そして今日、真夜中の徹夜で、ロスコムナゾルとポルノハブの関係を思い出しました。 私はリストの2番目に精通することを決めました。そのような化学物質について何がそこにあったかが面白くなりました。 そして今、彼らはソーシャルネットワーク「Vkontakte」を通じて年齢確認を提供しています。 私はソーシャルネットワークを使用していないため悲嘆に陥り、解剖学的な詳細を研究するために、私はそのような束縛になりたくない-私はしたくない。 今、VPNで私はお金を気の毒に思います。 しかし、私の幸福にスポーツへの関心が生じました。
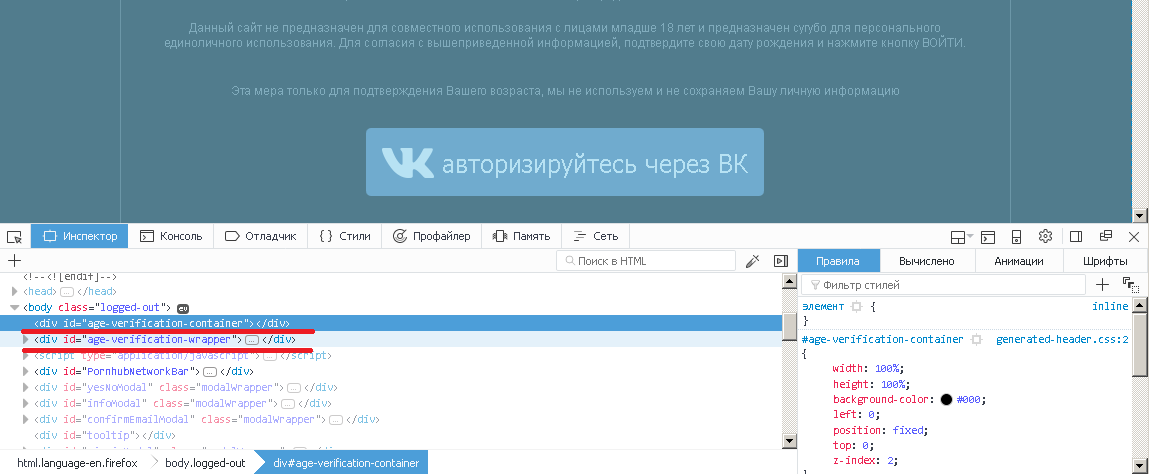
私はページのソースを見るために登り、それらの中に同じチェックを担当するコードを見つけました。
<div id="age-verification-container"></div> <div id="age-verification-wrapper"> <div class="age-verification-modal clearfix"> <div class="age-verification-left"> <div class="logo age-verification-logo"> <img src="https://bi.phncdn.com/www-static/images/pornhub_logo_straight.png?cache=2017072020" alt="Pornhub" width="150" height="40" /> </div> </div> <div class="age-verification-right"> <h1> , 18-, , </h1> <p> 18 . 18 , , , . , , , , . , , .</p> <p> , 18 , , x, , , XXX . , , . , . - .</p> <p> 18 . , .</p> <br/> <p> , </p> <div id="auth_button" class="age-verification-button"> <button onclick="return show_vk_widget();" id="js-checkAge" class="age-verification-button-enter removeAdLink"> <span>a </span> </button> </div>
ロックは基本的に、メインの枝肉の上にさらに2層あります。 これは非常に良いので、余分なものとして切り取ることができます。 Adblock Plusブラウザへの古くて良い追加が私の助けになりました。 DIVブロックを非表示にする機能があります。
開発者のAdblock Plus Webサイトの説明によると、彼は2つのルールで構成されるPornhubのフィルターを作成しました。
アイテムを隠す
基本的なルール
Webページ自体にテキストとして埋め込まれているため、ブロックできない広告が表示される場合があります。 このようなページのソースコードを見ると、次のようなものが見つかります。
<div class = "textad"> ここと今だけで一番安い豆腐! </ div> <div id = "sponsorad"> 本当に安い豆腐はこちらをクリック! </ div> <textad> ここでしか最高の豆腐が手に入ります! </ textad>
