
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#fonts
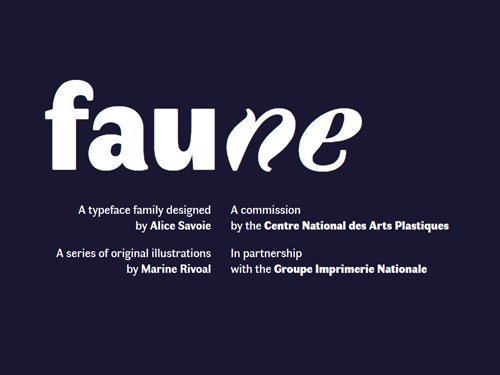
Fauneフォント
Fauneは、ちょっとすてきで面白いスタイルです。 Mediumブログサイトで使用されているフォントにリモートで似ています。 6つのスタイルが利用可能で、商業目的で使用できます。 ロシア化はありません。
www.cnap.graphismeenfrance.fr/faune/en.html

#スケッチ
Mac用のHaiku
HaikuはついにMacの下に登場しました。 Sketchのソースと同期して、アニメーションを作成するためのクールなツールが約束されています。 開発者が理解できるエクスポートと、リンクに作業を埋め込む機能があります。 そして、これは最小限のものです。
www.haiku.ai/blog/introducing-haiku

#css #development
Bulma CSSフレームワーク
Bulma :)は、FlexBoxに基づいた新しいCSSフレームワークです。 100%応答性が高く、モジュール式のアーキテクチャ。 便利なことに、すでにランディングページにあるいくつかの要素を操作できます。
bulma.io

#git #development
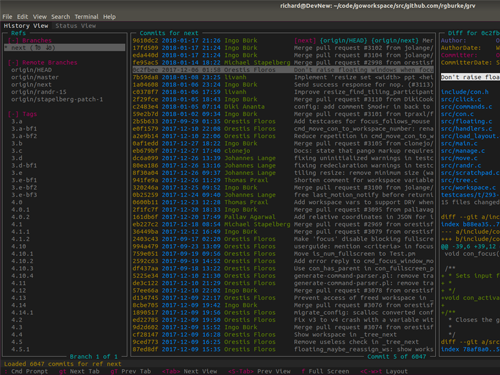
Gitビューアー
ターミナルモードのGitリポジトリビューアー。 一種のコンソールスタイルのテンプレート。 開発者はさらに、フィルター、自動更新、ホットキーなどのいくつかの機能を提供します。
github.com/rgburke/grv

#sketch #react #tutorial #development
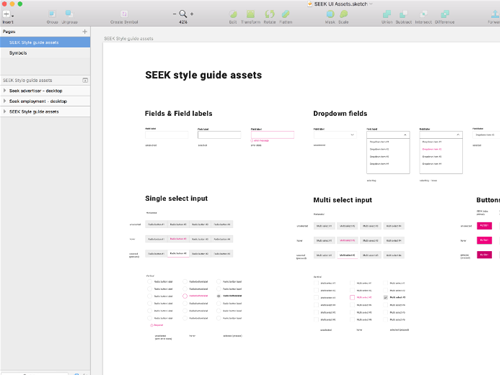
スケッチ>ブラウザー> React
Sketch + Browser + React(eng)の束を整理する別の詳細で魅力的なチュートリアル
medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526

#開発#反応
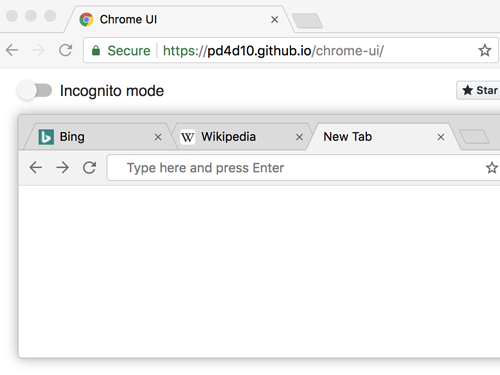
Chrome React UI
Reactで作成されたいくつかのChromeブラウザーUI。 プレビューを開き、ブラウザーでブラウザーを確認します。 興味深い実験。
github.com/pd4d10/chrome-ui

