
投稿者:Nikolai Khabarov、IoT Google Developer Expert、組み込みエキスパート、DataArt
この記事では、ローカルネットワーク上で利用できるWebインターフェイスを使用して独自のデバイスを作成する方法を説明します。 Webインターフェイスには、 Si7021センサーからの現在のデータである温度と湿度が表示されます。
デバイスは、 ESP8266マイクロコントローラー( Wi-Fi搭載 )およびDeviceHiveファームウェアに基づいて動作します。
1.インストールとファームウェアの設定
まず、 DeviceHiveファームウェアをデバッグボードに入力する必要があります。 4 Mbitフラッシュメモリ(たとえば、 ESP-12Eモジュール)を搭載したESP8266カードを使用できます。 非常に人気のあるマザーボードは、 NodeMCU開発キットとAdafruit HUZZAH ESP8266 Breakoutです。
これらのボードまたは同様の仕様の他のボードを使用できます。 これはESP8266チップを使用する最も簡単な方法であるため、 NodeMCU 開発キットを例として取り上げました 。
- GitHubから最新のバイナリファームウェアリリースをダウンロードします。
- ダウンロードしたアーカイブを解凍します。
- Micro USBケーブルを使用してNodeMCUをコンピューターに接続します(オペレーティングシステムによっては、ドライバーのインストールが必要な場合があります)。
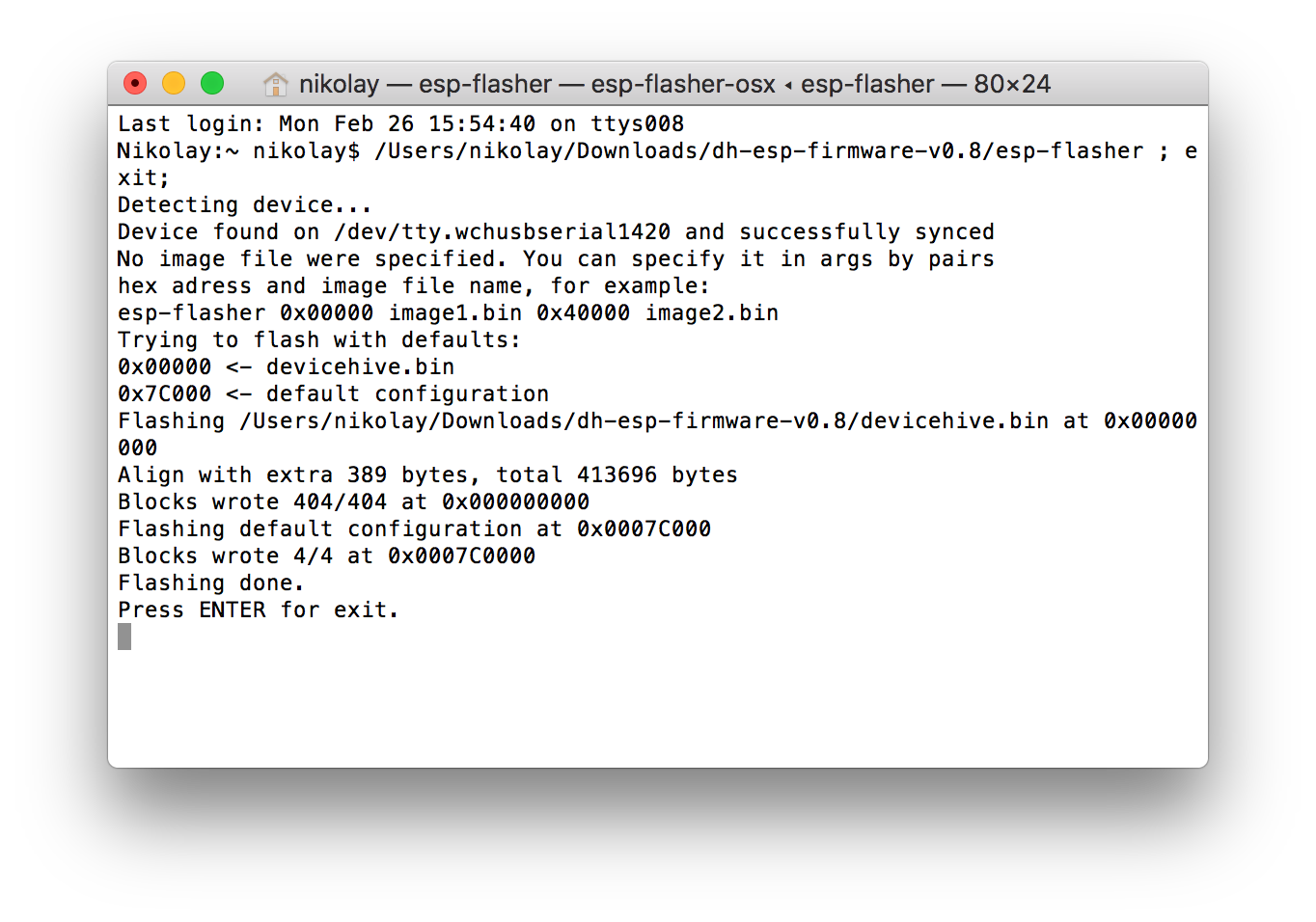
- ファームウェアをインストールするために、 esp-flasher (OSのアーカイブから)を実行します。
NodeMCUは、ボタンやコネクタを使用してファームウェアをインストールする必要はありません。
次のスクリーンショットは、ファームウェアのアップロードが成功したことを示しています。

