コード時間
Code Timeは、コードエディターでメトリックを提供するオープンソースプラグインです。

拡張機能をインストールした後、コントロールパネルに入るように求められます。
コードエディタ内でcommand + shift + Pを押すと、 コードタイムを入力できるウィンドウが開き、コードエディタまたはブラウザでデータを表示するかどうかを選択できます。
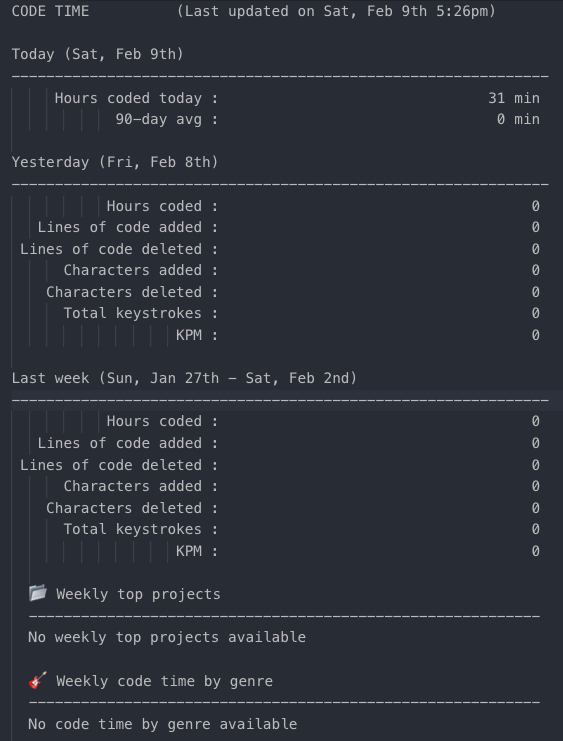
ブラウザ内では、情報は次のようになります。

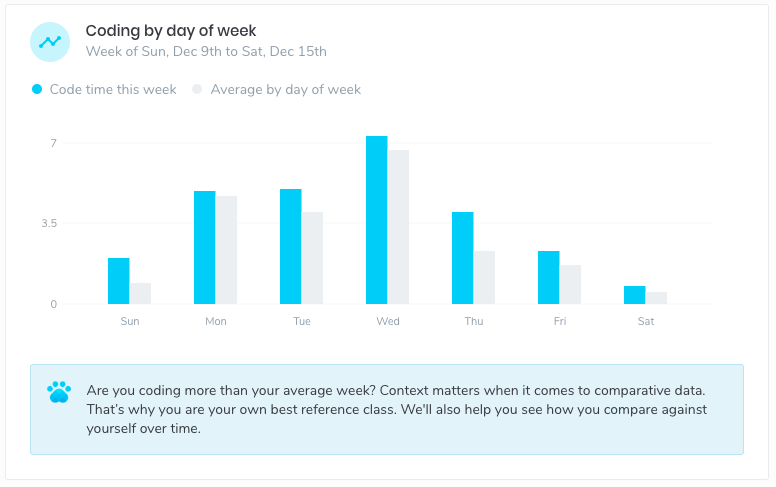
ブラウザ内のよりカラフルな:

コード時間は、コードの記述にどれだけの時間を費やしているのかを正確に知る必要がある場合や、単に知りたい場合に役立ちます。
ワンダークプロ
One Dark Proは、Visual Studio Codeで最も人気があり頻繁にダウンロードされるテーマの1つです。

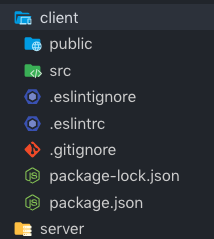
この例では、クライアントやサーバーなどのディレクトリ、および.eslintrc .gitignoreやpackage.jsonなどのファイルのアイコンがあることがわかります。
One Dark Proは 、React、Angular、Redux、および多くの異なるフレームワークとライブラリでサポートされており、コンポーネント、ユーティリティ、スタイル、レデューサー(Reducer)、アクション(Actions)、ストア(Store)にさまざまなディレクトリアイコンを提供します。
ブラケットペアカラーライザー
この拡張機能により、ブラケットを色と一致させることができます。
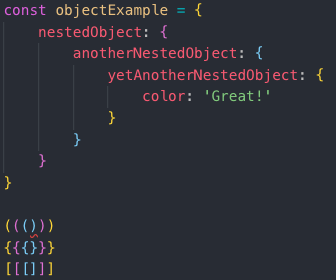
これは、次に示すように、オブジェクトまたは関数を深くネストしている場合に役立ちます。

