オープンデザインエコシステムへの最初のステップ

Mobile Dimensionは、オリジナルのFigma Web API記事の翻訳を公開しています。
今日、私たちはFigmaプラットフォームを立ち上げました。これは、 Figmaを他のツール、スクリプト、さらにはWebアプリケーションに接続することにより、設計およびエンジニアリングプロセスを改善する新しい方法です。 私たちは、デザインの世界における新しいコンセプトであるweb-APIから始めます 。
もちろん、2018年には、Web-APIは新しいものではありません。 しかし、私たちが知る限り、Web-APIは以前はプロのデザインツールで使用されていませんでした。 その理由は何ですか? そのため、通常、設計では異種のオフラインソフトウェアを使用しますが、Figmaはオンラインツールであり、ネットワーク上で「存続」しています。
私たちのAPIは、ネットワークのオープンな性質を使用して、デザインの分野でのユニークなコラボレーション形態の基盤を築きます。 一部の企業は、すでにニーズに合わせて特別なツールを作成するためにこれを使用しています。 たとえば、Uberはリアルタイムで組織全体を最新の状態に保つために設計チームが取り組んでいることを示しています。 GitHubは、アイコン作成プロセスの一部を自動化して、その効果を高めています。
私たちのAPIは、ユニークなデザインコラボレーションの基盤を築きます。
これらのアイデアはほんの始まりに過ぎません 。FigmaスペルチェッカーからプロジェクトをEthereumブロックチェーンに配置する方法まで、多くのデモプロジェクトを公開しています 。 また、 Avocode 、 Haiku 、 Zeplin 、 Pagedrawなどの他の設計ツールとの新しい改善された統合を導入しています。
私たちは自分たちがしていることにとても満足しています。 プラットフォームの詳細と開始方法については、続きをご覧ください。 (そして、幅広いテクノロジー業界向けのAPIの価値に関する Harry McCrackenの優れた記事をご覧ください)。
