
残念ながら、これらのライブラリはすべて、主要な問題である言語耐性のサポートの欠如を解決していません。 たとえば、
update-in
は美しいClojureScriptコンストラクトですが、JavaScriptで実装される同様のアイデアは、主に不便な文字列パスに依存します。 このアプローチはエラーを起こしやすく、型チェックを複雑にし、特別なAPIの調査が必要です。
JavaScriptのイミュニティ問題を解決する方法は? おそらく、代わりにその機能を利用して、言語との戦いをやめるべきです。 このアプローチにより、標準のデータ構造が提供する便利さと単純さを失わないようにできます。 実際のところ、今日お話しする没入型ライブラリは、不変の状態で作業するときに標準のJSツールを使用することを目的としています。
プロデューサー
液浸の実際の使用は、生産者の作成に基づいています。 非常にシンプルなプロデューサーは次のようになります。
import produce from "immer" const nextState = produce(currentState, draft => { // }) console.log(nextState === currentState) // true
この空のプロデューサーが解決する唯一のタスクは、初期状態を返すことです。
produce
関数は2つの引数を取ります。 これは、
currentState
、現在の状態、およびプロデューサー関数です。 現在の状態は開始位置であり、プロデューサーは現在の状態に対して行う必要のある変更を表現します。
プロデューサー関数は、
draft
という1つの引数を取ります。これは、将来の状態のドラフトのようなもので、渡された現在の状態のプロキシオブジェクトです。
draft
への変更は記録され、新しい状態の作成に使用されます。 現在の状態
currentState
、このプロセス中に変更されることはありません。
上記の例では、immerは共通のデータ構造を使用し、プロデューサーは何も変更しないため、次の状態は、
produce
関数の入力で受信した状態と同じになります。
次に、プロデューサーで
draft
オブジェクトを変更した場合に何が起こるかを見てみましょう。 プロデューサー関数は何も返さないことに注意してください。役割を果たすのは、その中で行われた変更だけです。
import produce from "immer" const todos = [ /* 2 todo */ ] const nextTodos = produce(todos, draft => { draft.push({ text: "learn immer", done: true }) draft[1].done = true }) // console.log(todos.length) // 2 console.log(todos[1].done) // false // , draft console.log(nextTodos.length) // 3 console.log(nextTodos[1].done) // true // console.log(todos === nextTodos) // false console.log(todos[0] === nextTodos[0]) // true console.log(todos[1] === nextTodos[1]) // false
ここでは、実際のプロデューサーの例を見ることができます。
draft
へのすべての変更は新しい状態に反映され、以前の状態とともに不変要素を使用します。
ここで、
produce
機能の動作を確認できます。 1つの追加の
todo
要素を含む新しい状態ツリーを作成しました。 さらに、2番目の要素が変更されました。 これらは
draft
オブジェクトに加えられた変更であり、結果の状態に反映されます。
