
すべての主要なサイトは長い間httpsプロトコルに切り替えています。 傾向は継続しており、多くのお客様はサイトが安全なプロトコルで動作することを望んでいます。 また、モバイルアプリケーション用にバックエンドが開発されている場合は、httpsが必要です。 たとえば、Appleはサーバーが安全なプロトコルを使用してアプリケーションと通信することを要求しています。 この要件は2016年末から導入されています。
本番環境では証明書の問題はありません。 通常、ホスティングプロバイダーは、証明書を接続するための便利なインターフェイスを提供します。 証明書の発行も複雑な問題ではありません。 ただし、プロジェクトの作業中は、各開発者が証明書を自分で管理する必要があります。
この記事では、自己署名SSL証明書を発行し、ブラウザーに信頼させる方法を説明します。
ローカルドメインの証明書を発行するには、ルート証明書が必要です。 それに基づいて、他のすべての証明書が発行されます。 はい。新しいトップレベルドメインごとに、独自の証明書を発行する必要があります。 ルート証明書の取得は非常に簡単です。
まず、秘密鍵を作成します。
openssl genrsa -out rootCA.key 2048
次に、証明書自体:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
国 、 都市 、 会社などを入力する必要があります。 その結果、 rootCA.keyとrootCA.pemの 2つのファイルを取得します。
