シェーダー自体は非常にシンプルです。以下では、シェーダーの作成プロセスについて説明します。 ほとんどのシェーダーと同様に、既存のマテリアルで使用できるようにマテリアル関数でラップしました。
ご注意 新しいタブで画像を開いて、より高い解像度で表示できます。
テクスチャー
シェーダーで次のテクスチャを使用しました。最初のテクスチャーは、Substance Designerで生成された単純なノイズです。2番目のテクスチャーは、 FlowMap Painterを使用して描いたフローマップです。


FlowMapを構成する
Flowmappingは、テクスチャとして保存された2Dベクトルを使用して、時間とともにUVテクスチャを歪める方法です。 次に、このアニメーションがループして、フローの錯覚を作成します。 通常、これは水の流れで使用され、石などの周りに水が流れるような印象を与えます。 しかし、もちろん、他の多くのことにも使用できます。 シェーダーでは、マテリアルを燃やす効果を作成するために使用します。 フローマップについて詳しく知りたい場合は、Polycountの記事を読んで、 Simonschreibtのレッスンをご覧になることをお勧めします。彼は、フローマップの操作について完全に説明しています。
以下の私の設定オプション

ご覧のとおり、歪みの強さ、テクスチャのタイリング、フローの方向を制御するオプションがあります。
エフェクトを制御するために、ノイズマップの赤チャネルからの出力を使用します。Lerpノードを見ると、次の結果が表示されます。

スフィアマスク
このステップは、いくつかの方法で実装できます。最終的に、必要なのは、エフェクトを制御するためのグラデーションスケール値だけです。 この場合、青写真の位置によって制御されるSphereMaskを使用してマスクを移動します。 設計図を移動することで、燃焼する領域に影響を与えたり、球体の半径をアニメートして燃焼効果を作成したりできます。 BPの位置をシェーダーに転送するための一連のマテリアルパラメーターを構成する方法を知りたい場合は、 Wormholeシェーダーについて読むことをお勧めします。
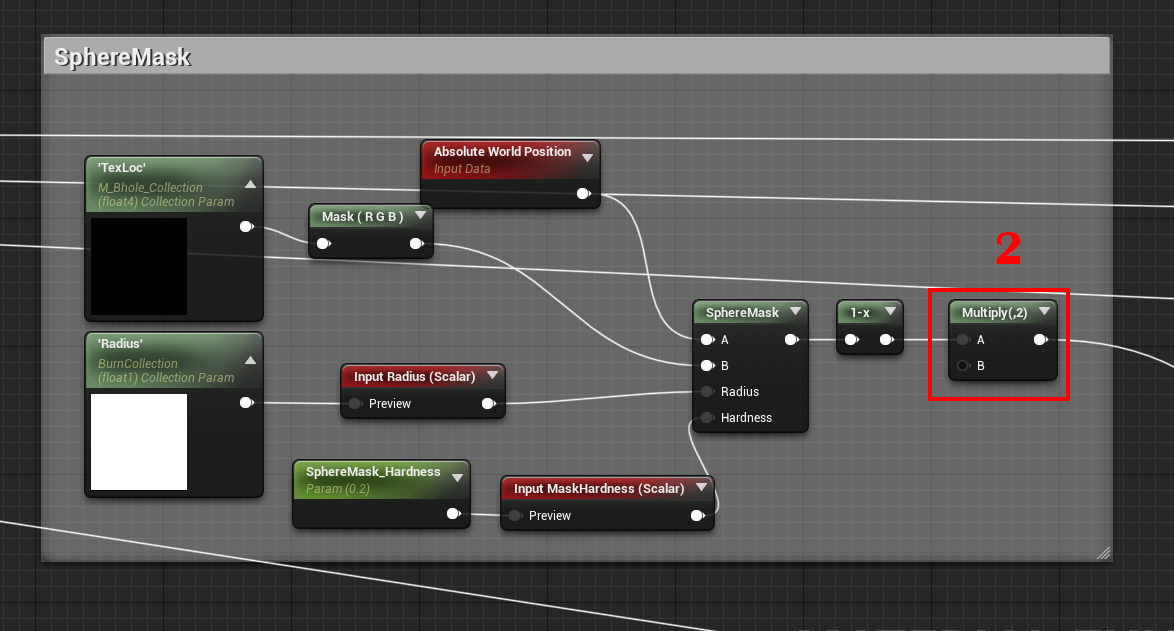
