
こんにちは
訪問したサイト(レポート期間で50万セッション以上)がある場合、またはインターフェイス(セグメンテーション、追加パラメーターの接続、レポート期間の頻繁な変更)で複雑なレポートを作成する場合-Google Analyticsはリソースの保存を開始し、データサンプリングを含みます。 詳細は、 公式リファレンスに詳しく説明されています 。 つまり、レポートを準備するために、すべてのデータが取得されるのではなく、一部、たとえば30%が取得され、それに比例してインジケーターが100%に調整されてレポートに表示されます。
もちろん、そのような場合、支払い回数、取引金額、およびコンバージョン数に矛盾が生じます。 確認が簡単-データベースまたはCRMの数値と比較します。
問題の回避は簡単です-Google Analytics 360への接続は高価です。
無料のGoogle Analyticsを使用して生データを収集する方法を学びましょう。
//この手順は、すべての問題の解決策ではありません。テクノロジーに精通してください!
Google Analyticsでのレポートの作成方法
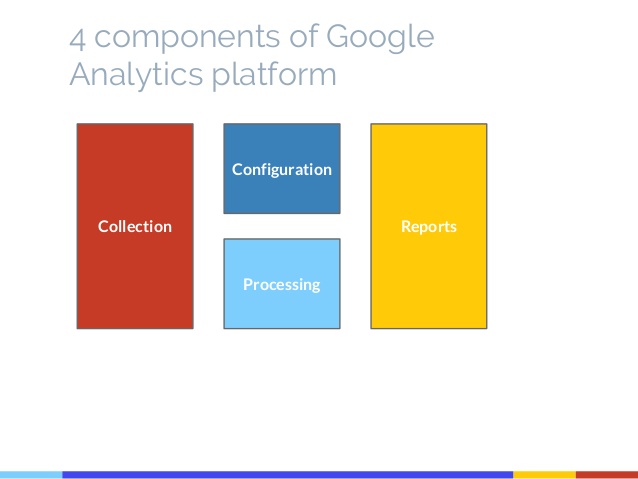
Google Analyticsインターフェース(以降GA)でレポートを表示するには、データ収集、データ処理、レポート生成が発生します。

データ収集
GAは、 測定プロトコルの下で、ページビュー、ユーザーイベント、トランザクションなど、すべてのインタラクションに関する情報を収集します。
情報処理
インタラクション(ページビュー、その他のイベント)に関する受信した情報に基づいてGA:
- それらをセッションに分割します:インタラクション間の差が30分を超える場合(基本設定で)、
- セッションごとの再生回数、直帰率、
- utmタグなどからソースに関する情報を取得します。
- ビューレベルでフィルターを構成した場合、フィルターを適用します。
レポート作成
選択したレポートに応じて、GA WebインターフェイスまたはAPIを介してレポートを開くと、システムはリポジトリからデータを取得し、情報を返します。
GAがデータを収集する方法-技術面
GAが提供するコードを追加するか、Googleタグマネージャを使用してタグを作成します。
このコードがユーザーのブラウザーでトリガーされると、トラッカーを持つgaオブジェクトが作成されます。 さらに、このトラッカーを通じて、インタラクションが記録されます-ページビュー。
相互作用は固定されています。つまり、 Measurement Protocolを使用して情報がGoogleアナリティクスサーバーに送信されます。
できるだけ単純化するために、次の形式のGETリクエストを使用して情報をGAサーバーに送信します。
https://www.google-analytics.com/collect?v=1&_v=j67&a=1998834664&t=pageview&_s=1&dl=https%3A%2F%2Fhabrahabr.ru%2Ftop%2F&ul=en-us&de=UTF-8&dt=%D0%9B%D1%83%D1%87%D1%88%D0%B8%D0%B5%20%D0%BF%D1%83%D0%B1%D0%BB%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D0%B8%20%D0%B7%D0%B0%20%D1%81%D1%83%D1%82%D0%BA%D0%B8%20%2F%20%D0%A5%D0%B0%D0%B1%D1%80%D0%B0%D1%85%D0%B0%D0%B1%D1%80&sd=24-bit&sr=1920x1080&vp=1841x341&je=0&_u=SCCAgEADQ~&jid=&gjid=&cid=2098823486.1505375017&tid=UA-726094-1&_gid=1797204180.1524028566&cd1=habrauser&cd2=other&cd4=no&z=1479651106
ブラウザの[開発者パネル]、[ネットワーク]タブを開き、「収集」という単語でフィルターを作成し、リクエストに応じて詳細情報を表示できます。

