
アマゾン製品の写真
最初に、他の種類のコンテンツに対する写真の利点に関するいくつかの興味深い情報:
- 人が目で知覚する情報の最大90%( Lindgren N. 、1962);
- 約250万年前に熟練した人間(ホモハビリス)が現れ、約5.5万年(スメリア語)の文章が存在します。 したがって、ビジュアルコンテンツの処理時間は0.13秒です。 テキストの説明を読む時間は数秒から数分です
- 脳の神経終末の40%は網膜につながっています。 エリック・ジェンセン脳ベースの学習 。
写真でコンバージョンを増やす方法
1.サイトで写真を使用する
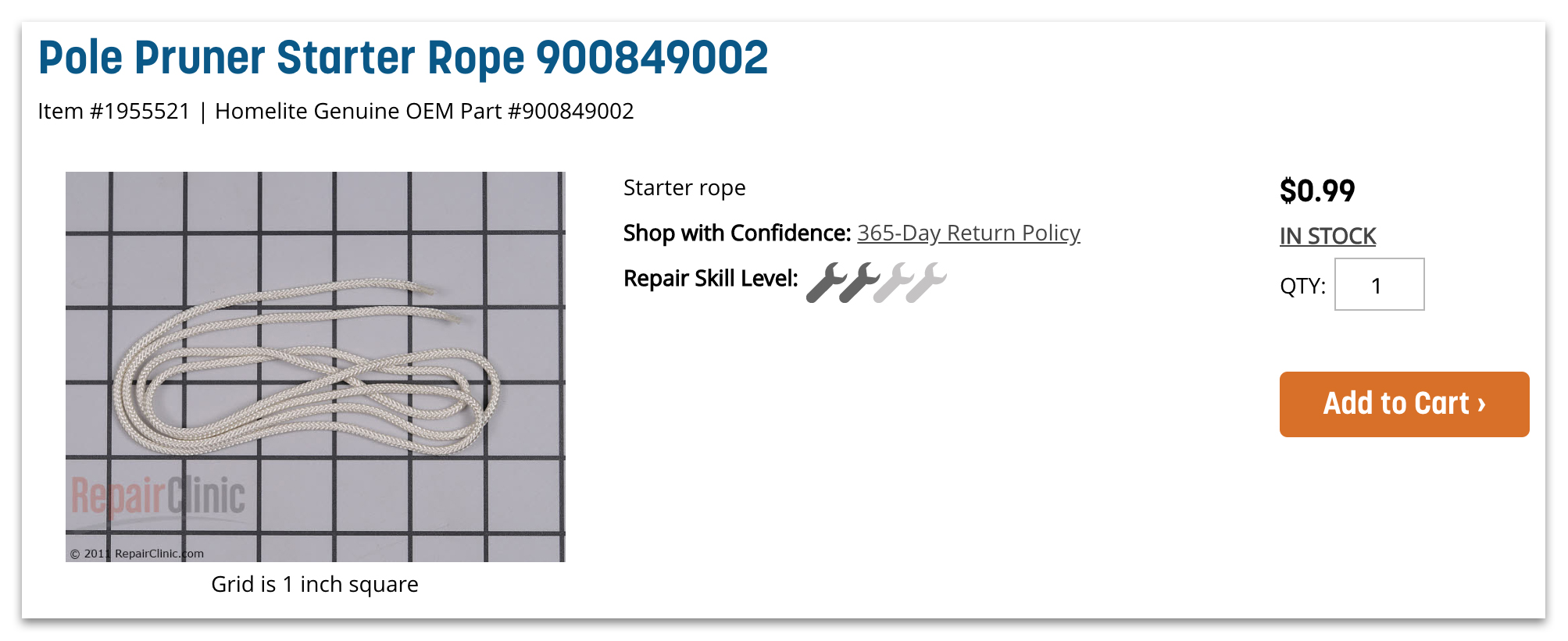
奇妙に聞こえるかもしれませんが、写真のない商品があるサイトがまだあります。 さらに、写真のない製品は多くの場合ユーザーに無視され、情報価値がなく不完全であると認識されます。 したがって、ロープなどの最も単純で最も理解しやすい製品であっても、写真の使用は前提条件です(下の画像)。 この写真は、「白ですか?」、「白の色合いは何ですか?」、「タイルの色と一致しますか?」、「wですか?」、「強いですか?」など、多くの疑問と疑念をすぐに取り除きます。 そうでなければ、ほとんどの人は写真なしではテキストの説明にさえ到達しません。