UE4にはすでに機能が組み込まれているため、SphereMaskの作成は簡単です。

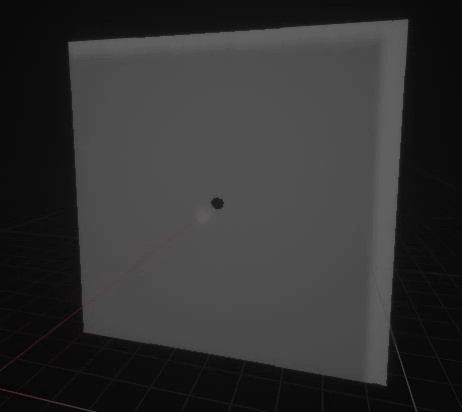
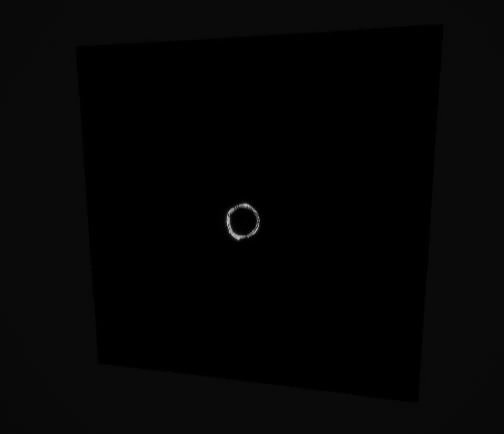
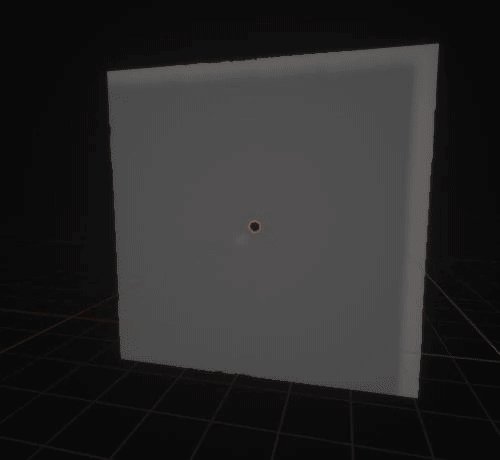
この場合、半径はワールド座標(ワールド空間)で示されます。これを確認するには、半径の値を変更してみてください。 デフォルトでは、SphereMaskの位置は{0、0、0}であるため、球体がメッシュの中心に表示されることに気付くでしょう。

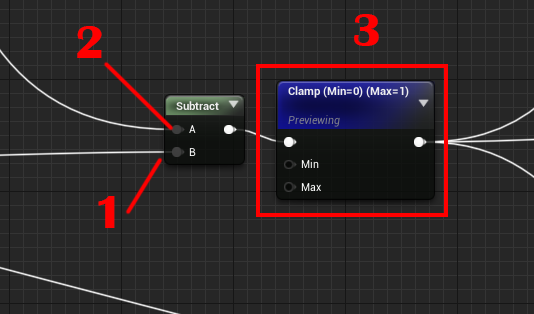
次のステップは、SphereMaskからフローマップノイズの結果を減算することです。これにより、マスクが拡大縮小するときに、燃えるようなパターンが得られます。

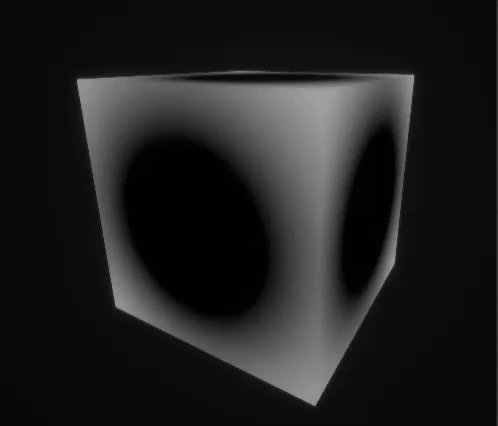
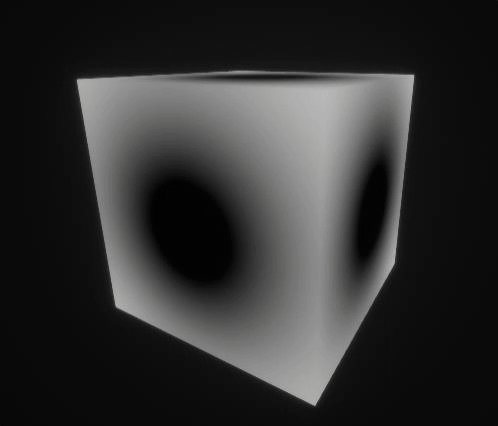