仕組み
figma Web APIの最初のリリースには、3つの主要な機能があります。
- オープンJSON形式のデザインファイルの読み取り
- レイアウトコメントの読み取り/作成
- png、svgなどのレイアウトまたは要素のアンロード
当社のオープンファイル形式により、サードパーティ製ツールをFigmaで効率的に使用できます。 デスクトップの競合製品とは異なり、Figma Web APIはオペレーティングシステム、コンピューター上のファイルの特定の場所、ソフトウェアバージョンに関連付けられていません。 これは、異なるコンピューター上のアプリケーションまたはインターネットを介して、設計の現在の状態にアクセスできることを意味します。 figmaは、まったく新しいレベルのプロジェクト統合の基盤を提供します。

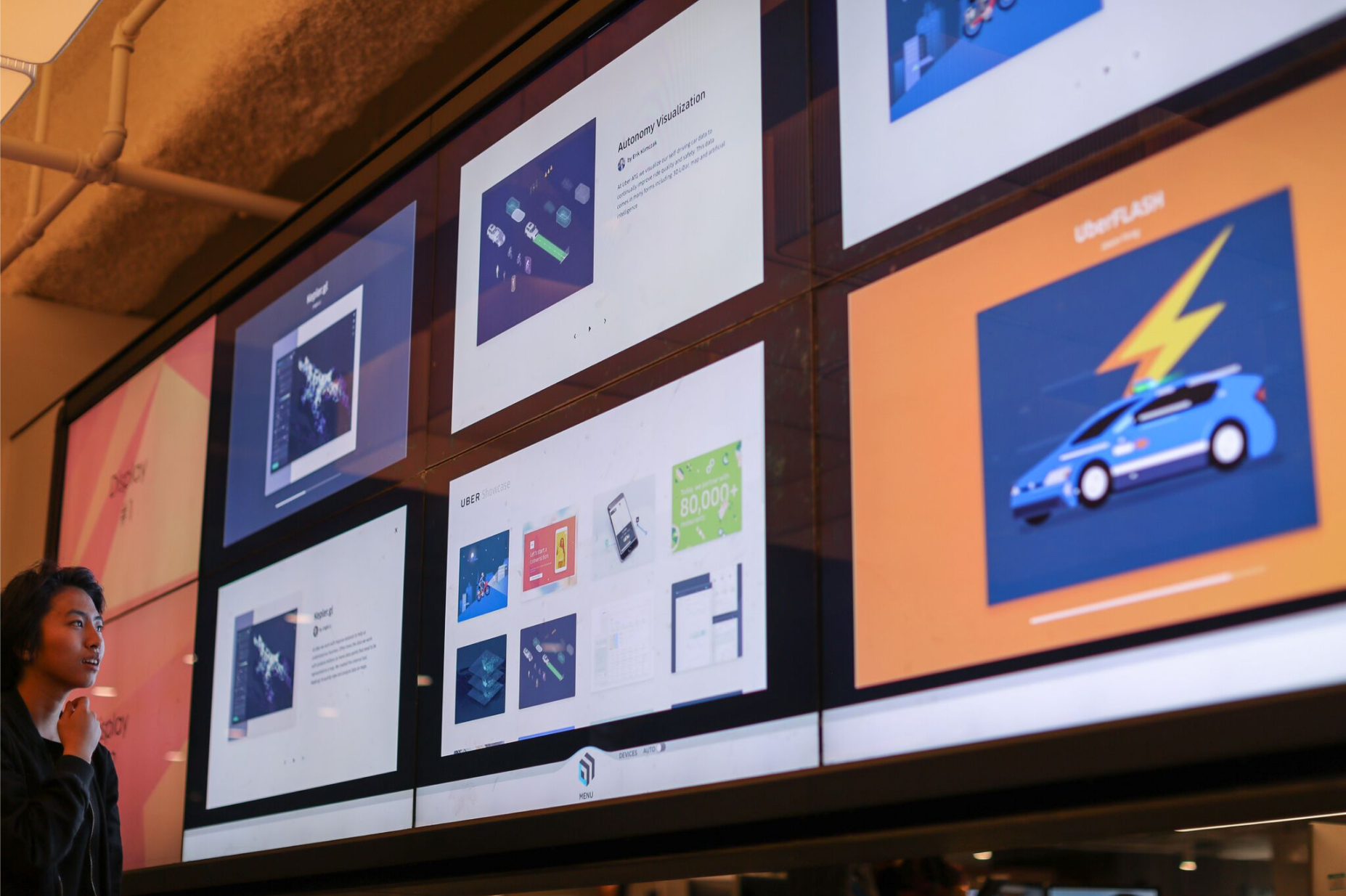
Uberの従業員は、API Figmaを使用してテレビ画面で放送されるデザインをリアルタイムで監視します
プロジェクトの一意のキー(URLに含まれる)がわかっている場合は、要素、テキスト、コンポーネント、プロトタイプ内のリンク、遷移などの構造を確認できます。これにより、デザインの外観と動作が決まります。 任意の要素またはグループのjpeg、png、またはsvgをアンロードすることもできます。
APIをできるだけ人間工学に基づいて設計し、社内のワークフローを迅速かつ簡単に改善したり、Figmaを他のツールと統合したりしました。 これはWebベースのインターフェイスであるため、特別なプログラミング言語を学ぶ必要はありません。 他のプラグインにバインドするのではなく、使い慣れたプログラミングフレームワークに依存し、Web APIを直接操作できます。 (これにより、タイムリーな統合が可能になり、したがって、間違いを避けることができます!)