ホームデポ、ロシア連邦で禁止されている組織:)
写真がない場合の対処方法
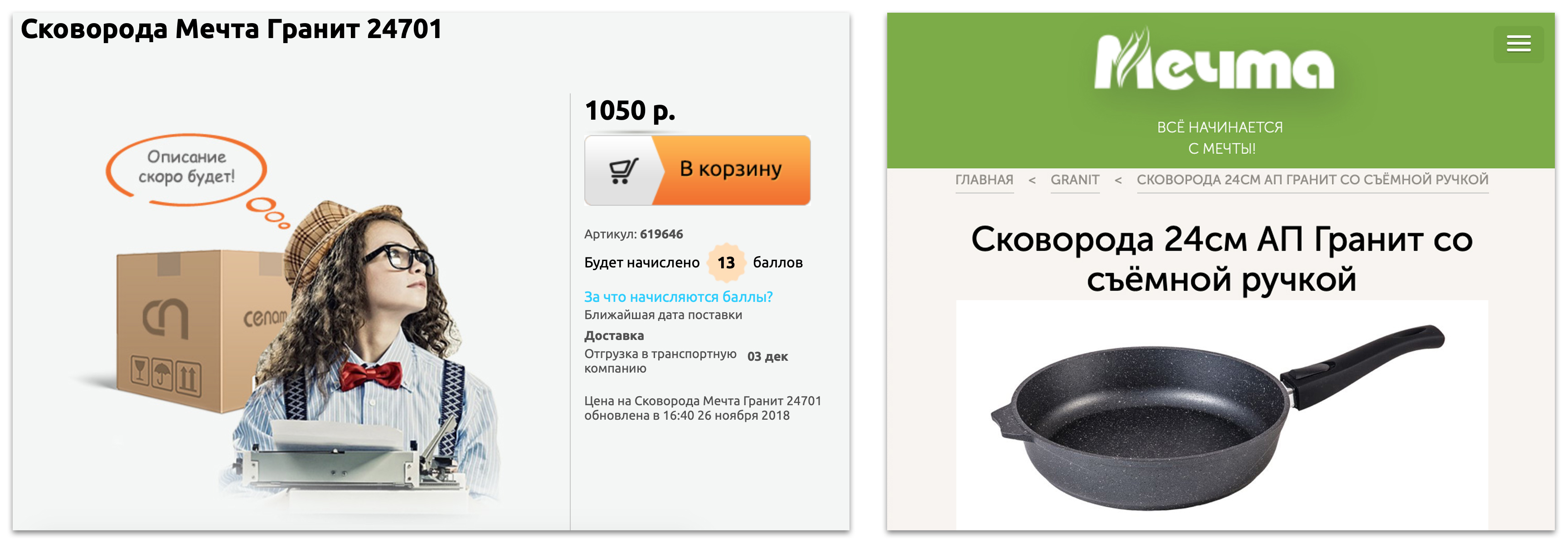
ほとんどの場合、オンラインストアはさまざまなメーカーの製品を再販しています。 したがって、まだ写真を持っていない場合は、メーカーのウェブサイトで既製の良質の画像をいつでも撮影できます。 あなたは彼が彼の商品を売るのを手伝うからです。 将来、必要に応じて写真を自分のものに変更してください。

Cenam.net(左側の販売者のサイト)、Dream(右側の製造者のサイト)
2.複数の写真を使用する
オフラインストアでは、さまざまな角度から製品を見ることができます(手でひねったり、回ったり)。 インターネット上では、写真が1枚しか表示されない場合、これは不可能です。 したがって、前面、側面、背面、上部、下部、斜め、オン/オフなど、さまざまな側面から製品を表示します。

Gopro 7ブラック
ただし、重複する写真は含めないでください。ほとんどの製品では、9〜10枚の写真で十分です。
3.高品質の写真を使用する
判明したように、人々は「品質の写真」の定義をさまざまな方法で解釈できるため、簡単な説明をしました。これは私の(主観的な)意見ではこの定義に対応しています。
- 適切な照明とディテールの写真を使用します(ぼやけたり暗くなったりしない)。
- サイズ〜1000 x 1000ピクセル(少なくとも、詳細を簡単に表示するため);
- 製品のサイズが大きい(画像全体の約80%);
- 鮮明な画像を使用すると、写真処理が役立ちます(たとえば、Photoshopの「フィルター>シャープネス」)。
- 重量〜100KB(ウェブ用に写真を最適化する以上);
- 白または均一な背景(注意をそらさないため);
- この形式は、JPEGなどのWebで一般的なもののいずれかです(ただし、強力な圧縮なし、粗い粒子なし、明示的なピクセルなし)。
- 透かしなし(写真の中央に大きな、透明ではない)。

例:低品質の写真(左)、高品質の写真(右)
4.写真の拡大を使用する
写真の断片(拡大鏡またはズーム)を拡大すると、ユーザーはオフラインストアのように詳細を表示できます。 このため、前の段落の写真のサイズと重量を大きくすることをお勧めします。 下の例では、増加量を使用して、時計の文字盤と縁の周りのプラスチックの縫い目がどれだけうまく作られているかを理解できます。 拡大しなければ、理解はより困難になります。

AmazonのカシオGショックウォッチ
5.写真にテクスチャを表示する
オフラインストアで人が物に触れることができるなら、それがどんな生地であるかを理解し、詳細を確認してください。 その後、オンラインストアでは、これは不可能です。 そして、これはオンラインでの購入から多くを撃退します。 この異議を削除するには、請求書を表示します。 遠方からの写真を単に拡大するだけでは十分ではないため、生地の質感、縫い目、アクセサリー、裏側(間違った側、裏地)をはっきりと見ることができる別のクローズアップショット(マクロ)を撮る必要があります。 ちなみに、iPhoneでさえ十分な光の下で良いマクロショットを撮ることができます。

