
→ パート1:コースの概要、React、ReactDOM、JSXの人気の理由
→ パート2:機能コンポーネント
→ パート3:コンポーネントファイル、プロジェクト構造
→ パート4:親コンポーネントと子コンポーネント
→ パート5:TODOアプリケーションの作業の開始、スタイリングの基本
→ パート6:コースの一部の機能、JSXおよびJavaScriptについて
→ パート7:インラインスタイル
→ パート8:TODOアプリケーションの継続的な作業、コンポーネントのプロパティに精通
→ パート9:コンポーネントのプロパティ
→ パート10:コンポーネントのプロパティとスタイルの操作に関するワークショップ
→ パート11:動的マークアップ生成およびマップ配列メソッド
→ パート12:ワークショップ、TODOアプリケーションの作業の第3段階
→ パート13:クラスベースのコンポーネント
→ パート14:クラスベースのコンポーネント、コンポーネントのステータスに関するワークショップ
→ パート15:コンポーネントヘルスワークショップ
→ パート16:TODOアプリケーションの作業の第4段階、イベント処理
→ パート17:TODOアプリケーションの作業の第5段階、コンポーネントの状態の変更
→ パート18:TODOアプリケーションの作業の6番目の段階
→ パート19:コンポーネントのライフサイクルメソッド
パート20:条件付きレンダリングの最初のレッスン
→ パート21:条件付きレンダリングに関する2番目のレッスンとワークショップ
→ パート22:TODOアプリケーションの作業の第7段階、外部ソースからのデータのダウンロード
→ パート23:フォームの操作に関する最初のレッスン
→ パート24:2番目のフォームレッスン
→ パート25:フォームの操作に関するワークショップ
→ パート26:アプリケーションアーキテクチャ、コンテナ/コンポーネントパターン
→ パート27:コースプロジェクト
レッスン8.コンポーネントファイル、Reactプロジェクトの構造
→ オリジナル
コンポーネントファイル
create-react-app
によって
create-react-app
された標準プロジェクトを使用して前の実践レッスンのタスクを実行したと仮定すると、コンテンツは私たちに適した
public
フォルダーの
index.html
ファイルと
src
フォルダーの
index.js
ファイルを使用します。コードを記述します。 特に、
index.js
は次のようになります。
import React from "react" import ReactDOM from "react-dom" function MyInfo() { return ( <div> <h1>Bob Ziroll</h1> <p>This is a paragraph about me...</p> <ul> <li>Thailand</li> <li>Japan</li> <li>Nordic Countries</li> </ul> </div> ) } ReactDOM.render( <MyInfo />, document.getElementById("root") )
MyInfo
機能コンポーネントのコードがこのファイルに含まれていることに注意してください。 覚えているように、Reactを使用すると多くのコンポーネントを作成できます。これはその長所の1つです。 1つのファイルに多数のコンポーネントのコードを配置することは、技術的には可能ですが、実際には大きな不便を意味することは明らかです。 したがって、コンポーネントのコードは、たとえ小さなものであっても、通常は個別のファイルに配置されます。 Reactアプリケーションを開発するときに従うことが推奨されるのは、このアプローチです。
コンポーネントファイルには、これらのファイルにコードが格納されているコンポーネントの名前に対応する名前が付けられます。
create-react-app
の場合は、
index.js
ファイルが
index.js
同じ
src
フォルダーにそれらを
index.js
ます。 このアプローチでは、
MyInfo
コンポーネントを持つファイルの名前は
