
VTBデジタルビジネスチームは、USABILITYLABスペシャリストとともに調査を実施し、銀行のユーザーと従業員の要件をまとめ、新しいサイトのロジックを作成し、ページレイアウトを開発しました。 銀行の専門家は、モックアップをインターフェイスに変換しました。UXプロトタイプを分析し、ソリューションについて議論し、すべてを調整し、デザイナーや技術専門家とやり取りしました。
しかし、まず最初に。 これが、VTBの新しい公式サイト、つまり銀行のすべての製品への単一のアクセスポイントを作成した方法です。
個人的な経験が主なものです
大規模な銀行は、機能の異なる多くの部門で構成されています。 それらについての情報はサイト上にあるべきなので、同僚の意見を考慮する必要がありました。 計画は単純なようです。私たちは会議を開き、フィードバックを収集し、ウェブサイトを作ります。 しかし、最終的には、ほとんど一緒に接続できないブロックが散在しています。
問題を解決する方法は? 従業員とユーザーの意見を研究する。 私たちは、クライアントと銀行の従業員に対して100回以上の綿密なインタビューを実施しました。 受け取った情報は非常に有用でした-私たちの評価に裏付けられ、それらは最良のソリューションを見つけるための基盤となりました。 サイトの構造に応じて、主に銀行員と話をしました。 また、個々のページの構造とコンテンツは、サイト訪問者を決定するのに役立ちました。 彼らはなぜ彼らがサイトに来たのか、何を探していたのか、何が欠けていたのかを話しました。
同僚やクライアントとのコミュニケーションが私たちのアイデアを変えました。 最初は、中規模および大規模ビジネスのセクションを「中規模および大規模ビジネス」(または「企業ビジネス」)という名前のセクションに結合することを計画しました。 そしてそこに、簡単にするために、金融機関に情報を入れます。 「企業」の同僚やクライアントとのミーティングの後、このような構造では簡単に迷子になりやすいことが明らかになりました。 その結果、最初の計画を残し、セクションを別々のブロックに分割しました。
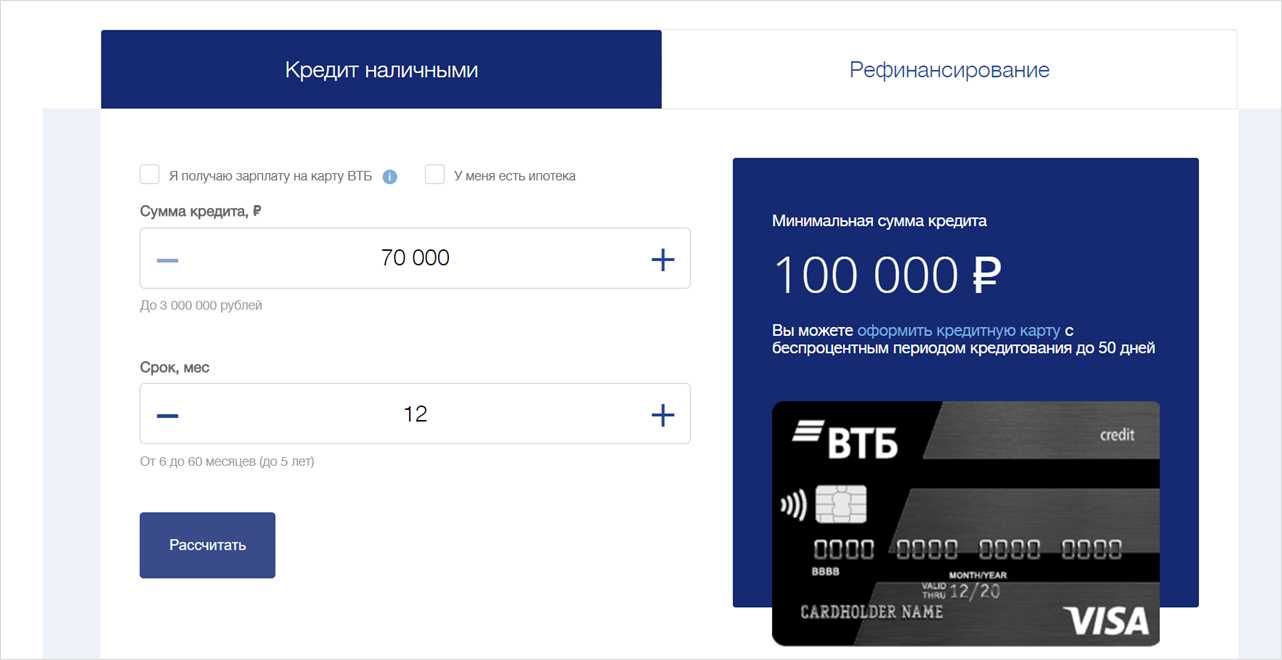
または、ここに顧客からの例があります。 少額のローンを取りたい人が私たちのサイトに来ます。 彼らは最低額が10万ルーブルであることを確認し、去ります-彼らはそれほどお金を必要としません。 しかし、結局のところ、これらの訪問者の多くはクレジットカードを思いついたかもしれませんが、彼らはそれについて知りません。 したがって、新しいサイトで訪問者が10万未満の金額の現金ローンを計算機に入力すると、クレジットカードの提示が表示されます。

