
特に最新の4番目のバージョンであるBootstrapを学習したい場合は、この資料が特に用意されています。 ここでは、30分で習得できる小さな横断的な例を使用して、Bootstrapの基本を示し、このフレームワークを使用して、自分で何かを実行できることを把握します。
前提条件
この資料は、HTML、CSS、jQueryの基本を知っている初心者のWeb開発者を対象としています。
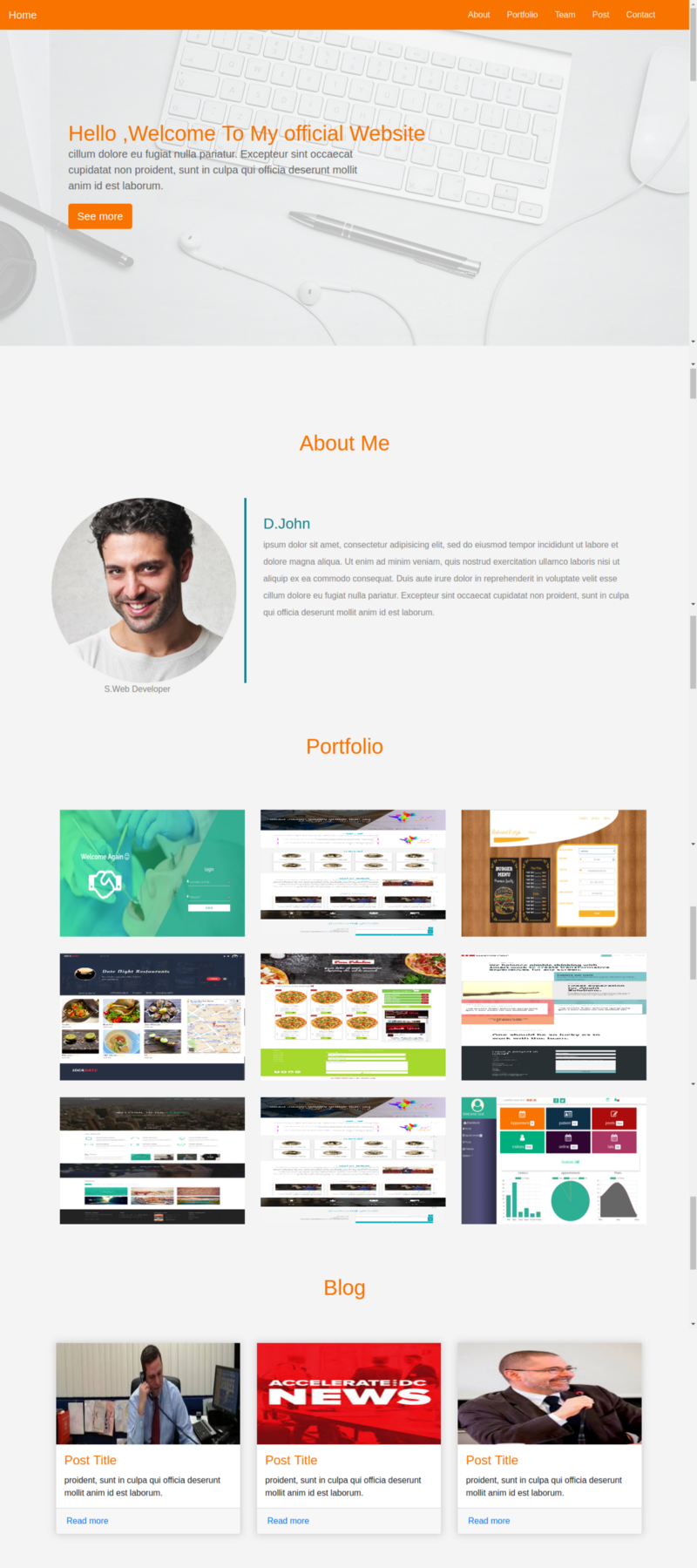
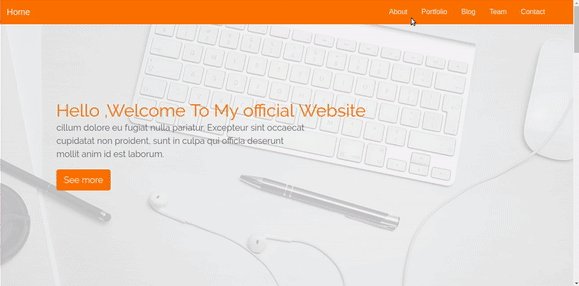
Bootstrapを使用した作成について説明する1ページのWebサイトを次に示します。

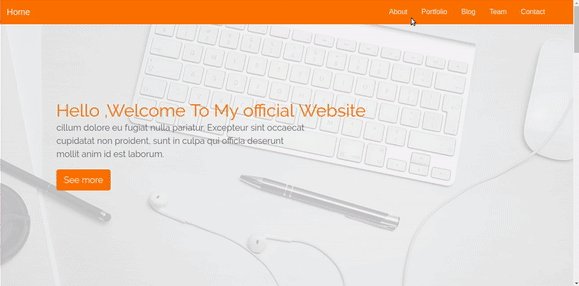
Bootstrapによって作成された準備完了プロジェクト
ブートストラップのダウンロードとインストール
Bootstrapをダウンロードして使用するには、いくつかの方法があります。 まず、
npm
を使用できます。 ここでは、次のコマンドが必要です。
npm install bootstrap
ブートストラップは、コンテンツ配信ネットワークを使用してページに接続できます。 これを行うには、次のリンクを
<head>
に追加します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
Bootstrapの最新バージョンはここからダウンロードして 、ローカルで使用できます。
プロジェクト構造は次の図のようになります。

プロジェクト構造
Bootstrap 4の機能について
Bootstrap 4の最初の安定バージョンは、今年の1月下旬にリリースされました。 Bootstrapには、以前のバージョンにはなかった興味深い機能が含まれています。 つまり、改善と変更について話すと、次の点に注意できます。
- Bootstrap 4はflexboxテクノロジーを使用して書き換えられ、Bootstrap 3はフロートテクノロジーを使用しました。 フレックスボックスに慣れていない場合は、 この資料をご覧ください。
- Bootstrap 4では、CSSでは、
rem
単位が使用されますが、以前はpx
単位が使用されていました。 ここで 、それらの違いを確認できます。 - パネルなどの一部のコンポーネントは削除されました。 ここで 、Bootstrap 4に加えられた変更に関する詳細を確認できます。
実際、Bootstrap 4はBootstrap 3と比較して多くの新しい機能を備えています。必要な場合は、これらの革新に慣れることができます。 私たちはトレーニングプロジェクトに取り組み始めています。
ブートストラップグリッドシステム
Bootstrap Grid Systemは、ページレイアウトを作成するように設計されています。 レスポンシブWebサイトの開発を簡素化します。 新しいBootstrapバージョンではクラス名は変更されていません(
.xs
クラスはもう存在しないことに注意して
.xs
)。
グリッドは12列に分割されており、開発者が必要とするように構成されたこの構造は、ページレイアウトの基本です。
Bootstrapグリッドを使用するには、ページのメイン
<div>
要素に
.row
クラスを追加する必要があります。 ネストされた要素のサイズを調整する場合、次のクラスが使用されます(アスタリスクの代わりに、クラス名の末尾は、特定の要素が占有するベース12列グリッドの列数を示します)。
-
col-lg-*
-ラップトップのような大画面のデバイス向けのページに使用されるクラス。 -
col-md-*
-タブレットなど、中規模の画面を持つデバイス用に設計されたページのクラス。 -
col-sm-*
-スマートフォンなどの小さな画面用に設計されたページのクラス。
ナビゲーションバー
Bootstrapのナビゲーションバーは、
.navbar
クラスを使用して作成されます。 実際、これは、ナビゲーションバーを形成する要素が配置されるラッパーです。 以下は、これから作成するパネルです。 ページの上部にあり、スクロールしても消えません。

