
フロントエンドを知っている人は誰でも、SVGの存在を知っています。 このテクノロジーはすでに1年以上前のものであり、ハブで複数回記述されています。 しかし、1つのポイントがあります。 多くの場合、トースターを含むさまざまなリソースで、初心者はサイトでアニメーションの特定のファミリーを作成することについて質問し、「経験豊富な」開発者からかなり奇妙な回答を得る。 そのような瞬間、誰もがHTML + CSS + JSのコンテキストで考え、SVGの存在を単に忘れ、キャンバスにすべてを描画すると同時に、キーボードの頭を発明者に与えると約束しているという感覚があります。 ただし、この方法(キャンバスに描画する)は、解決する問題に対して複雑すぎることがよくあります。 前回の記事では、 部分的なすごい効果を作成するアイデアについて説明し、このトークではマスクについて説明し、マスクで実行できるいくつかのアニメーションを確認しました。

これらのマスクは何ですか?
私たちの文脈では、マスクは、コンテンツを部分的に隠す追加のレイヤーです。 一見すると、六角形の画像を切り取る以外には、この用途はありません。 結局のところ、通常、そのような例はマスクの記事に記載されています。 しかし、少し広く見て動きを加えると、すべてが新しい色で再生され始めます。
基本バージョンでは、マスクは次のように作成されます。
<svg> <defs> <mask id='mask-1'> . . . </mask> </defs> <image mask='url(#mask-1)' /> </svg>
写真の代わりに、何でも構いません。 マスクは、そこに描画するすべてのものに適用できます。 また、必要なコンポーネントで構成することもできます。画像から作成したり、ポリゴンや曲線を使用したりできます。
マスクを白黒にすると便利です。 より正確には、透明のように機能するグレーの陰影で構成することです。 極端な黒と白は完全な透明度と不透明度であり、灰色の濃淡は中間にあります。 正式には、これは必要ありません(色のオプションも機能します)が、非常に便利です。ほとんどの場合、2色の白黒スキームを使用して明確な境界線を持つマスクを作成しますが、必要に応じて透明度を追加できることを忘れないでください。
一般的に、これはあなたが知る必要があるすべてです。 マスクは私たちの武器庫では非常にシンプルなツールですが、その利点は非常に印象的です。 いくつかの例を見てみましょう。
テキストを埋める
この効果は比較的一般的ですが、それでも初心者には良い例です。 アイデアは次のとおりです。画像の背景にあるテキスト(白色にする)は、白い背景にある画像で構成されるテキストに変換されます。 または同じですが、反対方向に。 言葉では難しいですが、イラストを見てください。

写真の代わりに、ある種のグラデーション(水玉など)またはアニメーション化された波があります-それはすべてあなた次第です。 トランジション効果を実現するには、白い背景に黒のテキストで構成されるマスクを使用し、テキストの色を黒に、背景の色を白に変更する必要があります。
<svg viewBox='0 0 100 100'> <defs> <mask id='mask-1' x='0' y='0' width='100' height='100'> <!-- #000 #fff --> <rect id='main-rect' x='0' y='0' width='100' height='100' fill='#000' /> <!-- #fff #000 --> <text id='text' x='50' y='80' fill='#fff'>SVG</text> </mask> </defs> <image width='100' height='100' xlink:href='. . .' mask='url(#mask-1)' /> </svg>
このような遷移を作成するのに必要なのはそれだけです。 1つのケースでは、マスクはテキストのシルエットを閉じ、その周囲の画像をスキップします。2番目のケースでは、すべてがまったく逆に行われます。 シンプルで効果的。

