
単一ページアプリケーション(SPA)には、速度、本当に優れたUX、HTMLマークアップの完全な制御など、多くの利点があります。 ますます多くのSPAサイトがあります。 SPA開発プロセスを簡素化するツールが増えています。 若くて有望なVue.jsフレームワークについては、すでに読んでいると思います。 Vueをより深く掘り下げ、具体的な例を挙げて、単純なSPAを扱うことをお勧めします。
簡単なブログのクライアントサーバーアプリケーションを作成します。 アプリケーションは、エントリのリストと個々のエントリの全文を表示します。 そしてもちろん、これはすべてページをリロードしなくても起こります。
このアプリケーションの例をよく理解した後、Vueにデータを抽出し、ルートを作成し、Vueの興味深い機能である単一ファイルコンポーネントを処理する方法を学習します。
バックエンド
このガイドでは、主にVueのフロントエンドに焦点を当てます。 RESTバックエンドの作成については考えません。 たとえば、REST APIの形式でスタブを提供するjsonplaceholder.typicode.comサービスを使用します。
フロントエンド
ツール
Vueを使い始めるのは簡単です。 適切なツールの使用はさらに簡単です。 ツール、コンポーネント、ライブラリ、すべての機会のプラグインのリストを含むvue-awesomeプロジェクトをご覧になることをお勧めします。
ヴークリ
新しいプロジェクトを作成するときは、Vue-cliを使用することをお勧めします。 そのため、公式のVueテンプレートプロジェクト、または多くのオープンソーステンプレートプロジェクトの1つを使用してプロジェクトを作成できます。もちろん、独自のプロジェクトを作成して、どこでも使用できます。
したがって、まずはvue-cliをグローバルパッケージとしてインストールします。
$ npm install -g vue-cli
次に、選択したテンプレートでプロジェクトを初期化します。 この例では、webpack-simpleで十分です。
$ vue init webpack-simple vue-spa
次に、vue-spaフォルダーに移動し、ターミナルでnpm installを実行します。 すべてのパッケージをインストールしたら、アプリケーションを開発モードで実行できます。
$ npm run dev
このコマンドは、ローカルwebpack devサーバーでプロジェクトを自動的に起動します。 最もシンプルなVueアプリがブラウザーに表示されます。 もちろん、それは私たちが望むようにすべてを見ていません、そして、さらに何かを始めるための出発点としてのみ適しています。 作業を続行するには、まずテンプレートの構造に慣れることをお勧めします。
Webpackシンプルテンプレート
webpack-simpleテンプレートの内部には次の構造があります。

index.htmlファイルには、本文に単一の「app」要素を持つ単純なHTMLマークアップが含まれています。 vueによって生成されたDOMに置き換えられます。 このため、 bodyタグはルート要素として推奨されていません。
srcフォルダーには、webpackエントリポイントを含むmain.jsファイルが含まれています。 Vueコンポーネントがそこにインポートされます。 また、Vueのルートインスタンスについても説明します。これには、これまで2つのプロパティがあります。 「el」プロパティは、指定されたDOM要素へのリンクをVueインスタンスに提供します。 もう1つは、 App.vueからDOMを生成するレンダリング関数です。 一般に、webpack-simpleテンプレートの構造について知る必要があるのはこれだけです。 アプリケーションの主要部分はApp.vueでプログラムされます。 .vue拡張子は、ファイルをvueの単一ファイルコンポーネントとして定義します。 これは、Vueの機能の1つであり、これからさらに詳しく知ることができます。
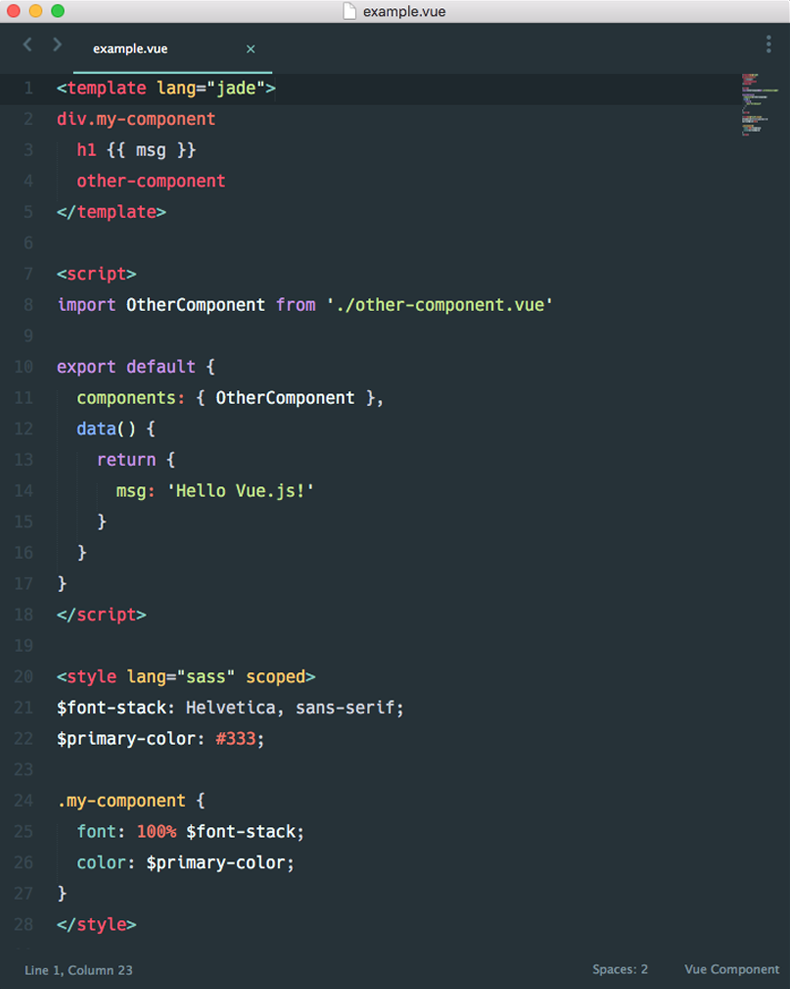
単一ファイルコンポーネント

各* .vueファイルは、3つのタイプのブロックで構成されます:<テンプレート>、<スクリプト>、およびオプションで<スタイル>。 その結果、プロジェクトを関連するコンポーネントに分割できます。 コンポーネントの内部では、そのテンプレート、ロジック、およびスタイルは密接にリンクされており、それらの組み合わせにより、実際にはコンポーネントがより全体的かつ容易に維持されます。 これで、Vueでブログを作成する準備が整いました。
アプリケーションを書く
実際に何を実装するのか見てみましょう。 ページ上部にブログの名前の見出しがあります。 左側には、投稿のタイトルを表示する固定サイドバーがあります。これは目次のようなものになります。 ページの残りの部分は、レコードのテキストが表示される動的ブロックで占められます。

ステップ1
まず、App.vueから余分な行をすべて削除します。 そして、要件に従ってテンプレートを書き換えます。