自己署名証明書の主要な問題に目を向けます。 ルートと同様に、これらは2つのコマンドです。 しかし、チームにはさらに多くの選択肢があります。 そして、補助構成ファイルが必要です。 したがって、これらすべてをbashスクリプトcreate_certificate_for_domain.shの形式で配置します。
最初のパラメーターは必須です。ユーザーに小さな指示を表示します。
if [ -z "$1" ] then echo "Please supply a subdomain to create a certificate for"; echo "eg mysite.localhost" exit; fi
存在しない場合は新しい秘密鍵を作成するか、既存の秘密鍵を使用します。
if [ -f device.key ]; then KEY_OPT="-key" else KEY_OPT="-keyout" fi
ユーザーにドメイン名を尋ねます。 「共通名」を指定する機能を追加します(証明書の生成時に使用されます)。
DOMAIN=$1 COMMON_NAME=${2:-$1}
対話モードで質問に答えないように、回答の行を作成します。 そして、証明書の有効期間を設定します。
SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME" NUM_OF_DAYS=999
SUBJECT変数には、ルート証明書の作成時に尋ねられたものと同じ質問( 国 、 市 、 会社など)がすべてリストされます。 CNを除くすべての値は、お客様の裁量で変更できます。
キーに基づいてcsrファイル(証明書署名要求)を作成します。 この記事の証明書要求ファイルの詳細をご覧ください 。
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csr
