-今日は、Yandex.DirectのWebインターフェイスで単体テストを作成する方法を説明します。 一般に、インターフェイステストが他のテストとどのように異なるかを確認します。 テストを作成するには、Seleniumを使用する方法とヘッドレスブラウザーを使用する方法の2つを検討してください。 最後に、Headless Chromeでテストを実行するためにYandex.Directで作成したツールを紹介します。
これはダイレクト-広告などの管理パネルです。

そして、これは検索に次いでYandexで2番目に大きなプロジェクトです。 たとえば、フロントエンドチームには16人がいます。 以前の仕事はすべて最大4人でした。 なぜそんなに人が多いのですか? あなたはちょうど広告、キーフレーズを入力しました-これらすべての人々はそこで何をしていますか?
Directには非常に複雑なサブジェクトエリアがあります。 これは典型的な象の販売広告です。 追加のリンクを含む赤い1つの小さなブロックを強調表示しました。

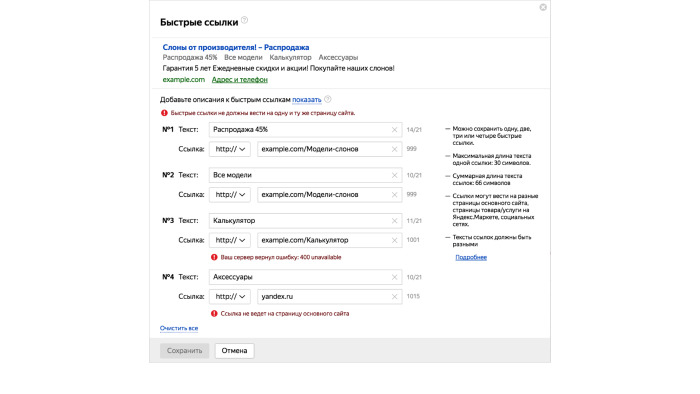
Yandex.Directインターフェースでは、ブロック設定のあるフォームは次のようになります。

アナウンスのプレビューがあり、各リンクにいくつかのフィールドがあり、サーバー上の特別なものが入力したリンクをタップし、開いていることを確認するまで、それらは複雑な検証でハングします。 まだ他にも多くのロジックがあり、この形式は1つの小さなブロック用であり、広告には多くのブロックがあります。
そして、それは単なる広告の一種でした-テキスト広告。 他にも多くのタイプがあります。 さらに、ディスプレイ設定についても話しました。 この広告をいつ誰に表示するかを決定する他の多くの設定があります。
一般的に、この図は判明します。

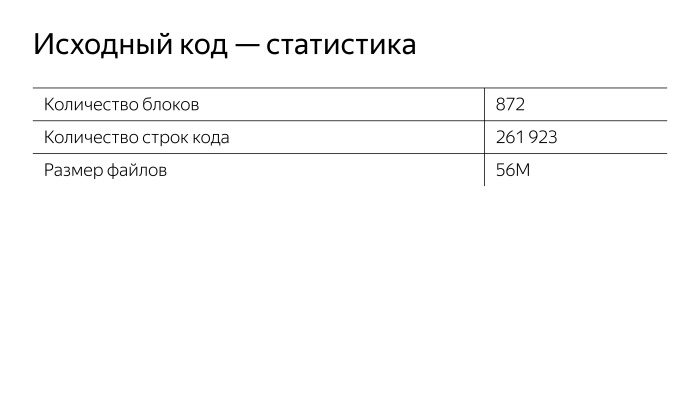
サイトまたは検索で表示される広告には、多くの設定と、作成に使用される非常に複雑なインターフェイスがあります。 この複雑なインターフェイスを実装するために、多くのコードが記述されています。 Direct BEMスタックで使用されます。 プロジェクトはブロックに分割されており、プロジェクトにはこれらのブロックが約800個あります。Reactで書いている場合、800個のReactコンポーネントがあるプロジェクトを想像してください。 これは非常に大きなプロジェクトです! Web Stormでファイルのリストを測定しようとしたところ、20画面の高さが得られました。 ほら、これはたくさんのコードです。