つまり、クエリ文字列を介して、データがGoogleアナリティクスに送信されます。
v:1 _v:j50 a:643761009 t:pageview _s:1 dl:https://habrahabr.ru/ ul:en-us de:UTF-8 dt: / sd:24-bit sr:1920x1080 vp:1109x966 je:0 fl:25.0 r0 _u:QCCAgEAB~ jid:1630561303 cid:774042187.1492148509 tid:UA-726094-1 cd1:guest cd4:no cd5:other z:1998272259
また、各リクエストには、IPアドレス、リファラー、ユーザーエージェントに関する情報の転送が伴います。
その他のインタラクション:イベント、トランザクションもこのトラッカーを介して送信されます。 つまり、トラッカーは1つしかなく、すべてのインタラクションに関する情報がトラッカーを介して送信されます(標準+自分で設定したトラッカー)。
生データを収集します
GAがそれ自体にデータを送信する方法はすでにわかっています。 このデータを複製してストレージに保存するのは素晴らしいことです。
Googleアナリティクスが収集するすべてのパラメーターを収集し、すべてのイベントに接続するパーサーを作成します...いいえ、自転車はありません!
情報を送信する前に、GAスクリプトは一連のタスクを実行します。 サーバーに情報を送信することは、タスクの1つです。 そして嬉しいことに、これらのタスクは変更できます-Googleだけでなく、任意のURLにもデータを送信します。
方法
Google Analyticsカウンターを接続するオプションを選択します。
Analytics.js
標準のanalytics.jsインストールコードは次のとおりです。
customTaskタスクを完成させた結果、次のようになりました。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXXX-X', 'auto'); ga('send', 'pageview'); </script>
customTaskタスクを完成させた結果、次のようになりました。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXXX-X', 'auto'); // customTask ga('set', 'customTask', function(tracker) { // sendHitTask. var originalSendHitTask = tracker.get('sendHitTask'); // sendHitTask tracker.set('sendHitTask', function(model) { // www.google-analytics.com/collect originalSendHitTask(model); // var custom_tracking_url = ' ', hitPayLoad = '?' + model.get('hitPayload'), user_agent = '&user_agent='+ encodeURIComponent(navigator.userAgent), referrer = '&referrer='+encodeURIComponent(document.referrer); var final_tracking_url = custom_tracking_url + hitPayLoad + user_agent + referrer document.createElement("img").src = final_tracking_url; }); }); ga('send', 'pageview'); </script>
Googleタグマネージャー
カスタムJavaScriptタイプのcustomTask変数を作成する必要があります。
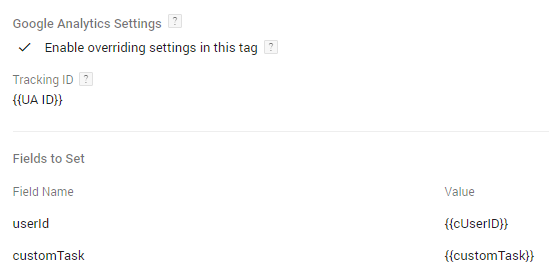
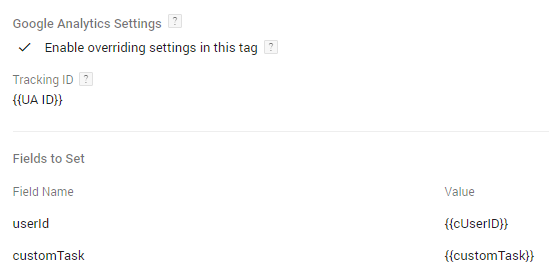
次に、値{{customTask}}を持つcustomTaskフィールドをUniversal Analyticsタグに追加する必要があります。

function () { return function(tracker) { // sendHitTask. var originalSendHitTask = tracker.get('sendHitTask'); // sendHitTask tracker.set('sendHitTask', function(model) { // www.google-analytics.com/collect originalSendHitTask(model); // var custom_tracking_url = ' ', hitPayLoad = '?' + model.get('hitPayload'), user_agent = '&user_agent='+ encodeURIComponent(navigator.userAgent), referrer = '&referrer='+encodeURIComponent(document.referrer); var final_tracking_url = custom_tracking_url + hitPayLoad + user_agent + referrer document.createElement("img").src = final_tracking_url; }); } }
次に、値{{customTask}}を持つcustomTaskフィールドをUniversal Analyticsタグに追加する必要があります。

