
Golden Site-2017コンテストの授賞式は3月1日に開催され、翌日、有能な審査員の評価が発表されました。 昨年の秋に戻って、この記事の著者はこの魅力的なイベントに参加することを決定し、深刻なイベント(最初に暗示されていた)からのプロセスが興味深いものになりました(結果として判明)。 競争に勝ったサイトに現れたウェブ開発のトレンドのいくつかを共有したいと思います。
ツールキット:
Chromeブラウザーでロシアの最高のサイトのデスクトップディスプレイを調査しました-すべてのデスクトップユーザーの47.46%(1位、以降-私が働いているサイトの2017年のGA統計)、解像度1920×1080のモニターでpx-すべてのデスクトップの22.61%、(TOP2、27.11%で最も人気のある1366×768に短時間遅れています)
Yandexブラウザーを使用して、スマートフォン(スマートフォン35.9%、タブレット8.85%、モニター55.26%)でモバイルディスプレイを見ました。SGalaxy Note 4(SM-N910C)。
注:他のほとんどのモバイルデバイスの所有者と同様に、インターネットの閲覧時にこのデバイスをどのように配置するかを選択できるため、横向きでロシアの最高のサイトを見ることにしました。
2018年3月に終了したコンペティションは、記念日、20周年であることが判明し、多くの作業がそれに提出されました。 最初はテーマカテゴリ「ブランドおよび自動車/モトディーラーウェブサイト」に興味があったので、このノミネートに提出された作品でサイト構築の最良の原則を説明し始めます。
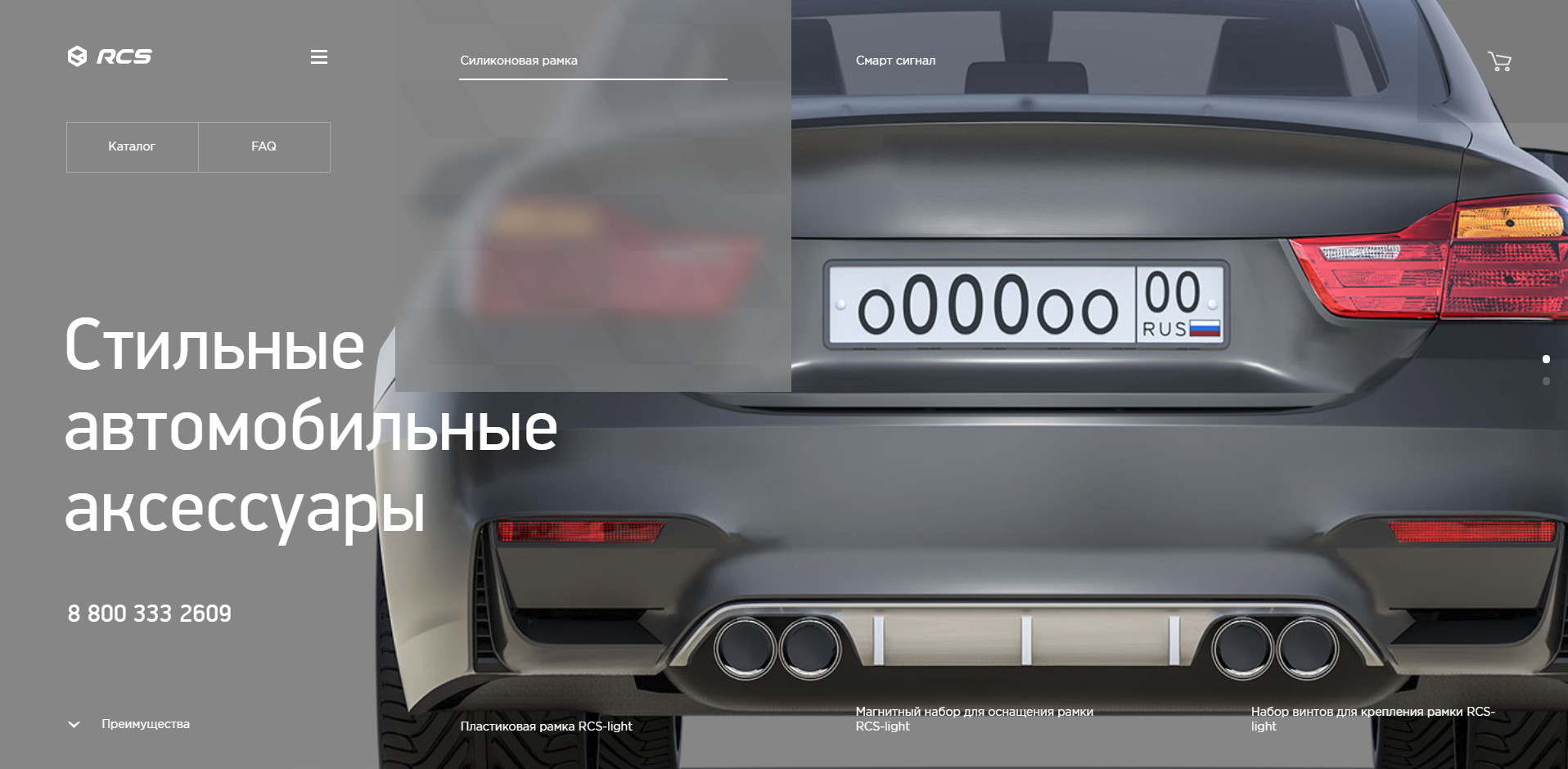
ノミネート「自動車/オートバイディーラーのブランドウェブサイト」で3位になったのは、rcsbrand.ru自動車アクセサリーサイトです。 開発者は次のように宣言しています。「ユニバーサルレスポンシブインターフェイス、便利な機能、アニメーションを備えたスタイリッシュなオンラインストアを作成し、ユーザーが情報を読みやすくなるようにしました。」
メインページ(3)、デスクトップ:トップメニューの要素にカーソルを合わせると、要素の下に空のブロックが表示されます。 そこに表示される目的と、それが空である理由、明確なUIの移動については明らかではありません。

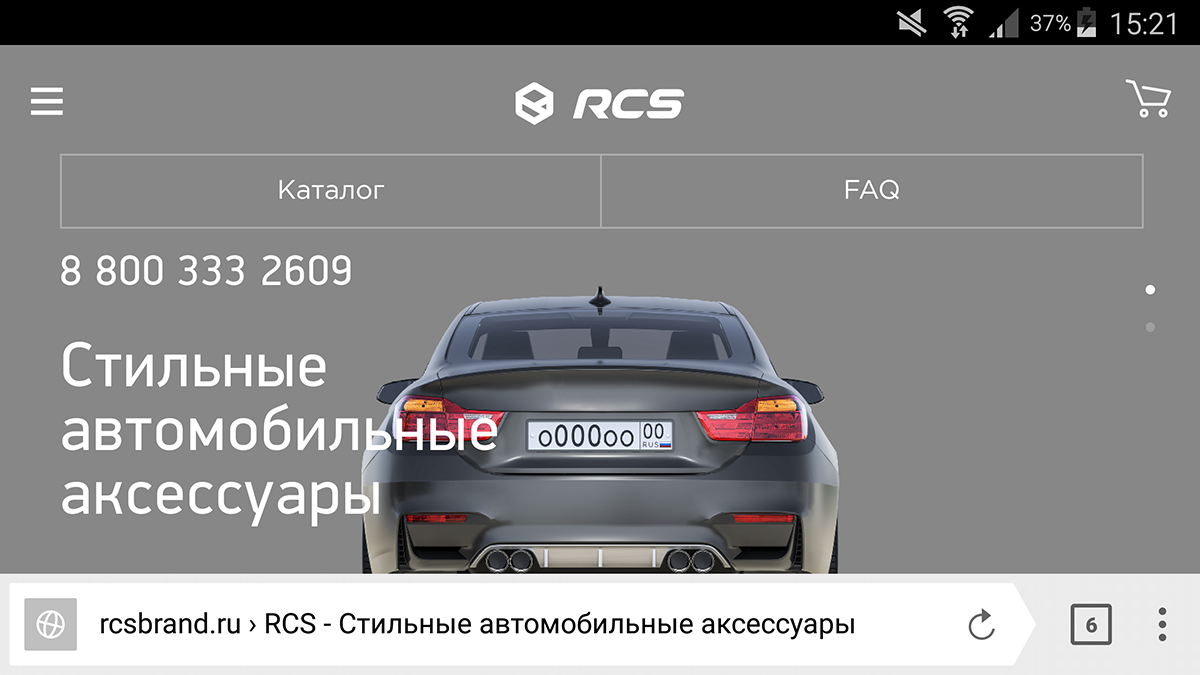
スマートフォン、横向き:メインメニューは下に移動しますが、ブラウザのツールバーは閉じます。 そして、どのアクセサリーがどの絵を表しているのかを理解することは不可能です。

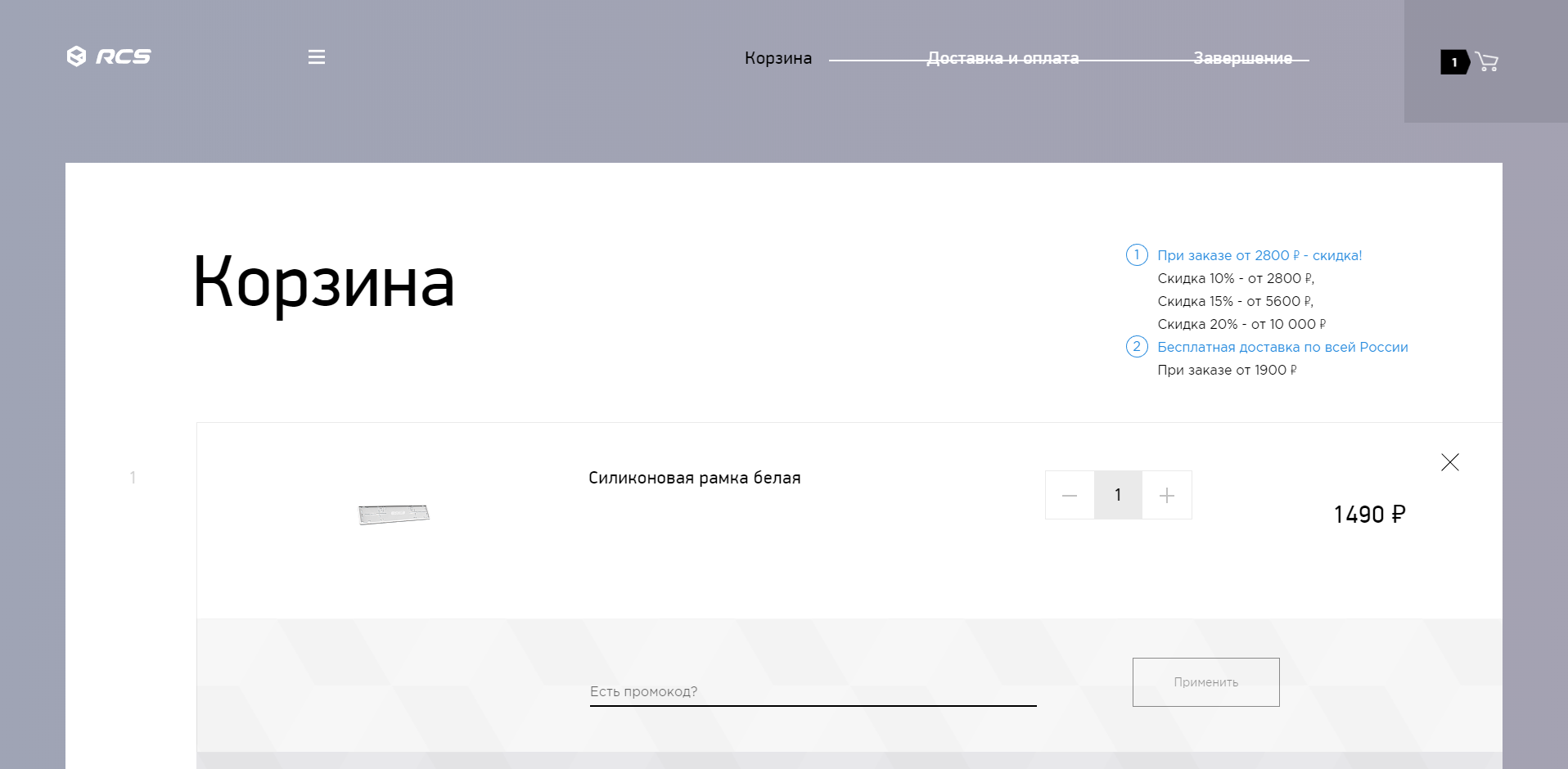
ロシアで3番目に優れた自動車として審査員によって評価されたサイトのバスケットに注目したいと思います。 開発者の意見ではスタイリッシュになり、コンテストの審査員の意見では、このレイアウトがゴールデンサイトの受賞者に含まれるように、次のように構成します。 デスクトップ:

