
ゲシュタルトの原則とは何ですか?
ゲシュタルト心理学は、心と人間の行動を全体として考える考え方の学校です。 ゲシュタルト心理学は、人が自分の周りの世界を理解しようとして、その個々の小さな構成部分だけに焦点を合わせているわけではないと仮定します。 私たちの脳は、あらゆる細部に集中するのではなく、個々のオブジェクトをより大きな何かの一部、単一の全体として、より複雑なシステムの要素として認識する傾向があります。 この心理学の学校は、人々が世界をどのように知覚しているかについての現代の研究において重要な役割を果たしています。
ゲシュタルト心理学の旅は、仕事で適切な心理的原則をどのように使用できるかを完全に理解することにつながりました。 この記事では、さまざまなWebサイトやアプリケーションで作業するときに、ゲシュタルトの原則をどのように適用するかを共有したいと思います。
ここで紹介する設計ソリューションは、ゲシュタルト心理学の原理を使用して作成された例であることをすぐに指摘したいと思います。 いくつかの例は再設計を妨げることはありませんが、元の設計に固執し、心理的な原則を使用してそれを改善する方法を示すことにしました。 その結果、同じタスクを異なる方法で認識でき、それらを解決する他の方法を確認できます。 もしそうなら、コメントでこのテーマに関するあなたのアイデアを共有してください。 さらに、私はここで使用されている画像の所有者ではありません。 それらの権利は所有者に属します。
近接原理
この原則は、オブジェクトが互いに近くに配置されている場合、それらは別個のオブジェクトとしてではなく、グループとして認識されるということです。
この原則を設計に使用する方法の例を次に示します。 ですから、解決したい問題を考えてください。

画像、タイトル、リンクが離れています
ご覧のとおり、ここではセクションの見出し(オンライン予約とクルーズ)は左揃えで、セクションに移動するリンク(詳細)は右揃えです。 画像は中央に配置されます。 それらは相互に離れすぎているため、相互に接続されていない自由に配置された要素として認識されます。 この例に基づいて単純化されたレイアウトを作成すると、次のようになります。

ページフラグメントレイアウト
1つのセクションに関連する個々のコンポーネント(画像、タイトル、リンク)は視覚的に接続されていません。 この問題を解決するには、近接性の原則を適用すると役立ちます。 ページ上に互いに独立して存在する各グループの3つの要素から、全体として見えるように配置する必要があります。

タイトルとリンクは画像と同じように配置されます。
近接の原理を使用して問題を解決する過程で、見出しとリンクの間の距離を縮め、それらを中央に揃えました。 その結果、3つの要素(画像、タイトル、リンク)をすべてリンクすることができ、コンテキストを失うという問題の解決に役立ちます。
類似性の原則
類似性は、オブジェクトが互いに類似している場合です。 多くの場合、人々はそのようなオブジェクトをグループまたは特定の接続された要素のシーケンスとして認識します。
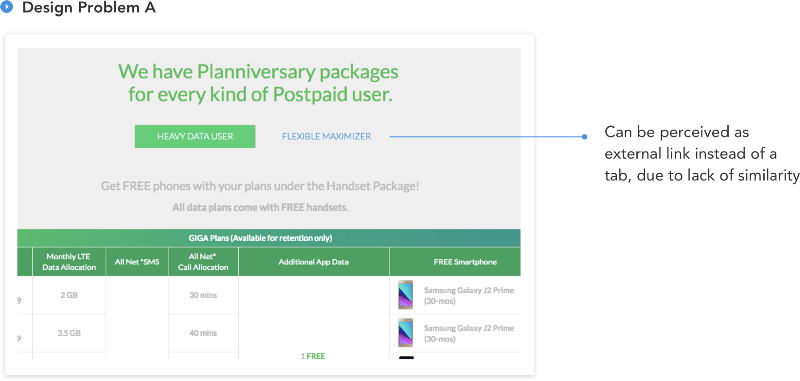
以下では、2つの問題について検討します。 次の図(設計問題A)に示されている最初の例では、リンクテキストの青色に注意してください。 ユーザーは、サイトと対話するときに、同じサイトのタブを開くリンクとしてではなく、外部リソースへのリンクとして認識することができます。 この理由は、「Heavy Data User」要素と「Flexible Maximizer」要素の相違点ですが、これらは実際には接続されており、ユーザーインターフェイスのタブを表しています。