SphereMaskのHardnessパラメーターを構成して、トランジションの広がりを制御できることに注意してください。
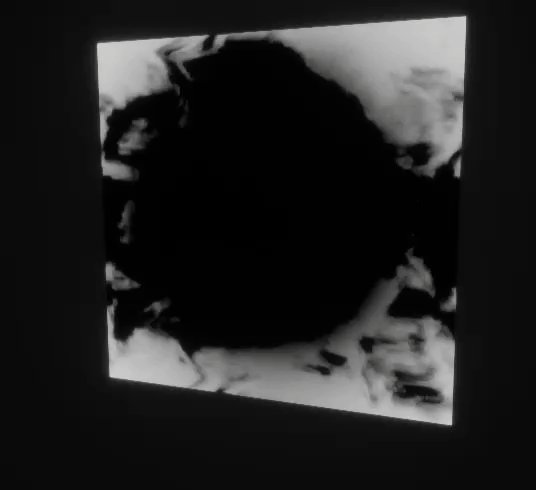
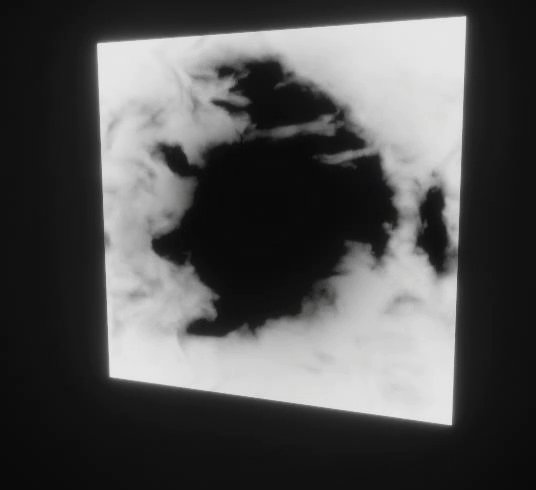
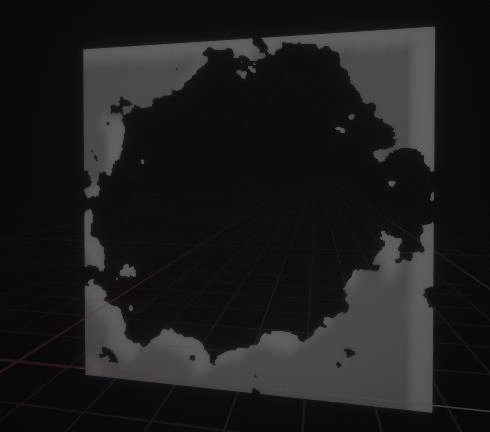
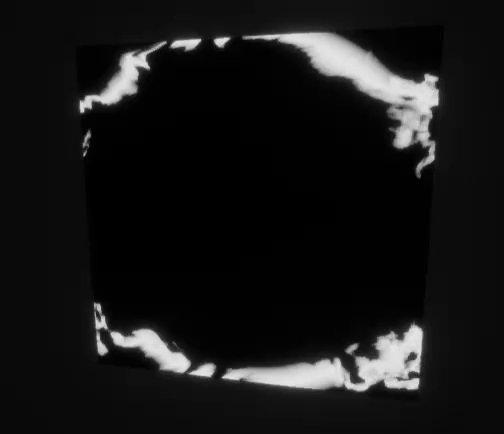
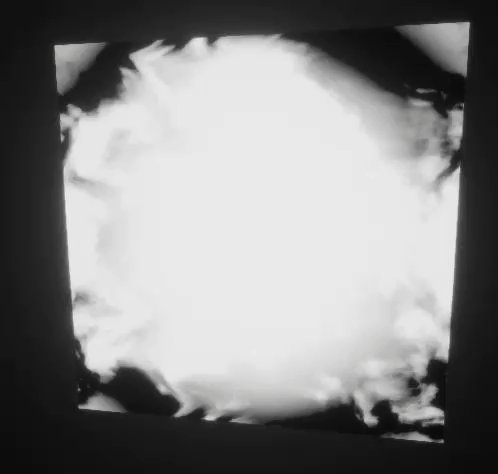
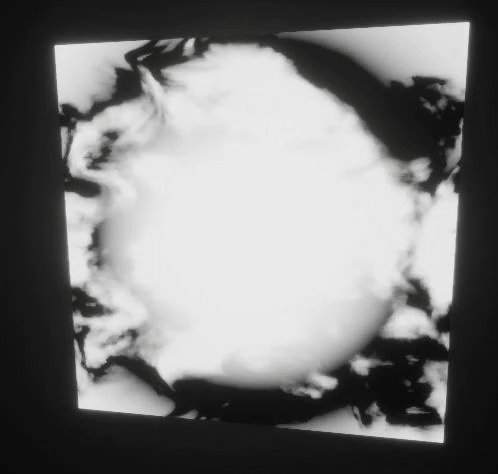
| 硬度:0.2 | 硬度:0.5 |
|---|---|
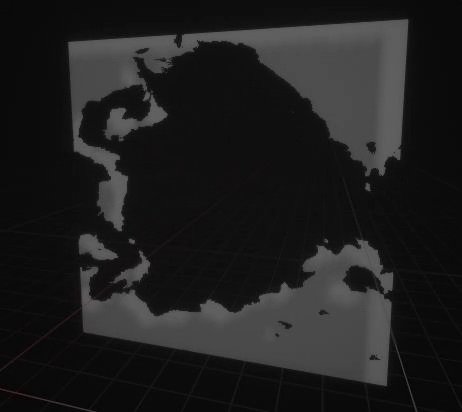
 |  |
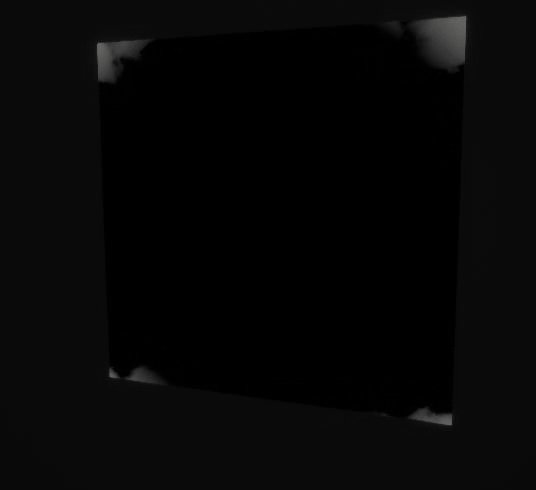
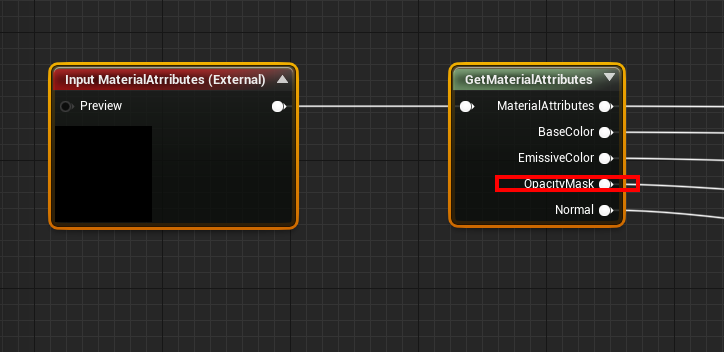
