[アドバイスを読む]サイクルの他の19の部分
パート1: エンジン、ランタイムメカニズム、コールスタックの概要
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
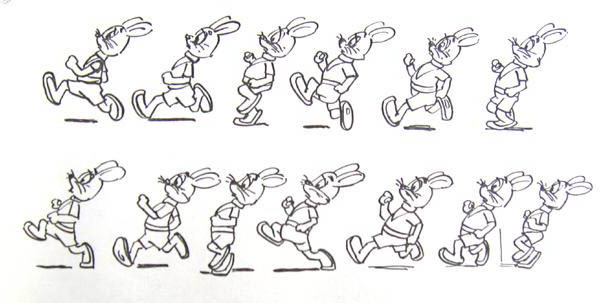
アニメーションは、最新のWebインターフェースの不可欠な部分です。 それがいかに適切で、魅力的で、生産的であるかによって、サイトまたはWebアプリケーションを操作するユーザーの印象のかなりの割合が左右されます。 本日、JavaScriptおよび関連技術の機能に特化した一連の資料の第13部の翻訳で、CSSおよびJSによって実行されるアニメーションについて説明し、その最適化へのアプローチについて説明します。

復習
アニメーションは、純粋に実用的な役割に加えて、Webアプリケーションの魅力に大きな影響を与えることをご存じでしょう。 ユーザーは、プロジェクトのUXデザインにますます注意を払っています。これは、Webリソースの所有者が、ユーザーが快適に感じるサイトで条件を作成することの重要性を認識するようになるという事実につながります。 これらすべてが、ページの視覚的な魅力とページを操作する利便性に加えて、Webプロジェクトが「重く」なり、インターフェースで動的要素の数が増えているという事実につながります。 これにはすべて、より複雑なアニメーションが必要です。たとえば、ユーザーがWebページを操作しているときに、Webページの状態をスムーズに変化させることができます。 今日、アニメーションは特別なものとはみなされていません。 ユーザーはますます要求が厳しくなり、Webプロジェクトがインタラクティブなレスポンシブインターフェイスを持つことを期待することにすでに慣れています。
ただし、インターフェイスのアニメーションはそれほど単純ではありません。 何をアニメートするのですか? アニメーション化するタイミングは? アニメーションはどのような感覚を引き起こしますか? これらの質問に対する答えを見つけるには、かなりの努力が必要な場合があります。
JavaScriptアニメーションとCSSアニメーション
アニメーションを作成するには、主に2つの方法があります。JavaScriptの使用、WebアニメーションAPIの使用 、およびCSSの使用です。 方法の選択は特定のタスクに依存するので、ある技術の別の技術の利点について明確に話すことは不可能であることをすぐに指摘したいと思います。
▍CSSアニメーション
CSSアニメーションは、画面上を動き回る最も簡単な方法です。 X軸とY軸に沿った要素の移動を示す簡単な例から始めましょうこれは、1000ミリ秒の期間に設定された変換CSS変換を使用して行われます。
.box { -webkit-transform: translate(0, 0); -webkit-transition: -webkit-transform 1000ms; transform: translate(0, 0); transition: transform 1000ms; } .box.move { -webkit-transform: translate(50px, 50px); transform: translate(50px, 50px); }
move
クラスを追加すると、
transform
値が変更され、移行が開始されます。 継続時間に加えて、アニメーションのダイナミクスを調整できます(
easing
)。 この設定の本質は、ユーザーがアニメーションを知覚する方法に影響することです。 アニメーションのダイナミクスについては後で説明します。
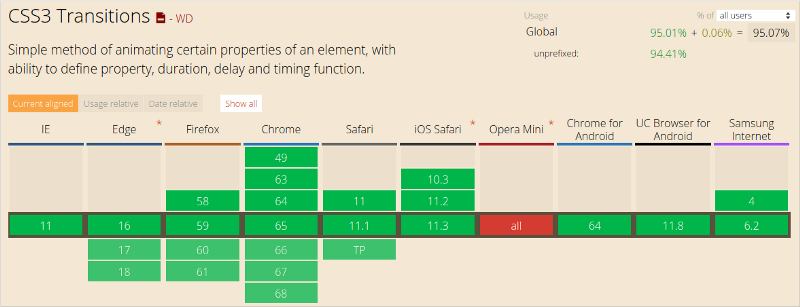
次の図は、最新のブラウザーのCSSサポートを示しています。

最新のブラウザーでのCSS移行のサポート
ご覧のとおり、この機能には非常に高いレベルのサポートがあります。