プロジェクトは絶えず変化しており、これらの16人の開発者は毎日数十件のコミットを行い、常に新しい機能を追加しています。 そして、プロジェクトに新しい機能を追加しても、それが何も壊さないことを何らかの形で確認する必要があります。 プロジェクトが小さい場合、手動テスターの助けを借りてこれを行うことができました。彼らは機能を追加しました-彼らはテストされ、実稼働中です。 また、プロジェクトは非常に大きいため、毎回テストする余裕はありません。
すべてに対して自動テストを作成します。 プロジェクトには約7000のユニットテストがあり、コミットごとに実行され、何も壊れていないという自信を与えます。
非常に大きなプロジェクトがある場合、自動テストは単なる優れた追加機能ではなく、エラーの発見に役立つ場合があります。 これは必要な作業ツールであり、それなしでは作業できません。 コードに現れるバグの数にdrれます。
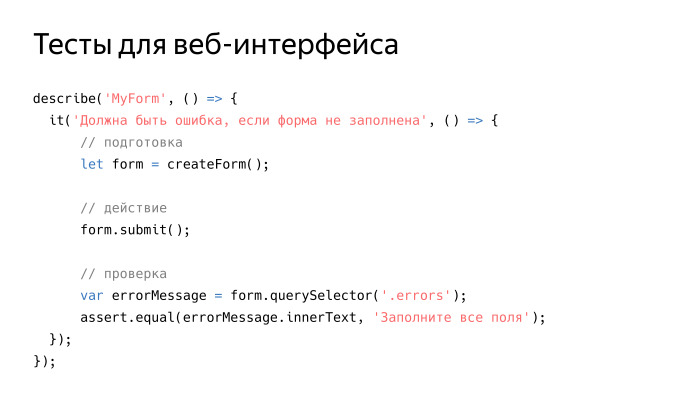
これは、ロジック、クラス、または関数をテストするときのテストの例です。

最初に準備アクションを実行し、次に確認する必要があるアクションを実行します。最後に、このアクションの結果を予想されるアクションと比較します。 期待どおりでない場合、テストは失敗します。
あらゆる種類のボタンについて、インターフェースのテストを書く方法は? 同様に!