ナビゲーションバー
そのため、ページにナビゲーションバーを表示するには、
.navbar
クラスの
<nav>
を
.navbar
に追加します。この内部では、
.navbar-brand
、
.navbar-toggler
、
.nav-item
などの他のクラスを使用して、サイトナビゲーションシステムの特別な要素と構造を作成します。
.fixed-top
クラスを使用すると、ページ上部のナビゲーションバーをロックできます。 ナビゲーションバーのレイアウトは次のとおりです。
<nav class="navbar navbar-expand-lg fixed-top "> <a class="navbar-brand" href="#">Home</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav mr-4"> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link " href="#">Portfolio</a> </li> <li class="nav-item"> <a class="nav-link " href="#">Team</a> </li> <li class="nav-item"> <a class="nav-link " href="#">Post</a> </li> <li class="nav-item"> <a class="nav-link " href="#">Contact</a> </li> </ul> </div> </nav>
次に、
main.css
ファイルを作成し、
index.html
ファイルの
<head>
以下を配置して、ページに接続します。
<link rel="stylesheet" type="text/css" href="css/main.css">
これにより、このファイルにCSSルールを配置して、ページ要素のスタイルをカスタマイズできます。 このCSSファイルに、ナビゲーションバーの色を指定するルールを追加します。
.navbar{ background:#F97300; } .nav-link , .navbar-brand{ color: #f4f4f4; cursor: pointer; } .nav-link{ margin-right: 1em !important; } .nav-link:hover{ background: #f4f4f4; color: #f97300; } .navbar-collapse{ justify-content: flex-end; } .navbar-toggler{ background:#fff !important; }
新しいBootstrapグリッドはflexboxに基づいているため、適切なプロパティを使用してコンテンツを揃える必要があります。 たとえば、ナビゲーションバーメニューを右側に配置するには、
justify-content
プロパティを使用し、その値を
flex-end
設定
justify-content
必要があります。
.navbar-collapse{ justify-content: flex-end; }
.bg-light
(明るい背景)
.bg-dark
(暗い背景)、および
.bg-primary
(プライマリ背景色)クラスを使用して、ナビゲーションバーの背景色を調整できます。 次の設定を使用します。
.bg-dark{ background-color:#343a40!important } .bg-primary{ background-color:#343a40!important }
ページヘッダー
<header>
タグは、ページの
<header>
を記述するために使用されます。
<header class="header"> </header>
ページヘッダーのレイアウトを準備します。 ウィンドウの高さ全体を占めるようにするため、ここでjQuery機能が役立ちます。
main.js
ファイルを作成し、終了