あなたは次に何が起こるかに興味があることを知っています。 プレビューは次のとおりです。
- Webhook Figmaのレイアウトの変更を示すWebhookをリリースする予定です。 Webhookをファイルまたはコマンドに添付できます。 ファイルを更新すると通知が届きます。
- 書き込みAPI コメントAPIを使用すると、コメントを残すことができますが、本日のリリースでは、サードパーティアプリケーションでのFigmaの表示とオープンについて詳しく説明します。 今年は、レイアウトを編集するためのWrite APIも導入する予定です。これが本当に重要なことです。
- 拡張機能。 ユーザーが拡張機能を要求するたびに1ドル受け取った場合、資金を調達せずに行うことができます。 ただし、競合他社が品質と信頼性を損なう拡張機能を導入する方法を観察しました。 私たちは、Figmaコミュニティの集合的なメンタル能力を使用してツールを改善しようとしますが、モデルが信頼できると確信するまで拡張機能を導入しません。 リリースの予定はまだわかりませんが、積極的に取り組んでいます。
UberとGitHubに触発された
デザインが大企業でますます重要な役割を果たしているため、多くの部門がデザインにますます直面しています。 そして、これらはデザイナーだけでなく、編集者、開発者、マーケティング担当者、マネージャーなども多くいます。
そして、これは雪玉が大きな問題につながる方法です。 設計ソフトウェアの従来のデスクトップバージョンは、人々が一緒に作業できるように構築されていません。 誰とでも共有する前に、ファイルをエクスポートしてダウンロードする必要がありました。 したがって、これらのファイルは、設計の変更が導入されるとすぐに古くなってしまいました。 管理者は、リアルタイムで設計を見たりコメントしたりできませんでした。 開発者は、必要な要素をアンロードするのに何時間も待機しました。 チームは、以前の設計オプションのいずれかで既に実際に解決されていた問題に頑固に苦労しました。
適切かつ大規模な相互作用のために、企業はリアルタイムで組織全体で現在の設計全体を共有、検索、および表示するための最良のソリューションを必要としていました。 そのため、Figma APIを使用したカスタムユーザープロセスの可能性に非常に興奮しています。

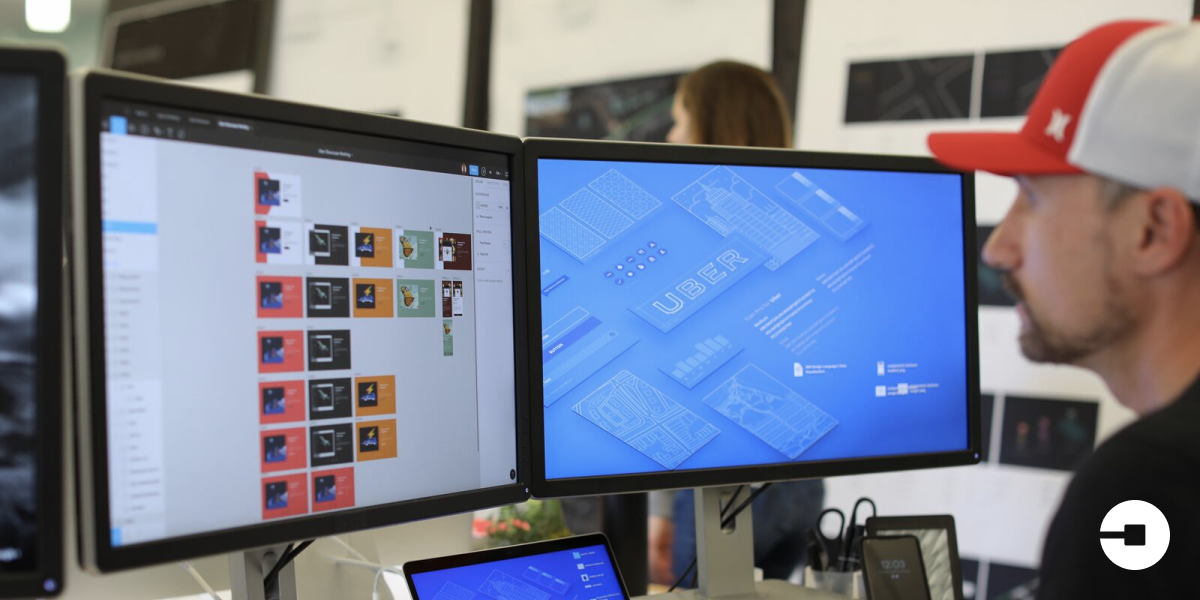
Uberデザイナーがfigmaで働いています
ユーバー