希望する色の長方形をマスクに追加して少しアニメーション化すると、かなり魅力的な効果が得られます。
最初は目に見えない壁のためにテキストがどのように離れるかに注意を払うと便利です。 さまざまなアニメーションを作成するときに、同様のアクションがよく使用されます。この例ではanime.jsを使用していますが、これは「標準」であるため、GSAPを使用する必要があると誰かが言うでしょう。 しかし、私たちが知っているように、フェルトペンは味と色が異なるので、あなたが一番好きなものを使用してください。 これはすべて、純粋なJSで行えます。 実際、これらのアニメーションはすべて、要素の特定の属性の段階的な変更であるため、requestAnimationFrame、querySelector、setAttributeを取得して、必要な値を個別に増減する必要はありません。 最初の例では、マスク内の要素の座標と色のみが変更されます。
ぬりえ。 コーダーの目を通して幼稚園。

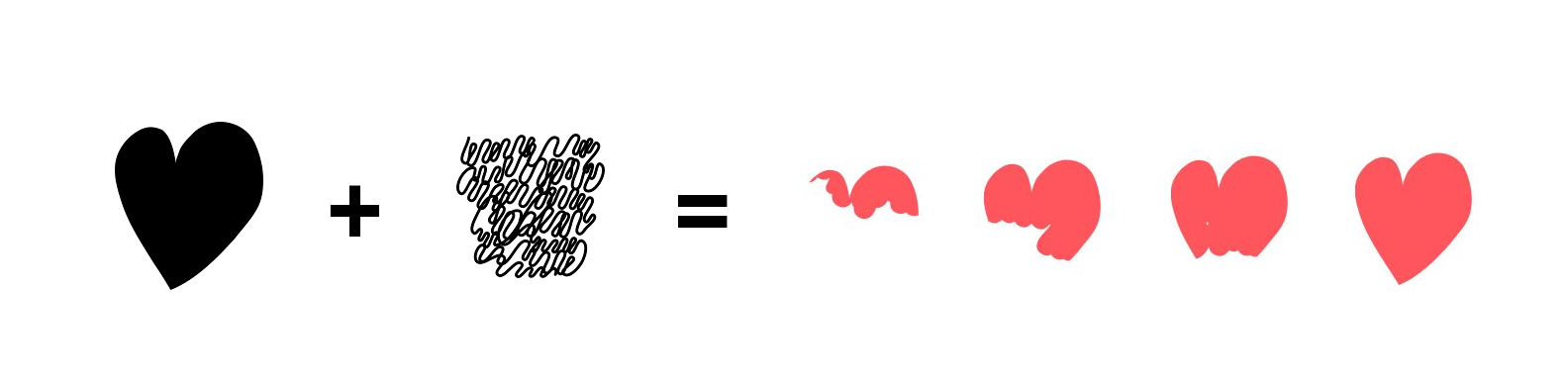
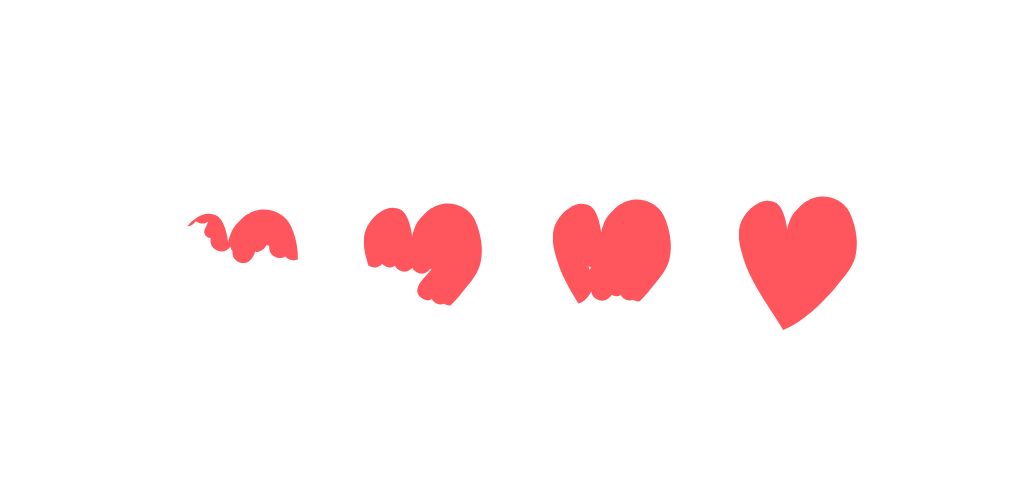
色付けは大人向けではないと言う人もいれば、落ち着かせると言う人もいます。 しかし、そうであっても、これは子供向けの教育ゲーム、美術コースなどに関連するサイトにとって非常に優れた機能です。 オブジェクト(再び、長方形、写真-色は関係ありません、ハートになります)に色を付ける場合、マスクは非常に便利なツールになります。
ベクトルグラフィックエディターを使用して、仮想マーカーが移動する曲線を描きます。 ここでは特別な才能は必要ありませんが、マウスで描く場合は、この線を少し滑らかにする方が良いでしょう:

