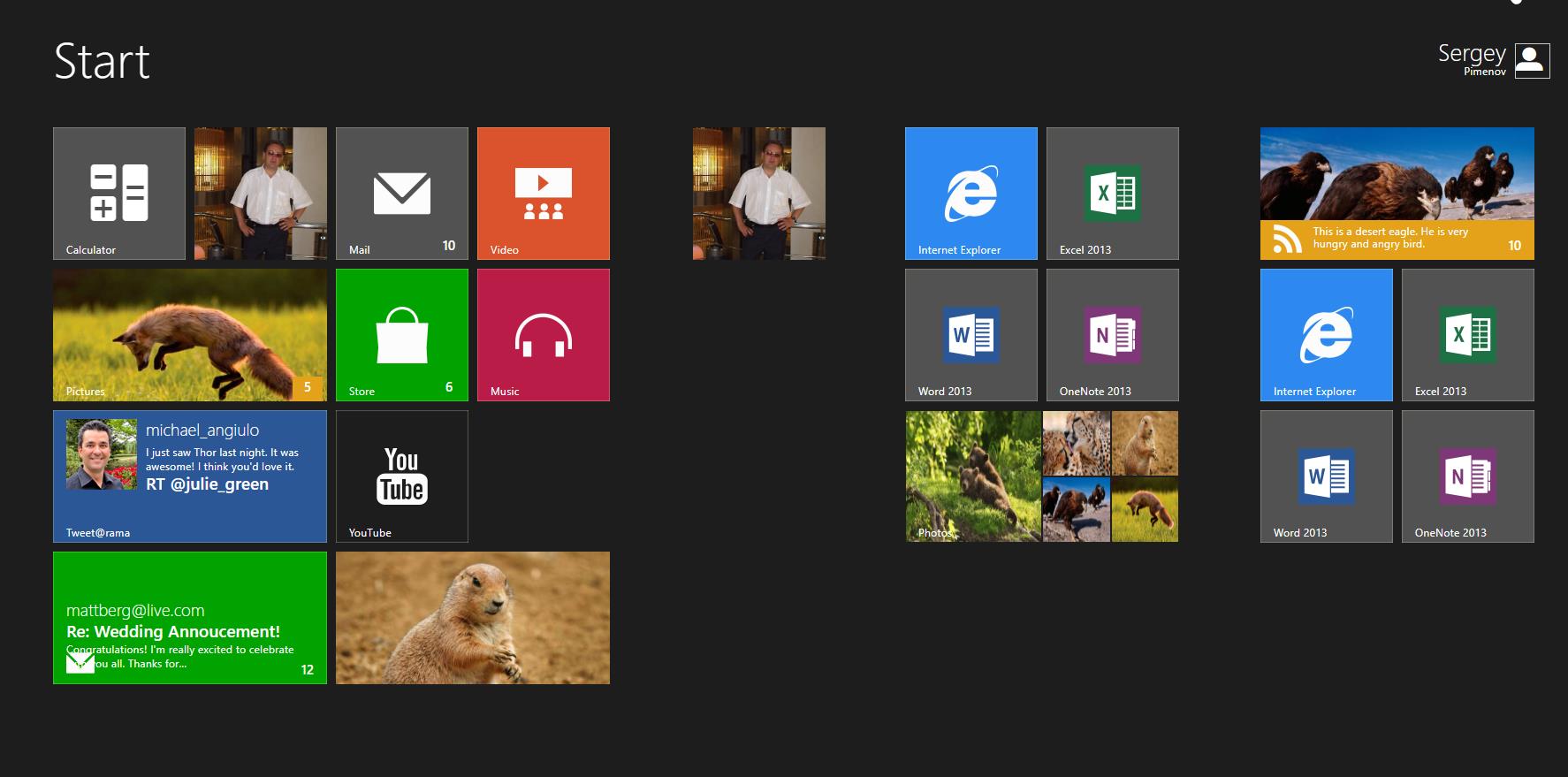
この話は、Windows 8が地球上で大きな一歩を踏み出し始めた2012年に始まりました。このオペレーティングシステムのスタートページのタイルインターフェイスに感銘を受けて、HTML、CSS、およびJavaScriptでも同じことをすることにしました。

それから、コンポーネントのライブラリを作成する考えはなく、スタイルとそのアプリケーションのセットだけを作成し、ブラウザでそれを美しく作成し、それはうまくいきました。 そして去ります。 最初はただのタイル(タイル)があり、それからさまざまな効果を獲得しましたが、それでは十分ではありませんでした。 インターネット(MicrosoftのWebサイト)で、Windows 8 UIのMicrosoft開発者ガイドが見つかりました。 このマイクロソフトエンジニアの作成について少し読んだ後、個人のニーズに合わせて、広告や興奮なしにゆっくりとコンポーネントライブラリの作成を開始することにしました。
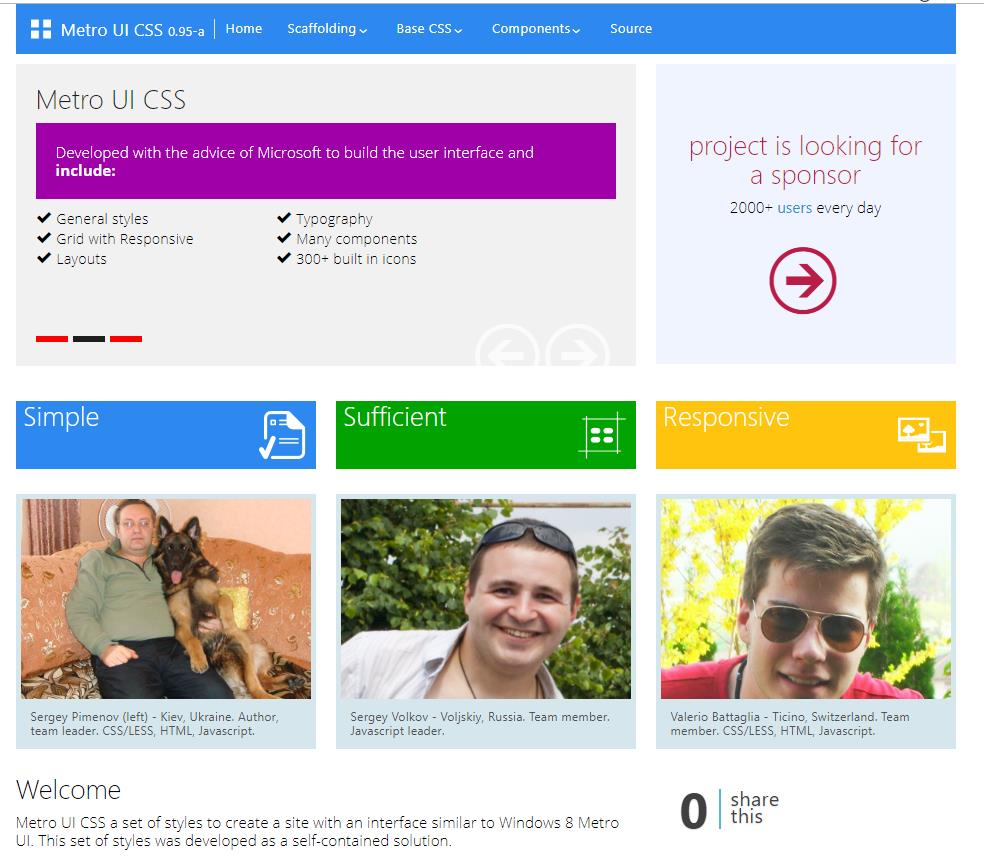
まあ、彼らが言うように、言った-完了。 プロジェクトのコードネームはMetro UI CSSです。
ちなみに、 最初のバージョンは、番号1を取得しませんでしたが、番号0.95でストーリーに残り、基本的なスタイルと多数のコンポーネントがありました。

ロシアのセルゲイ・ヴォルコフとスイスのヴァレリオ・バッタグリアがプロジェクトに参加しました。 すぐに、プロジェクトでの彼らの仕事に感謝します。
このプロジェクトはどこにも宣伝されていませんでしたが、コミュニティからはまだ注目されていました。 プロジェクトページへの訪問者の数はすぐに毎日2,000人のホスト数に達し、プロジェクトのGitHubページに星がゆっくりと蓄積され始めました。
しばらくして、プロジェクトはMicrosoft Bizsparkプログラムのマネージャーに気づかれ、すぐにBizSparkプログラムの参加者として対応するステータスを受け取りました。プロジェクトに携わった私たち全員が、マイクロソフトからソフトウェアライセンスの形でパンを受け取りました。
少し後に、プロジェクトはJetBrain s(同社がオープンソースを積極的にサポートしている)から、素晴らしいIDE PhpStormのライセンスの形でサポートを受けました。
