
2010年7月に、Smashingマガジンの記事「CSS3メディアクエリを使用してサイトのモバイルバージョンを作成する方法」を執筆しました 。 ほぼ8年後、この記事はまだ非常に人気があります。 FlexboxやCSSグリッドなどのレイアウトメソッドがあるため、このトピックに戻ることにしました。 この記事では、レスポンシブデザインでメディアクエリを使用する最新の方法と、今後何が起こるかについて説明します。
メディアクエリはまったく必要ですか?
2018年にメディアクエリを作成する前に最初に行うことは、それを使用するかどうかを自問することです。 フロートを使用してグリッドを構築する場合、パーセンテージを使用して列のサイズを計算することにより、柔軟なグリッドを作成します。 これらの割合は、 Fluid Gridsの記事で説明されているEthan Marcotteの方法で計算されます。 この方法は、現在「レスポンシブデザイン」として知られている技術の基礎を形成しました。 列のサイズまたは比率を変更するには、メディアクエリを使用してブレークポイントを追加し、それらを再定義する必要があります。 パーセンテージを操作することには他の可能性はありません。列は、幅の広いコンテナであろうと狭いコンテナであろうと、常にそれらが配置されているコンテナのパーセンテージに等しくなります。
Flexbox、CSS Grid、およびMulti-columnレイアウトは、レスポンシブデザインとクロスデバイスデザインが現実となった世界で仕様が記述されているため、デフォルトで適応型です。 これは、アダプティブグリッドの作成を容易にする多くの機能が既に含まれていることを意味します。
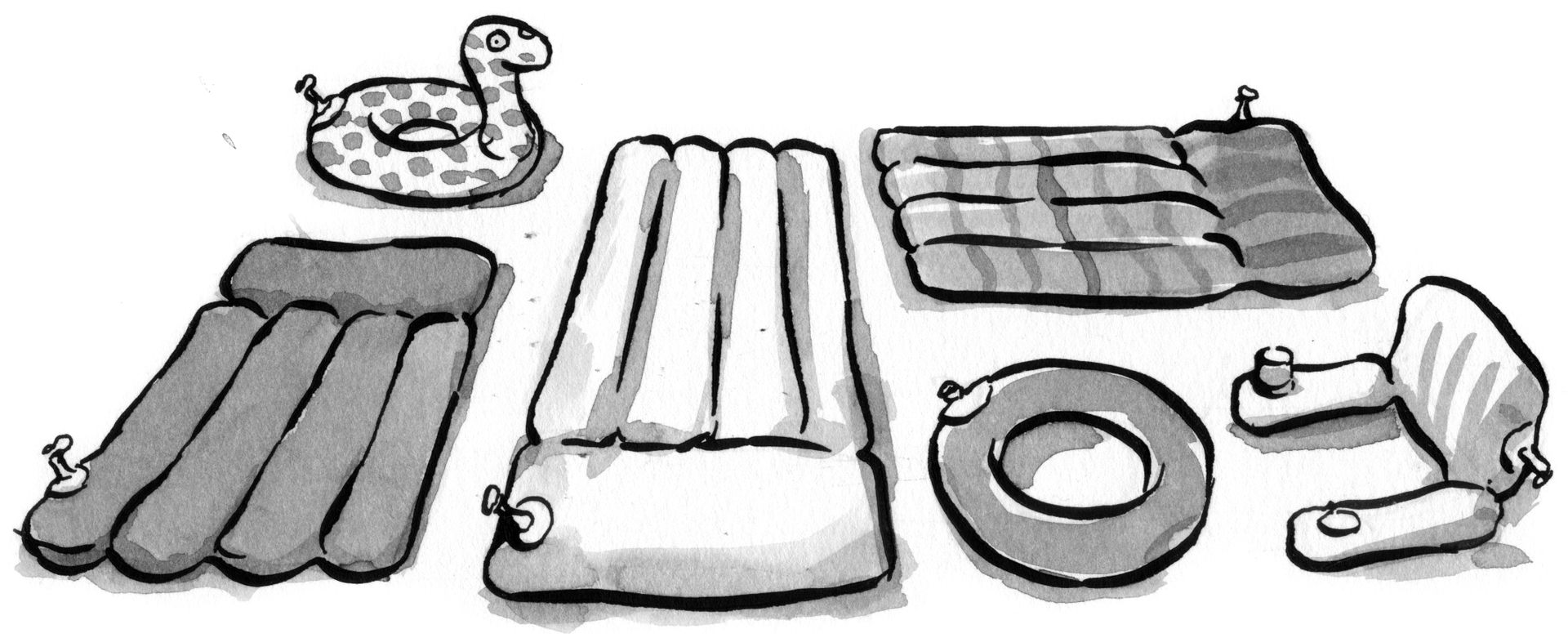
このCodePenは、複数列、Flexbox、およびグリッドが使用可能なスペースに合わせてサイズと位置を変更する方法の例を示します。 メディアクエリはなく、CSSはほとんどありません。
これらのレイアウト方法の柔軟性を使用して、メディアクエリを使用せずに利用可能な画面スペースに応じて異なる方法で配置される柔軟なブロックを作成できます。 たとえば、スペースが限られている場合は列として表示し、十分なスペースがある場合は文字列として表示するメディアオブジェクト。 これは、ほんの数行のCSSで実現できます。