その結果、Googleアナリティクストラッカーに新しいタスクが追加され、各操作で情報がGoogleアナリティクスだけでなくエントリポイントにも送信されることがわかりました。
ストレージのセットアップ
簡単にするために、Google Tablesをストアとして取り上げます。 もちろん、多くのデータでは、これはまったくオプションではありません。 しかし、ここではテクノロジーに精通しているので、例に適しています。
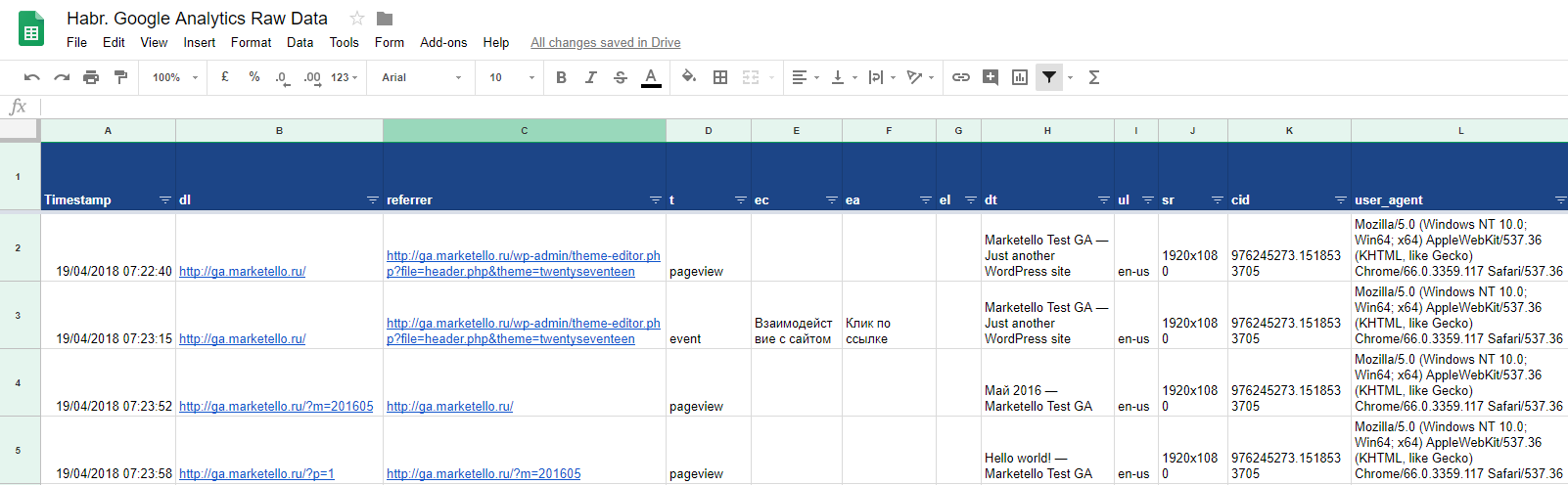
テーブルを作成し、列に名前を付けます。 名前は、Googleアナリティクストラッカーが送信するクエリ文字列のパラメーターの名前と一致する必要があります。

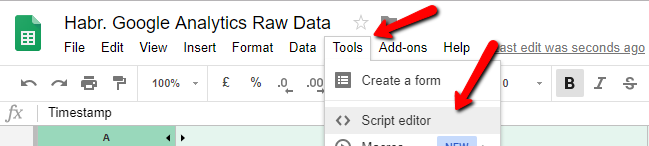
スクリプト編集を開きます。

各GETリクエストでクエリ文字列を解析し、テーブルに値を追加するスクリプトを追加します。
function doGet(e) { record_data(e); } var SCRIPT_PROP = PropertiesService.getScriptProperties(); function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); } function record_data(e) { try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName('Sheet1'); // select the responses sheet var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; var nextRow = sheet.getLastRow()+1; // get next row var row = [ new Date() ]; // first element in the row should always be a timestamp // loop through the header columns for (var i = 1; i < headers.length; i++) { // start at 1 to avoid Timestamp column if(headers[i].length > 0) { if(!e.parameter[headers[i]]) { e.parameter[headers[i]] = ''; } row.push(e.parameter[headers[i]]); // add data to row } } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); } catch(error) { Logger.log(e); } finally { return; } }
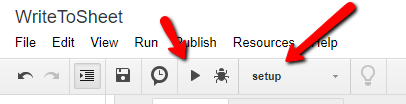
setup()関数を実行し、スクリプトを実行するためのアクセス権を付与します。

