公式のAngularドキュメントはよく説明しており、 angular-cliは比較的単純なプロジェクトの構造を自動的に作成します。 しかし、それが発展するにつれて、必然的に複雑さが増し、どういうわけかこの複雑さを管理する自然な必要性が生じます。 分解によるものを含む。

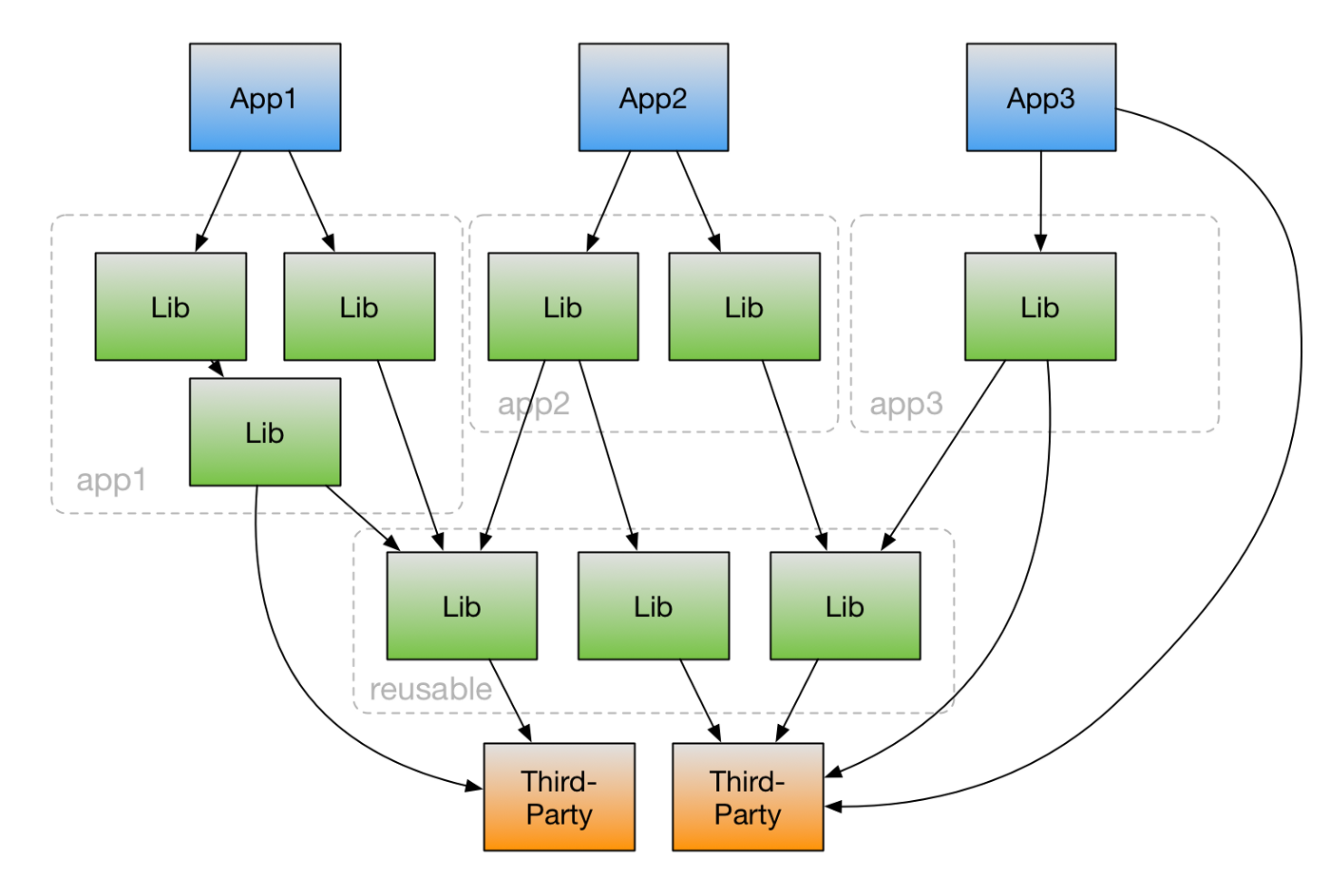
( 記事「大規模な組織が角度を正しく行うための12の事柄」からの画像 )
この出版物は、 「大規模な組織が角度を正しくするために役立つ12の事柄」 (Victor Savkin、Narwhal Technologies( nrwl.io )の共同設立者)および「Angular:モジュールとサービスを理解する」 (Michele Stieven、Web Developer&JS enthusiast )の実践的な理解です)フレームワークでの独自の経験のプリズムを通して。
挑戦する
次の要件を満たすように、共有ライブラリを使用してアプリケーションファミリのソースコードを整理します。
- 単一リポジトリ -すべてのWebアプリケーションおよびライブラリ用の単一のnode_modulesパックを備えた1つのリポジトリ内のすべてのソースコード。
- 追加のアドオンや拡張機能なしのAngular-cli互換性
- ライブラリを独立してコンパイルし、Webアプリケーションを構築する機能。
応用例
例として、 common-lib依存ライブラリを使用してhero-app sawingの動作プロトタイプを作成します。 たとえば、2つのコンポーネントで十分ですが、実際には、その数は合理的な制限内であれば任意です。
コード編成
どうやら、 angular-cliの基本概念は、単一のプロジェクトの作業ディレクトリではなく、プロジェクトファミリのワークスペースを作成することです。 いずれにせよ、 .angular-cli.jsonの配列としてのappsプロパティはこれを控えめに暗示しています。 この機会を利用します。
標準のng newを使用して作業ディレクトリを作成し、アプリケーションとライブラリをsrcの別のフォルダーに配置して少し変更します。実際、ソリューションの他のすべての「ビルディングブロック」のルートフォルダーになります。