要素のフレックスベースが250pxであるとします。 2つの250px列のスペースがない場合、列は一列に並び、正のflex-growを設定すると、利用可能なすべてのスペースを埋めます。
.media { display: flex; flex-wrap: wrap; } .media > * { flex: 1 1 250px; }

2列を表示するのに十分なスペースがある場合

単一列コンテンツ
Flexboxを使用する機能の1つは、ブロックに使用できるスペースが、画面サイズまたは使用可能なスペースが少ないコンテナーによって制限されることです。 メディアクエリは、画面全体の使用可能なサイズのみを調べるため、この問題を解決できません。 したがって、コンテンツを作成する新しい方法により、メディアクエリでは不可能なことを実現できます。
次の例は、ビューポート(柔軟性を確認するためにウィンドウのサイズを変更する)とコンテナによってコンテンツを制限する方法を示しています。
グリッドのこの動作が十分でない場合にのみ、メディアクエリの使用を検討する価値があります。 多数のメディアクエリとCSSグリッドで、グリッドを完全にオーバーライドできます。 メディアクエリとCSSグリッドは互いに完全に補完します。 CSSを1行使用するだけで、レイアウトを変更することなく、グリッド内の要素の配置方法と場所を再定義できます。 狭い幅の単一列メッシュから始めましょう。
grid { display: grid; grid-gap: 1em; grid-template-columns: 1fr; }
より広いグリッドの場合、メディアクエリを使用して列の数をオーバーライドし、一部のブロックが複数の隣接セルにまたがるようにプロパティを設定します。
@media (min-width: 40em) { .grid { grid-template-columns: 2fr 1fr; } header, footer { grid-column: 1 / 3; } }
