
このコースは、彼らが言うように「反応する方法を知らない」が、学びたいすべての人に役立つと信じています。 同時に、このコースを定期刊行物にするにはかなりの労力と時間がかかります。したがって、このプロジェクトの立ち上げに関する最終決定を下す前に、全員にコースを評価し、翻訳の実現可能性に関する調査に参加するようお願いします。
レッスン1.コースの概要とその開発に関する推奨事項
→ オリジナル
React Fundamentalsコースへようこそ。 ボブ・ジロールと申します。世界で最も人気のあるWebフレームワークの1つを使用して、フロントエンドプロジェクトを作成する方法について説明します。 私は長年コンピューター教育の分野で働いてきましたが、特に現在、 V Schoolで教育プロセスの組織を担当しています。
courseコース開発プロセスについて
複雑なことをすばやく習得したいすべての人を支援することを目的としたトレーニングコースを長年にわたって開発してきましたが、私は独自の学習アプローチを開発しました。
そもそも、何かを学ぶ最も簡単で効果的な方法は、練習する時間と労力をspareしまないことです。 プログラミングの方法を学びたい場合は、自分で何かを早く開始し、頻繁に行うほど、成功する可能性が高くなります。
通常、V Schoolの生徒を紹介するとき、私は自分の人生から次の例を挙げます。 最近、私は木材を扱うことに惹かれました。 私は本を読み、YouTubeで数え切れないほどのビデオを見て、ツールをくれました。 しかし、私は自分の手でツールを手に入れるまで、価値のあることは何もできませんでした。 のこぎりと紙やすりでの作業に費やした時間がたったので、部品を接着してねじ止めしただけで、目標に近づくことができました。 実際のところ、すべての開発は同じ原則に基づいています。 Reactを学びたいですか? コードを書きます。
このコースのほとんどのクラスには演習が含まれています。 あなたがそれらを自分でやろうとすることが期待されます。 独立した作業のタスクに精通している場合、すぐにその解決策の説明に進むと、実際には、Reactを学習する最も難しい方法を選択します。 さらに、練習に招待されるまで待ってはいけません。率先して、学んだことすべてを試してください。 可能な限り自分でコードを操作するようにしてください。 特に、Reactを少しマスターしたら、興味のあるものを作成し、体験したいすべてのことを体験してください。 これにより、「 チュートリアル地獄 」などのトラブルを回避できます。
私のアプローチのもう1つの重要な点は、インターバルトレーニングと対象となる教材の繰り返しです。 これらは、学んでいることを本当に思い出すことができる最も重要なことです。 コースの学習に真っ向から駆け込むことは推奨されません。 これがまさに「チュートリアルの地獄」への道です。 このアプローチを使用すると、実際に何かを学んだという感覚が得られますが、実際には、単に「学習した」ことを思い出せません。
したがって、材料を移動するときは、頻繁に休憩を取ってください。 これは、5〜10分間の定期的な休憩ではなく、もっと野心的なものです。 いくつかの原則を学び、それらを使用して練習し、1日休憩します。 コースに戻ったら、すでに学習した資料を繰り返すことが非常に役立ちます。 もちろん、このアプローチでは、コースをマスターするのに時間がかかりますが、これは学習に非常に有益な効果をもたらします。
