
ほとんどすべてのWebリソースは情報を収集するように設計されており、目標はアプリケーションの収集、署名、登録、および顧客の個人データの収集です。 イベントのどのブランチでも、Webフォームに記入する段階を経る必要があります。 私たちは、記入の開始から最終提出までの最大の効果的な変換を行うフォームがどうあるべきかを考えました。 この出版物は、大規模なキャンペーンが「成功裏に」使用する暗いパターンのフォームがどのように開発されるかを示すために情報目的で書かれていることを事前に注意します。
この出版物で使用されている用語を指定することを思い出してください。
暗いパターン-ユーザーだけでなく、リソースの所有者にとってもメリットが大きいユーザーインターフェイス。 インターフェースと機能は、非論理的なメニュー、タイミングの悪い、一貫性のない現実、ぼやけた言葉遣いの方法によってユーザーに隠され、所有者にとって有益なタイミングでアクティブ化されます。 文言により、電子メールニュースレターへの自動サブスクリプション、追加の有料サービスの接続、およびデータの使用時点での合意を理解できます。
ラベル-フォームのタイプとロジックを示す情報、およびフォームに入力する情報の入力フィールドの名前。 原則として、フォームの上部または側面に配置されますが、内部に配置することもできます。これは、大量の情報を入力するための非常に悪い解決策です。
プレースホルダー-必要な特定の情報をフォームに入力するよう要求します。通常はフィールド自体にあり、対話を開始すると消えます。
チェックボックス-yesまたはno(オン/オフ)の2つの値を持つスイッチボタン。
Mediumで、現代のWebフォームの使いやすさについての記事を書きました-「使いやすさでフォームの変換を増やす方法」。 ここで、前述のユーザーエクスペリエンスに影響する多くの側面には触れませんが、この例で使用する原則と原則にのみ触れます。
このタイプの受信はユーザーエクスペリエンスの正確な改善ではなく、ユーザーエクスペリエンスの悪化につながり、ユーザーを困らせることに注意したいのですが、この場合、所有者に利益をもたらすという明確な目標を追求していることを誇張して、より多くのアプリケーションとユーザー情報を収集したい理論的な記事の一部として、私はこれらの手法に頼ることを決して勧めません。 興味深いのは、暗いパターンが使いやすさと同じ手法を使用し、同じ原則に基づいているが、それらの目的がまったく異なることです。
