
この問題をどのように解決できますか。
最新のブラウザは多くのことができ、ES6を理解し、ESモジュールをサポートし、開発とデバッグに便利なツールを提供します。 しかし、これで十分であり、これらのツールをすべて効果的に使用していますか?
ソースコードとブラウザでダウンロードするコードの主な違いを強調しましょう。
コードは1つのファイルで提供されます。最新のブラウザーはすべてESモジュールの形式を理解していますが、ほとんどの開発ツールはコードを1つの大きなファイルに接着します。
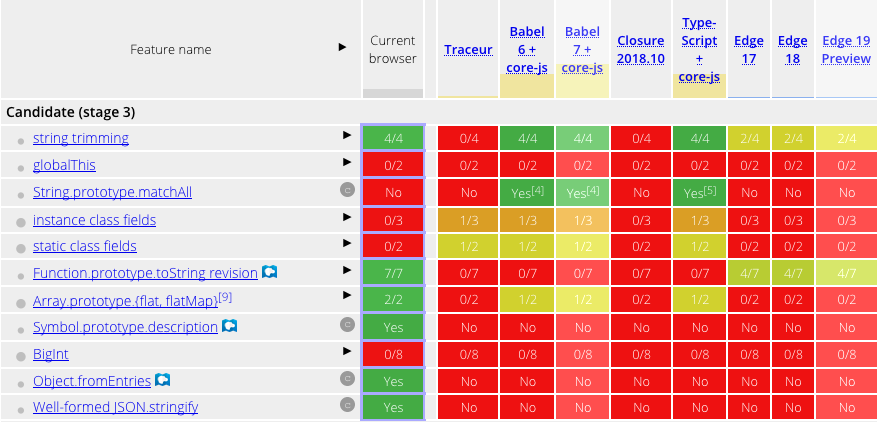
JavaScriptの新機能 - 互換性テーブルによると、最新のデスクトップバージョンのChromeのみが100%の新しい言語プロパティ(および実験プロパティの一部のみ)をサポートします。
@Component() class Toolbar {}
cssの新機能 -cssdbには、最新のブラウザーでサポートされているcssプロパティのリストが含まれています。残りはコンパイルする必要があります。
@media (480px <= width < 768px) {}
Commonjsモジュール-node.jsのネイティブモジュール形式は、人気と普及にもかかわらず、どのブラウザーでもサポートされておらず、変換する必要があります(ESモジュールは、 実験モードのnode.jsの新しいバージョンでサポートされていますが、ほとんどのライブラリは引き続きCommonjs形式で提供されます)。
const component = require('./component'); module.exports = function() {};
単純なインポート -(パッケージ名で始まるインポート)、ブラウザーはサポートされていません、 ドラフト標準で作業が進行中です(または、ESモジュールを使用してnode.jsおよびブラウザーでインポートを統合し、node.jsモジュールローダーを再定義して/のような絶対パスを使用できるようになりましたnode_modules / lodash / lib / get.jsですが、ほとんどのライブラリはそうではありません)。
import get from 'lodash/get';
組み込みモジュールのインポート -ブラウザでもサポートされていないため、ライブラリで置き換える必要があります。
import zlib from 'zlib';
インポートの構造化 -必要な値がエクスポートされるかどうかを心配することなく、どこからでも何でもインポートできます。
import { Component } from 'react';
実際、ライブラリは、コンポーネントプロパティを含む単一のReactオブジェクトをエクスポートしますが、考えられる一連のプロパティはエクスポートしません。
サードパーティ形式(css、jsonなど)のインポート -ブラウザーではサポートされておらず、明らかにサポートされません( wasm importを除く)。
import './style.css';
型宣言 - 型スクリプトとフローは非常に人気があり、大きなライブラリの開発に役立ちますが、ブラウザではサポートされていません。
const a: number = 1;
メタ言語 -scss、sass、less、typescript、coffeescript、pugは標準ではなく、コンパイルが必要です。
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Jsxテンプレートは標準ではないため、createElementを使用して変換する必要があります。
const element = <h1>Hello, world!</h1>;
Vueテンプレート-Webコンポーネントからインスピレーションを引き出しながらも、標準ではありません:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Webコンポーネントの相対パス -コンポーネントをスクリプトテンプレートとスタイルに分割することに慣れている場合、パスはプロジェクトのルートにアタッチされ、コンポーネントは他のプロジェクトで転送できなくなり、再利用が困難になることがわかります。
fetch('./my-button.html');
Angularを使用している場合:
依存性注入 -リフレクションとデコレータメタデータを使用して実装するには、コンパイルが必要です。
httpを介した動的スタイルのロード -フレームワークは、この機能をすぐにサポートしません。
ご覧のように、私たちが慣れ親しんでいるウェブは標準からはほど遠いですが、部分的にはそれを目指しています。 hqのタスクは、多くのものが標準になり、他のものが使用されなくなるまで、この違いを滑らかにすることです。 hqは、必要な最小限のコードのみを変換し、すべてを結び付けずに、ブラウザーに対してコードを少し明確にするスマートサーバーです。 したがって、選択したテクノロジーとフレームワークに関係なく、hqはこのルーチン作業をすべて実行して互換性を確保し、すぐに開発を開始できるようにします。
hqには他にどのような利点がありますか?
- 構成の欠如
- バンドルの不足によるデバッグの改善
- ブラウザ内のコードはソースに可能な限り近い
- ブラウザに反映されたシンプルなプロジェクト構造
- すべてのプロジェクトの依存関係が表示され、誰が何を、なぜ、いつロードします。
- ブラウザーツールの完全な使用:ロード/デバッグ/コードカバレッジ
- 非常に高速なサーバー操作
- 標準を使用すると、hqは通常の静的サーバーのように機能します
今すぐhqを試してください:
npm i -g @hqjs/hq
そして、プロジェクトのルートで実行します:
hq
PS:前の記事に関する貴重なコメントをいただいたjustborisに感謝します。