ブラウザウィンドウのサイズが1917×940ピクセルの場合、注文した製品の画像サイズは110×50ピクセルです。 関心のある製品の画像は、ブラウザウィンドウの0.3%(ゼロポイント、3/10パーセント)を占めます。
そのため、最高の製品の1つであるためには、ランドスケープ用のバスケット(製品がすでに配置されている唯一のバスケット)を作成する必要があります。

ロシアで2番目に優れた自動車/モトブランドのウェブサイトmaximum-hyundai.ruに移動します。 作品の著者:「モダンデザイン。 簡単で思慮深いインターフェース。 このサイトは、あらゆる種類のデバイスで表示すると便利です。」
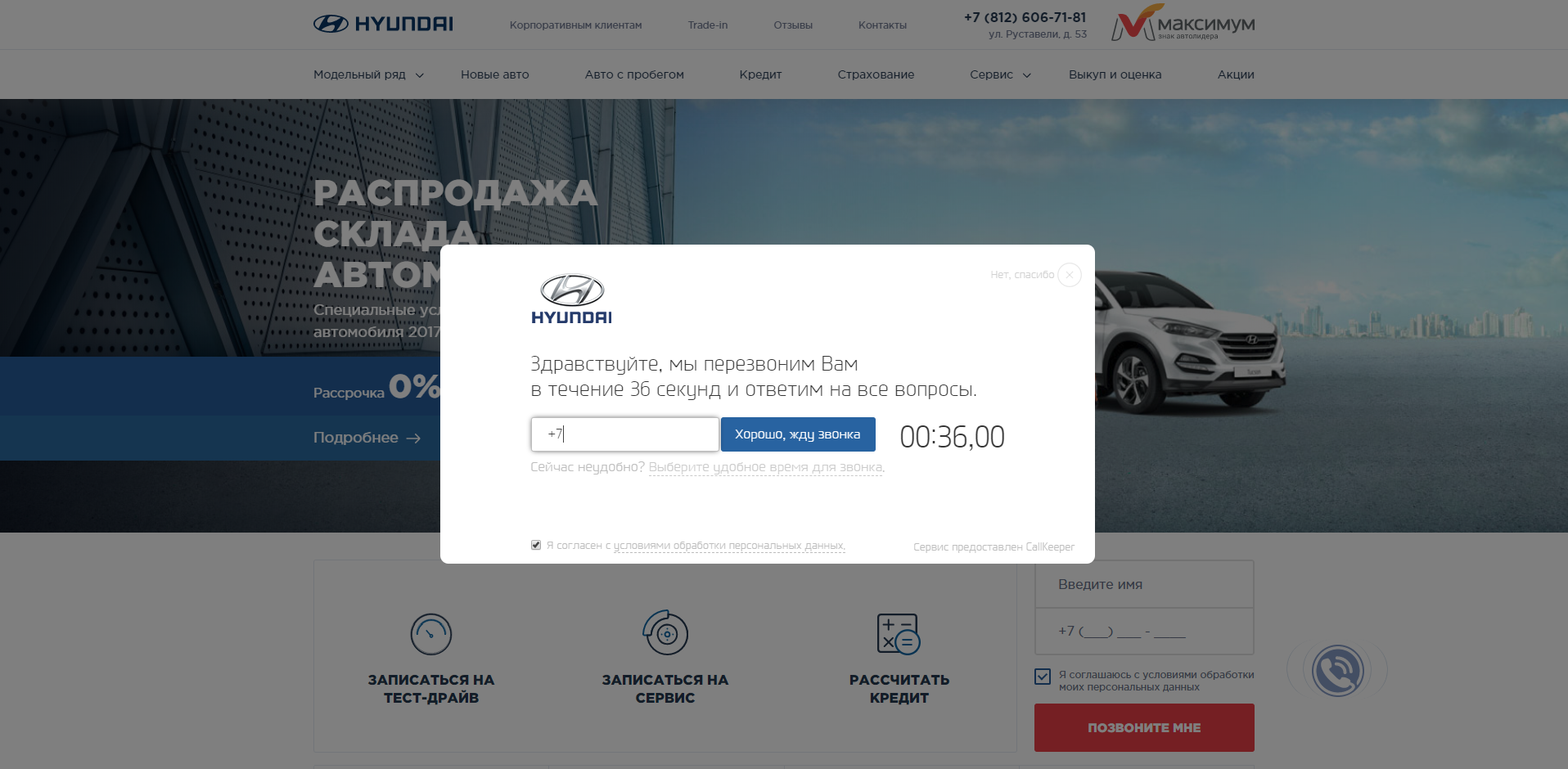
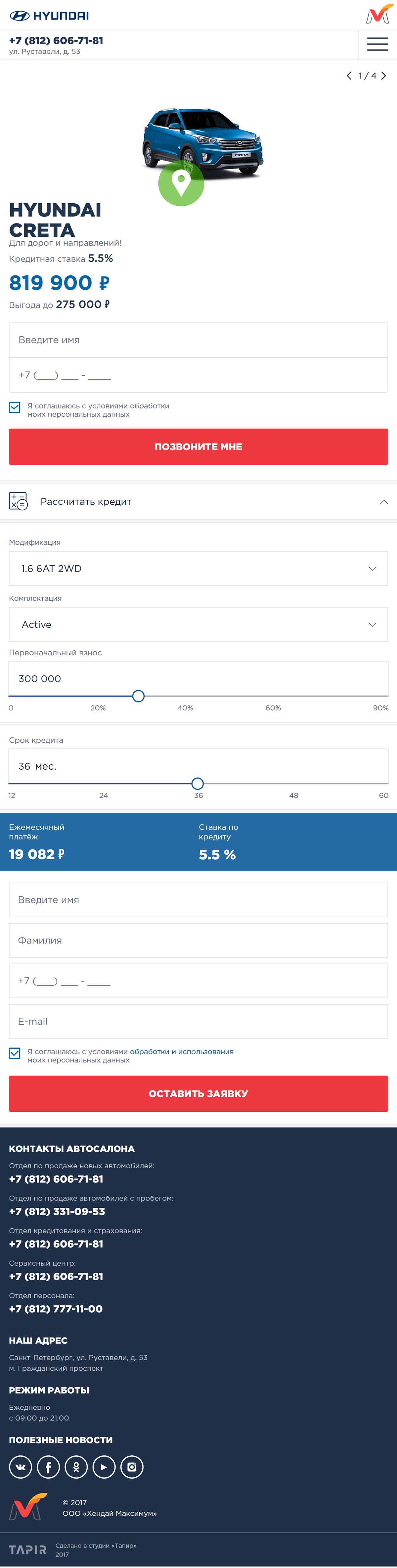
それとは別に、これがディーラーの最高のサイトであることは注目に値します(最初の場所は自動車ブランドの代理店のサイトに行きました)。 最高のディーラーサイトはどうあるべきか(4)? まず第一に、ポップアップ「電話で連絡します」が必須です。

ポップアップのバナーに注意してください。 デスクトップでは、次のようになります。

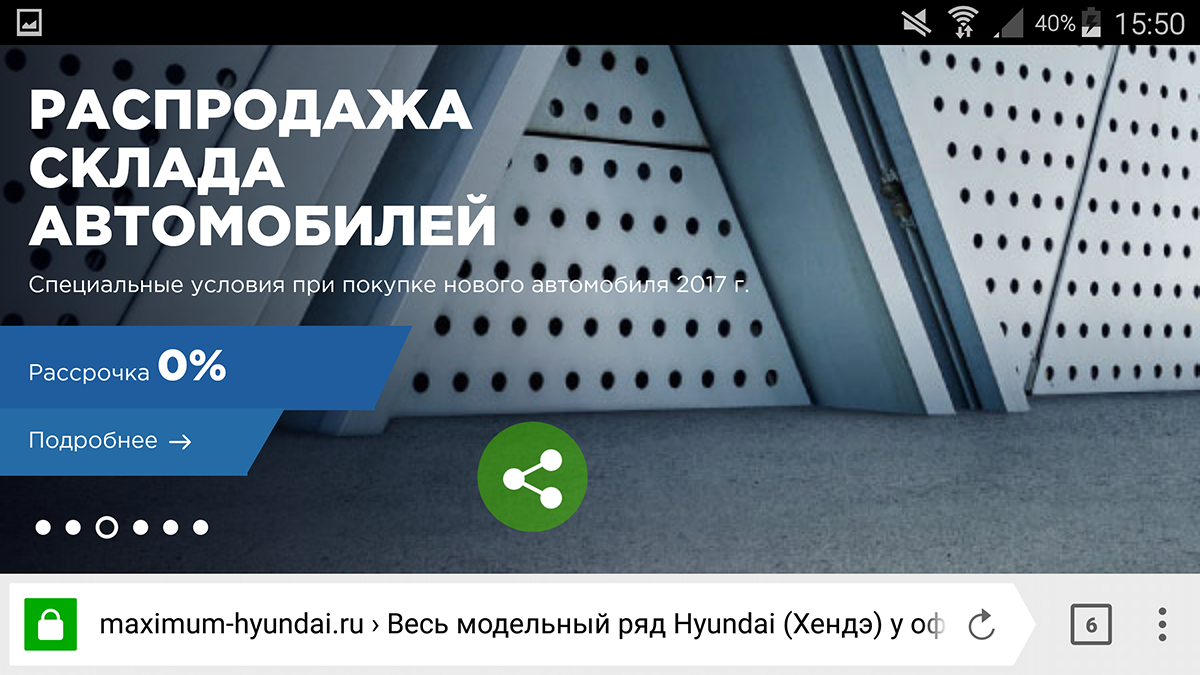
ちなみに、ベストプラクティスは、バナーはクリック可能ではなく、「詳細」という碑文のあるプレートをクリックすることによってのみ遷移を行うことができるということです。 そして、次のようなスマートフォン用のバナーを作成する必要があります。

