
こんにちは、私の名前はドミトリーです。 私は趣味としてアンリアルエンジンでコンピューターゲームを作っています。 ゲームを開発するとき、私たちはそれぞれ、設定を行ったり、ゲームモードを選択したりできるゲームメニューを作成する必要に直面しています。 この記事では、この問題をどのように解決したかを示します。 いつものように、すべてのソースは記事の最後に表示されます。
すべてのコードをプラグインにまとめました。 プラグインをプロジェクトにコピーしたら、MainMenuPluginHUDから派生したクラスである新しいHUDクラスを作成する必要があります。 このクラスを通じて、すべての制御が実行されます。 その設定は次のとおりです。
TextScale、MarkColor、MarkLenght-レーダーの情報を表示するパラメーター。
SoundClass-設定には音量レベルがあるため、ここで、制御するサウンドがアタッチされるSoundClassを配置する必要があります。
MainMenuMapName-メインメニューが表示されるレベルの名前。 つまり、このレベルをロードすると、MainMenuモードが有効になり、残りのレベルにはGameScreenモードが含まれます。
次は、特定のメニューモードを担当するウィジェットのリストです。
GameScreenWidget-ゲーム画面に表示されるウィジェット。
MainMenuWidget-ゲームの開始時に表示されるメインメニュー。
GameMenuWidget-ゲーム中に表示されるメニュー。
SettingsMenuWidget-ゲーム設定メニュー。
KeyBindMenuWidget-キー割り当てメニュー。
TitlesMenuWidget-タイトルメニュー。
ControlWidget-ゲームの制御を説明する画面。
すべてのウィジェットはプラグインのコンテンツフォルダーにあります。表示されない場合、「プラグインコンテンツの表示」オプションは削除されます。
さらに、次の機能があります。
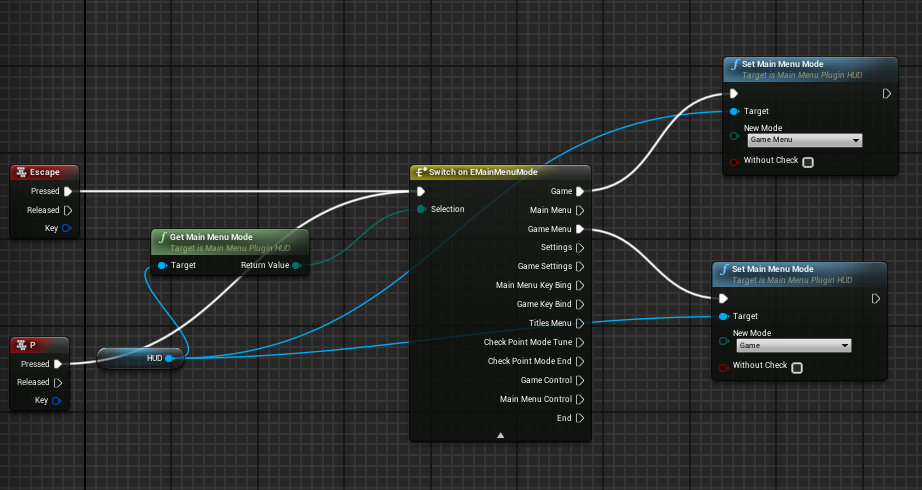
SetMainMenuMode-パラメーターがEMainMenuModeを受け取るときに、現在のメニューモードを設定します。
GetMainMenuMode-現在のモードを取得します。
ゲームメニュー呼び出し 

すべてのメニューモードは、MainMenuMode.hファイルで説明されています。 新しいモードを追加するか、古いモードを削除する必要があります。
ButtonClickおよびGetButtonName-ボタンが機能するために必要です。 ボタンにはEMainMenuPluginButtonType変数が含まれており、ボタンまたはそのスポーンをクリックすると、対応する関数がこのパラメーターで呼び出されます。
すべてのボタンは、MainMenuPluginButtons.hファイルで説明されています。 そこにもボタンを追加および削除する必要があります。
SetPropertyInt、GetPropertyInt、GetPropertyNameInt-SIntProperty_Wigetウィジェットについても同様です。 このウィジェットは、設定メニューに整数を表示するように設計されています。 Intパラメーターに加えて、boolとfloatもあります。
すべてのパラメーターは、MenuSettingsProperty.hファイルで説明されています。
HUDに加えて、MainMenuGameInstanceから派生したGameInstanseクラスを作成する必要があります。 Game instanseが機能するには、ProjectSettings-> Maps&Modes-> GameInstanseClassで選択する必要があります。 これにより、ロード画面を表示できます。 (ビューポートでゲームを開始すると、ロード画面は機能しません)
GameInstanseには2つのパラメーターしかありません。
LoadingScreenWidget-ロード時に表示されるウィジェット。
LogoMovie-ロゴ付きのビデオクリップの名前(許可なし)。 クリップは、プロジェクトの他のフォルダーのContent / Moviesフォルダーにある必要があります。配置することはできません。 ビデオには必ず720pの解像度と25fpsのフレームレートが必要です。そうしないと、UEsはそれを再生できません。Epics自体が1080pと60fpsでWebサイトにロゴをアップロードするという事実を考えると、これは奇妙です。
以上です。
プラグインをダウンロードするためのリンク
ビデオデモンストレーション
更新する
HUDのすべてのコードをアクターコンポーネントにパックしました。HUDをMainMenuPluginHUDから派生させる必要はありません。 UMainMenuPluginHUDComponentコンポーネントをHUDに追加するだけです。