ただし、それだけではありません。 リストの最後の表現は、
draft
変更された状態の部分が新しいオブジェクトになったことを実際に示しています。 ただし、新しい状態と前の状態の不変部分は一緒に使用されます。 この場合、これが最初の
todo
要素です。
レデューサーとプロデューサー
プロデューサーの助けを借りて新しい状態を作成する基本を学習したので、この知識を使用して典型的なReduxレデューサーを作成します。 次の例は公式のショッピングカートの例に基づいており、(おそらく)新製品に関する情報を州にロードします。 製品情報は、
reduce
を使用して変換された配列の形式で提供され、
ID
をキーとして使用してコレクションに保存されます。 以下はコードの簡略版です 。完全版はこちらにあります 。
const byId = (state, action) => { switch (action.type) { case RECEIVE_PRODUCTS: return { ...state, ...action.products.reduce((obj, product) => { obj[product.id] = product return obj }, {}) } default: return state } }
ここで、この完全に通常のReduxレデューサーでは、最初に、基本状態が保存され、新しい製品のコレクションが追加される新しい状態オブジェクトを構築する必要があります。 この単純なケースでは、これはそれほど悪くはありませんが、このプロセスはアクションごとに、また何かを変更する必要がある各レベルで繰り返す必要があります。 第二に、ここでは、リデューサーが状態に変更を加えていない場合、既存の状態の戻りを保証する必要があります。
記述された状況でimmerが使用される場合、行う必要がある唯一の決定は、現在の状態に対して行う必要がある変更です。 新しい状態を作成するために追加の作業は必要ありません。 その結果、リデューサーで
produce
関数を使用すると、次のコードになります。
const byId = (state, action) => produce(state, draft => { switch (action.type) { case RECEIVE_PRODUCTS: action.products.forEach(product => { draft[product.id] = product }) break } })
没入機能を使用したレデューサーの簡略化を以下に示します。
RECEIVE_PRODUCTS
役割を理解することがどれほど簡単かに注意してください。 情報ノイズのみを追加するコードは排除されます。 また、ここではデフォルトのアクションを処理していないことに注意してください。
draft
オブジェクトが変更されていない場合、これは基本状態に戻ることと同等です。 元のレデューサーと新しいレデューサーの両方がまったく同じアクションを実行します。
immerが使用しない文字列識別子について
一時的な「粗い」オブジェクトを変更して次の不変の状態を生成するという考え方は新しいものではありません。 たとえば、ImmutableJSには同様のメカニズム( withMutations)があります。 ただし、液浸の大きな利点は、このライブラリを使用するためにデータ構造のまったく新しいライブラリを学習(またはロード)する必要がないことです。 Immerは、通常のJavaScriptオブジェクトと配列で動作します。
没入感の強さはそれだけではありません。 ボイラープレートコードを減らすために、ImmutableJSおよびその他の多くのライブラリを使用して、特別な方法を使用して詳細な更新(およびその他の多くの操作)を表現できます。 ただし、ここでは通常の文字列識別子が使用されているため、型チェックシステムが機能しません。 このアプローチはエラーの原因です。 たとえば、次のリストでは、ImmutableJSを使用して
