一部の人は他の人よりも優れており、マイクロアニメーションの心理を明らかにしています。

マイクロプッシュは、ユーザーが忘れたり気づかなかったりした「小さな」タスクを実行するよう促すタイムリーで小さなアニメーションです。
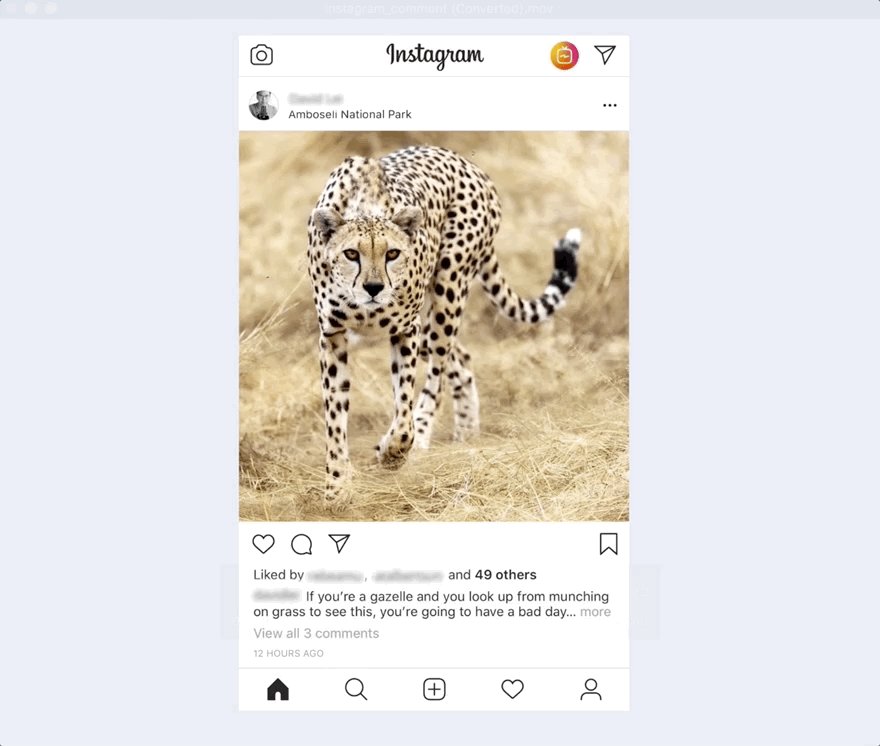
Instagramの例を次に示します。