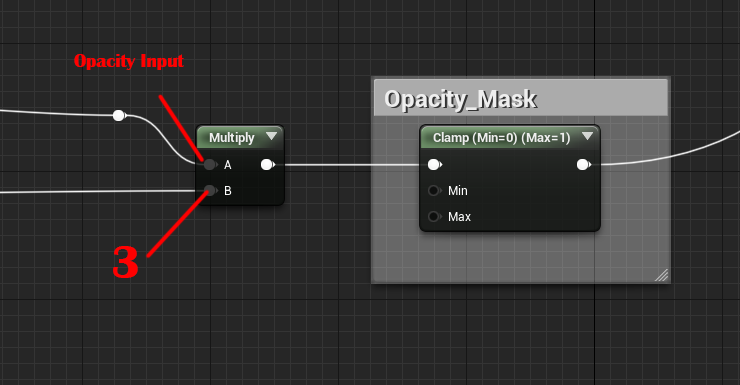
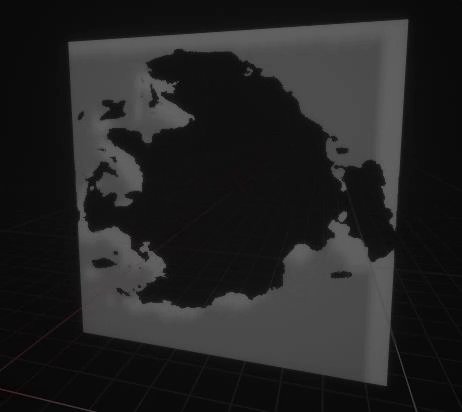
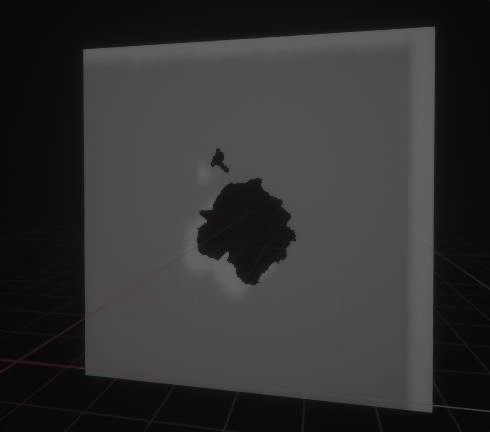
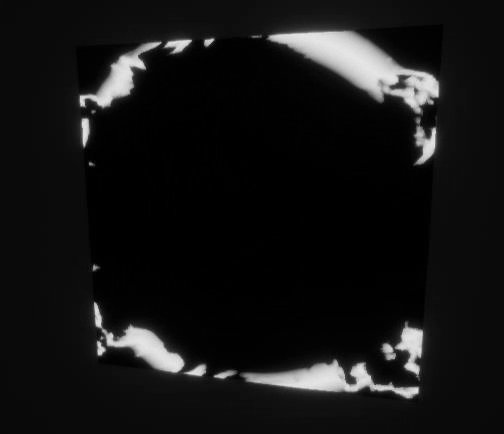
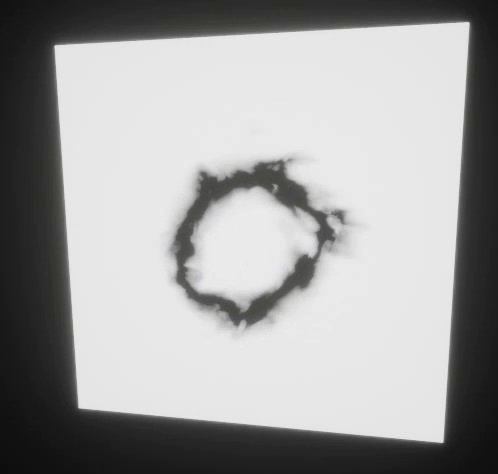
結果を取得し、Opacity_Maskで乗算し、マテリアルのOpacityをチャネルに返して、最終的なマスクを取得できます。
 |  |
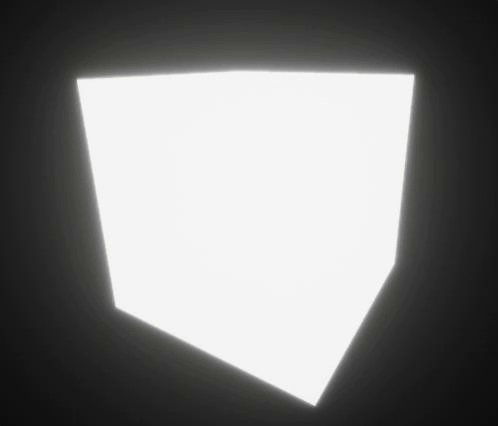
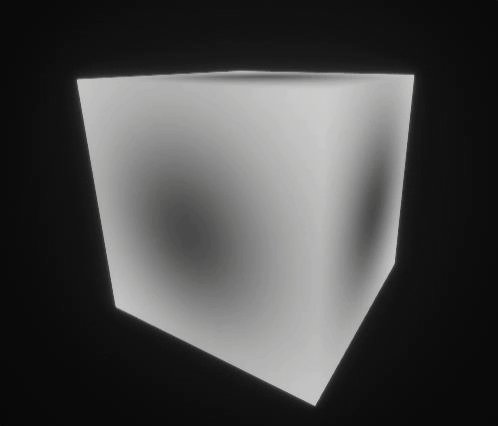
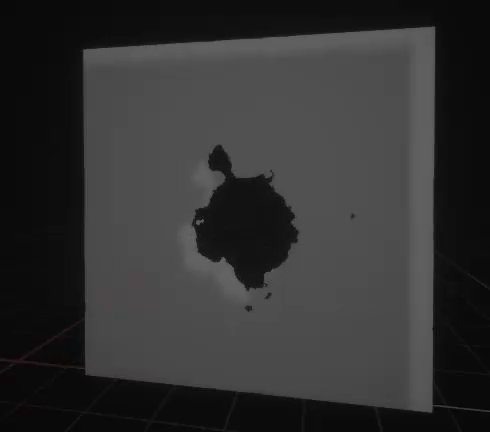
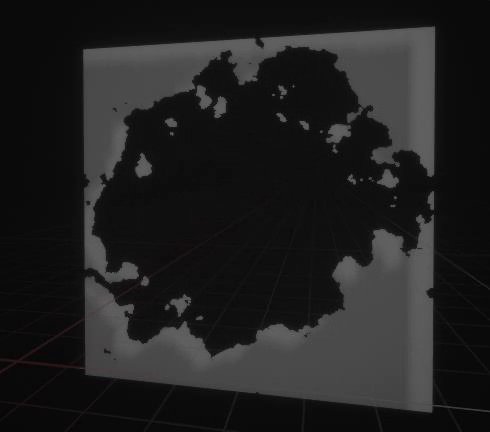
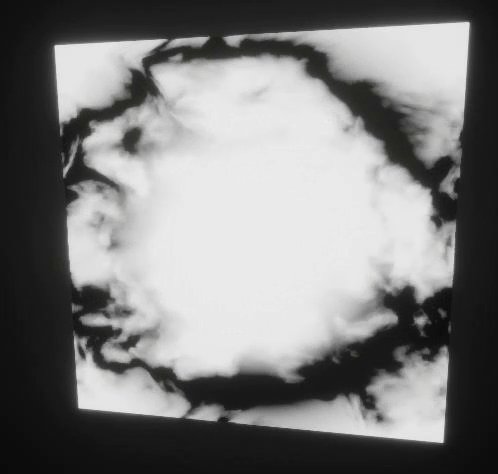