問題A-タブの外観が異なるため、ユーザーが混乱する
これらの要素が互いに接続されていないという感覚を与えるのは何ですか? 実際、たくさんあります。 しかし、非常に簡単に言えば、実際にはそれらを視覚的につなぐものはないため、2つの異なる要素のように見えます。 ご覧のとおり、インターフェイスのメインの色は緑ですが、問題のあるリンクはどこからともなく来た青で描かれています。 この問題を解決するには、類似性の原則が役立ちます。

類似性の原則を使用して問題を解決する
ご覧のように、ここではリンクの色が緑に変更され、さらにアクティブ要素に左右のフィールドが追加されます。 これにより、要素の類似性が向上し、設計が改善されます。
ここで検討する例は、ページの完全な再設計を行うことで改善および改善できます(このページはまだ再設計が必要です)。これにより、ユーザーの操作が簡単になります。 ただし、ここでは、類似性の原則に基づいて、提示されている唯一の改善点に限定します。
現在考えられている原則を解決するために使用できる別の問題(設計問題B)があります。

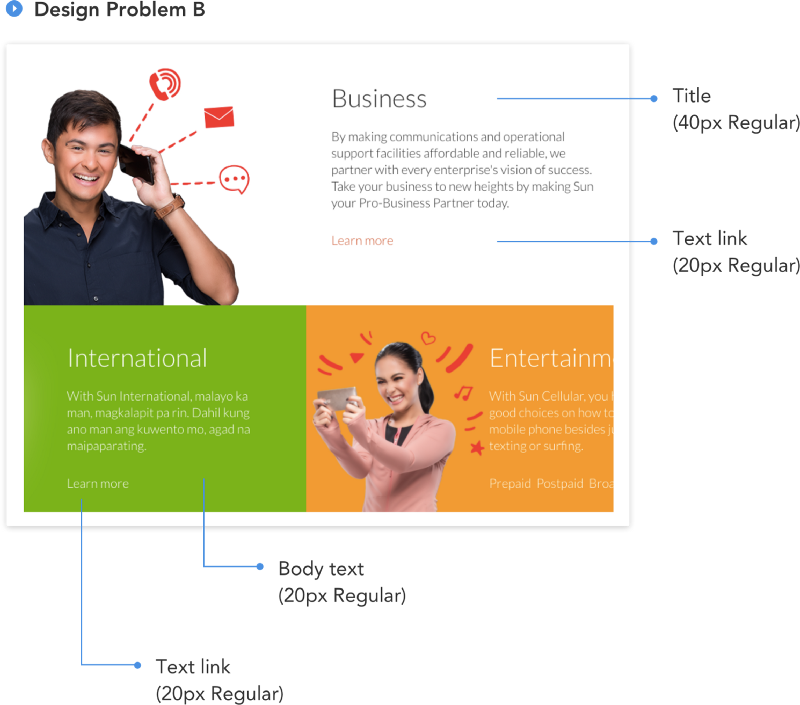
問題はフォントです
ご覧のとおり、この問題はフォントにあります。 つまり、ここでは次のフォント設定がここで使用されます。
- タイトル:40px Regular
- 本文:20pxレギュラー
- テキストリンク:20px Regular
一見すると、私たちの前には完全に普通のフォントシステムがあり、その機能は無視できます。 ただし、よく見ると、問題はページのメインテキストとリンクのテキストに使用されているフォントの特性と同じであることがわかります。 これはユーザーを混乱させ、サイトを操作する印象を悪化させる可能性があります。 サイトで作業するとき、ユーザーは疑問を抱き、何かをしようとして間違いを犯し、プレーンテキストをリンクとして、リンクをプレーンテキストとしてとることがあります。
この問題を解決するには? 繰り返しますが、類似性の原則を使用しますが、今回は異なる要素を視覚的に分離するのに役立ちます。