マンゴードレス、左側のテクスチャは増加しても明確ではありませんが、右側のテクスチャは明確です

イケアのウェブサイトの装飾枕
6.写真に製品サイズを表示
写真内のオブジェクトのサイズを判断するのは必ずしも簡単ではありません。 また、説明でサイズを指定したとしても、それが常にではなく、誰もが理解できるわけではありません。 しかし、さらに悪いことに、購入を中止することもできます。ユーザーは「この製品は大きすぎないか小さすぎないのか」と考えるかもしれません。 物体のサイズをよりよく理解するために、脳には、写真のなじみのあるランドマーク、たとえば人やなじみのある物体が必要です。 以下の画像で、人物のいない写真(左)から彫刻「Motherland is Calling」のサイズを決定してみてください。 そして今、人々との写真の上に(右)。

ヴォルゴグラードの彫刻「マザー・マザー・コールズ」、高さ85メートル
このコンテキスト(人)では、ユーザーはおおよそのサイズを簡単に決定できます。説明では、必要に応じて正確な数を既に知っています。 明確にするために、彫刻を誇張した例。 しかし、知覚はオンラインストアの小さな商品に対しても同様に機能し、規模だけが異なります。 下の写真で、右側を閉じてプーフのサイズを理解してください。 おそらくそれは小さく、フットレストとして設計されているか、あるいは数人に合うことができます。 人がパフの上に座っていると、おおよそのサイズと目的を理解するのがはるかに簡単かつ迅速になります。

IKEA WebサイトのPoof Delicatessen
おそらく、イケアの細部へのそのような綿密なアプローチのために、すべてがシンプルで明確です。 そして、会社の創設者であるイングヴァル・カンプラードは、生涯スウェーデンで最も裕福な人でした。
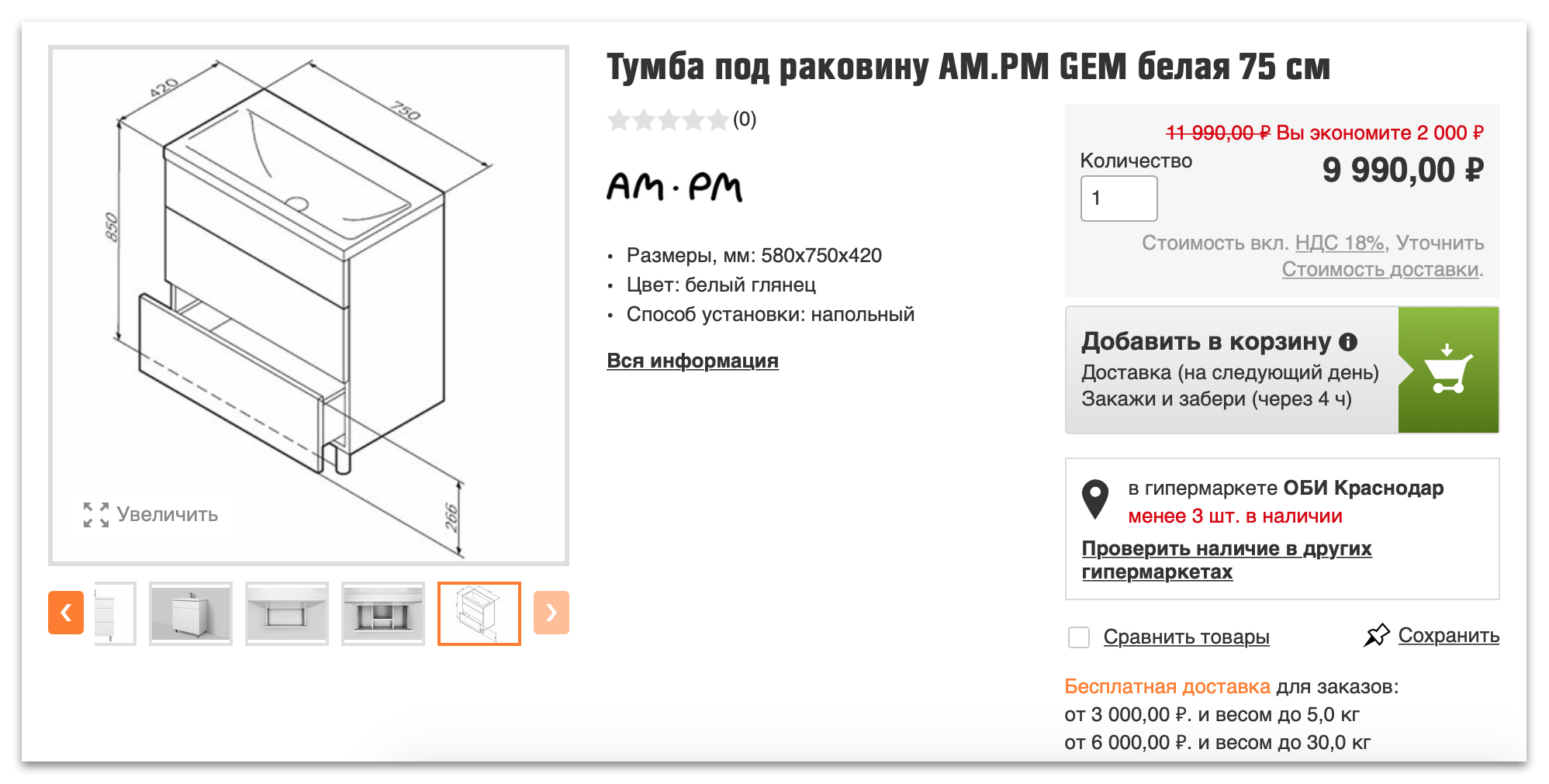
製品が複雑な複合構造である場合(狭いバスルームに入れる必要がある家具など)、各要素の寸法を示す概略図を追加できます。 これは、「サイズ、mm:580x450x420」の説明の数字よりもはるかに明確です。