<template> <div id="app"> <header> <h1>Vue.js SPA</h1> </header> <main> <aside class="sidebar"> </aside> <div class="content"> </div> </main> </div> </template>
次に、dataプロパティを使用してVueインスタンスを作成し、メッセージとともに配列に配置します。 現時点では空ですが、すぐにアレイ内のサーバーから受信したデータを入れます。
最初の呼び出し後、ルートデータオブジェクトにリアクティブプロパティを追加できなくなります。 したがって、Vueのインスタンスを作成する前に、すべてのリアクティブプロパティをルートレベルで宣言することをお勧めします。
<script> export default { data () { return { posts: [] } } } </script>
また、いくつかのスタイルを追加して、アプリの見栄えを良くすることもできます。
アプリケーションコードはgithub.comでホストされています 。 リポジトリのクローンを作成し、ステップ番号でブランチを切り替えるだけで、アプリケーションの開発をステップごとに追跡できます。次に例を示します。
$ git checkout step-1
現時点では、ナビゲーションパネルに表示するものはまったくないので、サーバーからデータを取得しましょう。 このため、使いやすいHTTPクライアントであるAxiosを選択しました。 また、Vueリソースや独自の選択、jQuery Ajaxなど、便利な方法を使用することもできます。
ステップ2
Axiosをインストールする
$ npm install --save-dev axios
次に、それをAppコンポーネントにインポートし、サーバーに要求を送信してそれをpostsプロパティに割り当てるgetAllPosts()メソッドを定義します。 created()フックでメソッドを呼び出します。これは、Vueインスタンスの作成後、およびデータアクセス設定の設定後に呼び出されます。
import axios from 'axios' export default { data () { return { posts: null, endpoint: 'https://jsonplaceholder.typicode.com/posts/', } }, created() { this.getAllPosts(); }, methods: { getAllPosts() { axios.get(this.endpoint) .then(response => { this.posts = response.data; }) .catch(error => { console.log('-----error-------'); console.log(error); }) } } }
そして、サイドバーにすべてのレコードヘッダーを表示します。
<aside class="sidebar"> <div v-for="post in posts"> {{ post.title }} </div> </aside>
これまで、レコードのタイトルのみを表示しましたが、これまでのところ、レコード自体は表示できません。 次に、サイドバーで選択した名前に従って、コンテンツセクションに完全な投稿を表示する必要があります。 同時に、各エントリが一意のアドレスで利用できるようにしたいと思います。
ステップ3
これを行うには、公式のVueライブラリvue-routerを使用します。 名前が示すように、ライブラリを使用すると、アプリケーションのルーティングを構成できます。
ライブラリをインストールします。
$ npm install --save-dev vue-router
ルーティングを設定するために、main.jsに戻りましょう。 ここで、ルーティング設定を定義し、Vueインスタンスに追加します。
import Vue from 'vue' import Router from 'vue-router' import App from './App.vue' import Post from './components/Post.vue' import Hello from './components/Hello.vue' Vue.use(Router) const router = new Router({ routes: [ { path: '/', name:'home', component: Hello, }, { path: '/post/:id', name:'post', component: Post, props: true, }, ] }) new Vue({ el: '#app', render: h => h(App), router })
ルーティング設定では、対応するパスに沿ってレンダリングするコンポーネントを指定しました。 各投稿のレンダリングはPost.vueコンポーネントのみが担当するため、各投稿へのパスを決定する必要はありません。動的パスを定義するだけで十分です。
path: '/post/:id'