このコースをマスターして、学んだことを簡単に説明しましょう。
▍構造と前提条件
コースの主なトピックのリストは次のとおりです。
- コンポーネント。 Reactといえば、コンポーネントの概念についての議論は避けられません。 Reactのコンポーネントは、再利用に適したHTMLスニペットを作成するための主要な構成要素です。 そして、実際に私たちが話す他のすべては、これらのコンポーネントを使用してWebアプリケーションを構築する方法に関連しています。
- JSX。 これは、HTMLおよびJavaScriptの機能を使用してコンポーネントを作成できるJavaScript構文の拡張機能です。
- コンポーネントの様式。 スタイリングにより、コンポーネントに魅力的な外観を与えることができます。
- アプリケーションのプロパティとデータ交換。 プロパティは、コンポーネント間でデータを転送するために使用されます。
- 状態。 コンポーネント状態メカニズムは、アプリケーションでデータを保存および管理するために使用されます。
- イベント処理。 イベントを使用すると、アプリケーションユーザーとインタラクティブな関係を確立できます。
- コンポーネントのライフサイクルメソッド。 これらのメソッドにより、プログラマはコンポーネントで発生するさまざまなイベントに影響を与えることができます。
- HTTPプロトコルを使用して外部APIからデータをダウンロードします。
- フォームを操作します。
このコースで生産性を発揮するには、HTML、CSS、およびJavaScript(ES6)を知っている必要があります。
レッスン2.トレーニングプロジェクト
→ オリジナル
このコースを完了する過程で、教育プロジェクトを開発します。 それらのいくつかを見てみましょう。
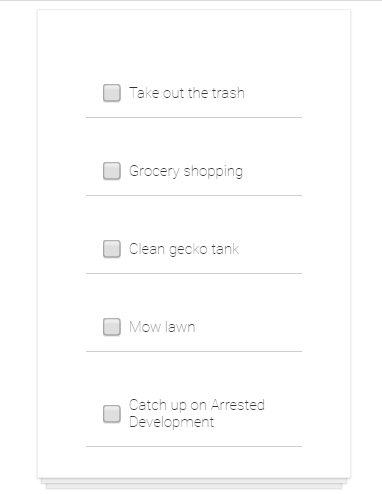
最初の開発は、標準のTODOアプリケーションになります。

Todoアプリケーション
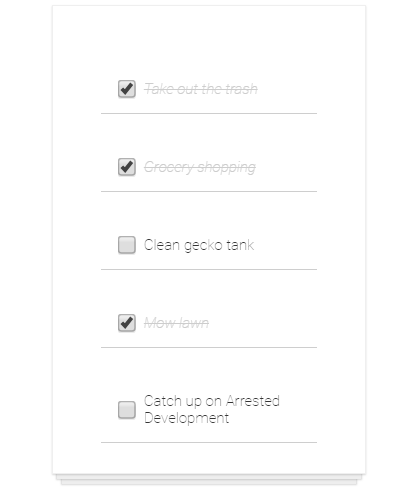
それは少し退屈に見えるかもしれませんが、その開発の過程で多くの機会が関与します。それについてはコースで説明します。 To Doリスト内の項目をクリックして完了マークを付け、外観がどのように変化するかを確認できます。

TODOアプリケーションでマークされたケース
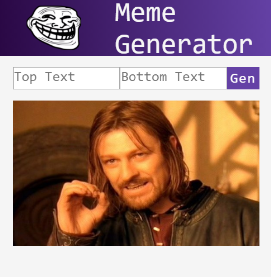
そして、これがコースプロジェクトです-ミームジェネレーターです。

ミームジェネレーター
このアプリケーションを使用する場合、テキストは、
Top Text
Bottom Text
フィールドと
Bottom Text
フィールドに入力され、それぞれ、画像の上部と下部に分類されます。
Gen
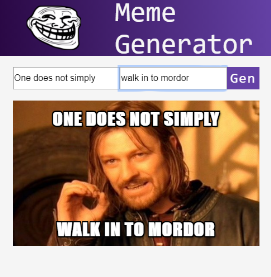
ボタンをクリックすると、プログラムは対応するAPIからミーム画像をランダムに選択し、それにテキストを追加します。 このアプリケーションの仕組みの例を次に示します。

準備完了
レッスン3.なぜ反応するのか、なぜ学習に値するのか
→ オリジナル