帯
イヤリングやヘッドフォンなどの商品が小さい場合は、人の耳に見せることをお勧めします。 次のランドマークは、小さなアイテムの横でもうまく機能します:手、コイン、またはスマートフォン。
7.写真の利点と隠された機能
あなたの製品には競争上の優位性や隠れた機能がありますか? それらを見せてください。 下の例では、水滴のある写真(右側)から、カメラが雨を恐れず、路上に設置できることが明らかになります。 左利きのショットしかなかった場合、「プラスチック製の穴、おそらく屋内設置用のこのカメラですが、道路用ではない」という疑念が入り込んでいた可能性があります。

ロジクール
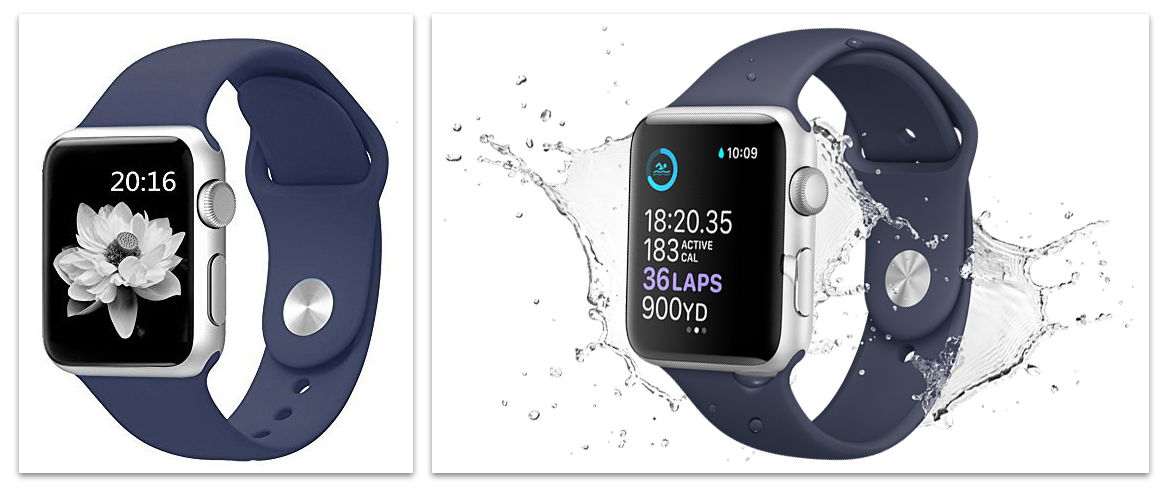
アップルは、防水性を備えた第2シリーズの時計をリリースしたときに、同様のトリックを使用しました。

アップルウォッチ
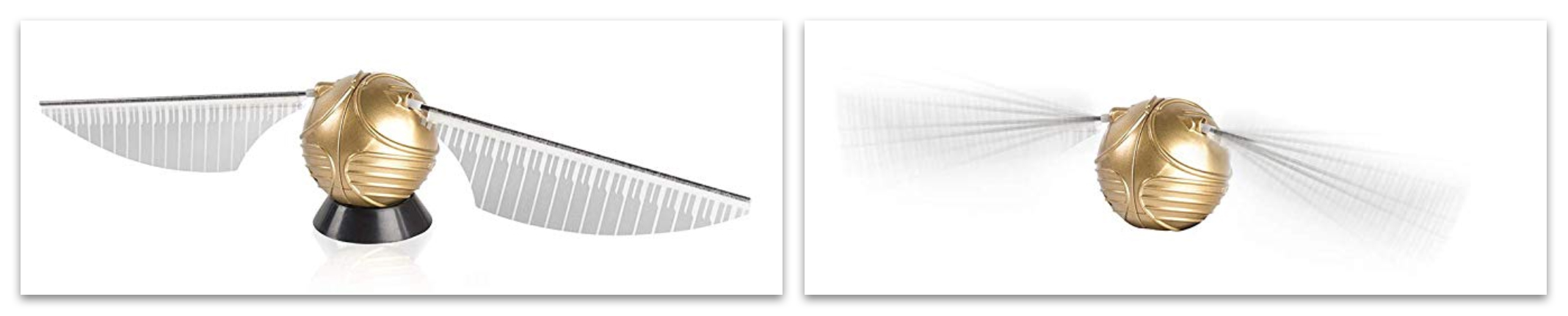
商品の利点は、水の助けだけでなく、たとえば移動の助けによっても示すことができます。

ミステリー・フライング・スニッチ(Wow!Stuff Collection、ハリー・ポッター)
オフラインストアでは、人は機能を理解するために商品に触れたり、ねじったり、動かしたりできます。 また、インターネットでは、ユーザーは1-2枚の写真の一部の機能に気付いていない場合があります。 「翼は動きますか?」、「ソファは開きますか?」 そのため、個人的にオフラインストアに行くことを好む人もいます。 動作中の製品を表示し、機能を拡張すると、多くの質問を削除してコンバージョンを増やすことができます。

