
約束の 「量子」粒子について話をする時です。 Kuantumでは、UIの状態を事後的に変更できます 。 Vueからこのライブラリを作成することになりました。 戦闘中のライブラリをすぐに見せてください。
練習する
パート1:粒子の「量子」束
前の投稿のアプリケーションを引き続き変更します。 ここで、辞書項目を追加/削除し、値を変更する機能を追加します。
build.gradle(アプリレベル)で次の行を追加します
implementation 'com.github.Brotandos:koatl:v0.1.3' implementation 'com.github.Brotandos:kuantum:v0.0.7'
Models.ktの変更
import com.brotandos.kuantumlib.ListKuantum import com.brotandos.kuantumlib.TextKuantum // 'q' "" data class Dictionary(var qTitle: TextKuantum, val qItems: ListKuantum<DictionaryItem>) data class DictionaryItem(val qKey: TextKuantum, val qValue: TextKuantum)
最も楽しい、DictionaryFragment.kt:
import android.graphics.Color import android.view.View import android.widget.Button import android.widget.ImageView import com.brotandos.koatlib.* import com.brotandos.kuantumlib.ListKuantum import com.brotandos.kuantumlib.TextKuantum import com.brotandos.kuantumlib.of import org.jetbrains.anko.imageResource import org.jetbrains.anko.matchParent import org.jetbrains.anko.scrollView class DictionaryFragment: KoatlFragment(), View.OnClickListener { // 'q' , "" private val qDictionary: Dictionary private val icCollapsed = R.drawable.ic_collapsed private val icExpanded = R.drawable.ic_expanded init { val list = mutableListOf<DictionaryItem>() for (i in 0 until 7) list += DictionaryItem(TextKuantum("key-$i"), TextKuantum("value-$i")) qDictionary = Dictionary(TextKuantum("First dictionary"), ListKuantum(list)) } override fun markup() = KUI { scrollView { vVertical { vFrame(bg(R.color.colorPrimary)) { // "of" - infix . // view- vLabel(10f.sp, text(Color.WHITE)).lp(submissive, g5) of qDictionary.qTitle }.lparams(matchParent, 50.dp) // TextKuantum // . - vText(line, "Set dictionary name"()).lp(row) of qDictionary.qTitle // String.invoke placeholder- EditText // recyclerView vList(linear).lp(row, m(5.dp)) of qDictionary.qItems.vForEach { item, _ -> vVertical(bgLayerCard, mw) { vLinear(content456) { // / vImage(icCollapsed, tag(item), this@DictionaryFragment()).lp(row, 5f()) // vText(line).lp(row, 1f()) of item.qKey // vImage(R.drawable.ic_remove, tag(item), this@DictionaryFragment()).lp(row, 5f()) }.lp(dominant, 1f()) // vText(text(G.Color.PRIMARY), hidden).lp(dominant, 1f(), m(2.dp)) of item.qValue }.llp(row, m(2.dp)) } vBtn("Add item to qDictionary", this@DictionaryFragment()) }} } override fun onClick(v: View?) { // . // ... // ... view- // , ... // ... view, fun ListKuantum<DictionaryItem>.getItemValueView(itemAsViewTag: Any) = find { it == itemAsViewTag }!!.qValue.firstView if (v is Button) { // qDictionary.qItems.add(DictionaryItem(TextKuantum(), TextKuantum())) } else when ((v as ImageView).resourceId) { // icCollapsed -> { v.imageResource = icExpanded qDictionary.qItems.getItemValueView(v.tag).visible() } // icExpanded -> { v.imageResource = icCollapsed qDictionary.qItems.getItemValueView(v.tag).hidden() } // R.drawable.ic_remove -> qDictionary.qItems.removeFirstWhere { it == v.tag } } } }
結果 

Githubコード
パート2:フィルターとBooleanKuantum
次に、辞書を検索する機能を追加します。
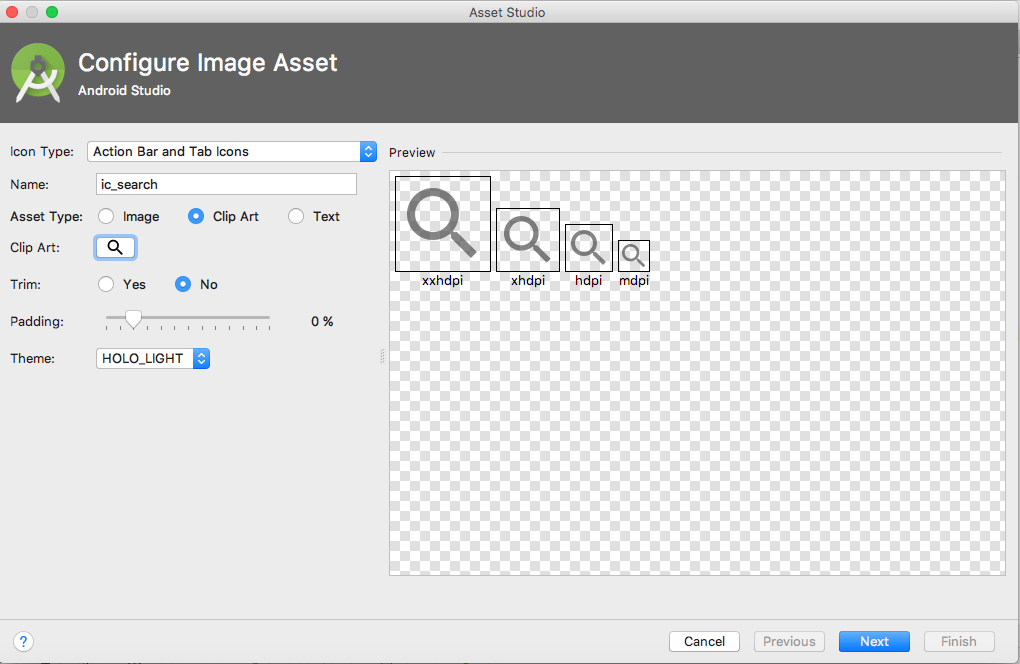
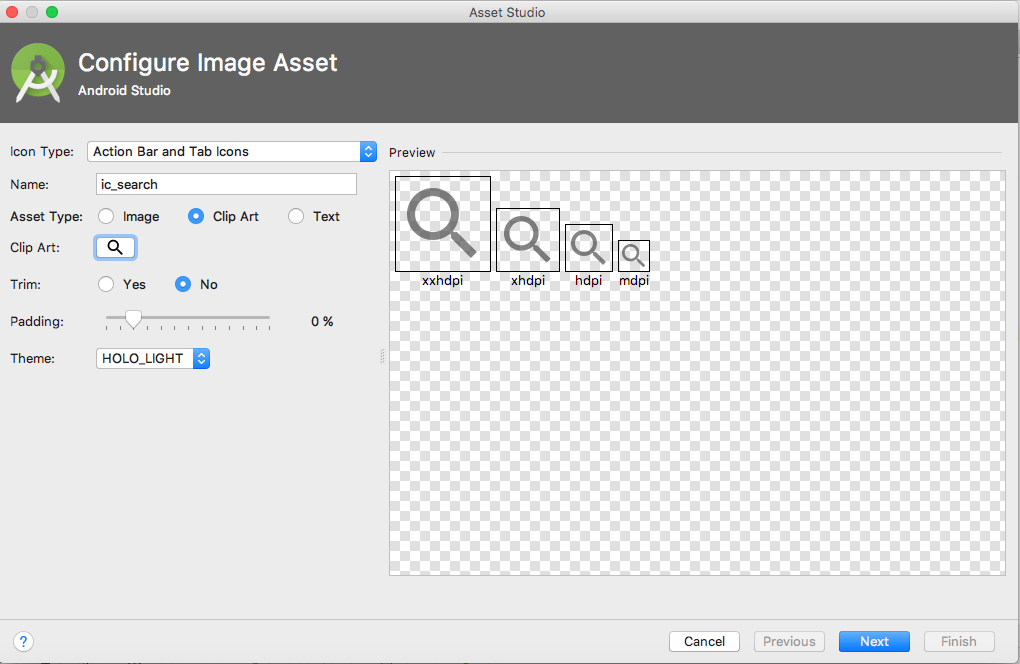
検索アイコンを追加する 

DictionaryFragment.ktを変更しましょう(変更箇所にコメントを付けました)
import android.graphics.Color import android.support.v7.widget.RecyclerView import android.view.View import android.widget.Button import android.widget.ImageView import com.brotandos.koatlib.* import com.brotandos.kuantumlib.* import org.jetbrains.anko.imageResource import org.jetbrains.anko.matchParent import org.jetbrains.anko.scrollView class DictionaryFragment: KoatlFragment(), View.OnClickListener { private val icCollapsed = R.drawable.ic_collapsed private val icExpanded = R.drawable.ic_expanded private val qDictionary: Dictionary // private val qFilter = TextKuantum() // private val qFilterByKey = BooleanKuantum(true) // private val qFilterByValue = BooleanKuantum(true) // view-, private lateinit var vList: RecyclerView init { val list = mutableListOf<DictionaryItem>() for (i in 0 until 7) list += DictionaryItem(TextKuantum("key-$i"), TextKuantum("value-$i")) qDictionary = Dictionary(TextKuantum("First dictionary"), ListKuantum(list)) } override fun markup() = KUI { scrollView { vVertical { vFrame(bg(R.color.colorPrimary)) { vLabel(10f.sp, text(Color.WHITE)).lp(submissive, g5) of qDictionary.qTitle }.lparams(matchParent, 50.dp) // vText(line, "Search"(), icLeft(R.drawable.ic_search), pIcon(3.dp)).lp(row) of qFilter { // if (it.isEmpty()) { qDictionary.qItems.clearViewFilter() vList.scrollToPosition(0) } else