<body>
前に
index.html
に添付します。
<script type="text/javascript" src='js/main.js'></script>
main.js
ファイルに次を追加します。
$(document).ready(function(){ $('.header').height($(window).height()); })
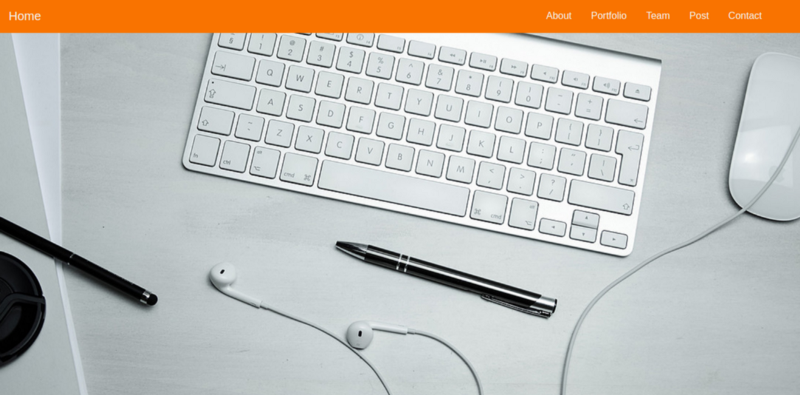
ページヘッダーに素敵な背景画像を配置すると便利です。 次のようにやってみましょう:
/*header style*/ .header{ background-image: url('../images/headerback.jpg'); background-attachment: fixed; background-size: cover; background-position: center; }
それが私たちがやったことです。

背景画像付きのページヘッダー
サイトヘッダーは空に見えますが、
.overlay
クラスを割り当てることで
<div>
要素を追加します。これにより、ヘッダーの背景画像の上にブロックが作成されます。 次のように、ヘッダーを記述した
index.html
ファイルの部分を変更します。
<header class="header"> <div class="overlay"></div> </header>
次に、
main.css
に次を追加します。
.overlay{ position: absolute; min-height: 100%; min-width: 100%; left: 0; top: 0; background: rgba(244, 244, 244, 0.79); }
次に、プロジェクトの説明をヘッダーに追加します。
.containter
クラスを使用して、新しい
<div>
要素に配置します。 これは、Bootstrapフレームワークの補助クラスであり、レスポンシブレイアウトのニーズに合わせたコンテンツに対応するように設計されています。 このステップでマークアップがどのように変化するかを次に示します。
<header class="header"> <div class="overlay"></div> <div class="container"> </div> </header>
ここで別の
<div>
要素を追加し、クラス
.description
を割り当て
.description
。
<div class="description text-center"> <h3><font color="#3AC1EF">▍ Hello ,Welcome To My officail Website <p> cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <button class="btn btn-outline-secondary">See more</button> </font></h3> </div>
また、このタグに
.text-center
クラスを割り当て
.text-center
。これにより、コンテンツをページの中央に揃えることができます。 サイトの説明の最後にボタンがあります。 それを設定する方法について話しましょう。
ボタン
ブートストラップは、ボタンの多くのクラスを提供します。 ここにボタンデザインの例があります。 前のセクションのマークアップの例でわかるように、
<button>
.btn
とクラスを追加しました。
btn-outline-secondary
。
.description
クラスのスタイルを設定します。
.description{ position: absolute; top: 30%; margin: auto; padding: 2em; } .description h1{ color:#F97300 ; } .description p{ color:#666; font-size: 20px; width: 50%; line-height: 1.5; } .description button{ border:1px solid #F97300; background:#F97300; color:#fff; }