フォントの特性を変更すると、リンクを選択できます
ここで、ページで使用されているフォントセットの特性を次の形式にしました。
- タイトル:40px Regular
- 本文:20pxレギュラー
- リンクテキスト(テキストリンク):20px Bold
リンクのテキストをよりコントラストの高いものにし、太字で表示し、さらに視覚的な重みを与える特別なアイコンを追加しました。 これらの変更により、ユーザーはリンクをプレーンテキストからすばやく区別できるようになります。
ここでは、フォントについて話しているので、ちょっとしたアドバイスをしたいと思います。 ページのフォントシステムを開発する場合、さまざまな要素を強調するために、異なる太さ(薄い、軽い、普通、太字など)のフォントを使用します。 私たちの目標は、さまざまな目的のためにテキストをより適切に分離するために、いくつかの彩度オプションを持つさまざまなサイズの多くのフォントではなく、いくつかの彩度オプションを持つフォントサイズを使用することです。 詳細については、 こちらをご覧ください 。
フォーカスポイントの原理
フォーカスポイントは、視聴者の注意を引き付けて保持する全体的な構図から際立っている、または異なっている関心のある領域です。
この原則を考慮して、2つの問題も分析します。 これが最初のものです。

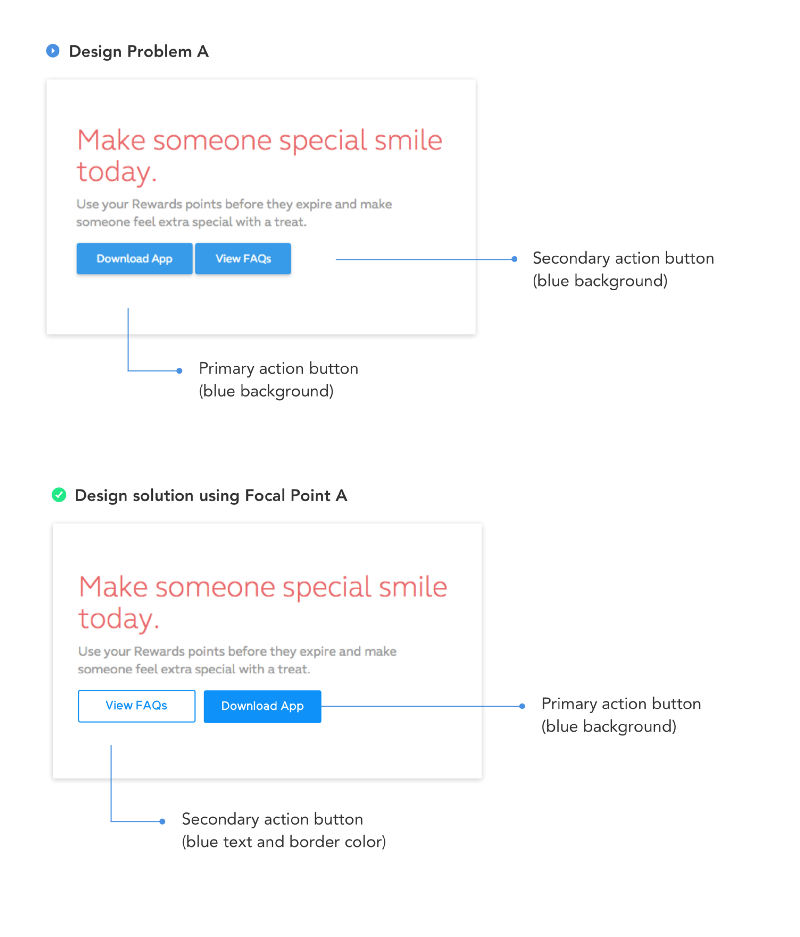
図Aは、通信会社のWebサイトから取得した問題Aを示しています。
この例では、プライマリアクションとセカンダリアクションを実行するためのボタンが非常に似ていることがわかります。 それらは非常に許容可能な位置にあります(互いの位置は個別の会話ですが)が、同じスタイルを使用しているため、一見したところ、階層を構築することは不可能です。
ここで検討するページの目的は、ユーザーにアプリケーションのダウンロードを促すことであり、FAQを表示するボタンがサポート役割を果たし、ユーザーがアプリケーションの詳細を確認できる資料にアクセスできることは明らかです。 ところで、リソースの所有者は、アプリケーションをダウンロードするのではなく、ユーザーがFAQを読むことを望んでいるとは思いません。
焦点の原理を使用してこの問題を解決します。