「アプリにアクセスできるユーザー」オプションで、「誰でも、匿名でも」を選択します。
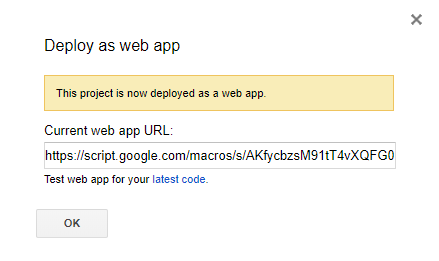
その結果、Webアプリへのリンクが取得されます。

リンクをコピーし、CustomTaskスクリプトのcustom_tracking_url変数に転送します。
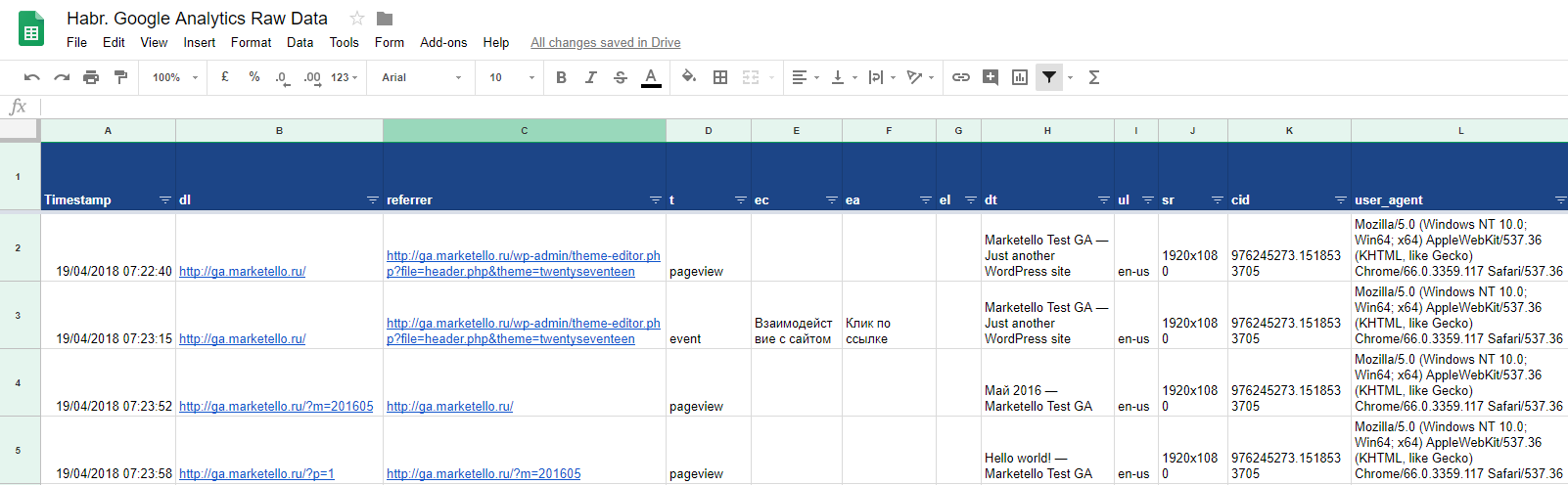
これで、構成されたすべての相互作用により、データはGAだけでなくストレージにも送られます。

リアルタイムでの仕組みをご覧ください。
すべてのデータではありません
一部のデータ(たとえば、IPアドレス)はgetパラメーター経由では到着しませんが、リクエストヘッダーでは受信スクリプトの側で解析できます。
ソース/メディアを使用すると、Pageurlから取り出して別の列に分散させることもできます。
私たちはこれにこだわるつもりはない、私はその考えが明確だと思う。
なぜこれだけなのですか?
- レポートを作成するときにサンプリングを取り除きます。
- これで、カスタムフィールドに制限はありません。送信/受信/対話に必要なものです。
- このデータをトリガーの条件として使用できます:ページビュー、アクション。 メールと比較して、手紙/プッシュを送信します。
- 推奨システムの場合:興味/購入も。
- ユーザーの行動を分析します。各セッションのコンテキストで、一般的に、サイト全体でユーザーがどのように行動するかを確認します。
- トラフィックソースを分析し、コンバージョンにつながるシーケンス、チャネルを確認します。
- CPAネットワークで詐欺師を追跡します。 ここでは、たとえば、シミュレーターでユーザーが新しい単語を簡単に学習し、ページのリロードとアフィリエイトCookieが設定された場合など、突然の遷移が表示されます。
- そして、マーケティング担当者にとってのおとぎ話は、 カスタムリマーケティングリストです。 動作別にセグメントを選択し、CIDをアンロードしてGAに送信します。