適切に適用されたメディアクエリと新しいレイアウトメソッドの組み合わせにより、あらゆるデバイスで最高のUXを実現する多くの機会が得られます。 このCodePenでは、上記のグリッドと少し前に作成したメディアオブジェクトを組み合わせました。 ご覧のとおり、デスクトップにはコンテンツ用の十分なスペースがありますが、利用可能なコンテンツ領域が狭すぎると、メディアクエリによってグリッドが変換され、メディアクエリなしでブロックが1つの列に収まります。
メディアに関するお問い合わせ-ベストプラクティス
メディアクエリが必要であることに全員が同意すると思いますが、それらの使用方法は明らかに変化しています。 以下は、2018年にメディアクエリを最大限に使用する方法に関するヒントです。
ネットワークの再構築が必要であると判断した場合、デバイス上で範囲を広げず、コントロールポイントを追加します
最初にメディアクエリを使用し始めたとき、心配するデバイスはほとんどありませんでした。 ほとんどの人はiPhoneを心配していました。 ただし、数か月の間に、デバイス市場とそのさまざまなサイズが急速に拡大しました。 個々のデバイスに焦点を合わせるのは意味がありません。 代わりに、グリッドを再構築する必要があるコントロールポイントを追加します。 モバイルデザインでブラウザウィンドウを拡大すると、テキストの行が長くなりすぎます。 読むのが不快になったことに気付きましたか? この時点で、この幅で、メディアクエリを追加し、いくつかの追加のCSSプロパティを記述できます。
したがって、画面サイズがこのコントロールポイントよりも小さいデバイスは、モバイルデバイス用のグリッドを受け取り、大きいデバイスは、利用可能なすべての水平ウィンドウスペースを使用するグリッドになります。 デバイスがiPhone、Samsungスマートフォン、またはブラウザウィンドウで遊ぶWebデザイナーであるかどうかは関係ありません。
ピクセルのみが存在しない
コントロールポイントを作成するときは、ピクセルからの切り替えを検討してください。 テキストの行が長すぎることが、今のところブレークポイントを設定する主な兆候です。 ピクセルの代わりにemを使用することをお勧めします。これにより、ユーザーのフォントサイズが予想よりも大きい場合を防ぐことができます。
特に注意して、フレックスとCSSグリッド要素の順序を変更してください