焦点の原理を使用して問題を解決する
フォーカスポイントの原則を使用して、[FAQの表示]ボタンのスタイルを変更しました。 現在、白い塗りつぶしではなく、白い背景と細い境界線を使用しているため、二次的な役割を果たすことが明らかです。 さらに、メインアクションのボタンを右に、セカンダリアクションのボタンを左に移動して、ボタンを入れ替えました。 この変更の理由は、同じ名前のチャートに基づいたグーテンベルク規則の適用です。 私たちのケースに適用されるこのルールは、非常に単純に表現されている場合、ユーザーはページの右側にある要素をより重要と見なします。 したがって、この場合、ユーザーに行動を促すボタンをどこに配置するかは疑いありません。 グーテンベルグ図の詳細は、 こことここで読むことができます 。
さらに、ここでは、同じタイプのボタンが異なる優先度で異なる機能を実行するために使用されるという事実にある、ボタンの設計に関する典型的な問題を思い出すことができます。
同じボタンのテーマを続けると、これらのボタンを含むページのコンテンツが均一に見えるという意味で、おそらく何が良いのだろうかと思うかもしれません。 UXデザインでは、均一性が大きな役割を果たしていることは広く知られていますが、ここでは機能性の均一性について説明しています。 異なる機能を提供するように設計された同じボタンを作成すると、ユーザーを混乱させ、サイトの顧客のビジネス目標に影響を与える可能性があります。
ボタンに関しては、ボタンの機能的な類似性がボタンのデザインの均一性に基づいている必要があるという考慮事項に固執する価値があります。
次に、同じ原理を使用して解決する2番目の問題について考えます。