最初にページに何かをレンダリングしてから、チェックする必要があるアクションを実行します。たとえば、値を入力してボタンをクリックします。最後に、たとえば、正しいパラメーターでリクエストがサーバーに送信されたか、フォームの適切な場所にあるかを確認しますエラーメッセージが表示されました。 アクションのシーケンスは、ロジックの定期的なテストを作成するときと同じです。
この回路の問題は何ですか? これらのテストにはすべてブラウザが必要です。 これは、ユーザーがキーボードから何かを入力し、ボタンをクリックするグラフィカルインターフェイスを備えたプログラムです。ブラウザーの結果は、画面に描画されるピクセルです。 自動テストがあり、人間の介入なしで自動的に実行したい。 インターフェイスでのテストにはブラウザが必要です。これは私たちには適していません。
何ができますか? この問題を解決するには2つの方法があります。 1つは、ある種のブラウザ管理ツールを使用することです。 Seleniumは、ブラウザーでユーザーと同じアクションを実行するものですが、これらのアクションをプログラムで制御でき、自動的に実行します。 2番目の方法は、ヘッドレスブラウザーを使用することです。 非常に人気-PhantomJS。 彼は死んだが、それでも非常に人気があった。
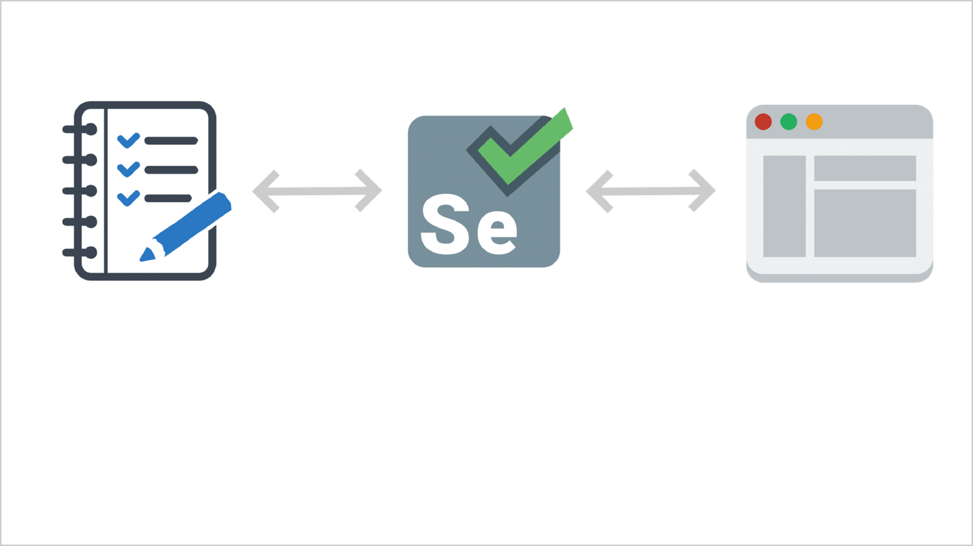
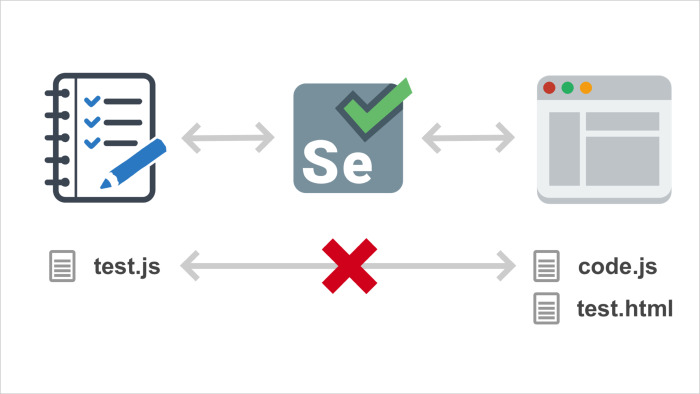
Seleniumまたは別の同様のツールを使用してブラウザーを制御すると、スキームは次のようになります。

このチェックマーク付きのメモ帳はテストランナーであり、画面で見たコードのようなものを回転させ、「Selenium Webドライバー」と呼ばれる特別なものにコマンドを提供します。 これは、ブラウザを管理するためのAPIを提供するソフトウェアライブラリです。 「ページを開く」、「ボタンをクリックする」、「入力フィールドにテキストを入力する」などのコマンドがあります。
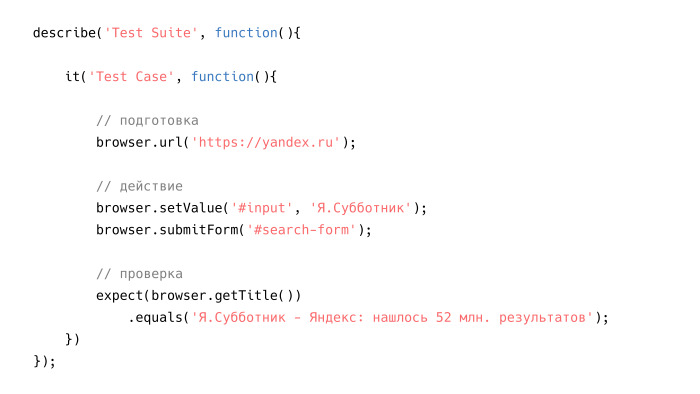
Selenium Webドライバーは、このマシンまたはリモートの実際のブラウザーのどこかで起動し、そこにウィンドウが描画され、テストで実行されるアクションが自動的に行われます。 この場合、ユーザーはブラウザを使用できません。 ブラウザは自動化されたソフトウェアによって制御されており、このウィンドウでは何もできないというメッセージが表示されます。 このアプローチは、テスターによる通常のテストに似ています。テストは人によってではなく、テストによって行われます。 ここのテストコードは次のようになります。

