
デザイナーと開発者にとって有用な作品の10周年記念リリース。 今日31号では、あらゆる種類の新しいユーティリティへのリンクがあります。 追加することはもうありません→自分で勉強して友達と共有しましょう!
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#スケッチ
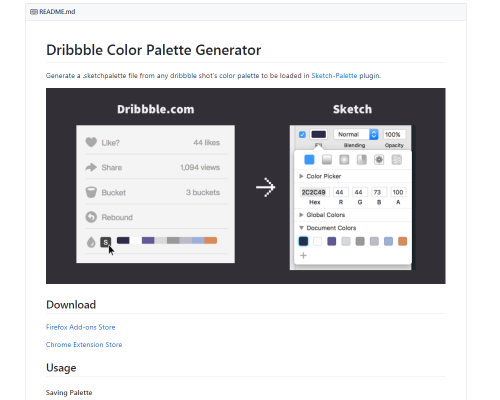
ドリブル→スケッチパレット
DribbbleショットからSketchに直接パレットをインポートできるブラウザーの無料拡張機能
github.com/amiechen/dribbble-sketch-palette

#uikit #sketch
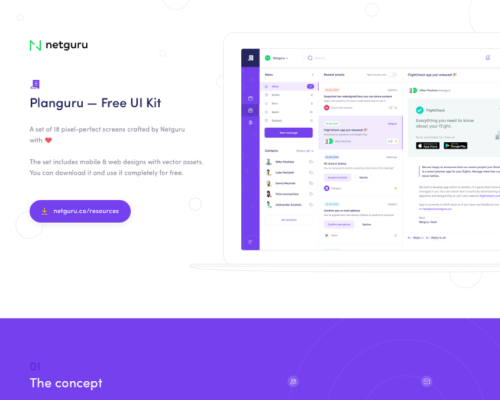
Planguru無料UIキット
Netguruは、タスクスケジューラをテーマにした無料のUI kitikを推進しています。 SketchとPSのバージョンがあります。
www.behance.net/gallery/62593397/Planguru-Free-UI-Kit

#development
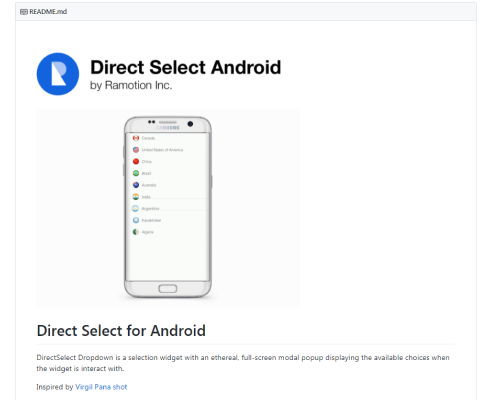
直接選択アンドロイド
Ramotionは、リスト内のアイテムを選択するための新しいアプローチを備えたモバイルデバイス用の既製のコードを発行しました。 このアプローチは、画面の中央に固定されたピンと同じ概念に基づいており、その下のマップはスワイプで移動します。
github.com/Ramotion/direct-select-android

#webtools
絵文字
カテゴリー別にソートされたすべての絵文字の新しいカタログ。 文字をクリックすると検索機能があり、バッファにコピーされます。 絵文字は最近、意味を高めるために出版物、インターフェース、文書でよく使用されています。
www.emojiers.com

#チュートリアル
ランディングページを改善する
彼の記事(英語)で、Alexander Handleyは、西洋の3大企業のリンク先ページの視覚的開発の手法とアプローチを比較しています。
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04

#フレーマー#スケッチ
スケッチ→フレーマー
Framerは、Sketchからシームレスに移行したい人のためのプラグインを起動します。 栄光に満ちた市場の再分配。
framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste

#チュートリアル
手レタリングチュートリアル
カリグラフィデザイン(eng)に関する広範なTopTalチュートリアル。 内部には、著者へのリンクを持つ多くの美しい手工芸品があります。 インスピレーションの源として理想的。
www.toptal.com/designers/typography/hand-lettering-tutorial

#開発#js#バニラ
オンボーディングドライバー
サイトの必要なセクションを強調表示するための高速で簡単な無料のライブラリ。 あらゆるWeb製品のウォークスルー/オンボーディングを作成するための絶対的に理想的な基盤。
kamranahmed.info/driver

#development
Web開発者向けのニュースレター
Travis Van Der Fontという名前のWeb開発者が、webdevをテーマにしたメーリングリストで最も評価が高く有用なものを1つの投稿に集めました。
codeburst.io/newsletters-for-web-developers-c6d6590f7f55

