このパートでは、サーバーパートを終了し、 Ractiveで同形の「Hello World」を記述し 、 Webpackを使用してこれらすべてを収集します 。

このチュートリアルを読み続けるすべての人に事前に感謝します! ユニバーサルWebアプリケーションのトピックに本当に興味がある場合は、同じトピックに関する一連の記事「React + Express Universal Applications」もお読みください。 これは、多くのコードを書くのが好きな人には特に興味深いでしょう(私はしません)。
免責事項
このチュートリアルは、主に中レベル以上のフロントエンド開発者を対象としています。 誰が最新の開発ツールに精通しており、SPAおよび同型とは何かを知っています。
このチュートリアルでは、npmモジュールのインストール、webpackの入門、コマンドラインやその他の基本的な操作の問題については説明しません。 ほとんどの読者にとって、処女環境を設定し、開発ツールで作業するための日常的な操作などだと思います。 既におなじみでデバッグ済みです。
このチュートリアルでは、npmモジュールのインストール、webpackの入門、コマンドラインやその他の基本的な操作の問題については説明しません。 ほとんどの読者にとって、処女環境を設定し、開発ツールで作業するための日常的な操作などだと思います。 既におなじみでデバッグ済みです。
サーバーを完成させます

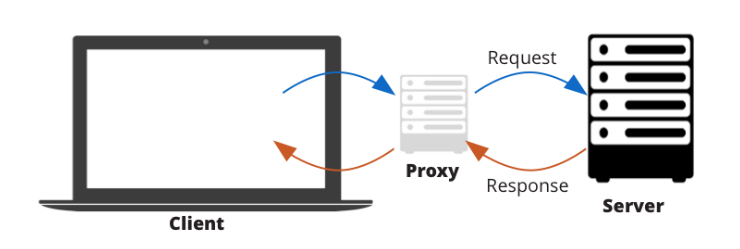
リクエストプロキシ
したがって、前半で説明した選択された「高レベル」アーキテクチャに基づいて、フロントエンドを介してバックエンドサーバーへのプロキシ要求を整理する必要があります。
なぜそう
チュートリアルの最初の部分へのコメントでは、合理的な質問が尋ねられました-バックエンドのプロキシ要求はなぜですか? 同型アプローチの観点から、これは一般に必要ありません。 特に困難が好きで、非標準的な問題を自明でない方法で解決する場合。
ただし、実際には、この方法が同型の多くの質問と問題に対する最速で最も便利で痛みのない解決策であることを示しています。これについては後で説明します。
さらに、プロキシはいくつかの追加機能を開きます。
等 など
ただし、実際には、この方法が同型の多くの質問と問題に対する最速で最も便利で痛みのない解決策であることを示しています。これについては後で説明します。
さらに、プロキシはいくつかの追加機能を開きます。
- XSS / CSRF /などのクライアント攻撃の傍受。
- サーバーバックエンドを非表示にする+バックエンドでCORSを有効にする必要はありません。
- データとクエリの同形キャッシングの可能性。
- セッション/トークン/などによるより安全な作業。
- 要求/応答をインターセプトし、ポイントを変更します。
- クライアントのニーズに合わせたAPIの適応。
- 承認方法を変更します。
- 同期「ステートレス」バックエンド上での非同期「ステートフル」機能の実装の簡素化。
- いくつかのバックエンド(またはマイクロサービス)で作業します。
等 など
これを行うには、 まずRealWorldプロジェクトのREST APIの仕様を検討します 。 API自体は、 conduit.productionready.io / apiにあります。
余分なコードを書くのは好きではないので、自転車を発明したり、 express-http-proxyモジュールを使用したりしません。 このモジュールはhttp-requestsをプロキシするだけでなく、このプロセスのさまざまな段階にいくつかのフックを提供します。これは明らかに、依然として有用です。
最初に、APIの単純なjson-configを作成します。ここでは、プロキシするURLといくつかの追加設定を定義します。
./config/api.json
{ "backendURL": "https://conduit.productionready.io", "timeout": 3000, "https": true }
「Https」:trueは、httpを介して元の要求が行われた場合でも、httpsにプロキシする必要があることを意味します。 ローカルホストで作業するときに便利です。
最初の部分では、リクエストをプロキシするための特別な「apiミドルウェア」を準備しました。 それを書く時間です:
./middleware/api.js
const proxy = require('express-http-proxy'); const config = require('../config/api.json'); module.exports = () => (req, res, next) => { proxy(config.backendURL, { https: config.https, timeout: config.timeout })(req, res, next); };
おそらくこれで十分でしょう。 / api / *フロントエンドへのすべてのリクエストは、すでにバックエンドサーバーにプロキシされます。 つまり、フロントエンドサーバーからGET / api / articleをリクエストすると、応答は次の形式のJSONを返します。
