
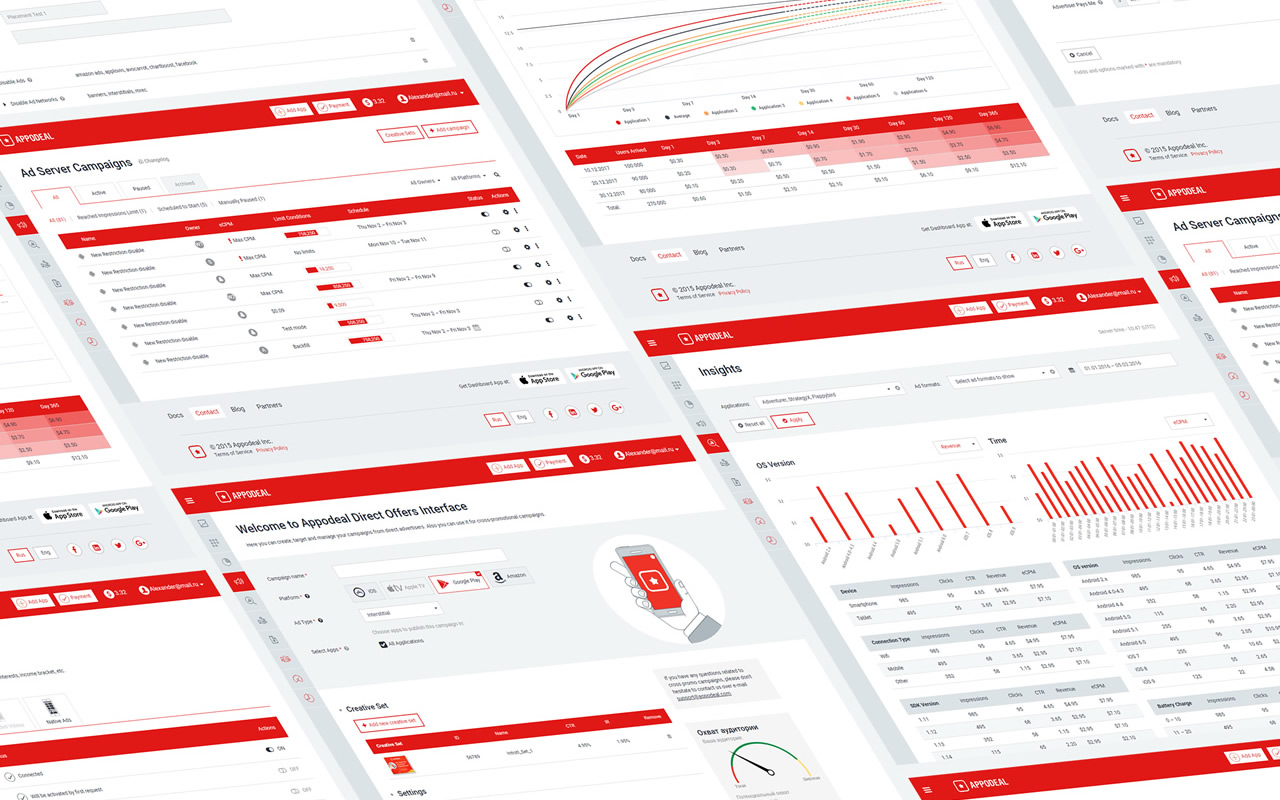
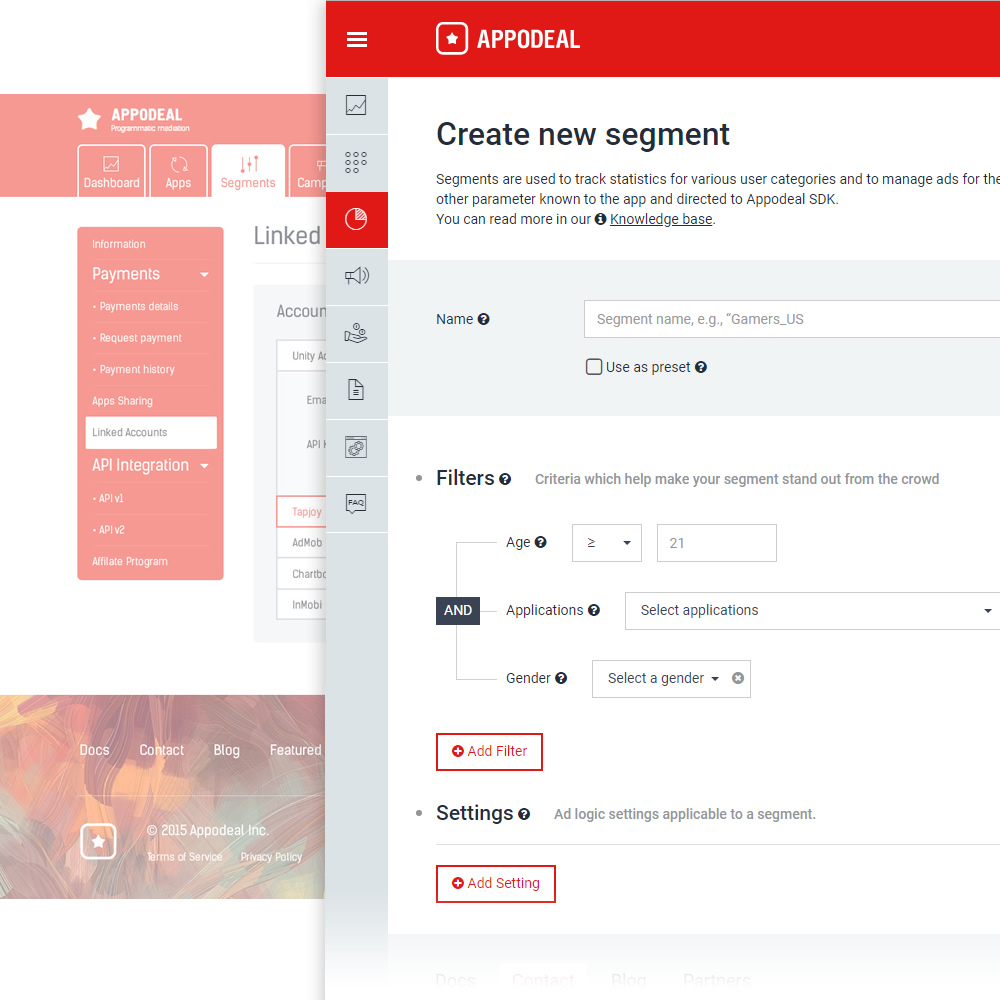
Appodealダッシュボードは、アプリケーションで広告を操作するための単一のツールバーであり、便利な分析メカニズムを提供し、それを通じて直接支払いを迅速に行うことができます。 2018年3月、ダッシュボードに新しいデザインの2つの重要なツールが追加されました:セグメント(視聴者の部分を分離するため)と配置(モバイルアプリケーションで広告が表示される場所を決定するため)。 また、10月にデマンドコントロールセンター(DCC)を立ち上げました。これにより、ネットワークを管理し、ウォーターフォールを制御できるようになります。 ダッシュボードの設計に関する経験を共有し、開発の段階について話すことにしました。
なぜ新しいダッシュボードが必要なのですか?
2015年11月、機能の開発に伴い、ダッシュボードは元のページレイアウトに収まりきれなくなりました。 リンクとサブセクションはユーザーを混乱させ、ナビゲーションが不快になり、新しいセクションのスペースを探す必要がありました。 さらに、サーバーチームの追加機能にも注意が必要でした。 したがって、古いデザインは普遍的ではなく、タスクのスケーリングには適していませんでした。

2015年の出来事
ほぼ同時期に、会社のWebサイトで同様の問題が発生し始めましたが、この話の詳細については掘り下げません。
新しいダッシュボードはどうあるべきですか?
