 10年以上の開発期間を経て、Googleは長い間、基本的なレイアウトの検索ページのレイアウトを停止してきました。検索ページを設計するのに十分なお金と時間があります。 最近(実際、彼はすでに世界のさまざまな地域で2か月間実験を行っていました)、検索結果の新しいデザインをレイアウトしました。これはまだ確定中です-楕円形の入力フィールドが表示されます(写真の検索ではまだ長方形です)、上部に固定されています(ページをスクロールするとき)検索。 残りの機能は、基本的に、 Google Search Extra Buttonsユーザースクリプト(ブラウザ拡張)がかなり前に作成されたものと同じです。 ページレイアウトの変更に関連して、改善が行われたと同時に、新しいユーザーインターフェイス要素に触れました。これについては、現在修正中の修正を示して説明します。
10年以上の開発期間を経て、Googleは長い間、基本的なレイアウトの検索ページのレイアウトを停止してきました。検索ページを設計するのに十分なお金と時間があります。 最近(実際、彼はすでに世界のさまざまな地域で2か月間実験を行っていました)、検索結果の新しいデザインをレイアウトしました。これはまだ確定中です-楕円形の入力フィールドが表示されます(写真の検索ではまだ長方形です)、上部に固定されています(ページをスクロールするとき)検索。 残りの機能は、基本的に、 Google Search Extra Buttonsユーザースクリプト(ブラウザ拡張)がかなり前に作成されたものと同じです。 ページレイアウトの変更に関連して、改善が行われたと同時に、新しいユーザーインターフェイス要素に触れました。これについては、現在修正中の修正を示して説明します。
一般に、すべてがGoogleで良好であり、加えられた変更は強い欠陥については言及しませんが、共通のUI(ユーザーインターフェイス)を構成する小さなものに少しの利便性を追加します。 議論する内容をリストします。 最初は-義務的で、既存のスクリプト機能、そしてそれ以下-数日前にGoogleの新しいデザインが登場したという事実。
- 追加のボタン-それらは、インストールされるユーザースクリプトの基礎を形成します。 クリックするだけで済むように、一部の機能(日付、ファイルタイプ、およびサイトによる検索)は、ユーザーの近くの空のページスペースに移動されます。 数年前からすでに存在しているため、すでに議論されています。これには、Habré に関する いくつかの 記事も含まれます。
- 追加ボタンの設定の保存。
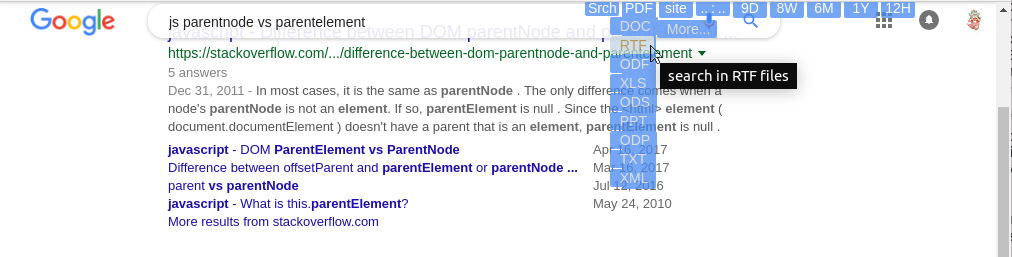
- 一般的な検索および写真での検索でのファイル拡張子のドロップダウンリスト(約30)。
- 検索結果が表示されたときに終了するヒント-不完全な終了がどのように解決されるか。
- 釘付けの検索フィールド-約7年前にYandexにありました。 それと「戦った」スクリプトがあり、今では合気道スタイルとGoogleユーザースクリプトで同様の問題を解決します。
- Googleが必要とするワイドページ(1100が必要)はわずかにトリミングされています(ヘッダー付きの800pxまでは比較的便利です)。
追加のボタン