{ "articles":[...], "articlesCount": 100 }
GETリクエストだけでなく、可能なすべてのREST動詞(POST / PUT / DELETE)でも動作し、クライアントでJSなしでリクエストを実行する(つまり、HTMLフォームを使用する)ことも計画しているため、メインWebサーバーファイルに最初の部分からいくつかの変更を加えます。
./server.js
const methodOverride = require('method-override');
server.use(express.json()); server.use(express.urlencoded({ extended: true })); server.use(methodOverride('_method'));
json (ajax経由)とurlencoded (フォーム送信)の両方でリクエスト本文を解析することに注意してください。 method-overrideモジュールは、httpリクエストメソッドを特別なクエリURLの_methodパラメーターで指定されたメソッドで上書きします。 これは、htmlフォームがGETおよびPOSTメソッドのみをサポートするという事実によるものです。 次のように機能します。
<form action="/something?_method=PUT" method="POST"> ..... </form>
クライアントでJSが無効になっていて、フォームがサブマン化されている場合、このモジュールはPUTの元のPOSTを自動的に置き換え、プロキシはさらにプロキシするための正しいREST動詞を受け取ります。 シンプルで負担なし。
httpメソッドの書き換えについて
興味深い事実は、RESTfulサービスの「達人」がバックエンドでREST APIを設計するときに同様のクエリパラメーターを使用することを推奨していることです。 さて、同様に、HTTPメソッドの限られたリストのみをサポートするAPIのクライアントについて考えたいと思います。
ただし、実際には、これはブラウザベースのHTMLフォームにのみ関連します。 この場合、さまざまなタイプのクライアントによって使用されるバックエンドでこのような狭いケースをサポートすることはあまり合理的ではありません。 そのほとんどはこの機能を必要としません。 同時に、フロントエンドノースのフレームワークでこの手法を使用すること自体が正当であり、最も重要なことは、他のタイプの顧客の利益に影響を与えないことです。 ここにある。
ただし、実際には、これはブラウザベースのHTMLフォームにのみ関連します。 この場合、さまざまなタイプのクライアントによって使用されるバックエンドでこのような狭いケースをサポートすることはあまり合理的ではありません。 そのほとんどはこの機能を必要としません。 同時に、フロントエンドノースのフレームワークでこの手法を使用すること自体が正当であり、最も重要なことは、他のタイプの顧客の利益に影響を与えないことです。 ここにある。
完全なserver.jsコード
const express = require('express'), helmet = require('helmet'), compress = require('compression'), cons = require('consolidate'), methodOverride = require('method-override'); const app = require('./middleware/app'), api = require('./middleware/api'), req = require('./middleware/req'), err = require('./middleware/err'); const config = require('./config/common'); const server = express(); server.engine('html', cons.mustache); server.set('view engine', 'html'); server.use(helmet()); server.use(express.json()); server.use(express.urlencoded({ extended: true })); server.use(methodOverride('_method')); server.use(compress({ threshold: 0 })); server.use(express.static('dist')); server.use(req()); server.all('/api/*', api()); server.use(app()); server.use(err()); server.listen(config.port);
結果として、バックエンドのリクエストの完全なプロキシと、htmlフォームからのリクエストのサポートがあります。

初期状態の問題