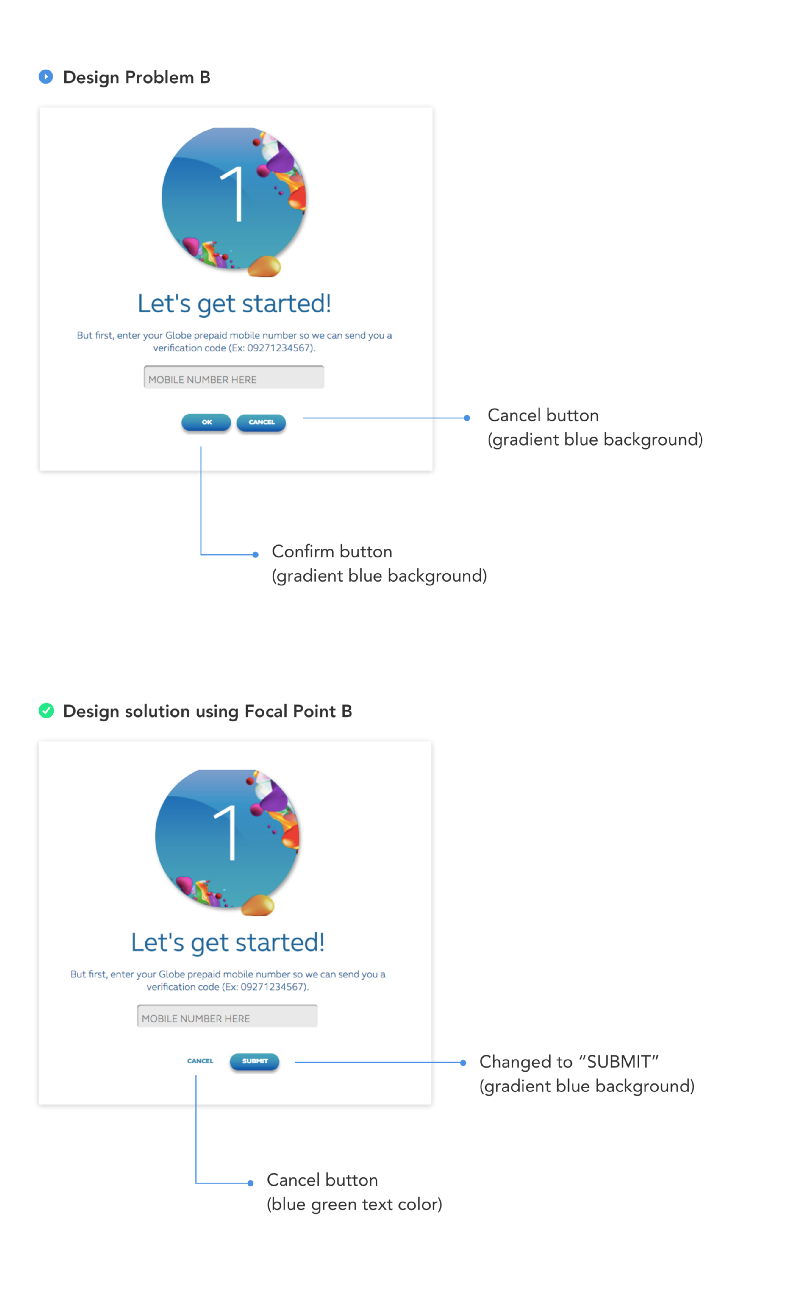
問題Bは再びボタンに触れています。 両方の背景は同じです。
ここに同じ欠陥があります。 [OK]ボタンと[キャンセル]ボタンは同じです。 クリックするもの、データを送信できるもの、操作をキャンセルするものを決定するには、ユーザーはそれらのラベルを注意深く読む必要があります。
フォーカスポイントの原理により、この問題に対する次の解決策を見つけることができます。これにより、サイトでのユーザーの作業が加速され、ボタンの目的を理解するのに必要な時間が短縮されます。