正しく表示するには、ページが完全に表示されている必要があります。つまり、広告がダウンロードされ、これは回避できません。 ここでできることは、見たくないものを隠すことです。 このために、要素を隠すための規則が適用されます。
上記の最初の広告スローガンは、textadクラスを持つdiv要素内にあります。 次のルールは非表示になります:
##div.textad
。 ここで、「##」は非表示ルールの記号であり、残りは非表示にする要素を決定するセレクターです。 同じ方法でID属性によって要素を非表示にできます。##div#sponsorad
は2番目のスローガンを非表示にします。 要素自体の名前を指定する必要はありません。フィルター##*#sponsorad
も機能します(*はオプションです)。 名前だけで要素を非表示にすることもできます。 たとえば、##textad
は3番目の広告スローガンを非表示にします。
Element Hiding Helper拡張機能は、ページのソースコードを調査せずに適切な要素を選択し、適切なルールを作成するのに役立ちます。 とにかく、HTMLの基本的な知識が望ましいです。
注 :非表示ルールは、通常のフィルターとは根本的に異なります。 たとえば、通常のマスクシンボルはサポートされていません。意味と用途が異なります。
指示:
アドオンをインストールします。
使用しているブラウザに応じて、アドオンに移動して「Adblock Plus」を見つけます。 または、開発者のサイトからインストールします 。
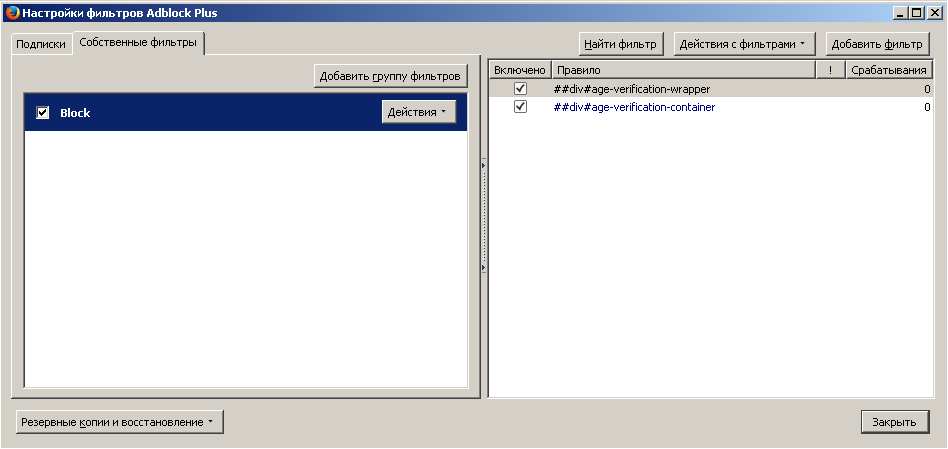
フィルター設定でAdblock plus。
[カスタムフィルタ]タブで、[フィルタグループの追加]をクリックします。
このグループに名前を付けます。
その中には、次の内容を持つ2つのフィルターがあります。
1) ## div#年齢検証コンテナー
2) ## div#年齢検証ラッパー
Adblock Plusが既にインストールされている場合。
2つのルールを追加して、要素を非表示にします。
1) ## div#年齢検証コンテナー
2) ## div#年齢検証ラッパー
その結果、スクリーンショットのようになります。

1回限りのチェックでは、ブロックを削除できます(目的のブロックを選択し、[DEL]を押すか、マウスでメニューを押します)DIV "age-verification-container"および "age-verification-wrapper"を[開発]メニュー(Firefox F12、他のブラウザーそれ以外の場合)。

世の中には不適切なコンテンツをブロックするための多くのブラウザーや同様のアドオンがあり、これらのコードの一部を切り取ることができます。
私はユニークであるふりをしません、これは近隣の大陸の発見ではなく、日常生活における単純な実用性です。 このようなことはすでにどこかですでに説明されているかもしれませんが、私はそれに従うことはあまりありません。 誰かが重宝するなら、あなたの健康と喜びを使ってください。
委員会メンバーへのちょっとしたユーモア:私は無職のsys.adminであり、まだ最後の喜びへのアクセスをブロックしようとしています。 マウスの健康を心配する必要はありません。このリソースがなくても、短絡が発生するまでクリックできます。