次のユーザーシナリオを試してみましょう:特定のモデル(Cretaにしましょう)に興味があり、彼らが私たちからどれだけのお金を受け取りたいか、このモデルがどのような構成で、どのように違い、コストがかかるかを知りたいと思いました。
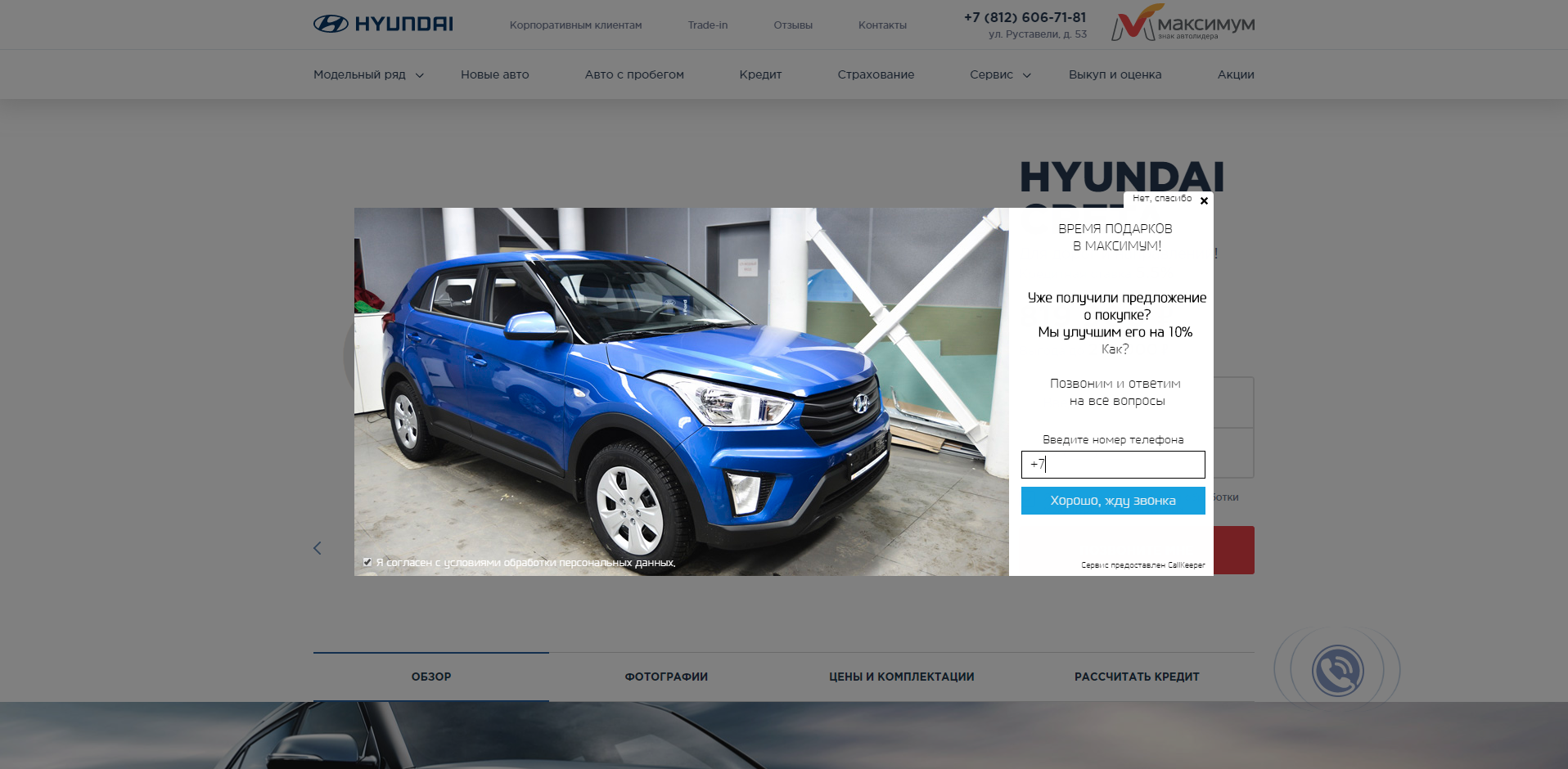
[モデルライン]をクリックして[クリータ]を選択し、モデル(5)のページに移動します。以下の[価格とオプション]をご覧ください-必要なもの。 確かに、別のポップアップが表示されます。

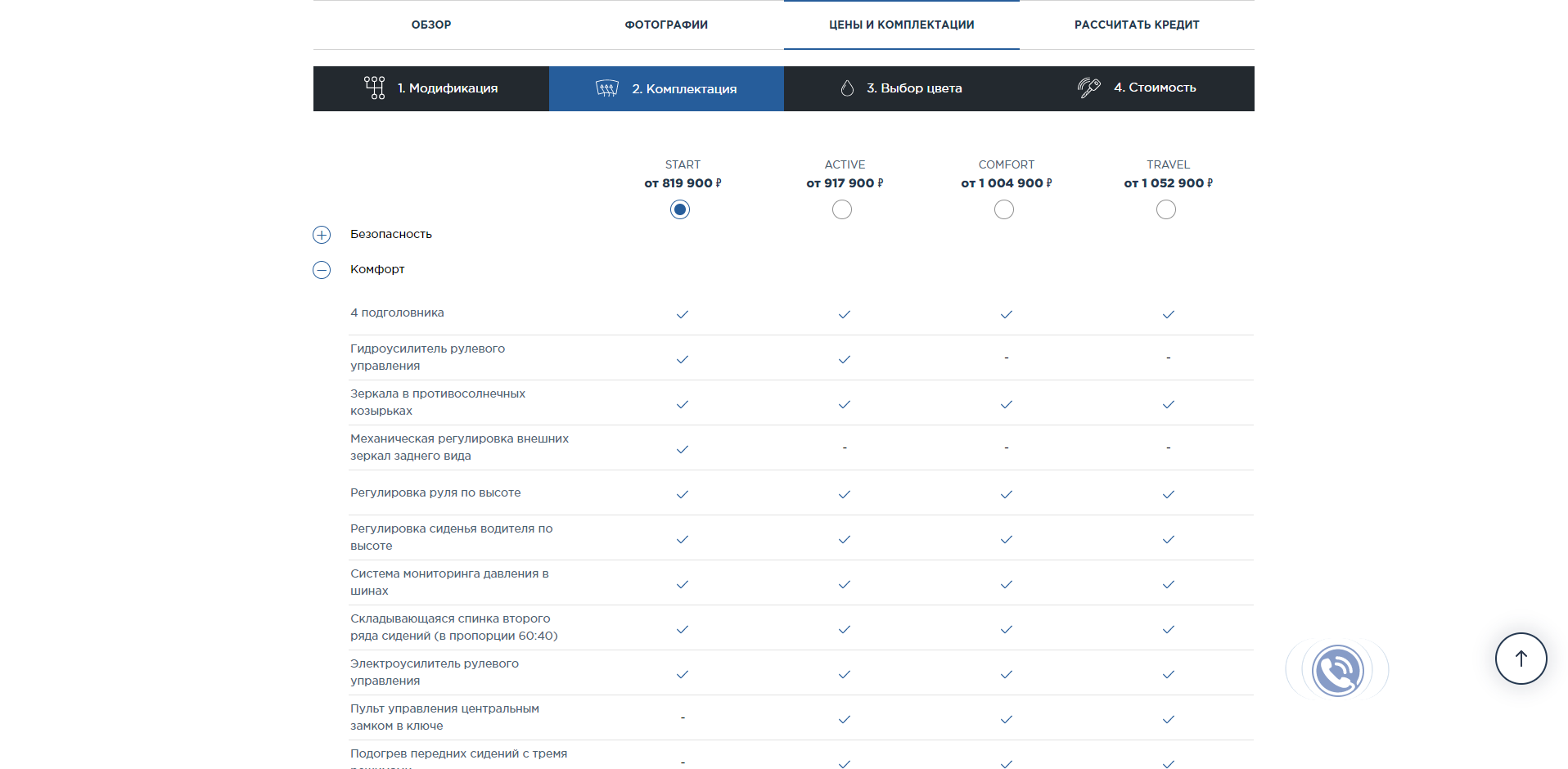
ポップアップを削除し、「価格と構成」をクリックします。 何らかの理由で、完全なセットではなく、モデルの技術的特性と追加のメニューが表示されます。 しかし、段落「2。 オプション」をクリックすると、クリックできます。 以下は、モニター用の自動車機器の最高の組版の1つです。

コンテンツブロックは、ブラウザウィンドウの幅の61.5%を占めています。 左右の空き未使用領域のほぼ20%。 説明の完全なセットは幅の11%を占めます。
モバイルデバイスで同じ情報を見つけてみましょう。 メニューはハンバーガーの後ろに隠れています。クリックすると、「Model Range」と「Creta」も選択され、モデルのあるページが表示されます。 しかし、ここで驚きが待っています。モバイルに適合したページには、モデルの構成を開くことができるナビゲーション要素はありません! したがって、これらの構成をスマートフォンで調べることはできません。 以下は、携帯電話の横向きに適応した、ロシアで最高のディーラーサイトの全ページレイアウトです。

それとは別に、審査員の後、ページ上の要素の優れたレイアウトと、ブラウザーウィンドウの領域全体の効率的な使用に注意したいと思います。
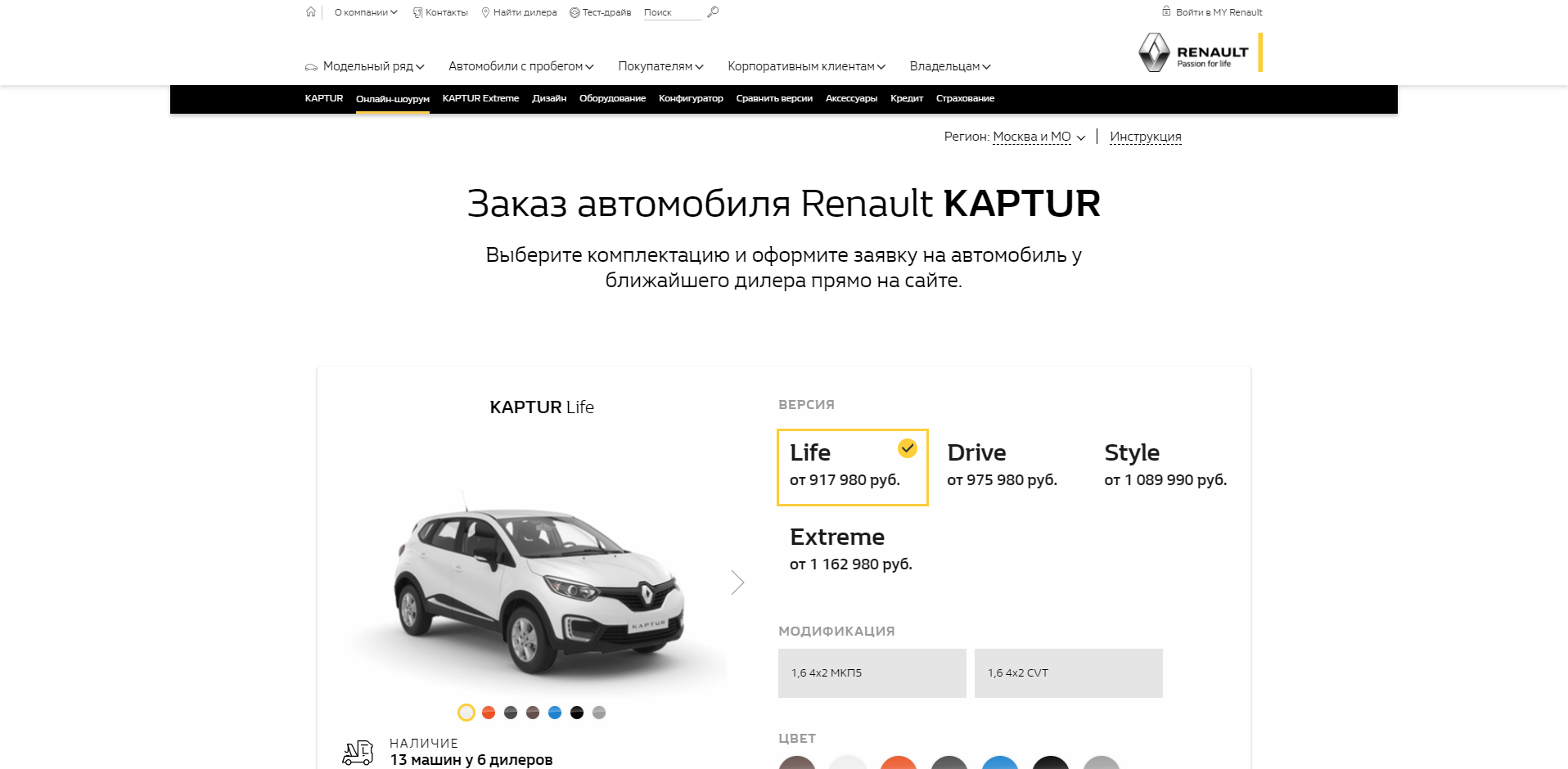
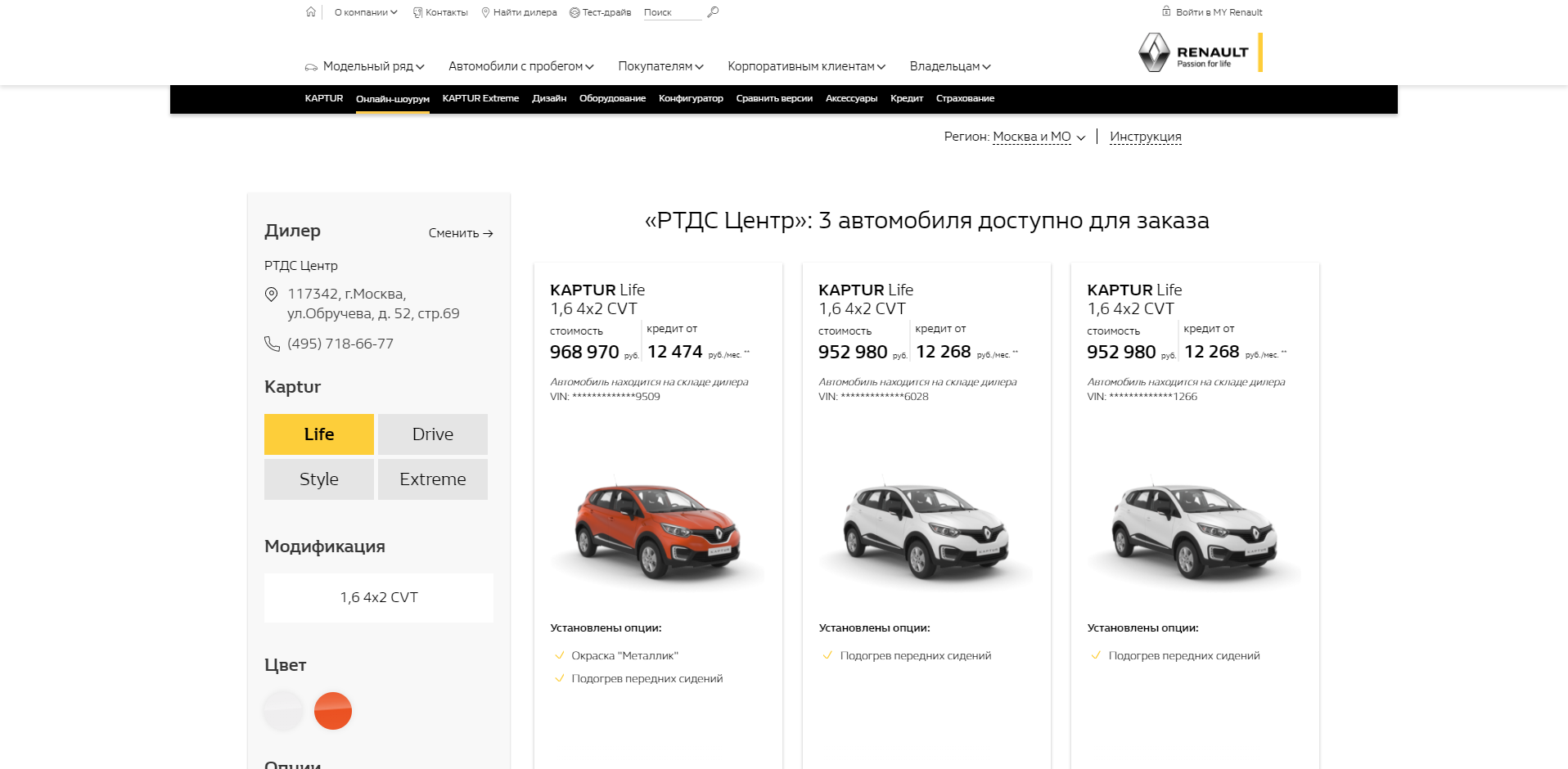
しかし、私たちはロシアで最高の自動車サイトを待っています。 最初の場所「ゴールデンサイト」は、オンラインショールームrenault.ruを提供しました。 コンテストの勝者のプレゼンテーションページからのリンクは、Kapturモデルに直接つながります(6)。 地域とヒントを含む機能的なポップアップを削除し、最適な自動サイトの完璧なレイアウトを確認します。

