Blazorについて少し:.NETで記述され、WebAssemblyを使用して起動されたブラウザーアプリケーションのフレームワーク。 これは、最新のシングルページアプリケーション(SPA)のすべての利点を提供すると同時に、.NETを最初から最後まで、サーバーとクライアントの共通コードまで使用できるようにします。 [ 1 ]

簡単な紹介または「Blazorとは」
Blazor 0.7.0の新機能は次のとおりです。
- カスケード値とパラメーター
- デバッグの機能強化
このバージョンでの変更の完全なリストは、 Blazor 0.7.0リリースノートに記載されています 。
Blazor 0.7.0を入手
以下をインストールします。
- .NET Core 2.1 SDK (2.1.500以降)。
- ASP.NETを使用したVisual Studio 2017 (15.9以降)。
- Visual Studio Marketplaceの最新のBlazor Language Services拡張 。
- Blazorコマンドラインテンプレート:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
blazor.netでBlazorの手順、ドキュメント、およびマニュアルを検索できます。
既存のプロジェクトをBlazor 0.7.0にアップグレードする
Blazor 0.6.0プロジェクトを0.7.0にアップグレードするには:
- 上記の前提条件をインストールします。
- Blazorパッケージと.NET CLIツールリンクを0.7.0に更新します。 更新されたBlazorプロジェクトファイルは次のようになります。
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" /> </ItemGroup> </Project>
これだ! これで、Blazorの最新機能を評価できます。
カスケード値とパラメーター
Blazorコンポーネントは、データをコンポーネントに転送し、コンポーネントのレンダリングに影響を与えるために使用できるパラメーターを受け入れることができます。 パラメーター値は、親コンポーネントから子コンポーネントに提供されます。 ただし、祖先コンポーネントから子孫コンポーネントにデータを転送することは、特にそれらの間に多くのレイヤーがある場合、不便な場合があります。 カスケード値とパラメーターは、祖先コンポーネントが値を提供する便利な方法を提供することでこの問題を解決し、その後、すべての子孫コンポーネントで使用できるようになります。 また、コンポーネントを調整する優れた方法も提供します。
たとえば、アプリケーションの特定の部分のトピックに関する情報を提供する場合、コンポーネントからコンポーネントに適切なスタイルとクラスを渡すことができますが、これは面倒で時間がかかります。 代わりに、汎用の親コンポーネントは、子孫がカスケードパラメーターとして受け入れ、必要に応じて使用できるカスケード値としてトピック情報を提供できます。
ThemeInfo
クラスが、コンポーネント階層を通じて伝えたいトピックに関するすべての情報を伝え、アプリケーションのこの部分のすべてのボタンが同じ外観になるようにするとします。
public class ThemeInfo { public string ButtonClass { get; set; } }
親コンポーネントは、
CascadingValue
コンポーネントを使用してカスケード値を提供できます。
CascadingValue
コンポーネントは、コンポーネント階層のサブツリーをラップし、このサブツリー内のすべてのコンポーネントで使用できる単一の値を設定します。 たとえば、レイアウト本体を構成するすべてのコンポーネントのカスケードパラメーターとしてトピック情報を指定できます。