MyInfo.js
ます。
MyInfo.js
ファイルを作成し、
MyInfo
コンポーネントコードをそのファイルに転送して、
index.js
から削除し
index.js
。
この段階で、
index.js
は次のようになります。
import React from "react" import ReactDOM from "react-dom" ReactDOM.render( <MyInfo />, document.getElementById("root") )
MyInfo.js
コードは次のようになります。
function MyInfo() { return ( <div> <h1>Bob Ziroll</h1> <p>This is a paragraph about me...</p> <ul> <li>Thailand</li> <li>Japan</li> <li>Nordic Countries</li> </ul> </div> ) }
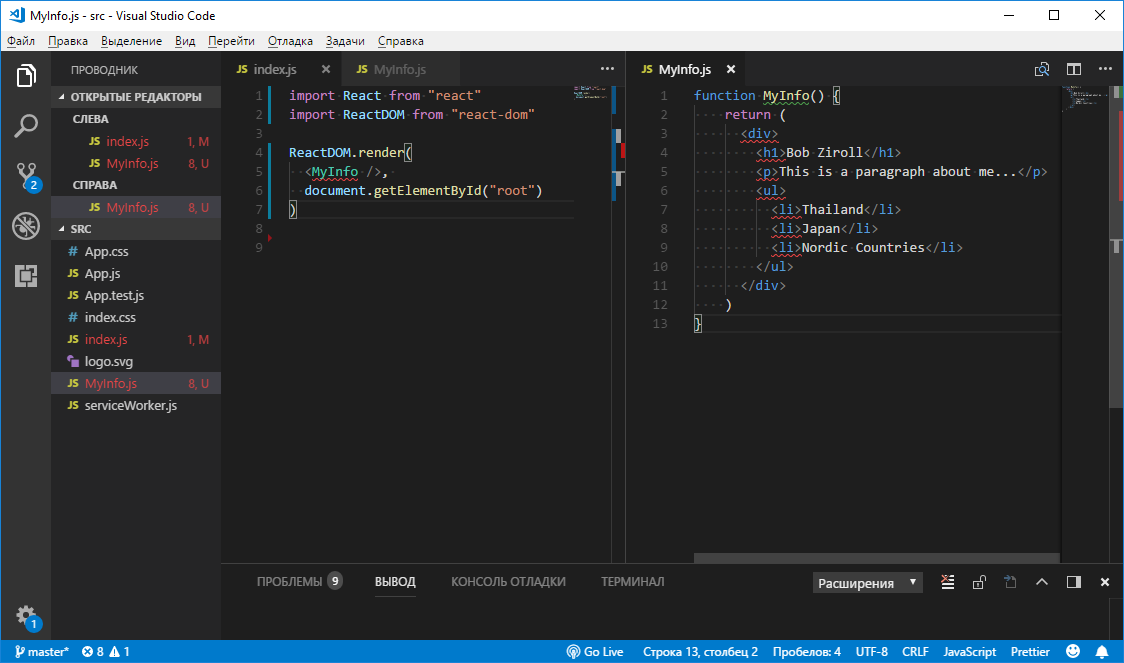
これは、VSCodeでのすべての外観です。

コンポーネントコードを新しいファイルに転送する
index.js
からコンポーネントコードを転送しましたが、現在の構造はまだ動作していません。
最初に、ここで
React
直接アクセスしなくても、
index.js
で
import React from "react"
の
import React from "react"
コマンドの目的を覚えておいてください。 これは、
React
インポートがないと、このライブラリのメカニズム(特にJSX)が機能しないためです。 このインポートコマンドのおかげで、以前のレッスンでは、JSXコードを
ReactDOM.render()
メソッドに
ReactDOM.render()
、ページに基づいて作成されたHTMLマークアップを表示できました。 これはすべて、
MyInfo.js
ファイルでReactをインポートする必要があることを意味します。 これは、コンポーネントファイルの一般的な方法です。
次に、
MyInfo.js
ファイルの
MyInfo
関数を他のアプリケーションファイルで使用できることを確認する必要があります。 このためにエクスポートする必要があります。 ここでは、ES6標準の機能が使用されます。 その結果、更新された
MyInfo.js
コードは次の形式を取ります。
import React from "react" function MyInfo() { return ( <div> <h1>Bob Ziroll</h1> <p>This is a paragraph about me...</p> <ul> <li>Thailand</li> <li>Japan</li> <li>Nordic Countries</li> </ul> </div> ) } export default MyInfo
さて、
index.js
ファイルで作業しましょう。 つまり、このファイルで
MyInfo
コンポーネントを使用可能にする必要があります。 インポートすることで、
index.js
で利用可能にできます。
index.js
react
および
react-dom
インポート
react
に基づいてコンポーネントインポートコマンドを記述しようとするとどうなり
react
か? たとえば、次のインポートコマンドをファイルに追加します。
import MyInfo from "MyInfo.js" //
特に、このようなコマンドを見たシステムは、ファイルへの相対パスに関する情報が含まれていないという事実に依存して、プロジェクトの依存関係を探します-このコマンドが呼び出されたときに指定された名前のモジュール( ここでは、
create-react-app
を使用して作成されたプロジェクトに依存関係をインストールする方法
create-react-app
;これらの依存関係は、Reactライブラリがインポートされたのと同じ方法でReactプロジェクトにインポートできます)。 彼女はそのようなモジュールを見つけることができず、その結果、インポートコマンドは機能しません。 したがって、ファイルインポートコマンドは、そのパスで書き換える必要があります。 この場合、現在のディレクトリ(
