興味のある方、猫へようこそ。
私は、PDFファイルをダウンロードして保存し、開くことができるはずのアプリケーションに取り組んでいます。 このタスクでは、3つのステップを実行する必要があります。
- ダウンロードタスク
- ファイル管理
- Pdfview
ステップ1. DownloadTask
URL経由でファイルをダウンロードするには、downloadTaskを使用する必要があります。 また、ファイルが移動した場所を追跡する必要があるため、オブザーバー(私の場合はViewController )はURLSessionDownloadDelegateをサポートする必要があります。
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } @IBAction func downloadButtonPressed(_ sender: Any) { guard let url = URL(string: "https://www.tutorialspoint.com/swift/swift_tutorial.pdf") else { return } let urlSession = URLSession(configuration: .default, delegate: self, delegateQueue: OperationQueue()) let downloadTask = urlSession.downloadTask(with: url) downloadTask.resume() } } extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location) } }
ファイルが保存された場所を理解するには、Xcodeコンソールでロケーション変数の出力を印刷するだけです。
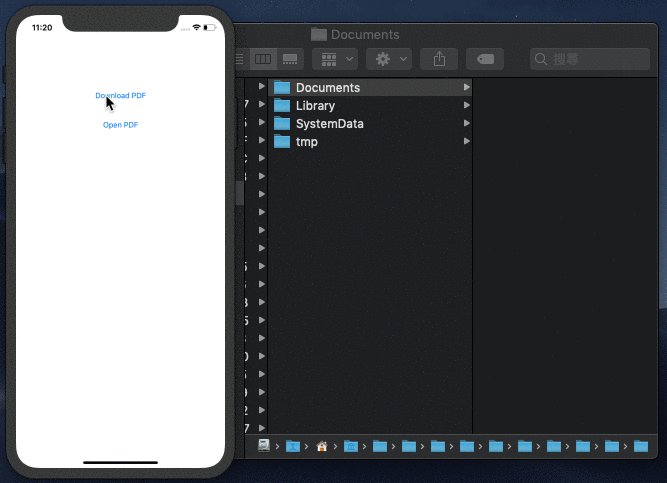
[ダウンロード]ボタンをクリックした後、ファイルは1秒未満でダウンロードされ、システムによって強制終了されました。 この動作は、シミュレーターと実際のデバイスの両方で繰り返されます。

ステップ2.ファイル管理
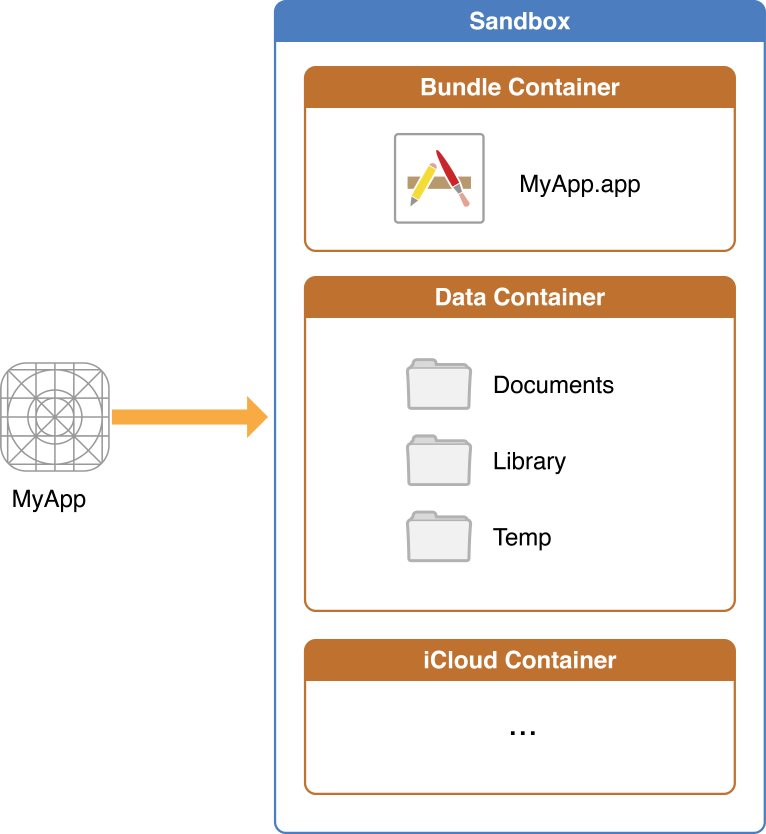
iOSの各アプリケーションには、独自のテスト環境があります。 内部には、すべてのiOS開発者が知っておくべき3つのコンポーネントがあります:バンドルコンテナ、データコンテナ、およびiCloudコンテナ。 この記事では、データコンテナのみを詳細に検討します。これは、PDFファイルのダウンロードというタスクに必要になるためです。