CSSグリッドの食欲をそそる機能、そしてそれほどではないがFlexboxは、異なるブレークポイントでアイテムを並べ替える機能です。 この機能は、キーボードとマウスのユーザーに優れたUXを提供できます。 しかし、指を使って制御するユーザーにとって、これは大きな不便をもたらす可能性があります。 特に、これらは弱視のユーザーです。 彼らはスクリーンリーダーを使用していますが、彼らはまだ画面上にあるものの多くを見ることができます。 これは、キーボードまたはマウスや指以外のデバイスを使用して画面上を移動するユーザーにも適用されます。
これらのユーザーは、リンクからリンクへと頭から頭へと移動し、デバイスは画面に表示される順序ではなく、文書ソースにリストされている要素の順序に従います。 異なるコントロールポイントでコンテンツの順序を変更する場合は、キーボードを使用してサイトをナビゲートするのがいかに便利かを再確認してください。
ご注意 詳細については、記事「Flexboxとキーボードナビゲーションの切断」を参照してください。
垂直メディアリクエストを忘れないでください
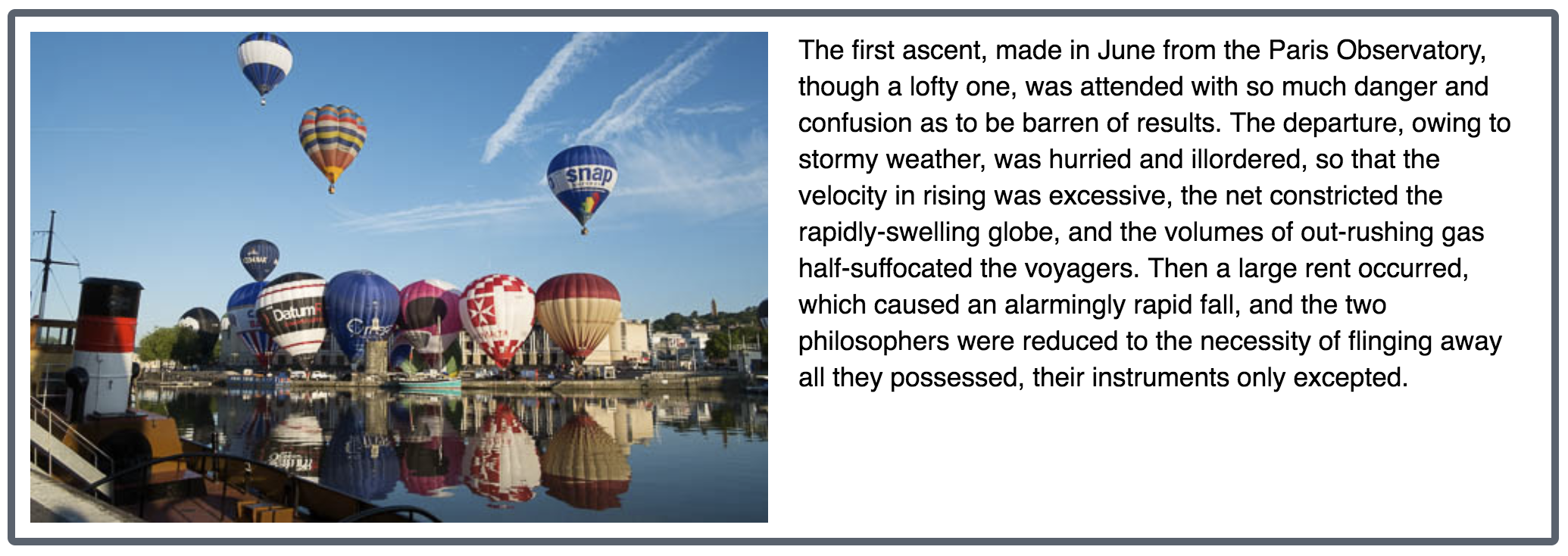
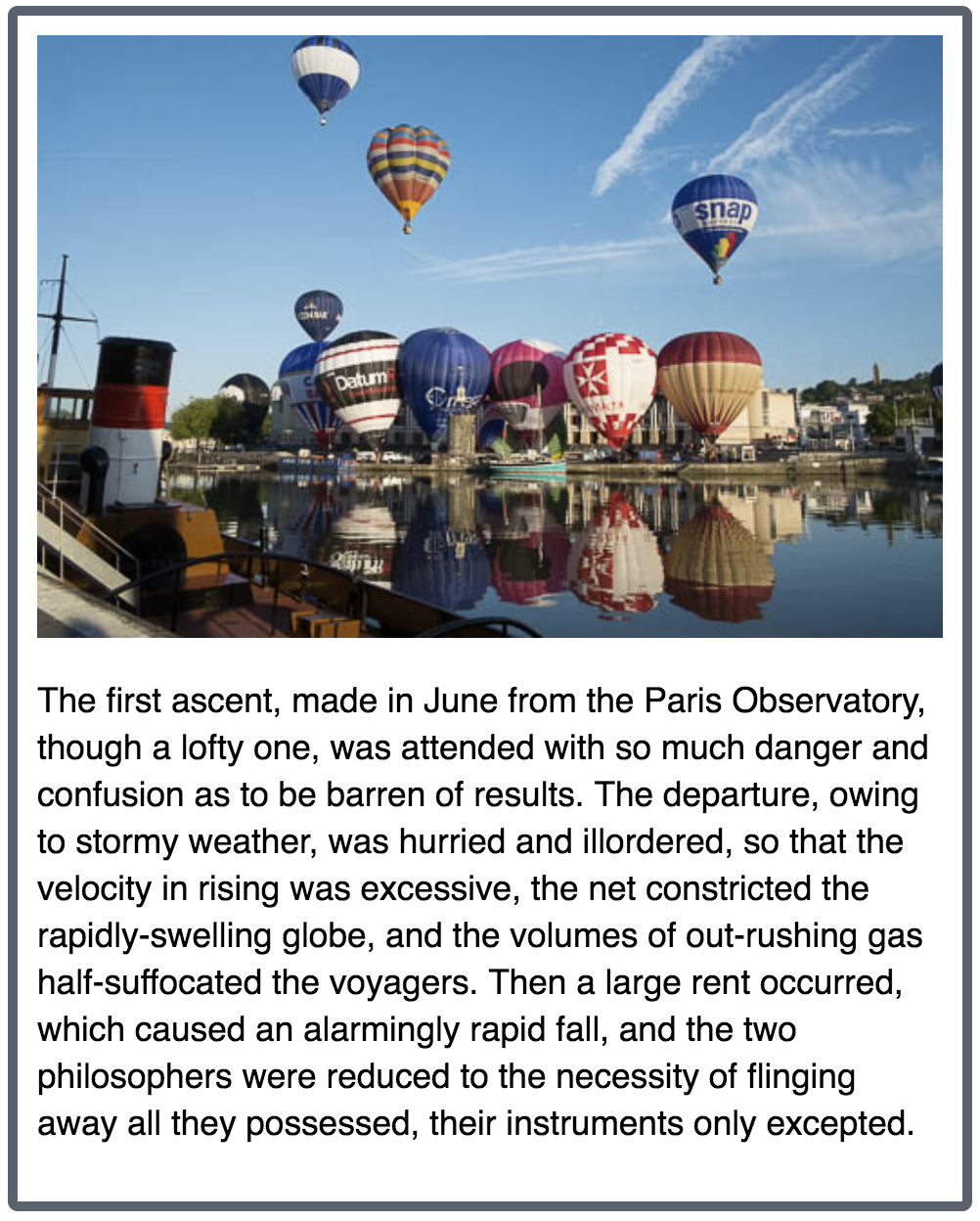
ほとんどの開発者は、メディアクエリをデバイスの幅に関連付けます。 主なことは、コンテンツのいくつかの列を表示するのに十分な水平スペースを提供することです。 ただし、メディアクエリを使用して、利用可能な高さを確認することもできます。
垂直メディアクエリは、たとえば、画面を上下にスクロールせずに複数の列のコンテンツを並べて表示および表示するのに十分な高さであることを確認する必要がある場合に役立ちます。 以下のCSSでは、複数列のグリッドは、2つの15em列に十分なスペースがある場合にのみ再構築されます。 列の構築を開始するのに十分な高さがある場合にチェックするために、 min-heightを使用したメディアクエリを追加しました。 これが横向きモードの小さな画面の場合、ユーザーが下にスクロールして読むことができるように、1つの列のみが表示されます。
@media (min-height: 500px) { section { column-width: 15em; } }
メディアクエリレベル4:何を期待しますか?