顧客がローン計算機に入力する金額が10万件未満の場合、クレジットカードを申請する申し出が表示されます。
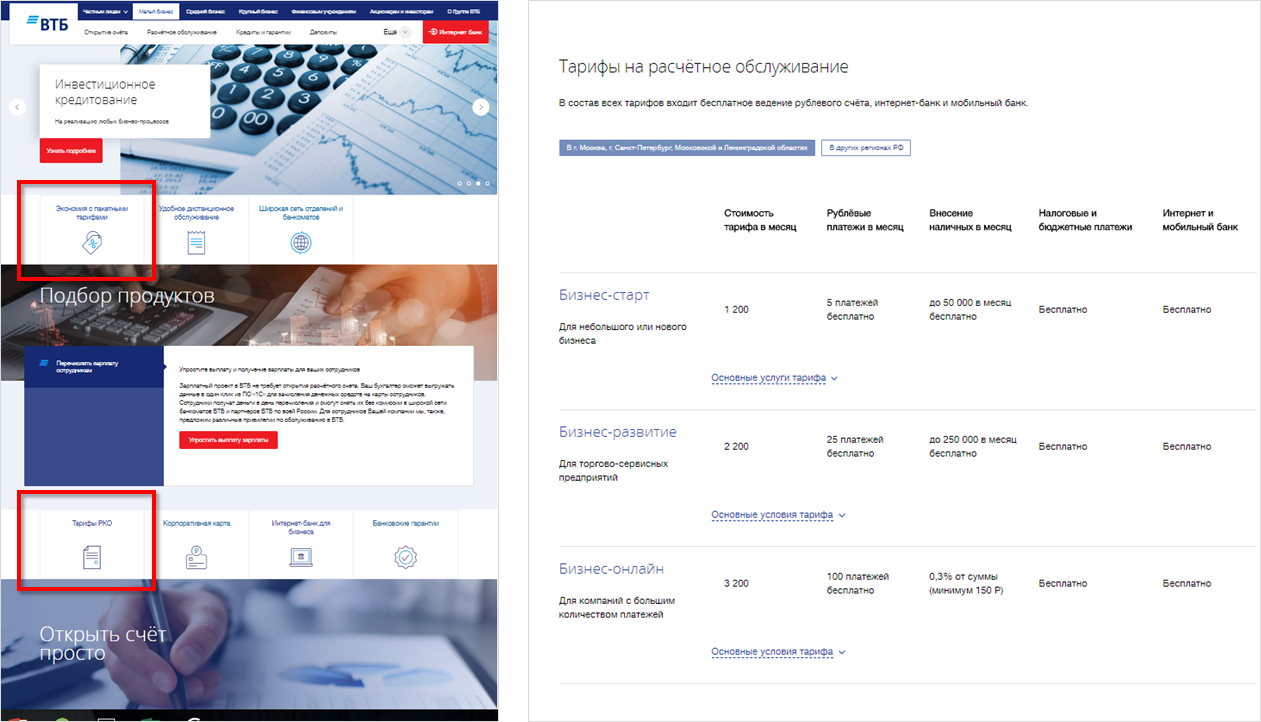
この調査から、古いバージョンのサイトでは、初心者の起業家がサービス料金を見つけて複雑な文書を整理することは困難であることがわかりました。 新しいサイトの[Small Business]セクションの最初の画面で、関税へのリンクを2回複製し、今度は関税自体を明確な表に表示します。