必要な形状のみをスケッチすることも、それを少し超えることもできます-これは、ペイントに小さなポーズを追加する簡単な方法です。次に、線を太くして最初から最後まで描画し、strokeDashoffsetプロパティをアニメートします。 マスクでこれを行うことにより、オブジェクトをスケッチする効果が得られます。
これらはすべて数行で実装されています。
<svg viewBox='0 0 100 100'> <defs> <mask id='mask-1' x='0' y='0' width='100' height='100'> <path id='path-1' d='. . .' fill='none' stroke='#fff' stroke-width='8' stroke-linecap='round' /> </mask> </defs> <path d='. . .' stroke='#AF1B3F' stroke-width='0' fill='#FF686B' mask='url(#mask-1)'/> </svg>
そしてアニメーション自体:
var lineDrawing = anime({ targets: '#path-1', strokeDashoffset: [anime.setDashoffset, 0], duration: 5000 });
このようにして、複数のレイヤー(条件付きでスケッチ、下塗り、位置合わせ)を取得し、順番に「描画」するときに、絵を描くというかなり興味深い効果を作成することもできます。 場合によっては、このアプローチは製品の作成に関するプレゼンテーションの優れた基盤となります。 または、異なるギャラリーの画像間の遷移。次の例になります。
カルーセルの移行
ほとんどの場合、フィルムをスムーズにスクロールするとき、またはこれらの同じスライドの透明度の増減に基づいて、スライドのシフトに基づくトランジションが見られます。 しかし、それは退屈です。 マスクを使用すると、より興味深い遷移を行うことができます。 たとえば、このオプションを使用してみましょう。

純粋なCSS + JSでは、そのようなことを行うのは困難です。 ただし、同じ方向に移動したりサイズを大きくしたりするいくつかの長方形で構成されるマスクを使用すると、すべてがはるかに簡単になります。
WebKitには、値が予想した方向に完全に丸められていない場合、それ自体に小さな浮動バグがあります。 その結果、要素間に1pxの穴が表示されます。 これをCSSのcalcで解決し、目的の値に0.5pxを加算または減算することができます。また、このコンテキストでは、図形を本来より少し大きくすることができます(小さな画面ではもっと大きくする必要があることに注意してください-例これは意図的に行われておらず、ウィンドウサイズが縮小されると、長方形間のギャップの出現に気付くことができます) 増加の値が正しく選択されていれば、何か問題があることに誰も気付かないでしょう。まったく同じ方法で、「バブル」を作成して、次のスライドが前のスライドに広がる円またはしみの形で広がるようにすることができます。閉じた曲線、多角形またはパズルのさまざまなモザイクの形で描く場合マスク内のこれらのシェイプの塗りつぶし色、および他の多くの興味深い効果を変更します-それはすべてあなたの想像力に依存します。
おわりに
マスクは、フロントエンドの武器庫で非常に便利なツールです。 このトピックを書き始めたばかりの人は、彼らが長い研究を必要とせず、今ここで強力な結果を与えるので、彼らにいくらか注意を払うべきです。
他のエフェクトファミリを作成するための簡単なアイデアについて(もちろん、フロントエンドのコンテキストで)を読みたい場合は、コメントに提案を残してください。