Uberは、4つの異なる都市の人々で構成される設計チームを誇っています。 彼らのデザイン担当副社長は、これらすべてのプロジェクトをすばやく簡単に表示する方法を夢見ていたため、UberはWebテクノロジーを使用して内部レイアウトビューアーツールを作成しました。
「Figma APIは、長年夢見てきたアイデアを実現するのに役立ちました」と、 Uberの主要なテクノロジーグループのリードデザイナーであるErick Klimczak氏は述べています。
Uberは、未完成のプロジェクトをオフィスのテレビで放送し、ドリブルに似たリポジトリを介して出力し、プロジェクトをChromeブラウザの拡張機能としてアップロードする予定です。 デザイナーはファイル共有を決定できます。APIは、自分自身がアクセスできるようになるまで、作業内容を表示しません。
「Figma APIは、長年夢見てきたアイデアを実現するのに役立ちました。」リードデザイナー、Erick Klimczak、Uber
他の企業は仕事の共有を促進するために同様の製品を作っていますが、エクスポートされたファイルの乱雑なストリームの代わりに、リアルタイムで最新のデザインの単一のオンラインソースを作成したのは初めてです。
Uberのインスピレーションがどれほど重要であるかを発見し、より多くのチームが同様の概念を探求することを願っています。
Github

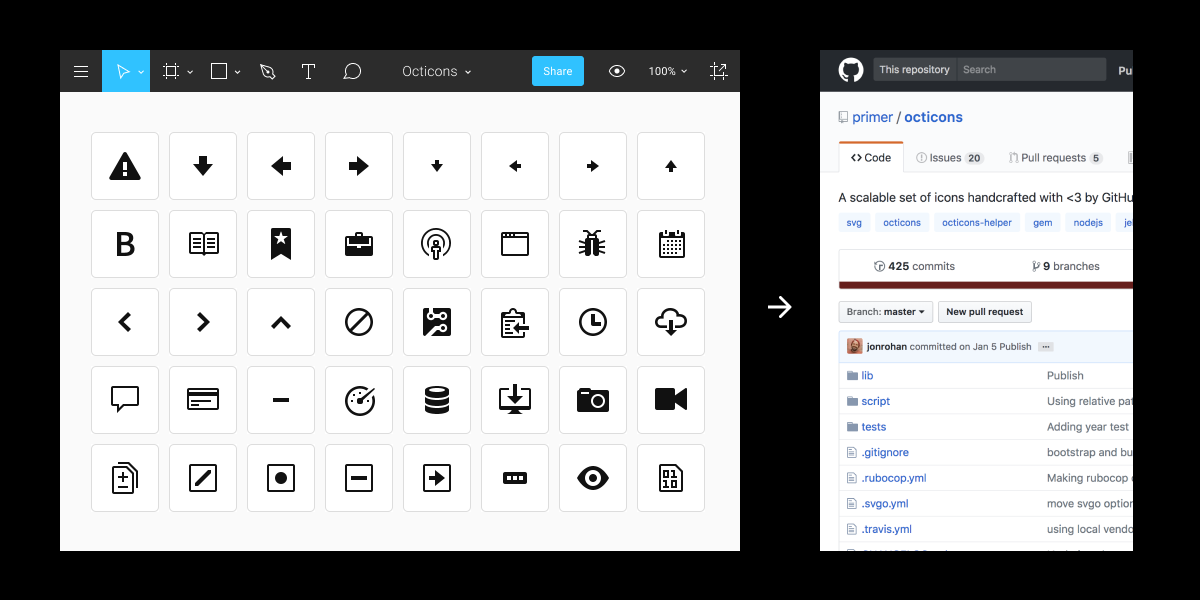
左のFigmaと右のGitHubのGitHubアイコン(オクティコン)のセット
Figmaの新しいAPIを使用すると、 GitHubはアイコンシステム-Octicons-を単一のデザインファイルから更新できます。 誰かが別のアイコンを必要とする場合、関連するFigmaファイルを変更するだけです。 その後、デザイナーまたは開発者は、Figmaで既に更新されたデザインのリクエストを送信できます。 これにより、Travis CIを介して新しいビルドが開始されます。TravisCIは、Figma APIを使用して自動的にFigmaファイルからアイコンを抽出し、更新されたアイコンセットを目的の形式で公開します。
単一の設計ファイルへの変更を管理することにより、必要な変更を行う際の障壁が軽減されます。 また、githubはMacサーバーをセットアップするのではなく、一般的な継続的統合サービスを通じてすべてを実行できます。 将来、FigmaがWrite APIを提示するとき、Githubはリポジトリと設計が常に同期するようにデータストリームを双方向にすることを計画しています。 したがって、設計やコードに関係なく、だれでも好きなようにOcticonsアイコンセットを変更できます。
