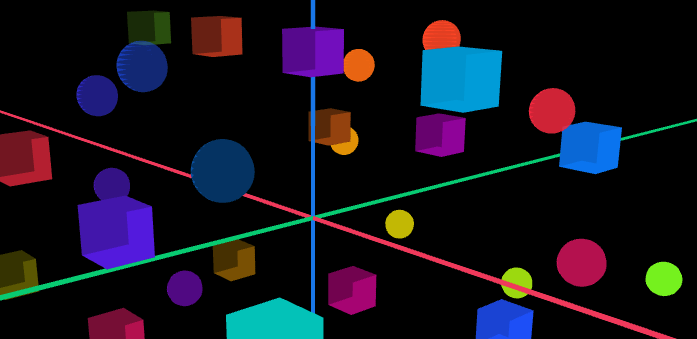
Cruiseの他の多くのチームと同様に、AV Toolsチームはブラウザーで視覚化ツールを作成します。ここでは、Reactは社内の標準です。 会社のアプリケーションの複雑さを軽減し、複雑な視覚化システムを作成するプロセスを促進するために、チームはWorldviewと呼ばれる2Dおよび3Dシーンのレンダリングを簡素化する反応ライブラリを作成しました(Uberは以前AVSと呼ばれる同様のツールをリリースしました)。

Webglは残酷です
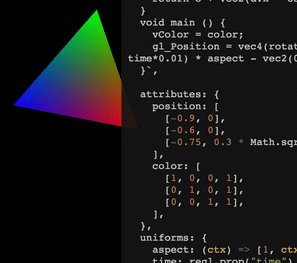
GPUプログラミングは素晴らしい機会を提供しますが、学ぶのは面倒です。 最新のブラウザーは、シェーダーのコンパイルとリンク、頂点バッファーとテクスチャバッファー、オブジェクトのロードのための強力なAPIを提供しますが、これらすべてを学習、開発、デバッグすることは非常に困難です。 作業全体を通して、AV ToolsチームはWebGL上でさまざまなフレームワークを試しました。
 Reglは、「小道具」を低レベルのプリミティブに変換し、レンダリングを簡素化するシンプルで軽量なAPIの背後にWebGLでの作業の複雑さを隠すライブラリです。Reactは小道具と状態を使用してDOMから抽象化します。
Reglは、「小道具」を低レベルのプリミティブに変換し、レンダリングを簡素化するシンプルで軽量なAPIの背後にWebGLでの作業の複雑さを隠すライブラリです。Reactは小道具と状態を使用してDOMから抽象化します。
reglは、Reactに非常によく似たインターフェイスを提供しますが、同時に、テクスチャ、フレームバッファー、インスタンス化などのWebGL機能へのフルアクセスを提供します。 このツールにより、WebGLを掘り下げる代わりに、機能の開発に集中することができました。
クルーズは反応が大好き
プロジェクトでreglレンダリングの使用を開始した多くのフロントエンドCruise開発チームは、regl APIでサポートするのが難しい反応パターンがあることにすぐに気付きました。 似たような小道具のパラダイムにもかかわらず、GLのいくつかの側面では、カスタムビジュアライゼーションの作成とレンダリングシステムへの効果的な統合が必要でした。

