upd2:ここに記事があります: https ://habrahabr.ru/post/350290/
upd:みんなのおかげで、質問の受付が完了しました! 来週、回答を公開する予定です。
Vue( vuejs.org )-2013年にEvan Youによって作成されたJavaScript Webアプリケーションを開発するためのJavaScriptフレームワーク。
VueはReactとAngularの中間地点を発見し、過去2 年間で爆発的な 成長を遂げ 、 トップ3の 主要な JSフレームワークに落ちました。
Angular / GoogleやReact / Facebookとは異なり、Vueはコミュニティによって開発され、 Patreonへの寄付を通じて資金提供されています。 その結果、EvanはGoogleでの仕事を辞め、Vueの開発に専念しました。
Vueはロシアで人気を集めています:
• Telegramのロシア語Vueチャットにはすでに2200人以上が参加しています。
•Vueに関する以前の記事は、 VueJSハブにあります。
•3月22日が最初のVue モスクワになります。お見逃しなく!
EvanはHabrahabrのユーザーからの質問に答えることに親切に同意しました。
木曜日までコメント欄で質問してください。 カットの下のVueについての詳細と少し。
Vueについて少し
Vueは 、JavaScriptでグラフィカルインターフェイスを作成するためのプログレッシブフレームワークとして位置付けています。
Vueの特徴的な機能:ミニマリズム、直感性、柔軟性、作業速度、積極的に開発されているインフラストラクチャ。
Vueを試す方法はいくつかあります。
• JSBinでの最小限のアプリケーション
• CodeSandboxの完全な例
•npm install -g vue-cli && vue create my-projectのローカルインストール
translation-gangのメンバーによってすぐにロシア語に翻訳された優れたドキュメントでVueの学習を開始することが最善です。
Vueインフラストラクチャ
Vueには、豊富なアプリケーションを作成するために必要な「紳士用キット」があります。
- Vue-cli-コンソールユーティリティを使用したプロジェクトの迅速な展開
- Vuex -Reduxの一元化されたデータ管理アプリケーション
- Nuxt-サーバーレンダリング(SSR)
- Vue-router-アプリケーションルーティング
- Vuetify.js 、 Element- ui-人気のあるUIコンポーネントのセット(Habré にはその他の適切な選択があります)
