エントリー
この記事は、Angularを.NET Coreと組み合わせて学習するための最初の一歩を踏み出す初心者を対象としています。
開発にVisual Studioを使用している場合は、Angularが接続された既製のプロジェクトテンプレートに既に遭遇している可能性があります。 これらのテンプレートを使用すると、数回クリックするだけで、構成済みのルーターといくつかの既製のコンポーネントを備えたアプリケーションを作成できます。 動作中のアプリケーションの構成を最小限に抑えるために時間を無駄にする必要はありません。動作中のWebPack、共通コンポーネント用の独立したモジュール、構成済みのルーター、Bootstrapを接続済みです。 「スーパー! かっこいい! 半分の作業が完了しました!」 しかし、実際にはもう少し複雑です...
複雑さと落とし穴は、このアプローチと標準テンプレートにはいくつかの重大な欠点があるという事実にあります。
さまざまなベストプラクティス により、アプリケーションを2つの別個のプロジェクトに分割することをお勧めします。この場合、このプロジェクトは.NET Core Web APIとAngularプロジェクトです。 このアプローチの主な利点は次のとおりです。
- Webインターフェイスとサーバーパーツのハード接続
- アプリケーションの非常に複雑で最小限動作するバージョン
- Angular CLIを使用できない
- 追加のプレインストールパッケージ
- Angular Style Guideのいくつかの原則への違反
このシナリオには、2つの生産シナリオがあります。
- 2つの独立したプロジェクト。サーバー側でプロジェクトに触れることなく、代替インターフェイスをさらに実装できます。
- 狭いグローバル検索範囲 、検索をより効率的かつ簡単にします
- サーバーパーツが開発されている作業環境、たとえばVisual Studioから抽象化-VS Code、Sublime Text、Atom、または便利な別のエディターを使用できます