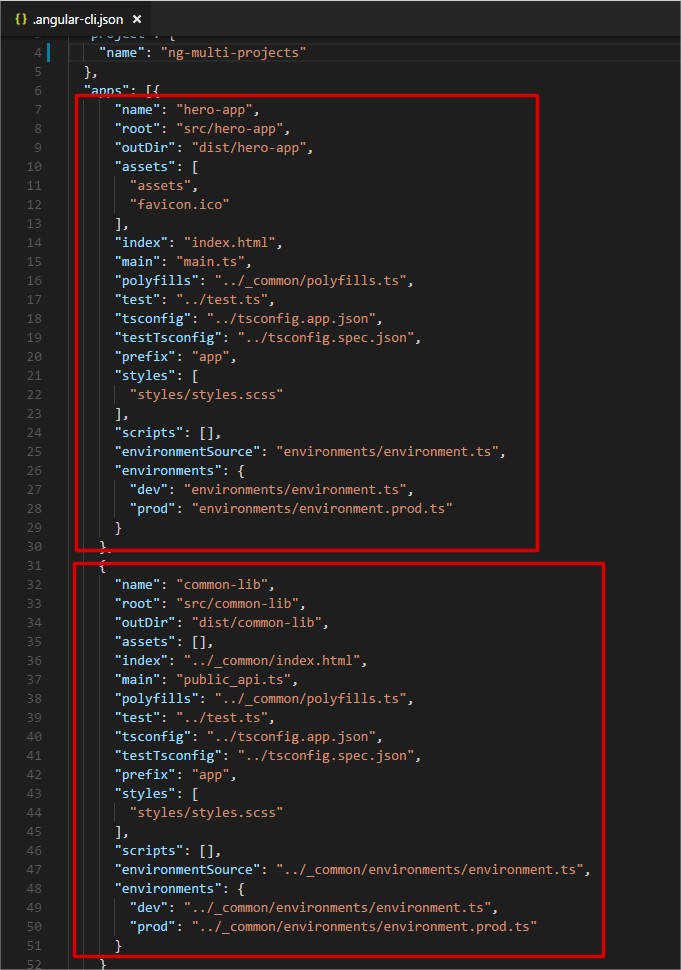
次に、プロジェクト構造の変更が適切に認識されるように.angular-cli.jsonを変更します。

