CSSカスタムプロパティ標準はCSSを変更しました。 私たちがかつて夢見ていたことのないクレイジーな機会が現れました。 初心者ができるだけ早くそれらを学習する必要がある理由と理由を正確に説明します。
カスタムプロパティとは
カスタムプロパティは、開発者自身が作成したCSSプロパティです。 ブラウザは、アナウンスされるまでこのプロパティについて何も知りません。
カスタムプロパティの宣言は、二重ハイフンで始まり、名前、コロン、値が続きます。

たとえば、
button
要素に
purple
値を持つカスタムプロパティ
--netologyBrandColor
を宣言し
button
。
button { --netologyBrandColor: purple; }
ブラウザは私たちの財産を知っていますが、その用途は何ですか?
カスタムプロパティ機能
最初のトリックは
var
関数です。 この関数を使用すると、宣言されたカスタムプロパティから値を取得し、インラインプロパティに追加するようにブラウザーに指示できます。
ブラウザがこれを行うには、開発者は組み込みプロパティ(たとえば
color
)を宣言し、そのプロパティに値として
var
関数を追加する必要があります。引数にはユーザープロパティの名前を渡します。

たとえば、
border
と
color
組み込みプロパティのカスタムプロパティを追加します。
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
ブラウザでは、ボタンは次のようになります。

Sassに変数があり、それらが完全に問題ない場合、なぜカスタムプロパティを学習するのですか?
LESSやSassなどのプリプロセッサの変数は、コードの整理に役立ち、メンテナンスが容易になります。 たとえば、次のコードでは、ブランドの原色を格納する
$netologyBrandColor
変数を使用しています。
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
ブラウザでコードを変換すると、次のコードが表示されます。
button { border: 2px solid purple; color: purple; }
この例に基づいて、コードを変数ではなくSassからCSSに変換した後、コンパイラーが値を挿入したことは明らかであるため、ブラウザーにはSass変数がないと言えます。
カスタムプロパティの2番目の機能は 、ブラウザに存在するため、ブラウザで直接変更できることです。 たとえば、ボタンに
--netologyBrandColor
ときに、ユーザープロパティ
--netologyBrandColor
値を変更します。
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor: #27ae60; }

これで、ボタンに
hover
状態がある場合、
border
と
color
プロパティの値が変更されます。 このため、カスタムプロパティは「ライブ」と呼ばれます。これらはブラウザで直接変更でき、それに応じてそれらが適用される組み込みプロパティの値を変更できます。
別の例として、
focus
状態のカスタムプロパティの値を変更します。
button { --netologyBrandColor: #000000; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor: #27ae60; } button:focus { --netologyBrandColor: #c0392b; outline: 3px solid var(--netologyBrandColor); }

カスタムプロパティを動的に変更する機能は、Sass変数またはLESS変数と組み合わせることができます。
カスタムプロパティとメディア式
カスタムプロパティのもう1つの可能性は、メディアクエリを使用して値を切り替えることができることです。
たとえば、2つのカスタムプロパティ
—mq
および
—textColor
作成します。 前者を使用して、ページにメディア関数の名前を表示し、2番目は色を切り替えるために必要です。 最大768pxの幅の画面では、テキストは紫になり、769pxからは赤になります。
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


カスタムプロパティと計算関数
CSSには、算術演算を実行できる
calc
関数があります。 また、カスタムプロパティを使用することもできます。 たとえば、行の子の数を制御できます。
.child { width: calc(100% / var(--childCount)); }
ブラウザのカスタムプロパティ
--childCount
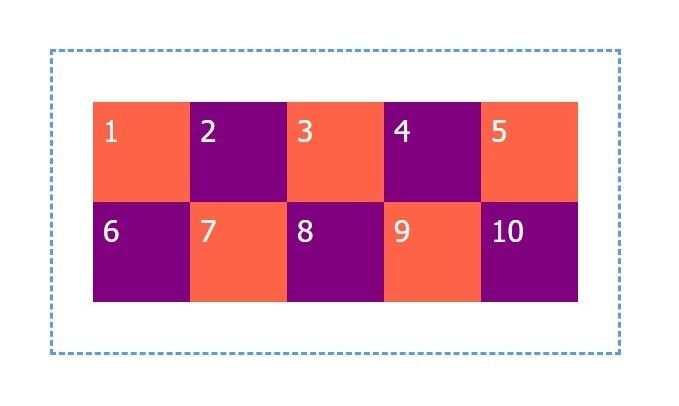
に値5を追加すると、次の図が表示されます。