ここで「初期状態」とは、アプリケーションデータの初期状態ではなく、アプリケーションを起動するための一連の入力パラメーターを意味します。 特定のプロジェクトごとに、そのようなパラメーターのセットは異なるか、まったく存在しない場合があります。 基本ケース-許可の有無。
ほとんどの場合、初期状態は以前の作業セッション中にユーザーによって設定され(たとえば、アカウントがログインしている)、ユーザーが戻った後、ユーザーはこの初期状態のアプリケーションが表示される(ログインしている)ことを期待します。
標準のSPAが最初にページにロードされ、スクリプトが起動されてから、データの要求が既に行われています。 この時点で、スクリプトはブラウザーのデータなどに基づいて初期状態パラメーターを取得し、APIにリクエストを送信するだけです。
SPAとは異なり、同型アプリケーションには、比較的言えば「ブートローダー」がありません。 この部分の同形アプリケーションは、通常のWebサイトに似ています。 つまり、最初の同期リクエストの時点で初期状態を取得する必要があります。これにより、サーバーでレンダリングされるページは、ユーザーが期待する状態と完全に一致します。 もちろん、開発者が怠け者であり、サーバーが何らかのデフォルト状態でページをレンダリングし、クライアント上のスクリプトが起動され、クライアントがすべての作業を再度実行する場合があります。 これは正しいアプローチではありませんが、このプロジェクトのマニフェストでは明確に記述されています-松葉杖はありません(項目7)!
この質問は、おそらく現時点で利用可能な唯一の方法で解決されています-クッキーの助けを借りて(多くの人がポスターを見たときにすぐに推測したと思います)。 はい、確かに、Cookieは実際には、サーバーへの複数の同期リクエスト間で初期状態を転送する唯一の公式な方法です。 もちろん、ブラウザに関しては。
記憶域の観点から、Cookieはあまり適切ではない(4Kbのみ)ことを十分に理解しているため、最も重要なことは、最終状態を使用する必要がある初期状態のパラメーターをまだ理解していないため、セッションに進みます! したがって、通常のセッションでは、特定のsession_id(sid)がCookieに書き込まれ、この識別子に関連付けられたデータの山全体がサーバーに保存されます。
一般的に言えば、なぜ必要なのかは明らかだと思います。繰り返しますが、ここでは何も思いつきません。 クラシックエクスプレスセッションに参加し 、パラメーターを少し詰めて、不必要な困難を伴わずに、私たち自身に非常に有効なメカニズムを提供します。
モジュールの設定を含む「セッション」オブジェクトをメイン構成に追加します。
./config/common.json
{ "port": 8080, "session": { "name": "_sid", "secret": "ntVA^CUnyb=6w3HAgUEh+!ur4gC-ubW%7^e=xf$_G#wVD53Cgp%7Gp$zrt!vp8SP", "resave": false, "rolling": false, "saveUninitialized": false, "cookie": { "httpOnly": true, "secure": false, "sameSite": true } } }
Cookieのいくつかの重要な設定-常にhttpOnlyとsameSiteを設定する必要があります 。 SSLに切り替える場合、 セキュアをアクティブにすることもできます(Cookieはhttpsを介して作業している場合にのみ送信されます)。
このモジュールをWebサーバーファイルに追加します。
./server.js
const session = require('express-session');
server.use(session(config.session));
完全なserver.jsコード
const express = require('express'), helmet = require('helmet'), compress = require('compression'), cons = require('consolidate'), methodOverride = require('method-override'), session = require('express-session'); const app = require('./middleware/app'), api = require('./middleware/api'), req = require('./middleware/req'), err = require('./middleware/err'); const config = require('./config/common'); const server = express(); server.engine('html', cons.mustache); server.set('view engine', 'html'); server.use(helmet()); server.use(session(config.session)); server.use(express.json()); server.use(express.urlencoded({ extended: true })); server.use(methodOverride('_method')); server.use(compress({ threshold: 0 })); server.use(express.static('dist')); server.use(req()); server.all('/api/*', api()); server.use(app()); server.use(err()); server.listen(config.port);