- Weex 、 NativeScript 、またはQuasar Framework-ハイブリッドアプリケーション用の「ネイティブ」モバイルUIまたはOnsen UIの作成
- ストーリーブック -隔離された環境でのUIコンポーネントの開発と自己文書化
- Vue Devtools-デバッグ用のクロスブラウザー拡張機能
- Vue Test Utils 、 avoriaz-ユニットテストライブラリ
- すべての主要な開発環境とコードエディター( jetBrains IDE 、 Visual Studio Code 、 Atom 、 Sublime Text 、 vim )は、Vueでの開発用のプラグインをサポートしています
- フレームワークの柔軟性により、 TypeScript 、 Ionic 、 JSX、またはRxJSとの統合が容易になります
Awesome Vueリポジトリの膨大なリソースとツール。
いくつかの統計
最も活発な成長ダイナミクスにより、Vueは世界で3番目に人気のあるJSフレームワークです。
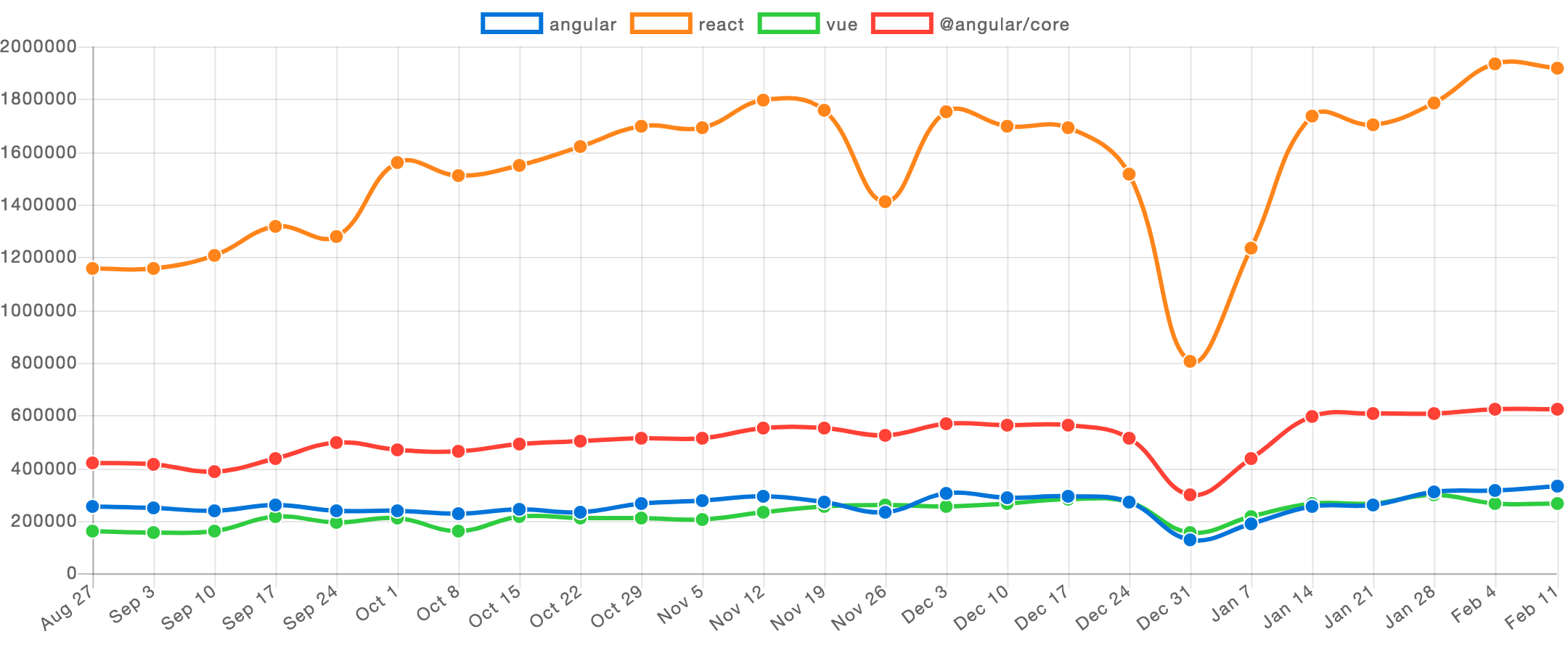
npmtrendsでは、すべての主要なフレームワークのパッケージダウンロード統計を見ることができます。

