アイデアは、常に手元にある開発者用のタスクマネージャーを作成することでした(それだけではありません)。 現在のtrelloおよびjiraチケット 、 gitlabへのリクエストなどが表示されているはずです。 これらは、ブラウザのアドレスバーに「jira PM-20」などのキーワードを入力することで通常探していたものです。

Chrome拡張機能
ブラウザーの拡張機能は、jsスクリプトを使用した通常のhtmlページであることは確かです。 しかし、彼はそれらを作成する方法を知りませんでした。 Googleがこの問題に関して最初に私にくれたのは、公式の文書ではなく、中程度の記事でした 。 それはさらに良かった、なぜなら アイデアから出版までの最も単純なウィジェットのレビュー記事でした。
この記事は、「ウィジェット」の開発はそれほどトリッキーではないという考えを与えてくれました。 私はすぐに「hello world!」の作成を開始しました。
構造

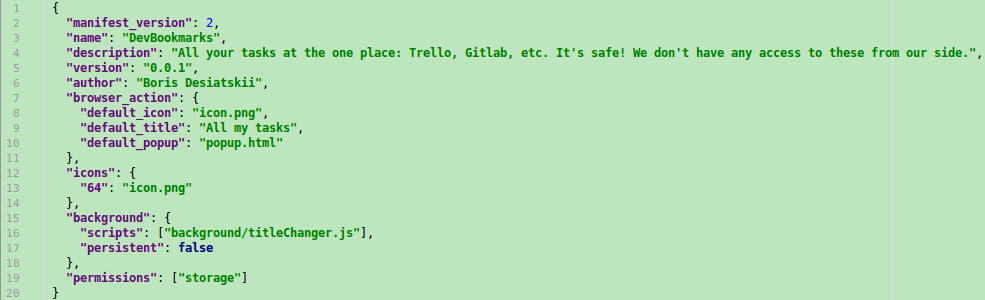
プロジェクトのルートにmainfest.jsonを作成する必要があることがわかりました。 名前、説明、作成者、アイコン、許可など、拡張子について説明します。 ドキュメントを勉強せずに最初のバージョンを作成しました。

最初のmanifest.json
拡張機能を使用すると、jsスクリプトをバックグラウンドで実行できます。これにより、ユーザーが使用していない場合でも何かを実行できます。 この機能が非常に表面的に感じられたのは、それがどのように機能するかを理解するためだけです。 彼は<h1>ウィジェットのタイトルを変更しました。
私が興味を持っているのは、ブラウザでアイコンをクリックすると表示されるhtmlページ自体で、マニフェストではpopup.htmlと呼ばれます。
ちなみに、このページは他のサイトと同様にブラウザで開くことができます。「プロトコル」としてのみchrome-extensionがあります。たとえば、 chrome-extension:// id- widget-in-webstore / popup.htmlです。 したがって、インストールした拡張機能のソースを表示できます。
いくつかの機能を除いて、他のWebサイトと同じように機能します。たとえば、クリックリンクはtarget = "_ blank"でのみ機能します。 開発者によって制御される技術的な制限があります。たとえば、ユーザーから要求されるコンテンツセキュリティポリシーやブラウザ機能へのアクセス許可などです。
実行拡張機能
manifest.jsonとpopup.htmlを内部に含むフォルダーを作成したら、それをウィジェットとして既に起動できます。 chrome://拡張機能chrome://拡張機能サービスページには、 解凍された拡張機能のダウンロードボタンがあります。 それを使用して、フォルダを選択します