データコンテナを使用して、インターネットから保存されたファイルを管理できます。 以下に重要なプロパティをリストします。
- ライブラリ内のファイルとtmpファイルは自動的に削除されます
- iTunes は、キャッシュ、tmp、および.isExcludedFromBackup = trueとして指定されたファイルを除くすべてのファイルをバックアップします。 アプリのレビュー中に、AppleがiTinesで保存すべきでないファイルを見つけた場合、ほとんどの場合、アプリケーションは拒否されます。
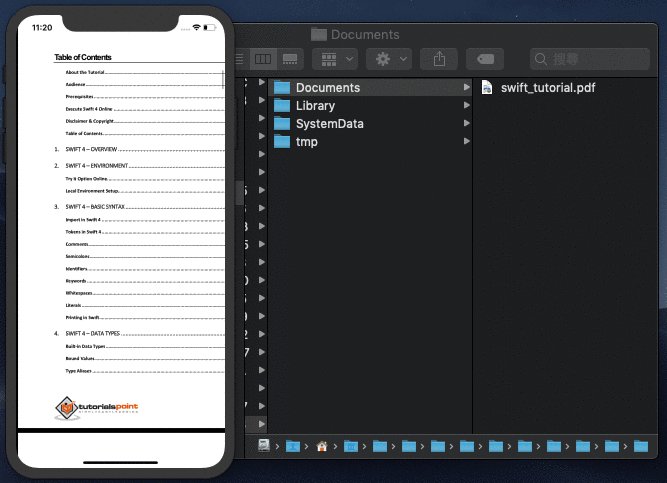
- 保存したファイルはDocumentsに保存する必要があります。
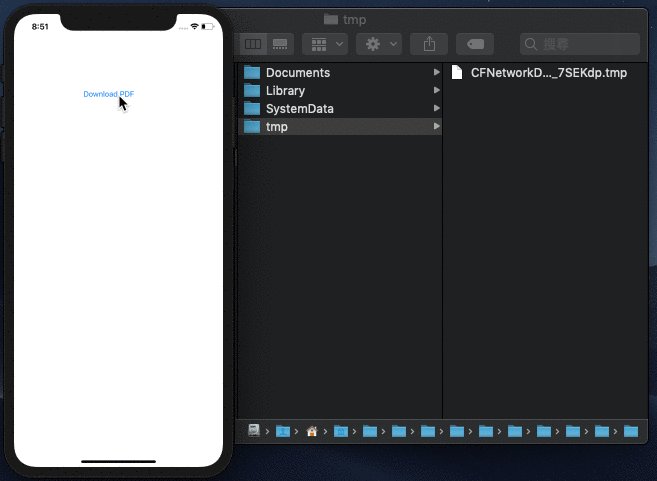
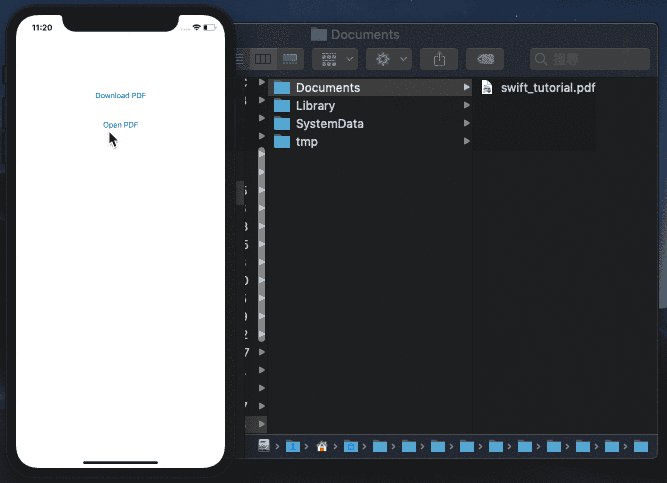
次のステップは、tmpからDocumentsにファイルを保存することです。 ここに私がやったことがあります:
- pdfファイルの名前をコピーしました
- ドキュメントに作成されたURL
- コピーエラーを回避するために同じ名前のファイルを削除しました。同じ名前のアイテムが既に存在するため、「CFNetworkDownload_mdrFNb.tmp」を「Documents」にコピーできませんでした。
- ファイルをドキュメントにコピーしました。
extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location) // create destination URL with the original pdf name guard let url = downloadTask.originalRequest?.url else { return } let documentsPath = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask)[0] let destinationURL = documentsPath.appendingPathComponent(url.lastPathComponent) // delete original copy try? FileManager.default.removeItem(at: destinationURL) // copy from temp to Document do { try FileManager.default.copyItem(at: location, to: destinationURL) self.pdfURL = destinationURL } catch let error { print("Copy Error: \(error.localizedDescription)") } } }