そこにはブラウザ変数があります。 異なるフレームワークでは異なる方法で呼び出すことができますが、本質は同じです。WebドライバーのSelenium APIにアクセスするオブジェクトがあります。 準備、検証可能なアクション、検証-関数/クラスのテストに関するスライドにあったものと同じアクションがすべてあります。 ブラウザに何をすべきかを伝えるだけです。
このアプローチの利点は何ですか? まず、Selenium Webドライバーは、さまざまなブラウザーを管理するための同じ方法を提供します。 たとえば、FirefoxとChromeでテストをテストするために使用します。 その後、IEまたはモバイルSafariでテストを実行する必要があると言われました。 IE8を設定に追加すると、IEでテストの実行が開始されます。 このためにテストコードを編集する必要はありません。 均一なブラウザ管理は大きなプラスです。
2番目のプラスは、スケーラビリティです。 私が示した図では、3番目のコンポーネントはブラウザーです。 テストを実行しているコンピューターだけでなく、別のコンピューターにも配置できます。 さらに、ブラウザーを搭載したコンピューターをこのスキームに追加し、それらのコンピューターで多くのテストを並行してすぐに実行できます。 これは、数百または数千のテストがあり、たとえば1台のコンピューターで1時間半を追跡し、10台のコンピューターを追加するかクラウドで実行し、10分で合格する場合に非常に便利です。 これはテストを高速化する非常に良い方法であり、非常に簡単に行うことができます。 この回路は非常によくスケーリングします。
このアプローチはうまく機能し、さまざまなブラウザで多くのオーディエンスがいるため、検索で積極的に使用されています。
Seleniumを使用してテストを実行する方法は?

Searchのメンバーは、特別なツールHermioneを作成しました 。 これは単なるテストランチャーではなく、多くの機能があります。 しかし、まず第一に、それは多くのブラウザーでSeleniumでテストを実行するツールです。

スライドにはnpmパッケージがあります。 NightwatchはHermioneとほぼ同じことを実行できますが、機能はわずかに異なります。これら2つのことを見て、好きなものを選択できます。
Seleniumでのテストは優れたアプローチであり、機能し、多くの人が使用しています。 しかし、彼には1つの重要な制限があります。
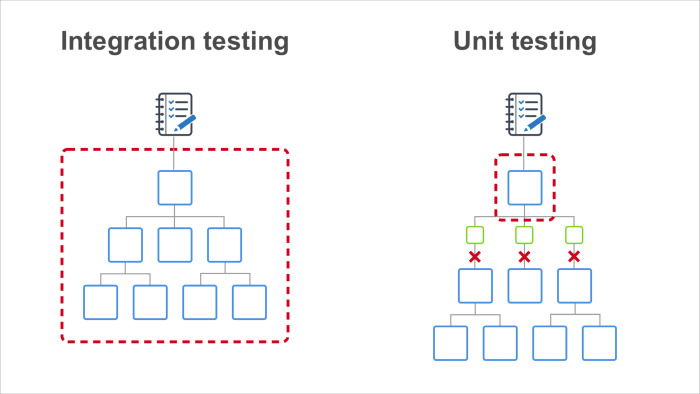
単体テストを書くことはできません。 統合のみ。 単体テストと統合テストの違いは何ですか?