list
タイプを推測することはできません。 他のライブラリは同様のメカニズムを拡張し、より複雑なコマンドを実行できるようにします。 これらすべての機能の価格は、既存のプログラミング言語で特別なミニ言語を作成することです。 ImmutableJSとimmerの機能を使用したコードの例を次に示します。
// ImmutableJS const newMap = map.updateIn(['inMap', 'inList'], list => list.push(4)) // Immer draft.inMap.inList.push(4)
ここでは、イマームでの作業中に、詳細更新中にタイプ情報が失われない方法を示します。 ご覧のとおり、immerは型の問題に悩まされていません。 このライブラリは、組み込みのJavaScriptデータ構造で動作し、データの変更は標準のメカニズムを使用して実行されます。 これはすべてのタイプチェックシステムによって完全に認識されます。
オブジェクトの自動凍結
没入のもう1つの優れた機能は、このライブラリが 、
produce
関数を使用し
produce
作成されたデータ構造を自動的にフリーズ
produce
ことです。 (開発モードで)。 その結果、データは本当に不変になります。 マイケルティラーは彼のツイートでこれについて書いています。 状態全体をフリーズするのは非常に多くのリソースを消費する手順ですが、immerが変更された部分をフリーズできるという事実により、このライブラリは非常に効率的です。 そして、状態全体が
produce
関数を使用し
produce
取得される場合、最終結果は状態全体が常に凍結されることです。 つまり、何らかの方法で変更しようとすると例外が発生します。
カレー
これが、最後の没入機能です。 ここまでは、
baseState
と
baseState
関数という2つの引数を使用して常に
baseState
関数を呼び出しました。 ただし、場合によっては、関数の部分的な適用のメカニズムを使用すると便利な場合があります。 このアプローチを使用すると、producer関数を呼び出して、producer関数のみを渡すことができます。 これにより、状態が渡されたときにプロデューサーが実行する新しい関数が作成されます。 さらに、このような関数は、任意の数の追加の引数を取り、それらをプロデューサーに渡します。
ここで最も重要なことは、カリー化によりレデューサーのテンプレートコードをさらに削減できることです。
const byId = produce((draft, action) => { switch (action.type) { case RECEIVE_PRODUCTS: action.products.forEach(product => { draft[product.id] = product }) break } })
カレー生産者はここに示されています。 このコードをよりよく理解するために、前の例の1つを見てください。
一般的に、ここでは没入の主な機能をすべて調べました。 このライブラリを使い始めるにはこれで十分です。 次に、このライブラリの内部メカニズムについて説明します。
浸漬室内機
Immerは2つの概念に基づいています。 1つ目は録音中のコピーです。 2つ目はプロキシオブジェクトです。 これを説明します。

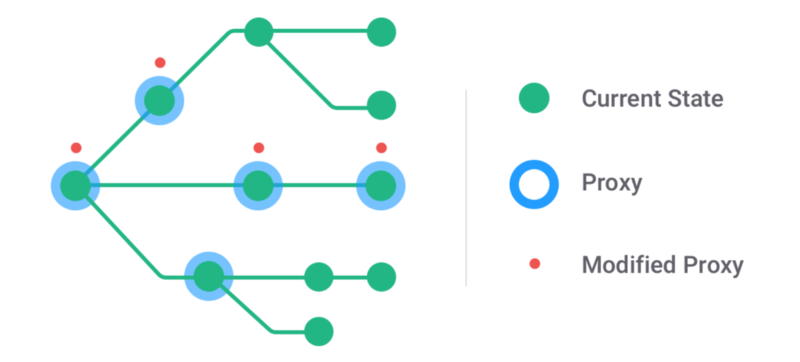
現在の状態、プロキシオブジェクト、および変更されたプロキシオブジェクト
緑の木は初期状態の木です。 緑の木の一部の円に青いフレームがあることに気付くかもしれません。 これらはプロキシオブジェクトと呼ばれます。 プロデューサーが作業を開始する当初、そのようなプロキシは1つしかありません。 これは、関数に渡される
draft