./
)の表示に満足し、インポートコマンドは次の形式を取ります。
import MyInfo from "./MyInfo.js" //
さらに、
import
コマンドについて説明する場合、JavaScriptファイルがそのヘルプを使用してインポートされることを意味することを考慮することが重要です。 つまり、
.js
拡張子は完全に削除することができ、以下に示すフォームを取得した
import
コマンドは機能を失うことはありません。
import MyInfo from "./MyInfo" //
通常、これらのJSファイルインポートコマンドはこの方法で記述します。
完全な
index.js
ファイル
index.js
次に示し
index.js
。
import React from "react" import ReactDOM from "react-dom" import MyInfo from "./MyInfo" ReactDOM.render( <MyInfo />, document.getElementById("root") )
▍プロジェクトの構造
Reactプロジェクトの規模と複雑さが増すにつれて、その構造を良好な状態に維持することが非常に重要です。 私たちの場合、プロジェクトは今では小さくなっていますが、
src
フォルダーで、コンポーネントコードを含むファイルを保存するために設計された
components
フォルダーを作成することができます。
そのようなフォルダーを作成し、
MyInfo.js
ファイルをそのフォルダーに移動します。 その後、
index.js
でこのファイルのインポートコマンドを編集する必要があります。
つまり、
MyInfo.js
へのパスは、このファイルが
index.js
と同じ場所にあることを示していますが、実際には、このファイルは
index.js
と同じフォルダーにある
components
フォルダーにあります。 その結果、
index.js
での相対パスは
./components/MyInfo
ようになります。 更新された
index.js
コードは次のとおりです。
import React from "react" import ReactDOM from "react-dom" import MyInfo from "./components/MyInfo" ReactDOM.render( <MyInfo />, document.getElementById("root") )
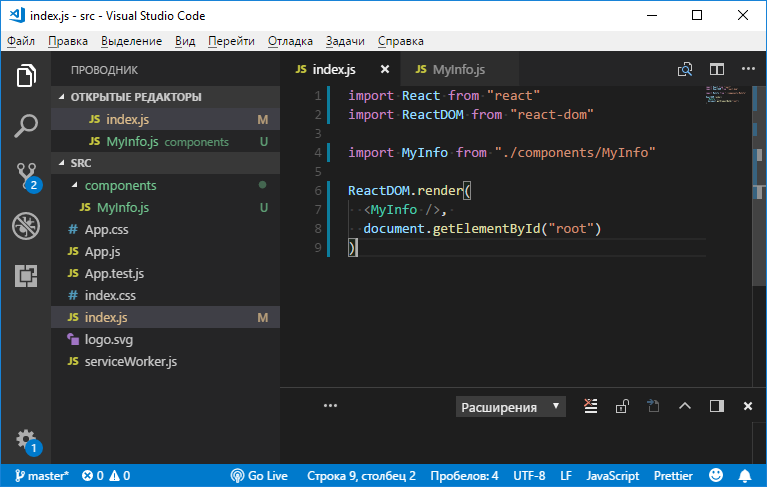
そして、VSCodeでの外観は次のとおりです。

コンポーネントを保存し、このフォルダーからVSCodeにコンポーネントをインポートするためのフォルダー
実際、すべてのコンポーネントのコードをホストするように設計された1つの
components
フォルダーは、非常に単純化されたプロジェクト構造の例です。 実際のプロジェクトでは、多数のエンティティを操作する利便性を確保するために、はるかに複雑なフォルダー構造が使用されます。 正確にこれらの構造がどうなるかは、プロジェクトのニーズとプログラマーの個人的な好みに依存します。
今日学んだことをすべて試すことをお勧めします。 たとえば、
MyInfo.js
ファイルをいくつかのフォルダーに移動して、その
MyInfo.js
を確認したり、名前を変更したり、その中のコードを変更したりできます。 そのような実験の過程でプロジェクトの正しい動作が中断される場合-問題を理解し、プロジェクトを健全な状態に戻すことが役立ちます。
まとめ
このレッスンでは、コンポーネントコードを個別のファイルとしてフォーマットし、ES6ツールを使用してコードをエクスポートおよびインポートし、Reactプロジェクトの構造について説明しました。 次回は、引き続きコンポーネントの機能を理解します。
親愛なる読者! 経験豊富なReact開発者に、プロジェクト構造の構成に関するアイデアを新規参入者と共有するようお願いします。