純粋なJavaScriptでWebプロジェクトを開発できるのに、なぜReactを使用するのですか? Web開発に興味がある場合、Reactを使用すると、JavaScriptのみを使用して達成可能なパフォーマンスを超える非常に高速なアプリケーションを作成できると聞いたことがあるかもしれません。 これは、ReactでVirtual DOMと呼ばれるテクノロジーを使用して実現されます。 Virtual DOMの詳細については説明しません。このテクノロジについて詳しく知りたい場合は、 このビデオをご覧ください。
今のところ、Virtual DOMを使用すると、通常のJSを使用している場合よりもはるかに高速にWebアプリケーションを実行できることがわかります。 Reactが提供するもう1つの大きな利点は、再利用に適したWebコンポーネントを作成できることです。 例を考えてみましょう。
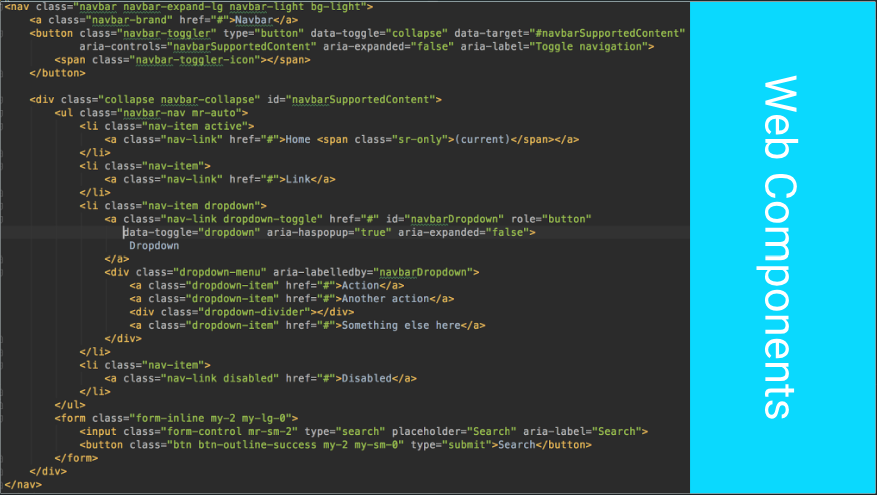
Bootstrapライブラリの標準
navbar
要素があります。

ナビゲーションバー
Bootstrapを以前に使用したことがない場合、これはWeb開発者に美しく設計された要素を提供する単なるCSSライブラリであることに注意してください。 約40行のコードがありますが、すべて面倒で、そのようなコード内を移動するのは簡単ではありません。 これらすべてをすでに多くのものがあるHTMLページに含めると、そのようなページのコードはさまざまなデザインで単純にオーバーロードされます。
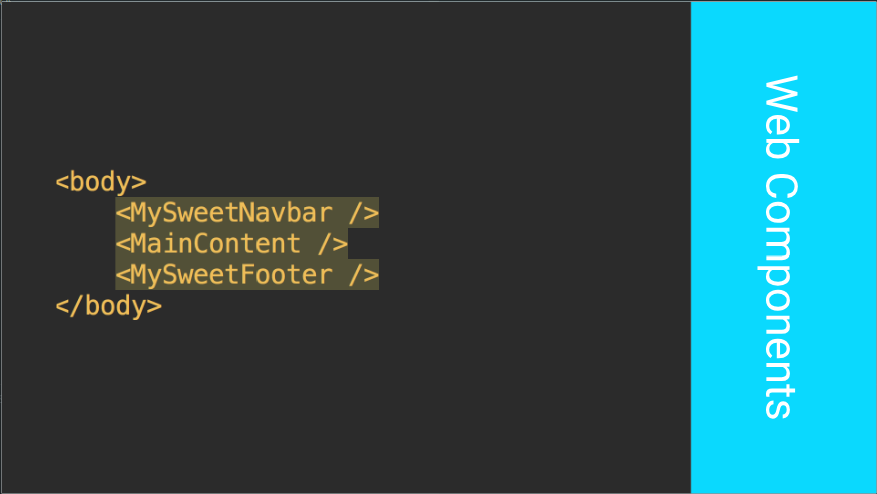
React Webコンポーネントを使用すると、HTMLコードのスニペットを取得して個別のコンポーネントとして配置し、これらのスニペットをページに追加する代わりに、ページ構造に特別なHTMLタグなどを含めることができます。 この場合、40行のHTMLマークアップをページに追加する代わりに、このマークアップを含むコンポーネントを構成に含めるだけで十分です。
MySweetNavbar
と呼ばれ
MySweetNavbar
。

Webフォーミングへのコンポーネントアプローチ
このようなコンポーネントには、好きな名前を付けることができます。 ご覧のとおり、コンポーネントベースのページレイアウトは読みやすくなっています。 開発者はそのようなページの全体的な構造をすぐに見ることができます。 この場合、
<body>
コンテンツからわかるように、ページ上部にナビゲーションバー(
MySweetNavbar
)、中央にメインコンテンツ(
MainContent
)、ページ下部にフッター(
MySweetFooter
)があります。
さらに、コンポーネントはHTMLページのコード構造を改善するだけではありません。 また、再利用にも適しています。 複数のページに同じナビゲーションバーが必要な場合はどうなりますか? 異なるページのそのようなパネルが互いにわずかに異なる場合はどうなりますか? すべての同じパネルが多くのページで使用されており、それに何らかの変更を加える必要がある場合はどうしますか? コンポーネントアプローチを使用しないと、これらの質問や他の多くの質問に適切な答えを出すことは困難です。
Reactの人気のもう1つの理由は、Facebookがこのライブラリを開発およびサポートしているという事実と考えることができます。 これは、少なくとも、Reactが資格のあるプログラマーによって常に処理されていることを意味します。 Reactの人気と、プロジェクトがGitHubで公開されているオープンソースであるという事実は、多くのサードパーティ開発者がプロジェクトに貢献していることも意味します。 これらすべてにより、Reactは、近い将来、生きて発展すると言うことができます。
