
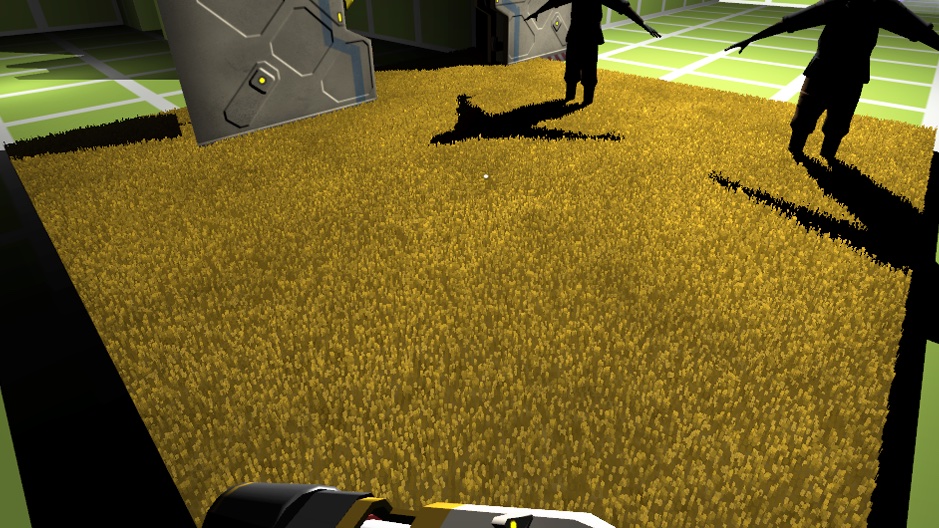
前の資料の川のような現実的な環境を作成する方法を知っている場合、これはクールです。 ただし、時間とリソースが限られている場合は、メカニックとゲームプレイを行うことをお勧めします。 プロトタイプでは、環境をより簡単にすることができます。
したがって、はい、たった11ポリゴンのカーペットです。 シンプルだがエレガント。 カットの下に、小さなガイドが翻訳されています。