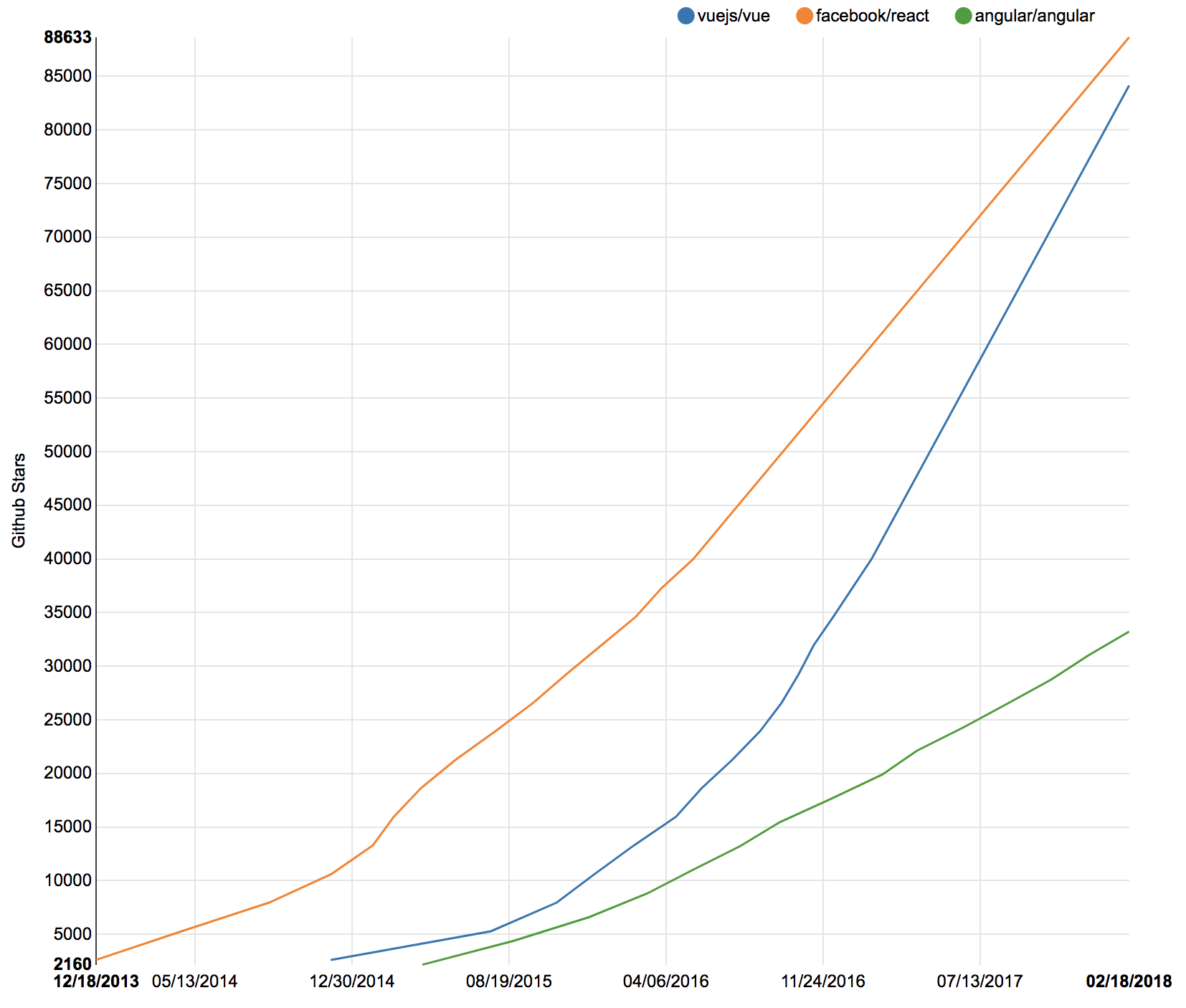
timqian.com/star-history-GitHubのスター統計。 この図は正反対です。Vue(青い線)が自信を持ってReact(オレンジ色の線)に追いついています。 この傾向が続くと、Vue.jsは近い将来、最も「恒星」のJavaScriptフレームワークになります。
2つのグラフの成長ダイナミクスにおけるこのような大きな違いは、npmがブロックされ、開発者が統計で考慮されていないローカルミラーを使用する中国でのVueの人気によって説明されています。

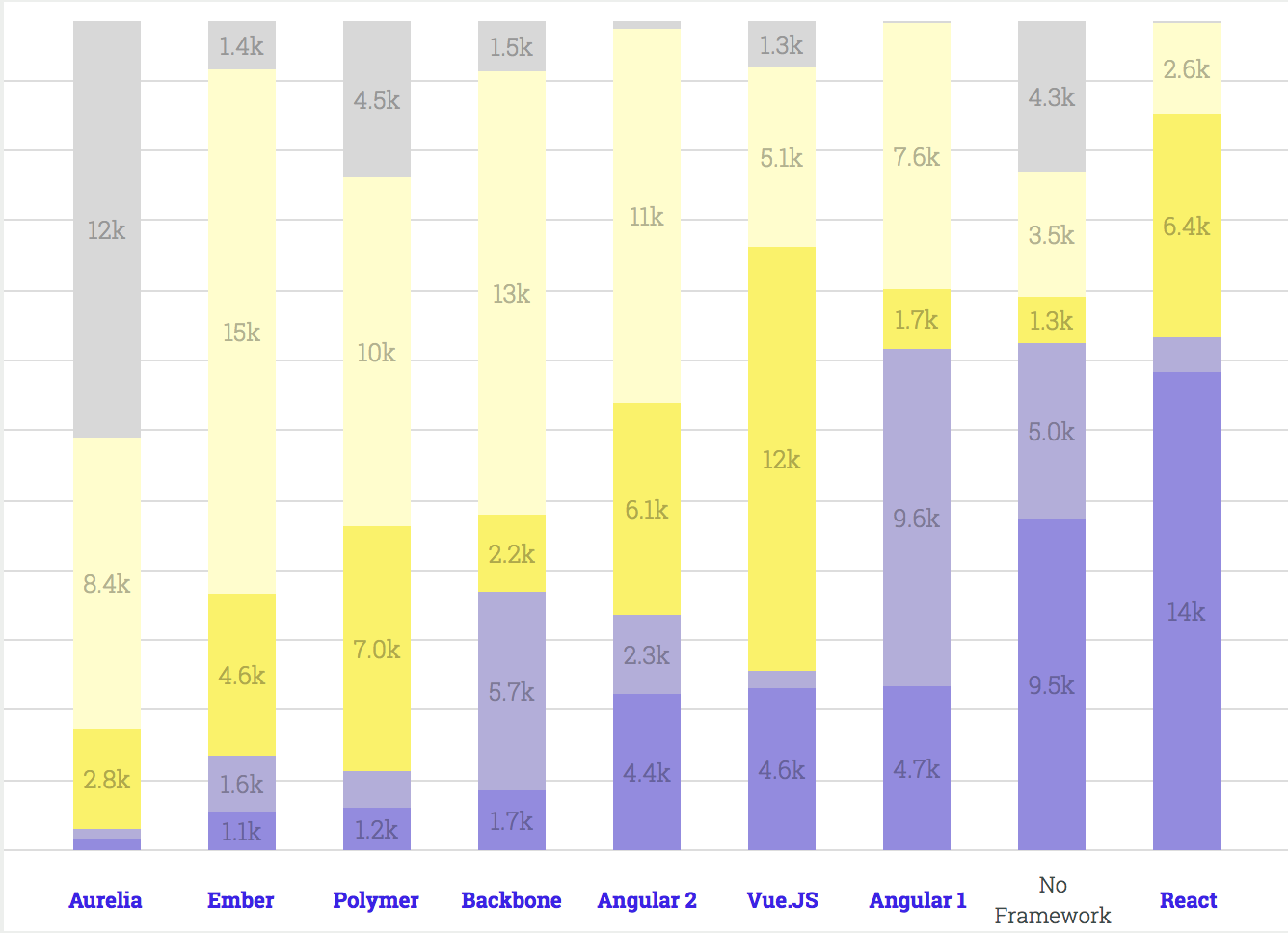
そして、 これがThe State Of JavaScript 2017調査のチャートです。 ここで、Vueは3位であり、Vueを学習したい人の数をリードしています。

質疑応答

ロシア語のコメントの最初のレベルで質問します(そして、可能であれば、英語の翻訳を適用します)。
私たち(Alex Sokolov、 ai_boy 、 hiperteksto 、 irsick 、 z6Dabrata 、 splincodewd 、 gbezyuk )はあなたの質問を英語に翻訳し、別の投稿でエヴァンの答えを来週公開します。