#development
きれい
Prettierは、開発者がコードを自動的にフォーマットするために不可欠なツールです。 リンクは「仕組み」に直接つながります。8言語以上がサポートされています
prettier.io/docs/en/index.html

#ニュース#xd
Xdニュース
私はこの機会にAdobe XDを使用している人々を祝福します。彼はPSDファイルとSketchファイルを開くことを学びました。
www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other

#ニュース#開発
Stackoverflow.comアンケート2018
Stackoverflowは紹介する必要はありませんが、プロの開発に関する10万人以上のWeb開発者を対象とした調査を公開しています。
insights.stackoverflow.com/survey/2018

#webtools
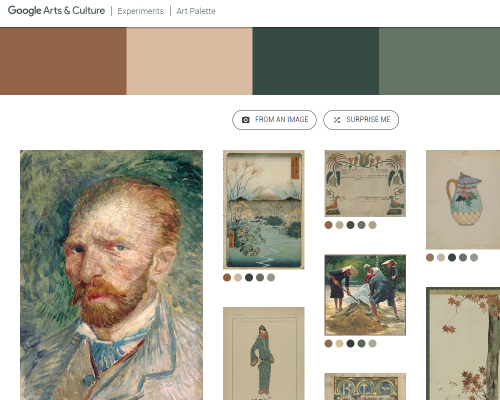
アートパレット
Googleは独自の画像ベースのカラースキームジェネレーターをリリースしました。 実験的:)
artsexperiments.withgoogle.com/artpalette

#在庫
元社
新鮮な無料のイメージバンク。 このエリアでは、新しい画像は常に良いです。なぜなら、あちこちで、Pixabayでハックされた顔に出会うからです。
www.motosha.com

#フィグマ
ビデオの素材コンポーネント
Figmaの設計システムの1682素材コンポーネントを示す小さな魅力的なビデオ。 おそらくこれは今日のレコードチームライブラリです:)
youtu.be/fj0RKgZecT0

#webtools
Webflow.com eコマース
Webflow coolが発表したeコマースソリューション。 手とテンプレートによるコーディングなし。 実際、ツール自体の環境の観点からは、新しいものは何もありません。 質の高いプレゼンテーションと、eコマースの分野で働く視聴者をターゲットとする試みです。
webflow.com/ecommerce

#スケッチ
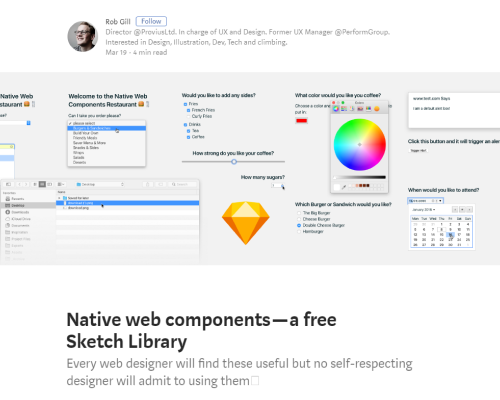
SketchのネイティブWebコンポーネント
Sketchで作業している場合、次のコンポーネントのライブラリがリリースされています。 そして、単純ではなく、ネイティブです! はい、ウェブの下で。 外観はシンプルで気取らないですが、著者は、この点はまったくないと主張しています。 Mediumでの彼の投稿でそれを見つけることができます。
blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936

#uikit #sketch
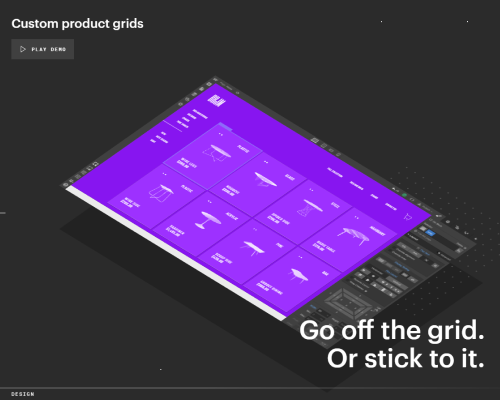
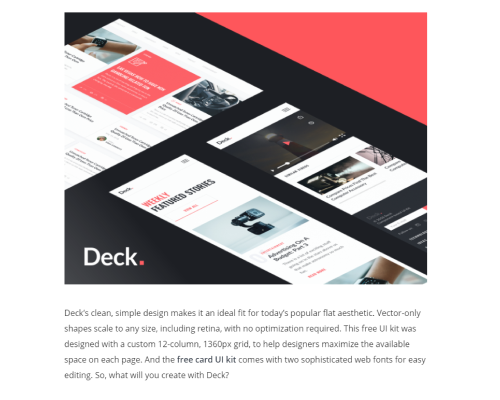
カードUIキットデッキ
別のUIキットがInvisionAppによってリリースされています。 カード形式の情報の流れが主に使用される製品向けに設計されています。 PSD /スケッチ。
www.invisionapp.com/blog/card-ui-kit-deck