挑戦する
3つの標準入力フィールド+その中の追加フォーム(これは数トンのサイズの別のトピックであるため、追加フォームには触れません)。
電話番号、顧客名、電子メール、および簡単な別のフォーム。
目的
フォームへの記入を可能な限り簡単にし、何らかの方法で最終提出に至ります。
まえがき
大量のテキストを入力するのは好きではありません。また、入力したくないフォームの数が多いため、特にとんでもない、ぎくしゃくしたものになります。また、入力する明らかな実行可能性も見当たりません。できるだけ早く問題を解決する必要があります。 これらの判断に基づいて、情報入力フィールドの数が少ないため、それらを可能な限り最小限に減らし、暗いパターンを使用して、エスケープパスを可能な限り受け入れ難く、痛みを伴うものにする必要があると結論付けることができます。
解決策

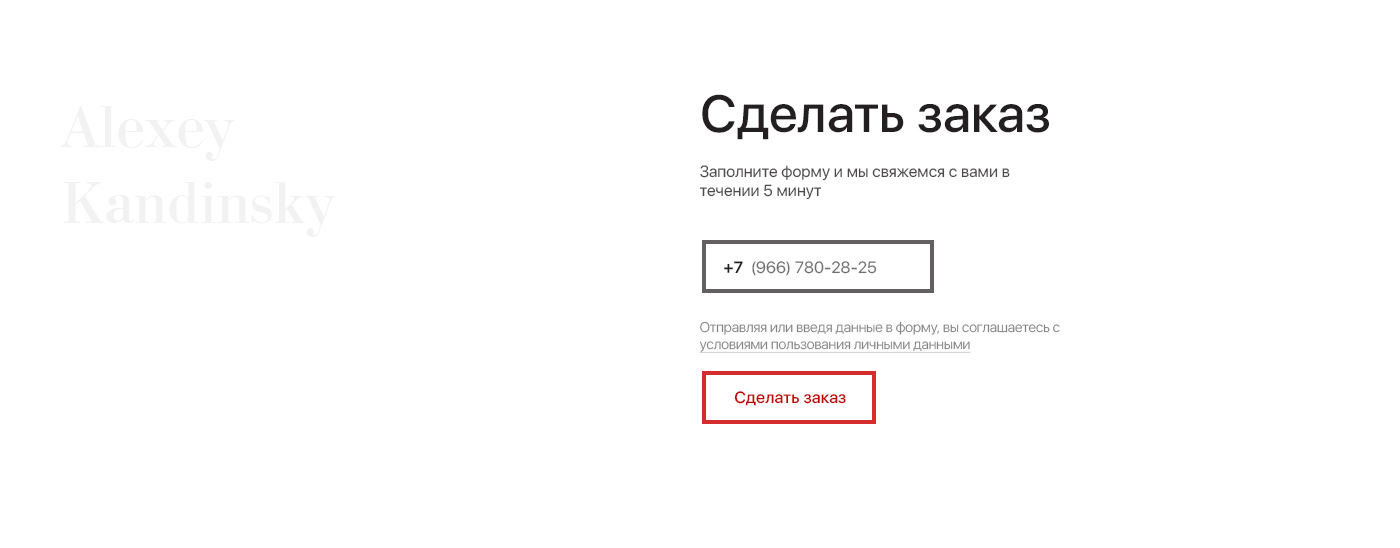
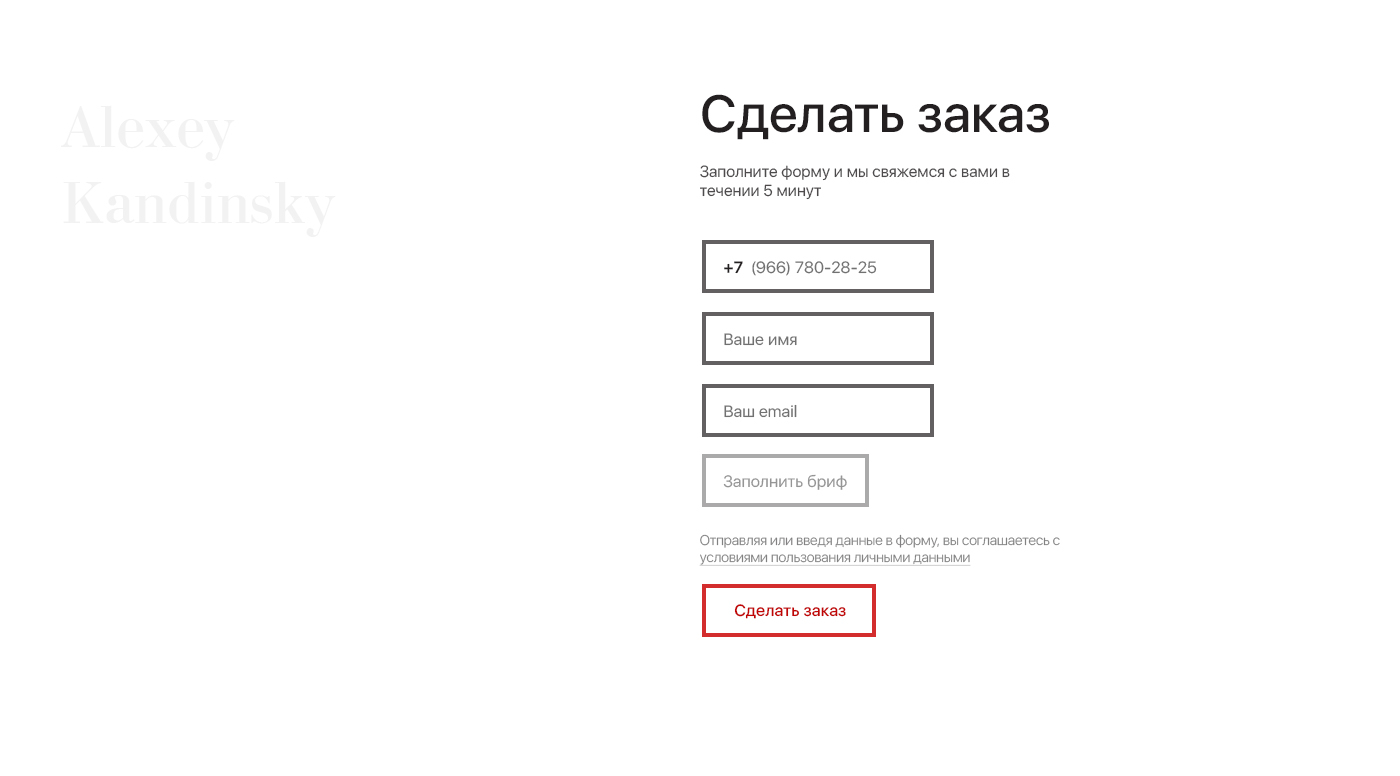
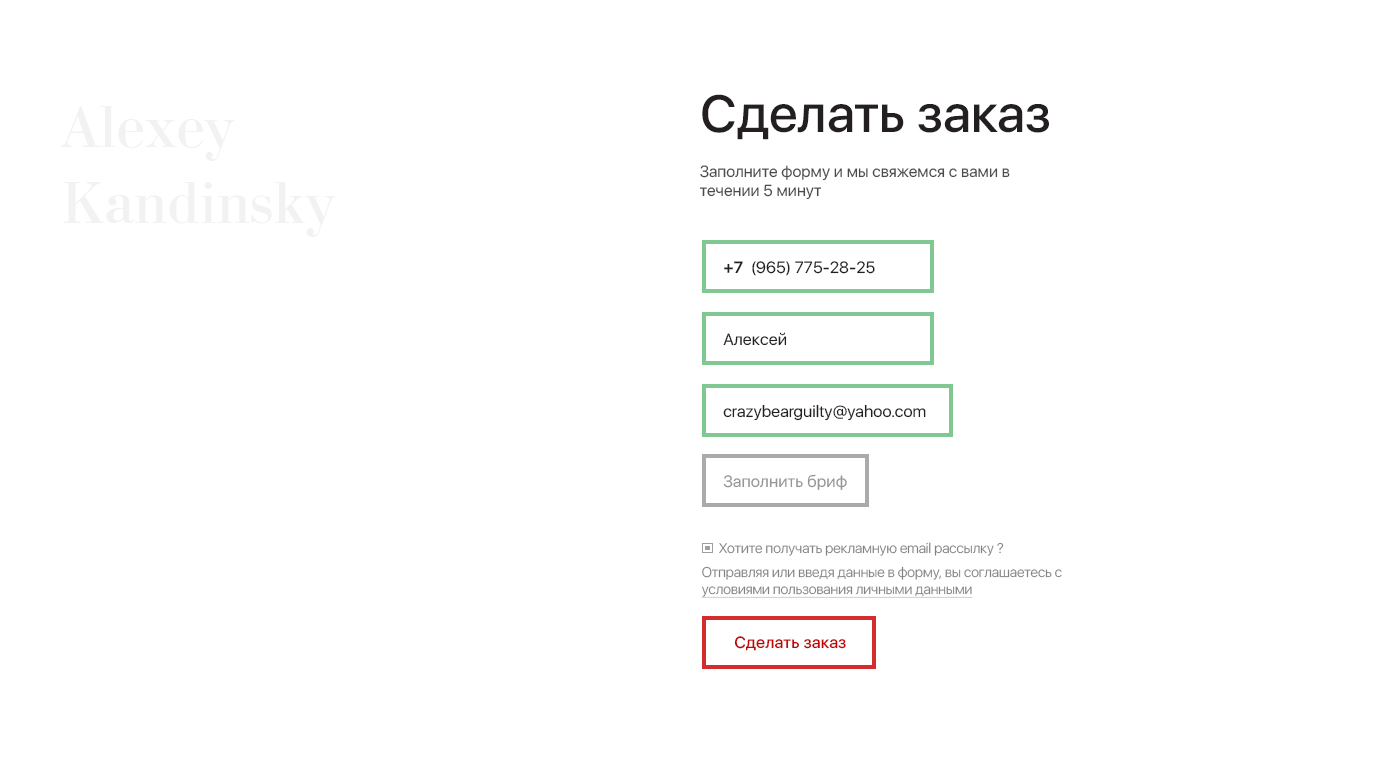
電話番号という1つのフィールドのみを残すことにし、入力を完了した後、残りの3つの要素を表示することにしました。 オプションのフィールド-顧客が特定の概要を記入するための電子メールと個別のフォーム。 また、顧客名の2番目の必須フィールド。 したがって、電話番号を入力した後、可能な限り間違って痛みを伴うようにフォームに最後まで入力することで出発のパスを作成します。 クライアントが決心して、ブリーフを埋める時間をspareしまないかのように、「まあ、私は番号を記入したので、あまり残っていません」と言って誇張します。 キロの情報を入力することのオプションと苦痛のために、短い入力フィールドをオプションにして変色させました(特に建設的な結論とナレーションを暗示している場合、大量のテキストを入力したくない)、それにより、小さな情報を導入することを装って、彼女の倍。 私たちは選択の自由とイベントのブランチの選択を示しましたが、実際には存在しません。いずれにせよブリーフが満たされるので、唯一の問題はどれだけ早くかです。