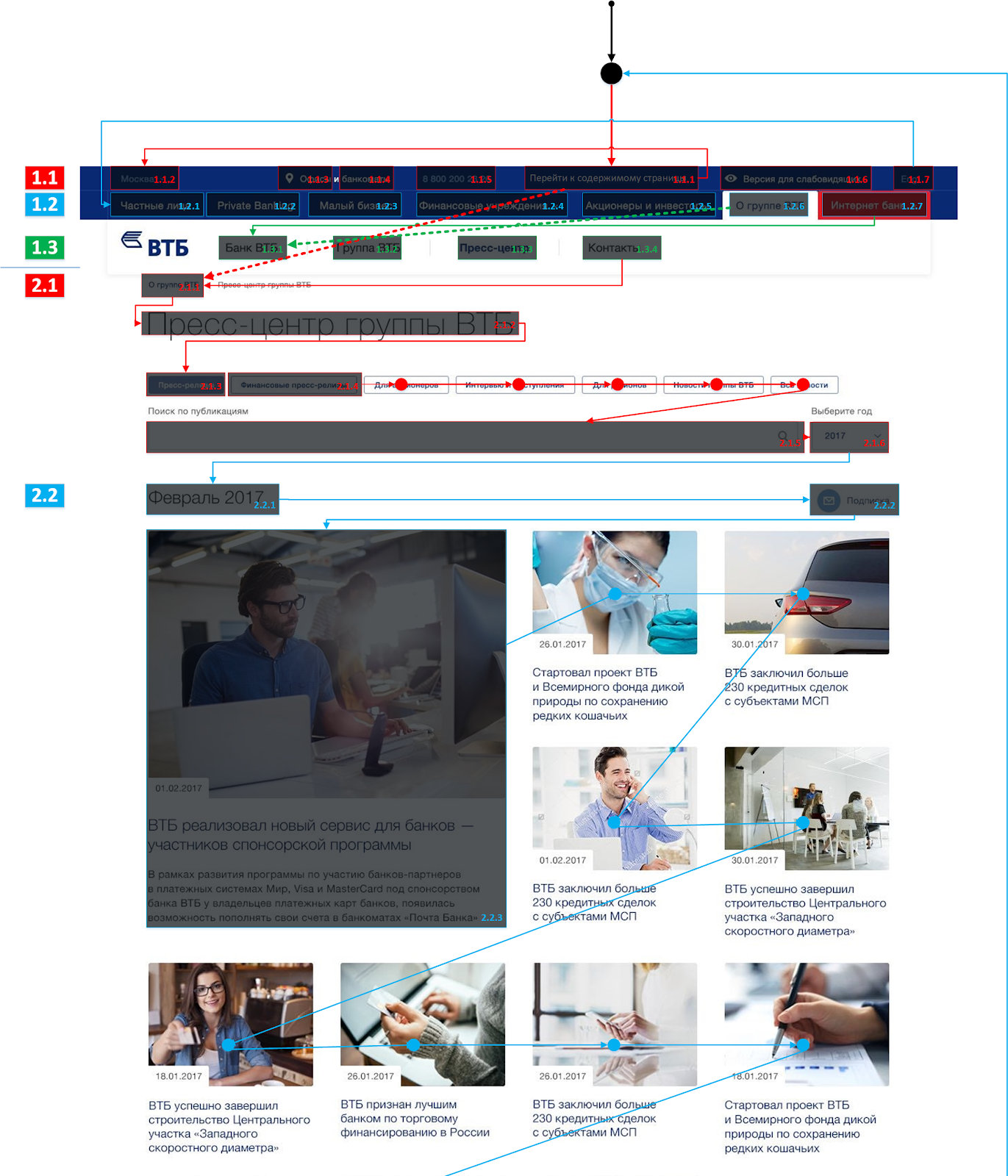
新しいサイトのスモールビジネス用の2つのページ:セクションのメインページと関税のあるページ。 スクリーンショットに料金が記載されているページへの遷移は、赤で囲まれています。
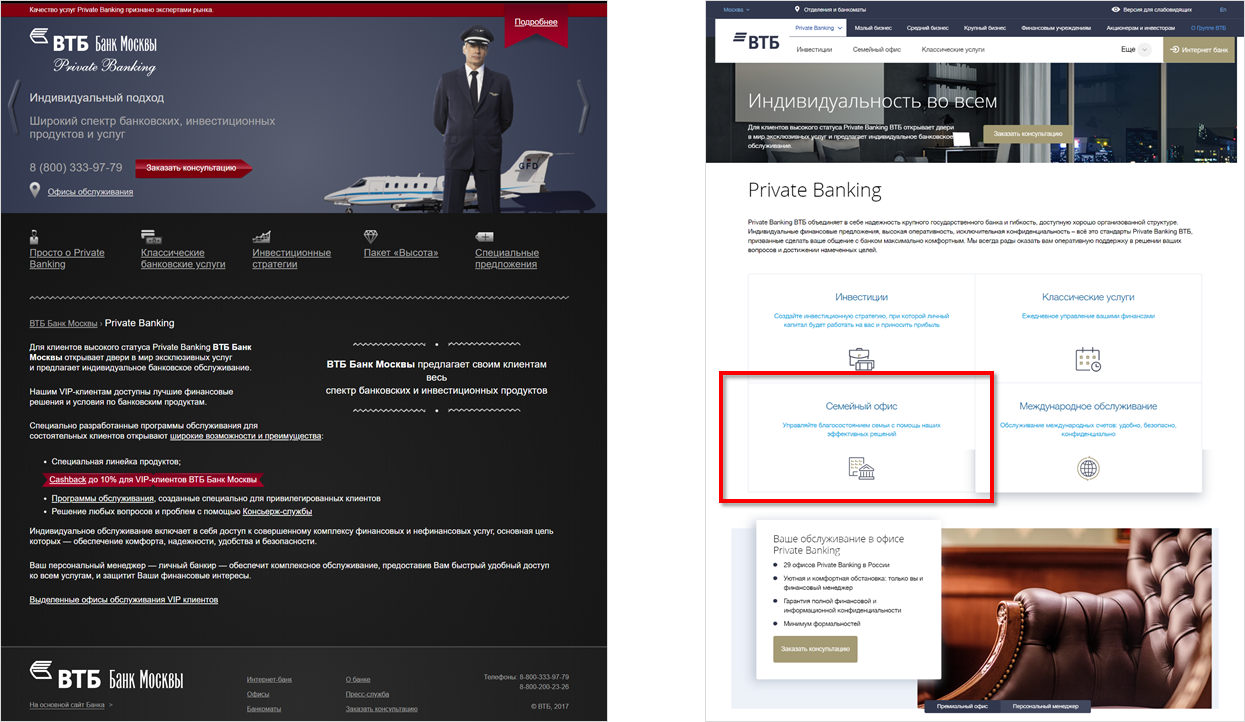
別の例、今度はプライベートバンキングエリアから。 古いサイトではこの情報が気付かれずに表示されていたため、このセグメントの多くの顧客はプレミアムサービスの利点を理解せず、使用していませんでした。 新しいサイトでは、このような顧客向けのすべてのサービスを4つのカテゴリに分け、それらへの大きなリンクを作成しました。 以下のスクリーンショットでは、そのうちの1つが丸で囲まれています-「ファミリーオフィス」。