#uikit #sketch
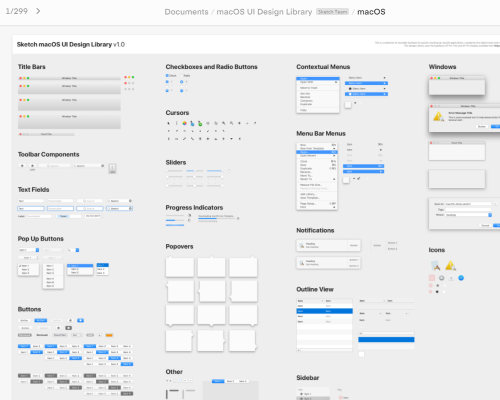
Sketchapp.comによるmacOS UI
Sketchappのかなり広範囲かつ独自のlib UIコンポーネントmacOS。 これは公式のUIキットです。
sketch.cloud/s/VEp78

#開発
軽食スナックバー
Lightは、よりエレガントなプレゼンテーションで標準のAndroidスナックバーを使用できる、マテリアルデザインスタイルの小さな通知プラグインです。 これは、標準コンポーネントが新しい方法で「鳴り」始めるときの興味深い例です。
github.com/TonnyL/Light

#在庫
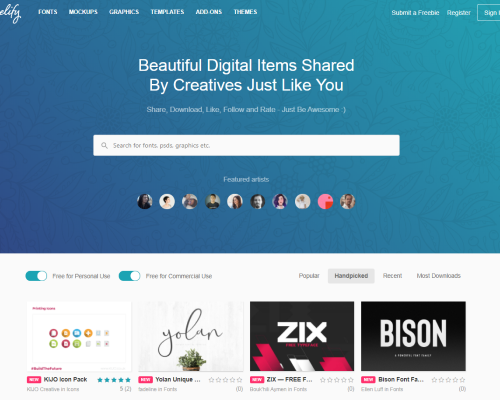
ピクセル化
フォント、アイコン、バナー、uiクジラ、その他のグラフィックスの形で無料のパンでいっぱいのデザイナー向けの巨大な新しい株式。 検索フィルタリングが利用可能です。 一部のセクションはすでに十分に満たされていますが、一部はあまり良くありません。
pixelify.net

#在庫
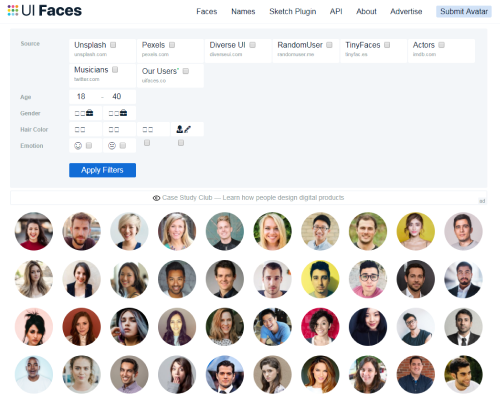
UIfaces
プロトタイプをuserpicsで埋めるための顔と顔の大きなライブラリ。 フィルタを使用して、年齢、感情の範囲、および検索するソース(スプラッシュ、ペクセル、ピクサベイなど)を指定できます。
uifaces.co

#webtools
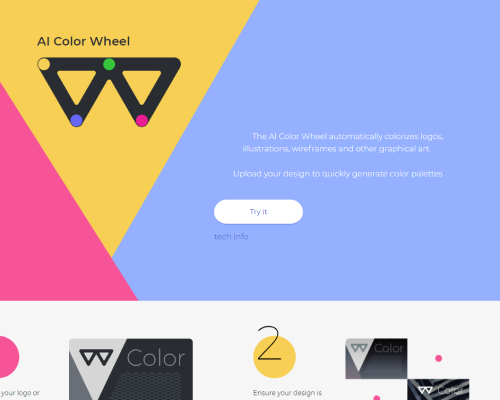
カラーホイール
グラフィックはかなりシンプルですが、好奇心“盛な「カラーリング」。 モノクロデザインをダウンロードして、さまざまなカラースキームを取得します。 すぐに多くのオプションを顧客に見せたい怠け者のデザイナーに最適:)
brandmark.io/color-wheel