上記の手順を実行した後のページヘッダーの外観は次のとおりです。

プロジェクトの説明を含むページヘッダー
セクションについて
まず、作成したいものを見てみましょう。 Web開発者情報ページのセクションを次に示します。

セクションについて
ここでは、ブートストラップグリッドを利用して、パーティションの2つの部分からなるレイアウトを作成します。
<div>
.row
親要素に
.row
クラスを追加して始めましょう:
<div class="row"></div>
レイアウトの最初の部分は左側にあり、写真が含まれます。 右側にある2番目の部分には説明が含まれます。
このセクションの左側のレイアウトは次のとおりです。
<div class="row"> // <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/team-3.jpg" class="img-fluid"> <span class="text-justify">S.Web Developer</span> </div> </div>
そして、レイアウトの右側の説明がここに追加された後に起こることは次のとおりです。
<div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/team-3.jpg" class="img-fluid"> <span class="text-justify">S.Web Developer</span> </div> <div class="col-lg-8 col-md-8 col-sm-12 desc"> <h3><font color="#3AC1EF">▍D.John</font></h3> <p> ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </div>
上記の
col-lg-*
、
col-md-*
および
col-sm-*
クラスを使用した列幅の設定に注意してください。
すべてのスタイルは次のとおりです。
.about{ margin: 4em 0; padding: 1em; position: relative; } .about h1{ color:#F97300; margin: 2em; } .about img{ height: 100%; width: 100%; border-radius: 50% } .about span{ display: block; color: #888; position: absolute; left: 115px; } .about .desc{ padding: 2em; border-left:4px solid #10828C; } .about .desc h3{ color: #10828C; } .about .desc p{ line-height:2; color:#888; }
ポートフォリオセクション
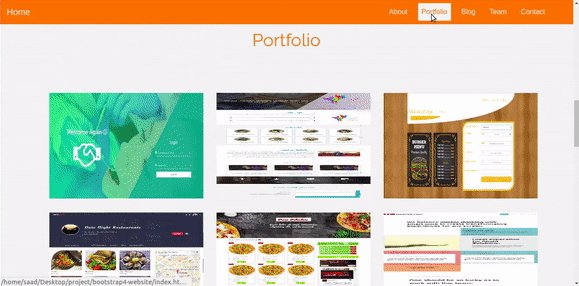
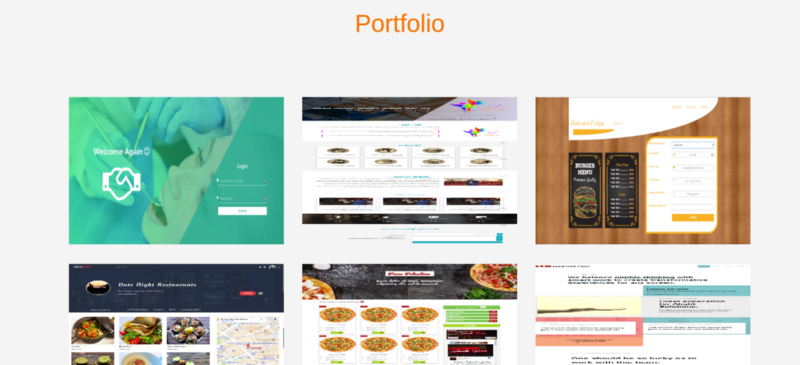
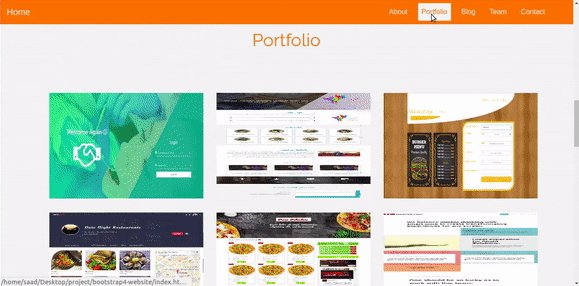
ここで、開発者のポートフォリオが表示されるセクションを取り上げます。 作品のギャラリーが含まれます。

ポートフォリオセクション
このセクションのレイアウトを作成する場合、上記で検討したグリッドの操作と同じ原則が適用されます。