現在、とりわけ、複数の同期リクエスト間でアプリケーションの初期状態を保存および送信するメカニズムがあります。 このタスクはブラウザを操作する機能に完全に準拠しているため、このようなことにはフロントエンドサーバーが最適な場所です。 バックエンドでこのようなことを行うと、このようなトリックの必要がない他のタイプのクライアント(モバイルなど)に影響を与える可能性があります。 これはユニバーサルWebアプリケーションの利点の1つです。セキュリティを損なうことなく、バックエンドを「詰まらせる」必要なく、フロントエンドタスクを実行できる安全な環境(フロントエンドサーバー)を取得します。 これは、バックエンドが多くのタイプのクライアントで動作する場合に特に当てはまります。
ハローワールド

さて、これまではかなり単純に見えますが、一体同型はどこにあるのでしょうか? すべてのものになりますが、最初に、 サーバー側レンダリング(SSR)などの部分を扱いましょう。
始めるために、 RactiveJSを使用して単純な同形の「hello world」を書きましょう 。
./src/app.js
const Ractive = require('ractive'); Ractive.DEBUG = (process.env.NODE_ENV === 'development'); Ractive.DEBUG_PROMISES = Ractive.DEBUG; Ractive.defaults.enhance = true; Ractive.defaults.lazy = true; Ractive.defaults.sanitize = true; const options = { el: '#app', template: `<div id="msg">Static text! + {{message}} + {{fullName}}</div>`, data: { message: 'Hello world', firstName: 'Habr', lastName: 'User' }, computed: { fullName() { return this.get('firstName') + ' ' + this.get('lastName'); } } }; module.exports = () => new Ractive(options);
このファイルは、同型アプリケーションへのエントリポイントです。 もっと詳しく見てみましょう。
RactiveJSは、RactiveインスタンスとRactiveコンポーネントを作成できる同じ名前のコンストラクターをエクスポートします(これについては次のセクションで詳しく説明します)。 VueJSは多くの人にこのアプローチを思い出させるかもしれませんが、これは偶然ではありません。 実際、 RactiveはVueのプロトタイプの1つであり、それらのAPIはまだ非常によく似ています。
しかし、コードに戻り、最初に、このアプリケーションに設定したコンストラクターの静的プロパティを見つけます。 まず、これらはRactive.DEBUGとRactive.DEBUG_PROMISESであり、現在の環境に応じて情報エラーメッセージを有効または無効にします。
次に、 Ractive.defaults.enhanceフラグがあります。これは、同型の重要な側面の1つをアクティブにします。これは、クライアント側でSSRの結果として取得されたマークアップを再利用します。 これは現在、しばしば不明瞭な用語ハイドレートと呼ばれています。
ハイドレート理論
簡単な方法では、クライアントでアプリケーションを初期化した後、サーバー(SSR)からのマークアップではなく、すべてのマークアップを再レンダリングしたい場合があります。 同型にとって非常に悪いというわけではありません-私たちはまだSEOのサポートと他の多くの利点を得ています。 ただし、いずれにしても、これは非常に非合理的です。
したがって、 SSRを実行できるだけでなく、多くの人がSSRを実行できるようになることが重要です。 フレームワークがこの「ハイドレーション」を実行できるのは良いことです。 アプリケーションまたはその個々のコンポーネントの繰り返しレンダリングの結果が同じマークアップになることを理解するために、現在のマークアップとデータを分析できます。つまり、これは必要ではありません(または必要ですが、部分的に)。 さらに、既存のマークアップを単に「復活」させます。 必要なすべてのイベントライセンサー、ハンドラー、または必要なものをすべて「ハング」します。