filterDictionary(it) } vLinear(p(2.dp)) { // vCheck("by key").lp(row, 1f()) of qFilterByKey { vList.requestLayout() if (it.not() && qFilterByValue.value.not()) { qFilterByKey becomes true qFilterByValue becomes true } filterDictionary(qFilter.value) } // vCheck("by value").lp(row, 1f()) of qFilterByValue { vList.requestLayout() if (it.not() && qFilterByKey.value.not()) { qFilterByKey becomes true qFilterByValue becomes true } filterDictionary(qFilter.value) } }.lp(submissive, g258) vList = vList(linear).lp(row, m(5.dp)) of qDictionary.qItems.vForEach { item, _ -> vVertical(bgLayerCard, mw) { vLinear(content456) { vImage(icCollapsed, tag(item), this@DictionaryFragment()).lp(row, 5f()) vText(line).lp(row, 1f()) of item.qKey vImage(R.drawable.ic_remove, tag(item), this@DictionaryFragment()).lp(row, 5f()) }.lp(dominant, 1f()) vText(text(G.Color.PRIMARY), hidden).lp(dominant, 1f(), m(2.dp)) of item.qValue }.llp(row, m(2.dp)) } vBtn("Add item to dictionary", this@DictionaryFragment()).lp(row) }} } override fun onClick(v: View?) { fun ListKuantum<DictionaryItem>.getItemValueView(itemAsViewTag: Any) = find { it == itemAsViewTag }!!.qValue.firstView if (v is Button) { qDictionary.qItems.add(DictionaryItem(TextKuantum(), TextKuantum())) vList.scrollToPosition(qDictionary.qItems.lastIndex) } else when ((v as ImageView).resourceId) { icCollapsed -> { v.imageResource = icExpanded qDictionary.qItems.getItemValueView(v.tag).visible() } icExpanded -> { v.imageResource = icCollapsed qDictionary.qItems.getItemValueView(v.tag).hidden() } R.drawable.ic_remove -> qDictionary.qItems.removeFirstWhere { it == v.tag } } } // private fun filterDictionary(filterWord: String) { qDictionary.qItems.filterView { if (qFilterByKey.value && qFilterByValue.value.not()) it.qKey.value.contains(filterWord) else if (qFilterByValue.value && qFilterByKey.value.not()) it.qValue.value.contains(filterWord) else it.qKey.value.contains(filterWord) || it.qValue.value.contains(filterWord) } } }
結果 

→ githubのコミットコード
これで、フィルターが用意された辞書の断片ができました。 すべてが100行未満に収まります。 xml、アダプター、findViewByIdおよびtextWatcherでのダンスなし。 そして、これはすべて1つのファイルに収められており、レイアウトとロジックを切り替える必要はありません。
次回、インターネットからのダウンロードを表示して要約しますが、私が知っている長所と短所を書き留めます。どのようなリスクがあなたを待っていますか。