前のコードスニペットのように、個別のCSSクラスを作成してアニメーションを制御する場合、JavaScriptを使用してアニメーションを有効または無効にできます。
次の要素があるとします。
<div class="box"> Sample content. </div>
JavaScriptを使用して、アニメーションを開始および停止できます。
var boxElements = document.getElementsByClassName('box'), boxElementsLength = boxElements.length, i; for (i = 0; i < boxElementsLength; i++) { boxElements[i].classList.add('move'); }
このコードの断片では、アニメーションを開始するために、
box
クラスが割り当てられているすべての要素を取得し、
move
クラスをそれらに追加します。
同様のCSS共有機能-アニメーションの説明とJS-開始と無効化のために、アプリケーションのバランスをよくします。 開発者は、適切なクラスをターゲット要素に割り当てるだけで、ブラウザがCSSを使用して記述されたアニメーションを個別に実行できるようにすることで、JavaScriptから要素の状態を管理することに集中できます。 アニメーションを操作する同様のシナリオを詳しく調べると、要素の
transitionend
イベントをリッスンできますが、古いバージョンのInternet Explorerをサポートしている場合にのみこれを行う必要があります。
transitionend
イベントは、遷移の終わりに発生します。 これを使用する方法を次に示します。
var boxElement = document.querySelector('.box'); // box. boxElement.addEventListener('transitionend', onTransitionEnd, false); function onTransitionEnd() { // . }
Webインターフェース要素をより動的にするために、CSSトランジションの使用に加えて、CSSアニメーションも使用できます。 これにより、開発者は、アニメーションの個々のキーフレーム、アニメーションのステージの継続時間、およびアニメーションの反復をはるかに高いレベルで制御できます。
キーフレームは、特定の時間にどのCSSプロパティ値が必要かをブラウザに伝えるために使用されます。 ブラウザは、あるキーフレームから別のキーフレームに移動するときに、プロパティの中間値を個別に見つけます。
例を考えてみましょう。
/** * - * . * ( ), * ! */ .box { /* */ animation-name: movingBox; /* */ animation-duration: 2300ms; /* - */ animation-iteration-count: infinite; /* */ animation-direction: alternate; } @keyframes movingBox { 0% { transform: translate(0, 0); opacity: 0.4; } 25% { opacity: 0.9; } 50% { transform: translate(150px, 200px); opacity: 0.2; } 100% { transform: translate(40px, 30px); opacity: 0.8; } }
このコードの仕組みを示すページを次に示します 。
CSSアニメーションを使用すると、ターゲット要素に関係なくアニメーション自体が記述され、
animation-name
プロパティを使用して目的のアニメーションを選択します。
これまでのCSSアニメーションでは、ブラウザ開発者プレフィックスの使用が必要になる場合があります。 そのため、