開発プロセスをさらに簡素化するために、開発者は、reactコンポーネントのライブラリを作成して、標準の図形とデータ型の描画を提供するテンプレートコードから抽象化しました。 これにより、他のチームは自転車を再発明するのではなく、既製のレンガを使用することができました。
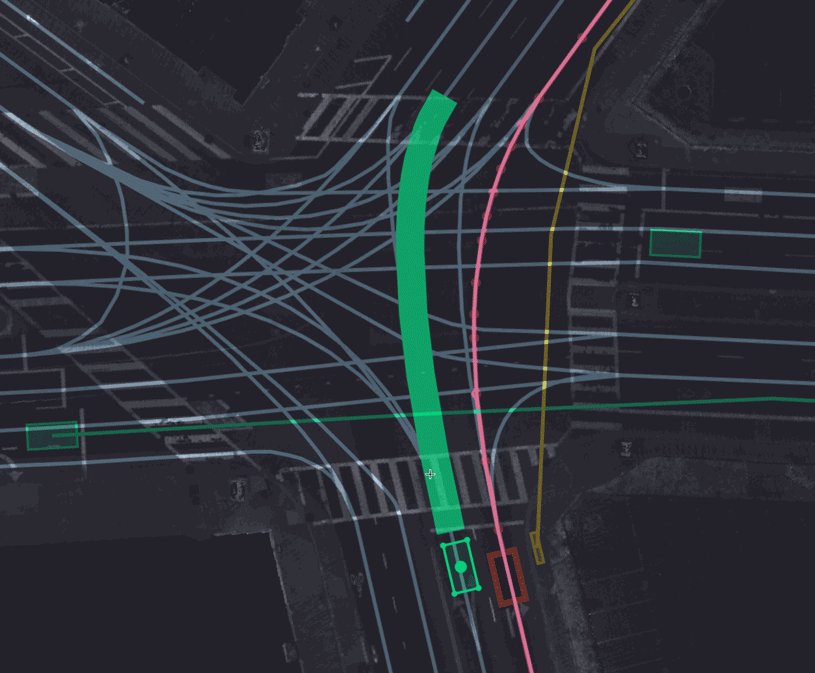
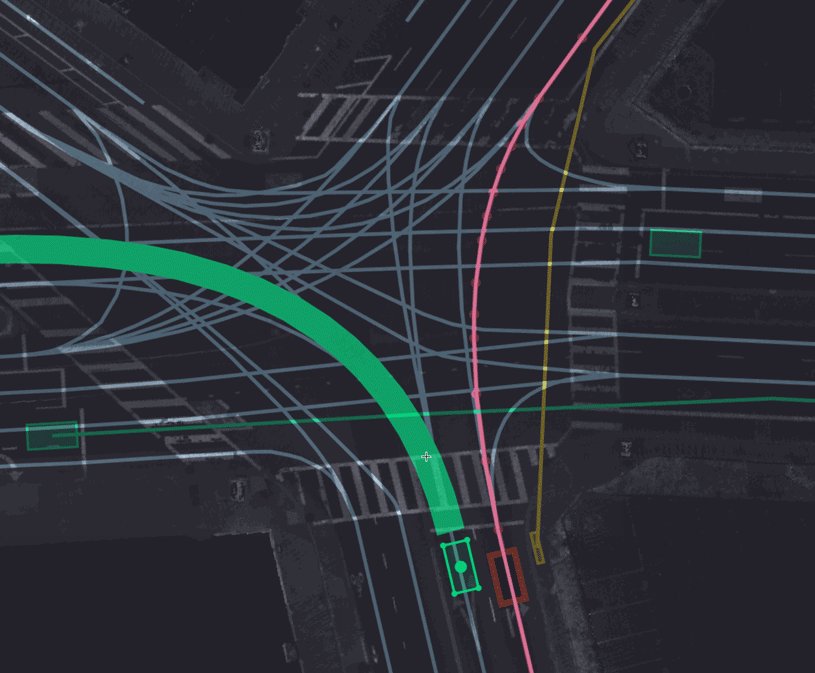
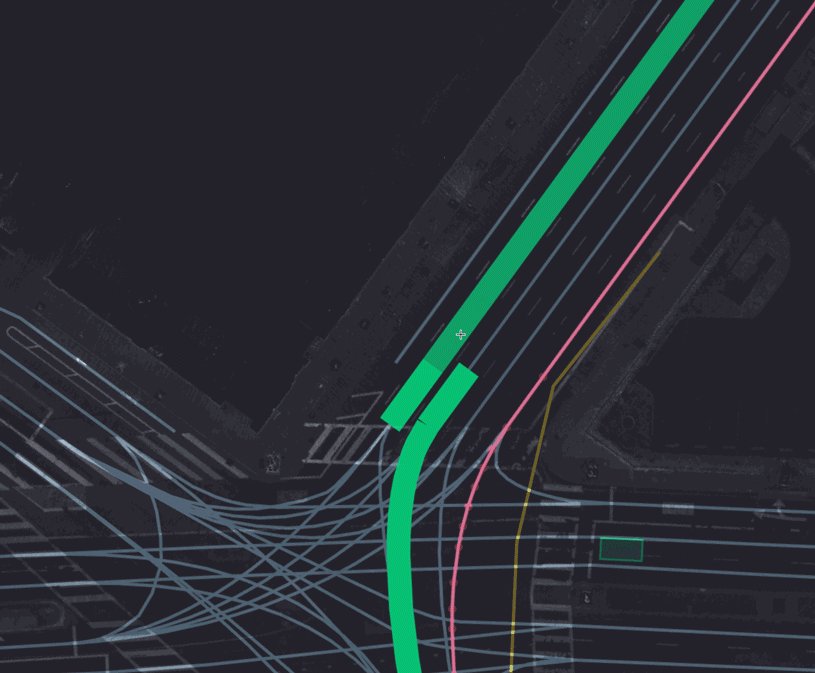
ライブラリはWorldviewと呼ばれます。 2Dおよび3Dカメラ、マウスとキーボードのコントロール、およびオブジェクトとシーンを描画するためのツールを提供します。 そのおかげで、Cruiseのエンジニアは、低レベルのWebGL APIの調査に飛び込んだり、独自のラッパーを作成したりすることなく、独自の視覚化システムを簡単に作成できます。
Worldviewソースを開く
当初、WorldviewはCruise独自の視覚化システムと緊密に結合されていました。 ただし、システムが古くなるにつれて、Apache 2.0ライセンスの下で別のライブラリに分離することが決定されました。 クルーズは、Web開発者に複雑なシーンをレンダリングするためのシンプルなツールを提供することにより、Worldviewが多くのWebGLエントリのしきい値を下げることを望んでいます。

次は?
Cruiseは、Worldviewおよびその他の視覚化ライブラリのコードを引き続き開発および更新します。 開発者は外部からの支援に満足しています。 プルリクエストは大歓迎です。