私はカーペットについて考えていました。 特に、ゲームイベント[0]の美しいテリーについて:

このカーペットは魅了しました。 彼は素晴らしく見えた:非常にふわふわと柔らかい。 これは、すべてのカーペットを比較するレベルです。
私は現在スキンディープに取り組んでいますが、突然ゲームにカーペットがあります。 カーペットを作る必要があります!
結果
これが最終バージョンです。

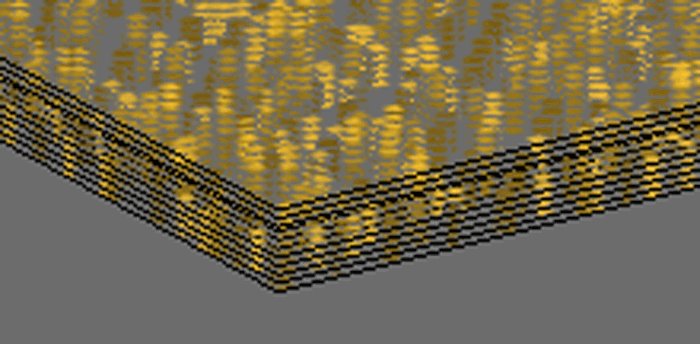
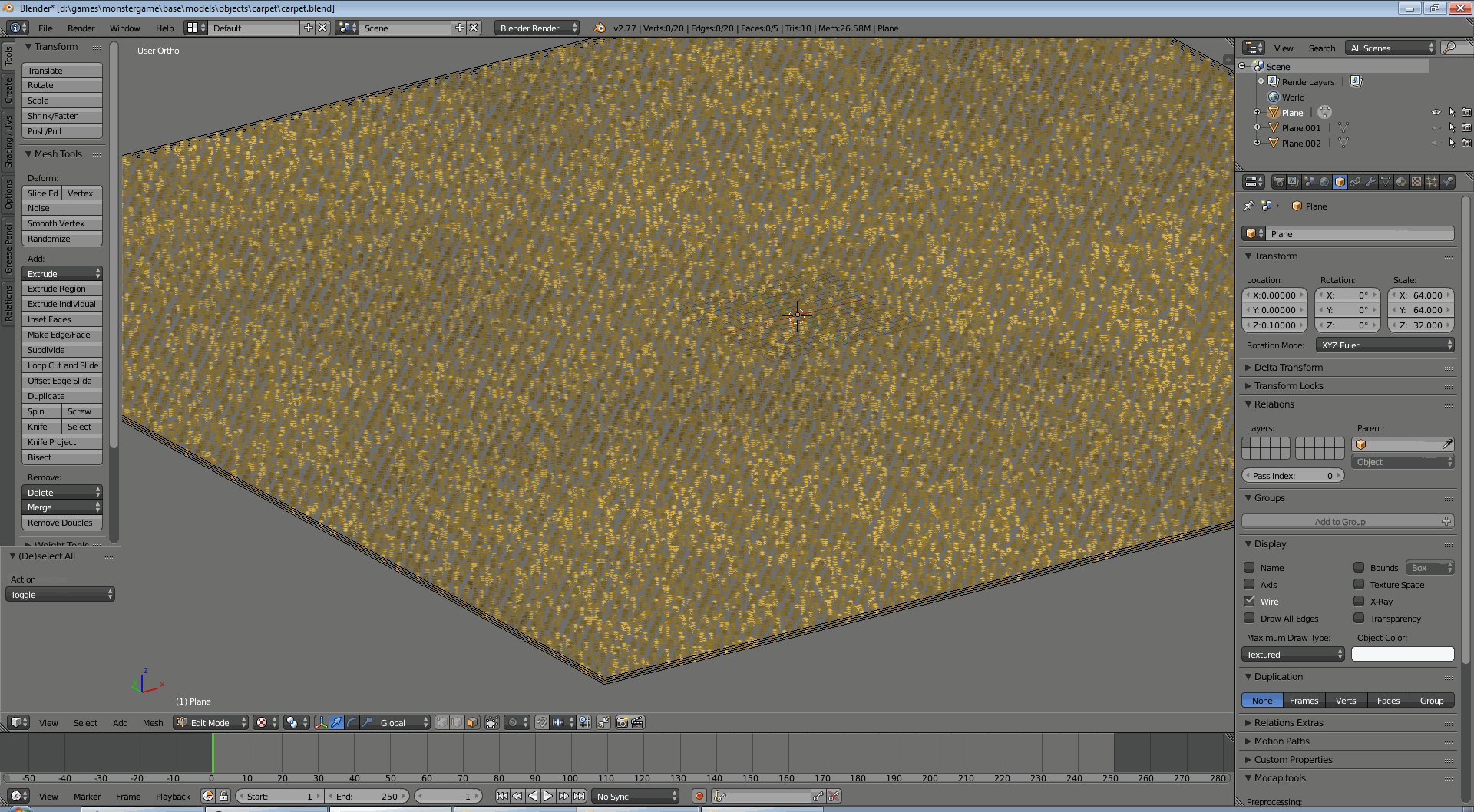
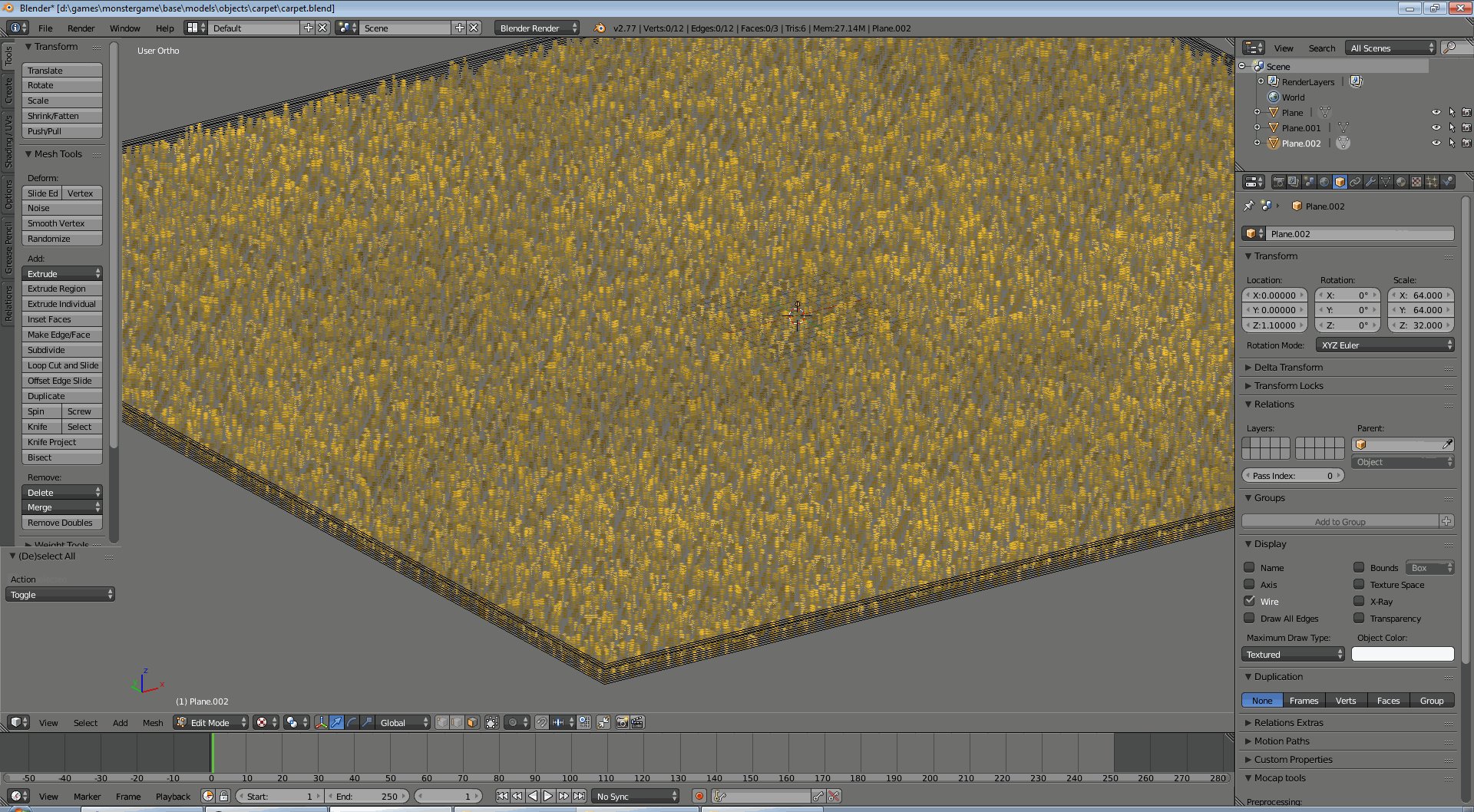
そのため、カーペットはモデルエディタで表示されます。

11個のポリゴンで構成されており、自然なカーペットのように見えます! 一般的に、私は満足しています。
仕組み