別の美しいインターフェイスを取得しようとしませんでした-長期的な開発の基盤を築くことが重要でした。 設計者と設計者は、ダッシュボードのセクションの詳細な分析を実行し、作業の出発点となるいくつかのタスクを策定しました。
- 会社のスタイルの明るいデザイン
- 今後数年間のスケーラビリティ
- アダプティブレイアウトアプローチ
- 複雑に変換できる単純な要素
- ラスターグラフィックスの完全な拒否
- 同様のツールに典型的なUIを使用する
- 開発者との簡単なやり取り
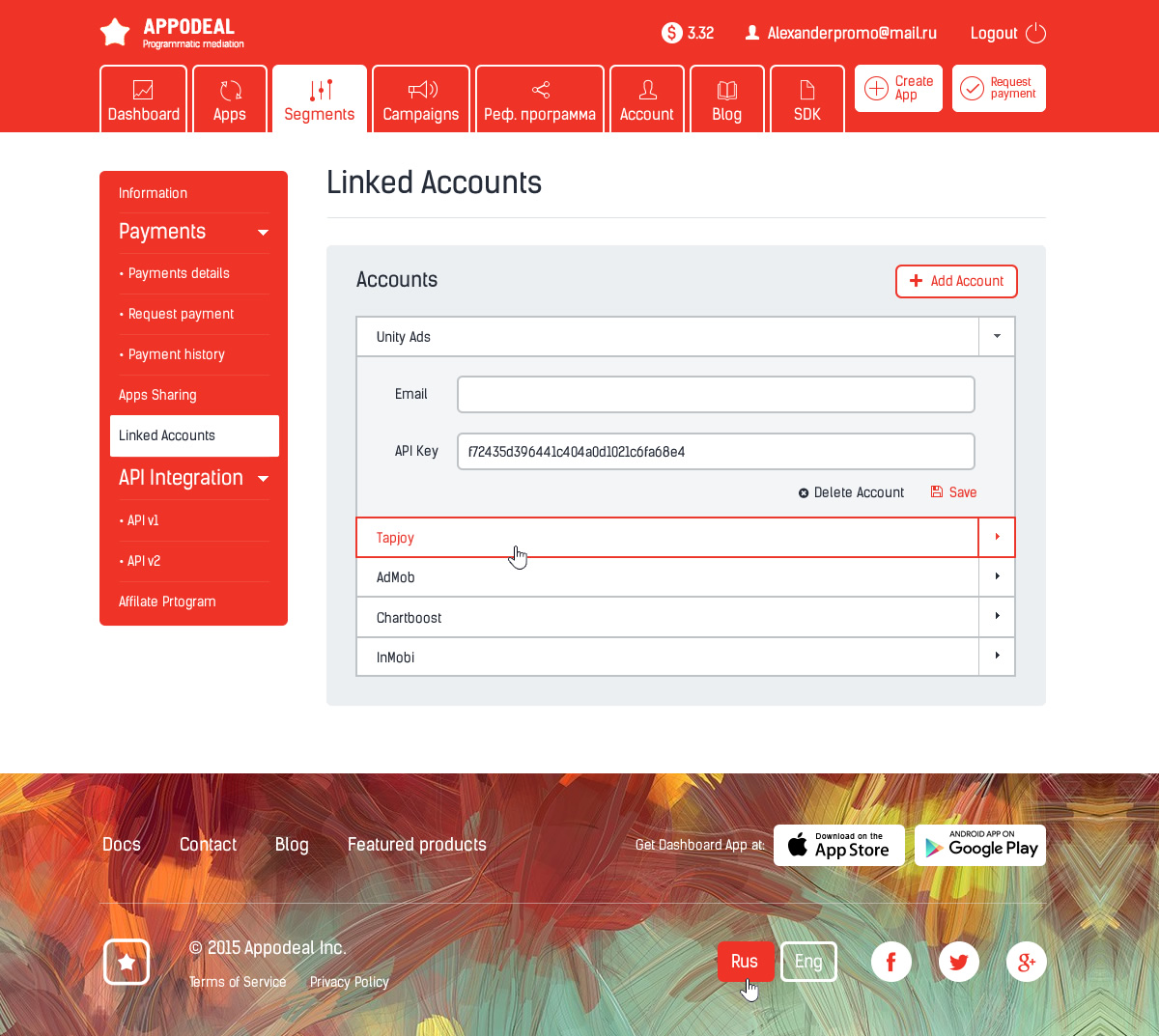
サブセクションのオーバーロードされた古いメニューと、新しいデザインのサブセクションを使用した簡単なナビゲーションの例:

左側の巨大なフッターに注目してください。これは、会社のランディングページのデザインと共鳴し、ダッシュボードスペースを視覚的に過負荷にしました。
難しかったことは何ですか?