私のタスクは2番目のシナリオに過ぎなかったため、経済的な理由からより望ましいものでした。 ですから、.NET Core Web APIプロジェクトとAngularプロジェクトと友達を作る方法を見つけようとしていたので、 開発中に2つの別々のプロジェクトがあり、実稼働中に1つだけ 、具体的にはプロジェクトがありました 。 NET Core Webサイトでは、「ゼロから実用的なアプリケーションまで」という完全なガイドを見つけることができませんでした。 英語を話すフォーラムやブログからソリューションをつなぎ合わせる必要がありました。 突然同じ問題が発生した場合は、私の記事を読むだけで十分です。
- あるアドレスでWebインターフェースをホストし、別のアドレスでサーバーをホストする
- または、 魔法のようにプロジェクトを1つにまとめて、それだけをホストします
行こう!
では、何を使用しますか? 次のものが必要です。
Visual Studio 2017が既にインストールされており、インストール中に.NET Core Developmentを選択した場合は 、 すでに.NET Core SDKがあり、インストールする必要はありません。 ただし、 Node.js 開発が選択されている場合でも、 Node.jsは 個別にインストールする必要があります 。 NpmはNode.jsと共にインストールされます。 Angular CLIは、コマンドラインからnpmを介してグローバルにインストールされます(手順は上記のリンクにあります)。
- .NET Core SDK -2.0バージョン以上
- Node.js -8.9.0バージョン以降
- npm-5.5.0バージョン以降
- Angular CLI -1.6.5以降のバージョン
- ビジュアルスタジオコード
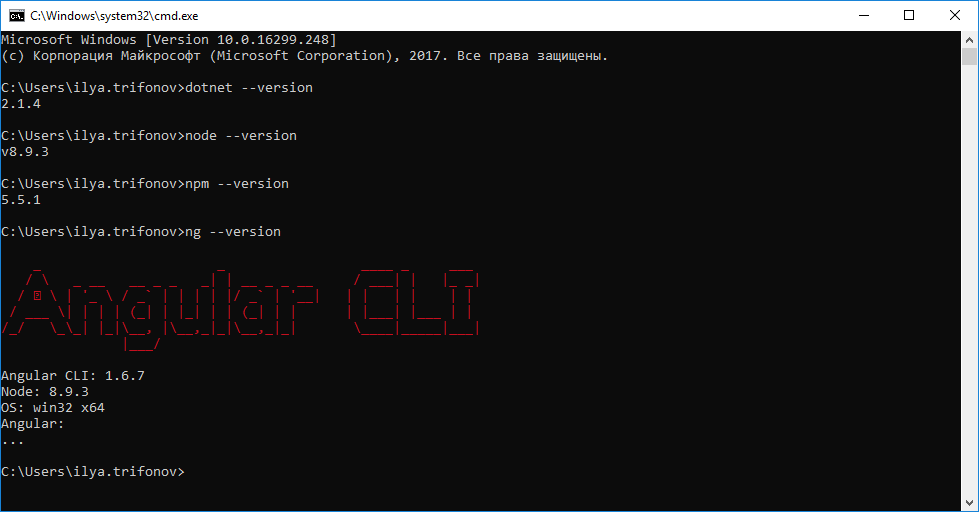
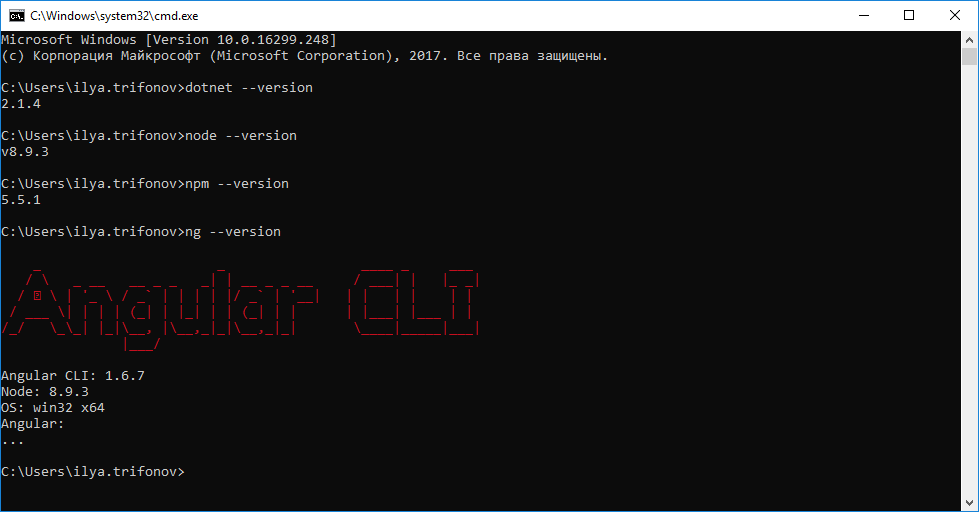
次に、すべてがインストールされ、準備ができているかどうかを確認する必要があります。 これを行うには、コマンドプロンプト(ターミナル)を開き、以下のコマンドを連続して実行します。
dotnet --version # .NET Core node --version # Node.js npm --version # npm ng --version # Angular CLI
コマンドラインの結果(バージョンは異なる場合がありますが、大したことはありません) 