比較的最近から、「ビッグスリー」の代表者全員がこれをすべて行うことができました。 Ractiveはこれをもっと早く知ったので、反応物によって導入された用語「水和物」の代わりに独自の用語「 enhance 」を使用します。 当時はそんな言葉がなかっただけです)))
したがって、 SSRを実行できるだけでなく、多くの人がSSRを実行できるようになることが重要です。 フレームワークがこの「ハイドレーション」を実行できるのは良いことです。 アプリケーションまたはその個々のコンポーネントの繰り返しレンダリングの結果が同じマークアップになることを理解するために、現在のマークアップとデータを分析できます。つまり、これは必要ではありません(または必要ですが、部分的に)。 さらに、既存のマークアップを単に「復活」させます。 必要なすべてのイベントライセンサー、ハンドラー、または必要なものをすべて「ハング」します。
比較的最近から、「ビッグスリー」の代表者全員がこれをすべて行うことができました。 Ractiveはこれをもっと早く知ったので、反応物によって導入された用語「水和物」の代わりに独自の用語「 enhance 」を使用します。 当時はそんな言葉がなかっただけです)))
Ractive.defaults.enhance = true;
デフォルトでは、このフラグはfalseに設定されており、このコード行はすべてのRactiveコンポーネントに対してこの機能をすぐにアクティブにします。 つまり、1行のコードで、 Ractiveアプリケーションにサーバーからのマークアップを再利用させることができます。 同時に、特定のコンポーネントが突然「ハイドレーション」を必要としない場合、そのオプションを使用してローカルで無効にすることができます 。
最後に、私が常に設定したさらに2つのフラグ:
- Ractive.defaults.sanitizeを使用すると、テンプレートの解析段階で安全でないHTMLタグをカットできます。
- Ractive.defaults.lazyは、 双方向バインディング (はい、二重バインディングドライブ)をすぐに実行(キーアップ、キーダウン)する代わりに、遅延DOMイベント(変更、ぼかし)を使用するようにフレームワークに指示します。
双方向バインディングについて
私は、すべての「双方向バインディング」嫌悪者と「一方向データフロー」愛好家に、コメントでホリバーを控えるようお願いします。 これは宗教の問題ではありません。 二重データバインディングが個人的な脅威であると思われる場合は、それを使用しないでください。 決して自分を危険にさらすことはありません。
私のアプリケーションでは、原則として、必要かつ便利な場所で二重バインディングを積極的に使用しますが、これまでのところ、深刻な問題は発生していません。 幸いなことに、 Ractiveはそれほど宗教的な枠組みではなく、開発者に独自の道徳的および倫理的原則を導入しません。 Ractiveが使用するアプローチは、彼のサイトのホームページで詳しく説明されています。
その後、特定のコンポーネント( 双方向:オプションでtrue )または特定の入力フィールド(directive twoway = "true" )で有効にする場合を除き、すべてのコンポーネントは二重リンクの可能性を失います。 これは通常便利です。
私のアプリケーションでは、原則として、必要かつ便利な場所で二重バインディングを積極的に使用しますが、これまでのところ、深刻な問題は発生していません。 幸いなことに、 Ractiveはそれほど宗教的な枠組みではなく、開発者に独自の道徳的および倫理的原則を導入しません。 Ractiveが使用するアプローチは、彼のサイトのホームページで詳しく説明されています。
他のフレームワークとは異なり、 Ractiveはあなたのために機能しますが 、その逆ではありません。 使用したい他のツールについては意見がありません。 また、必要なアプローチにも適応します。 フレームワーク固有の考え方に縛られているわけではありません。 何らかの理由でツールの1つが嫌いな場合、別のツールに簡単に交換して、人生を進めることができます。二重バインディングが嫌いまたは怖い場合、この問題はRactiveで 1行で解決されます 。
Ractive.defaults.twoway = false;
その後、特定のコンポーネント( 双方向:オプションでtrue )または特定の入力フィールド(directive twoway = "true" )で有効にする場合を除き、すべてのコンポーネントは二重リンクの可能性を失います。 これは通常便利です。
怠withな興味深いケース
その結果、アプリケーションインスタンスのオプションを持つオブジェクトを作成します。 アプリケーションをレンダリングする既存のDOM要素( el )を通知する場合は、文字列として、ある種のテストテンプレート( template )を定義します。 データ( data )と1つの計算されたプロパティ( fullName )でオブジェクトを定義します。