このパスには、特定の投稿を指す動的セグメントIDが含まれます。 同時に、これを介してPostコンポーネントのこのセグメントにアクセスできます$ Route.params.id 。 ただし、コンポーネントで$ルートを使用すると、特定のURLでのみ使用できるため、ルートとの緊密な接続が修正され、コンポーネントの柔軟性が制限されます。 代わりに、 propsオプションを使用してtrueに設定できます 。 その後、$ route.paramsはPostコンポーネントのpropsオプションに関連付けられます。
ルーターを作成したので、アプリケーションに戻り、テンプレートにさらに数行を追加できます。
<main> <aside class="sidebar"> <router-link v-for="post in posts" active-class="is-active" class="link" :to="{ name: 'post', params: { id: post.id } }"> {{post.id}}. {{post.title}} </router-link> </aside> <div class="content"> <router-view></router-view> </div> </main>
ここには、2つのvue-routerコンポーネントがあります:<router-link>および<router-view>。 1つは、ルーティングをサポートするアプリケーションでユーザーナビゲーションを有効にするためのコンポーネントです。 2番目のコンポーネントは、特定のパスに対して一貫したコンポーネントを描画する機能コンポーネントです。
最後のステップは残った。 投稿エントリの内容を表示する必要があります。
ステップ4
Post.vueファイルに移りましょう。ここでは、単純なテンプレートを追加します。
<template lang="html"> <div class="post" v-if="post"> <h1 class="post__title">{{ post.title }}</h1> <p class="post__body">{{ post.body }}</p> <p class="post__id">{{ post.id }}</p> </div> </template>
次に、このコンポーネントのVueインスタンスのパラメーターを設定する必要があります。 ここでは、すべてがすべての投稿の表示設定と同じです。 idを変更してpropsオプションを宣言します。これは、投稿の番号を受け取ります。 次に、App.vueで既に行われているように、データオブジェクトを宣言します。
import axios from 'axios'; export default { props: ['id'], data() { return { post: null, endpoint: 'https://jsonplaceholder.typicode.com/posts/', } } }
次に、 getPost()メソッドについて説明します。このメソッドは、識別子によって1つの投稿レコードのみを受け取り、 作成された()フックで呼び出します。
methods: { getPost(id) { axios(this.endpoint + id) .then(response => { this.post = response.data }) .catch( error => { console.log(error) }) } }, created() { this.getPost(this.id); },
ほぼ完了。 ここでアプリケーションを起動すると、URLは変更されますが、最初に描かれた唯一の投稿が表示されます。 実際には、異なる投稿をレンダリングするために同じコンポーネントがあり、Vueはリソースの不必要な無駄のために再作成する必要がありません。これは、コンポーネントのライフサイクルフックが呼び出されないことも意味します。
これを修正するには、 $ルートオブジェクトのウォッチャーをインストールするだけです。
watch: { '$route'() { this.getPost(this.id); } }
これですべてが正常に機能するようになりました。 実動用のバージョンを取得するには、コンソールでnpm run buildコマンドを実行するだけです。
まとめると
4つのステップでVueを使用した簡単な1ページのアプリケーションを作成しました。 vue-cliを使用してプロジェクトを開始するのがいかに簡単かを学びました。 プロジェクトをより柔軟でスケーラブルにする単一ファイルVueコンポーネントの概念を検討しました。 Axiosを使用して外部APIからデータを抽出する方法を学びました。 そして、vue-routerを使用してルーティングを構成する方法を見ました。 もちろん、これは基本的な知識ですが、これが高度な機能を使用してVue.jsを使い始めるのに役立つことを願っています。
便利なリンク
→ オリジナル記事
→ 記事のソースコードを使用してGitHubプロジェクトにリンクする
→ Project vue-awesome