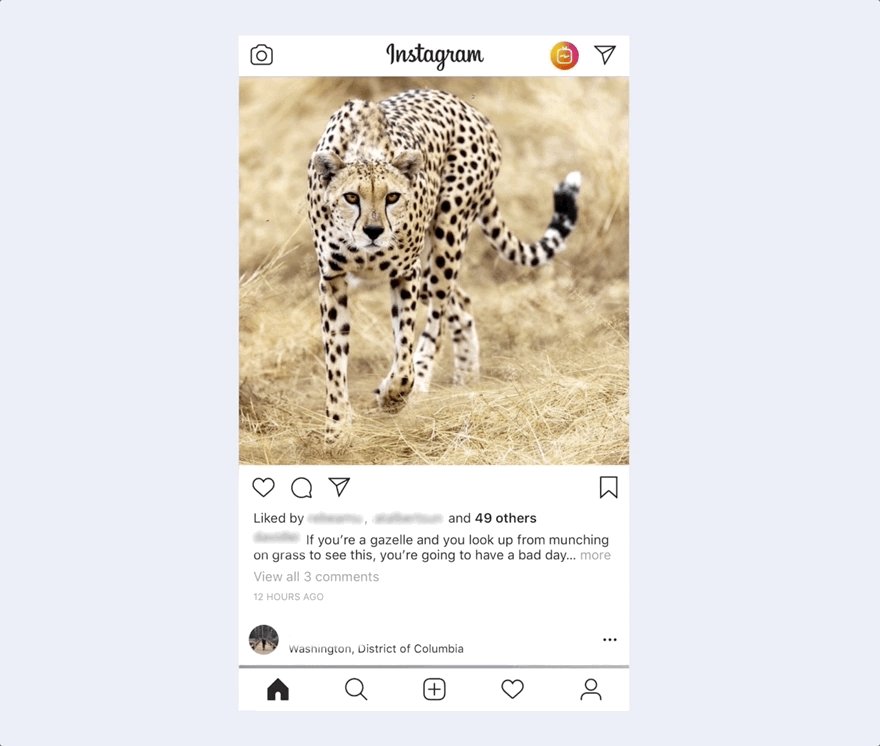
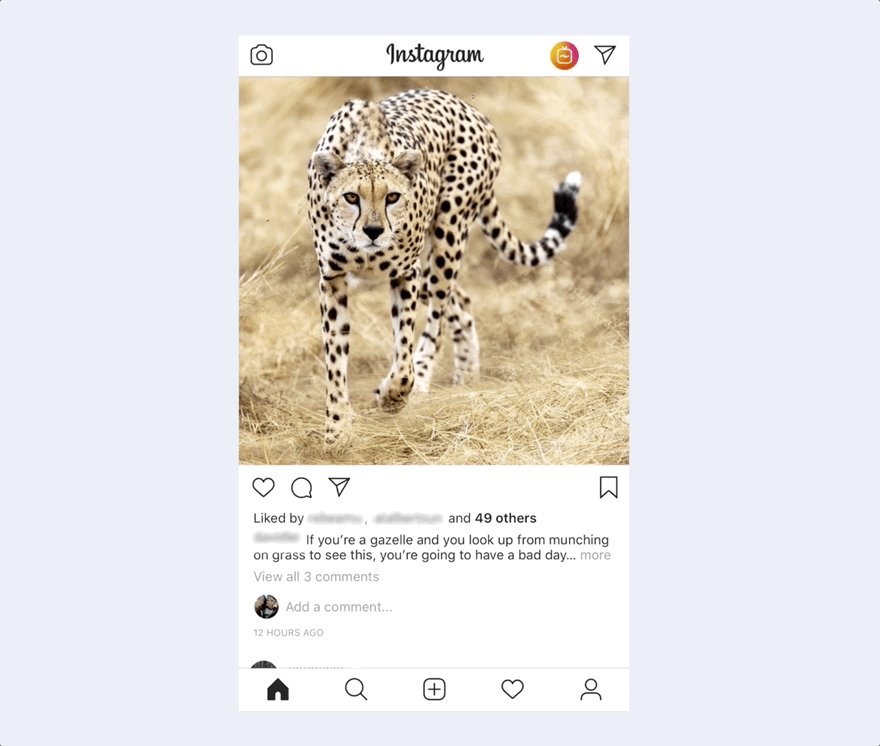
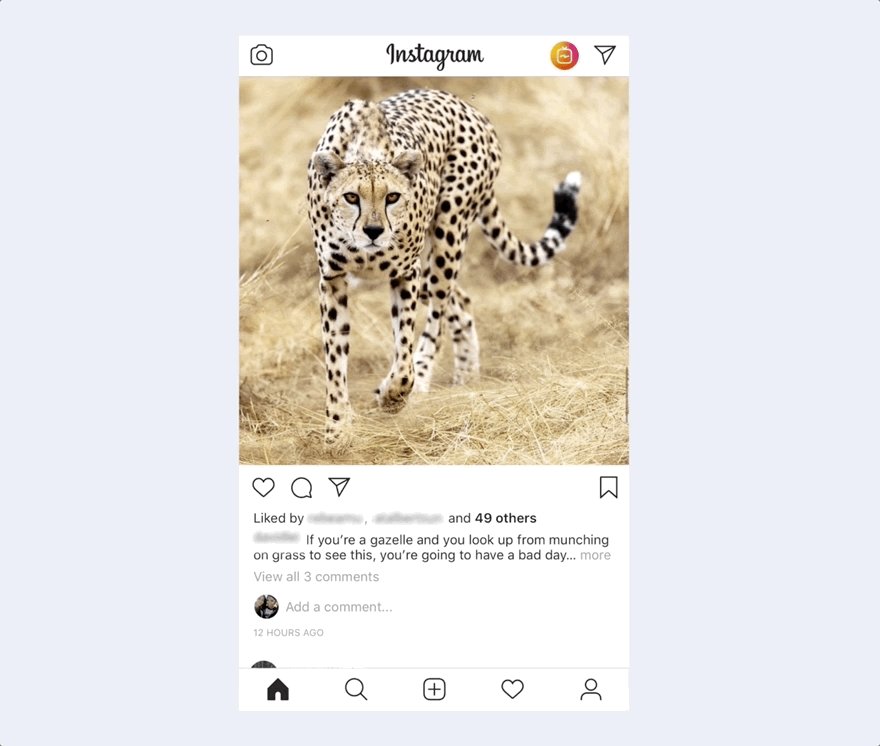
ローリング「コメント」はマイクロプッシュです。 デフォルトでは表示されませんが、ユーザーが投稿に興味があるように見えると(ユーザーが一時停止してスクロールして投稿を表示するため)、スライドアニメーションによってユーザーは目的のアクション(コメント)にプッシュされます。 コメントは忘れがちな小さなアクションなので、プッシュはリマインダーとして機能します。
「コメント」はデフォルトでは表示されず、個々の投稿には表示されません。 これは視覚的なノイズを増加させ、その遍在はおそらくユーザーの知覚効果を悪化させるため、このアクションを表示しない方が良いでしょう。
代わりに、アクションはデフォルトで非表示になっています。 コメントは、ユーザーがコメントする可能性が高い場合-ユーザーが投稿に興味がある場合にのみ表示されます。 下にスクロールすると、ユーザーの注意を引き付け、ユーザーが既に意図したときにアクションを実行するように促します。
Instagramの別の例を次に示します。 同じ概念-タグは、ユーザーが一時停止し、写真に興味があるように見える場合にのみ表示されます。