ステップ3. PDFView
そのため、PDFファイルを移動し、ユーザーがアクセスできるようになりました。 次に、iOS 11で利用可能なAppleの便利なフレームワークPDFKitに組み込まれているPDFViewを使用して開く方法を考えてみましょう。
多くのPDFKitチュートリアルでは、 ストーリーボードを使用してUIViewプロパティを使用してPDFViewを作成していますが、これはXibsを介して行うことはできません。 したがって、コードを使用して作成します。
@IBAction func openPDFButtonPressed(_ sender: Any) { let pdfViewController = PDFViewController() pdfViewController.pdfURL = self.pdfURL present(pdfViewController, animated: false, completion: nil) }
import UIKit import PDFKit class PDFViewController: UIViewController { var pdfView = PDFView() var pdfURL: URL! override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) if let document = PDFDocument(url: pdfURL) { pdfView.document = document } DispatchQueue.main.asyncAfter(deadline: .now()+3) { self.dismiss(animated: true, completion: nil) } } override func viewDidLayoutSubviews() { pdfView.frame = view.frame } }

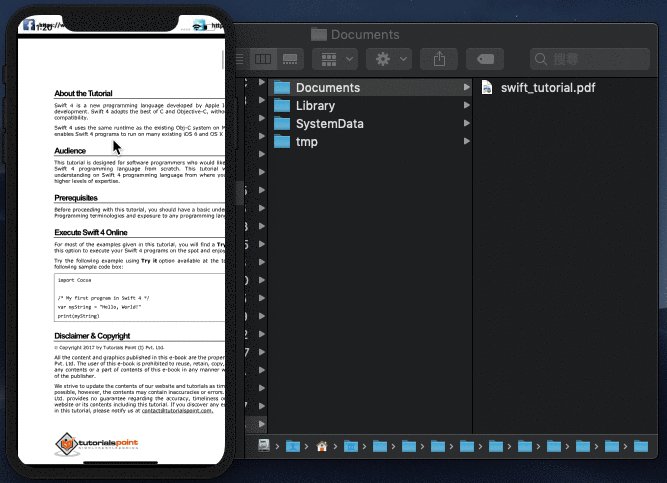
出来上がり! PDFファイルを抽出して開きました。 本の形式が少し異なることを知っているので、次の記事でPDFKitをさらに詳しく見ていきます 。