レスポンシブデザインの作成に使用するメディアクエリは、 CSSレベル3仕様からもたらされました。 新しいレベル4メディアクエリ仕様は、CSSワーキンググループによって開発されています。 この仕様は新しい機能を追加し、いくつかの構文の変更が発生します。 すべてが実装されているわけではなく、最新のブラウザでもすべてが機能するわけではありませんが、新しい仕様に注意を払い、近い将来に何が起こるかを研究する必要があります。 これにより、さまざまなデバイスやさまざまな出力形式で適切に機能するユーザーインターフェイスを作成する準備が整います。
画面サイズではなく入力デバイスを定義する
画面サイズは、ユーザーが使用しているデバイスとその操作方法を判断するかなり粗雑な方法です。 最新の画面デバイスは、非常に強力なミニコンピューターです。 ユーザーは、画面サイズが小さい場合でも、外部キーボードとマウスを使用して電話で作業できます。 小さなインターフェース要素をクリックすることができます。 しかし、それは大きな画面を備えた大きなタブレットになる可能性があります-モバイル版は彼に適していないでしょう。 ただし、そのようなタブレットの所有者は指をポインティングデバイスとして使用するため、通常のポインティングを行う方法がなく、指はマウスポインターほど正確ではありません。
以前は、ユーザーの画面サイズを知ることしかできませんでしたが、現在は状況が多少異なります。 これで、ユーザーが要素の上にマウスを移動できるかどうか、およびポインターのタイプ(指かマウスか)を決定できます。 ポインターとホバーのプロパティは、さまざまなタイプのユーザーのUXを改善し、より正確な統計を収集するのに役立ちます。 以下の例は、Chrome、Safari、およびEdgeの現在のバージョンで動作します。 ブラウザのサポートの完全なリストについては、 使用できますを確認できます 。
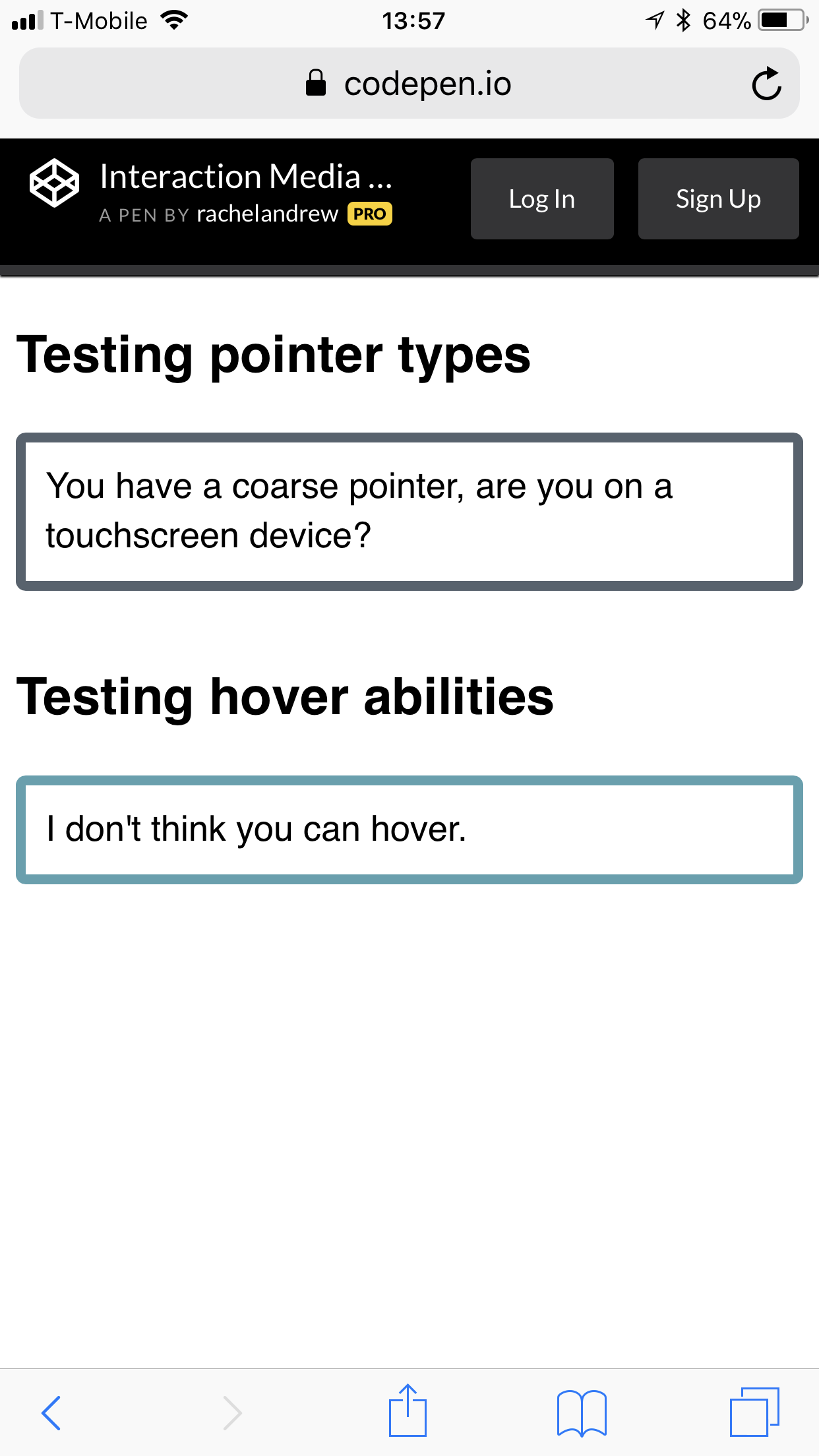
以下のCodePenは、モバイルブラウザからテストできます。 contentプロパティは、使用しているポインターのタイプをチェックした結果を表示します。