新しい統合

UberやGithubなどの企業がワークフローをカスタマイズできるようにするだけでなく、APIを使用すると、誰でもFigmaプロジェクトとパブリック統合を作成できます。 Zeplinは新しいAPIとの統合を修正したばかりで、他の3つの製品が初めてFigmaに機能を提供しました。
1. Haiku-インタラクティブでクロスプラットフォームのUIコンポーネントを作成するためのアプリケーション(既に利用可能)
2. Pagedraw-既製のReact UIコードジェネレーター(既に利用可能)
3. Avocode-開発者に設計を転送するためのツール(すぐに利用可能)
このような統合は、設計にとって非常に重要です。 私たちは多くの作業プロセスのある世界に住んでおり、各チームは目標を達成するために異なるアプローチを取っています。 Figmaにとって、すべての問題を単独で解決できる企業はないことは明らかです。だからこそ、すべてのツールがうまく機能するはずです。 Haiku、Pagedraw、Avocode、Zeplinなどのサービスと提携することで、プログラムを使用するための新しいオプションを開拓し、ニーズのあるチームにより多くの機会を提供できます。
「私たちにとって、Figmaは昔から私たちのお気に入りのデザインツールの1つです。」 -HaikuのCEO、 ザック・ブラウン 。
「この統合により、Figmaの強力なコラボレーションプラットフォームとHaikuアプリケーションテクノロジーを組み合わせています。」
プロジェクト例
使い始めるために、Figma(および友人)はWeb APIの上に楽しいプロジェクトを作成するために数日間を費やしました。 以下の資料は、GitHubで公開されています。 実装するものについて既にアイデアをお持ちの場合は、これらの例が参考資料として役立つことを願っています。 それでもどうしたらいいかわからない場合は、これらのプロジェクトを取り上げて、夢にも思わなかった新しい方向に適用することをお勧めします!
figmaモックアップジェネレーター

動作中のfigmaモックアップジェネレーター