カラーハイライト
カラーハイライトは、任意のカラーコードを視覚的に表示します。
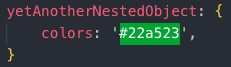
たとえば、RGB、RGBa、16進数、またはその他のカラーコードを入力すると、次の例のように色が表示されます。

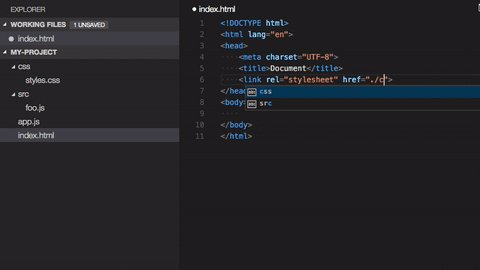
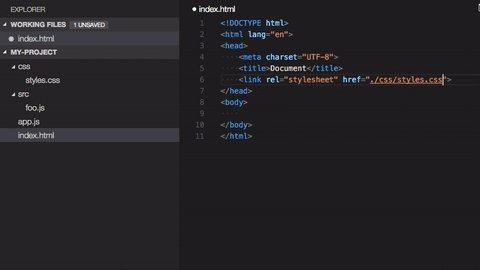
パスインテリセンス
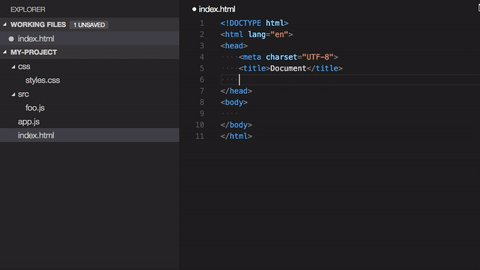
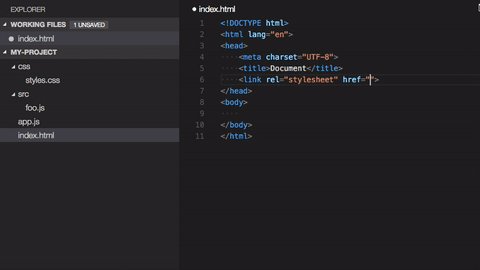
Path Intellisenseは、ファイル名を自動的に補完するプラグインです。
探しているファイルへのパスを手動で入力する必要がないため、コンポーネントをReactにインポートするのに便利です。
ES7 React / Redux / GraphQL / React-Nativeスライス
次の拡張は、ES7 React / Redux / GraphQL / React-Nativeスニペットです。 長い名前ですが、特にReactで使用する場合は、時間を大幅に節約できます。
この拡張機能は、ES7のJavaScriptおよびReact / Reduxスニペットに、VS Code用Babelプラグインの機能を提供します。
コードエディターで、 command + shift + Pを押してから、 ES7 Snippet Searchを押すと、長いコマンドのスニペットを取得するために実行できる短いコマンドの長いリストが表示されます。

この拡張機能を使用すると、たとえば機能コンポーネントのフラグメントのコマンドを簡単に見つけることができます。
コマンドを実行するには、エディターにコマンドを入力してEnterキーを押します。 すべてがシンプルです!
GitLens-過給されたGit
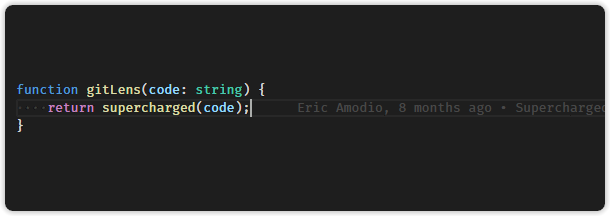
GitLensは、Visual Studio Codeに組み込まれているGitの機能を拡張します。
Git-blameおよびコードレンズアノテーションを使用してコードの作成者を一目で識別し、Gitリポジトリを簡単にナビゲートおよび探索し、比較コマンドを使用して貴重な情報を取得します。
コード行をクリックすると、誰が編集したか、いつ編集されたのか、どのコミットで編集されたのかがわかります。 便利なこと!