私の記事では、ツリービューの実装をRecyclerViewと共有したいと思います。 追加のライブラリを使用せず、子配列も使用しません。
猫の下で誰が気にしてください。 私は可能な限り何をどのように説明しようとします。

要素のリストを形成する原則は、子を表示または非表示にすることです。
ただし、実装には追加のライブラリは必要ないと述べましたが、標準ライブラリを接続する必要があります。
接続されたライブラリ
dependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
マークアップはごくわずかです-RecyclerViewリストのみ。
マークアップ
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
さらに、リスト値を格納する別のクラスが必要です。
データData.javaのクラス
public final class Data { private String valueText = ""; // private int valueId = 0; // private boolean itemParent = false; // private int parentId = -1; //id , private boolean childVisibility = false; // // public boolean isItemParent() { return itemParent; } // public void setItemParent(boolean newItemParent) { itemParent = newItemParent; } // public boolean isChildVisibility() { return childVisibility; } // public void setChildVisibility(boolean newChildVisibility) { childVisibility = newChildVisibility; } // public int getParentId() { return parentId; } // public void setParentId(int newParentId) { parentId = newParentId; } // public String getValueText() { return valueText; } // public void setValueText(String newValueText) { valueText = newValueText; } // public int getValueId() { return valueId; } // public void setValueId(int newValueId) { valueId = newValueId; } }
コメントは明確でなければなりませんが、説明します。 リストの各要素について、特定の識別子valueId 、名前valueText 、親要素の識別子parentId 、要素が親itemParentであることを示すラベル、およびchildVisibilityの子要素の可視性値を格納します。
次の準備手順は、リストアイテム自体のマークアップを作成することです。
item.xmlのマークアップ
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <!-- --> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <!-- --> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <!-- --> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
親要素の状態を表示するには、AppCompatImageViewが必要です。 TextView-要素の値を表示します。 ビューは共有用です。
最後の準備手順は、リストアダプタを処理するクラスを作成することです。
リストRecyclerViewAdapter.java用アダプター
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords; // public RecyclerViewAdapter(List<Data> records) { allRecords = records; } @Override public RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) { View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item, viewGroup, false); return new RecyclerViewAdapter.ViewHolder(v); } @Override public void onBindViewHolder(final RecyclerViewAdapter.ViewHolder viewHolder, int i) { Data record = allRecords.get(i); String value = record.getValueText(); int id = record.getValueId(); int parentId = record.getParentId(); final int position = i; final String text = "#" + id + ": " + value + " (id : " + parentId + ")"; // , if (parentId >= 0) { // setVisibility(viewHolder.item, allRecords.get(parentId).isChildVisibility(), parentId); } else { // , setVisibility(viewHolder.item, true, parentId); } // if (record.isItemParent()) { viewHolder.iconTree.setVisibility(View.VISIBLE); // if (record.isChildVisibility()) // viewHolder.iconTree.setBackgroundResource(R.drawable.icon_show); else // viewHolder.iconTree.setBackgroundResource(R.drawable.icon_hide); } else // viewHolder.iconTree.setVisibility(View.GONE); // if (!TextUtils.isEmpty(value)) { viewHolder.valueText.setText(value); } // viewHolder.valueText.