.NET Core Web APIプロジェクトの作成
この記事では、.NET Coreをサポートしているため、コマンドラインとVSコードを使用してすべてのアクションを実行します。 ただし、.NETプロジェクトでの作業にVisual Studio 2017を使用する場合は、それを使用してプロジェクトを安全に作成および編集できます。
最初のステップ
Projectプロジェクトのルートフォルダーを作成し、VS Codeで開き、 Ctrl +〜 (チルダ、文字)を押してターミナルを起動します。 これまでのところ複雑なことはありません:)
VSコードウィンドウと実行中のターミナル 

第二段階
次に、プロジェクトを作成する必要があります。 これを行うには、次のコマンドを実行します。
dotnet new webapi -n Project.WebApi
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

第三段階
すべてが機能するかどうかを確認します。 ターミナルを介して、新しく作成されたプロジェクトがあるフォルダーに移動し、その後コマンドを実行します。
dotnet run
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

第4ステップ
最後のステップですべてがうまくいき、「 Listen : localhost :5000」がコンソールに表示されたら、サーバーは正常に起動しました。 localhost :5000 / api / values (自動的に作成されるテストコントローラー)に移動します。 テストデータを含むJSONが表示されます。
ブラウザでの結果 

第5ステップ
VS Codeに戻り、ターミナルでCtrl + Cを押してサーバーを停止します。
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

角度プロジェクトの作成
次に、Angularプロジェクトを作成します。 このために、Angular CLI、VS Codeコマンド、およびビルトインターミナルを使用します。
最初のステップ
ターミナルで、Project プロジェクトのルートフォルダーに移動し、 Project.Angularという新しいプロジェクトを作成します(少し待つ必要があります)。
cd ..\ ng new Project.Angular
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

第二段階
ターミナルで、新しく作成したプロジェクトのフォルダーに移動して実行します。
cd ./Project.Angular ng serve --open
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

第三段階
最後のステップですべてがうまくいき、 NG Live Development Serverがlocalhostでリッスンしている場合:4200がコンソールに表示され、サーバーは正常に起動しました。 localhost :4200に移動します。 Angularテストページが表示されます。
ブラウザでの結果 

第4ステップ
VS Codeに戻り、ターミナルでCtrl + Cを押し、 Yを入力してサーバーを停止します。
開いているプロジェクトと実行中のターミナルを含むVSコードウィンドウ 