プライベートバンキングのお客様向けのページの古いバージョンと新しいバージョン。
インタビューに加えて、一部のセクションの構造を形成または調整するために、カードのソートを実施しました。 「株主および投資家向け」セクションの構造を確認するために、セクション名のカードを切り取り、銀行の株式の実際の所有者にサイトメニューを作成するよう依頼しました。 グループへの分割は一致しました! それは素晴らしいニュースでした。

「株主」セクションの構造を確認するためのカードの並べ替え
アクセシビリティに取り組んでいます
サイトを作成するとき、障害を持つ人々がそれを使用することを考慮しました。 視覚障害のあるユーザーは、水平スクロールなしで最大500%までズームインでき、サイトは正しく表示されます( WCAGアクセシビリティガイドラインでは、最大200%のシームレスなスケーリングが必要です)。

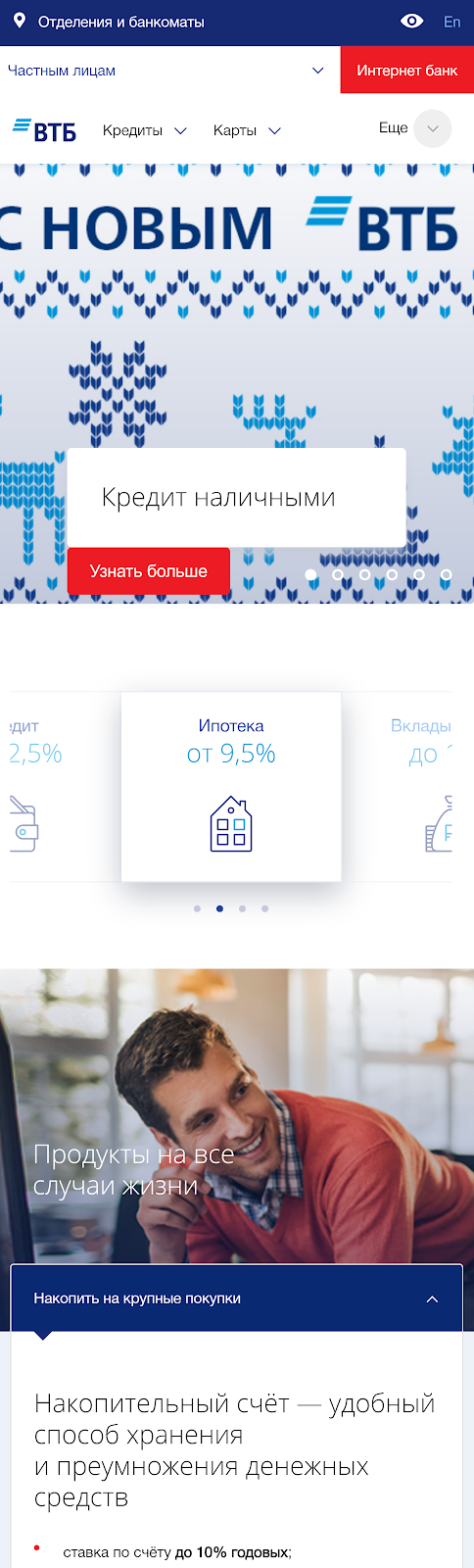
400%規模のホームページ
サイト上のすべてのテキストは大きく対照的なフォントです。メインテキストのサイズは15ピクセル、ヘッダーのサイズは23ピクセルです。 WCAGが推奨するように、線幅は80文字を超えません。
銀行の主な色はシアンと青です。 しかし、互いのコントラストが低すぎますが、赤を使用する場合、そのような問題はありません。 したがって、デジタル環境では、2つの原色に加えて、赤を使用します。

VTB Webサイトのコントラストの赤いボタン
障害を持つユーザー向けに、個別の設定パネルを作成しました。 その中で、配色、行間隔と文字間隔、セリフ付きまたはなしのフォントを選択できます。 すべてのリンクと画像の下線を有効または無効にします。 したがって、特別なニーズを持つユーザーは、自分用にサイトを完全にカスタマイズできます。