2013年6月、バージョン0.95での作業を停止し、バージョン2.0の開発を開始することが決定されました。 この時点で、ある程度の経験が蓄積され、何が間違っていたのか、何を改善する必要があるのか、何が完全に削除されたのかがわかりました。 TODO全体が非常に広範であることが判明したため、バージョン0.95に修正や追加を行う意味はありませんでしたが、ゼロから開発を開始する方がより便利でした。
バージョン2.0の開発時には、バージョン0.95のエラーと誤った決定が考慮されていました。 基本スタイルが最適化され、コンポーネントのセットが3倍に30個に拡張され、 data-role要素のHTML属性を介した宣言的アプローチを使用してコンポーネントを初期化する機能が追加されました。

コミュニティからの肯定的なフィードバックは、完全に新しいMetro UI CSS 2.0を支持して0.95での作業の継続を放棄することが正しいステップであることを示しました。
残念ながら、バージョン2.0の作業の開始時に、何らかの理由でSergeyとValerioとのコミュニケーションが失われ、プロジェクトはさらに1人によって作成されました。 大変でしたが、非常に興味深い仕事でした。 一般的に、もしあなたの作品が誰かに利益をもたらすならば、それは著者にそのような利益を与え、それはあなたがお金のために買うことはできず、それからの感覚は独自の比類のない心理的な着色を持っていることに気付きました
バージョン2.0は2年間続きました。 すべてが開発されているため、プロジェクトは思考とコードの両方で開発されています。 2015年8月に、プロジェクトで何かを変更し、根本的に変更する必要があり、そのタスクにライブラリを使用した人に利益をもたらすために理解する必要がありました。
バージョン3.0のリリースに関する重要な決定事項の1つは、コンポーネントの機能的な初期化からさらに進んで、可能な限り宣言的にし、JavaScriptプログラミングの経験のない人々(SEOの専門家など)がページページを作成し、これらのページをインタラクティブに保つことを可能にする決定でした。
バージョン2.0の宣言的アプローチの主な欠点は、ビルド済みコンポーネントに対してのみ機能するという事実でした。 コンポーネントがAjaxを介してページに読み込まれた場合、またはJavaScriptコードによって作成された場合、コンポーネントを初期化する唯一の方法は、対応する関数を呼び出すことでした。

2015年8月末に、Metro UI CSSの第3バージョンの作業を開始しました 。
上で言ったように、主なタスクはすべてを宣言的なスタイルで行うことでした。 また、以前に、Ajaxを使用してロードされたコンポーネントまたはJavaScriptを使用して作成されDOMに接続されたコンポーネントを初期化するために、必要なコンポーネント初期化関数の呼び出しで適切なJavaScriptコードを記述する必要があった場合、さらに、これを修正することが決定されました、そのブラウザーは既にこれに必要なテクノロジーをサポートし始めています(Observer)。
