能)
6.計画
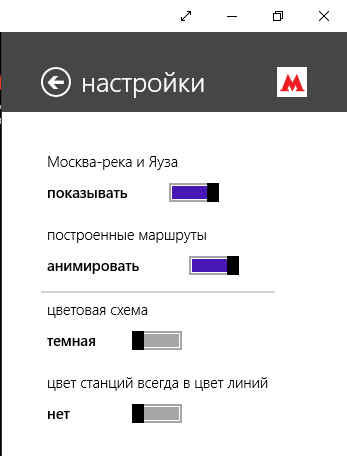
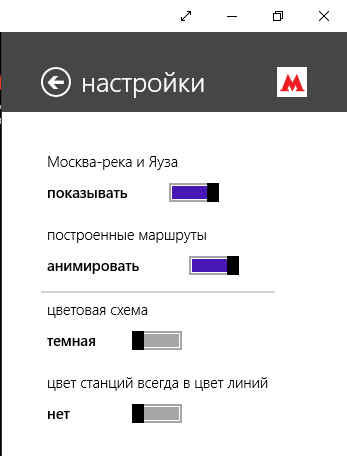
アプリケーションの開発の始めに(これは2013年の初めまたは中期であることを思い出します)、Windows 8-8.1について説明しました。 実際、アプリケーションはまだ「非UWP」です。 したがって、アプリケーションにはWindows 8.1の「あざ」、特にアプリケーション設定のあいまいな場所があります。 