ファームウェアをインストールした後、ボードを再起動します(これを行うには、USBポート経由でボードを再接続します)。 ファームウェアが初めて投入されると、モジュールの青いLEDが点灯します。 ファームウェアがすでに3回ゆっくりとインストールされている場合、モジュールのリセットボタンを押すと、青色のLEDが点灯します。

次に、携帯電話またはラップトップ(Wi-Fi対応)をつかみ、 DeviceHiveのオープンワイヤレスネットワークに接続します。
マイクロコントローラーの設定ダイアログが自動的に画面に表示されます(それ以外の場合は、ブラウザーでこのリンクを使用します)。
ダイアログボックスで、Wi-Fiネットワーク名( SSID )とパスワードを指定します。 [ DeviceID]フィールドにClimateと入力します -このIDは、デバイスのウェブインターフェースのドメインアドレスとして機能します。
フィールドを空のままにします: DeviceHipe API URLおよびKey 。
キーが入力された場合([ キー]フィールド)、Webインターフェイスでの承認が必要になります(記事の表示とコードを単純にするため、この場合は考慮しません)。
設定ダイアログの例を以下に示します。

設定を適用 ([ 適用 ]ボタン)した後、一部のデバイスをWebブラウザーとmDNSサポートに接続します(Windows OSの場合、mDNSサポートはサードパーティアプリケーションを介して追加できます。たとえば、 このアプリケーションを使用できます )。
mDNSがサポートされていない場合は、ローカルURLの代わりにマイクロコントローラーのIPアドレスを使用します。
次のリンクでWebブラウザーを開きます: http://climate.local Webブラウザにデフォルトページが表示されます。

2.センサー接続
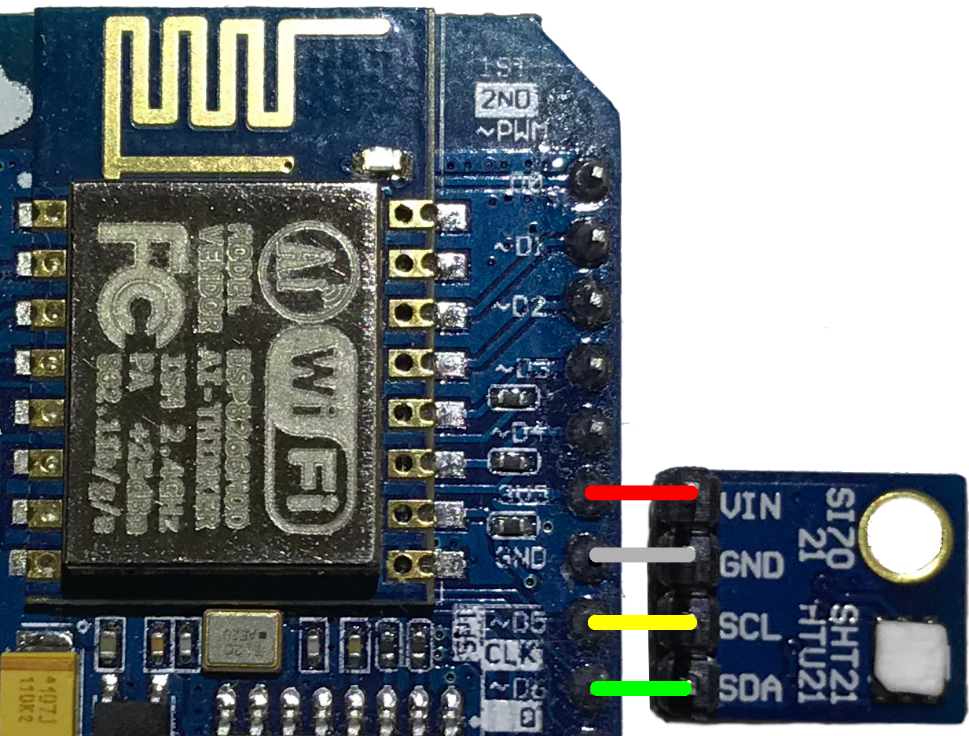
Si7021はI2Cインターフェイスを使用するため、4本のワイヤを介してボードに接続されます。 ボードのファームウェアにより、 GPIOコネクタを使用できます( I2C- line SDAおよびSCL用 )。 したがって、センサーは非常に簡単に接続できます。
写真のようにセンサーを接続します:

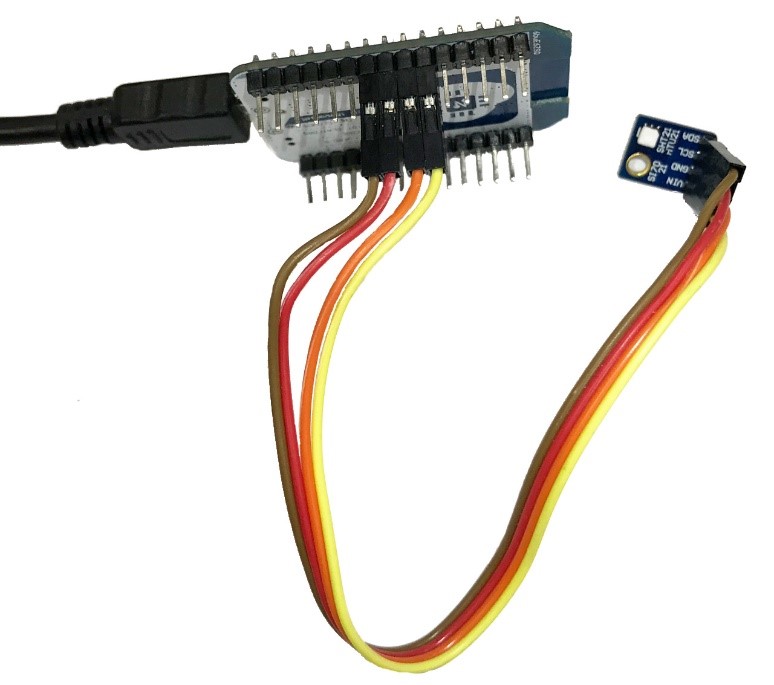
接続ワイヤ(表面実装用)を使用して、センサーをボードに接続することもできます(写真を参照)。

NodeMCUボードのピンには接頭辞Dが付いていることに注意してください。 たとえば、マーキングD5 は ESP8266マイクロコントローラーのGPIO14ピンに対応し、 D6 は ESP8266マイクロコントローラーのGPIO12ピンに対応します。
3.ソフトウェア
次に、デバイス用のカスタムWebインターフェイスを開発します。 ファームウェアにはWebページ( http://climate.local )があると既に述べました。 ヘルプページ、デモページ、RESTful APIを備えた非常にシンプルなWebサーバーがあります。 カスタムWebページをフラッシュメモリにロードし、デバイスを独自のカスタムWebインターフェイスで使用する絶好の機会があります。
以下に、センサーデータを読み取って表示できるコードを示します。
コードは非常に単純ですが、行ごとに解析してみましょう。
行1〜6:
ファイルヘッダー、モバイルデバイスのビューポート設定、CSS接続、JavaScriptインポート。 マイクロプロセッサの埋め込みページには、CSSと小さなJavaScriptライブラリが含まれています。 この例では、これらのリソースを使用します。 ソースコードはこちらから入手できます 。
7〜22行目:
組み込みJavaScriptライブラリ( libs.js )からsend_command()メソッドを1秒間隔でループ(loop)で実行する単純なスクリプト。 このメソッドは、 http://climate.local/api/devices/si7021/readの URLに簡単なPOSTリクエストを実行します。 このURLは、ローカルRESTful API(マイクロプロセッサー)の一部です。
通常のブラウザでGETリクエストを使用して同じデータを取得できます。 応答は、センサーデータを含むJSONの形式で提供されます。 温度と湿度の値は、JavaScriptを使用してページに表示されます。
24〜40行目:
HTML Webページ自体のコード。 DeviceHiveロゴなどの個々のページ要素は、インラインスタイルから取得されます。
コードをクリップボードにコピーし、ページエディターを開きます: http://climate.local/editor.html
クリップボードからエディターにコードを貼り付けます。
[ Flash ]ボタンをクリックします-これで、コードがマイクロプロセッサファームウェアに含まれます。
Wi-Fi DeviceHive ネットワーク上の任意のデバイスでhttp://climate.localリンクを開きます 。 センサーデータがページに表示されます。

おわりに
DeviceHiveファームウェアを使用すると、クラウドに接続されたシンプルなデバイスを作成できます。 さらに、ローカルWebインターフェイスを簡単に追加できます。ローカルWebインターフェイスは、クラウドサービスへの接続とともに個別に使用することも、一緒に使用することもできます。 このページのコンテンツは任意です。 この例で行われたように、ページにサードパーティのコンポーネント(たとえばD3.js )を追加するか、ローカルネットワーク上の複数のセンサーからのデータを表示できます。
DeviceHiveファームウェアの詳細なドキュメントは、 このリンクから入手できます。