3番目のバージョンでは、基本スタイルのコードが大幅に最適化され、コンポーネントを初期化し、その後の自動初期化でページ上の外観を追跡するメカニズムが記述されました。 コンポーネントのセットとその機能が拡張され、コンポーネントコードが書き直されて、初期化および追跡機能がサポートされました。 図書館のユーザーからの多くの肯定的なレビューが語ったように、イノベーションが導入されました。

2018年4月、Metro UI CSSのソースコードとMetro 3で作成されたサイトをもう一度確認し、プログラマーに書き込むHTMLコードが非常に多いため、それについて何かする必要があるという結論に達しました。
そのため、その時点までにすべての余分なHTMLラッピングコードと多くのコンポーネントが機能を確保するためにHTML要素のラッパーを持っている場合でも、プログラマーが書くのではなく、ライブラリがそれを処理できるという決定が下されました。 もう1つの問題は、Metro 3がコンポーネントの主要な属性の値の変化を追跡しなかったことであり、その変化はコンポーネントの動作の変化を伴いました。 これら2つの要因により、Metro 4を作成することになりました。

準備作業には3か月かかりました。その間に、Metro 3を再構築する計画が立てられ、必要なものとその方法を決定しました。 8月に、4番目のバージョンの作業を開始しました。その時点で、名前がMetro UI CSSから単なるMetro 4に変更されました。名前の変更も行われただけではありません。 ライブラリは、以前の3つのバージョンで定められた視覚的基盤を保持していましたが、Windows 8の要素の単なる定型化ではありませんでした。 すべてがゼロから書き直されました。 コンポーネントの数は2倍に増えて70以上になり、増加し続けています。現在では自給自足の製品になっているため、多くのサードパーティコンポーネントやライブラリは必要ありません(jQuery Coreを除き、これが唯一の主要な依存関係です)。
では、Bootstrapなど、他のライブラリでは利用できないMetro 4の特別な点は何ですか? 実際、私も比較しません! これが私の個人的なビジョンであり、これは私が数年にわたって構築してきた私の世界です。 Bootstrapまたは他のライブラリに完全に満足している場合は、それらを引き続き使用できますが、この生活の中で新しいことを試してみたい(謙虚に地獄に!)、Metro 4の世界へようこそ。