静的テクスチャのみを使用してフローマップを調整せずにこれを行うこともできます。 唯一の違いは、フローマップを使用すると、よりスムーズなアニメーションを実現できることです。 以下に違いを見ることができます。
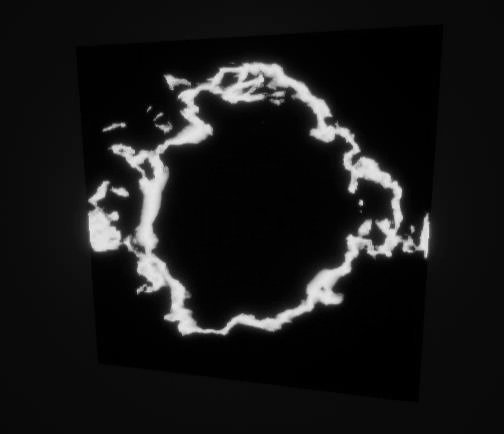
| フローマップ付き | フローマップなし |
|---|---|
 |  |
エッジグローと炭化
バーニングエッジを作成して黒焦げの黒のアウトラインを作成するには、多くのシェーダーで使用した手法を使用します。
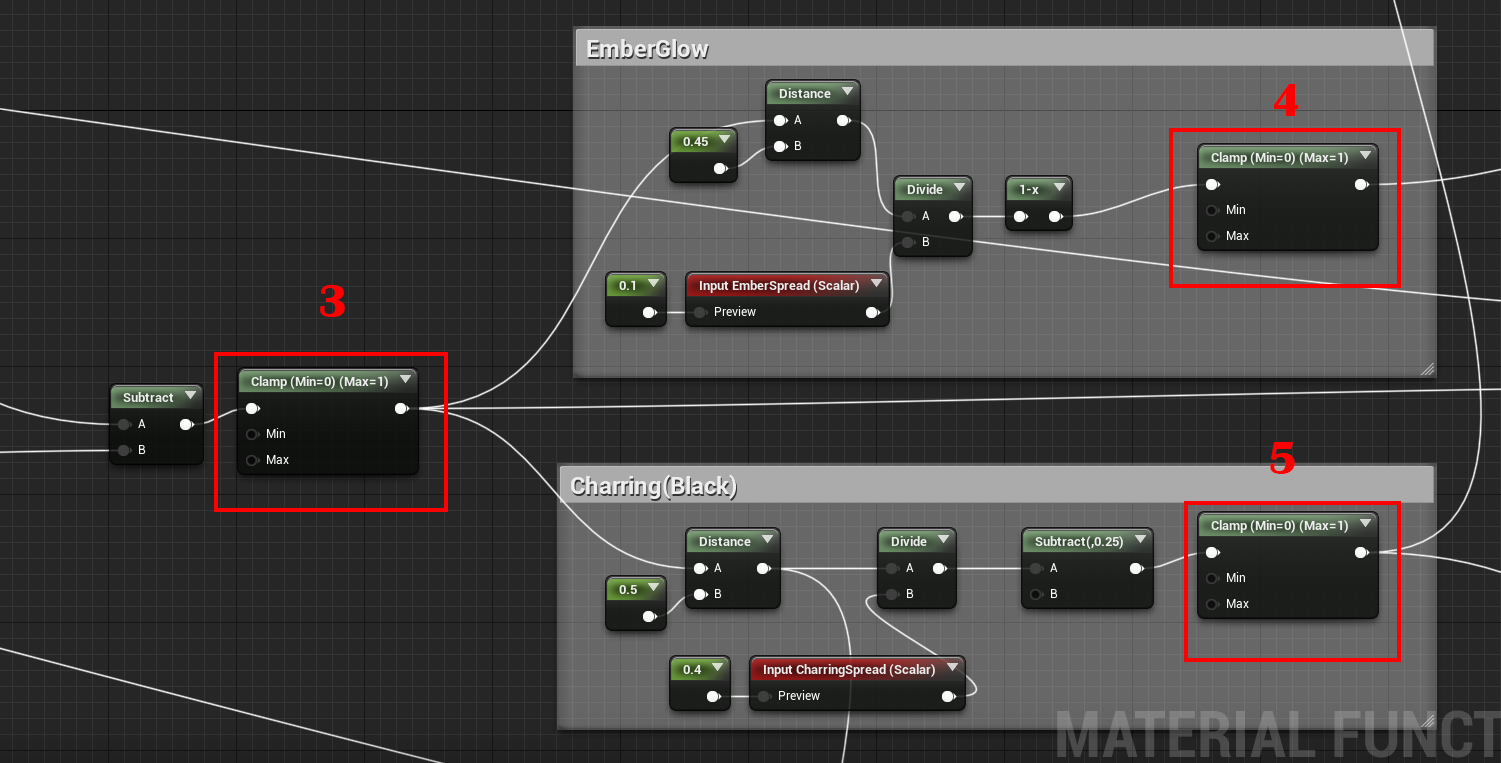
以下に、これらの設定が表示されます。 ここで注意すべき唯一のことは、グローの輪郭に0.45を選択し、炭化の輪郭に0.5を選択することです。これにより、グローの周囲に炭化が表示されます。 次に、必要に応じて幅からパラメータを作成してスプレッドを制御します。

これらの各ノードにプレビューを配置すると、次のように表示されます
| エンバーグロー | チャーリング |
|---|---|
 |  |