iPhone、バス停、看板など、現実世界のさまざまな状況でデザインがどのように見えるかを確認してください。 GitHubのパブリックリポジトリにアクセスし、コードをダウンロードしてHTMLページとして実行することで試してください。
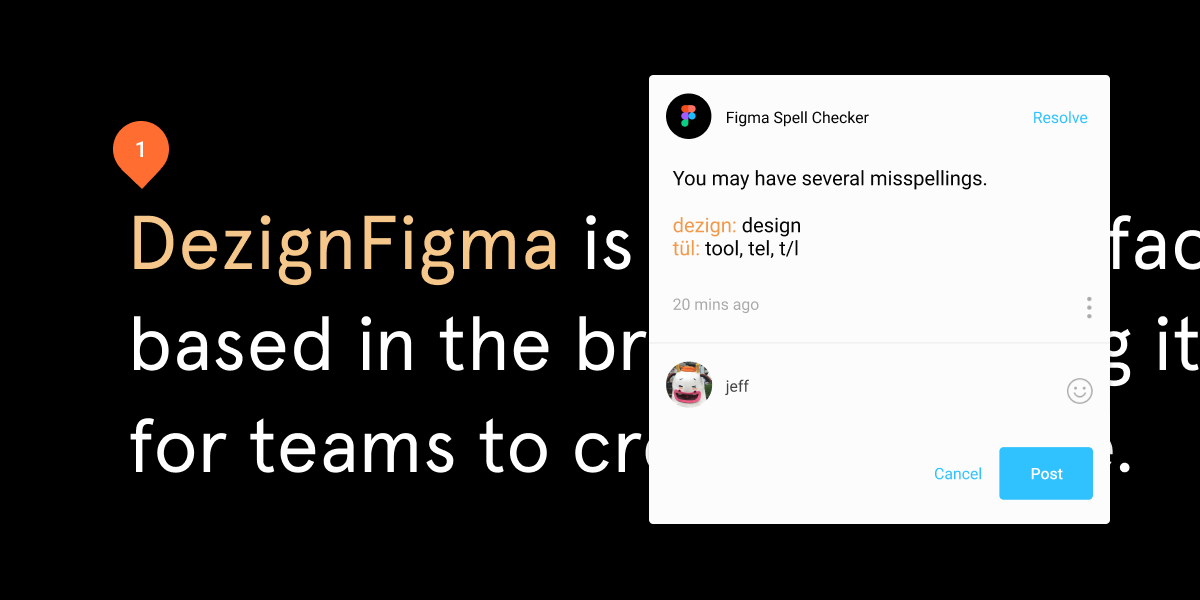
figmaスペルチェック

コメントAPIを使用したスペルチェック(デモ)
新しいFigmaスペルチェックデモでは、デザイン内のテキストをスキャンするコマンドラインツールを実行できます。 単語に誤りがある場合、代替スペルの提案とともにコメントが自動的に表示されます。 Comment APIを使用して人々がどのようにアイデアを作成するかを見て喜んでいます。 これは、Comment APIで開かれる多くの可能性の中の1つのアイデアにすぎません。
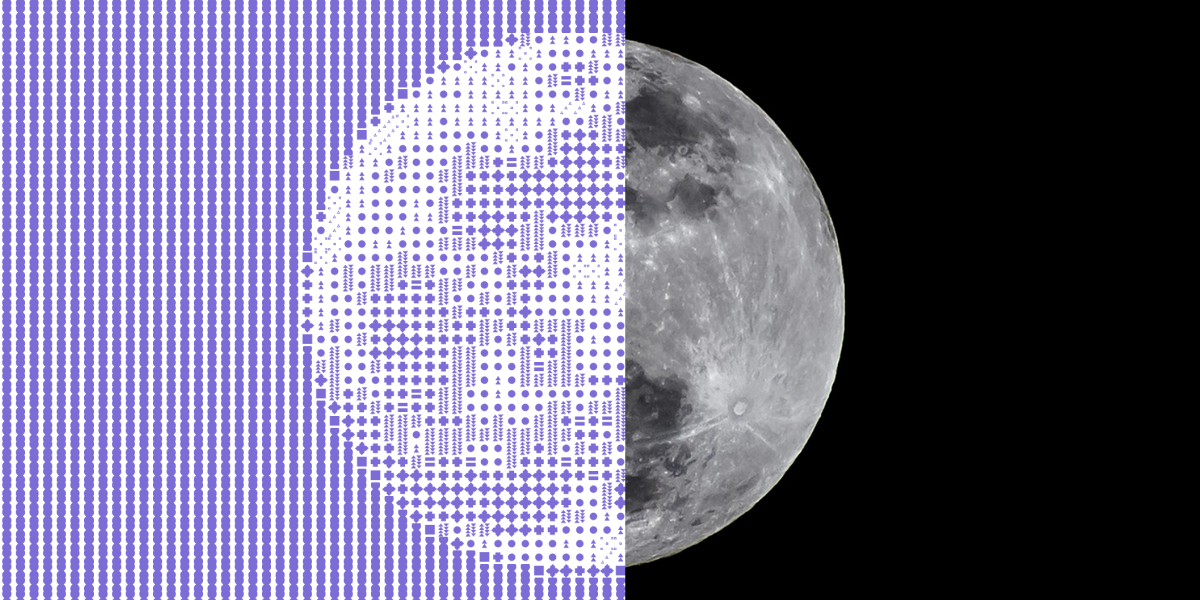
カレイドスコープfigma

カレイドスコープ製の月のフォトモザイク(デモ)
数百または数千の小さな画像で構成される画像を見たことがありますか(公式用語はフォトモザイクであると思います)。 これで、Figmaで実行できます。 写真(メイン画像)を選択し、Figmaを開いて、モザイクの小さな断片として機能するアイコンを描画します。 パブリックGitHubリポジトリにアクセスし、APIを使用してこれらの要素を使用してフォトモザイクを作成できます。
最後に、AirbnbソフトウェアエンジニアのElena Nadolinskyが、Figma APIの使用方法に関するこの短いビデオチュートリアルを作成しました。 figmaファイルとfigma web APIを使用して独自のイーサリアムトークンを作成する方法を学びます。
さあ始めましょう
よし! 多くの情報。 この長く退屈な記事が、新しいFigma APIの使用を開始するために必要なすべてのものになることを願っています。 詳細については、ドキュメントを参照してください。
私たちの技術を使用してあなたが実現できたことを見て、私たちは非常に感謝しています。 Figma APIを使用して何かを作成した場合、それについてお聞きしたいと思います。 Spectrumユーザーフォーラムの「Show and Tell」チャンネルでお知らせください 。
この記事の翻訳は、Mobile DimensionのデザイナーであるVictoria Shishkina、Ksenia Valyakina、Anastasia Ovsyannikovaによって作成されました。