最近は変更されていませんが、約1年前に、マウスリードによる日付列の消失に関するCSSの移行を改善する改訂版がありました。 当初、プログラマーはJSでプログラム的に列を非表示にしました。そのため、マウスをランダムに動かしてもすぐに消えず、列がまだ必要な場合はすぐに修正できます。 これは、同じ目的でメニューで使用される一般的なトリックです。 現在、これはCSSで完全に行うことができ、以前は、より完全なブラウザーサポートが必要でした。 これで、プログラムの消去は保存されますが、CSSトランジションの存在により少しスムーズになります。 誰もがトランジションの存在と透明度の滑らかなフェードが好きではありませんが、これはスクリプトの設定と改善の問題です。 localStorageに設定を保存しますが、「テーマ」はありません。
設定保存
Google、Yandex、およびFacebookは、長い間localStorageを保存するのは容易ではありませんでした-彼らは定期的にメモリ(各ユーザーのローカルコンピューターのブラウザー)を消去します。 したがって、ユーザーが頻繁に検索するサイトのドメイン、ユーザーが検索グループを実施する日数および週数を保存するために、私は難しい決定を下さなければなりませんでした(Facebookに関しては、覚えている限り、Habréのどこかで同様のことが説明されていました)-設定を別のドメインに保存します。 しかし、今では、たとえば長い間書かれていた可能性のあるまさに「テーマ」を保存するなど、スクリプトを拡張できます。 ユーザーが最後の検索中に選択した日数、週数、または年数が表示され、ドロップダウンリストのヘッダーに保存されます。 (もう少し便利です。)
ファイル拡張子のリスト
23個のファイルタイプと7個の画像タイプを簡単に表示するために、ファイルタイプは3つの列に分割されていますが、[その他...]ボタンをクリックすると最後の2つが表示されます。 また、追加ボタンでの写真の検索で、チェックボックス「画像サイズを表示」(または表示しない)が複製されました。
ファイルについては、それがより便利である方法と、いくつかのタイプのファイルの検索を設定する必要があるかどうかについての疑問が残ります。 それに対する要求は、検索フィールド(ファイルタイプ:pdfまたはファイルタイプ:doc)に手動で書き込むことができますが、ボタンインターフェースで何らかの方法で行うことができます。 Yandexにも同様の機会があります。
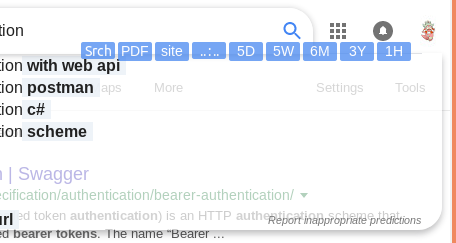
検索のヒントと透明性
最も興味深いのは、Googleデザイナーの財産です。 ただし、Yandexでは、ハーフスクリーンをカバーするヒントのシートは解決されておらず、修正する必要がありました。 Googleでは、単語やフレーズのさまざまな末尾を強調してナビゲートしやすくするため、より徹底的にします。 この宴会全体が、検索エンジンの主な職業である検索にあまり干渉しないことを確認します。
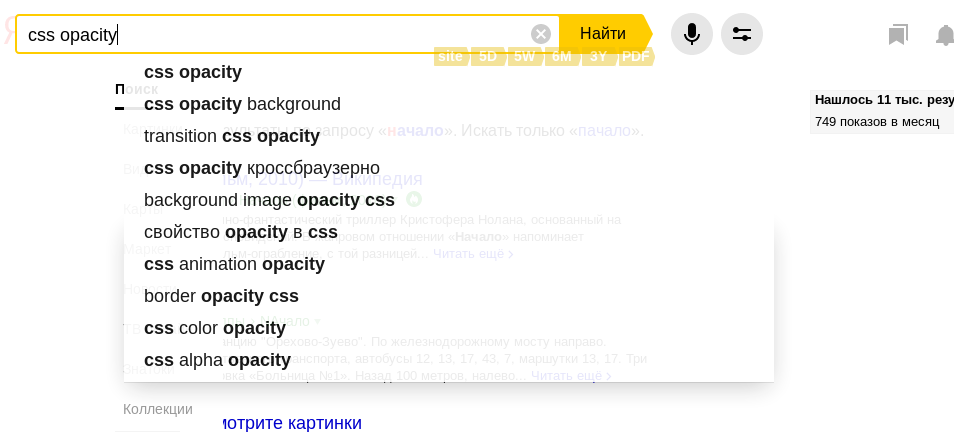
Yandexでは、透明度がシンプルになりました( Yandex No Float Fieldスクリプトを使用)がほとんど目立たないため、プロンプトの下の列の見出しと形状が推測されました。 これは、常に切望されているとは限らない手がかりを見るのを妨げることはほとんどなく、検索結果の可視性を完全に殺すわけでもありません。