@media (pointer:coarse) { .which-pointer::after { content: "You have a coarse pointer, are you on a touchscreen device?"; } } @media (pointer:fine) { .which-pointer::after { content: "You have a fine pointer, are you using a mouse or trackpad?"; } }
ホバーできるかどうかを確認するには、ホバー機能の可用性を確認します。
@media (hover) { .can-i-hover::after { content: "You look like you can hover."; } } @media (hover:none) { .can-i-hover::after { content: "I don't think you can hover."; } }

iPhoneでのカーソルサポートとホバーステータスのテスト
CodePenでテストしてください。
また、タブレットとスマートフォンで使用可能なすべての機能のポインターとヒントをチェックする、 任意のポインターと任意のホバープロパティもあります。 ユーザーをプライマリポインティングデバイスから切り替えると、UXが低下する可能性があるため、これらのプロパティを使用する場合は十分に注意する必要があります。 仕様は次のとおりです。
「任意のホバーと任意のポインターに基づいてページを設計すると、UXが低下する可能性があります。これは、プロパティが使用可能な入力メカニズムの最後のみを示しているためです。 ただし、作成者はこれらのプロパティを使用して、ユーザーが使用できる追加のポインティングデバイスに基づいて、提供する機能を決定できます。
Firefox-ブラウザはこの機能の実装に遅れをとっています。 こちらがこのバグへのリンクです。 すぐに完全なサポートが表示されることを願っています。
コンテンツのオーバーフローと表示品質のメディア機能
Display Quality Media Featuresの一部である、まだ実装されていないoverflow-blockプロパティを使用すると、コンテンツがオーバーフローしたときのブロックの動作を確認できます。