ソリューションB
ここでは、最初にボタンを交換してから、操作確認ボタンの表記を[OK]から[送信]に変更し、ユーザーが他の要素のコンテキストでボタンが実行するアクションをより明確に理解できるようにしました。 前の例のように、セカンダリボタンのスタイルを変更しました。
一般的なエリア原則
一般領域の原理は、近接の原理に強く関連しています。 この原則に従って、オブジェクトが閉じた領域にある場合、それらはグループの一部として認識されます。
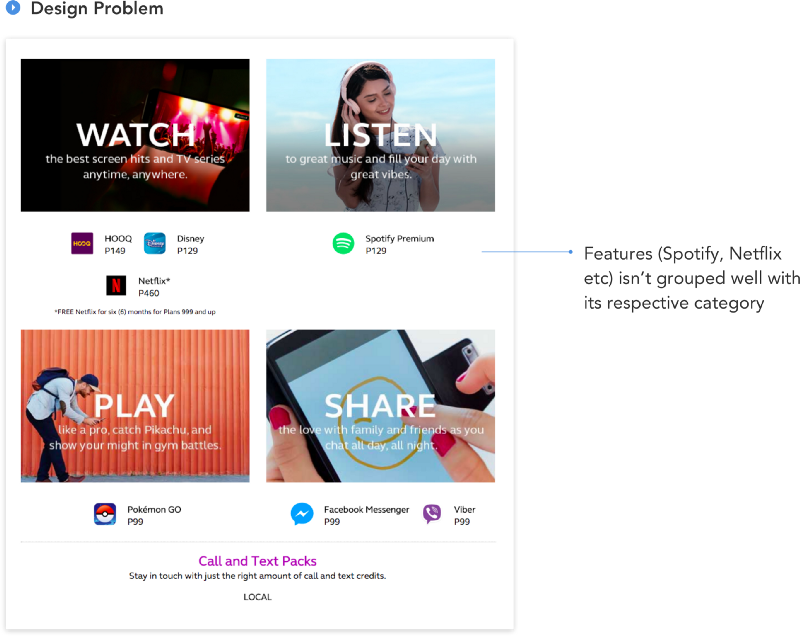
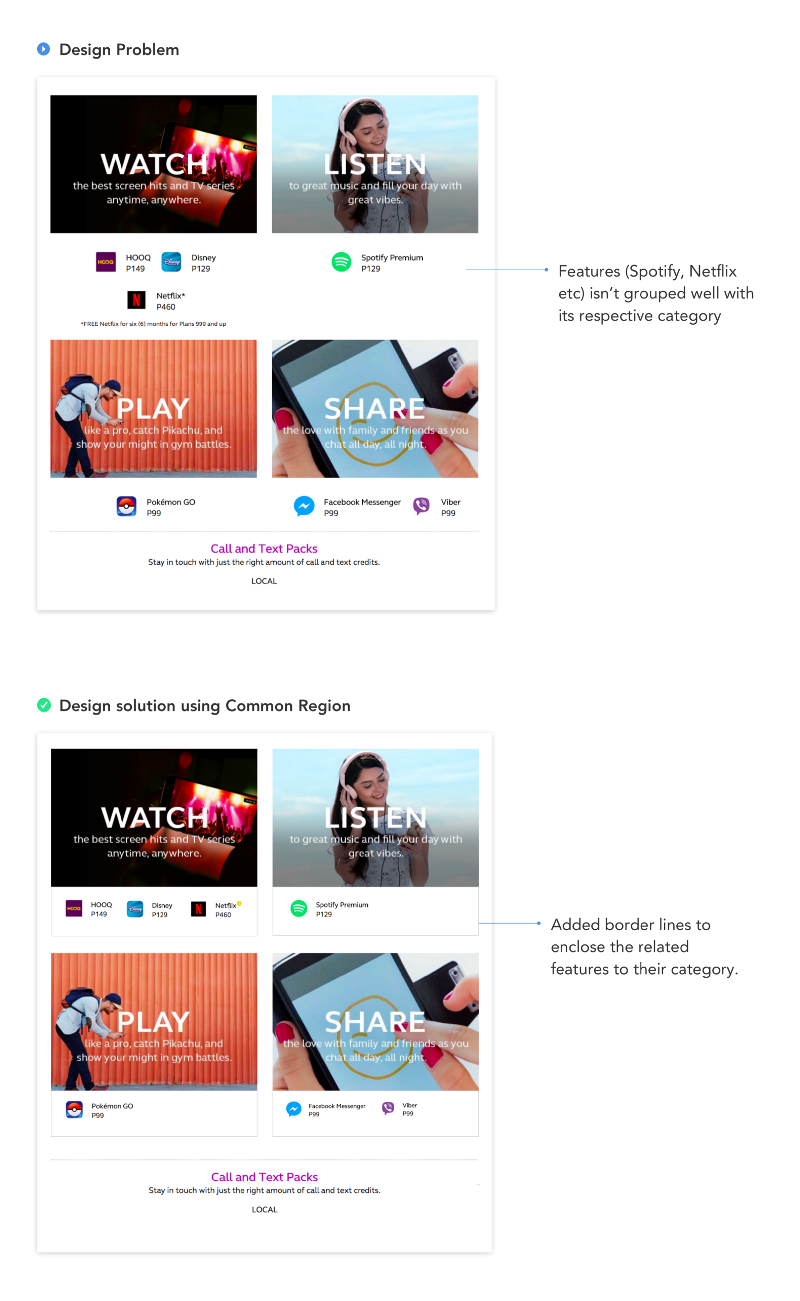
これは、共通領域の原則を適用することで解決しようとしている問題です。