今のところ「Hello world」のみを記述し、その目的はクライアントでSSRと「ハイドレーション」をテストすることなので、かなり馬鹿げているように見えます。 後でこれを確認する方法を説明します。
次に、サーバー「アプリミドルウェア」を作成します。これには、プロキシに分類されないすべてのリクエストが含まれます。
./middleware/app.js
const run = require('../src/app'); module.exports = () => (req, res, next) => { const app = run(); const meta = { title: 'Hello world', description: '', keywords: '' }, content = app.toHTML(), styles = app.toCSS(); app.teardown(); res.render('index', { meta, content, styles }); };
ここではすべてが簡単です。 気づいた場合、メインアプリケーションファイル(./src/app.js)は、新しいRactiveインスタンスを返す関数をエクスポートします。 本質的に新しいアプリケーションオブジェクト。 クライアントでコードが実行される場合、これはあまり重要ではありません。タブ内に複数のアプリケーションインスタンスを作成することはほとんどありません。 ただし、「ステートフル」nodejsサーバーでコードを実行するには、同期要求ごとに新しいアプリケーションオブジェクトを作成できることが非常に重要です。 これは明らかだと思います。
そのため、リクエスト時に、新しいアプリケーションオブジェクトを作成します。 メタタグ(まだ静的)でオブジェクトを作成し、悪名高いSSRで2行のコードを作成します。
- app.toHTML() -アプリケーションの現在の状態を文字列にレンダリングします。
- app.toCSS() -名前空間によって既に壊れているすべての「コンポーネント固有の」スタイルを収集し、文字列として返します。
とてもシンプルで、 Ractiveで動作します 。 そして、はい、 コンポーネント スタイルの機能は既に箱から出しています。
次に、 teardown()メソッドを呼び出して現在のアプリケーションインスタンスを破棄し、サーバーテンプレート"./views/index.html"を受信した値でレンダリングし、応答を送信します。 それは全体として素晴らしい恐ろしいSSRです。

サーバーテンプレート
今、少し「口ひげ」。 そのため、サーバーテンプレートが置かれる"./views"フォルダーがあり、その中にすばらしい同形アプリケーションがレンダリングされるまさに "単一ページ"のindex.htmlが期待されます。 ただし、 index.htmlは作成しません。
これは、 Webpackによって生成された最終的なクライアントバンドルが、ビルド中にそのヘルプを使用して登録される必要があるためです。 したがって、 テンプレート用のテンプレートを作成する必要があります! ;-)
./views/_index.html
<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="description" content="{{ meta.description }}"> <meta name="keywords" content="{{ meta.keywords }}"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <title>{{ meta.title }}</title> <link rel="stylesheet" href="//code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Titillium+Web:700|Source+Serif+Pro:400,700|Merriweather+Sans:400,700|Source+Sans+Pro:400,300,600,700,300italic,400italic,600italic,700italic"> <link rel="stylesheet" href="//demo.productionready.io/main.css"> <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"> <link rel="icon" type="image/png" href="/img/favicon.png"> <link rel="apple-touch-icon" href="/img/favicon.png"> <link rel="manifest" href="/manifest.json"> <style> {{& styles }} </style> </head> <body> <div id="app"> {{& content }} </div> <script> window.msgEl = document.getElementById('msg'); </script> </body> </html>