イケアのウェブサイトにあるベージュのソファ
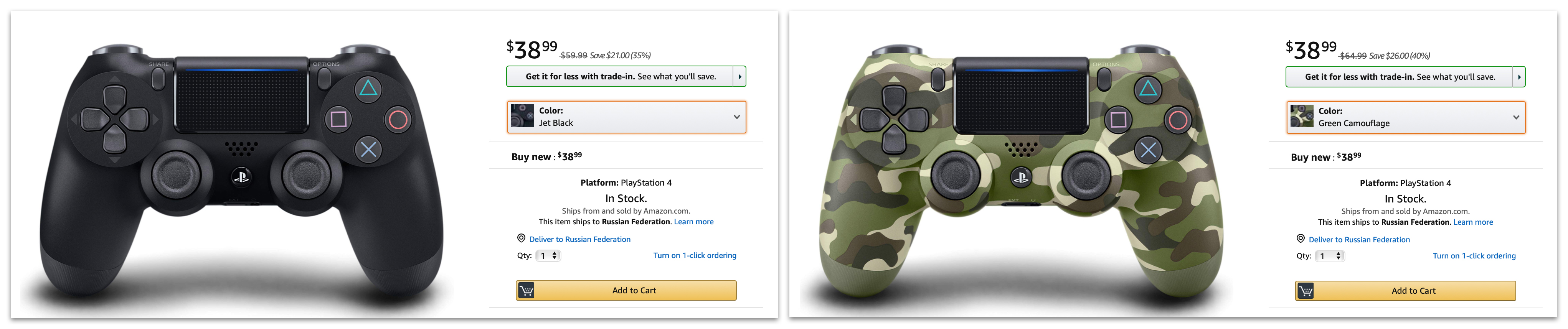
8.写真にさまざまなオプションを表示する
同じ製品に異なるオプション(色など)がある場合-製品カードを離れることなく表示して、迅速かつ明確に比較できるようにします。

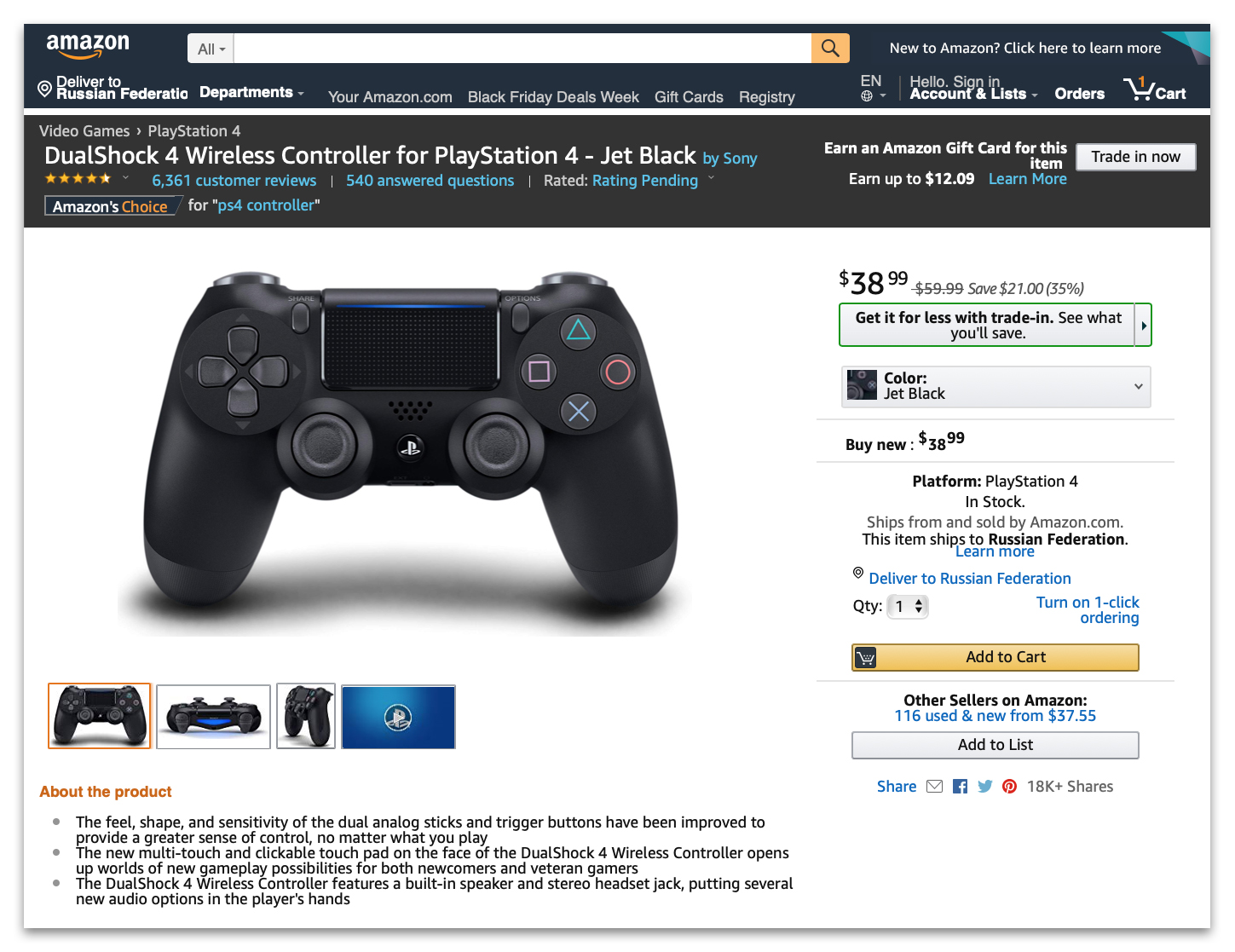
AmazonのAmazon PlayStation 4ゲームパッドオプション
これを行うには、パフォーマンスのすべてのバージョンの写真を撮る必要があります(できれば同じ位置で)。 テキストの説明で色の名前を示すだけでは十分ではありません。異なる人でも同じ色に異なる名前を付けることができるからです。 このような混乱は、たとえばピンクと紫の花でよく起こります。
9.写真に動作中の製品を表示します
コンテキストのない写真からは想像しにくい製品もあります。たとえば、人のいない服やリビングルームのないソファなどです。 別の写真も必要ですが、動作中の写真を追加すると、このスウェットシャツがどのように座っているか、素材がどのように曲がっているか、光がどのように落ちているかなど、製品について多くのことがわかります。