拡張機能はアドレスバーの横にある「ウィジェット」のリストにすぐに表示されます。
この時点から、拡張機能はすでにテストできます: popup.htmlを変更し、アイコンをクリックして 「ウィジェット」を再度開いて変更を確認します。
ウェブストアに公開する
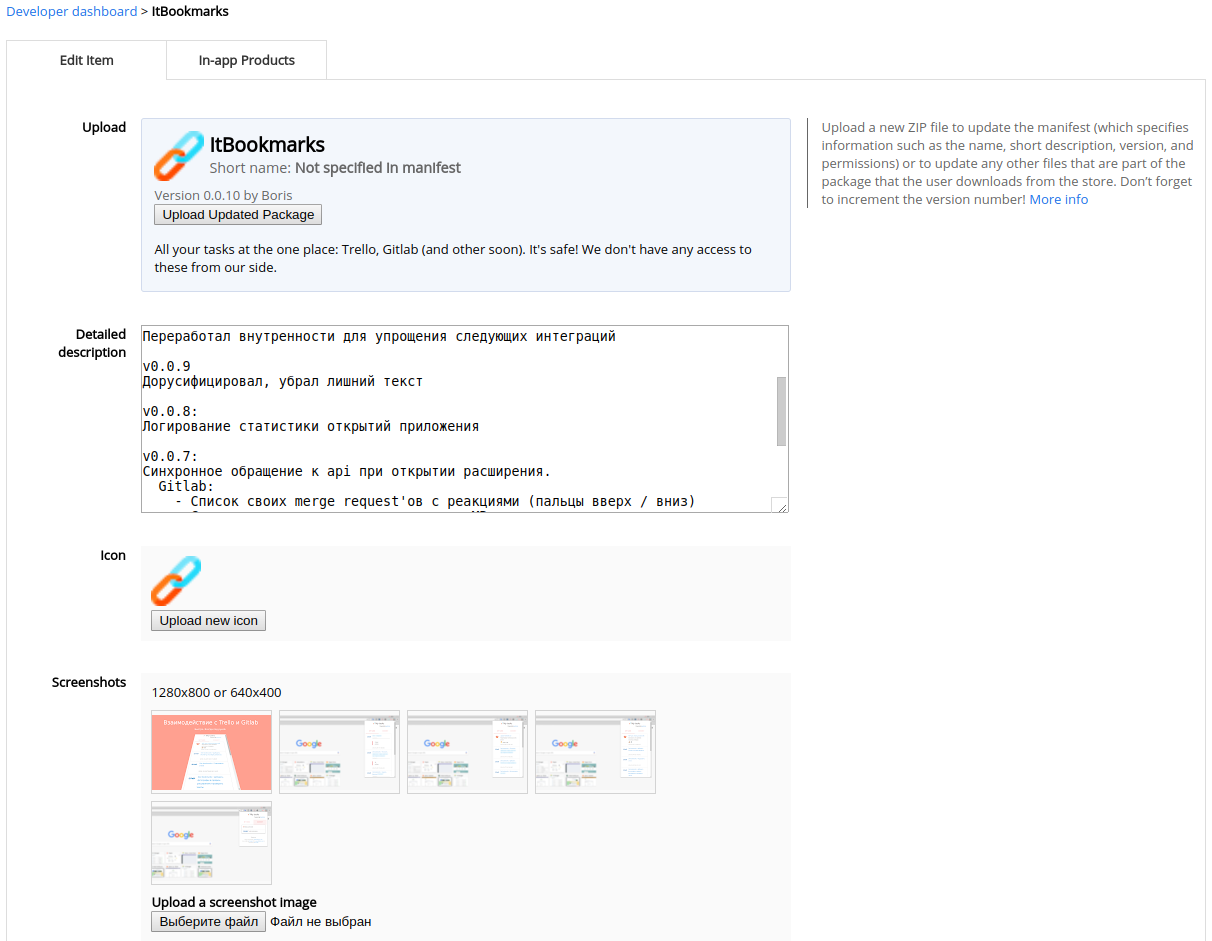
そもそも、最初の20個の拡張機能を公開するには5ドルかかります。 これは、ウェブストアのダッシュボードで行われます。そのためには、拡張フォルダーのコンテンツのzipアーカイブに記入し、テキストと写真の広告で作業する必要があります。

拡張機能の公開の準備
拡張機能の説明の最初の部分は拡張機能マニフェストのdescriptionプロパティから表示され、残りはWebストアの拡張機能管理の詳細な説明に追加されます。
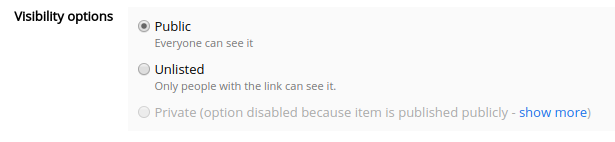
拡張機能には柔軟な公開設定があります。公開する世界の地域と拡張機能の可視性を選択できます。

ロシア連邦のみを公開することを選択した場合、他の国では拡張子は表示されないことに注意してください。 タイにいる間に私はこれに出くわしました。2日後に、拡張子が直接の名前でもストアで検索されない理由を理解できませんでした。
高度なオプション
プロセスが明確になるように、最も単純な拡張機能を公開するために必要な手順を説明しました。 次に、より複雑な「ウィジェット」を作成するための詳細を強調します。

私の拡張機能の本質は、他の人のAPIを使用して情報を取得することです。 これを行うには、少なくともlocalStorageで認証トークンを記憶する必要があります。
私はマニフェストで「許可」:[「ストレージ」]を使用しました。
OAuth2
ほとんどの場合、API開発者は承認のためにOAuth2プロトコルを提供します。
このプロトコルに精通していない場合:このアプリケーションからログイン/パスワードにアクセスすることなく、ユーザーに代わってアプリケーションに安全な認証および承認プロセスを提供します。
プロトコルは承認のためのいくつかのメソッドについて説明します 。 理想的には、アプリケーションにバックエンドがあることを前提とする認証コードフローを使用する必要があります 。 APIは、Authコードを使用してユーザーをアプリケーションにリダイレクトし、バックエンドのアプリケーションはそれをトークンと交換します。
バックエンドなしでログインできる単純化された暗黙的なフローもあります。承認後、APIはURLのトークンを使用してユーザーをアプリケーションにリダイレクトします。
Chromeの拡張機能でこの「リダイレクト」認証を使用する方法は? ウェブサイトを開始しますか? それは必要ではないことが判明しました。
松葉杖
最初は、GitralbとTrelloとの統合を開始しました。 Gitlabでは、すべてが「シンプル」であることが判明しました。ユーザーをGitlabの管理パネルに送り、トークンを作成してユーザーに渡すようにします。 私は長い間このアプローチに煩わされる必要はありませんでした。トークンを入力するためのフィールドを作成し、それを取得する方法を説明しました。
TrelloはOAuth2を提供しましたが、 暗黙のフローがあることにすぐに気付きましたが、少し奇妙です。トークンは、このフォームの/承認ページに表示されます