#ヒント
起業家リスト
あなたが起業家精神に興味があるか、彼自身のビジネスを持っているデザイナーまたはプログラマーであるなら、「起業家リスト」に注意を払ってください。 ニッチで誰よりも先に進むために追跡する必要がある多くのリソース(eng)を収集しました。
failory.com/entrepreneurial-lists

#webtools
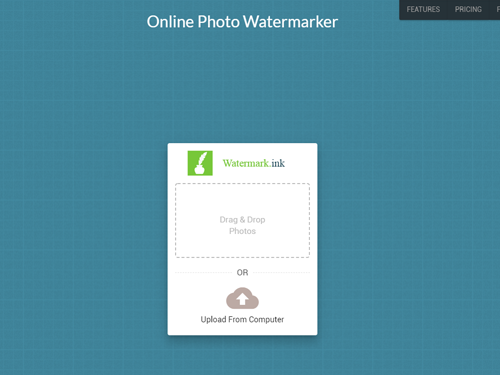
ウォーターマーク株式会社
写真に透かしを追加するためのブラウザツール。 画像を読み込んだら、ロゴ、碑文を追加できます。 定義済みのテンプレートがありますが、登録が必要です。
www.watermark.ink

#webtools
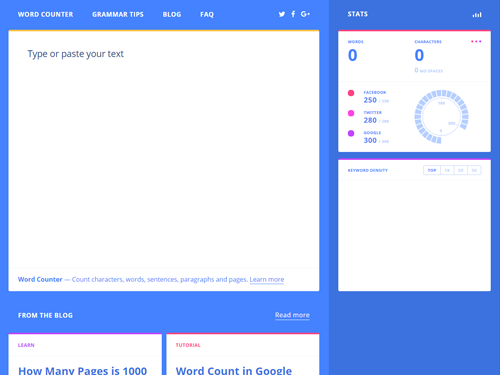
ワードカウンター
テキスト内の単語を数えるためのツール。 製品は、第一に、高レベルで設計され、第二に、最も人気のある単語を数えます。 そしてそれらの密度の評価を示しています
wordcounter.io

#開発#api
Telegram API
一方、TelegramはBot APIだけでなく、誰もが独自のTelegramを作成するためのプラットフォームを提供しています。
telegram.org/blog/tdlib

#development
電報ログインウィジェット
その後、サイトで承認用のウィジェットをリリースしました。 ウィジェットは電話番号を要求し、確認コードを送信してブラウザーを認証します。
telegram.org/blog/login

#webtools
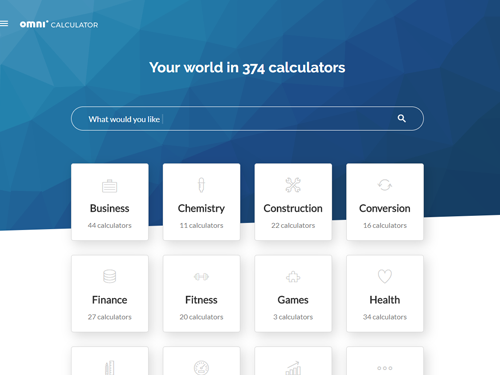
オムニ計算機
シンプルなコンバーターから金融、物理学、統計などの複雑な計算まで、あらゆるサイズの351個の電卓を1か所に集めて完全に設計しました。
www.omnicalculator.com