プロジェクトの主な機能:
- 基本スタイルのセット-Metro 4には、html要素の外観を変更するためのさまざまなスタイルが含まれています。
- ほぼすべてのタスクを解決するために、宣言型の使用スタイルを備えた70以上のコンポーネントを使用できます。
- ツール-さまざまな組み込み関数とクラスが生産性を向上させます。
- 500以上のアイコンのセットを持つアイコンフォント。
- Builder( https://builder.metroui.org.ua )-コレクターの助けを借りて、Metro 4コンポーネントの独自のセットを組み立てることができます。ソースコードはGithubで入手できます。
- サンドボックス( https://sandbox.org.ua )は、Metro 4の機能をテストするためだけでなく、独自のサンドボックスです。 ちなみに、サンドボックスはMetro 4で作成されたMetro 4で記述されており、そのソースコードはGitHubで入手できます。
- 検出されたエラーへの迅速な対応とそれらの除去。 新しいバージョンは毎週日曜日にリリースされ、1週間以内にGitHubで開発者ブランチが利用可能になり、現在の修正と拡張機能が既に実装されています。
- Metro 4ライブラリのすべての要素の詳細な説明( https://metroui.org.ua )。
- フォーラム-Metro 4フォーラムでコミュニティからより多くの助けを得る。
- Metro 4は、HTML、CSS、JSを使用して開発するためのオープンソースツールキットです。 Metro 4を使用すると、JavaScriptの知識がなくても、ページのプロトタイプやフル機能のサイトをすばやく追加費用なしで作成できます。
- 現在、Metro 4にはMITライセンスがあり、非営利のオープンソースプロジェクトでは常に無料です。
私が言いたい特別な感謝:
- プロジェクトの最初の段階での経済的支援について
- 私の友人であり上司であるアレクサンダー・オルシャンスキーに、彼の支援とプロジェクトに対する多数の独創的なアイデアに対して
資源
- プロジェクトの公式サイト
- Github
- サンドボックス: https ://sandbox.org.ua、https: //github.com/olton/Sandbox
- ビルダー: https : //builder.metroui.org.ua、https : //github.com/olton/Metro4-Builder