Reactについて、特にこのライブラリを調査する価値がある理由について言えば、このライブラリに関連する巨大な労働市場を思い出さざるを得ません。 今日、Reactのスペシャリストは絶えず需要があります。 フロントエンド開発で仕事を見つけることを目標にReactを勉強するなら、それはあなたが正しい軌道に乗っていることを意味します。
レッスン4:開発環境、ReactDOM、JSX
→ オリジナル
ここでは、ReactDOMを使用して簡単なReactアプリケーションを作成する方法について説明し、JSXの重要なポイントに触れます。 しかし、コードの使用を開始する前に、このコードを実行する場所について話しましょう。
▍開発環境
Reactコードを試すには、おそらく本格的なローカル開発環境をデプロイするのが最善です。 これを行うには、最近公開された資料React.jsを参照できます。 初心者向けの直感的なガイド 、特に、React Application Developmentのセクションを参照してください。 つまり、実験を開始するには、
create-react-app
を使用して新しいアプリケーションを作成し、ローカル開発サーバーを起動してコードの編集を開始する必要があります。 最も簡単な例について説明している場合は、それらのコードを標準の
index.js
ファイルに直接入力し、そのコードを削除するかコメントアウトすることができます。
create-react-app
によって
create-react-app
されたプロジェクトの
index.html
ファイルの内容は、このコースで提供されるサンプルの内容に対応しています。 特に、識別子
root
持つ
<div>
要素のページ上の存在について話している。
非常に単純な実験に通常適している別のオプションは、codepen.ioのようなオンラインプラットフォームを使用することです。 たとえば、これはダンアブラモフのReactアプリケーションのデモプロジェクトです。 Reactを使用した実験用にCodepenプロジェクトを準備する本質は、
react
および
react-dom
ライブラリをそれに接続することです(これは、ページ上部の
Settings
ボタンをクリックし、表示されるウィンドウの
JavaScript
セクションに移動して、組み込みの検索システム、必要なライブラリを使用して)。
実験のために、Scrimbaの機能を使用すると便利になる可能性があります。 これを行うには、対応するレッスンのページを開くだけです。 これらのページへのリンクは、見出しの下に番号と職業名が記載されています。
▍最初のプログラム
この例では、ES6(ES2015)の機能を使用するため、それらをナビゲートすることを強くお勧めします。 特に、
react
ライブラリをプロジェクトにインポートするために、次の構成が使用されます。
import React from "react"
したがって、
react-dom
ライブラリをインポートできます。
import ReactDOM from "react-dom"
次に
render() ReactDOM