コンテンツがオーバーフローすると、メディアリクエストは異なるはずです。 タブレットとデスクトップのこの問題を解決する標準的な方法は、スクロールを追加することです。 ただし、電子看板などの一部のデバイスはオーバーフローできません。 コンテンツを印刷する場合は、Paged Mediaもあります。
コンテンツが表示されるデバイスを決定するのに役立つ別の便利なプロパティがあります-overflow:block 。 たとえば、Paged Mediaにコンテンツがあるかどうかを確認します。
@media (overflow-block: paged) { }
構文の変更
メディアクエリ-私たちが知っているように、書面では非常に膨大です。 メディアクエリレベル4の構文を変更すると、これに役立ちます。 多くの場合、たとえば40em〜59emの範囲を使用します。
@media (min-width: 40em) and (max-width: 59em) { }
この形式で範囲として書くことができます:
@media (40em <= width <= 59em ) { }
2番目のコード例では、幅が40em以上で、59em以下であるという条件を設定します。 これは、最初の例の最小幅と最大幅のプレフィックスよりもはるかに単純で短いです。 古い構文を引き続き使用できます。 ただし、このようなボリュームの少ない代替案は非常に便利なようです。
メディアクエリは、アダプティブグリッドを作成するための武器として依然として有用なツールです。 いくつかのメディアクエリの使用を回避するために、CSS Gridを使用してスキンからクロールする人々を見ましたが、それらを回避する理由はありません。 私が望むように、より多くのユーザーのためにユーザーインターフェイスを改善するのに役立つ新しい便利な機能があることを実証しました。 この資料の詳細については、追加のリンク、記事、プレゼンテーションをご覧ください。 この記事の準備でそれらのいくつかを使用しましたが、他の記事はさらに読むのに役立ちます。
- 非常に効果的なメディアクエリの7つの習慣 、Brad Frost
- 垂直メディアクエリとワイドサイト 、トレントウォルトン
- Media Queries 4 、Florian Rivoal、dotCSS 2017(ビデオ)
- 「インタラクションメディアの機能とその可能性(誤った仮定)」 、パトリックH.ラウケ、Dev.Opera