サイトKM20のGosha Rubchinskyによるスウェットシャツ「Kazan」
10.付属品は写真の主要製品とともに表示されます
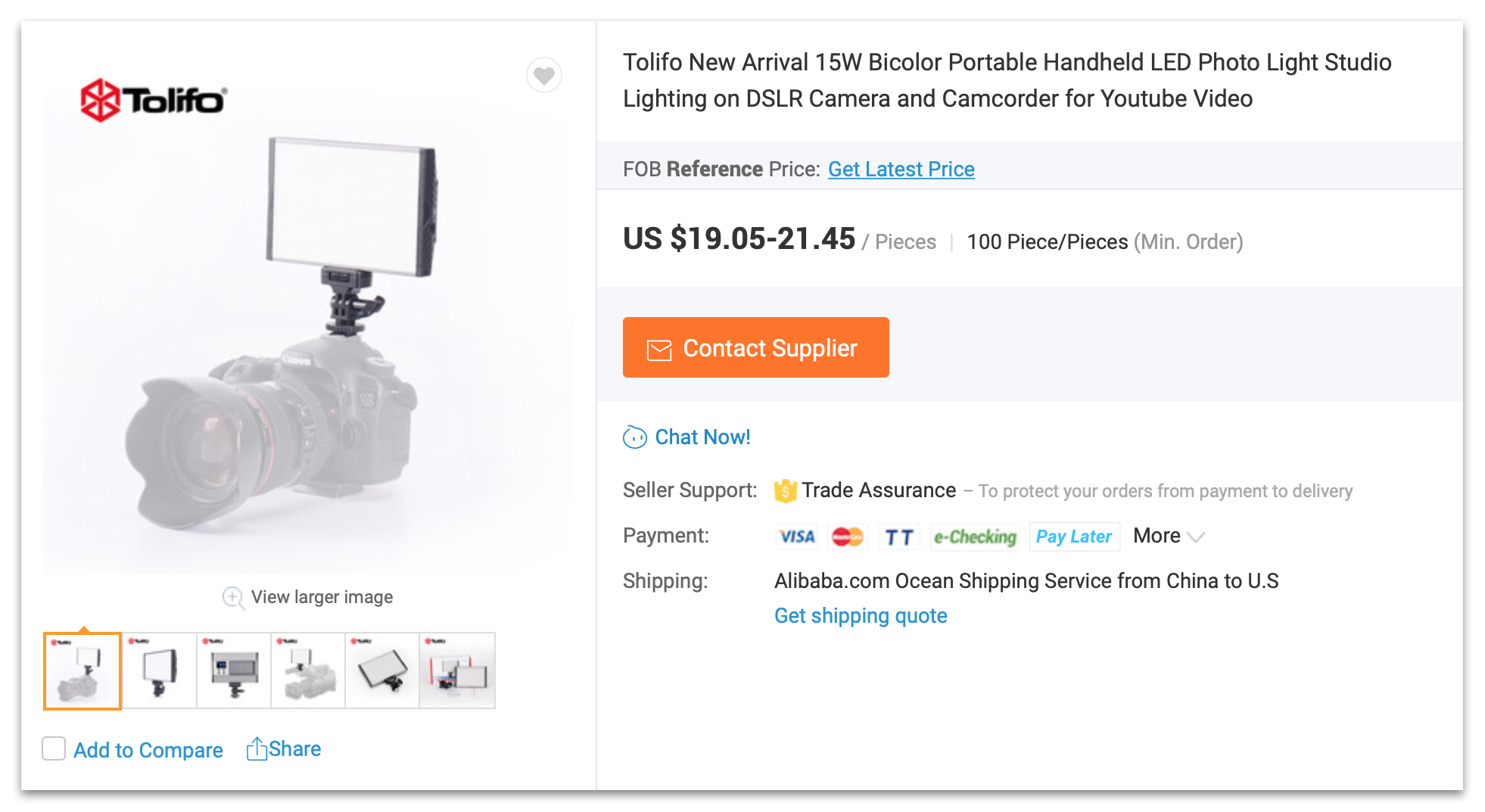
アクセサリが販売されている場合、メイン製品と一緒に表示することをお勧めします。 これにより、このアクセサリが適切かどうか、外観、外観、サイズなどの問題がなくなります。 以下の例では、カメラのフラッシュ。 メイン製品(カメラ)は、販売されているアクセサリ(フラッシュ)を強調するために少し強調表示されています。 同時に、寸法、互換性、一般的な外観も理解できます。