#スケッチ#開発#チュートリアル
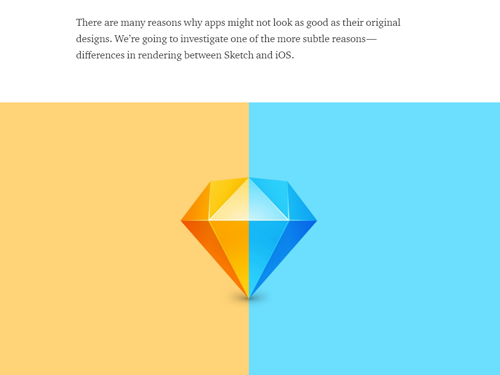
スケッチでアプリがよく見える理由
Nathan Gitterは、記事(7.3K!)の「Sketchでアプリケーションの見栄えを向上させる理由」で、iOS、Sketchのテキスト、グラデーション、その他のささいなことのレンダリングを比較しています。 本当に違いがあります! そして今、著者のおかげで修正も行われています。
medium.com/@nathangitter/why-your-app-looks-better-in-sketch-3a01b22c43d7 ( 翻訳 )

#チュートリアル
フラットイラストのヒント
Tubik Studioは、「優れたフラットなイラストの6つの特徴」(eng)に関する記事を書いています。 すべてが独自のサービスのPRのためであることは明らかですが、イラストは非常にクールです。
tubikstudio.com/how-to-create-original-flat-illustrations-designers-tips

#アイコン#github
素晴らしいgitフォント
バージョン5.0の有名な無料アイコンがリポジトリに登録されました!
github.com/FortAwesome/Font-Awesome

#sketch #icons
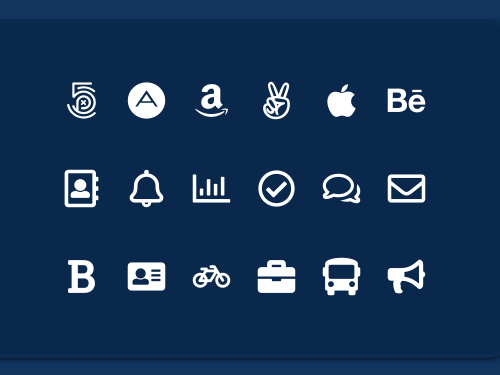
フォントの素晴らしいスケッチライブラリ
フォントの素晴らしいスケッチライブラリアイコン。 それらはシンボルの形で作られており、オーバーライドによって変更できると思います。 従来、Gumroadのすべての無料ファイルについては、「$ 0」と入力して無料でダウンロードします。
gumroad.com/l/QySWZ

#開発#css
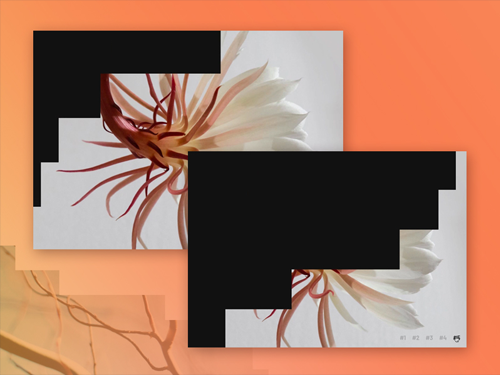
スライスリビーラー効果
ティンパナスは、画像の外観の興味深いモザイク効果「スライス・リバイヤー」を無料で発表しています。 アーカイブには3つのバリエーションがあります。
tympanus.net/codrops/2018/02/06/slice-revealer

#スケッチ
水田スケッチプラグイン
Sketch用のインデント調整プラグイン。 入力に目的の値を入力してEnterキーを押すと、システムは一連の要素を視覚的な順序に並べます。 ラベルを編集している場合は、ボタン本体のサイズが自動的に変更され、システムのインデントは特定の値と厳密に等しくなるはずです。
github.com/dwilliames/paddy-sketch-plugin

#uikit
アウディUI
懸念アウディは、独自の設計システムを間もなく公開するようです。 CSS、Vanilla JavaScript、およびHTMLのAudi UIキットの一部のコンポーネントは既に利用可能です。
github.com/audi/audi-ui