(注:最初は、すべてがシンプルに見えましたが、相対パスとangle-cliがそれらをどのように処理するかに少し驚きがありました(そしてあります)
ライブラリコードを可能な限りクリーンに保ちたいと考えましたが、 angular-cliは通常の操作で.angular-cli.jsonの特定の値を必要とするため、すべて、部分的に不要で、すべてのファイルに共通する場所にあるため、フォルダーに入れますsrc / _common 。
ライブラリをインポートする
すべてのコードにsrc共有ルートフォルダーを使用すると、必要なファイルをインポートするという技術的に簡単なタスクが、次の形式のコードになります。
import {FooBarComponent} from '../../../../../foo-bar.component';
見た目がひどいだけでなく、後でライブラリを独立したnpmパッケージとして公開することにした場合にも問題が発生します。
幸いなことに、 tsconfig.json を構成する機能はこの問題をエレガントに解決します。

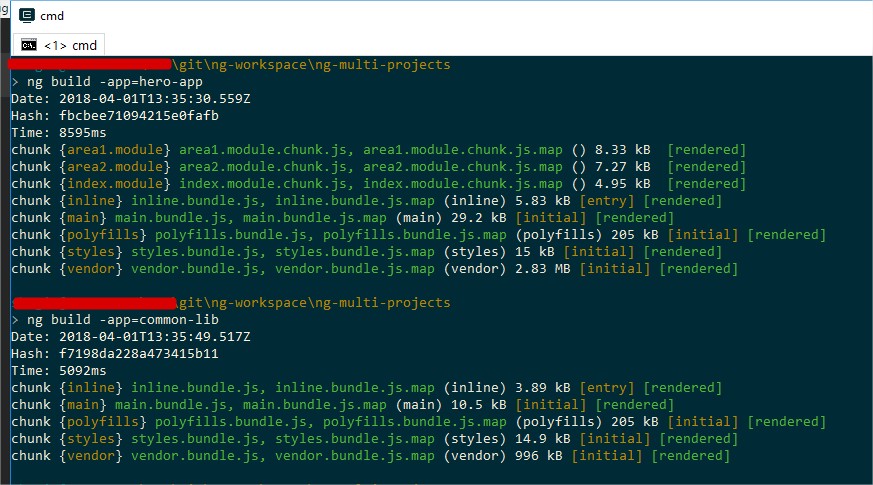
結果

アーキテクチャ全体の各コンポーネントコンポーネントで、ソリューションを分解して独立して作業でき、共通のコードベースにより、必要なモジュールとアプリケーションをブリックからアセンブルできます。
重要な強調点:これは、Angularの「本物の」ライブラリを作成する方法ではなく(これは別の話です)、かなり複雑なプロジェクトのコードを整理する方法にすぎません(この問題を解決する他のプロフェッショナルツールがあります)。
あとがき
記事のメイントピックから注意をそらさないようにするため、次のようないくつかの興味深い点が括弧の後ろに残っています。
- サードパーティのライブラリとスタイルを接続し、接続設定を共通のコードに入れる
- グローバルスタイルを使用してネストされたコンポーネントをスタイルする
- tslib (TypeScriptヘルパー)を接続して、バンドルのサイズをわずかに小さくします
- アプリケーション構成テクニック:AppRootModule、「機能」-モジュール、フォルダー構造
モジュール(再エクスポートでindex.tsを使用) - ルートとレイジーロードされた子モジュール間でモジュールをインポートする機能(Module.forRootを使用)
しかし、 何らかの形で、 GitHubのプロジェクトコードまたは記事の中でソリューションの例を見つけることができます。それらへのリンクはテキストの途中で与えられます。