Event [0]開発者がどのようにカーペットを作ったかはわかりませんが、可能な方法については考えていました。 Shadow of Colossusで毛皮を作成するテクニックに関する記事を読んだことを思い出しました。 これを自分で試してみるのはいつも興味がありました。 そして、このラグは素晴らしい機会になりました。
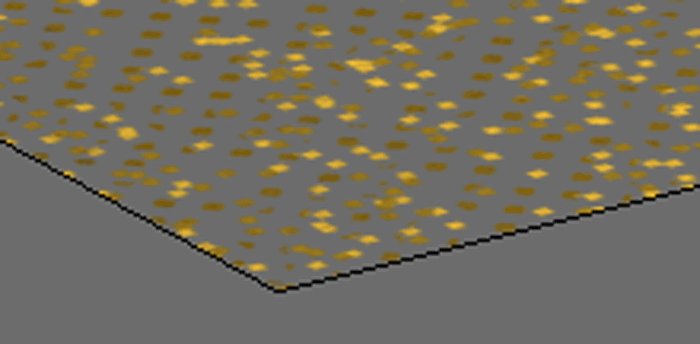
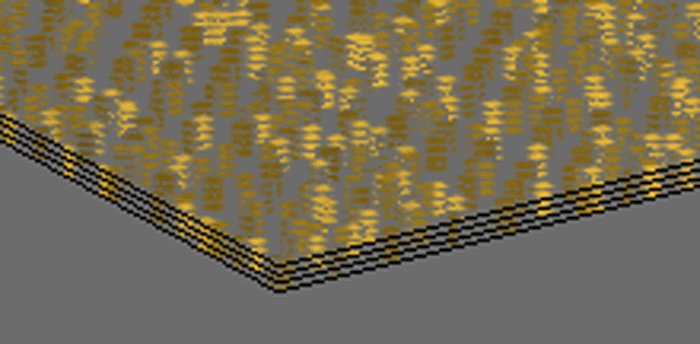