さらに深くすることなく、拡張機能にトークン入力フィールドを作成し、その方法をユーザーに説明しました。
正しい方法
いつものように、良い決定はすぐには来ません。 承認コードフローのみを備えたJiraとの統合を開始したときに、この問題に出会いました。
どういうわけか、私はchrome.identityに出くわしました 。これは、承認のためのすべての「 クランチ 」をすでに実装しているブラウザー機能です。 この機能には、マニフェストのアクセス許可にIDを含める必要があります。 マニフェストを補足しました: "permissions":["storage"、 "identity"] 。
前述のとおり、各拡張機能にはchrome-extensionのようなURLがあります:// <id> / 。 このようなアドレスは何にも不向きですが、 chrome.identityは実際のURL https:// <app-id> .chromiumapp.org / *を提供します。これは、OAuth2をredirectUrlとしてAPIに渡すことができます。 承認後、APIはユーザーに追加のパラメーター(authCodeまたはトークン)を送信し、chromeはそれらを取得して、拡張機能をjs-callbackに渡します。
これを行うには、chrome.identity.launchWebAuthFlow()を使用します。これにより、新しいウィンドウでAPI認証ページが開きます。
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
すぐに言います。このウィンドウはメインのブラウザウィンドウとまったく同じではありません。通常のユーザーの場合は、 ウィンドウではなく、フィッシングブロックのようなものです。 たぶんこれは私の認識であり、多分これは私のOSでのみです。

認証ウィンドウchrome.identity.launchWebAuthFlow
その他のオプション
機能を実装するというアイデアが現れたら、Google Chrome APIをお勧めします。 作業を容易にする同様の機能が既に多数あります。 たとえば、完全なmanifest.jsonは印象的です。
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
すべての機能を事前に処理するのは無駄です。 彼らの膨大な数。
さらに、拡張自体のjs側のみが大きなサイズに成長できます。

私の現在のスキーム
プロモーション
言及する価値はほとんどありませんが、その拡張の促進です。 「ウィジェット」の機能は、デスクトップユーザーを対象としていることです。デスクトップユーザーは近年、少数派になりました。
コンテキスト広告とソーシャルメディア広告を試しました。 経験はほとんどなく、コンバージョンはゼロです。
コンテンツ広告
これまでのところ、私の経験は1つのプラットフォームに限定されており、他のプラットフォームについて話すことはできませんが、同じことがあると思います。
Yandexのコンテンツ広告では、デバイスとブラウザーをターゲットにできないことがわかりました。 したがって、拡張機能がChrome専用である場合、移行によって余分な損失しかもたらされない他のブラウザーを使用しているユーザーは広告を表示する必要があります。
拡張機能用に別のサイトを作りたくなかったので、ウェブストアでそのページを宣伝しました。 このアプローチの欠点は、広告アカウントの統計のみを信頼でき、広告ページでのユーザーの動作を確認できないことです。
ソーシャルネットワーク
それらは、デスクトップが死にかけている少数派であるサイトのカテゴリーに属しているだけです。
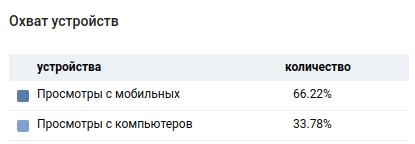
Vkontakteは、モバイルおよびフルバージョンのWebサイトのターゲティングを提供します。 しかし、このチェックマークは設定の最後に隠れています。予算を漏らし、統計で悲しい報道を見た前に私は個人的にそれに気づきませんでした

実際、モバイルビューはその日よりもはるかに大きかった
最後に考え
拡張機能は、インターネットで作業する人々にとって強力なツールだと思います。 ブラウザでは多くの時間を費やしますが、それを最適化することもあります。 たとえば、強調表示時にテキストを翻訳するGoogle翻訳ウィジェットは、最適化の良い例です。 膨大な数の開いているタブの問題に対する解決策が「後で」ウィジェットを使用することも決定しました。
拡張機能を作成すると、「Chrome」氷山の水中部分を学習し、「フロントエンド」を作成する経験が得られます(特にバックエンド開発者の場合)。 拡張機能は、同じReact JSで作成できます。このReact JSを使用して、モバイルデバイス用のアプリケーションを作成できます。 両方を書くプロセスは非常に似ています。