フォントコントラスト、下線付きリンク、行間隔の増加したWebサイト表示
深刻な視覚障害を持つ人々がサイトにアクセスできるようにするために、画面アクセスプログラムでサイトが正しく機能することを確認しました。 ユーザーの画面に表示されているものを鳴らします。

サイトの内部ページの1つのレイアウト上の読み取りシーケンスのマークアップを含むドキュメントのフラグメント
現在、視覚障害のあるユーザー向けのサイトのカスタマイズはすでに完全に実装されています。 スクリーンアクセスプログラムとの対話は、まだデバッグ段階にあり、近い将来完全に機能するようになります。
テンプレート化
新しいサイトはSitecore Web CMSプラットフォームに実装され、数百ページあります。 それらのそれぞれのレイアウトを描画し、同じ方法でそれを行う場合でも、多くの時間を費やすことができます。 そのため、このタスクを容易にし、将来のスケーラビリティを確保するために、すべての標準ページのテンプレートを作成することにしました。
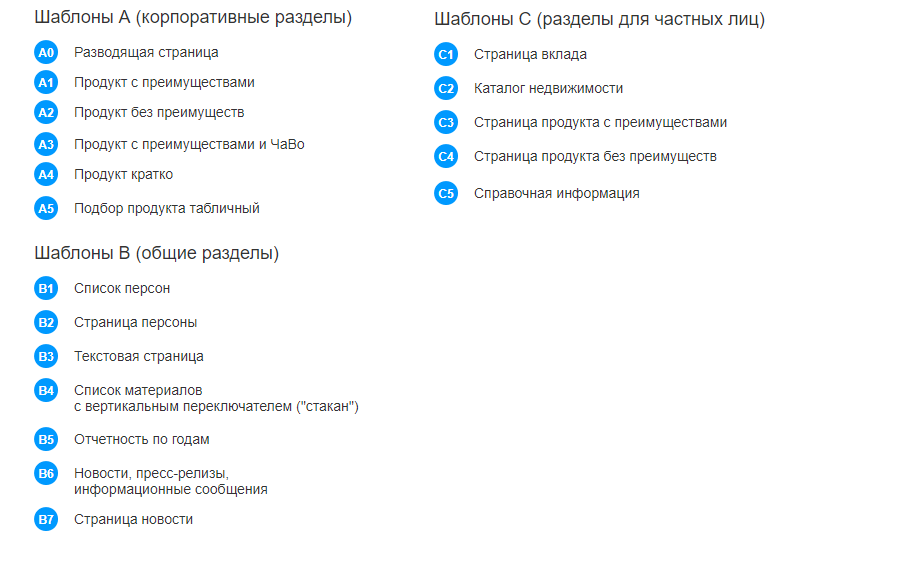
この作業は、古いVTB Webサイトのすべてのページ、モスクワ銀行のサイト、VTB24、およびすべての添付文書の設計の体系化から始まりました。 結果は18種類のページになります。個人用7ページ、法人顧客用6ページ、株主、投資家、アナリスト、マスコミ用セクション5ページです。 18個のテンプレートを作成しました。

古いサイトまたは新しいサイトの任意のページを配置できます。

Product with Benefitsテンプレート(左)およびサイトでの実装(中央および右)。 ページの長さは、コンテンツの量と性質によって異なる場合があります。
テンプレートの1つは、ユーザーの利便性だけでなく、SEOの要件も考慮して開発されました。これは、法人向けセクションからの「スプレッドページ」のテンプレートです。 最初は、ユーザーが上部のドロップダウンメニューを使用して同じセクション内のサブセクションを切り替えることを計画しました。 ただし、銀行の商品を検索エンジンで適切にインデックス化するには、それらへのリンクを別のページで収集する必要があります。

決済サービスに関連する主なサービスをリストする「配信」ページテンプレートの例。
レイアウトと妥協
新しいサイトのインターフェースはスケッチから始まりましたが、調査の結果と内部の議論に基づいて徐々に変更しました。
まず、中小企業向けのページで、画面の主要部分に銀行の商品の説明を記載したカードフィルターを作成しました。 しかし、ユーザーとの別の一連のインタビューの後、彼らはまず、銀行口座を開設するために必要な情報(関税、必要な書類一式など)に気付きました。 これは、以前に収集したものではなく、セクションの最初のページに配置したものです。