私が言えることは、Windows 10では、「Windows 8.1に似た」設定の「魅力」は少し奇妙に見えます。 時間が経つにつれて、これはおそらく変更されるでしょう。
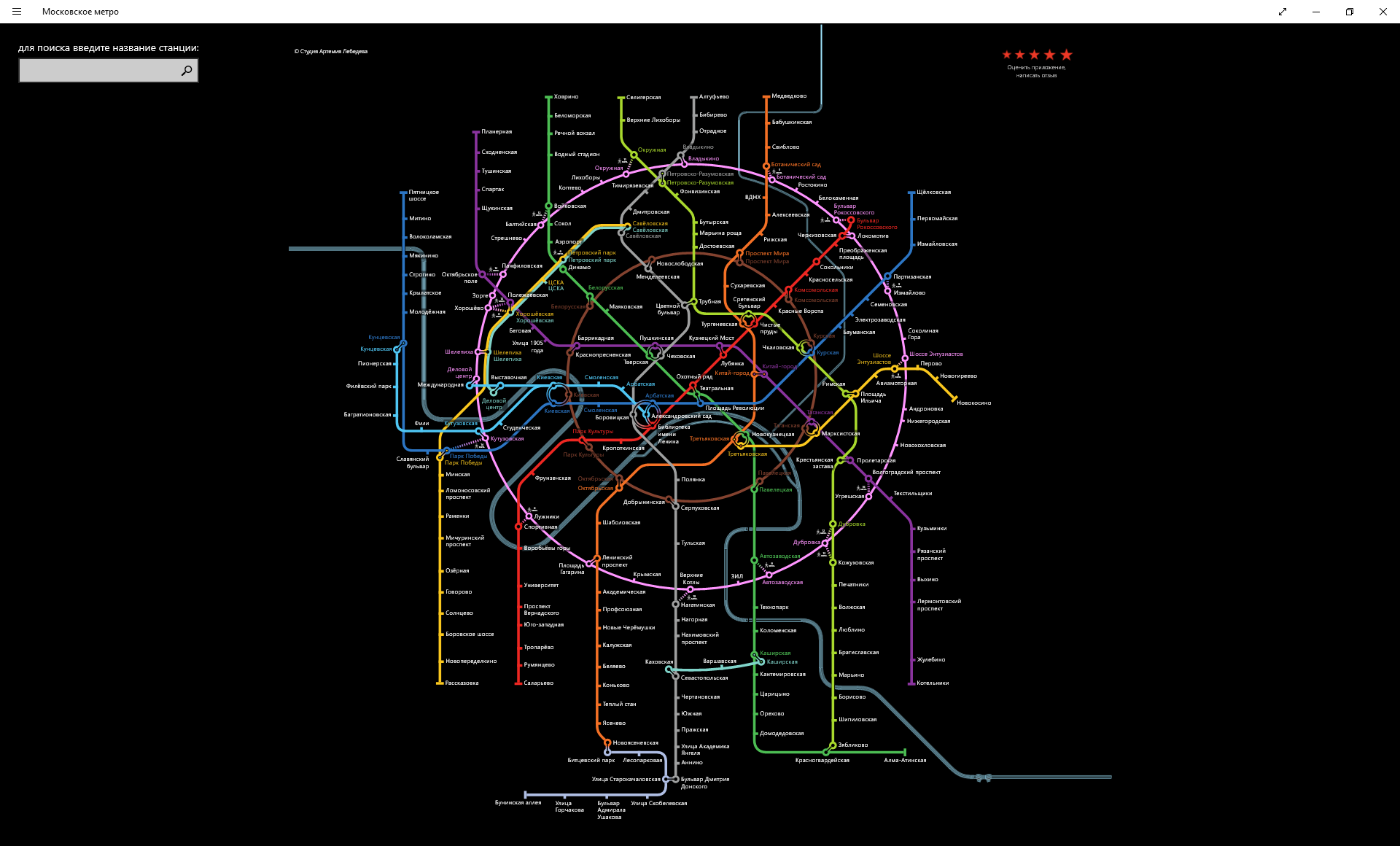
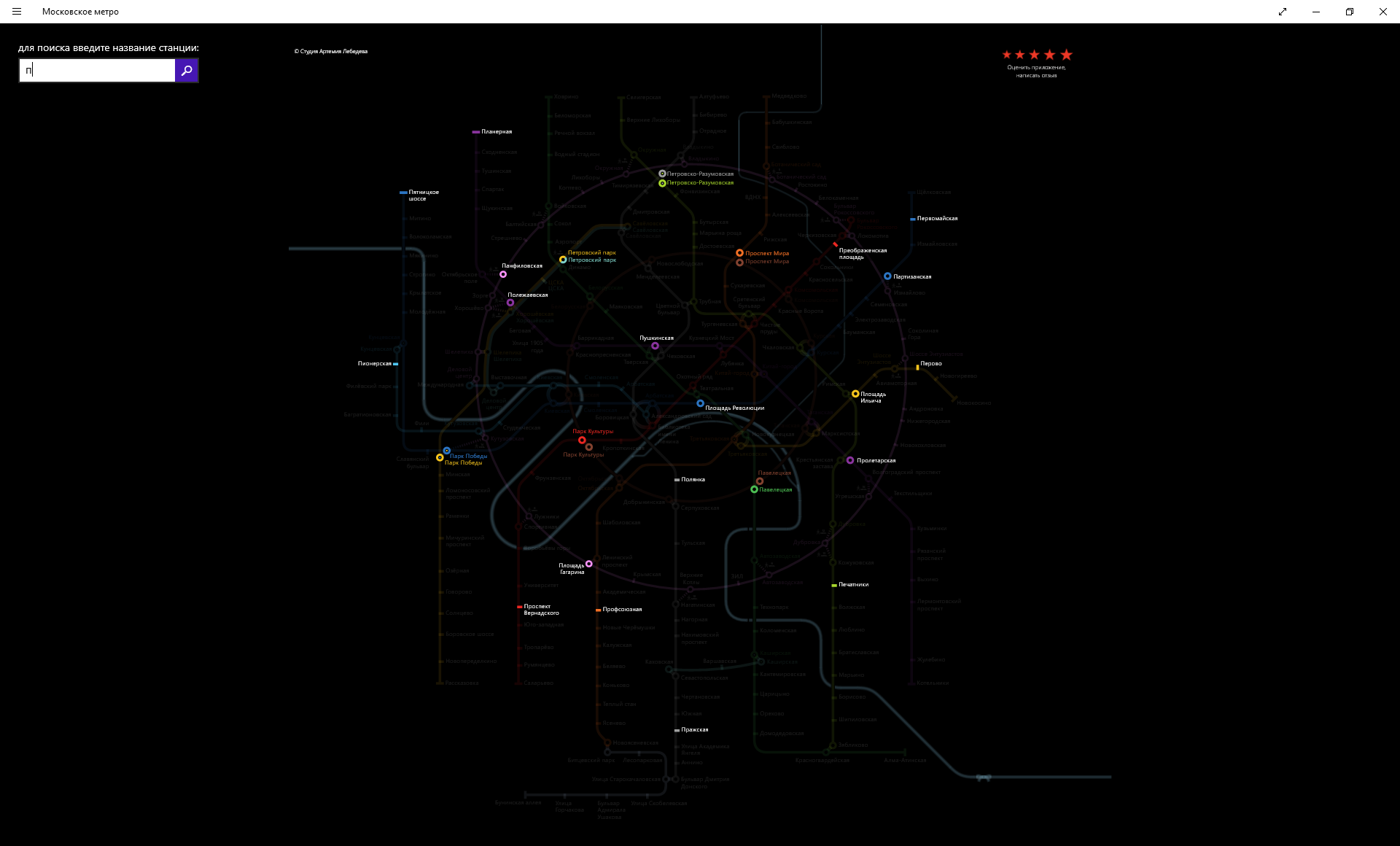
今このように: 

前回のアップデートでは、街への出口に関する情報を「カット」する必要がありました(つまり、どの車に乗って街に入るのが便利になるかについての手がかりがありません)。 これは近い将来です。
更新する
YouTube:アプリケーションのデモンストレーション