このページは、例として、ブラウザウィンドウの幅が1918ピクセルで、コンテンツが1140ピクセルを占め、未使用スペースの20%が左右になるように構成する必要があることを示しています。
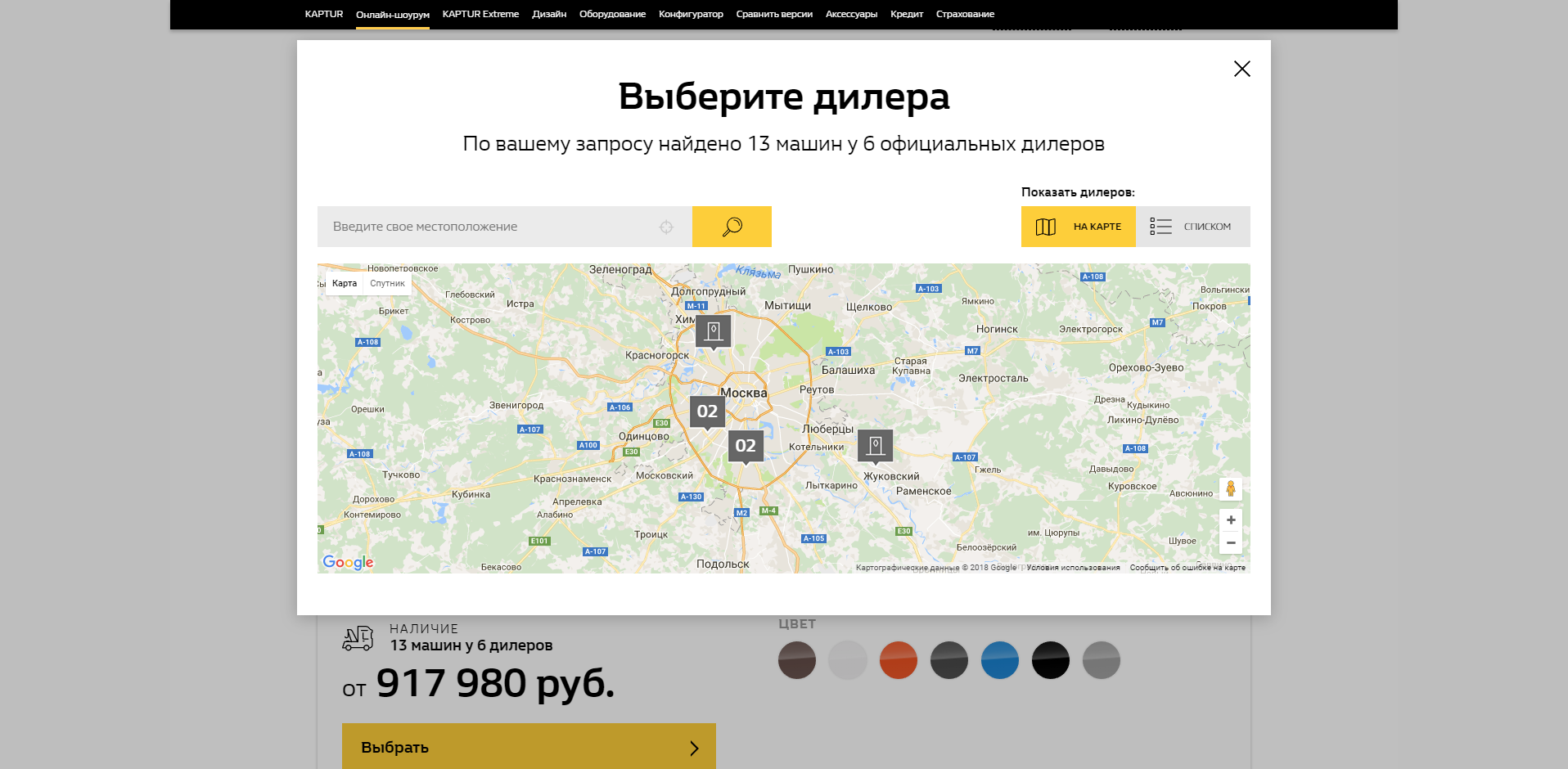
このページのUXは、「繰り返し-学習の母」の原則に基づいて作成されています。コンテンツは2つのメインブロックで構成され、1つは「パッケージを選択してアプリケーションに記入...」、2つ目は「...人気のあるパッケージを選択...」同じ機能。 以前と同じユーザーシナリオを使用します。提案された構成に含まれるものを見つけて調査しようとします。 既にページ自体に構成を選択するように提供されているため、選択後にこれらの構成に含まれる機器を見つけることができると仮定することは論理的です。 「Life」のバージョンをそのままにして、「選択」をクリックします。 ポップアップが開き、カードと見出し「ディーラーを選択」が表示されます。

私たちは、選択した機器を調べ、最初に来るディーラーを選択することをhopeめません(「ディーラーをリストで表示」を2回クリック、ディーラーを3回クリック)。 車のある新しいページが開き、ワイドスクリーンモニターのページの表示部分を超えて[詳細]ボタン(まだ構成の説明を探したい)が配置されるように配置されます。 当然、前の勝者のバナーと同様に、カーカード自体はクリックできません。 どこかに行くには、最初に下にスクロールする必要があります。