変更のために、5から7に変更し、要素を再構築します。

カスタムプロパティとSVG
カスタムプロパティの別の可能性は、
fill
、
stroke
、
stroke-width
などのSVGプロパティの値を設定するために使用できることです。 これを行うには2つの方法があります。
最初の方法では、属性
fill
、
stroke
、
stroke-width
を使用します。これらの属性に対して、ユーザープロパティを値として定義します。
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
カスタムプロパティの値をCSSに追加します。
.svg-with-attr{ --iconFill: #eeeeee; --iconStroke: #000000; --iconStrokeWidth: 1px; }

左側のアイコンにはスタイルがありませんが、右側のアイコンには設定があります。 グラフィックは簡単にカスタマイズできます。
2番目の方法は、属性を削除し、CSSプロパティに置き換えることです。
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill: #ffcc00; --iconStroke: #000000; --iconStrokeWidth: 2px; stroke: var(--iconStroke); stroke-width: var(--iconStrokeWidth); fill: var(--iconFill); }

fill
、
stroke
、
stroke-width
プロパティに他の値を追加して、例の違いが視覚的にわかるようにしました。
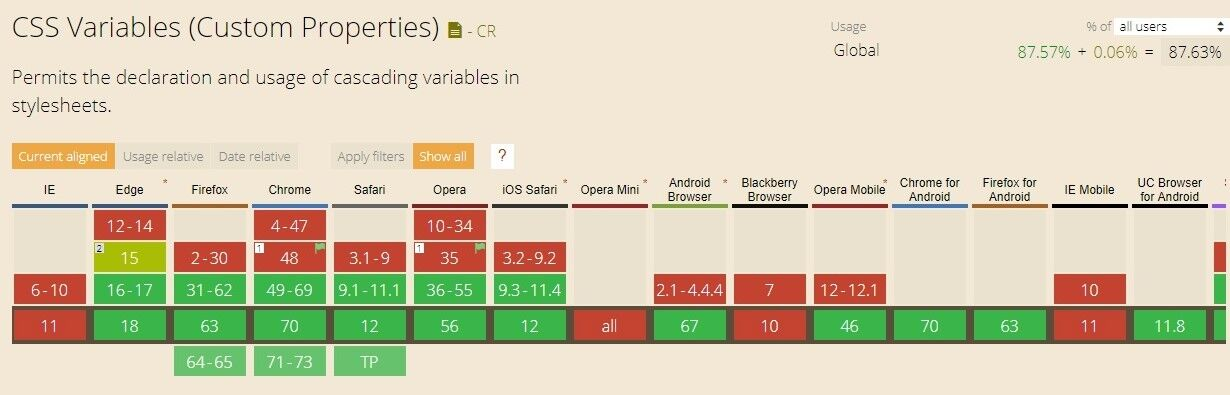
ブラウザのサポート
caniuse.comによると、カスタムプロパティはIE11を除くほとんどの最新ブラウザーで機能します。

プロジェクトにIE11を使用するユーザーが多数いる場合は、カスタムプロパティを使用しないでください。 フォールバックの作成方法を説明できましたが、私の経験に基づいて、フォールバックを使用しないほうが良いと思います。
IE11をサポートする必要がない場合は、カスタムプロパティのすべての機能を自由に使用してください。
おわりに
カスタムプロパティに興味を持っていただければ幸いです。 この記事では、可能性のみに触れ、技術的および実用的な部分は省略しましたが、これに追いつき、仕事と事例の原則についてさらにいくつかの記事を書きます。
編集者から
トピックに関するNetologyコース:
- データアナリストオンラインプロフェッショナル
- オンライン職業データサイエンティスト
- フロントエンド開発者オンラインコース