これらのそれほど巧妙ではない詐欺の7つは、フォームへの入力プロセスにユーザーを効果的に関与させ、Yandexや他の多くの成功したサービスがこの手法を使用しています。
Yandex MoneyサービスのYandexは、登録フォームに記入する前に物理的なプラスチックカードを注文するときに、注文時に1年間のサービスをすぐに支払う必要があるとは言われていません(ほとんどすべての大手銀行では、サービスの費用は口座のマイナス残高のように見えます物理的なプラスチックカードを受け取った後、Yandexはさらに進みました)、最も単純な種類からすべてのデータを入力した後、あなたの名前は何ですか? シリーズとパスポート番号の前、カードの注文の最終確認の前に、登録のためにメンテナンスと発行の費用を支払う必要があることがわかります。そうしないと、この理由で注文を延期することが決定された場合、上記のすべてを再度実行する必要があり、それによってアクションからの出発経路を遮断します。

ヤンデックス-より具体的かつ複雑な後、最初に簡単な情報を入力することを提供することは、基本的に漏斗に引き込まれ、新しい塗りつぶされたフィールドごとに抜け出すことは困難です。 特に、パスポートが所有者の手に落ちるように人が物理的な操作を行った場合(文書を持って財布のために隣の部屋に行ったとしても)、その後の情報の導入は、この瞬間にサービス支払いアクションの実行を非常に強く奨励します。
注意分布とラベル比
ユーザビリティの推奨事項、注意する必要のあるポイントと要素の数を検討すると、最も満足できるオプションは入力フィールドの上部にあるラベルの位置であり、それにより画面の側面にスプレーせずに1つの垂直線に沿って視線ベクトルを実行することがわかります。
この推奨事項は、ユーザーが入力されたフィールドまたはその時点でアクティブになっていることを忘れないようにし、誤った入力の場合にフィールドが何であり、何を意図していたのかを理解できるようにするため、大量の情報を入力することでうまくいきました。 順番に、この手法は、読み取られる情報の量を増やし、プレースホルダーの束で使用する場合、少数のフォームでは非常に悪い役割を果たします。