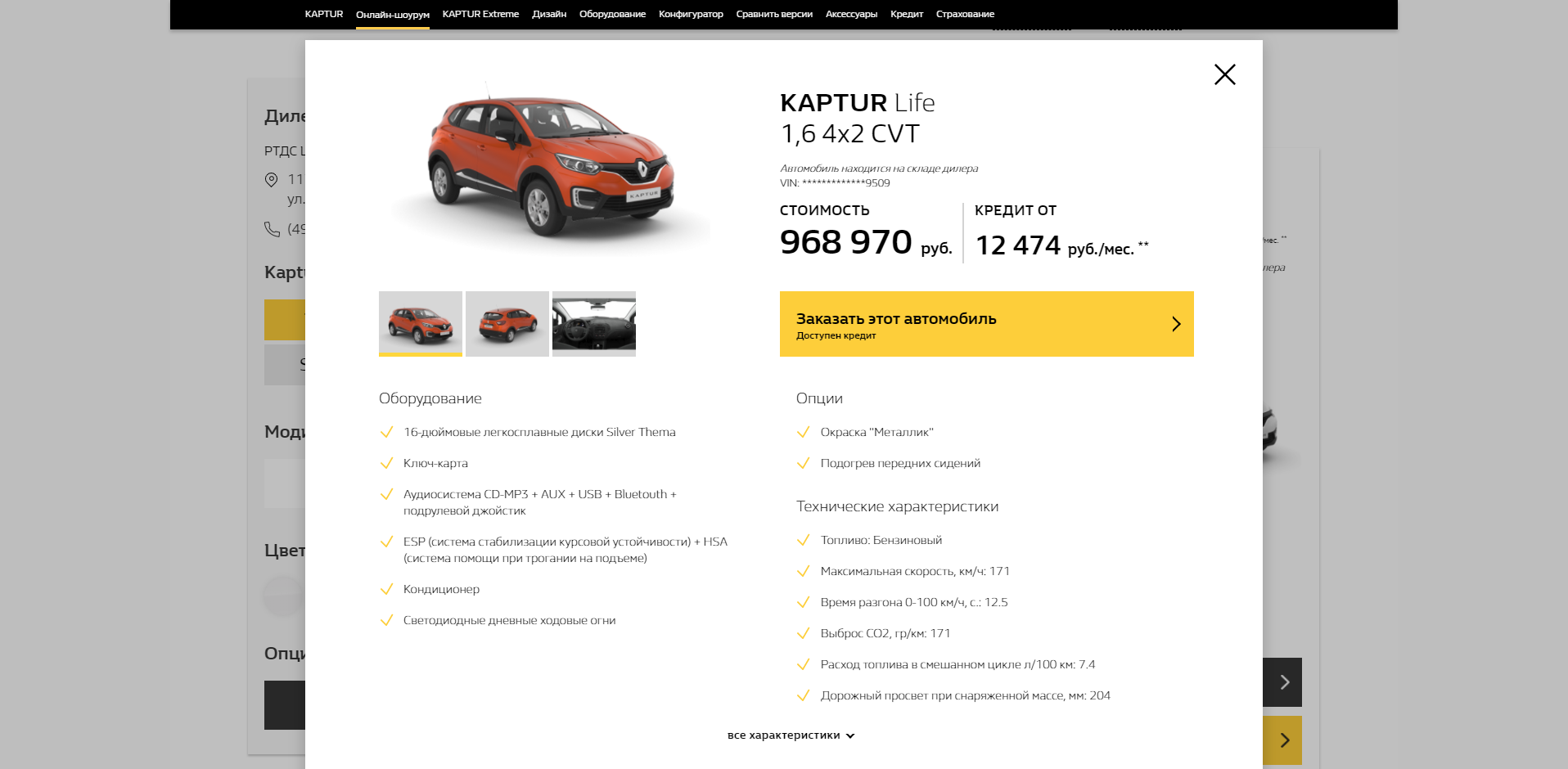
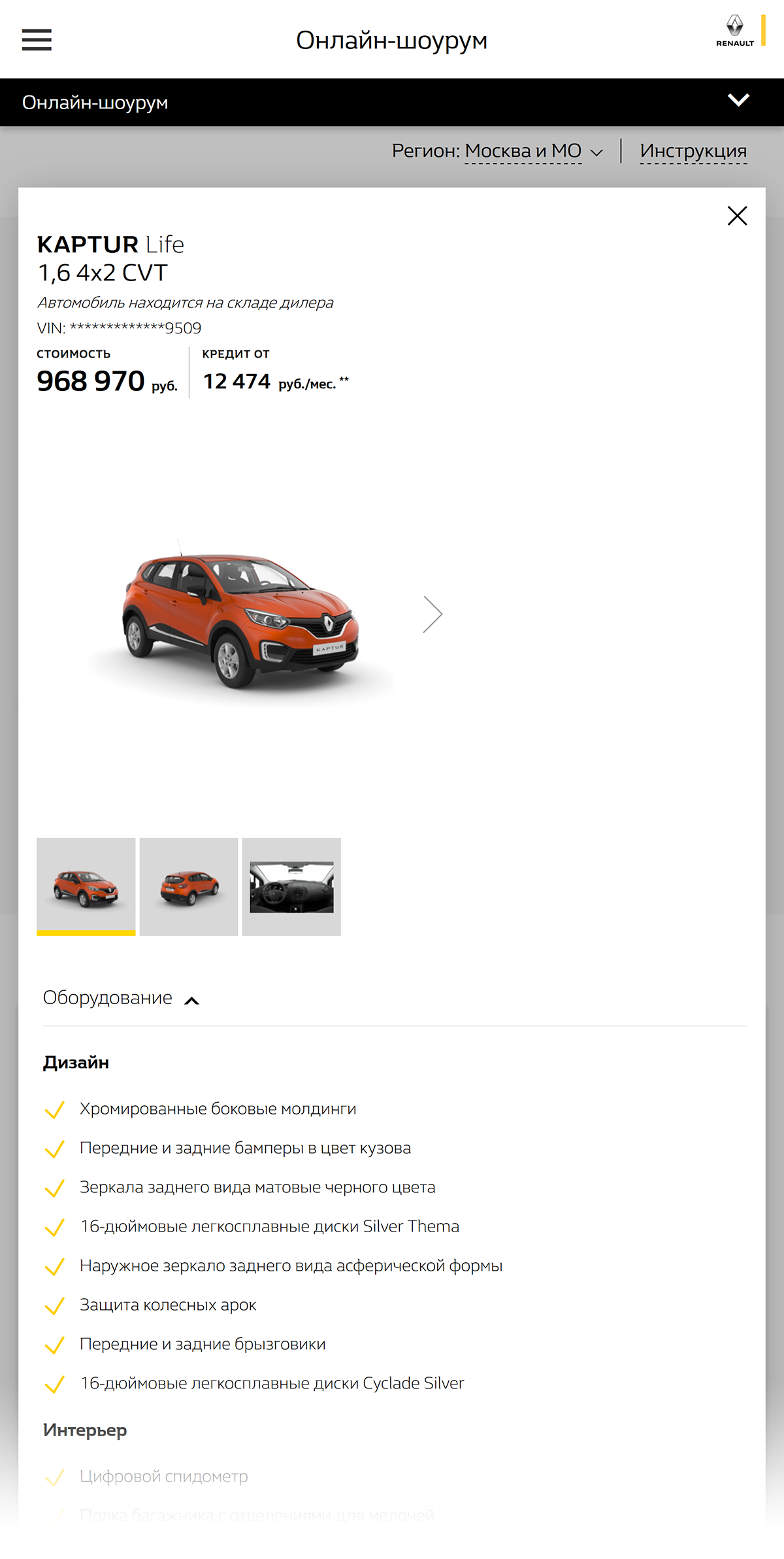
4番目のアクション-下にスクロール、5番目-「詳細」をクリックします。 別のポップアップが選択された車に関する情報とともにポップアップし、最後に、ボタンではなく、「すべての特性」という碑文が表示され、選択した構成の機器のリストが表示されます。

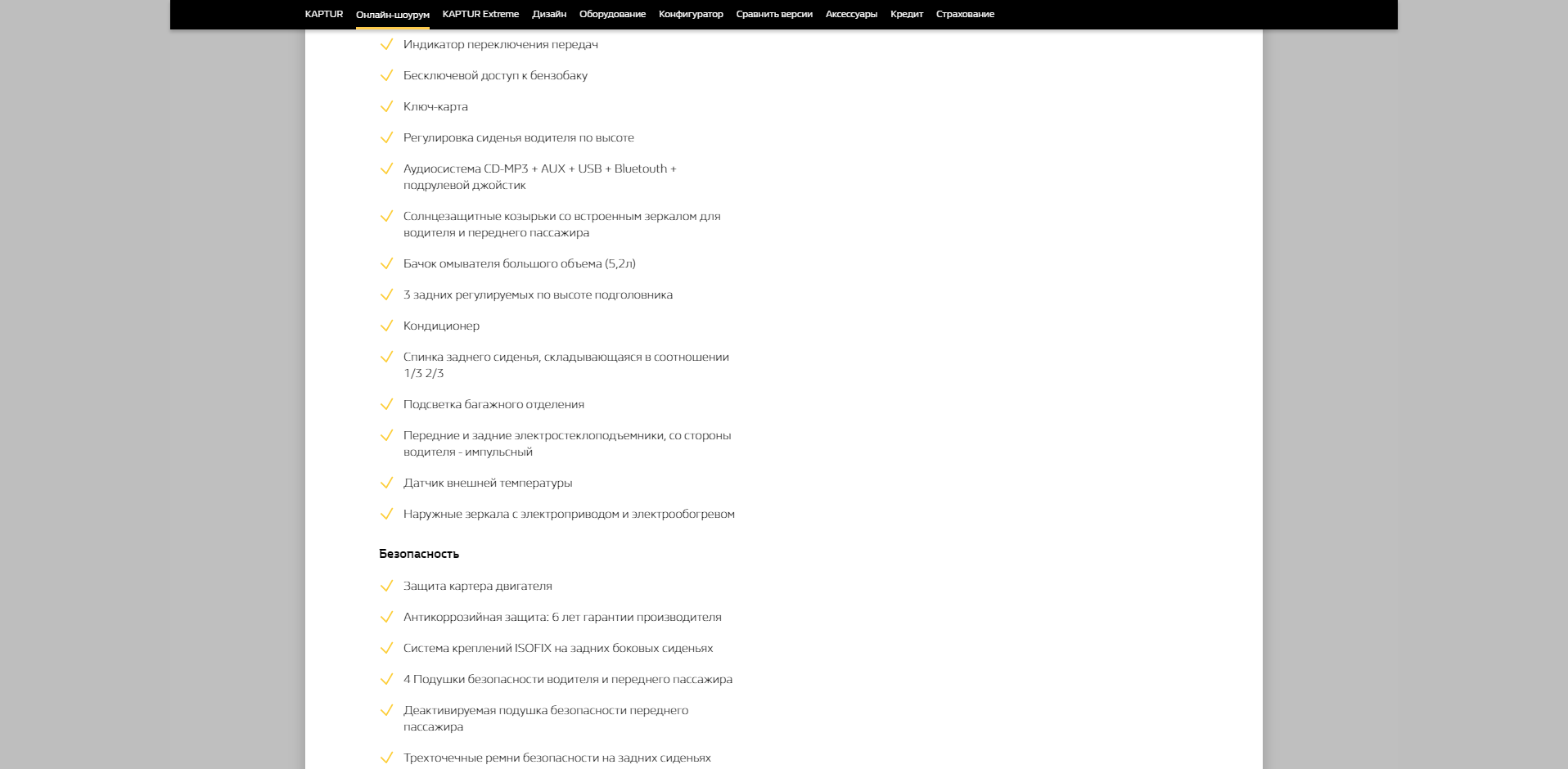
機器リストは、コンテンツスペースの半分をモデルの技術的特性と共有します(シナリオによれば、最初のシナリオに関心があり、これまでのところ2番目のシナリオには関心がありませんが、与えられた場合は、それを取得する必要があります) スクロールして、選択したパッケージに含まれるものを確認します。 素晴らしいレイアウトは、それらの瞬間から始まります。 特性の終わり:

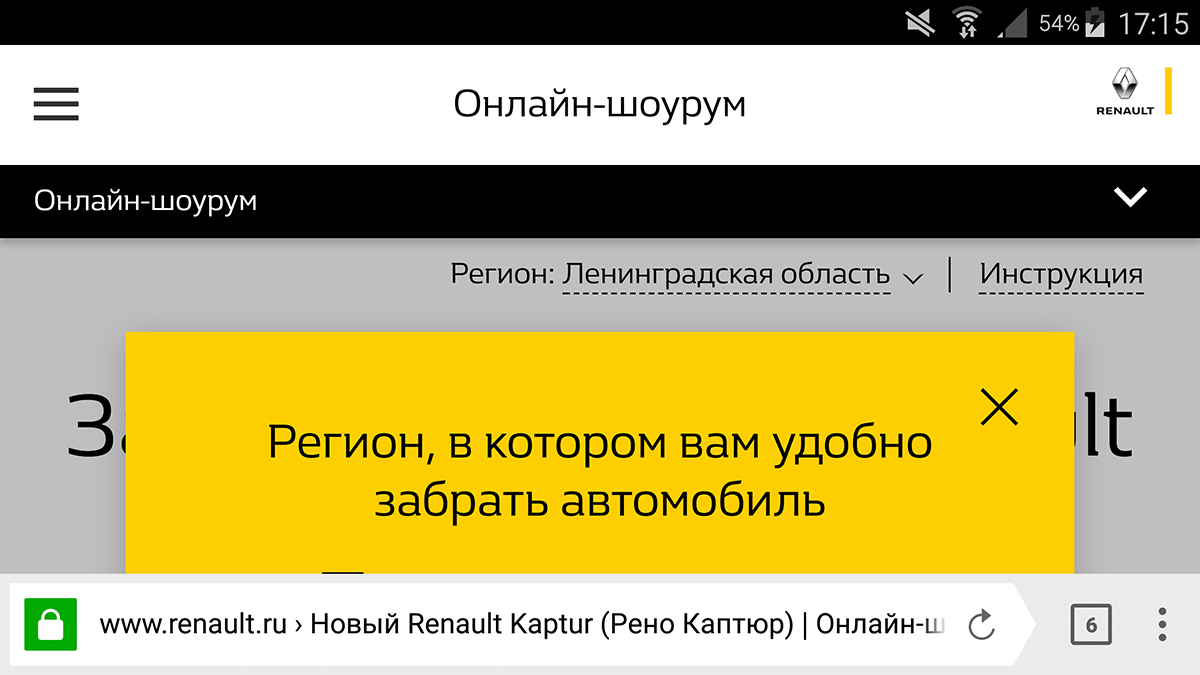
モバイルデバイスでも同じことを試みます。 すぐに、ユーザーの地域を定義するポップアップの作成方法がわかります。