統合テストは、コレクション内のすべてを検証します。 テストしたインターフェイス要素は、内部で他のインターフェイス要素を使用できます。たとえば、フォームをテストしている場合、ボタン、入力フィールド、ある種のネストされたフォームを使用します。 また、依存関係に外部APIを含めることができます。たとえば、ネットワークから何かをロードしたり、ストレージから何かをロードしたりできます。システム時間も外部依存関係です。 統合テストでは、すべてをまとめてテストします。ページ上のフォームをすべての部分でレンダリングし、そこでアクションを実行します。
単体テストでは、要素を依存関係から切り離してテストします。 図の各矢印にスタブを配置し、テスト中に依存関係コードは実行されません。 代わりに、コードは小さなスタブです。 彼は、テストブロックのチェック対象のデータを掌握します。
各アプローチは、独自の問題を解決します。 単体テストは、Directにとって重要です。 非常に複雑なロジックを持つ非常に複雑なブロックがあり、それらを統合テストで確認するのは非常に難しいためです。 大きなデータシートを入力に送信し、すべてのブロック依存関係のデータを準備する必要があります。 内部で何かが壊れた場合、どこで壊れたのかを理解するのは困難です。 そして統合テストは遅いです。
統合テストはありますが、ユニットテストを作成し、このテールなしで別のブロックをテストする必要がある多くの場所があります。

Seleniumで何が起こっていますか? 以下は、回路で実行されるコードを含むファイルです。 テストが実行される左側でテストのコードが実行され、ブラウザで実行される右側でテストページのコードとテストするコードが実行されます。 それらの間にはSeleniumの形式の中間層があり、テストコードはテスト対象のコードに直接アクセスできません。 テストコードは、すべてのスタブを配置して、テストコードを依存関係から分離することはできません。 Selenium APIとのみ対話できます。何かをクリックします。 何らかのJSを実行できますが、それでも直接アクセスすることはできません。 このため、単体テストは記述できません。
または、このテストコードをブラウザー側にも転送し、テストランナーにテストがどのように進むかに関するデータをレポートして、チェックマークを表示してそこでクロスすることができます。 ただし、このAPIは一方向であるため、Seleniumでこれを行うことはできません。 テストから何かをブラウザに要求することはできますが、ブラウザからそれを制御するプログラムに何かを送信することはできません。
結論:Yandex.Directでは単体テストが必要ですが、Seleniumでのアプローチを単体テストに使用することはできません。統合テストにのみ使用できます。
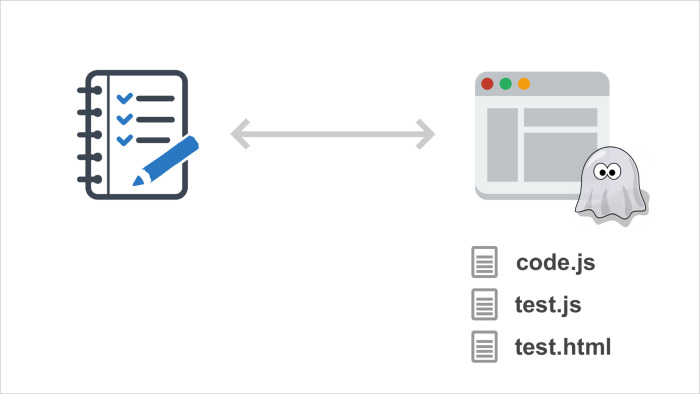
2番目のアプローチ-ヘッドレスブラウザーでのテストを見てみましょう。
ヘッドレスブラウザは通常のブラウザと同じですが、作業中は画面に何も表示されません。 ヘッドレスブラウザをコンソールアプリケーションとして起動できます。 そこで、ページが開かれ、すべてのCSS、JSが実行されますが、画面には何も表示されません。
この場合、ブラウザはある種のAPIを介してのみ制御できますが、ユーザーインターフェイスはありません。 これは、Seleniumと1つのボトルのブラウザに似ていますが、APIはブラウザ自体の内部に実装されており、別個の外部コンポーネントではありません。