記入するフィールドは3つしかないため、プレースホルダーのみをラベルとして使用することにしました。同じ理由で、ユーザーが記入したフィールドのラベルを忘れてデータが特定されることを恐れません。
オートコンプリートとテンプレート
もちろん、オートコンプリートはユーザーエクスペリエンスの形成に非常に重要な役割を果たし、問題解決の利便性と速度を向上させます。 しかし、それが存在しない場合、またはリソースに入力するデータがない場合、この場合はテンプレートを使用することは良いアイデアです、これが入力されたデータの明確なロジックと正確さに左右されないフィールドには入力テンプレートを使用しないことが重要です。 この場合、静的な+7が使用され、さらにテンプレートでエラーの可能性を除いて、(___)___-__-__を入力します。 ユーザーが既存のテンプレート、つまりフォーム-89676552889に注意を払わずに情報を入力した場合、そのような場合を修正するjsスクリプトを導入することでこの状況を修正します。
下のフィールドとして、デフォルトでチェックボックスをオンにしてニュースレターの購読フィールドを配置することができます。そのため、訪問者の不注意により、メーリングリストへの+1ポイントが得られました。これも暗いパターンです。

フォームの提出と注意
フォームを作成する場合、アクションの呼び出しに注意を引くことは重要です。この場合、リソースの情報ブロックの目的を説明する見出しの後、マイクロインタラクションと配色による強調表示のアニメーションを通じて、変換要素、つまり「注文」ボタンに注意を置きます。 実際、最も重要なものから注意をそらすため、行動に専念します。
コロケーション
動作に影響するテキストについては、どのテキストが動作にどのように影響するのかを拡張フォームで伝える権限を持たずに、フォームのテキスト-注文、記入、電話、この場合は十分ではないことをより簡潔かつ簡潔に言います(申請フォーム) しかし、私たちの場合、特にこの問題の良い解決策は「注文する」というフレーズです。この場所にも碑文があります-アドバイスをもらいましょう。 基本的に、この問題は、アクションの実行に伴う期待に関連しています。これは、何らかの難しいアクションを実行することを義務付けているか、まったく逆で、問題を解決するのに役立ち、何かを実行する義務ではないためです。