して、画面に何かを表示します。
ReactDOM.render()
create-react-app
によって
create-react-app
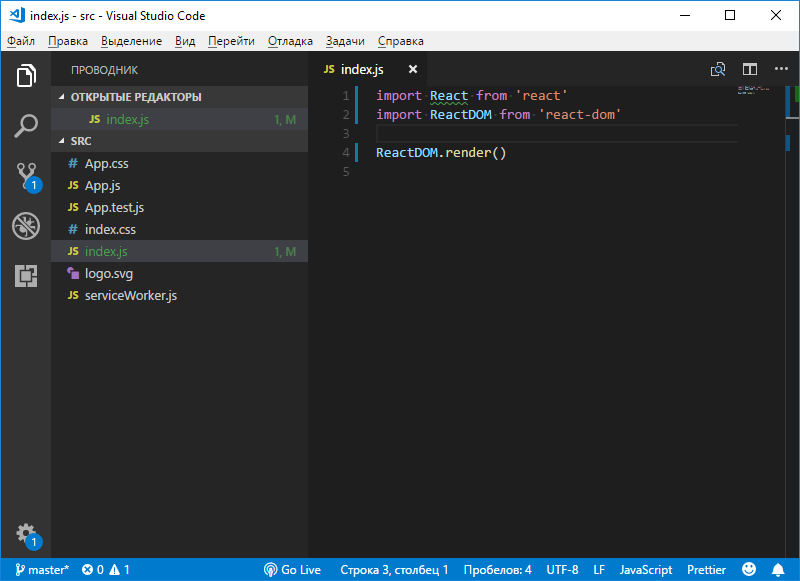
されたプロジェクトを実験に使用する場合、その
index.js
ファイル(VSCodeで開く)は次の図のようになります。

index.jsにコードを入力する
開発サーバーを実行していて、
http://localhost:3000/
ページがブラウザーで開いている場合、そのような
index.js
を保存するとエラーメッセージが保存されます。 作業のこの段階では、
render()
コマンドを表示する対象と場所をシステムにまだ通知していないため、これは完全に正常です。
実際、ここで、今作成したコードを処理します。 つまり、ここではReactをプロジェクトにインポートしてから、ReactDOMをインポートして、このライブラリの機能を使用して画面に何かを表示できるようにしました。
render()
メソッドは2つの引数を取ります。 最初のものは私たちが持って来たいものであり、2番目は私たちが何かを持って行きたい場所です。 これが擬似コードの形式で記述されている場合、以下が取得されます。
ReactDOM.render( , )
出力するものは、何らかの形でHTMLページに添付する必要があります。 記述するコードは、ページに表示されるHTML要素に変換されます。
このページの外観は次のとおりです。
<html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <div id="root"></div> <script src="index.js"></script> </body> </html>
<link>
タグや
<script>
など、HTMLページのすべての基本要素があります。
create-react-app
を使用
create-react-app
場合、
index.html
ページは少し異なります。 特に、コードにはimport
index.js
がありません。 実際のところ、プロジェクトをビルドすると、
index.html
と
index.js
接続が自動的に行われます 。
root
識別子を持つ
<div>
要素に注意してください。 この要素の開始タグと終了タグの間に、Reactは作成したすべてを配置します。 この要素は、アプリケーション全体のコンテナと見なすことができます。
index.js
ファイルと
ReactDOM
render()
ReactDOM
と、2番目の引数、つまりデータを出力する場所は、識別子
root
持つ
<div>
要素への参照になります。 ここでは、通常のJavaScriptを使用します。その後、Renderメソッドの2番目の引数は次のようになります。
ReactDOM.render( , document.getElementById("root"))
このアプローチでは、
render()
メソッドは最初の引数を取り、それが記述するものを指定された場所に出力します。 それでは、この最初の議論に取りかかりましょう。 単純な
<h1>
要素から始めましょう。 そして、通常、最初のプログラムを作成するときのように、テキスト
Hello world!
追加します
Hello world!