共通領域の原則の違反を示す問題
ここでは、各カテゴリに関連する追加機能を表す要素(Spotify、Disney、Netflix)が特定のカテゴリに関連付けられた単一のグループのように見えないことがわかります。 それらは自由に配置された要素のように見えますが、それらが何に関連しているかは明らかではありません。 ここで、問題の解決策を見つける前に、次のレイアウトの形式でページを表示することで問題を単純化します。

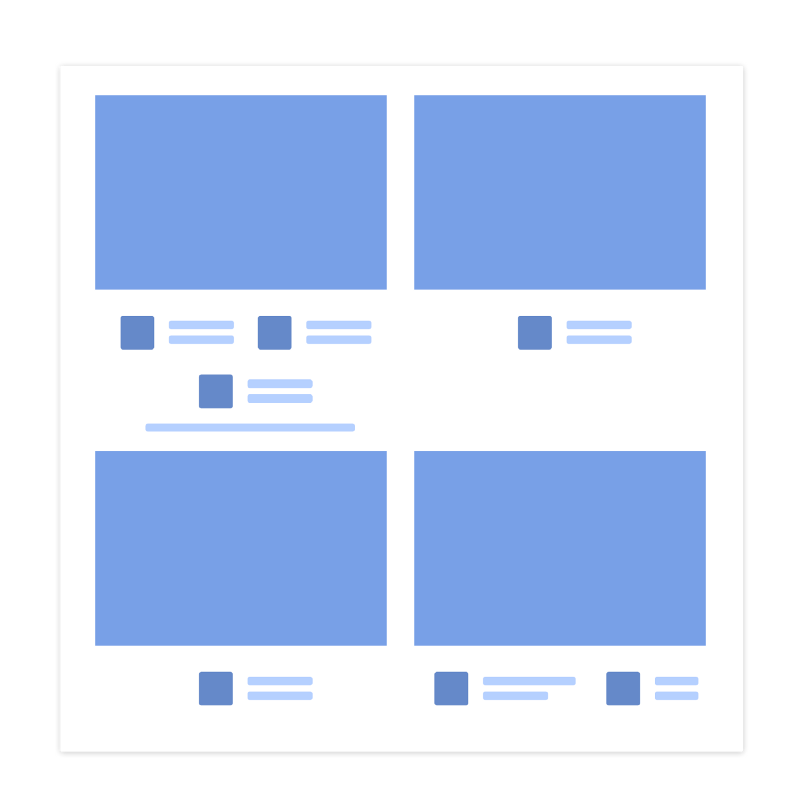
問題ページのレイアウト
このレイアウトを調べると、ページのコンテンツが4つの大きなコンポーネントよりも多くの個別の要素のコレクションのように見えることが明らかになります。 問題の解決策は、共通領域の原則を適用することです。 最初に、もう一度、それをより明るく示すために、この決定をレイアウトの形で表現します。

一般的な面積原理を使用した問題の解決策を示すレイアウト
ここで行った最も重要なことは、1つのカテゴリに属するすべての要素を共通の境界線で囲むことです。 現在、それらは別のオブジェクトとしてではなく、より大きな何かの一部として認識されています。 以下は、上記の考えに従って変更された完成したページです。

共通領域の原理を使用して問題を解決する
ここでは、要素を囲み、カテゴリのメイン画像に接続する境界線に加えて、「Plan 999以降の場合は6か月間の無料Netflix」という長い碑文が、参照する要素の右上隅にある黄色の情報アイコンに置き換えられます。 。 このアイコンをクリックすると、追加情報を含むツールチップが表示されます。 これにより、他の要素のためにスペースが解放されます。
まとめ
ここでは、デザイナーが日常業務で役立つゲシュタルト心理学の4つの原則を検討しました。 実際、これらの原則の多くはありますが、それらに以前に出会ったことがないのであれば、今日学んだ4つでさえ、ゲシュタルト心理学の精神を感じ、実際に役立つことを願っています。 そして、あなたが今日あなたがマスターしたものに頼って、それがすべて好きなら、あなたはこの分野であなたの知識を広げることができます。
親愛なる読者! デザインにゲシュタルト心理学の原則を使用していますか?