ライフストーリー
私の学生時代、建設キャンペーンで働いていて、誰もがすべての役職のために、子会社のサイトでWebフォーム分析を行う必要がありました。ユーザーの70%がフォームに記入し始めて、2つのフィールドも入力せずにサイトを離れたことがわかりました。
トリック
この状況に基づいて、番号フィールドを最初に配置し、それを最も重要なフィールドとして指定し、一目で記入する唯一のフィールドを指定します。これは、次の理由によります-フォームに入力を開始するユーザーは、残りのすべてのフィールドの中で最も重要な要素を持つ番号フィールドを入力します、残りのフィールドに入力する準備が整います。ユーザーがフィールドに入力せず、ajaxを使用してフォームを送信しない場合、入力を開始する時間を考慮し、フォームが送信されない場合、20分以内にフォームデータが自動的に取得されます スキーはオーナーのCRMに送信されました。 同じスキームは、サイトでセッションを終了するとき、またはタブを閉じるときに適用されます(3つのシナリオのいずれか)。
この受け入れは、暗いパターンであり、企業としての顧客への忠誠心をもたらすものではありません。 この種の暗いパターンは、個人データを使用する権利を侵害します。 明確な違反から目をそらすために、「データを送信するか、入力を開始することにより、個人データの使用条件に同意します」という碑文があります。個人データの使用に関する完全な契約を開くと、契約の不快な特徴が小さく印刷されます。
おわりに
この出版物から、私は、サイトまたはアプリケーションの所有者にとって強迫的で有用なフォームが、理論的な変換が最大である可能性があるという考えを推論し、伝えたかった。 私たちと私たちのチームはこれらの方法を使用していません、議論の主題は存在しないプロジェクトでした、私はそのような方法に頼ることを決して勧めません、この記事は教育目的のためであり、実際の使用の可能性を除く理論データの形でのみです。 ダークパターンテクニックを使用した詐欺行為は、ユーザーエクスペリエンスの品質を向上させるために、使いやすさの点で製品の使いやすさと開発によってブロックされます。