最高のインデントの例:

最高の車のサイト上の車のカード:

このカードをクリックし、下にスクロールして「機器」を開き、下の「すべての機器」を開きます。 おっと、選択したバージョンに何が装備されているかがわかります。 最高の車のサイトはこれを示しています:

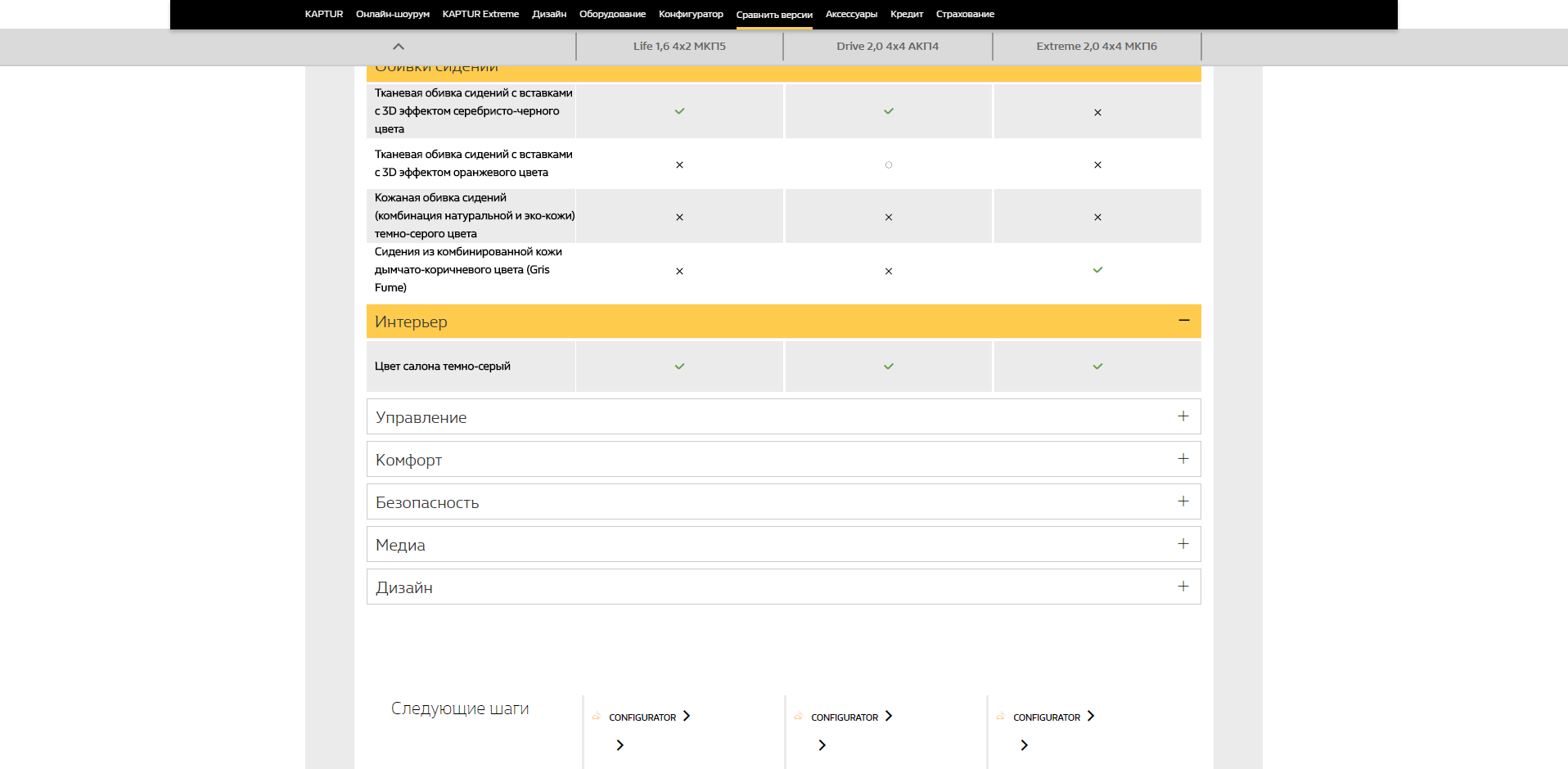
しかし、1つの構成に到達しました。シナリオに従って、それらが何であり、どのように異なるかを理解したいと思います。 デスクトップでは、これを比較的簡単に行うことができます。3番目の上部メニューには、ナビゲーション要素「バージョンの比較」があります。 クリックして、比較するバージョンを選択すると、完全なセットの比較の最良の表示例が表示されます(7):

テーブルが開かれ、特定の構成の説明を含むセルの幅は244ピクセル、ブラウザーウィンドウの幅は1918ピクセルです。 情報はブラウザの幅の12.7%を占め、左右の20%はそれぞれ空の未使用領域です。 これはデザインについてです。 UXのプリズムの下にあるページを見て、次の手順に注意を払い、提案されているConfiguratorリンクをクリックします。 ロシアで最高の自動車サイトから3Dコンフィギュレーター(8)に送られます。これは次のように表示されています。

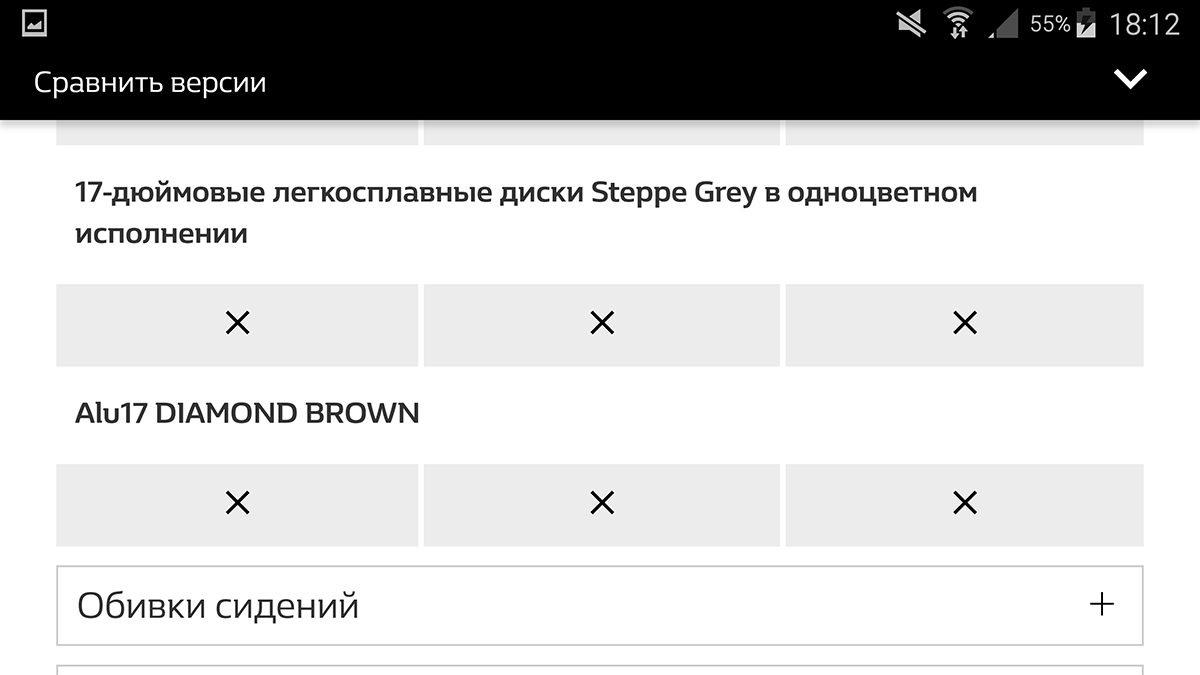
バージョンの比較を含むページはモバイルデバイスをどのように表示しますか? ここで、最高の自動車サイトの開発者は、明らかに、非常に興味深いことにモバイルの原則を最初に解釈しました。ランドスケープでは、デスクトップだけでなく、3つの構成を比較できます。

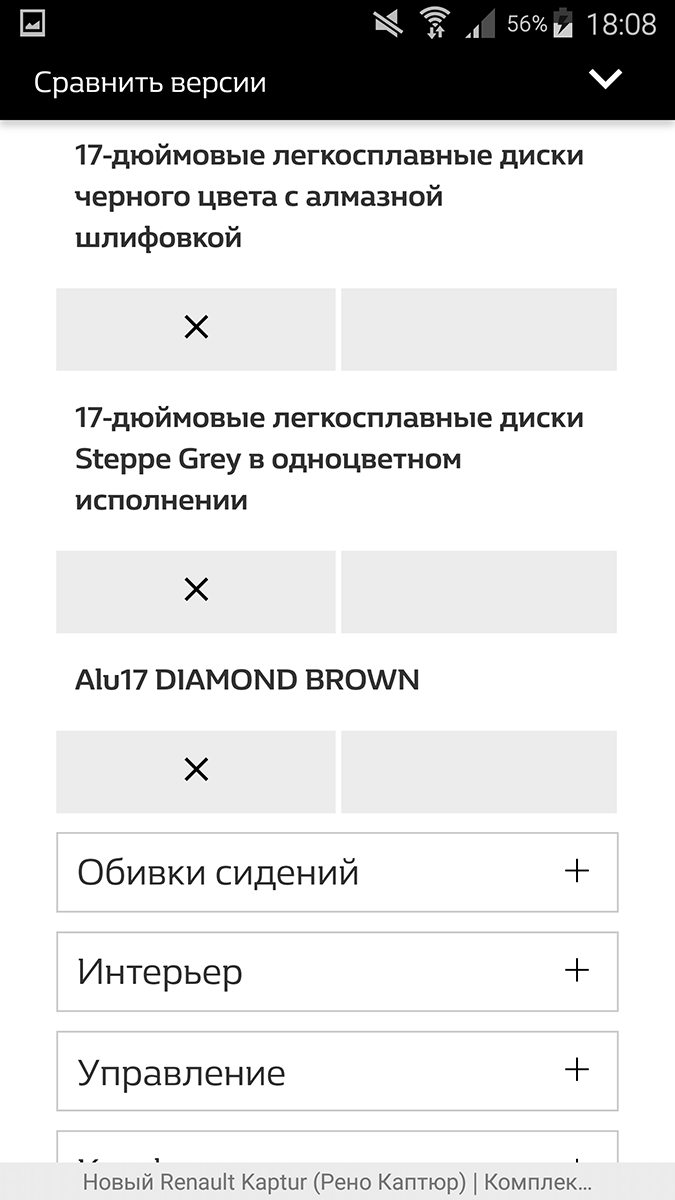
ただし、デバイスを縦向きにすると、選択した3番目のパッケージが消え、すでに2つだけを比較しています。