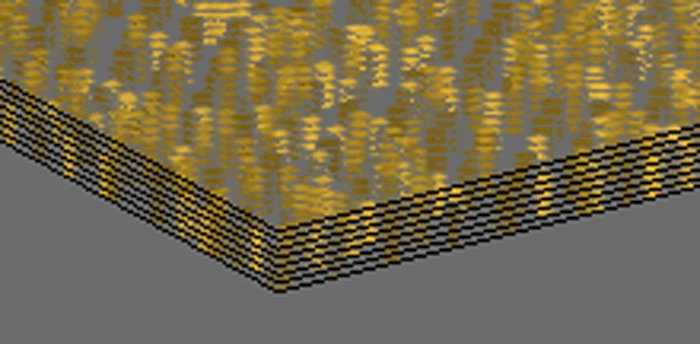
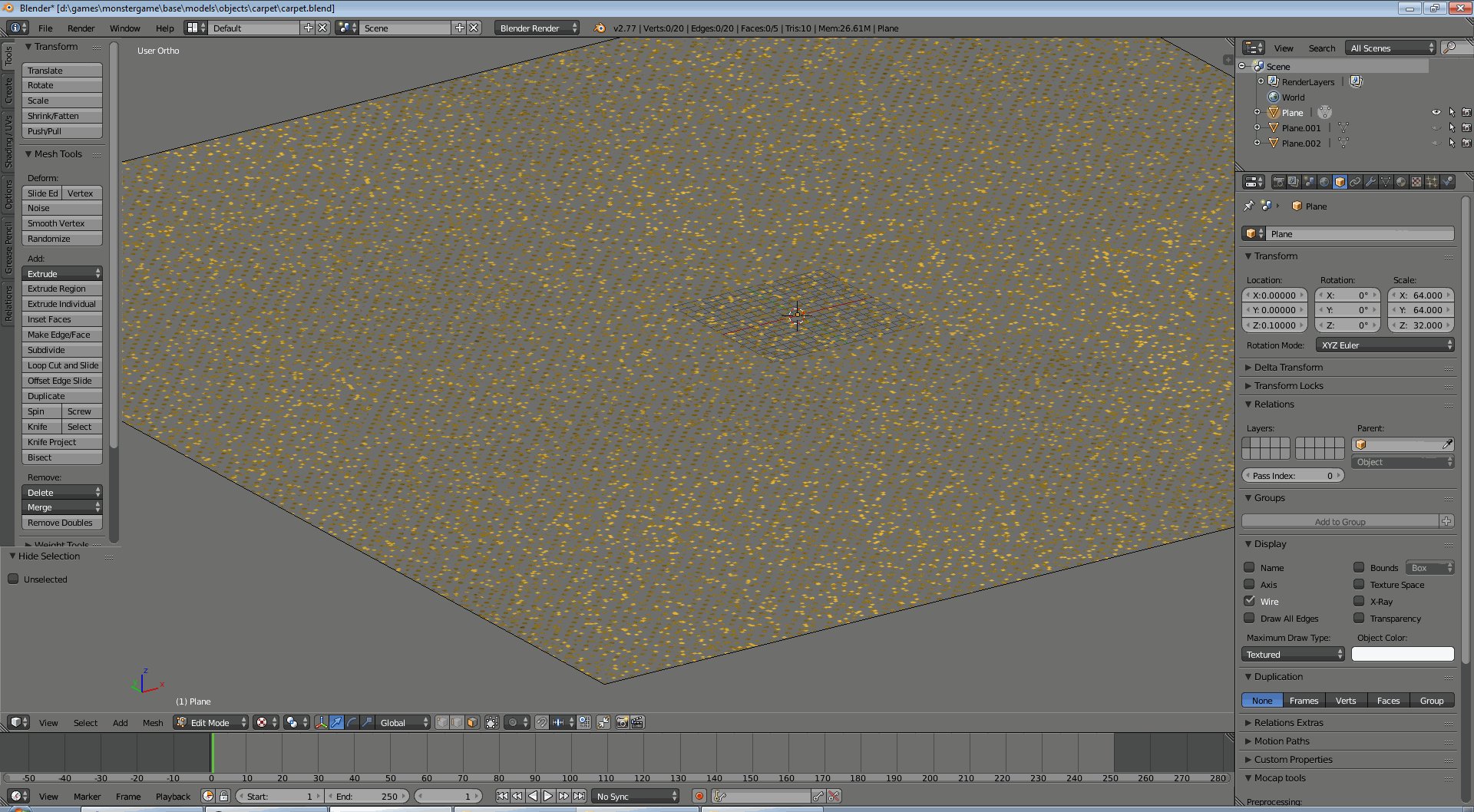
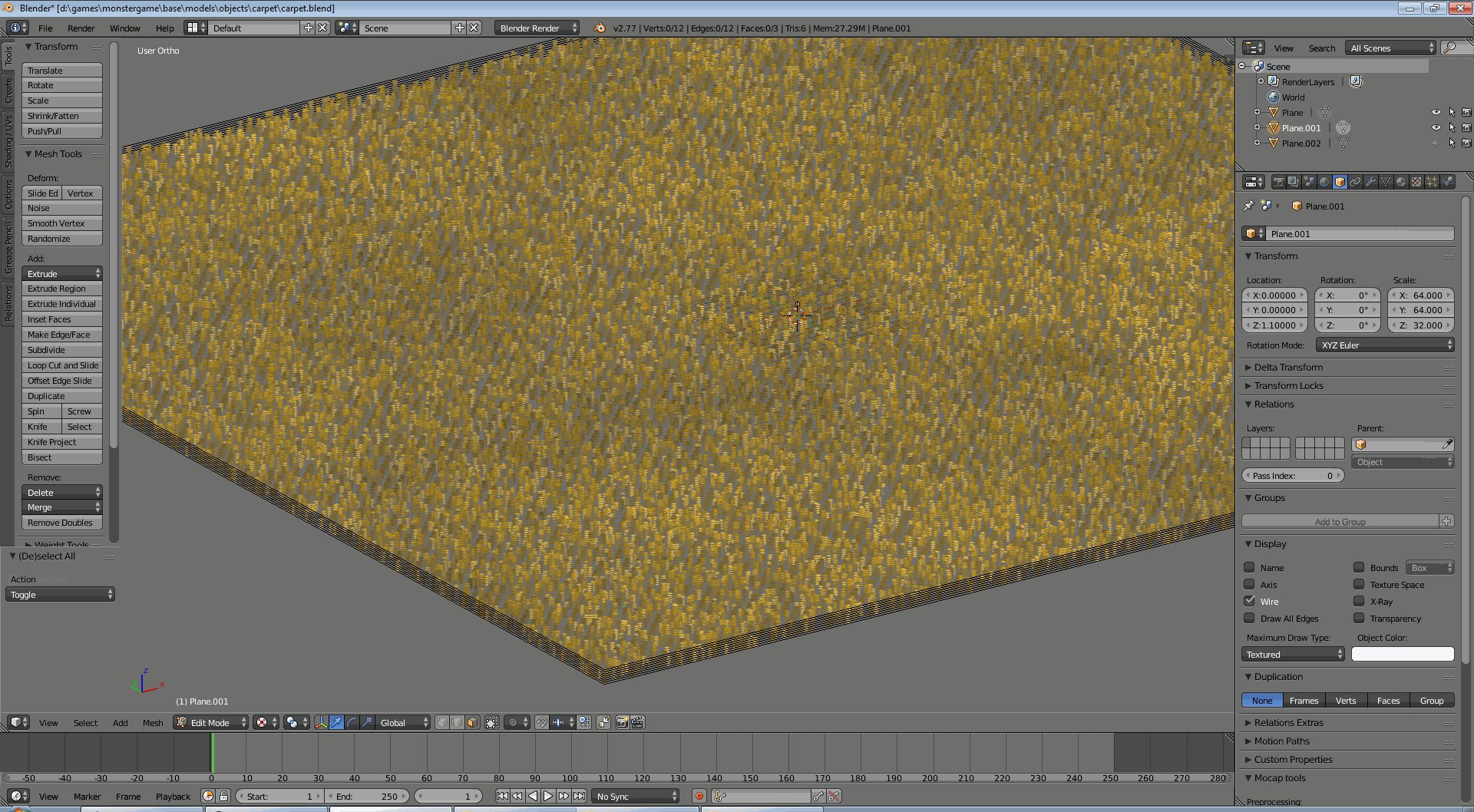
私のカーペットはいくつかの層で構成されています。

各層は平らな表面です。 テクスチャとは、カーペットの繊維を表すドットの集まりです。 レイヤーをしっかりと重ねると、ふわふわしたカーペットのような錯覚が生まれます。