新しい設計の開発と導入のプロセスは、クラウドレスではありませんでした。 当初は数か月で実現可能と思われたものが、四半期ごとに広がりました。
1.すべての機能を即座に再設計することは不可能でした。 製品ディレクター、デザイナー、および開発者との協力には、最初から多くのページを作成することが含まれていました。
2.移行期間中に両方のバージョンのインターフェイスで作業するユーザーが大きな問題に直面しないように、認識できるが、同時に簡単なデザインスタイルが必要でした。
3.数年後でもそれらからインターフェースを構築できるように、一連の普遍的な基本「ブリック」を準備する必要がありました。 これは、設計要素とコードの両方に適用されます。
4.会社のコーポレートアイデンティティが形成され続け、その完全性について確信が持てませんでした。 そのため、将来的に莫大な人件費を修正することなく、迅速に対応できる柔軟な設計を作成することが重要でした。
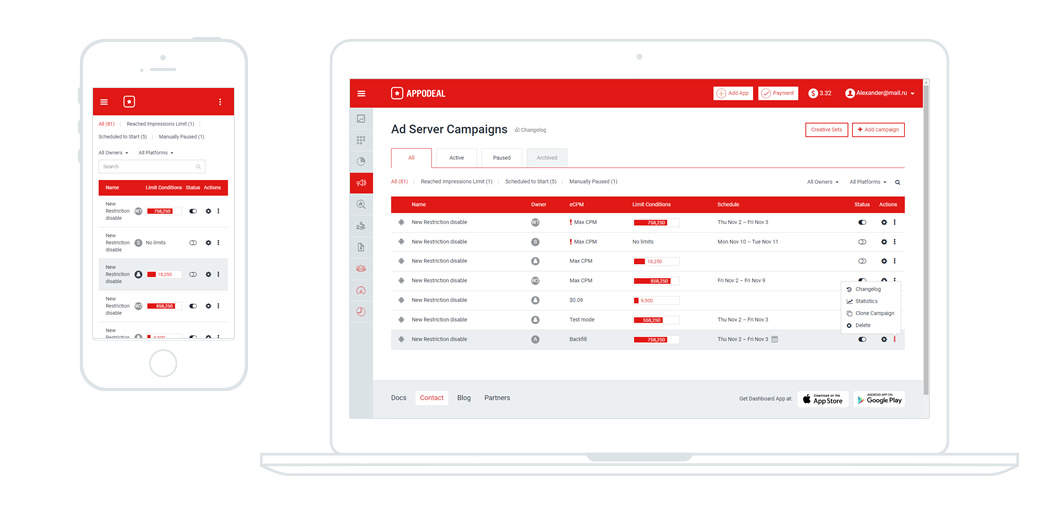
5.アダプティブレイアウトと、その結果、スマートフォンの画面上でもすべての機能が利用可能になったことは、ページのモジュラーグリッドとデザイン全体の両方に大きな影響を与えました。

異なる画面上の同じページ
チーム
初期分析の結果とデザインスケッチを使用して資料を視覚的に提示した後、要件のフレームワーク内でアイデアを実装するための完全なブラントブランチが与えられました。 同時に、どれだけの仕事が待っているのかまだわからず、既存のセクションに基づいて設計を評価しました。 今日、サイトメニューを3つのセクションに分けて計画し、明日にはそれぞれ3つのセクションが表示されることがよくあります。 フルタイムの開発者は非常に忙しく、高度な技術を使用した新しいデザインのレイアウトが必要だったため、すぐにデザイナーと開発者の間のリンクになるレイアウトデザイナーを見つけました。 さらに、適応性、マイナーな変更、タイプブロックなどのトピックに関するコミュニケーションが容易になりました。そのような要素は、設計ツールを使用するよりもコードで簡単に、より速く、より視覚的に再作成できるためです。
結果は何ですか?

