今、多くが遅れています。 テクノロジーは、時代遅れのツールに取って代わり、インターネット上でその位置を占めました。 ユーザーは美しくスタイリッシュで興味深いサイトを作成する方法を学び、開発者は新しいクールなオプションを準備しています。

そのため、この記事では「WebGL steers!」というトピックに関する一連の資料を開きます。 最もクールで単純に好奇心works盛な作品、成功した発見、エレガントな技術的ソリューション。 各記事では、特定のカテゴリのサイトについて説明します。 次に、ポートフォリオについて説明します。 この読書は魂のためのものだからです。 しかし、おそらくあなたは何か面白いと専門的に見つけるでしょう。 最後に、選択したすべてのサイトは非常に個人的な管理下に置かれます。 ここには客観性はありません。 私はリソースが好き-リストに...
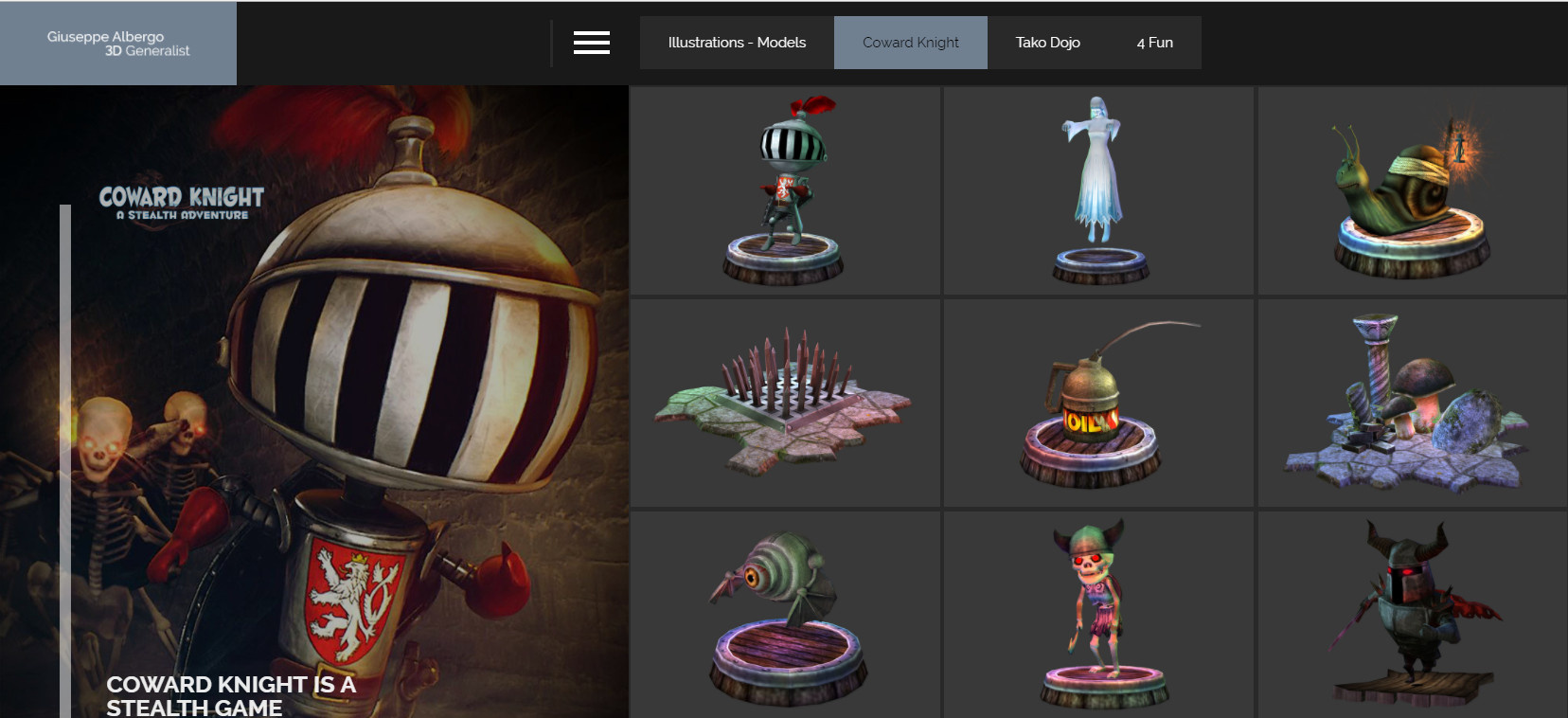
Giuseppealbergo.com

ジュゼッペは、ネットワークの広大さで前例のない離婚をしたシンプルなイタリアのフリーランサーです。 彼は自分自身を3Dジェネラリスト、つまり 3Dモデリング、アニメーションなどの幅広い専門家