レイヤーアニメーションは次のとおりです。


パーツ
11個の平面を使用しました。 11は乱数です。 使用量を減らすことができると思いますが、それでも見栄えは良いでしょう。
そして、それぞれが1024×1024の3つのテクスチャ。
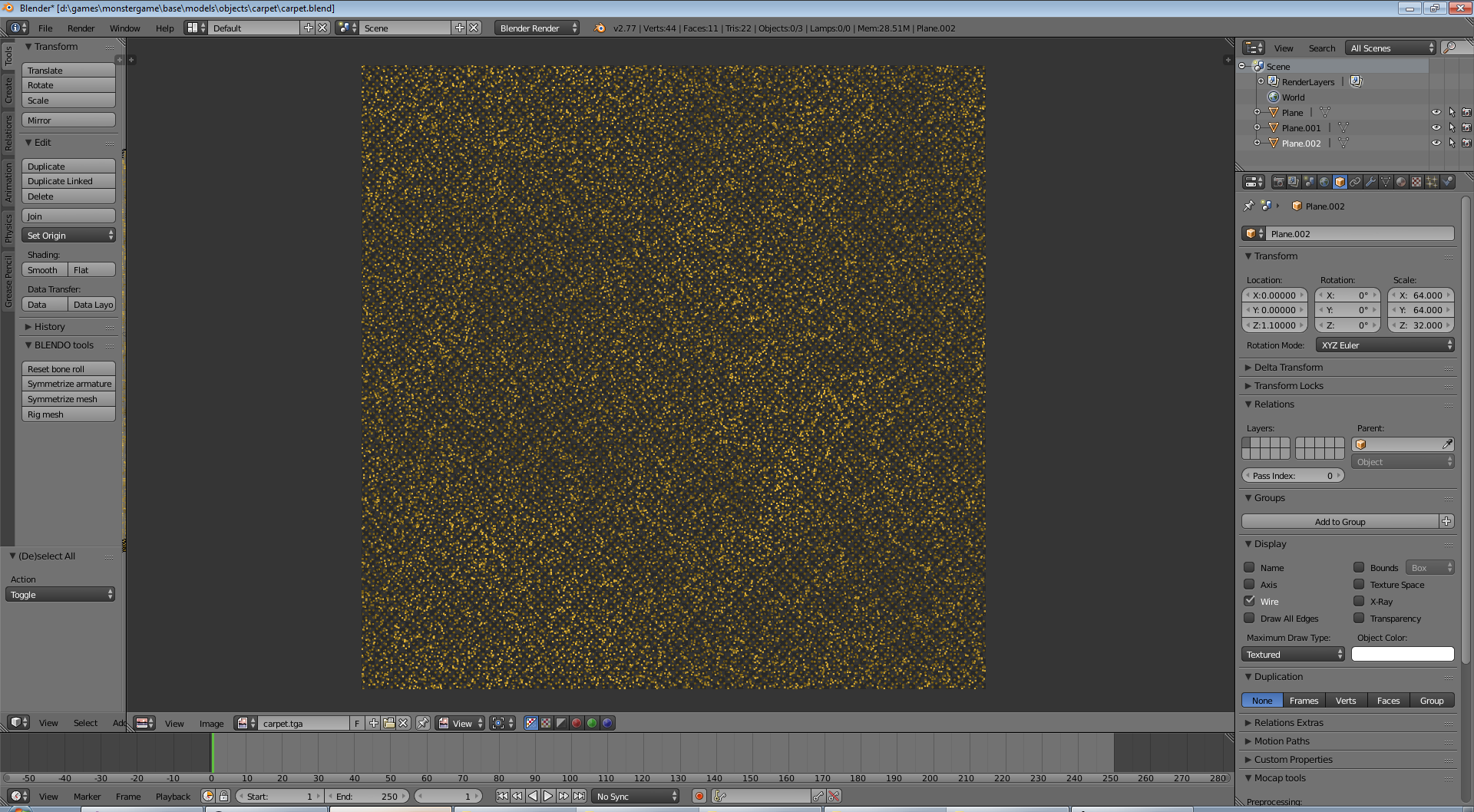
5つの最下層のテクスチャ:

3つの平均の場合:

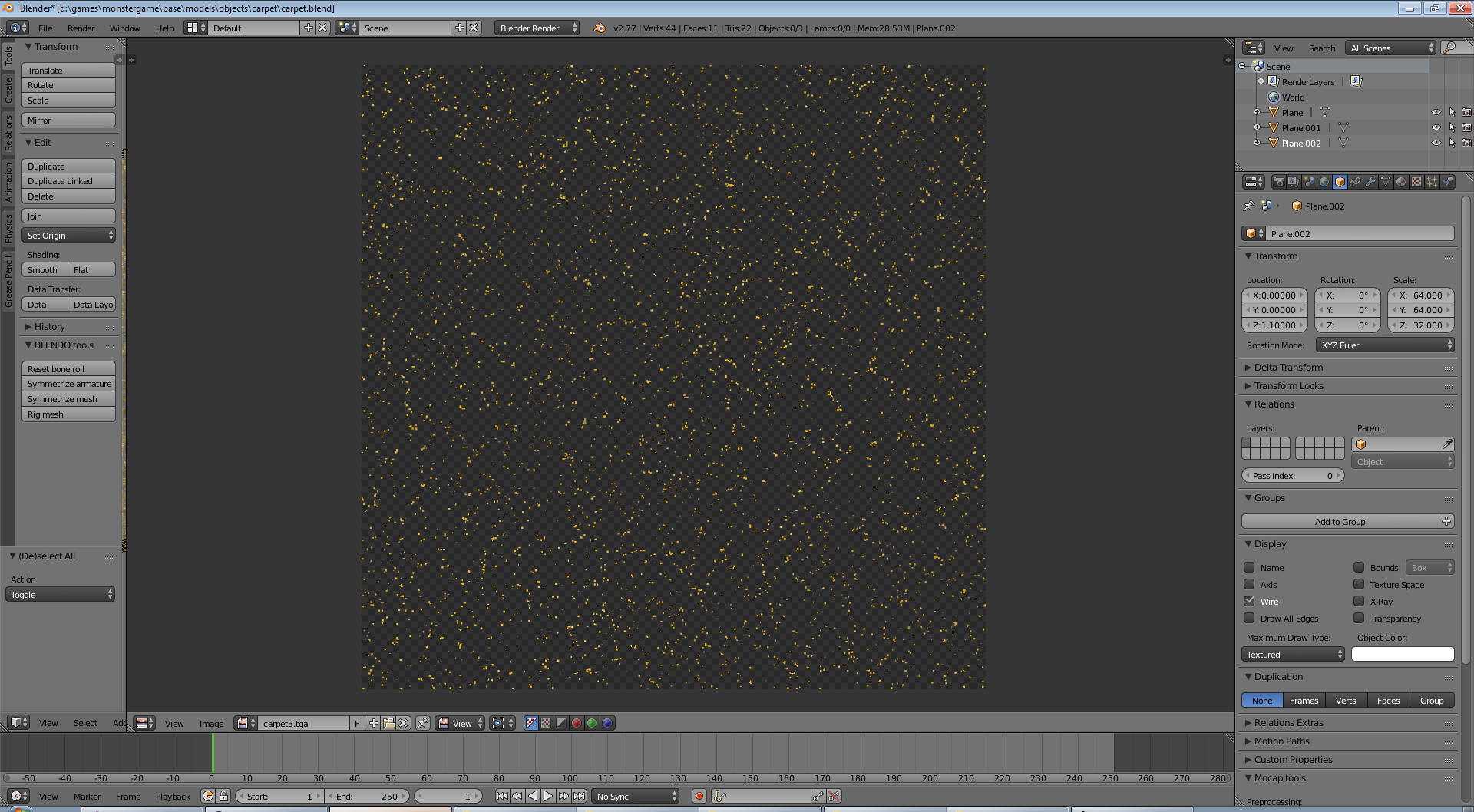
そして、上位3つのレイヤーについて:

以下に注意することが重要です。
- テクスチャが高いほど、空になります。 これにより、カーペット繊維に高さのばらつきが生じます。
- ダークスポットは各テクスチャに適用されます。 これにより、ほつれた領域と絡まった繊維の錯覚が生じます。
- 下のテクスチャは上のテクスチャよりも暗いです。 この効果は、実際のカーペットのような錯覚も作り出します。
この手法を使用して、動物の毛、草、葉を作成できます-試してみてください。

おわりに
子供の頃、父は私に、車の可動部分が多いほど、何かがうまくいかない可能性が高いと言った。 しかし、ハンマーやドライバーはほとんど壊れません。 その核となるのは、ビデオゲームは多くの可動部分を持つ同じマシンです。
シンプルなため、カーペット敷きのソリューションが好きです。 それは、ドライバーのように壊れず、1996年でも機能します。 その中に美しいものがあります。