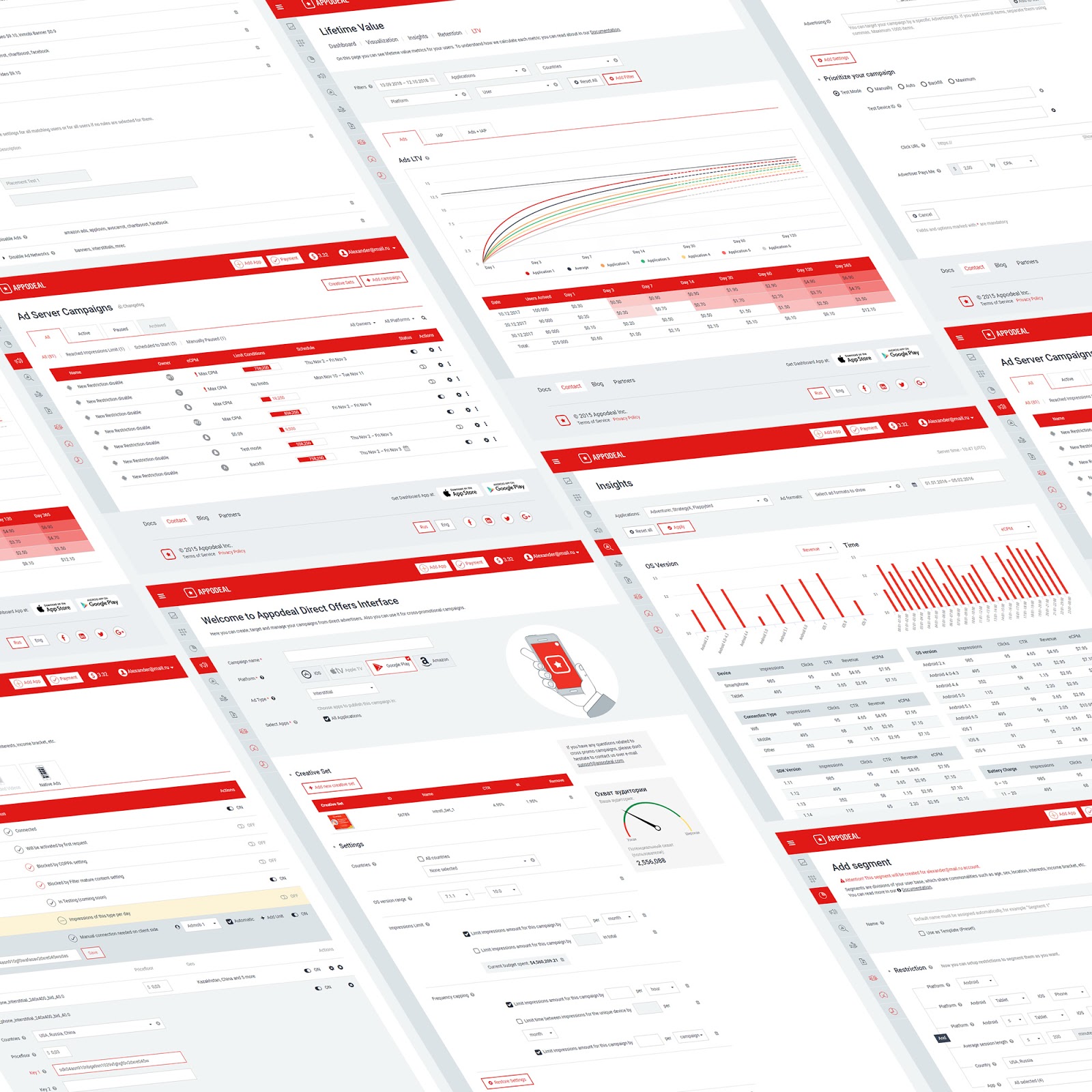
新しいデザインダッシュボード画面
2年以上で、90以上のレイアウトとダッシュボードページのバリエーションを作成および再設計しました。 UIを設計するときに、標準フォーム、ボタン付きブロック、スイッチ、タブ、さらには統合されて新しいシステム画面になったページ全体の組み合わせを考えるようになったため、ある時点で決定が容易になりました。
本格的な設計システムの作成に向かっているため、最初は設計全体が、最小限のスクリプトで関連するhtmlページの大きなリストの形で存在します。 参照などのセクションはすべての開発者が利用でき、必要な要素を簡単に見つけて表示できます。
そのため、たとえば、標準の表形式ページを開発する場合、デザイナーは完全に不要になりました。 開発者はgitでコードを使用し、アダプティブレイアウトを考慮して、設計のほぼ100%のコンプライアンスを達成します。
これで、準備中のUIダッシュボード全体がFigmaのファイル形式で完全なセットになります。これは、初期のプロトタイプ作成で製品ディレクターと開発者を支援します。ソースなしでオブジェクト、シンボル、またはグループのすべてのプロパティを見ることができます。

コンテキストメニューと状況アイコンには、Fontawesomeを使用します
フィードバック
インターフェース設計者にとって最も重要なことは、ユーザーからのフィードバックです。 時代遅れのデザインの最後から2番目のモンスターである新しいキャンペーンインターフェイスを展開し、新しい機能のレビューと評価をすばやく収集するシステムを実装しました。 大部分が非常に高い評価を受けたため、私たちはいくつかの主要な結論を自分自身で下しました。