オブジェクトです。 この最初のプロキシから非プリミティブ値を読み取ると、この値のプロキシが作成されます。 つまり、最終的にはプロキシツリーがあり、これは基本状態の「シャドウコピー」のようなものです。 これらは、プロデューサーによってアクセスされた状態の一部です。

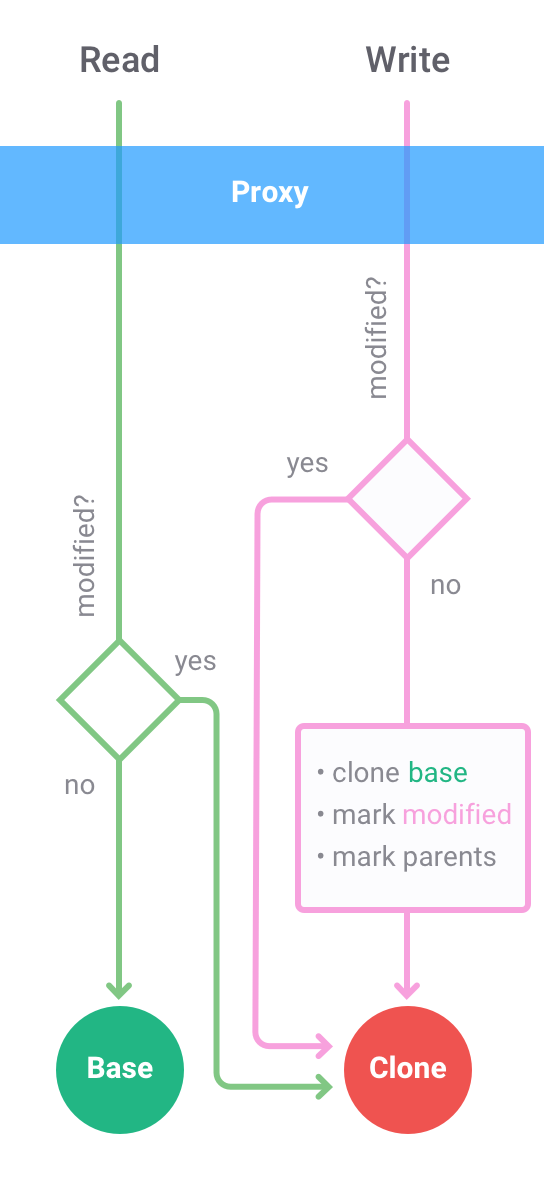
プロキシの内部意思決定メカニズム。 要求は、ベースツリーまたはベースツリーのクローンノードのいずれかに向けられます。
これで、プロキシで何かを(直接、または任意のAPIを介して)変更しようとするとすぐに、参照先のソースツリーにノードの小さなコピーがすぐに作成
modified
、
modified
フラグが設定
modified
ます。 これ以降、このプロキシに向けられた後続の読み取りおよび書き込み操作は、ソースツリーではなく、そのコピーにつながります。 さらに、まだ変更されていない親オブジェクトは、
modified
としてマークさ
modified
ます。
プロデューサーが最終的に作業を終了すると、単にプロキシツリーをバイパスし、プロキシが変更された場合、コピーを取得します。 または、プロキシが変更されていない場合、単にソースノードを返します。 このプロセスにより、以前の状態と共通の部分を持つ状態ツリーが表示されます。
プロキシオブジェクトなしの浸漬
プロキシオブジェクトは、最新のすべてのブラウザーで使用できます。 しかし、それらはまだどこにもありません。 最も顕著な例外は、Microsoft Internet ExplorerとAndroid用のReact Nativeです。 Immerには、このような環境で動作するためのメカニズムのES5実装があります。 実際のアプリケーションの観点からは、これは同じですが、動作が少し遅くなります。 これらのメカニズム
import produce from "immer/es5"
の
import produce from "immer/es5"
を使用して適用できます。
性能
没入は、それで作成されたプロジェクトのパフォーマンスにどのように影響しますか? ベンチマークが示すように、immerはImmutableJSとほぼ同じ速度で動作し、効率的な手動で作成された減速機の2倍の速度です。 これはまったく問題ありません。 ただし、ES5での実装ははるかに遅いため、結果として、ES5バージョンを対象とするプラットフォームで負荷の高いレデューサーに没頭することを拒否することは正当化されます。 幸いなことに、プロジェクトでimmerを使用する場合、これはすべてのレデューサーでこのライブラリを使用する必要があるという意味ではなく、どのレデューサーとアクションでどのimmer機能が必要かを正確に決定できます。

浸漬性能試験
おそらく、パフォーマンスに関しては、開発の利便性に最初に注意を払うことが最善であり、適切な測定によってそのような最適化の必要性が証明された場合にのみ、実行可能コードの速度を最適化する必要があります。
まとめ
没入型の作業は、プロキシオブジェクトの小さな実験として開始されました。 結果のライブラリは、登場してから最初の1週間で、GitHubに1000以上の星を集めました。 Immerは、JavaScriptで不変データを処理する際に、いくつかのユニークな機能を備えています。 おそらく開発者コミュニティはそれらを気に入っていました。 おそらく、イマーは言語と戦うのではなく、その標準機能を使用するということでしょう。 イマーの強みには次のものがあります。
- 標準のJSメカニズムを使用します。
- タイプのサポート。
- 元の状態と新しい状態の間で共有されるデータの共有の組織。
- オブジェクトを凍結します。
- 定型コードの量を減らす絶好の機会。
浸漬を試してください。 このライブラリはあなたにとって有用である可能性があります。
親愛なる読者! プロジェクトに没頭することを計画していますか?