-webkit-
プレフィックス
-webkit-
、Safari、Safari Mobile、およびAndroidブラウザーで使用されます。 Chrome、Opera、Internet Explorer、Firefoxでは、アニメーションはプレフィックスなしで機能します。 プレフィックス付きのCSSコードを作成するには、多くの補助ツールを使用できます。これにより、開発者はアニメーションのソースコードでプレフィックスなしで実行できます。
▍JavaScriptアニメーション
WebアニメーションAPIを使用してJavaScriptを使用してアニメーションを作成することは、CSSトランジションとCSSアニメーションを使用するよりも困難ですが、通常、このアプローチにより開発者はより強力になります。
JSアニメーションは、アプリケーションコードで説明されています。 他のコードと同様に、たとえば、オブジェクトに配置できます。 上記のCSSトランジションを再作成するために記述する必要があるJSコードの例を次に示します。
var boxElement = document.querySelector('.box'); var animation = boxElement.animate([ {transform: 'translate(0)'}, {transform: 'translate(150px, 200px)'} ], 500); animation.addEventListener('finish', function() { boxElement.style.transform = 'translate(150px, 200px)'; });
デフォルトでは、Web Animation APIを使用すると、要素の外観のみが変更されます。 オブジェクトをアニメーション中に移動した位置に残したい場合は、アニメーションの最後にスタイルを変更する必要があります。 そのため、上記の例では、
finish
イベントをリッスンし、
box.style.transform
要素
box.style.transform
を
translate(150px, 200px)
に設定します。これは、JSツールによって実行される2番目の変換を使用してオブジェクトで行われたのと同じことを表します。
JavaScriptアニメーションを使用する場合、開発者はアニメーションの各段階で要素のスタイルを完全に制御できます。 これは、アニメーションを任意の方法で減速、一時停止、停止、反転、または操作できることを意味します。 これは、要素の動作を適切にカプセル化できるため、オブジェクト指向のアプローチを使用して開発する複雑なアプリケーションを作成する場合に特に役立ちます。
アニメーションのダイナミクス
オブジェクトの自然な動きにより、ユーザーはWebアプリケーションで作業するときに快適に感じることができ、ユーザーエクスペリエンスが向上します。
オブジェクトが現実の世界でどのように移動するかについて話すと、たとえば、オブジェクトは直線的に移動しないことがわかります。 物理的な世界では、移動するオブジェクトはさまざまな環境要因の影響を受けるため、加速および減速されます。 人間の脳はオブジェクトからそのような動きを期待することに慣れているため、Webアプリケーションをアニメートする場合は、これを考慮する必要があります。
ここに、アニメーションのダイナミクスについて話すときに役立ついくつかの用語を示します。 つまり、いわゆる平滑化関数について話しましょう。 それらのアプリケーションにより、アニメーションのダイナミクスに影響を与えることができます。
-
ease-in
は、最初に適用されたときにアニメーションがゆっくり実行された後、徐々に加速される機能です。
-
ease-out
は、使用時の機能であり、アニメーションはすぐに開始され、その後徐々に遅くなります。
これらの機能は組み合わせることができます。 その結果、たとえば、