Angularプロジェクトをセットアップする
次に、2つのことを構成する必要があります。proxy.config.jsonを使用して、サーバーへの要求を目的のポートにリダイレクトします。最も重要なのは、wwwrootフォルダーでアセンブリを構成することです。
最初のステップ
Project.Angularプロジェクトのルートにproxy.config.jsonというファイルを作成し、次の内容を追加します。
{ "/api/*": { "target": "http://localhost:5000/", "secure": false, "logLevel": "debug" } }
proxy.config.json
{ "/api/*": { "target": "http://localhost:5000/", "secure": false, "logLevel": "debug" } }
この設定は、/ api / ...で始まるすべての要求がlocalhost :5000 /に送信されることを示します。 つまり、結果のクエリはlocalhost :5000 / api / ...
第二段階
開発モードではこのproxy.configを使用する必要があることをAngularに伝えます。 これを行うには、 package.jsonファイル(同じルートにあります)を開き、 scripts- > startコマンドを見つけて、値を次のように置き換えます。
{ ... scripts: { ... "start": "ng serve --proxy-config proxy.config.json", } }
package.json
{ { "name": "project.angular", "version": "0.0.0", "license": "MIT", "scripts": { "ng": "ng", "start": "ng serve --proxy-config proxy.config.json", "build": "ng build --prod", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^5.2.0", "@angular/common": "^5.2.0", "@angular/compiler": "^5.2.0", "@angular/core": "^5.2.0", "@angular/forms": "^5.2.0", "@angular/http": "^5.2.0", "@angular/platform-browser": "^5.2.0", "@angular/platform-browser-dynamic": "^5.2.0", "@angular/router": "^5.2.0", "core-js": "^2.4.1", "rxjs": "^5.5.6", "zone.js": "^0.8.19" }, "devDependencies": { "@angular/cli": "1.6.7", "@angular/compiler-cli": "^5.2.0", "@angular/language-service": "^5.2.0", "@types/jasmine": "~2.8.3", "@types/jasminewd2": "~2.0.2", "@types/node": "~6.0.60", "codelyzer": "^4.0.1", "jasmine-core": "~2.8.0", "jasmine-spec-reporter": "~4.2.1", "karma": "~2.0.0", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "^1.2.1", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.1.2", "ts-node": "~4.1.0", "tslint": "~5.9.1", "typescript": "~2.5.3" } } }
将来、Angularプロジェクトを開始するには、 ng serveと一緒にnpm startコマンドを使用します。 npm startコマンドは、package.jsonで指定するコマンドの省略形です。
第三段階
最後のステップは、プロジェクトのwwwroot .NET Core Web APIでプロジェクトのビルド(コマンド上)を単純に構成することです。 開いているpackage.jsonファイルで、 スクリプト-> buildコマンドを見つけて、値を次のものに置き換えます。
{ ... scripts: { ... "build": "ng build --prod --output-path ../Project.WebApi/wwwroot", } }
package.json
{ { "name": "project.angular", "version": "0.0.0", "license": "MIT", "scripts": { "ng": "ng", "start": "ng serve --proxy-config proxy.config.json", "build": "ng build --prod --output-path ../Project.WebApi/wwwroot", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^5.2.0", "@angular/common": "^5.2.0", "@angular/compiler": "^5.2.0", "@angular/core": "^5.2.0", "@angular/forms": "^5.2.0", "@angular/http": "^5.2.0", "@angular/platform-browser": "^5.2.0", "@angular/platform-browser-dynamic": "^5.2.0", "@angular/router": "^5.2.0", "core-js": "^2.4.1", "rxjs": "^5.5.6", "zone.js": "^0.8.19" }, "devDependencies": { "@angular/cli": "1.6.7", "@angular/compiler-cli": "^5.2.0", "@angular/language-service": "^5.2.0", "@types/jasmine": "~2.8.3", "@types/jasminewd2": "~2.0.2", "@types/node": "~6.0.60", "codelyzer": "^4.0.1", "jasmine-core": "~2.8.0", "jasmine-spec-reporter": "~4.2.1", "karma": "~2.0.0", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "^1.2.1", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.1.2", "ts-node": "~4.1.0", "tslint": "~5.9.1", "typescript": "~2.5.3" } } }
このアクションを実行するには、ターミナルでnpm run buildコマンドを実行します。 結果は、wwwrootフォルダーに収集されたプロジェクトファイルになります。
.NET Core Web APIプロジェクトをセットアップする
サーバーに静的ファイルを操作し、別のポートからの要求を許可するように教えることは残っています。
最初のステップ
Startup.csを開き、サーバーが静的ファイルを処理できるようにする行をConfigureメソッドに追加します。
app.UseDefaultFiles(); app.UseStaticFiles();
Startup.csのメソッドを構成する
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); app.UseMvc(); }
第二段階
Startup.csのConfigureメソッドで、サーバーがポート4200からの要求を受け入れることを許可する行を追加します。
app.UseCors(builder => builder.WithOrigins("http://localhost:4200"));
Startup.csのメソッドを構成する
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); app.UseCors(builder => builder.WithOrigins("http://localhost:4200")); app.UseMvc(); }
第三段階
ConfigureServicesメソッドで、CORSサポートを追加します。
services.AddCors();
Startup.csのConfigureServicesメソッド
public void ConfigureServices(IServiceCollection services) { services.AddCors(); services.AddMvc(); }
最終的に、Startup.csファイルには次の内容が含まれている必要があります。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace Project.WebApi { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddCors(); // <-- } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); // <-- app.UseStaticFiles(); // <-- app.UseCors(builder => builder.WithOrigins("http://localhost:4200")); // <-- :) app.UseMvc(); } } }
できた! これで、AngularプロジェクトからAPIコントローラーに安全にアクセスできます。 また、Angularプロジェクトに対してnpm run buildコマンドを呼び出すことにより、Web APIアプリケーションのバージョンをデプロイする準備が整います。
おわりに
これは、2つの別個のプロジェクトを作成し、それらを全体として機能させるために何をする必要があるかについての短いガイドでした。
CORSの構成とビルディングオートメーションは、実稼働バージョンのふりもしません。 ただし、どこを調べて掘るかを知っています。 私の記事が誰かに役立つことを願っています。 個人的には、これら2つのテクノロジー間の通信を確立しようとしても、十分なものがありませんでした。
この記事では、Web APIプロジェクトでのルーティング、より柔軟なCORS構成、自動アセンブリなどに関するいくつかのポイントは取り上げませんでした。 そのようなアプリケーションバリアントの製品バージョンをアセンブルする方法について、より詳細な記事を書く予定です。 突然質問がある場合は、コメントまたはプロファイルで指定された連絡先のいずれかに書き込み、私はあなたを助けようとします。