証明書ファイルを作成します 。 これを行うには、設定のある補助ファイルが必要です。 このファイルには、証明書とその他の設定が有効になるドメインを書き込みます。 v3.extと呼びましょう。 これは個別のファイルであり、bashスクリプトの一部ではないことに注意してください。
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = %%DOMAIN%% DNS.2 = *.%%DOMAIN%%
はい、本当です。証明書はメインドメインとすべてのサブドメインで有効です。 上記の行をv3.extファイルに保存します
bashスクリプトに戻ります。 補助ファイルv3.extに基づいて、ドメインを示す一時ファイルを作成します。
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.ext
証明書を発行します。
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.ext
証明書の名前を変更し、一時ファイルを削除します。
mv device.csr $DOMAIN.csr cp device.crt $DOMAIN.crt # remove temp file rm -f device.crt;
スクリプトの準備ができました。 実行してください:
./create_certificate_for_domain.sh mysite.localhost
mysite.localhost.crtとdevice.keyの 2つのファイルを取得します
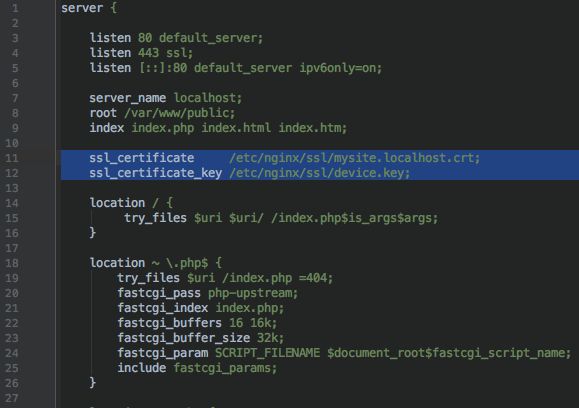
次に、これらのファイルへのパスをWebサーバーに伝える必要があります。 nginxの場合、これは次のようになります。

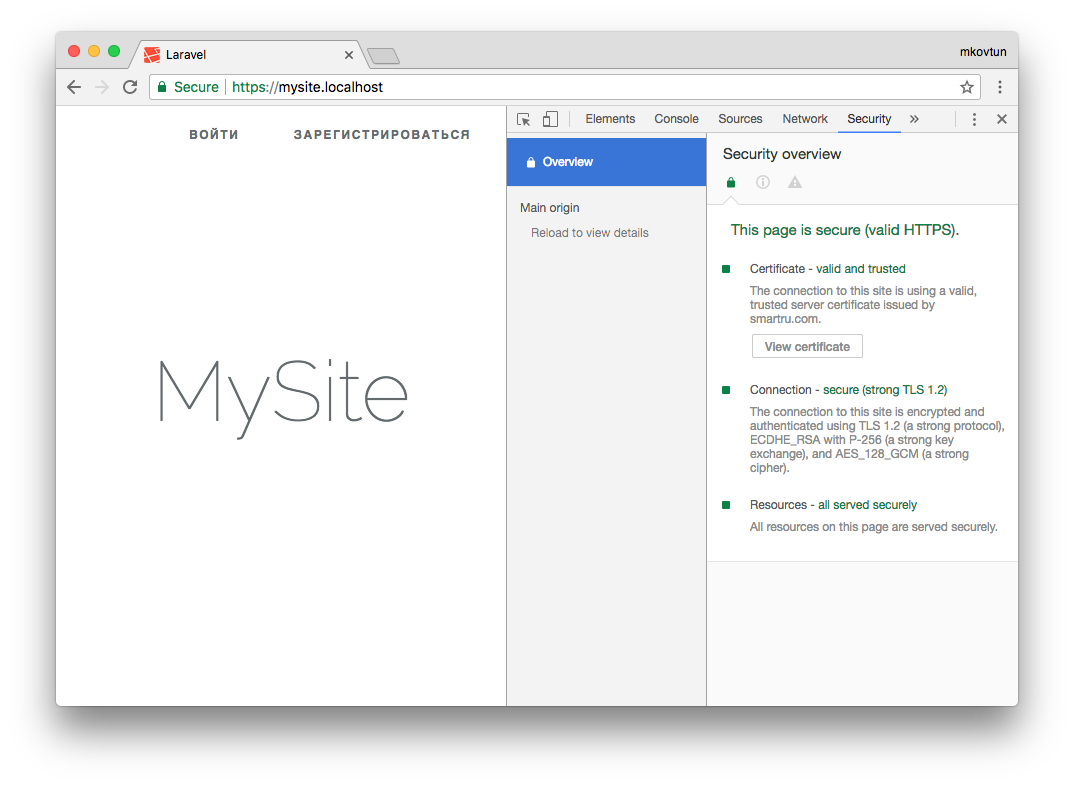
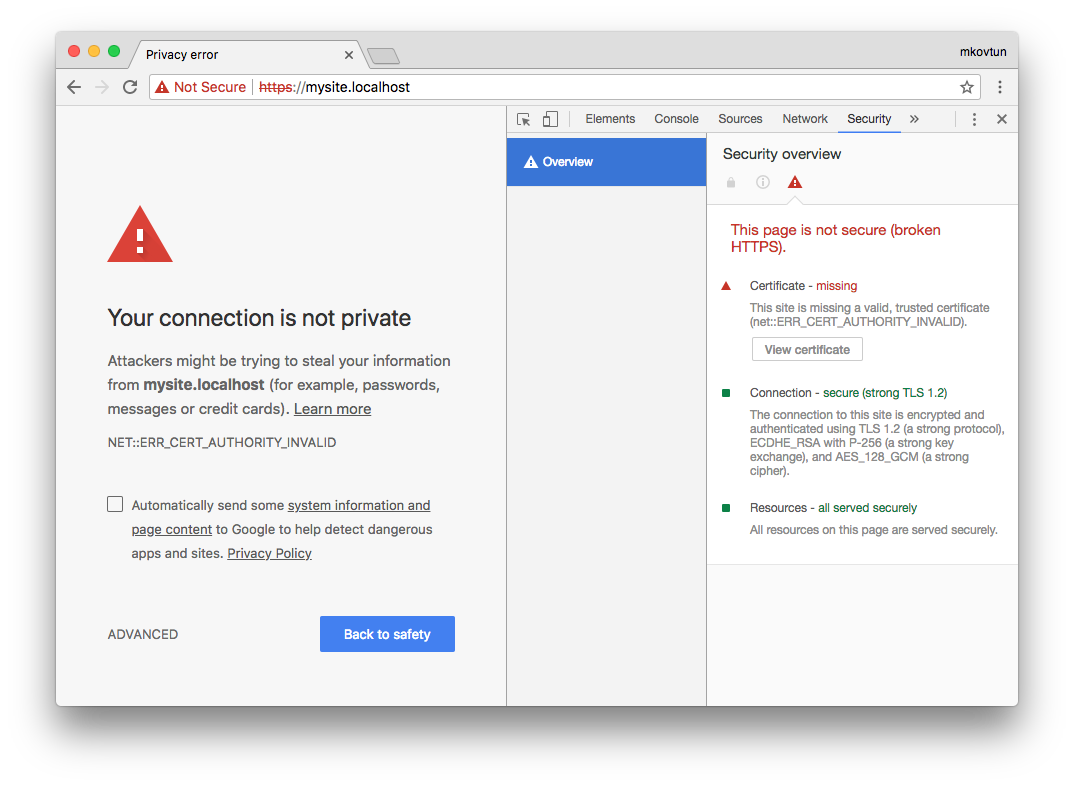
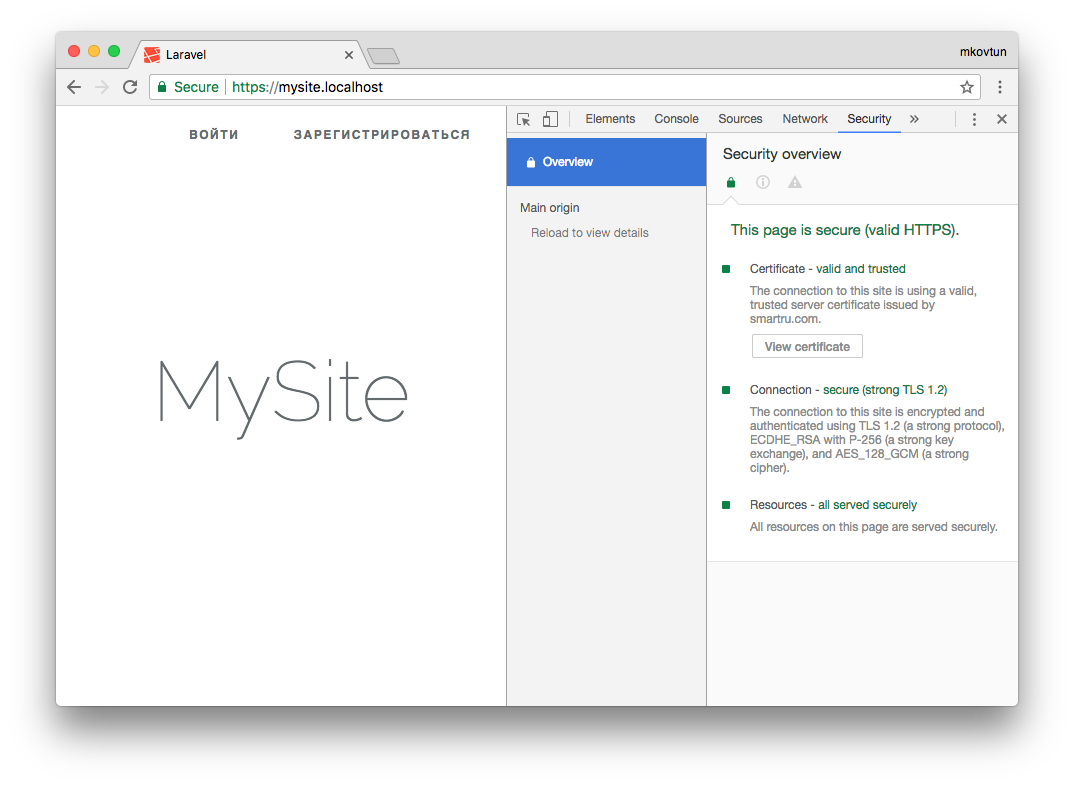
ブラウザーを起動し、 https://mysite.localhostを開き、 以下を確認します。

ブラウザはこの証明書を信頼しません。 になる方法
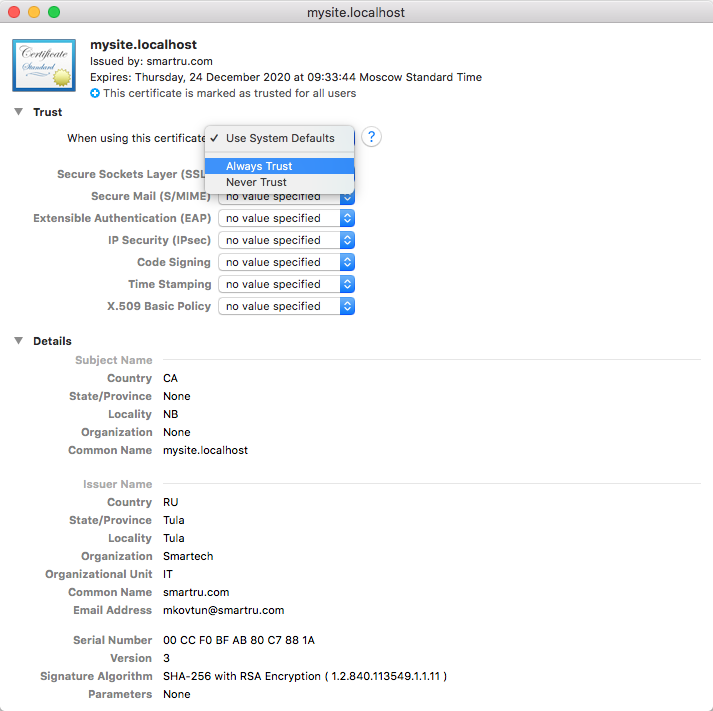
弊社が発行した証明書を信頼済みとしてマークする必要があります。 Linux(Ubuntuおよびおそらく残りのDebianベースのディストリビューション)では、これはブラウザ自体を介して実行できます。 Mac OS Xでは、これはキーチェーンアクセスアプリケーションを介して実行できます。 アプリケーションを起動し、 mysite.localhost.crtファイルをウィンドウにドラッグします。 次に、追加したファイルを開き、[常に信頼する]を選択します。

ブラウザでページを更新し、次のことを行います。

成功! ブラウザは証明書を信頼します。
証明書を他の開発者と共有して、自分で追加することができます。 また、Dockerを使用する場合は、証明書をそこに保存できます。 これが、すべてのプロジェクトでの実装方法です。
コメントで共有し、ローカル開発にhttpsを使用しますか?
マキシム・コフタン、
開発責任者