ease-in-out
機能を取得できます。
アニメーションのダイナミクスを制御すると、オブジェクトの動きをより自然に感じることができます。
animationアニメーションのダイナミクスを制御するためのキーワード
CSSトランジションとアニメーションにより、開発者はスムーズ機能を選択できます。 アニメーションのダイナミクスに影響するさまざまなキーワードがあります。 さらに、独自の平滑化機能を作成できます。 以下は、CSSでアニメーションのダイナミクスを制御するために使用できるキーワードです。
- 線形
- イーズイン
- イーズアウト
- イーズインアウト
それらがアニメーションにどのように影響するかを知るために、それらをより詳細に検討します。
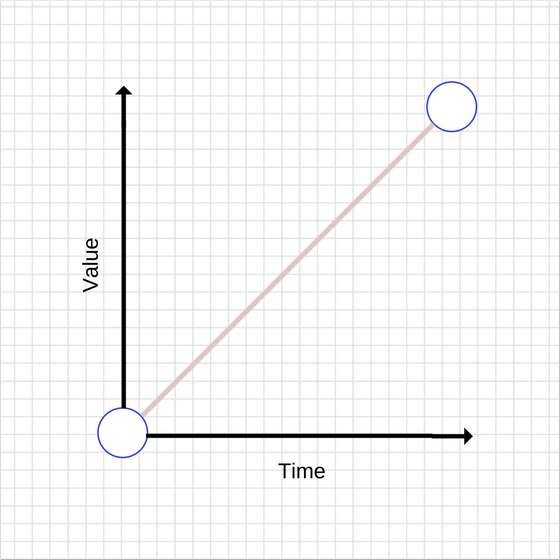
linearアニメーションリニア
linear
キーワードを使用すると、線形アニメーションを使用できます。 実際、このアニメーションは線形関数によって記述されます。この関数では、オブジェクトは一定の速度で加速および減速せずにアニメーション化されます。
線形CSS遷移グラフは次のようになります。

線形アニメーション
時間の経過とともに、値が均一に増加することがわかります。 ただし、直線的な動きは不自然に感じられます。 一般に、このようなアニメーションは避けてください。
このようなアニメーションの説明は次のとおりです。
transition: transform 500ms linear;
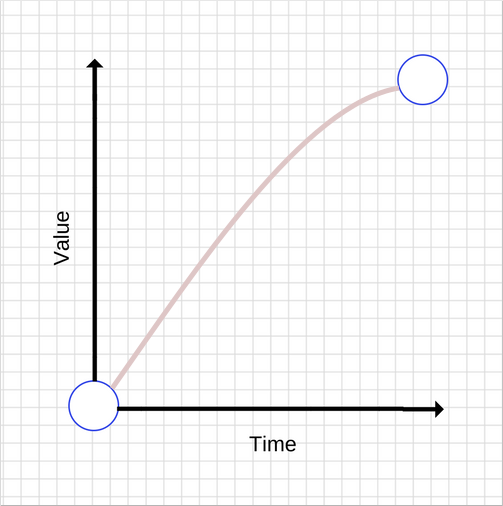
▍簡単なアニメーション
既に述べたように、
ease-out
機能を使用すると、プロセスの開始時にアニメーションの速度が速くなり(線形関数を適用する場合よりも高速になります)、アニメーションの終わりに遅くなります。 このようなアニメーションのグラフィカルな表示は次のとおりです。

イーズアウトアニメーション
一般に、このようなアニメーションはユーザーインターフェイスに適しています。クイックスタートは要素の応答性を感じさせる一方、アニメーションの終わりのスローダウンは不均一な動きの存在により自然になります。
この効果を実現するには多くの方法がありますが、最も簡単な方法はCSSで
ease-out
キーワードを使用する
ease-out
です。
transition: transform 500ms ease-out;
▍イージーインアニメーション
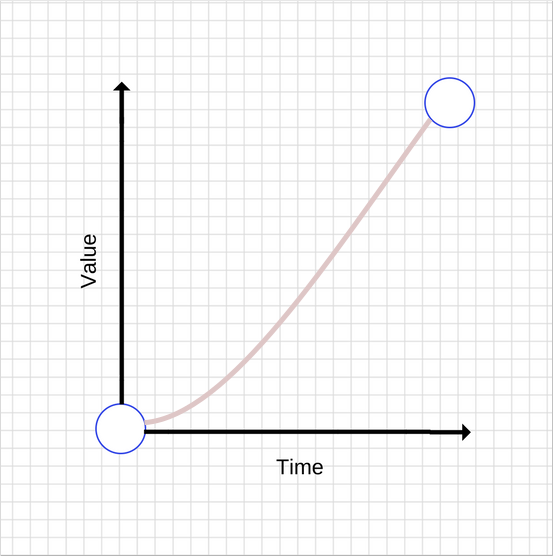
このアニメーションは、今見たものの反対です。 これは、開始時の低速と終了時の速度の増加によって特徴付けられます。 これが彼女のグラフィック表現です。

イーズインアニメーション
ease-out
アニメーションと比較して、
ease-in
アニメーションは、開始が遅いために要素の応答性が低いという感覚を与えるため、異常に見えます。 アニメーションの速度は時間とともに増加するため、最後の加速も奇妙な感覚を生み出しますが、現実世界のオブジェクトは、停止する前に通常は遅くなります。
前のアニメーションと同様に、このアニメーションを活用するには、
ease-in
キーワードを使用できます。
transition: transform 500ms ease-in;
▍簡単なアニメーション
このアニメーションは、
ease-out
アニメーションと
ease-out
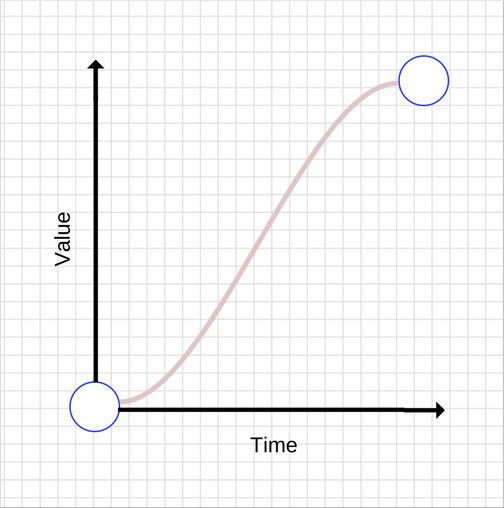
アニメーションの組み合わせです。 彼女のスケジュールは次のとおりです。

イーズインアウトアニメーション
持続時間が長すぎるアニメーションを使用することは推奨されないことに注意してください。これは、インターフェースがその効果に応答しなくなったという感覚をユーザーに与えるからです。
ease-in-out