LinkedInは、「最初にコメントしてください」アニメーションで同様のことを試みました。 しかし、私の意見では、これはInstagramの例のように実装されていません。 *
このアニメーションは次のとおりです。

そして、これはコメントされていないすべての投稿に対して表示されます(そしてそれらを探す必要さえあるかもしれません):

このアニメーションの問題は、この投稿に興味があるかどうかに関係なく、コメントのないすべての投稿でこれが発生することです。 このユーザーの関心を認識できないということは、この特定のアニメーションが単なるコメント以上のアクションをプッシュすることを意味します。
投稿に興味がない場合、アニメーションは次のことを要求します: 1)元々興味のない投稿に注意を払うこと、および2)コメント。 今では、はるかに「大きな」タスクになっています。 ユーザーに単にコメントすることを思い出させません。
マイクロナビゲーションの主な目的は、ユーザーが「忘れる」または「注意を払わない」可能性のある「小さな」タスクを実行するように促すことです。 ユーザーがすでに投稿に興味を持っている場合は、コメントを求めます-これは「小さな」リクエストになります。 また、ユーザーが投稿に興味がない場合、この投稿にコメントするように依頼することは、すでに「大きな」リクエストになります。
また、マイクロナビゲーションのサイズと証拠に気づきました。 Instagramではすべてが明らかです-それらは大きいか、画像の中央にありますので、ユーザーが投稿に本当に興味があるとき、彼はこれらのヒントを見逃す可能性が低くなります。 LinkedInは小さいながら。 ユーザーがLinkedInの投稿に興味がある場合でも、リマインダーとしてのこのマイクロナビゲーションはユーザーによってスキップされる場合があります。
このマイクロナビゲーションの問題を修正するには、LinkedInがアニメーションをより選択的に使用する必要があります。 ユーザーが投稿に興味がある場合にのみアニメーションを表示します。その場合、アニメーションはさらにアクションをプッシュします。 また、プッシュするときは、ユーザーがトリガーを逃さないように十分に明白であることを確認してください。
本質的に、マイクロブーストは...
- タスクは小さく、プッシュはリマインダーとして機能します。
- ユーザーの意図の認識はタイムリーであり、ユーザーが興味を示したときにのみ表示されます。 これが常に表示される場合、ブーストは注意をそらす、強制する、または単にイライラさせることができます。
- マイクロプッシュは、隠されていないのではなく、簡単に目立つはずです。
これを、他のこれらのマイクロナビゲーションを使用できる領域に拡張し、他のどこでユーザーを目的のアクションに導くことができますか? ユーザーにどのアクションを実行させますか?
私はまだこれを熟考しているので、これらは私の最初のアイデアの一部にすぎませんが、考え、アイデア、または提案があれば、コメントして対話をしてください。
———————————–——————————————————————————————
注:
* LinkedInのアニメーションに関する私の考えは、LinkedInが投稿への参加を増やしようとしていることを示唆しています。
もちろん、この特定の実装では、誰もまだ参加していない新しい公開された投稿への参加を増やしようとしただけである可能性があります。 この場合、彼らのアニメーションは注目を集める可能性が高く、最近公開された投稿への関心は高くなる可能性があります。
しかし、彼らは問題に直面しており、多くの投稿にコメントがない場合、このアニメーションは潜在的に迷惑になります。
この状況を回避するには、ユーザーが投稿に本当に興味がある場合にのみアニメーションを表示する必要があります。
おそらく、LinkedInはすでにこの仮説をテストし、データを調べて、現在の戦術がさらに効果的であることを発見した可能性があります。
または、あなたのいずれかがこのようなことを試みて統計を収集した場合、以下にコメントしてください!