<!-- portfolio --> <div class="portfolio"> <h1 class="text-center">Portfolio</h1> <div class="container"> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port13.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port1.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port6.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port3.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port11.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/electric.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/Classic.jpg" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port1.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img align="center" src="images/portfolio/port8.png" class="img-fluid"> </div> </div> </div> </div>
.img-fluid
クラスを各画像に追加すると、応答
.img-fluid
が
.img-fluid
ます。
ギャラリーの各要素は、中および大画面で4列を占有します(思い出してください
col-sm-12
クラスは小画面のデバイスに使用され、
col-md-4
クラスは中画面に使用され、
col-lg-4
はデバイスに使用されます大画面で)。 その結果、大画面および中画面では、1つの要素がコンテナ要素の約33.3%を占め、小さなデバイスでは各要素が画面全体(12列)を占めます。
作品ギャラリーを定型化します。
/*Portfolio*/ .portfolio{ margin: 4em 0; position: relative; } .portfolio h1{ color:#F97300; margin: 2em; } .portfolio img{ height: 15rem; width: 100%; margin: 1em; }
ブログとカードセクション
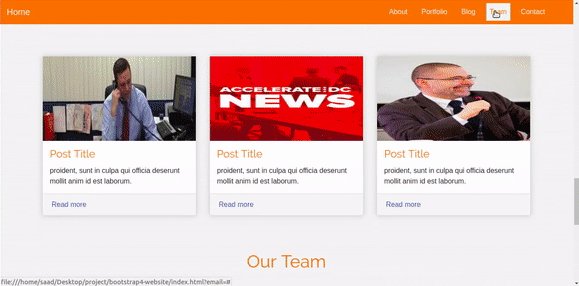
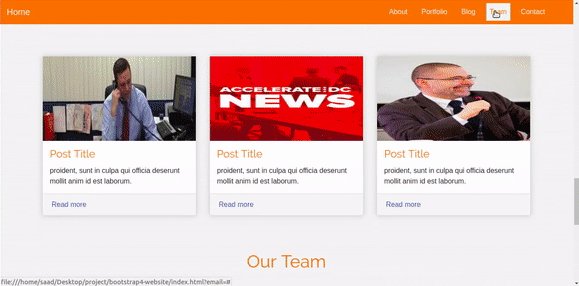
条件付きWeb開発者がホストするブログからの資料の発表を含むセクションの作成について話しましょう。

ブログセクション
このセクションを作成するには、いわゆるカード(ブートストラップ用語のカード)が必要です。
カードを作成するには、レイアウトに
<div>
要素を含め、
.card
クラスを追加する
.card
があります。 次のクラスを使用して、さまざまなカード要素を構成できます。
-
.card-header
:.card-header
-
.card-body
:メインコンテンツ -
.card-title
:タイトル -
.card-footer
:地下室 -
.card-image
:画像
このセクションのHTMLマークアップは次のようになります。
<!-- Posts section --> <div class="blog"> <div class="container"> <h1 class="text-center">Blog</h1> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img align="center" src="images/posts/polit.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img align="center" src="images/posts/images.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img align="center" src="images/posts/imag2.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> </div> </div> </div>