そのような労働者の大群の中でどのように目立つか? イタリアのスニークは、商品の「顔」を示す非常にシンプルで効果的な方法を発明しました。 作品のギャラリーは、説明付きの平凡なスクリーンショットの形式で表示されますが、別のプロパティがあります。別のウィンドウで好きなモデルで3次元シーンを開くことができます。 フラット画像をマウスでクリックするだけで、潜在的なクライアントはアーティストの作品をあらゆる面から調べることができます。
ご存知のように、私は3Dグラフィックスペシャリストが静的画像の形でポートフォリオをアップロードする際に何が必要かを常に興味を持っていました。 怠azine? コードの「混乱」に消極的? 現在、WebGLを操作するためのツールは多数あり、クールなプログラマである必要はまったくありません。 Sketchfab、Blend4Web、Three.JS ...エンジンとフレームワークのリストは非常に大きいです。 さらに、最も単純なバージョンでは、アーティストは自分のページにiframeコードを挿入するだけで済みます。
実際、これはジュゼッペがポートフォリオのために行ったことです。 低コストでライブ結果。
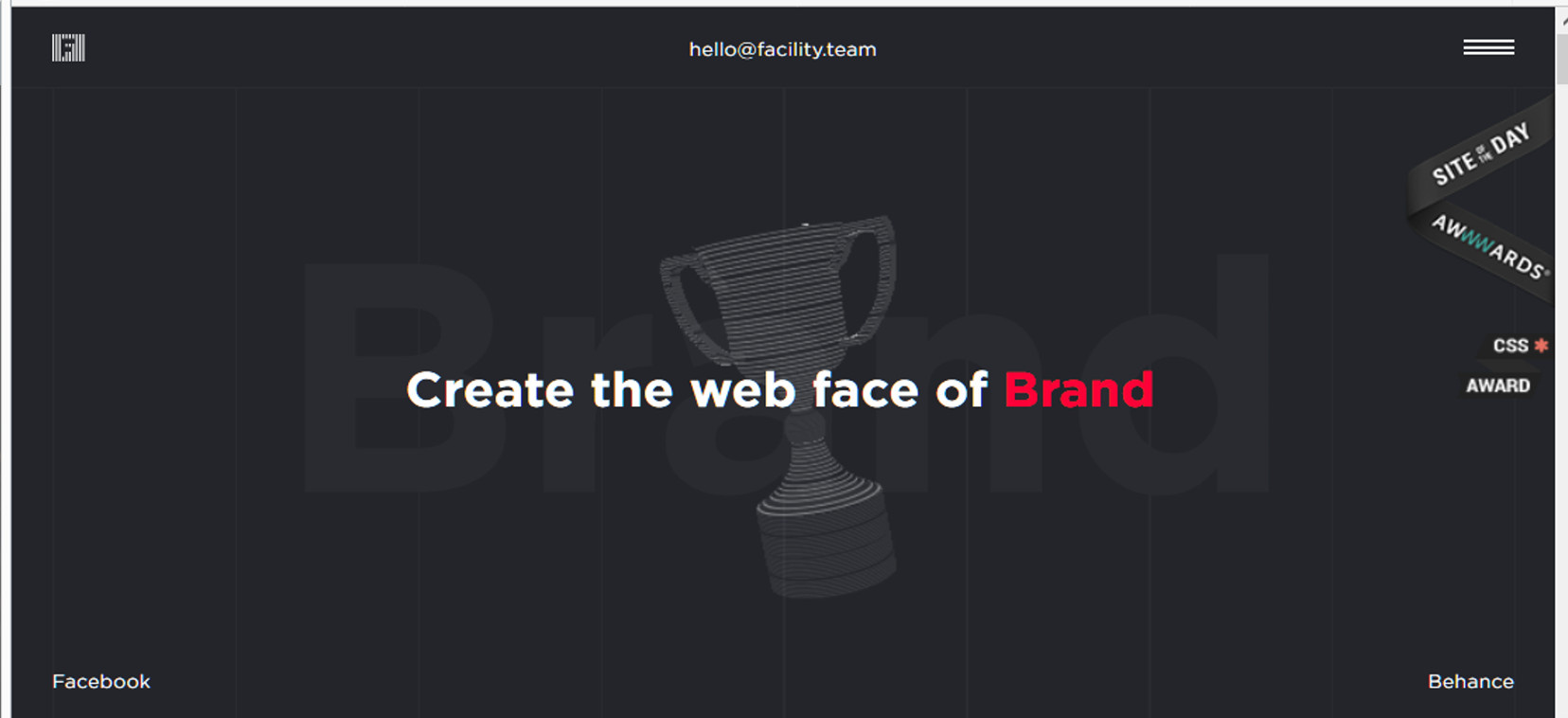
facility.team

このサイトに着いたとき、音楽に魅了されました。 動的ビットは、コンテンツ、または3Dアニメーションと調和しています。 後者は、テキスト情報の背景として表示されます。
一般的に、これは標準的なソリューションであり、インターネット上で頻繁に見られます。 しかし、音楽と3Dグラフィックスの成功した組み合わせが明らかに注目を集めています。