キーワードを使用して、このアニメーションを利用できます。
transition: transform 500ms ease-in-out;
own独自の平滑化関数の作成
開発者は独自の平滑化機能を定義できます。これにより、プロジェクトで使用されるアニメーションを作成するユーザーエクスペリエンスをより適切に制御できます。
実際、上で説明したキーワード(
ease-in
、
ease-out
、
linear
)はベジェ曲線 です 。アニメーションを制御するための使用の詳細については、 こちらとこちらをご覧ください 。 独自の平滑化関数の作成はそれらに基づいているため、それらに時間を与えます。
▍ベジェ曲線
ベジェ曲線を作成するには、4つの値、または正確には2つの数値のペアが必要です。 各ペアは、3次ベジェ曲線の基準点のX座標とY座標を表します。 曲線自体は座標(0、0)で始まり、座標(1、1)で終わります。 コントロールポイントのプロパティを構成できます。 制御点のX座標の値は[0、1]の範囲内にある必要があり、Yの値も[0、1]の範囲内にある必要がありますが、仕様ではこの点を完全に明確にしないことに注意してください。
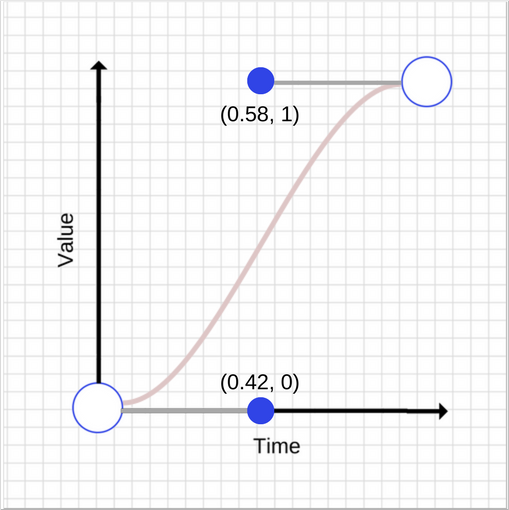
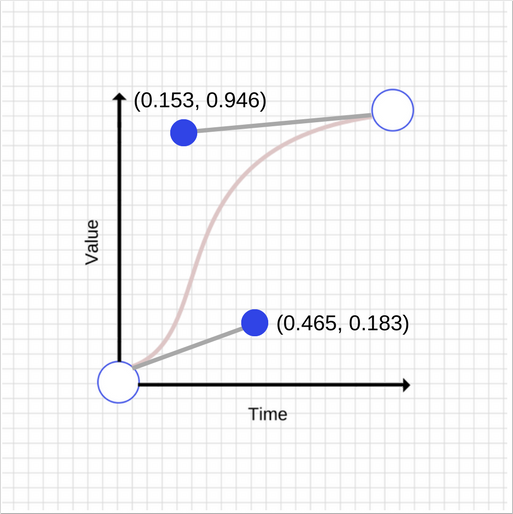
制御点の座標のX値とY値の小さな変化でさえ、曲線に大きな変化をもたらします。 基準点が非常に近いが座標が異なるベジェ曲線のグラフをいくつか見てみましょう。

最初のベジェ曲線

2番目のベジェ曲線
ご覧のとおり、これら2つのグラフは互いに大きく異なっています。 CSSの2番目の曲線の説明は次のとおりです。
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
最初の2つの数値は最初の基準点のXおよびY座標であり、2番目のペアは2番目の基準点の座標です。
アニメーションパフォーマンスの最適化
インターフェイスをアニメートするときは、フレームレートが60 FPSを下回らないようにする必要があります。そうしないと、アニメーションページの認識方法に悪影響が及びます。
この世界の他のすべてと同様に、あなたはアニメーションの費用を支払う必要があります。 ただし、一部のプロパティをアニメートすることは、他のプロパティをアニメートするよりも「安く」なります。 たとえば、要素の
width
と
height
プロパティをアニメートすると、ジオメトリが変更され、ページ上の他の要素が移動またはサイズ変更される可能性があります。 このプロセスはページレイアウトと呼ばれます。 これについては、以前の資料で説明しました。
一般に、ページレイアウトを変更または再描画する要素のプロパティをアニメーション化することは避けてください。 最近のほとんどのブラウザでは、これは
opacity
制限とアニメーションの
transform
意味します。
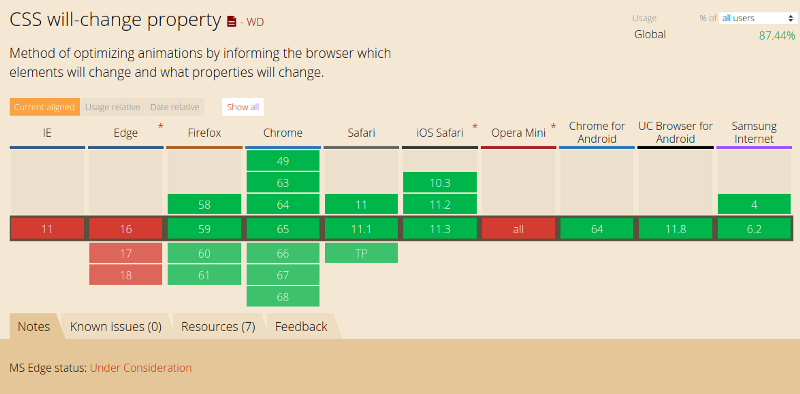
▍CSSプロパティは変更されます
will-change CSSプロパティを使用して、要素プロパティを変更するつもりであることをブラウザに伝えることができます。 これにより、ブラウザはアニメーションを実行する前に適切な最適化を適用できます。 ただし、
will-change
プロパティを悪用しないでください。ブラウザーリソースの浪費につながり、パフォーマンスの問題につながる可能性があります。
ここで、たとえば、
transform
および
opacity
アニメーションにこのプロパティを追加する方法:
.box { will-change: transform, opacity; }
このプロパティはすべてのブラウザでまだ理解されていませんが、Chrome、Firefox、Operaでサポートされています。

will-changeプロパティのCSSサポート
▍JavaScriptまたはCSS?