:
ReactDOM.render(<h1>Hello world!</h1>, document.getElementById("root"))
ブラウザページを更新すると、指定したテキストが最初のレベルのタイトルとして表示されます。

最初のプログラムの結果
ここで、JavaScriptメソッドの引数が予想される場所にHTML要素の説明を配置する理由について質問があります。 結局、
<h1>Hello world!</h1>
ようなものに直面しているJavaScriptは、おそらくこの式の最初の文字が「より少ない」演算子であると判断し、明らかに変数名が次に来て、次に「より多く」の比較演算子「。 JavaScriptは、この一連の文字のHTML要素を認識しません。認識すべきではありません。
React開発者は、ライブラリだけでなく、JSXと呼ばれる特別な言語も作成しました。 JSXはHTMLのバリエーションに非常に似ています。 さらに、ほとんどすべてのJSXコードが、その助けを借りて形成されたHTMLマークアップとほぼ完全に一致することがわかります。 もちろん、JSXとHTMLには違いがありますが、それらについては徐々に説明します。
かなり単純で短い指示を導入しましたが、Reactの腸で実行されると、多くの興味深いことが起こります。 そのため、この手順はJavaScriptバージョンに変換され、HTMLコードが生成されますが、このプロセスの詳細は説明しません。 ReactライブラリはまさにJSXを使用し、JSX構築物を期待どおりに動作させるためのものであるため、
react-dom
だけでなくプロジェクトにも
react
する必要があるのはこのためです。 この例の
import React from "react"
行から
import React from "react"
を削除し、スクリプトファイルを保存してページを更新すると、エラーメッセージが表示されます。 特に、
create-react-app
は、ReactにアクセスせずにJSXを使用できないことを示します(
'React' must be in scope when using JSX react/react-in-jsx-scope
)。
実際、この例ではReactを直接使用していませんが、JSXを操作するためにライブラリが使用されています。
JSXで作業することについてもう1つ注目したいのは、次のJSX要素を次々にレンダリングできないことです。
<h1>
要素の後に
<p>
要素を出力する必要があるとします。 このデザインを使用してみましょう。
ReactDOM.render(<h1>Hello world!</h1><p>This is a paragraph</p>, document.getElementById("root")) //
その後、ページを更新すると、エラーメッセージが表示されます(
create-react-app
では、
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag
ように見え
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag
)。 このエラーの本質は、そのような要素を他の要素でラップする必要があるということです。 最終的には、2つの要素がネストされた1つの要素のようになります。
この例が機能するために、コード
<h1>Hello world!</h1><p>This is a paragraph</p>
をラップします
<h1>Hello world!</h1><p>This is a paragraph</p>
<div>
要素の
<h1>Hello world!</h1><p>This is a paragraph</p>
です。
ReactDOM.render(<div><h1>Hello world!</h1><p>This is a paragraph</p></div>, document.getElementById("root"))
ページを更新すると、すべてが期待どおりに表示されます。

ページごとに2つのHTML要素
JSXに慣れるには時間がかかりますが、その後、標準のJavaScriptツールを使用してHTML要素を操作するよりも、その使用がはるかに簡単で便利になります。 たとえば、標準ツールを使用して
<p>
要素を記述し、そのコンテンツを構成するには、次のようなものが必要です。
var myNewP = document.createElement("p") myNewP.innerHTML = "This is a paragraph."