技術的には、Three.JSはグラフィックの表示に使用されました。 さらに、開発者はオブジェクトのロードと回転に単純な関数を使用しました。 5分、結果は興味深いです。
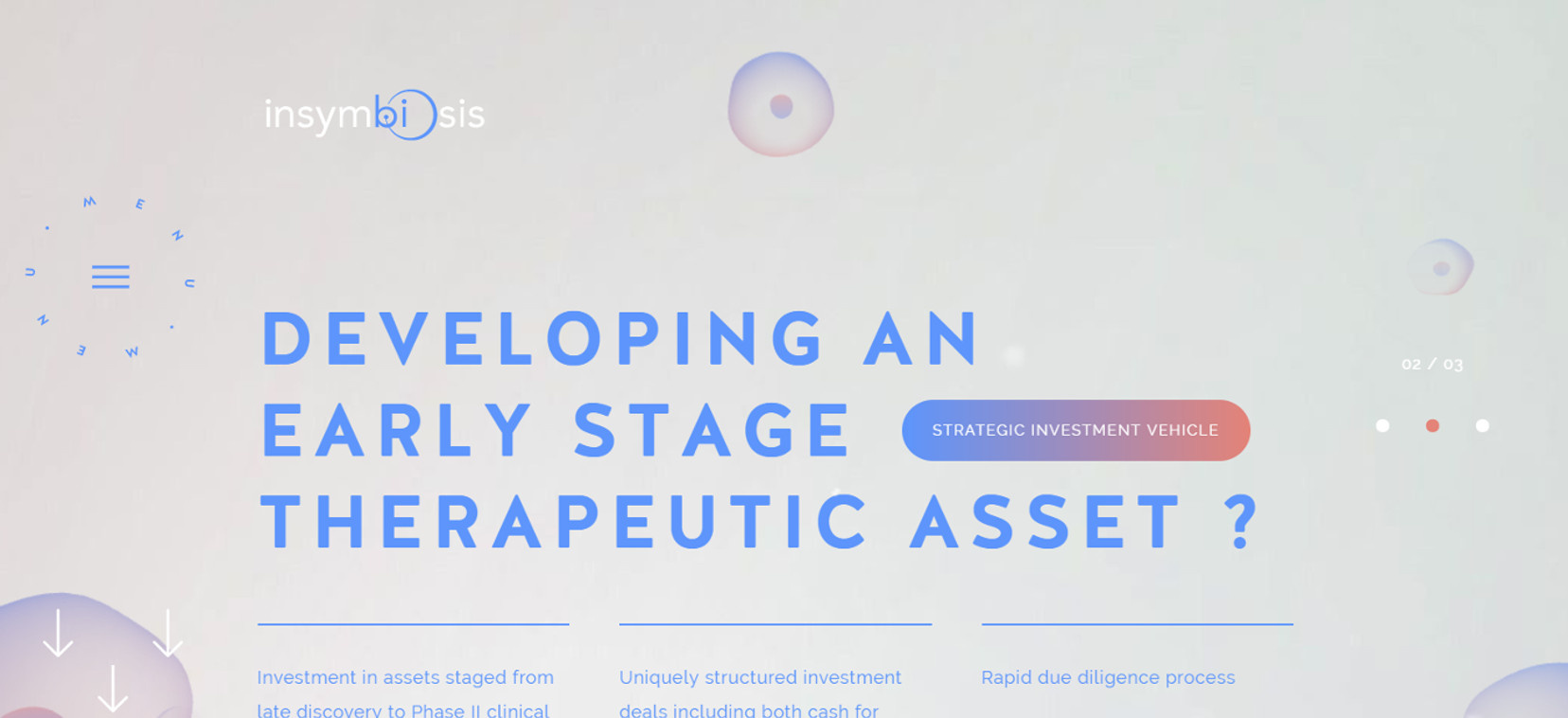
insymbiosis.com

色あせ、無表情、奇妙。 サイトのスクリーンショットのそのような評価がある場合、あなたは真実からほど遠いです。 このリソースは製薬会社に関連付けられており、開発者はテーマに合わせて設計するためにあらゆることを行っています。
それは通常の着陸のようで、多くの碑文、視差効果、その他の身近なものが残っています。 このサイトは、要素の可動性に関して非常に動的です。 私はそれが特定の流動性、ぼかしの印象を与えるとさえ言うでしょう。 背景の粒子、いくつかの細胞が移動し、藻の形の丸薬があり、これも移動します。 兄弟、あなたは何を吸っていますか?!
fabiotoste.com

別の広範なプロファイルのポートフォリオ。 彼の「About」には、自分が恥ずかしくて控えめになりたがるほどのスキルと知識の膨大なリストが含まれています。 しかし、サイトは非常に、非常に良いです...