まず、選択した方向と作業スキームの正確さを確信しました。 第二に、数か月後、フィードバックの結果に応じて結果のインターフェイスを完成させ、さらに便利にしました。 第三に、彼らは、そのような高度に専門化されたインターフェースでさえテストとフィードバックが多くの新しいアイデアにつながる可能性があることに気づきました。
次は何ですか
現在、市場、トレンド、競合他社の開発戦略に従って、会社の新しい視覚スタイルに取り組んでいます。 この状況では、デザイン内の1つのピクセルを手動で塗り直す必要がないため、ダッシュボードについて完全に落ち着いています。 新しい色合いとフォントヘッドセットを含む会社のブランドブックに合わせて、コード内のすべてが一貫して簡単に更新されます。
間もなく、ほとんどのダッシュボードタスクをポータブルデバイス向けのよりネイティブな形式で実行できる更新されたモバイルアプリケーションが登場します。 当社のウェブサイトとブログは徐々に変化しており、新しいプログレッシブプラットフォームのDivi BuilderとGhost.ioに移行しています。 開発への新しいアプローチを試みているため、今年は、Jiraでfigmaに切り替えてかんばんボードを使用して、プロセスを設計する古典的なアプローチを放棄します。
その結果、Appodealブランドに固有のエネルギーと自信のユニークな機能を維持しながら、すべてのインターフェイスの設計のためのシンプルで便利なベースを作成することができました。 このような経験が、会社のデザイナーや開発者が正しい方向に発展し、ユーザーがモバイル広告でさらに収益を上げるのに役立つことを願っています。
投稿者Pavel Savinsky、Appodealのデザインチームリード。