#webtools
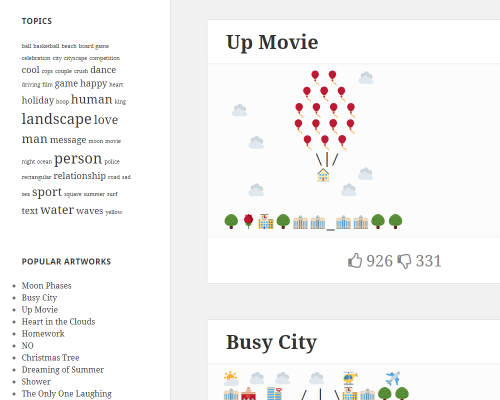
絵文字
最近の絵文字は、絵文字としてだけでなく、非常に重要です。 新しい好奇心trend盛なのは絵文字アートです。 このライブラリには、たとえば通信にコピーアンドペーストするための多くの既製の組み合わせが含まれています。
emojiart.org

#開発#vue #js
VueDS
Vue.jsに基づく設計システムを作成するための無料のオープンソースライブラリ
vueds.com

#webtools
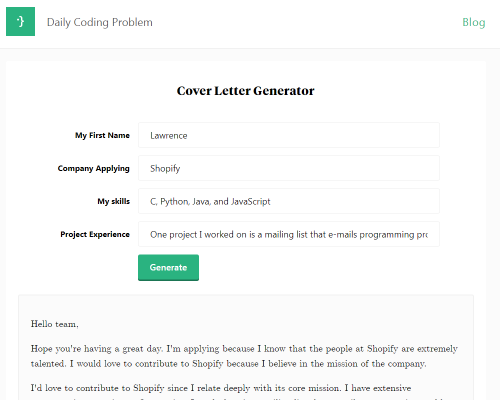
カバーレター
怠zyなプログラマーにとっては、便利なものもあります-カバーレターの自動生成プログラムです。 あなたの経験とスキルで4つの入力を完了し、カバーレターを作成します。
www.dailycodingproblem.com/coverletter

#開発#git #python
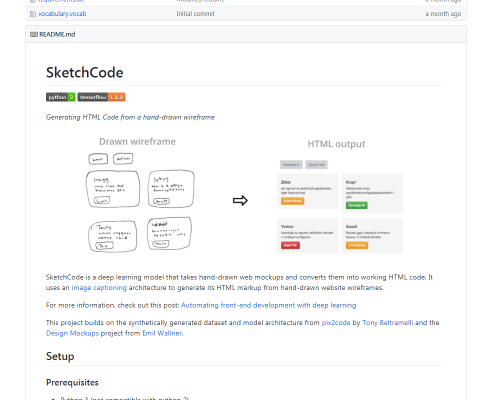
HTMLへのスケッチ
インドの同僚によるPythonの実験プロジェクト。これは(注意!)手で描かれたレイアウトの画像をアップロードし、HTMLに変換します。 栄光に満ちた機械学習と人工知能!
github.com/ashnkumar/sketch-code

#チュートリアル#ビデオ
JSの機械学習チュートリアル
Javascriptを使用した絶対に機械学習ビデオチュートリアルをヒット! (1k +「for」が好きで、4つだけが「against」)。
www.youtube.com/watch?v=9Hz3P1VgLz4

#webtools
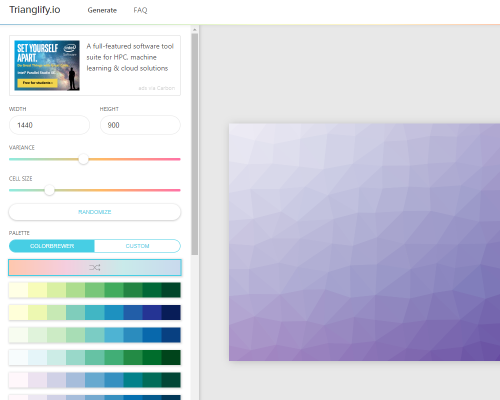
三角化
色、サイズ、キンクなどの一連の設定を持つポリゴンテクスチャの最も強力なブラウザジェネレーター。 著者は、数年前、そのようなテクスチャをレイアウトに貼り付けて顧客の目を曖昧にする傾向があったのはどこですか? :)
trianglify.io

#webtools
オンラインPNGツール
オンラインPNG画像ハンドラ。 ブラウザを離れることなく、デスクトップの画像エディタに頼ることなく、画像を変換、改善、カスタマイズできます。
onlinepngtools.com

#webtools #development #js
UIチャート
Web製品のグラフとデータの視覚化を作成するための新しいリッチライブラリ。
ui.toast.com/tui-chart

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版 • 第5版 • 第6版 • 第7版 • 第8版 • 第9版