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Data dataItem = allRecords.get(position); if (dataItem.isItemParent()) { // , dataItem.setChildVisibility(!dataItem.isChildVisibility()); notifyDataSetChanged(); } else { // , Snackbar snackbar = Snackbar.make(vv, text, Snackbar.LENGTH_LONG); snackbar.show(); } } }); } // private void setVisibility(View curV, boolean visible, int parentId) { // , LinearLayout vPadding = curV.findViewById(R.id.block_text); LinearLayout.LayoutParams params; if (visible) { params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); if (vPadding != null) { if (parentId >= 0) { // , vPadding.setPadding(80, 0, 0, 0); } else { vPadding.setPadding(0, 0, 0, 0); } } } else params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 0); curV.setLayoutParams(params); } @Override public int getItemCount() { return allRecords.size(); } class ViewHolder extends RecyclerView.ViewHolder { private LinearLayout item; private TextView valueText; private AppCompatImageView iconTree; public ViewHolder(View itemView) { super(itemView); vv = itemView; item = vv.findViewById(R.id.id_item); valueText = vv.findViewById(R.id.value_name); iconTree = vv.findViewById(R.id.icon_tree); } } }
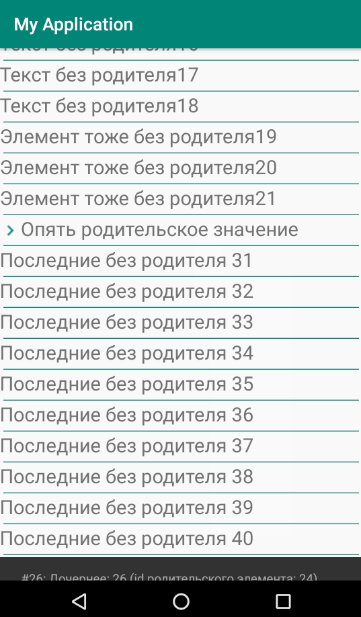
メイン処理はonBindViewHolderプロシージャで行われます。 各リスト項目について、その識別子、値、および親値のパラメーターが取得されます。 子は表示または非表示になり、親のステータスアイコンも表示されます。 さて、リストのクリックの処理はハングします。 次に、リストを処理する方法を全員が決定します。 この例は、idと要素の値を持つメッセージを単に示しています。
setVisibility子要素のshowまたはhideプロシージャも、80ピクセルで子要素のテキストをインデントします。
正しい場所にリストを記入するだけです。
リスト構築
List<Data> records = new ArrayList<Data>(); // Data record; RecyclerViewAdapter adapter; int parentId; RecyclerView recyclerView = findViewById(R.id.recycler_list); record = new Data(); record.setValueId(1); record.setValueText(" 1"); record.setItemParent(true); // records.add(record); parentId = records.size() -1; for (int ind = 1; ind <= 3; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); record.setParentId(parentId); records.add(record); } record = new Data(); record.setValueId(1); record.setValueText(" "); record.setItemParent(true); // records.add(record); parentId = records.size() -1; for (int ind = 4; ind <= 7; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); record.setParentId(parentId); records.add(record); } record = new Data(); record.setValueId(1); record.setValueText(" "); record.setItemParent(true); // records.add(record); parentId = records.size() -1; for (int ind = 8; ind <= 12; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); record.setParentId(parentId); records.add(record); } for (int ind = 13; ind <= 18; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); records.add(record); } for (int ind = 19; ind <= 21; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); records.add(record); } record = new Data(); record.setValueId(1); record.setValueText(" "); record.setItemParent(true); // records.add(record); parentId = records.size() -1; for (int ind = 22; ind <= 30; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(": " + ind); record.setParentId(parentId); records.add(record); } for (int ind = 31; ind <= 45; ind ++) { record = new Data(); record.setValueId(ind); record.setValueText(" " + ind); records.add(record); } adapter = new RecyclerViewAdapter(records); RecyclerView.ItemAnimator itemAnimator = new DefaultItemAnimator(); LinearLayoutManager layoutManager = new LinearLayoutManager(this); recyclerView.setAdapter(adapter); recyclerView.setLayoutManager(layoutManager); recyclerView.setItemAnimator(itemAnimator);
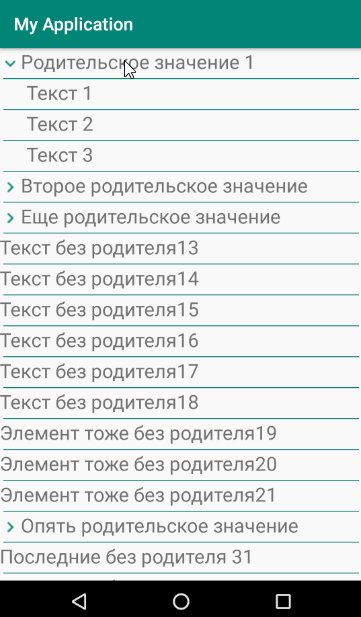
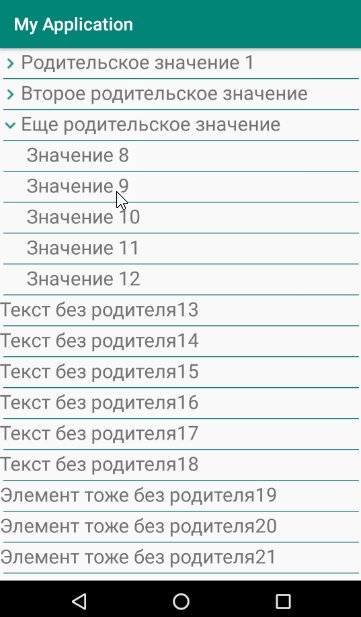
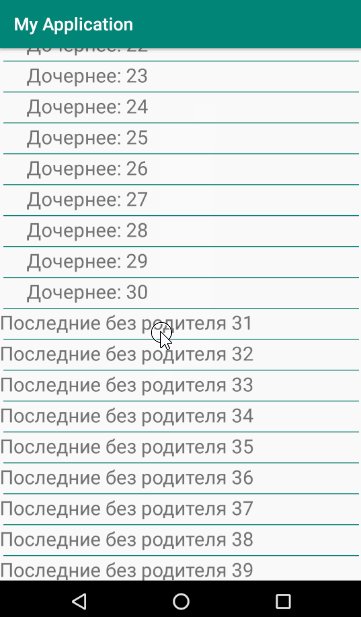
結果は、子要素をサポートする単純なリストです。 この実装により、複数のネストされた要素を入力できます。 ただし、ネストレベルが1を超える場合は、子要素のインデントをわずかに調整する必要があります。
ご清聴ありがとうございました。