Alibaba WebサイトのTolifoカメラフラッシュ
カメラなしでこのフラッシュを想像してください。 脳は理解するのに時間が必要です:それは何ですか? どこにインストールされますか? どのように機能しますか? これは私のカメラに適合しますか? アクションカメラにそのような台紙がありました。これは彼女のためでしょうか。 そしてそのようなもの。 ユーザーに考えさせないでください、これはコンバージョンを減らします。
11.写真に感情を表示する
これについて、最も有名で尊敬されている世界のマーケティング担当者、フィリップ・コトラーの一人が書いた(またはむしろ引用したセオドア・レビット):
ドリルを販売していません。 あなたは穴を売る。 機能を販売しないでください。 利益、結果、価値を売ります。
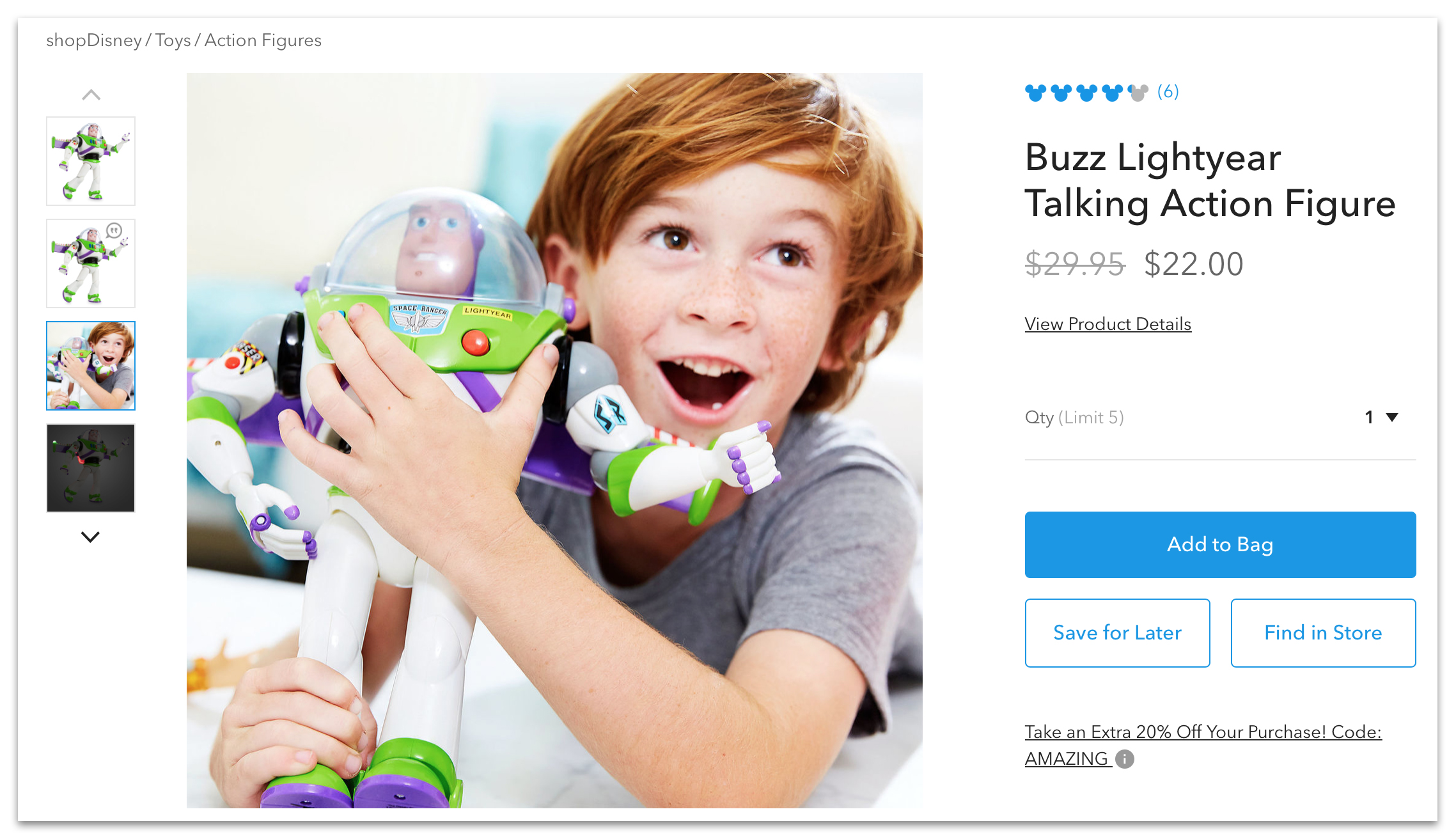
玩具メーカーはこのテクニックをよく使用します。 子供たちはおもちゃを買って幸せにして幸せにするからです。 幸せな子供と一緒に写真を撮るのは両親にとって難しいです。