カードのスタイルは次のとおりです。
.blog{ margin: 4em 0; position: relative; } .blog h1{ color:#F97300; margin: 2em; } .blog .card{ box-shadow: 0 0 20px #ccc; } .blog .card img{ width: 100%; height: 12em; } .blog .card-title{ color:#F97300; } .blog .card-body{ padding: 1em; }
ブログセクションを作成すると、1ページが次のようになります。

ブログセクションを追加した後のページ
チームセクション
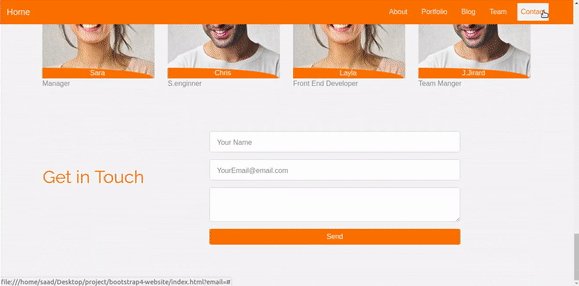
このセクションには、プロジェクトチームに関する情報が含まれます。

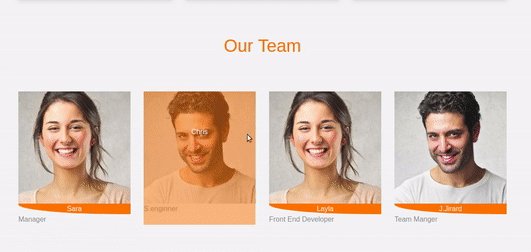
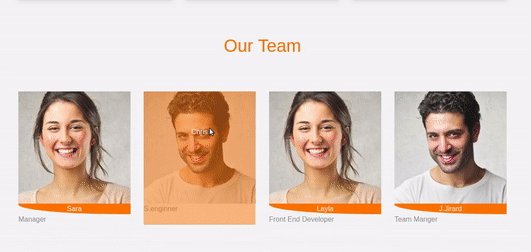
チームセクション
このセクションを形成するには、グリッドを使用して、画像間の使用可能なスペースを均等に分割します。 各イメージ(大画面および中画面)は、3つのグリッド列を占有します。これは、合計スペースの25%です。
このセクションのHTMLマークアップは次のとおりです。
<!-- Team section --> <div class="team"> <div class="container"> <h1 class="text-center">Our Team</h1> <div class="row"> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img align="center" src="images/team-2.jpg" class="img-fluid" alt="team"> <div class="des"> Sara </div> <span class="text-muted">Manager</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img align="center" src="images/team-3.jpg" class="img-fluid" alt="team"> <div class="des"> Chris </div> <span class="text-muted">S.enginner</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img align="center" src="images/team-2.jpg" class="img-fluid" alt="team"> <div class="des"> Layla </div> <span class="text-muted">Front End Developer</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img align="center" src="images/team-3.jpg" class="img-fluid" alt="team"> <div class="des"> J.Jirard </div> <span class="text-muted">Team Manger</span> </div> </div> </div> </div>
そして、スタイルは次のとおりです。
.team{ margin: 4em 0; position: relative; } .team h1{ color:#F97300; margin: 2em; } .team .item{ position: relative; } .team .des{ background: #F97300; color: #fff; text-align: center; border-bottom-left-radius: 93%; transition:.3s ease-in-out; }