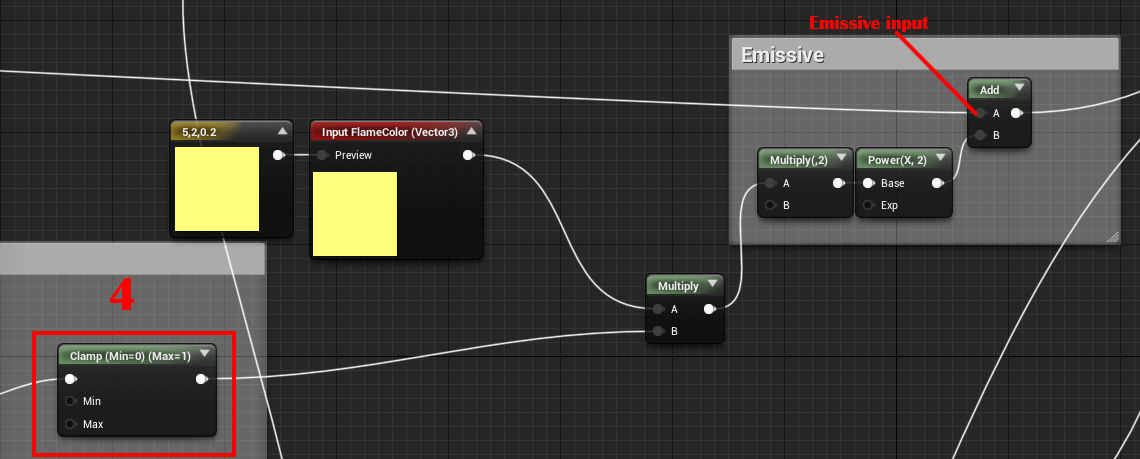
次に、EmberGlowから結果を取得し、炎の色で乗算し、それをEmissive色に追加して、マテリアルの入力に戻します。

または、EmberGlowセクションの結果を拡散データとして使用して、グラデーションに基づいて色を表示できます。 この手法は勾配マッピングと呼ばれ、UE4にはCurveAtlass関数があり、色曲線を定義してシェーダー内でそれらにアクセスできます。 これは実験的な機能であり、シェーダーで使用しようとするといくつかのクラッシュが発生することに注意してください。そのため、現時点では使用を控えることをお勧めします。

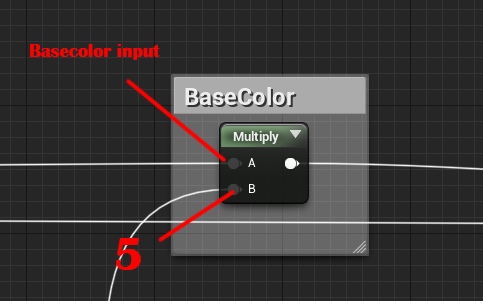
次に、Charringセクションから結果を取得し、関数の入力からBasecolorを乗算して、Final Basecolorの値を取得します。

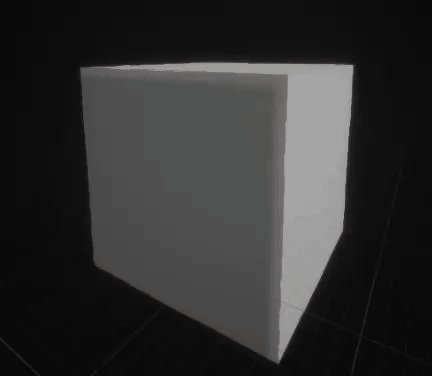
これで、書き込み前にエッジが黒くなる様子を確認できます