APIがブラウザーの内臓にアクセスできることがわかりました。 原則として、ヘッドレスブラウザーAPIは、Seleniumよりもはるかに多くの機能セットを提供します。 特に、ページの読み込み、ページエラーなどのブラウザーイベントをリッスンしたり、ネットワークへの要求をインターセプトしたり、コンソールへの出力をインターセプトしたりできます。 これらのことにより、私が話していたオプションが可能になります。テストコードをブラウザ側に転送して、テストランナーにテストの実行方法に関する情報を送信します。 このアプローチも非常に人気があり、多くの人々が単体テストを必要とします。 約3年間使用しています。
最近まで、正常に機能したブラウザはPhantomJSだけでした。
欠陥がありました-メモリが流れており、デバッガがテストをデバッグするために参加することは困難です-しかし、原則として、これは正常に動作するブラウザです。 彼は内部にWebkitを持っています。それはすべて機能し、2年間使用しました。

これはGoogleグループのスクリーンショットです。最後のPhantomJS開発者であるVitaliy Slobodinが次のように言っています。 また、Chromeを調べ始め、それに切り替えました。
これは、ヘッドレスモードでChromeを制御するためのPuppeteerというツールのロゴです。 操り人形師(「操り人形師」と訳されています)はChrome Dev Toolsチームを開発していますが、サポートを断念しないという確信があります。 これはNodeJSパッケージであり、JS APIを備えています。最もクールなことは、Chromeを依存関係として配置することです。 ブラウザで何かを実行するためにブラウザを個別にインストールする必要はありません。 npm installを書いてすぐに動作しました。

私たちは彼の方向を見てみました 唯一の問題は、テストとHeadless Chromeを横断するツールがなかったことです。 PhantomJSには、そのようなツールがありました。長い間存在しており、ヘッドレスクロームが登場したばかりで、ツールはありませんでした。
mocha-headless-chromeツールを作成しました。