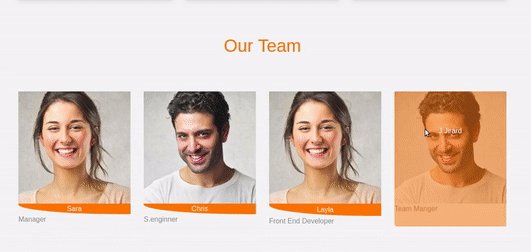
このセクションに、画像にカーソルを合わせたときに表示されるアニメーションを飾ります。 下の画像のようになります。

画像上のホバーアニメーション
この効果を実現するには、次のスタイルを
main.css
し
main.css
。
.team .item:hover .des{ height: 100%; background:#f973007d; position: absolute; width: 89%; padding: 5em; top: 0; border-bottom-left-radius: 0; }
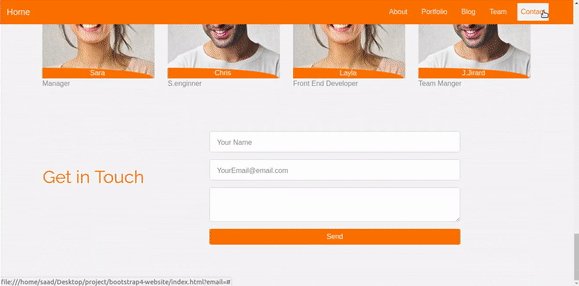
フィードバックフォーム
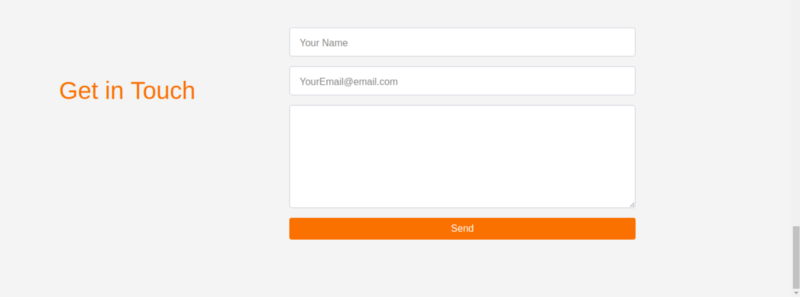
ページのこのセクションには、サイト訪問者がサイト所有者にメッセージを送信できるフォームがあります。 ここでは、通常どおり、要素を様式化し、それらの応答性を確保するために、Bootstrapの機能を使用します。

フィードバックフォーム
Bootstrap 3と同様に、Bootstrap 4は入力フィールドに
.form-control
クラスを使用しますが、現在は新しいものがあります。 たとえば、廃止された
.input-group-addon
クラスの代わりに、新しい
.input-group-prepend
クラスが
.input-group-prepend
れます(アイコンおよびラベル用)。 この詳細については、Bootstrap 4のドキュメントを
.form-group
ください。この場合、各入力フィールドは
.form-group
クラスが
.form-group
ている
<div>
要素に
.form-group
ます。
index.html
ファイルに次を追加します。
<!-- Contact form --> <div class="contact-form"> <div class="container"> <form> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <h1>Get in Touch</h1> </div> <div class="col-lg-8 col-md-8 col-sm-12 right"> <div class="form-group"> <input type="text" class="form-control form-control-lg" placeholder="Your Name" name=""> </div> <div class="form-group"> <input type="email" class="form-control form-control-lg" placeholder="YourEmail@email.com" name="email"> </div> <div class="form-group"> <textarea class="form-control form-control-lg"> </textarea> </div> <input type="submit" class="btn btn-secondary btn-block" value="Send" name=""> </div> </div> </form> </div> </div>
main.css
ファイルに配置する必要があるフィードバックフォームを含むセクションのスタイルは次のとおりです。