ここにも特別なものはありません。doctype 、あらゆる種類のメタタグ、 RealWorldが提供するスタイルファイルやフォントへのリンクなどを備えた完全なHTMLファイルなどです。 ここでは、 タイトル 、 説明 、 キーワードのメタタグがどのようにテンプレート化されるかを確認します。 また、コンポーネントのスタイルはページのスタイルタグに配置されるだけです。 そしてもちろん、レンダリングされたアプリケーションは、対応する識別子を持つ要素に配置されます。 アプリケーションがクライアント上のマークアップを検索して「水素化」するのは、このhtml要素内です(従来のSPAアプローチでは通常空の#appタグ)
クライアントコードをビルドした後、 Webpackはこのファイルの最後( bodyの終了タグの直前)に、接続シーケンス内のすべてのバンドルファイルを書き込み、プロジェクトとその構成で指定された名前を付け、最終的なindex.htmlを生成します(次のセクションで詳しく説明します) ) それがどういうわけかです。

Webpack
同型アプリケーションを作成するために特定のツールを使用しないことを約束しました。 Webpackとその構成にも同じことが当てはまります。
したがって、前のデモプロジェクトで使用した既存のwebpack構成(最初の部分)をそのまま使用し、フォームでそのまま使用します。 さらに、この構成は、他のプロジェクトからそのデモプロジェクトにも取り入れられ、実際にはファイナライズされていませんでした。 これらのプロジェクトには基本的に必要のない初歩的なものもありましたが、それらは邪魔をせず、私はそれらをカットするのが面倒でした。 うまくいきます。
同型トピックに関するチュートリアルやスターターキットの大部分とは異なり、クライアントとサーバーに別々のwebpack構成を作成しません。 さらに、サーバー用のバンドルはまったく作成しません。 サーバー上のすべてのアプリケーションファイルは、操作なしで機能します。
なぜそう
簡単な答え:サーバーにとって、アセンブリは実用的ではありません。
より詳細には、私はしばしばさまざまなさまざまな環境で作業する必要があり、完全に私の管理下にあるのはフロントエンドサーバーだけです。 そのため、制御された環境の機能に基づいてコードを記述するのに慣れています。サーバーでは、あらゆる種類のトランスパイラー、コードの縮小、さらにはバンドルへのコードアセンブリは必要ありません。 ただし、制御されていない環境の無制限のリストにはこれらすべてが必要であるため、クライアントコードはすべてのトリックとともにwebpackによって収集されます。
より詳細には、私はしばしばさまざまなさまざまな環境で作業する必要があり、完全に私の管理下にあるのはフロントエンドサーバーだけです。 そのため、制御された環境の機能に基づいてコードを記述するのに慣れています。サーバーでは、あらゆる種類のトランスパイラー、コードの縮小、さらにはバンドルへのコードアセンブリは必要ありません。 ただし、制御されていない環境の無制限のリストにはこれらすべてが必要であるため、クライアントコードはすべてのトリックとともにwebpackによって収集されます。
前にも言ったように、 Webpackの使用方法の学習はこのチュートリアルの範囲外です。 私の仕事は、特定の構成なしでユニバーサルWebアプリケーションを作成できることを示すことです。 それでも、いくつかの重要な点に注意を払います。
エントリポイントは、。 / src / app.jsです。
entry: { app: [ path.resolve(__dirname, 'src/app'), ] },
バンドルは./distフォルダーに生成され、次のルールに従って名前が付けられます。
output: { path: path.resolve(__dirname, 'dist'), publicPath: '/', filename: `[name]-${ VERSION }.bundle.[hash].js`, chunkFilename: `[name]-${ VERSION }.bundle.[chunkhash].js`, },
サードパーティモジュールを除くすべてのコードはBabelを介して渡されます。
{ test: /\.(js)$/, exclude: /(node_modules|bower_components)/, loader: 'babel-loader', },
構成の中で最も物議を醸す部分:
new WrapperPlugin({ test: /\app(.*).js$/, header: '(function(){"use strict";\nreturn\t', footer: '\n})()();' }),
以前は、アプリバンドル全体にストリクトモードをすぐに適用するために、純粋にWrapperPluginを使用していました。ただし、ユニバーサルWebアプリケーションの場合は、IIFEとしてアプリケーションをエクスポートするためにも使用します。バンドルがダウンロードされたらすぐにアプリケーションを実行してください。残念ながら、WebPACKのはとして生命維持をサポートしていませlibraryTarget。おそらく、これは同形プロジェクトに追加した構成の唯一の部分です。彼でさえ彼女と直接関係はありませんが、私は手動で関数を呼び出すことができます。