次に、それを既にページ上にある要素に接続する必要があります。 これは命令型プログラミングの例であり、JSXのおかげで同じことが宣言的なスタイルで実行できます。
レッスン5.ワークショップ。 ReactDOMとJSX
→ オリジナル
前回のレッスンでは、ReactDOMとJSXに出会いました。今、この知識を実践に移します。
次のように、すべての実用的なタスクを完了します。 最初に、見出しが「タスク」のセクションでは、タスク自体が提供され、場合によっては「ヒント」セクションで、その実装に関する簡単な推奨事項が提供されます。 その後、ソリューションセクションが続きます。 自分でタスクを完了するためにあらゆる努力をしてから、上記のソリューションに対処することをお勧めします。
対処していないと感じる場合は、前のレッスンに戻り、適切な資料を繰り返して、もう一度やり直してください。
▍ジョブ
ページに箇条書きリスト(
<ul>
)を表示するReactアプリケーションを作成します。 このリストには、テキストを含む3つの要素(
<li>
)が含まれている必要があります。
▍ヒント
まず、必要なライブラリをプロジェクトにインポートしてから、そのうちの1つを使用して、ページ上のJSXコードを使用して生成された要素を表示します。
解決策
まず、必要なライブラリをファイルにインポートする必要があります。 つまり、
ライブラリについて話しているほか、ページ上に何かを表示するため、
ライブラリについても話します。
その後、
オブジェクトの
メソッドを使用して、ページに表示する要素の説明を渡し、この要素を表示するページ上の場所を示す必要があります。
最初の引数は箇条書きリストの説明であり、2番目はそれに該当するページ要素です-識別子
持つ
です。 HTMLコードも1行で記述できますが、ソリューションのように設計することをお勧めします。
完全なソリューションコードを次に示します。
時間の経過とともに、
メソッドを使用して大規模な構造を
大量のHTMLマークアップを
方法について説明します。
react
ライブラリについて話しているほか、ページ上に何かを表示するため、
react-dom
ライブラリについても話します。
import React from "react" import ReactDOM from "react-dom"
その後、
ReactDOM
オブジェクトの
render()
メソッドを使用して、ページに表示する要素の説明を渡し、この要素を表示するページ上の場所を示す必要があります。
ReactDOM.render( <ul> <li>1</li> <li>2</li> <li>3</li> </ul>, document.getElementById("root") )
最初の引数は箇条書きリストの説明であり、2番目はそれに該当するページ要素です-識別子
root
持つ
<div>
です。 HTMLコードも1行で記述できますが、ソリューションのように設計することをお勧めします。
完全なソリューションコードを次に示します。
import React from "react" import ReactDOM from "react-dom" ReactDOM.render( <ul> <li>1</li> <li>2</li> <li>3</li> </ul>, document.getElementById("root") )
時間の経過とともに、
render()
メソッドを使用して大規模な構造を
render()
大量のHTMLマークアップを
render()
方法について説明します。
まとめ
さて、Reactコースの最初のレッスンに慣れたら、調査に参加してください。
ご清聴ありがとうございました!
→ パート1:コースの概要、React、ReactDOM、JSXの人気の理由
→ パート2:機能コンポーネント
→ パート3:コンポーネントファイル、プロジェクト構造
→ パート4:親コンポーネントと子コンポーネント
→ パート5:TODOアプリケーションの作業の開始、スタイリングの基本
→ パート6:コースの一部の機能、JSXおよびJavaScriptについて
→ パート7:インラインスタイル
→ パート8:TODOアプリケーションの継続的な作業、コンポーネントのプロパティに精通
→ パート9:コンポーネントのプロパティ
→ パート10:コンポーネントのプロパティとスタイルの操作に関するワークショップ
→ パート11:動的マークアップ生成およびマップ配列メソッド
→ パート12:ワークショップ、TODOアプリケーションの作業の第3段階
→ パート13:クラスベースのコンポーネント
→ パート14:クラスベースのコンポーネント、コンポーネントのステータスに関するワークショップ
→ パート15:コンポーネントヘルスワークショップ
→ パート16:TODOアプリケーションの作業の第4段階、イベント処理
→ パート17:TODOアプリケーションの作業の第5段階、コンポーネントの状態の変更
→ パート18:TODOアプリケーションの作業の6番目の段階
→ パート19:コンポーネントのライフサイクルメソッド
パート20:条件付きレンダリングの最初のレッスン
→ パート21:条件付きレンダリングに関する2番目のレッスンとワークショップ
→ パート22:外部ソースからデータをダウンロードする、TODOアプリケーションの作業の第7段階
→ パート23:フォームの操作に関する最初のレッスン
→ パート24:2番目のフォームレッスン
→ パート25:フォームの操作に関するワークショップ
→ パート26:アプリケーションアーキテクチャ、コンテナ/コンポーネントパターン
→ パート27:コースプロジェクト