ディズニーストアのバズライトイヤーグッズ
しかし、それは大人にも有効です。 以下の例では、写真は仮想現実の眼鏡を使用したときの感情を示しています。 これらのメガネが買うのは、そのような感情のためです。 したがって、これらの感情を示す必要があります。 しかし、残念ながらロシアのほとんどのオンラインストアでは、感情と笑顔を示すことは受け入れられません。

Oculus VRバーチャルリアリティメガネ
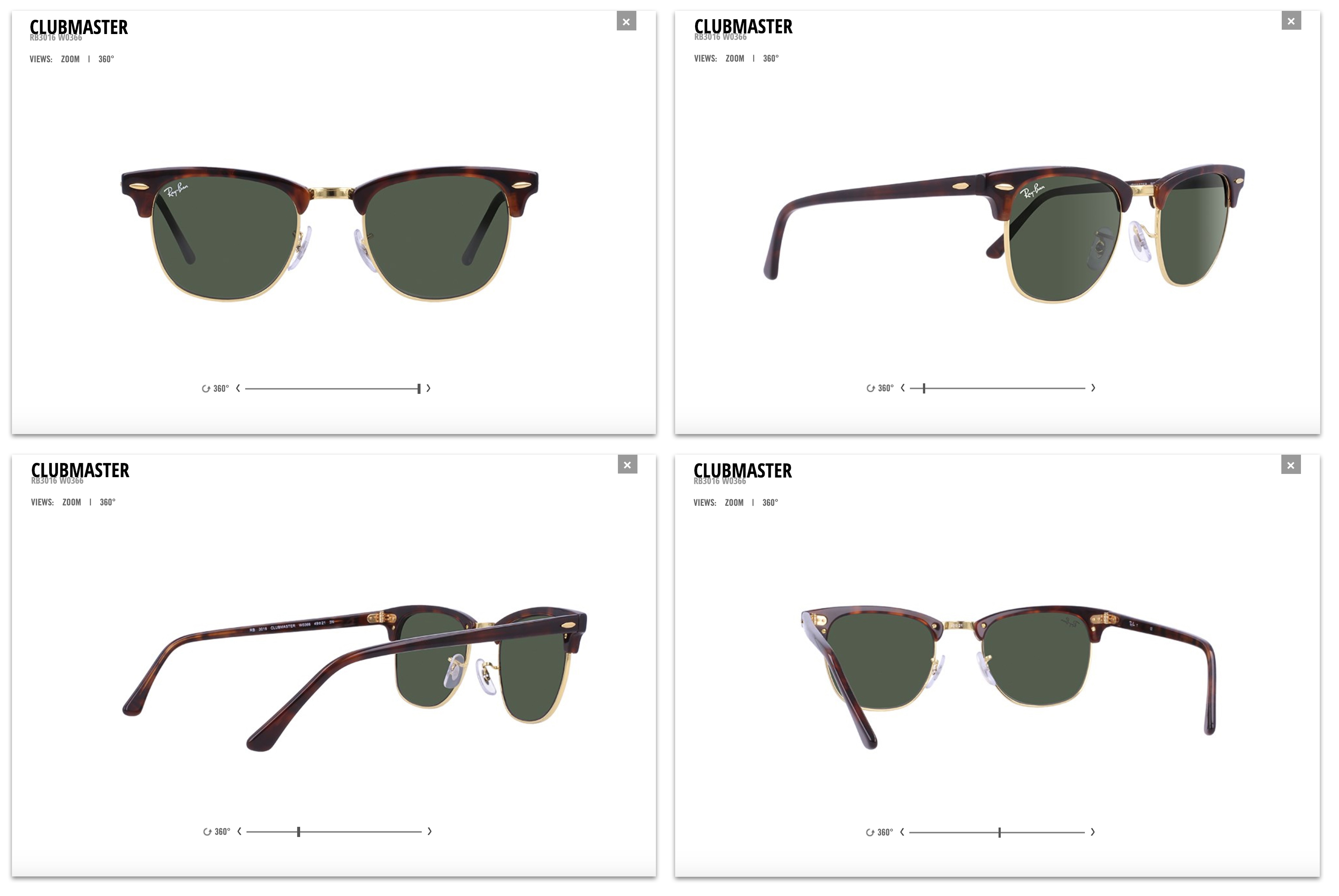
12. 360度写真
360度の写真を使用すると、ユーザーは製品をあらゆる方向から見ながら回転させることができます。

レイバンのクラブマスターサングラス
このようなインタラクティブコンテンツはロイヤルティを高め、コンバージョンにプラスの効果をもたらします。 2016年には、360度で提示された製品の写真を操作するユーザーが購入する可能性が14%高いことが判明した調査が実施されました。 この方法の有効性のもう1つの確認は、Amazonが最近、製品を360度公開する機能を導入し始めたという事実です。

Amazonの360写真
***
Conversant.meの創設者、Eduard Faysullinによる投稿
UPD:記事の評価がマイナスの親愛なる読者。 マイナスを入れる理由をコメントで教えてください。 これは、必要な変更を加え、この記事を他の参加者にとってより良いものにするのに役立ちます。 さらに、後続の記事を書くときにコメントを考慮することが可能になります。 これはコミュニティ全体に利益をもたらします。 ありがとう