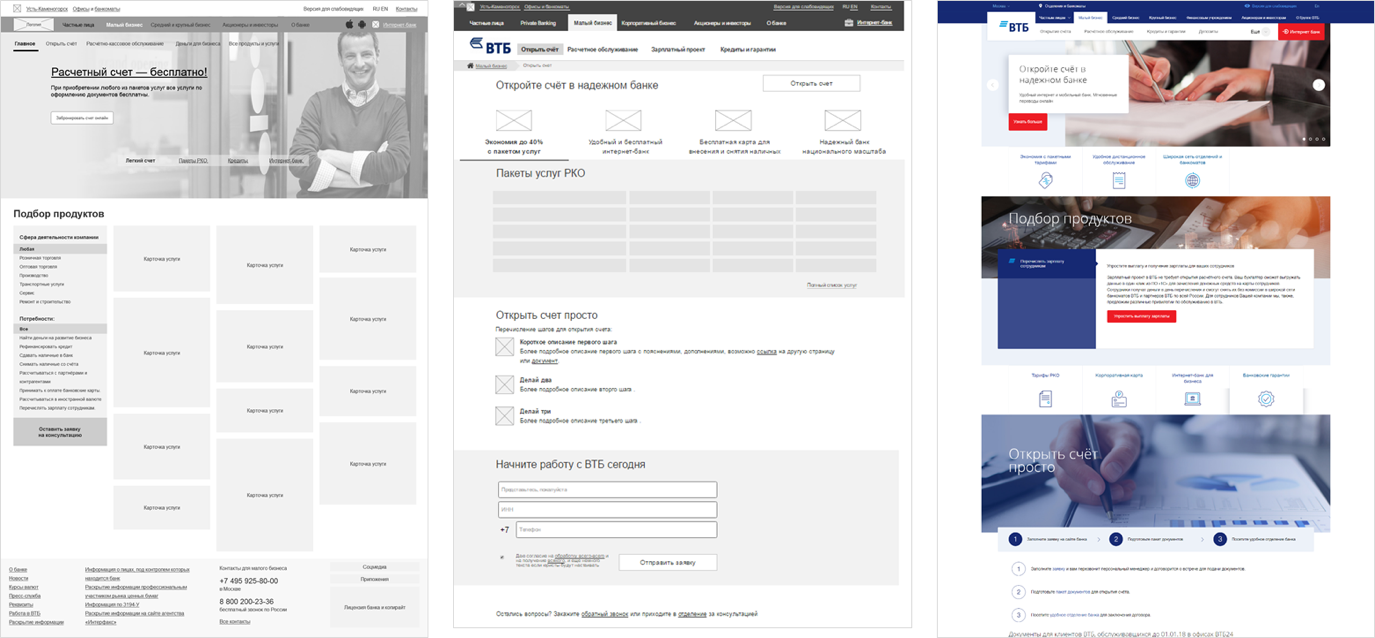
Small Businessページ:2つの中間概念とサイトでの最終実装
もちろん、多くの議論はメインページのレイアウトによって引き起こされました。 当初、3つのコンセプトがありました。サイトの表紙としてのメインページ、製品のショーケースとしてのメインページ、そして上部にバナーが表示された企業サイトのより馴染みのあるオプションでした。