.contact-form{ margin: 6em 0; position: relative; } .contact-form h1{ padding:2em 1px; color: #F97300; } .contact-form .right{ max-width: 600px; } .contact-form .right .btn-secondary{ background: #F97300; color: #fff; border:0; } .contact-form .right .form-control::placeholder{ color: #888; font-size: 16px; }
フォント
標準フォントは万人向けではありません。 Google Font APIの機能を使用して、プロジェクトでRalewayフォントを使用します。 彼はここでとてもよく似合うでしょう。 フォントをインポートするには、
main.css
ファイルに次のディレクティブを
main.css
ます。
@import url('https://fonts.googleapis.com/css?family=Raleway');
次に、さまざまなHTMLタグのグローバルスタイルを設定します。
html,h1,h2,h3,h4,h5,h6,a{ font-family: "Raleway"; }
スクロール効果
以下の画像は、達成したいページの動作を示しています。

ナビゲーションバーのリンクをクリックしたときにページをスクロールする
ページのナビゲーションバーのリンクをクリックすると、目的のセクションにスムーズにスクロールするには、jQuery機能を使用する必要があります。 このライブラリにあまり慣れていない場合は、ここで複雑なものは何もないことを知って
main.js
ファイルに以下のコードを追加するだけです:
$(".navbar a").click(function(){ $("body,html").animate({ scrollTop:$("#" + $(this).data('value')).offset().top },1000) })
その後、ナビゲーションパネルの各リンクに
data-value
属性を追加し、マークアップを次のフォームに移動します。
<li class="nav-item"> <a class="nav-link" data-value="about" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link " data-value="portfolio" href="#">Portfolio</a> </li> <li class="nav-item"> <a class="nav-link " data-value="blog" href="#">Blog</a> </li> <li class="nav-item"> <a class="nav-link " data-value="team" href="#"> Team</a> </li> <li class="nav-item"> <a class="nav-link " data-value="contact" href="#">Contact</a> </li>
これらすべてが最終的に機能するためには、ページの各セクションのメイン
<div>
要素に
id
属性を追加するだけです。 この場合、その値が対応するリンクの
data-value
属性で指定されている値と同一であることを確認する必要があります。 たとえば、Aboutセクションに対応する属性は次のとおりです。
<div class="about" id="about"></div>
これで例は完了です。 GitHubのこのプロジェクトのコードは次のとおりです。
まとめ
Bootstrap 4は、Webアプリケーションインターフェイスを構築するための優れたツールです。 これにより、開発者は構成が簡単で、連携して動作する高品質のコンポーネントを得ることができます。 さらに、Bootstrapを使用すると、さまざまな画面を持つデバイスで適切に表示されるレスポンシブレイアウトを作成できます。
親愛なる読者! Bootstrapの最初の実用的な紹介が今日行われた場合、プロジェクトでこのフレームワークを使用する予定があるかどうか教えてください。