ホストの作業提出のハイライトは、情報出力の異常性です。 ここでのすべては、完成したタスクのロゴが組み立てられるパーティクルの使用に基づいて構築されています。 さらに、パーティクルはマウスの動きに反応し、カーソルパスに沿って崩れます。 作品自体がマウスホイールをひっくり返します。
一般的には、パーティクルの効果を確認して調べたいだけです。 すべてが非常に美しく行われます。 ちなみに、ページ上部の三角形をクリックすることを忘れないでください。 これにより、著者とうーん...自画像に関する情報が開かれます。
Viscircle.de

これは、あらゆる種類の美しいWebGLに特化したスタジオのサイトです。 彼らは自分の職業ごとに商品を見せなければなりません。
エレガントなデザイン、クールなアニメーション、完全なインタラクティブ機能。 実際、サイトのレイアウトに完全に適合する素晴らしいコンストラクターを作成する方法を示しています。 高速なシーンの読み込み、スムーズなカメラの動き、リアルなグラフィック。 そんなペンを自分で買いたいです。
技術的には、このサイトはBlenderベースのフレームワークであるBlend4Webを使用して作成されました。
あとがき
検討されているリソースは、一部の人にとっても、ありふれた人にとっても興味深いものに思えます。 これは私の個人的な評価と選択であるため、厳密に判断しないでください。
そして、もちろん、他にも多くの素晴らしい作品があります。 次の記事「WebGL steers!」でそれらについて確実に説明します。