検索よりも空想が少ない:彼らの楽器はHermioneと呼ばれ、私たちの楽器はmocha-headless-chromeと呼ばれています。 6か月間使用しますが、動作します。 例として小さなプロジェクトを使用して、これがどのように起こるかを示します。 (レポートからのデモはこちらです -およそエド。)
テストプロジェクトでは、1つのファイルはtest-form.jsです。 これは検索フォームであり、入力とボタンがあると推測するのは簡単です。 SearchFormクラスには、ほぼReactのようなrenderメソッドがあり、ページにフォーム、入力、ボタンを追加します。 さらに、彼はボタンのクリックにサブスクライブし、ユーザーがボタンをクリックすると、Ajaxリクエストを作成し、フォームのコンテンツをexample.comに送信し、その後フォームをクリーニングします。
class SearchForm { onClick(e) { e.preventDefault(); let xhr = new XMLHttpRequest(); xhr.open("GET", "http://example.com"); xhr.send(new FormData(this.form)); this.form.reset(); } render(parent) { this.form = document.createElement('form'); this.form.innerHTML = `<input type="text" name="query" /> <input type="button" value="" />`; this.input = this.form.querySelector('input[type=text]'); this.button = this.form.querySelector('input[type=button]'); this.button.addEventListener('click', this.onClick.bind(this)); parent.appendChild(this.form); } destroy() { this.form.remove(); } }
このための簡単なテストを書きましょう。 testsフォルダー、その中のファイルtest.js。 ここにはテストはありませんが、各テストの前後に実行する必要があるアクションとアクションのみを説明します。
const assert = chai.assert; describe(' ', function() { let searchForm, server; beforeEach(function() { searchForm = new SearchForm(); searchForm.render(document.body); server = sinon.createFakeServer({ respondImmediately: true }); }); afterEach(function () { searchForm.destroy(); server.restore(); }); });
各テストの前に、フォームをページに追加し、各テストの後にそれを削除します。
また、各テストの前に、Ajaxリクエストのスタブを作成して、テストでどのリクエストが行われたかを確認できるようにします。 そして、各テストの後、このスタブをリセットします-自分でクリーンアップします。
テストファイルJSを作成しましたが、まだテストはありません。まもなく作成します。
しかし、最初に、ブラウザで開くテストページを作成しましょう。
testsフォルダーで、test.htmlファイルを作成します。 ここでは複雑なことは何もありません。3つのライブラリを接続します。Mochaはテストフレームワークであり、誰もがそれに慣れていると思います。 Sinonは、あらゆる種類のスタブを自動的に作成して、ブロックを依存関係から分離できるライブラリです。 そして、あらゆる種類のアサーションを備えたchaiライブラリーは、さまざまなテストチェック用のAPIを提供します。
<html> <head> <meta charset="utf-8"> <link href="../node_modules/mocha/mocha.css" rel="stylesheet" /> <script src="../node_modules/mocha/mocha.js"></script> <script src="../node_modules/sinon/pkg/sinon.js"></script> <script src="../node_modules/chai/chai.js"></script> <script>mocha.setup('bdd');</script> </head> <body> <div id="mocha"></div> <script src="../src/search-form.js"></script> <script src="../tests/test.js"></script> <script>mocha.run();</script> </body> </html>
これら3つのライブラリを接続し、フォームのコード、search-formを接続し、作成したファイルをテストに接続しました。 最後に、テストを実行するためにmocha-runコマンドを呼び出しました。
ブラウザーでページを起動し、すべてが正常であることを確認します。 ページが開かれ、テストがゼロであることが予想されます。 いくつかのテストを書きましょう。 テストでは、ボタンをクリックすると、正しいアドレスへのAjaxリクエストがサーバーに送信されたことを確認します。 これは、最初に作成したsearchFormです。 このテストでは、フォームにデータを入力し、ボタンをクリックしてから、サーバー変数のスタブを使用して、最後のリクエストに正しいURLが含まれていることを確認します。
it(' ', function() { // searchForm.input.value = ''; // searchForm.button.click(); // assert.equal(server.lastRequest.url, 'http://example.com'); });
ブラウザでページを見てみましょう。ページが更新され、1つのテストに合格したことがわかります。 ブラウザにAjaxリクエストを行うコードがあります。 テスト中にこの要求を行わないようにスタブを配置し、要求が正しいパラメーターで行われたことを確認しました。
すべてをHeadless Chromeで実行しましょう。
npm install mocha-headless-chrome
毎回書き込まないように、テストコマンドをpackage.jsonに追加します。 mocha-headless-chromeパッケージをインストールすると、同じ名前のユーティリティが追加されます。 彼女は-fオプション(ブラウザで開いたテストページへのパス)を渡す必要があります。
{ ... "scripts": { "test": "mocha-headless-chrome -f tests/test.html" }, ... }
今、npm testを実行すると、すべてが機能するはずです。
依存関係を作成し、Chromeを独自にダウンロードし、node_modulesフォルダーにローカルに配置しました。 次に、コンソールアプリケーションとして名前で呼び出すだけで、fパラメーターを介してテストページを渡します。 テストに合格しました。これは私たちが書いたテストです。
Ajaxリクエストを送信した後、検索フォームの値をクリアしたことを確認する別のテストを追加してみましょう。
it(' ', function() { // searchForm.input.value = ''; // searchForm.button.click(); // assert.equal(searchForm.input.value, ''); });
ブラウザで、表示されることを確認します。 次に、ターミナルで実行します。 2つのテストがあり、それらが実行されたとき、ブラウザウィンドウは表示されませんでした。 それを始めた人は彼の手で何もしませんでした、すべてが完全に自動的に行きます。
このツールは約6か月間使用されています。 PhantomJSで以前に機能していた7000テストは、Headless Chromeでも問題なく機能し始めました。 テストの実行が30%加速されました。 この事は外部のnpmで利用可能です、あなたはそれを利用することもできます。 すでに月に5,000回のダウンロードがあります。つまり、Yandexの外部でそれを使用している人がいます。