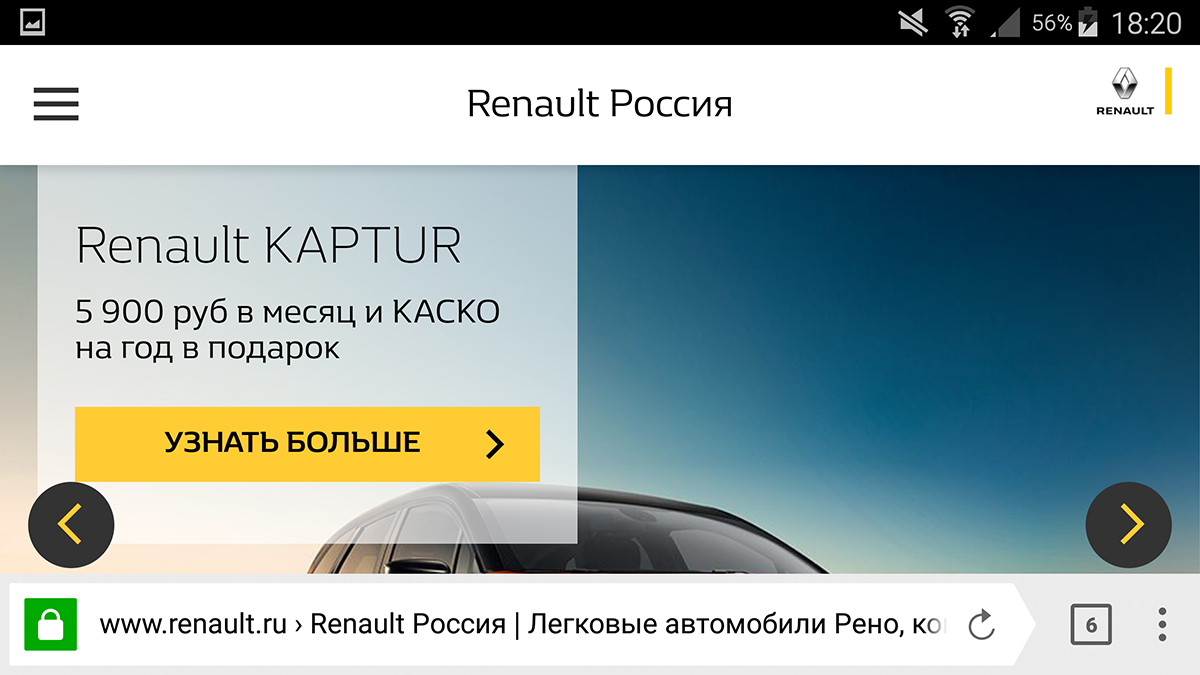
電話で次の手順に関するUXのヒントに従って「Configurator」をクリックすると、「Renault 360」アプリケーションをダウンロードするか、RenaultのWebサイトにアクセスするページにリダイレクトされ、探している最高の自動車サイトのメインページにリダイレクトされます。完璧に構成されたバナー:

サイト構築の最高の伝統であるバナーはクリック可能ではありません。「詳細」ボタンが各バナーに追加され、対応するページに移動します。
この記事の著者は、コンテスト「Golden Site」に作品を提出しました。前述したように、「自動車/オートバイのブランドとディーラーのサイト」というノミネートに興味がありました。 しかし、私はサイト、そのページ、およびこれらのページの要素の設計におけるいくつかの他の原則に導かれました。 有能な審査員は、私が作ったサイトが最後の場所にふさわしいと判断し、3.5ポイントの評価を与えました。 ヨットについてのサイトは、ノミネート「auto / moto」で5ポイント高い評価を受けました。候補者のプレゼンテーションページからのリンク(9)はこれを示しています:

さらに高く-5.75ポイント-審査員は「KIAフリートコスト計算機」を評価しました。プレゼンテーションページ(10)のリンクは「 xn — 7ug /」と指定されています。
候補者の中には「You can can more」(トヨタの仕事)サイトもあり、6.2ポイントで4位になりました。 この作品の著者は、「3つの映画がキャンペーンの枠組みの中で作られ、すべてのコミュニケーションの中心となった」と書いています。 それ以前は、横向きで映画を見る方が間違いなく便利だったように思えました。 これは、このサイト(11)が電話画面でどのように見えるかです。

ただし、ランドスケープに合わせて調整するということは、ロシアの適応設計の傾向に従うことを意味します。
「編集なしのパーティー2117」(12)、カテゴリ「イベント、コンサート、展示会、会議、文化財のプロモーションサイト」(審査員評価-7.75ポイント)の3位:

S7(13)の「ロシアでの最初のAirbus320neoのプレゼンテーション」、同じカテゴリの2位(8点、開発者の説明:「高品質のモバイルバージョン」):

「FC Zenit。 フォームの履歴”(14)、カテゴリの1位”スポーツ組織、クラブ、プロジェクト、イベントのサイト”(8ポイント):

OGK Group(15)、カテゴリ「産業/燃料およびエネルギー会社またはディーラーのウェブサイト」の2位(審査員の評価は8.4)

最後に、TONDO(16)は、「ゴールデン」ノミネート「ベストデザイン」の3位です(審査員評価は8.2)。

ところで、「ゴールデン」ノミネートについて。 私は、私の作品が「ベストデザイン」と「ベストユーザビリティ/ UX」の2つで競合できることを単純に望みました。 当然、このような傾向では、私の希望は正当化されることはありませんでした-スマートフォンとタブレットの両方の向きに適応するウェブページ、および異なるデスクトップモニターは、乗り越えられないマージンによって最高に劣っています。
審査員から8.29ポイント、「ベストデザイン」で1位、カテゴリ「ベストユーザビリティ/ UX」で3位、テーマ「消費者向けベストウェブサイト(b2c)」で2位、カテゴリ「銀行または保険会社のWebサイト」で1位「そして「金融サービス、オンラインバンキング」は、AICの仕事であるRaiffeisenbankを引き受けました。 つまり、これは本当にロシアで最高のウェブサイトであり、理想的なレイアウトの例です。 詳細については説明しませんが、すぐに目を引いたいくつかの点のみを示します。
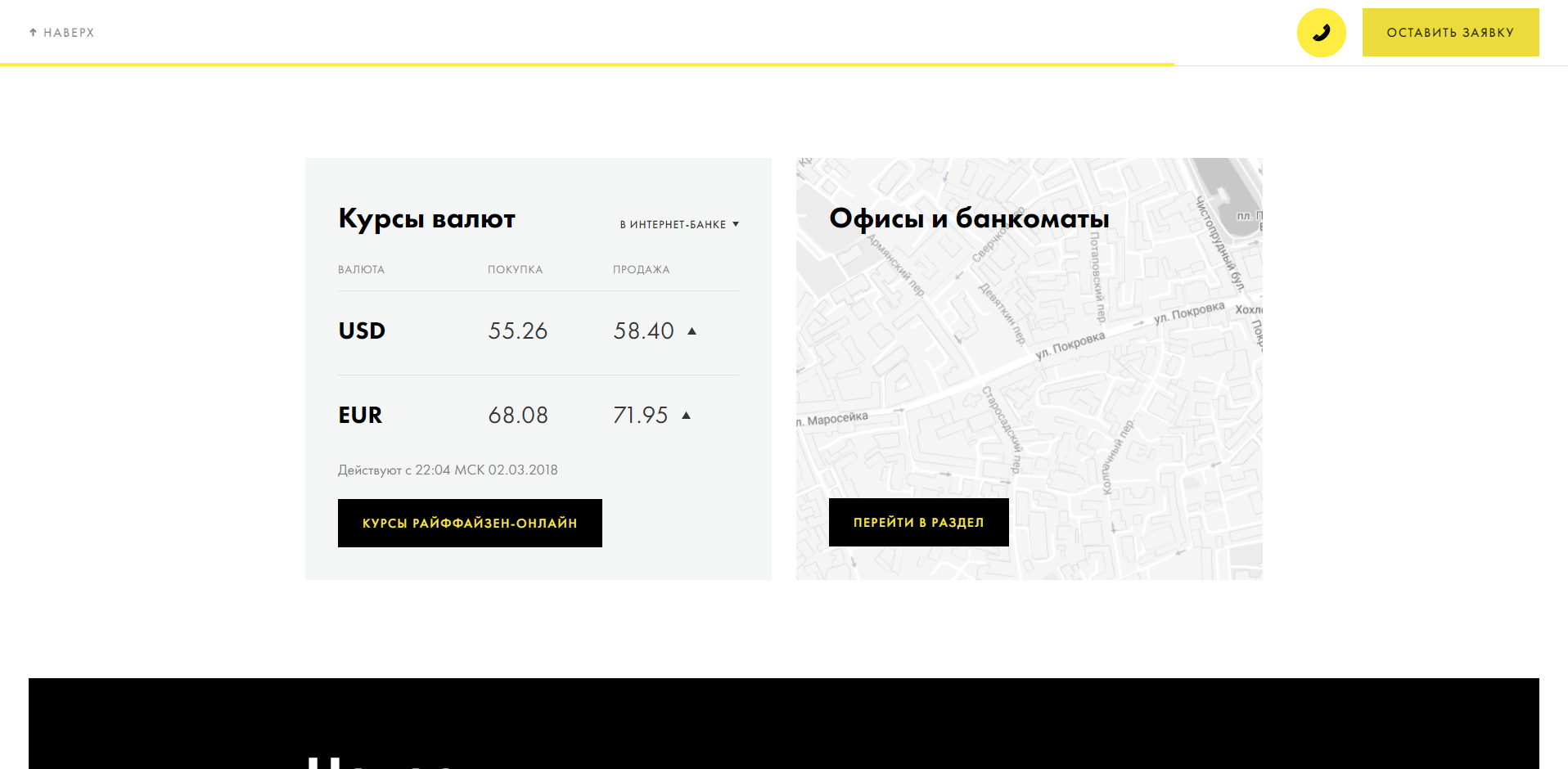
モニター上のこのサイトのメインページ(17)が為替レートでブロックまでスクロールされる場合、ここに表示されます:

購入レートと販売レートの2つの通貨が表示されます。 同じブロックを電話で縦向きに見てみましょう:

そして、風景の中:

両方の向きのスマートフォンの画面で、販売率は表示コンテンツ部分に収まりませんでした。さらに、このブロックが水平にスクロールし、非表示の販売率が右側にあることを示す要素はありませんでした。
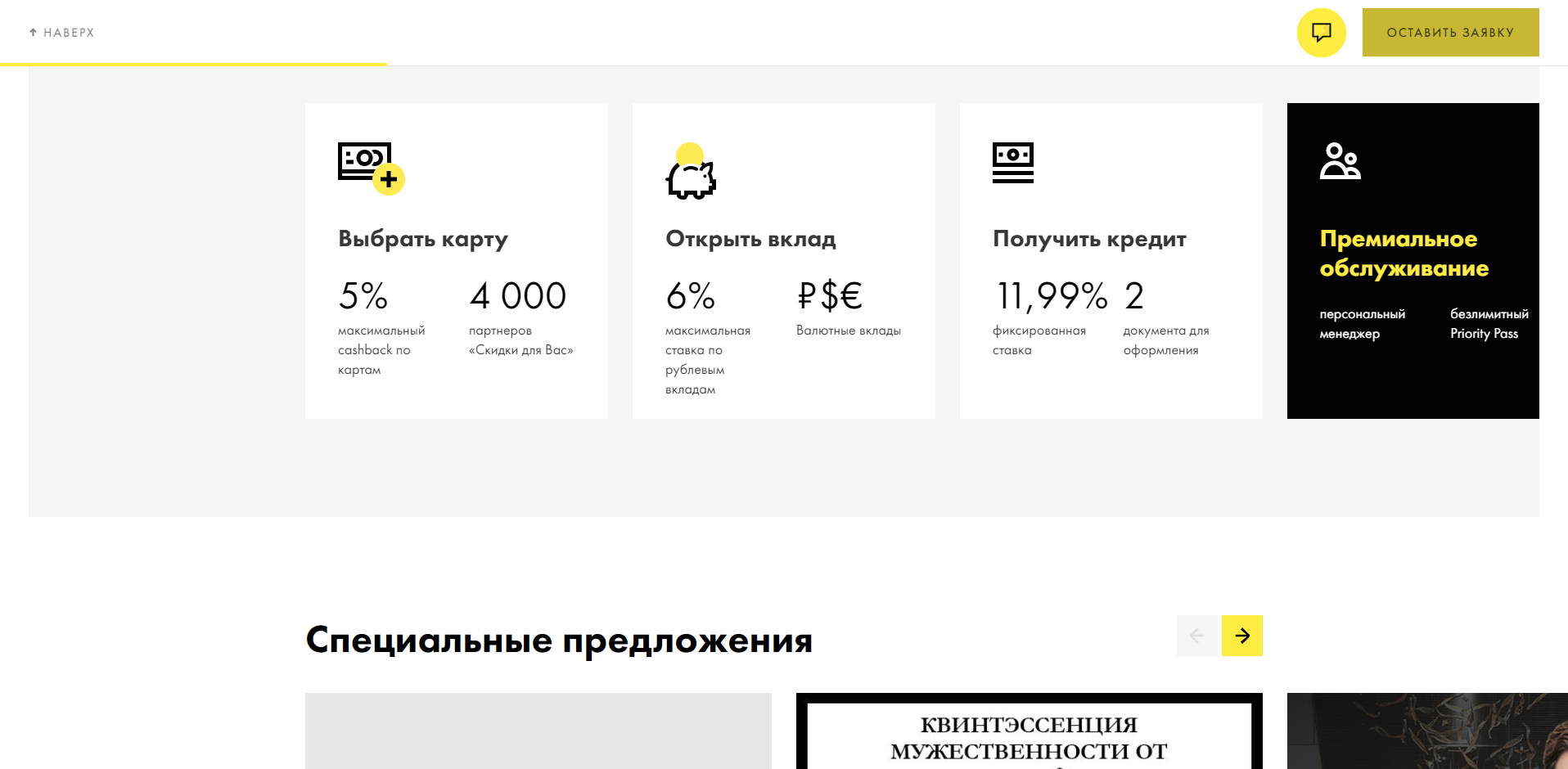
しかし、デスクトップ表示に戻ります。 トップバナーを除き、ページはフルサイズではありません。ブラウザーウィンドウの幅が1914ピクセルの場合、コンテンツパーツは1170ピクセル、つまり幅の61%を占めるため、左右のほぼ20%が未使用スペースです。 メインバナーの直後にコンテンツを検討し始めると、このようなレイアウトはすぐに明らかになります。