#ニュース
フェーズ設計ツール
ここに、別のスケッチが発表されました。 彼は、どのように、そしてこれ、そしてこれを知っており、これでさえも自然に他より優れているでしょう。 これまでのところ、将来の「早期アクセス」のサブスクリプションのみが利用可能です。 当然、彼らは私たちに設計ツールの中で別の革命を約束します。 一部は既に管理しており、「スタジオ」の正確なリリース日を指定していますが、今度は他のものを観察します。 しかし、そのような着陸では、すでにかなり弱いスタートです。
phase.com

#figma #designsystems
figma設計システム
figma環境の材料設計システム向けに、バージョン1.3への更新がリリースされました。 生産準備が整ったプロトタイプは、さらに高速に組み立てられます。 更新のリストについては、ここをクリックしてください。
setproduct.com/material/changelog

#チュートリアル#ヒント#figma
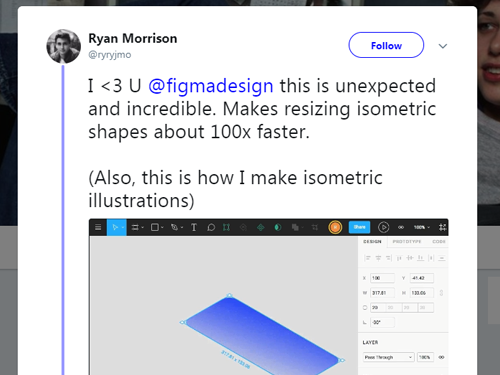
等角投影図のヒント
デザイナーのRyan MorrisonはFigで働いており、グループ選択を通じて等角図を作成する方法を提供しています。 gifでツイートを見る!
twitter.com/ryryjmo/status/956342323675189248

#webtools
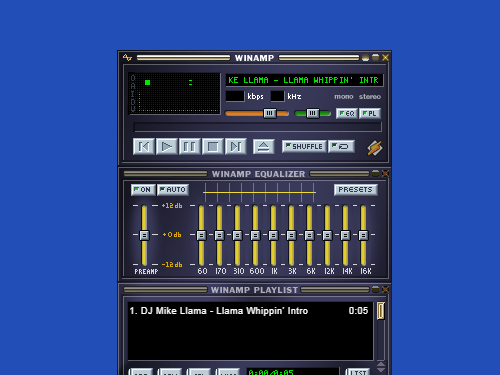
JS winamp2
誰もが古き良きWinampを見逃していますか? ここにブラウザのバージョンがあります! もちろん、「イジェクト」ボタンをクリックすることにより、独自の音楽が以前のようにロードされます。 私はすぐにCD-ROM'eの回転ディスクの音を思い出しました...
jordaneldredge.com/projects/winamp2-js

#スケッチ#uikit
スプリットUIキット
GetCraftWorkは、「Split」と呼ばれるSketch UIキットの無料配布を開始しました。 ガイドラインはネイティブではなく、ライブラリはシンボリックです。 このセットから何か深刻なものを収集できるかどうかはわかりませんが、トレーニングのためにはかなりです。
getcraftwork.com/split

#icons
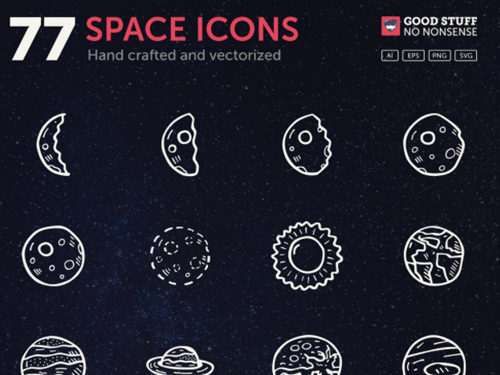
スペースアイコン
77のベクトル空間関連アイコン。 手描きスタイルで描かれました。 SVG、PNG、AI、EPS形式で利用できます。 テスラロードスターの宇宙への打ち上げは、デザイナーにマークを残します:)
goodstuffnononsense.com/hand-drawn-icons/space-icons