アニメーションに選択するもの-JSまたはCSSから呼び出されるWebアニメーションAPI あなたはおそらく、そのような質問に明確に答えることはできないと私たちが言ったことを覚えています。 ただし、テクノロジを決定するためには、次の考慮事項を考慮してください。
- CSSアニメーションとWebアニメーションは、ネイティブにサポートされている場合、通常、コンポジタースレッドによって処理されます。 ブラウザのメインスレッド(メインスレッド)とは異なり、要素のスタイル設定、レイアウトの作成、画面へのデータの表示、JSコードの実行を行うタスクが実行されます。 つまり、ブラウザがメインスレッドでいくつかの複雑なタスクを実行する場合、アニメーションは中断することなく正常に実行されます。
- 変換および
opacity
アニメーションは、多くの場合、コンポジションストリームで処理できます。
- 何らかのアニメーションによってページの再描画またはレイアウトの変更が発生する場合、メインスレッドが機能する必要があります。 これは、CSSアニメーションとJSアニメーションの両方に当てはまります。 レイアウトの変更またはページの再描画によってシステムに追加の負荷がかかると、CSSまたはJavaScriptによって解決されたタスクの実行が遅くなり、システムが困難な位置に置かれる可能性があります。
animationアニメーション用のオブジェクトの選択
思慮深いアニメーションは、プロジェクトをユーザーにとってより面白く魅力的なものにします。 彼らは彼と一緒に仕事をして喜んでいます。 要素の幅と高さ、画面上の位置、色、背景など、ほとんど何でもアニメーション化できます。 ただし、何かをアニメーション化する計画を立てるときは、パフォーマンスについて考える必要があります。 適切に選択されていないアニメーションは、ユーザーがプロジェクトを認識する方法に悪影響を与える可能性があるため、アニメーションは高速で関連性が高いものでなければなりません。 実際、インターフェイスに自然さと魅力を与え、最小限のアニメーションに制限することは努力する価値があります。
animationアニメーションを使用してユーザーインタラクションをサポートする
技術的な能力があるからといって、アニメーション化すべきではありません。 代わりに、慎重に選択されたアニメーションを使用して、ページ要素とユーザーの対話を改善します。 ユーザーのアクティビティを中断または妨害するアニメーションは避けてください。
systemシステムに大きな負荷をかけるアニメーション
不適切なアニメーションよりも悪いのは、ページを「中断」するアニメーションだけです。 Webプロジェクトのユーザーは間違いなくこれを好みません。
まとめ
この記事では、CSSとJavaScriptを使用したWebページ要素のアニメーション化について説明しました。 アニメーションは強力なツールなので、慎重に扱う必要があります。 適切なアプローチを使用すると、アニメーションはWebリソースを操作するユーザーエクスペリエンスを大幅に改善できます。
一連の記事の前の部分:
パート1: JSの仕組み:エンジン、ランタイムメカニズム、コールスタックの概要
パート2: JSの仕組み:V8内部とコードの最適化について
パート3: JSの仕組み:メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: JSの仕組み:イベントループ、非同期、およびasync / awaitを使用してコードを改善する5つの方法
パート5: JSの仕組み:WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: JSの仕組み:WebAssemblyの機能と範囲
パート7: JSの仕組み:Web Workersと5つの使用シナリオ
パート8: JSの仕組み:サービスワーカー
パート9: JSの仕組み:Webプッシュ通知
パート10: JSの仕組み:MutationObserverを使用してDOMの変更を追跡する
パート11: JSの仕組み:Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: JS:ブラウザーネットワークサブシステム、パフォーマンスとセキュリティの最適化
親愛なる読者! アニメーションがWebリソースの操作を実際に妨げる場合に直面したことがありますか?