このメインバナーの後に、カルーセルの形で装飾された2つの(明らかに重要な)ブロックがあります。4つの要素を持つ無名のブロックと、3つのブロックで構成される「特別オファー」ブロックです。 また、レイアウトが左右の20%を「カット」するため、カルーセルは開始または終了し、前後に未使用のスペースが残ります。
つまり これらのブロックのすべての要素がすぐに表示され、それらをスクロールする必要さえない場合、論理的ではなく、配置のように見えます-サイズはすべての行に収まるようにします。反対側-多くの未使用スペース。
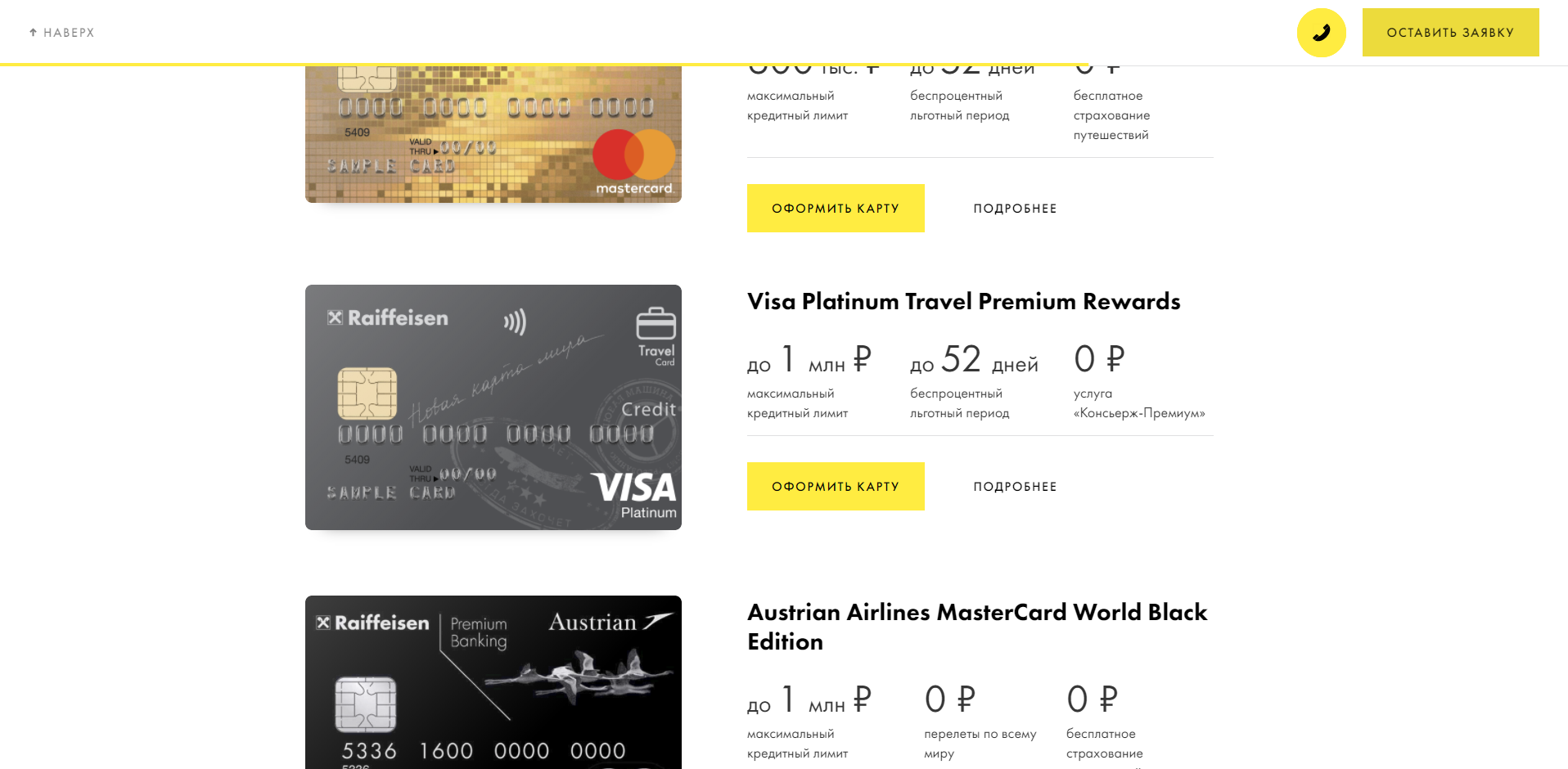
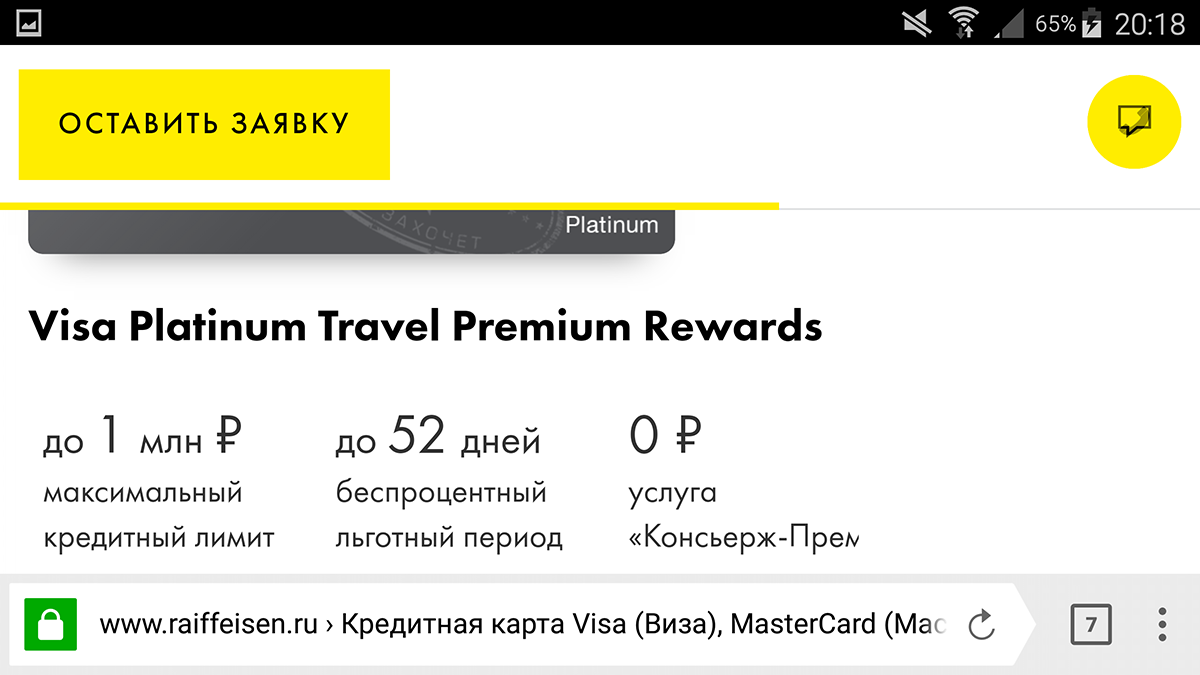
たとえば、クレジットカード(18)を選択したサイトの他のタイプのページでは、ワイドスクリーンの1920ピクセルモニター用にレイアウトが作成されていないことがわかります。

ゼロルーブルサービスの署名「コンシェルジュプレミアムサービス」に注意してください。 横向きの電話では、このフラグメントはロシアの最高のサイトの最高のデザインをカラフルに示しています。

電話用に適応バージョンを構成する方法:画像(マップ画像)が右側に残っていても、テキストが収まらない場合でもテキストが33%である場合でも、幅全体を使用しないでください。 さて、高さ:ブラウザーの表示ツールバーでは、コンテンツ部分は画面の高さの68.5%しか占有せず、31.5%(ほぼ3分の1)を占めます。白いブロックも占領しません-「リクエストを残す」とアイコンの間の空白チャット。 ノミネート「ベストデザイン」の8.29ポイントおよび1位。
上記に基づいて、ロシアのサイト構築における次の傾向を特定できます。
- デスクトップのアダプティブディスプレイで「ゴムレイアウト」を使用する必要はありません。 最適な標準は固定幅であるため、モニターでは1920×1080で右側が20%、左側が同じ量で空になります。
- モバイルデバイスのさまざまな向きにレイアウトする必要はありません。 最高のロシアの適応性の原則-ユーザーにとってより便利であるため、ユーザーのレイアウトではなく、レイアウトに適応させてください。
- バナーをクリック可能にする必要はありません。 最良の標準は、「もっと」、「さらに」サイコロを各要素に追加して、どこかに行くように動機付け、それだけをクリックすることです。
- 要素間の垂直方向のインデントが大きいほど、優れています。
- タイポグラフィ-口実をぶら下げ、電話番号のダッシュなど-あなたはそれについてまったく考えることができません。
これらのトレンドに従うと、最高のデザイン、最高の使いやすさ、最高のUXが得られます。
少なくとも、有能なju審員の意見では、ロシアのインターネットの最も権威のある(最も権威のあるものではないにしても)競争の一つ。 競技についての公式ウェブサイトからの引用(2):
「ゴールデンサイト」は、Runetでのインターネットプロジェクトの最も重要かつ最古の競争です。 1997年以来、Artemy Lebedev、Anton Nosik、Alex Exler、Sergey Plugotarenko、および他のRunetスターが異なる年に率いたコンペティションの独立した審査員は、ゴールデンサイバーマスターの切望された彫像を最も価値のあるプロジェクトに授与してきました。 2014年、ミハイル・ヴァクテロフ(コンクールの創設者およびイデオロギー家)、ロシア電子通信協会(RAEC)、RUWARDプロジェクトグループの参加により、コンペが再開されました。
そして最後に、ロシアの主要な競争によると、サイトを作成する必要がない方法の例(作品は3.5ポイントを獲得し、審査員による最低評価)。
- コンテストで最低の評価を受けた記事の著者の作品の説明-http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4453/
- 「コンペティションについて」のページでは、それが重要であるという事実についての引用と、ルベデフとノシクから始まるルネ星について-http://2017.goldensite.ru/about/
- http://rcsbrand.ru/
- https://maximum-hyundai.ru/
- https://maximum-hyundai.ru/lineup/creta
- https://www.renault.ru/vehicles/range/kaptur/showroom.html?c020_model=HAH
- https://www.renault.ru/vehicles/range/kaptur/compare.html
- https://ru.co.rplug.renault.com/c/BAU5/A0bg?v=2
- https://sunseeker-russia.com/
- http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4509/
- http://rav4.ru/
- http://2017.bezpravok.ru/
- http://neo320.s7.ru/
- http://forma.fc-zenit.ru/
- http://ogkgroup.ru/
- http://tondo.design/
- https://www.raiffeisen.ru/
- https://www.raiffeisen.ru/retail/cards/credit/