次に、すべてのサードパーティモジュールを個別のバンドルに入れます。
new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks: ({ resource }) => ( resource !== undefined && resource.indexOf('node_modules') !== -1 ) }),
約束どおり、テンプレートのテンプレートの最後にバンドルを追加し、index.htmlを生成しています:
new HtmlWebpackPlugin({ template: './views/_index.html', filename: '../views/index.html', minify: { html5: true }, hash: true, cache: true, showErrors: false, }),
出力ディレクトリをクリーンアップし、静的アセットをそこにコピーします。
new CleanWebpackPlugin(['dist']), new CopyWebpackPlugin([{ from: 'assets', force: true }]),
構成の残りの部分は、プロジェクトのコンテキストでは重要ではありません。あらゆる種類のUglifyJSPlugin、BundleAnalyzerPluginおよびその他の便利なものがありますが、そうではありません。

もう少しサーバー
チュートリアルの最初の部分で発表された2つのファイル、「reqミドルウェア」と「errミドルウェア」は実装されていません。最後のファイルは、通常のエラー処理ミドルウェアエクスプレスです。これを使用して、純粋なサーバーエラー、またはajaxリクエスト中にサーバーエラーが発生した場合はjsonを含む特別なページ(./views/error.html)を提供します。次のようになりますが:
module.exports = () => (err, req, res, next) => { res.status(500); (req.accepts(['html', 'json']) === 'json') ? res.json({ errors: { [err.name]: [err.message] } }) : res.render('error', { err }); };
json応答のやや奇妙な形式は、RealWorld仕様で受け入れられているエラー形式をすぐに模倣しているためです。統一のために、いわば。今のところ2番目の「reqミドルウェア」はアイドル状態のままにしますが、役に立つと確信しています。
module.exports = () => (req, res, next) => next();

SSRとハイドレートのテスト
SSRの動作を確認する方法はすべてわかっているので、「ページコードの表示」を開いて、#appタグが空ではない(SPAの場合のように)が、アプリケーションのマークアップが含まれていることを確認してください。ハイドレートで冷やすのは少し難しいです。
注意深い目で見れば、この理解できないコードの断片に気付くかもしれません。それは、サーバーテンプレートindex.htmlに「村にも都市にも」存在しないということです。
window.msgEl = document.getElementById('msg');
「水分補給」が機能するかどうかを確認できるのは、彼の助けがあります。コンソールを開き、次を入力します。
msgEl === document.getElementById('msg');
trueの場合、アイテムはクライアントコードによって再描画されていません。Ractive.defaults.enhance = false;という値を試して設定することもできます。、アプリケーションを再構築して再起動し、この場合、このチェックがfalseを返すことを確認してください。つまり、クライアントコードはマークアップを再描画します。
したがって、SSRと「ハイドレーション」は、静的な値と動的な値、非常に動的な値(計算されたプロパティ)の両方で完全に機能します。確認する必要がありました。
→ リポジトリ
→ デモ
このチュートリアルの次のパートでは、同型Webアプリケーションのもう2つの重要な問題を解決します。同形ルーティングとナビゲーション、および繰り返されたフェッチと初期データ状態。私はこれらの問題に別の記事を捧げるという事実にもかかわらず、ソリューション自体は文字通り5行のアプリケーションコードを必要とします。切り替えないでください!
ご清聴ありがとうございました!あなたがそれを好めば、お楽しみに!休日と幸運にかかわるすべて!
UPD: SSRとProgressive Enhancementを使用した同形RealWorldアプリケーションの開発。 パート3-ルーティングとフェッチ