Googleでは、新しいスクリプトがより過激になり、より透明になりました。 白一色のフィールドを通して、あなたも読むことができます。 しかし、プロンプトが見えるように-プロンプトから太字のテキストタグを使用して、これらの重要な部分に濃い色の素材を配置します。

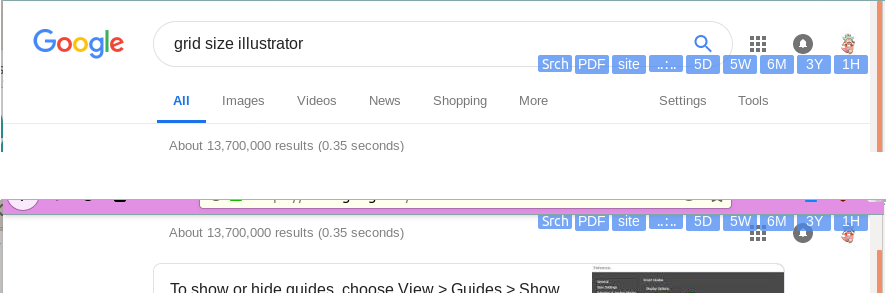
ネイル検索フィールド
( または行スタック-©2011 ya-ここで戦った: userstyles.org/styles/51117/yandex-ru-no-float-field 。数年後にキャンセルされ、2〜3年後に再び入力され、現在インターフェースにありますYandexが利用可能です。)
そこでGoogleはこの曲がった道を踏みました。 明らかに、1600ピクセルを超える高さのモニターがない場合、このソリューションには根本的な欠陥があります。 境界線とつまらないもののある検索フィールドは、検索結果を表示するために必要なウィンドウの高さの一部を隠します。これは、サイトにアクセスしたメインの結果です。 スクロールすると、通常のページのウィンドウからフィールドが削除され、上部にある「良いサービス」で、この単純な機会も失われます。 そして、今のYandexのように、リンクもあれば-感謝の気持ちは比例して大きくなります。 (ただし、ユーザーはコミッションの3%、7%を採用しているため、大多数は馴染みがありますが、ポイントは何ですか?なぜ、3つも必要ないのでしょうか?)しかし、どちらもおそらく高解像度モニターのメーカーに時間を投資しているので、 Googleは利益を落とし始めます)。 しかし、新しいモニターを購入するまで、この粘着線を削除しましょう。
グーグルは釘付けされた分野で少し食べている-わずか72px(72/1080 =モニターメーカーの手数料の6.7%)、Yandex-94(8.7%)。 必要に応じて両方ともウィンドウを表示できますが、画面の上部にマウスを移動することにより。

(不要な)鉄にお金をかけたくない貧しいユーザーの夢を実現します-特にGoogleはその釘付けされたフィールドに追加のボタンを自動的に表示できたからです。 フィールドをウィンドウの上部の下に移動すると、ボタンが「ハング」し、それらの上にカーソルを置くと、入力フィールドを開くことができます。

委員会の割合はボタンの高さでした-22/1080 = 2%、それでも3で割るので 幅は画面の3分の1を占めます。 (digりのつぶやきは資本家のモニターの間で一掃された。)
ページの中央に何かを指します-落下ボタンだけでなく、使用可能な入力フィールドも表示されます。

Googleワイドページ
それらはまだ非常にワイドスクリーンのモニターを生成しないので、スタイルは1100ピクセルのページ幅制限を設定します-まだかなり控えめです。 (なぜ、1100ピクセルのこれらの人々が必要なのでしょうか?)しかし、フルウィンドウではない検索結果を見ると、時間がかからないことがあります。 狭い幅を見るための検索フィールドは不便です。
800ピクセルから、ページを水平に回転させずにヘッダーのすべての機能を使用できるように改善を行っています。

水平水平スクロールは残りますが、これはGoogleのコーポレートアイデンティティであり、ページのコンテンツに大きく依存します。 この作業は彼に任せましょう。検索エンジンを作成するとき(および作成する場合)は、それと水平スクロールに取り組みます。
Googleのユーザースクリプトの計画では、画像検索ウィンドウに複数のボタン(サイズ、スタイル、色)を追加し、ファイルの複数選択、スタイルの1-2チェックボックスを作成し、必要に応じて次の改訂のためにこのフォームに残します。
UPD:ロシア語用のGoogleの興味深い機能。
ご存知のように、Googleの計算機は、数式が表示されると検索結果に組み込まれます。 特に、2 ^ 4は2 ** 4で16に相当しますが、Googleは「2v4」を累乗する操作としても理解しています。