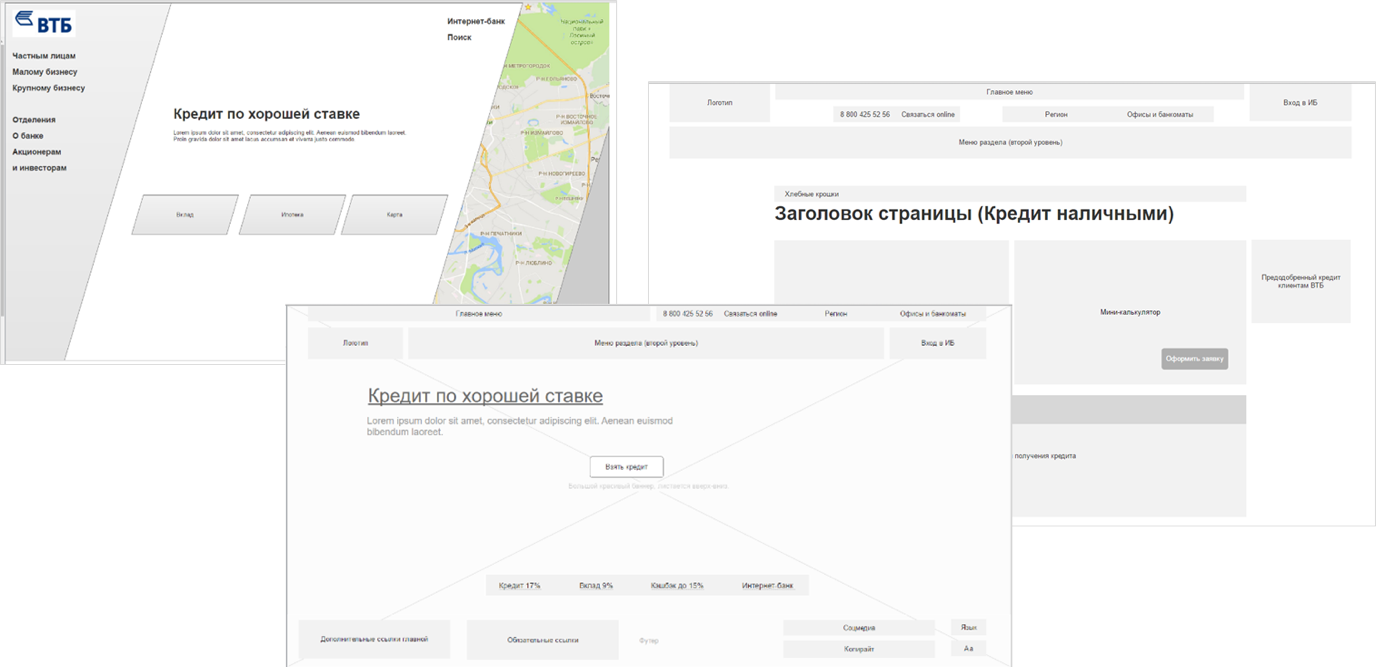
ホームページの最初の、まだ詳細ではない概念
2つの理由から、大きなバナーのあるコンセプトを選択しました。 第一に、これにより、モスクワ銀行およびVTB24ウェブサイトとの継続性が確保されました。これは、これらの銀行の顧客にとって重要でした。 第二に、銀行の主要製品を宣伝するという点で実証済みのソリューションでした-それは長い間効果的であることが実証されています。
「すべての機会に対応する製品」ブロックは、「統合ソリューションのブロック」という概念に基づいて作成されました。これは銀行製品の便利なショーケースです。 同様のことがサイトの多くの内部ページにあります。 ただし、ブロックは、メインページでのみ、元の計画を完全に具現化します:面接の結果として決定したサイト訪問者のライフタスクのプリズムを通して銀行の製品を表示する(たとえば、「大量に蓄積する」)。

サイトのメインページで「すべての機会の製品」をブロックする
将来的には、Sitecoreプラットフォームを使用して、特定のユーザーごとにメインページのコンテンツを完全にパーソナライズする予定です。
サイトの作成の準備段階-さまざまな関係者の要件の分析、レイアウトの開発、調整、設計-は、2016年の初めから2017年の半ばまで、1年半かかりました。開発には数か月かかり、2018年1月に新しいサイトが立ち上げられました。

プロジェクトディスカッションログ:109トピック、1199コメント、417ファイル
次の記事では、Sitecore Web CMSを使用したサイトの実装とコンテンツのパーソナライズの問題の技術面について話し合う予定です。 それまでの間、ご意見をお待ちしております。