これで完了です。
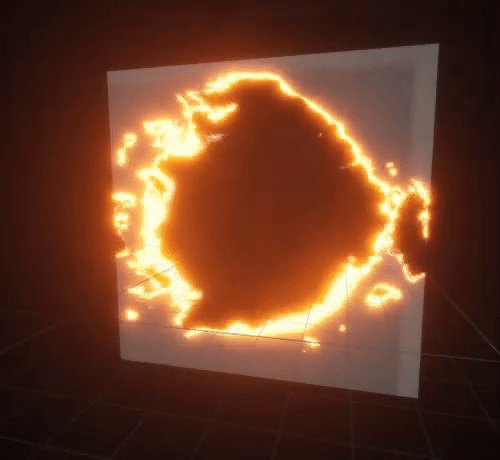
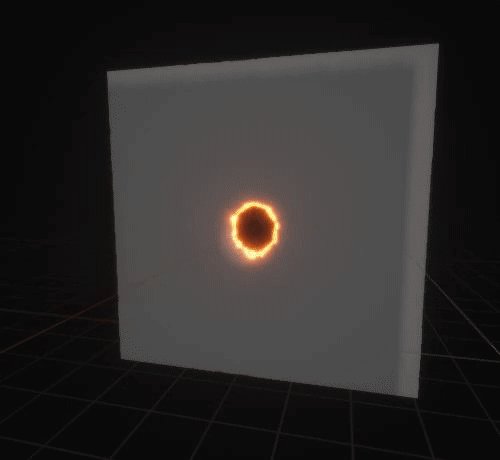
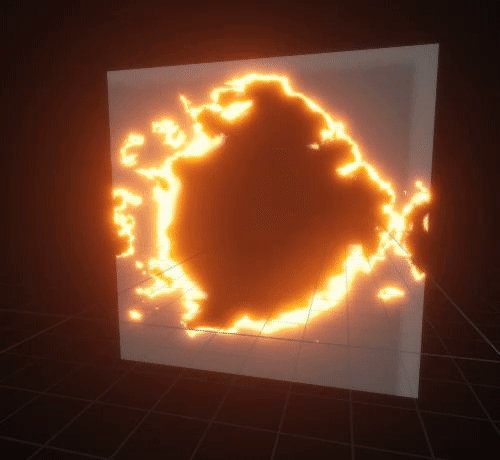
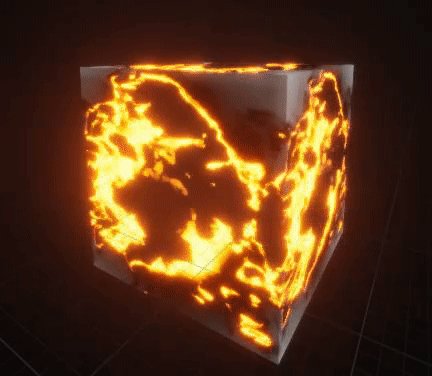
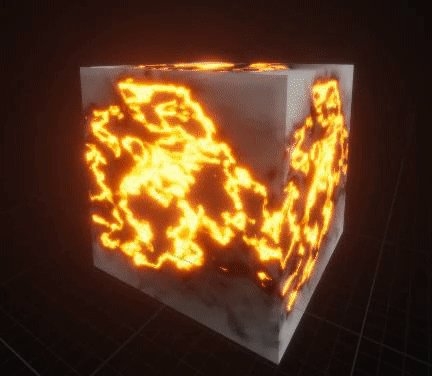
今最もクールな部分-私たちは燃える領域を変更するために青写真を動かすことができます。 たとえば、ゲームでは、プレイヤーのトーチの位置を使用してこの効果を制御できます。 その結果、何かを燃やしているように見えます。 そして、SphereMask Hardnessパラメーターと半径を制御して、必要な外観を得ることができます。 これは、異なる設定でどのように見えるかです。

さらに、半径をアニメートして、時間の経過とともに燃え尽きるように見せることができます。
githubリポジトリからこのシェーダーを使用したサンプルプロジェクトを取得できます