@inherits BlazorLayoutComponent <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> </div> <CascadingValue Value="@theme"> <div class="content px-4"> @Body </div> </CascadingValue> </div> @functions { ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" }; }
カスケード値を使用するために、コンポーネントは[CascadingParameter]属性を使用してカスケードパラメーターを宣言できます。 カスケード値は、タイプごとにカスケードパラメーターに関連付けられます。 次の例では、Counterコンポーネントを変更して、ThemeInfoのカスケード値にバインドするカスケードパラメーターを使用します。カスケードパラメーターは、ボタンのクラスを設定するために使用されます。
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; [CascadingParameter] protected ThemeInfo ThemeInfo { get; set; } void IncrementCount() { currentCount++; } }
アプリケーションを起動すると、新しいスタイルが適用されていることがわかります。

カスケードオプションを使用すると、コンポーネントがコンポーネント階層で相互作用することもできます。 たとえば、いくつかのタブコンポーネントを含むTabSetコンポーネントがあるとします。
<TabSet> <Tab Title="First tab"> <h4>First tab</h4> This is the first tab. </Tab> @if (showSecondTab) { <Tab Title="Second"> <h4>Second tab</h4> You can toggle me. </Tab> } <Tab Title="Third"> <h4>Third tab</h4> <label> <input type="checkbox" bind=@showSecondTab /> Toggle second tab </label> </Tab> </TabSet>
この例では、Tab子コンポーネントは、TabSetにパラメーターとして明示的に渡されません。 代わりに、それらは単にTabSet子コンテンツの一部です。 ただし、TabSetは、ヘッダーとアクティブなタブを表示できるように、各タブについて知る必要があります。 特定のユーザー接続を必要とせずにこの調整を有効にするには、TabSetコンポーネントをカスケード値として表現し、Tabコンポーネントのコンポーネントと一致させることができます。
TabSet.cshtml内:
<!-- Display the tab headers --> <CascadingValue Value=this> <ul class="nav nav-tabs"> @ChildContent </ul> </CascadingValue>
これにより、親Tabコンポーネントは、含まれるTabSetをカスケードパラメーターとしてキャプチャできるので、TabSetに追加して、Tabがアクティブになる座標を調整できます。
Tab.cshtmlで:
[CascadingParameter] TabSet ContainerTabSet { get; set; }
ここで完全なTabSetサンプルを確認してください。
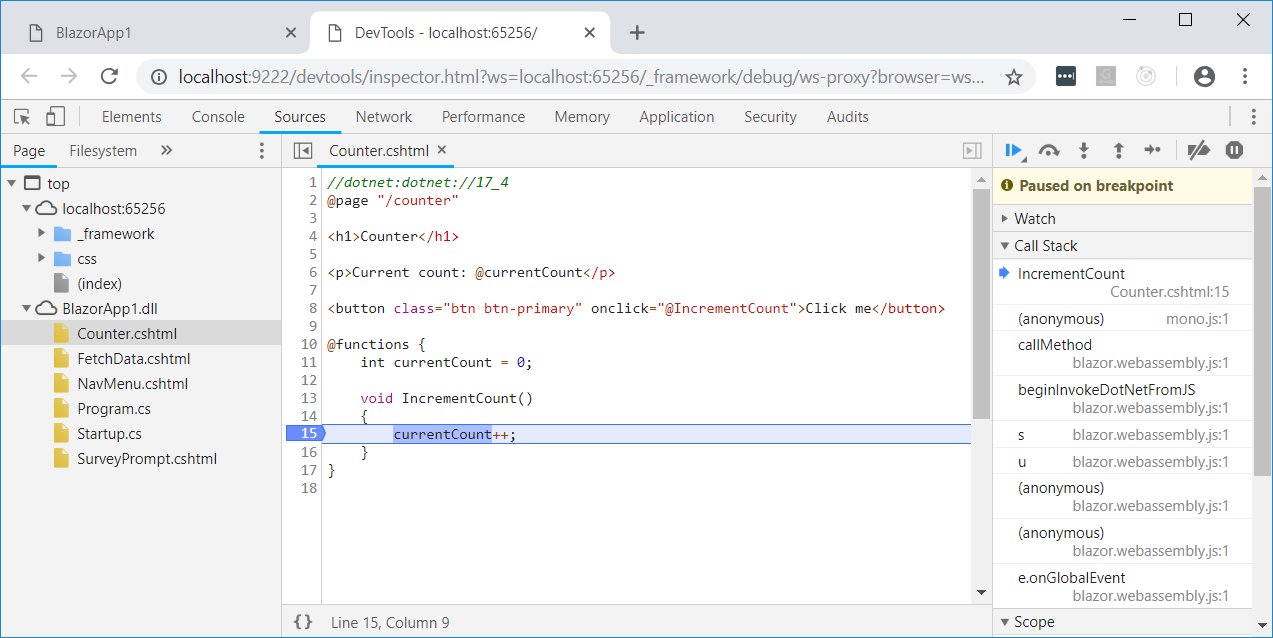
デバッグの機能強化
Blazor 0.5.0では、ブラウザでのBlazorクライアントアプリケーションのデバッグのサポートが追加されました。 この実験では、ブラウザで.NETアプリケーションをデバッグできることが実証されましたが、かなり危険な経験でした。 ブレークポイントをより確実にインストールおよび削除できるようになり、ステップバイステップデバッグの信頼性が向上しました。