#app
ドリブルビューア
Android用の新しい非公式Dribbleクライアントがリリースされました。 そのため、このリソースに多くの時間を費やし、マテリアルデザイン(インストールして使用する)に感心している場合。
play.google.com/store/apps/details?id=mathieumaree.rippple

#在庫#css
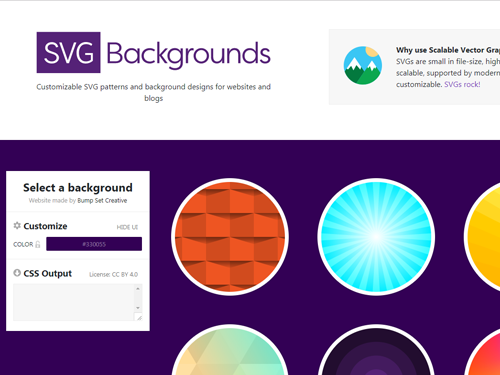
SVG背景
カスタマイズ可能なSVG背景のセット。 多くの装飾品が利用可能です。スケール、色を変更して、すぐにCSSコードを取得できます
www.svgbackgrounds.com

#css
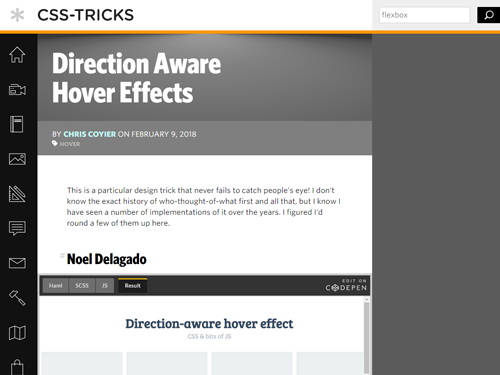
CSSホバー効果
CSSのカバーのトピックに関する新鮮なフォームの小さなコレクション。 ただし、単純ではありませんが、マウスカーソルがブロックの上にある側に応じてトリガーされます。
css-tricks.com/direction-aware-hover-effects

#development #js #api
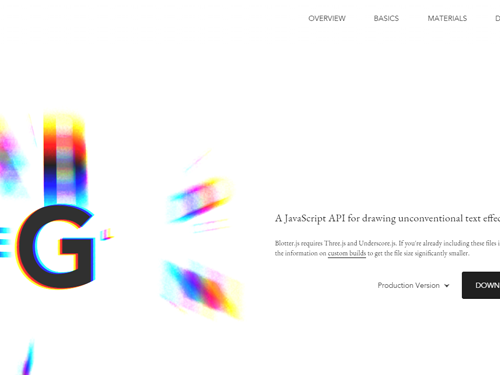
Blotter jsエフェクト
興味深いJSアドオンがリリースされ、テキスト用のスタイリッシュなグリッチエフェクト(だけでなく)を作成できるようになりました。
blotter.js.org

#fonts
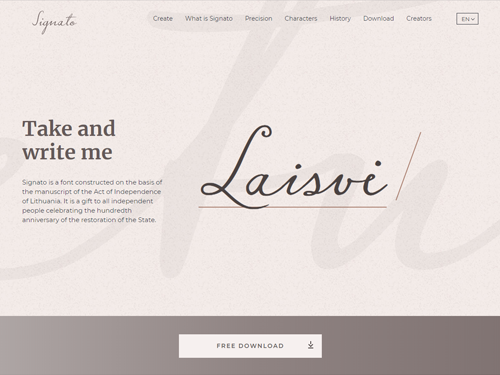
Signatoフォント
Signatoは、文書の署名をシミュレートするのに最適な、新しくて無料の手書きフォント(eng)です。 デフォルトでは、1つのヘッドセットのみが使用可能です。
signato.lt/en

#開発#css
CSSパララックス効果
CSSと組み合わせた、より高度なパララックス効果。 たとえば、オブジェクトをスクロールするときに、オブジェクトを正しい方向に移動するだけでなく、CSSアニメーションを介して回転または変換を追加することもできます。
basicscroll.electerious.com

#気分
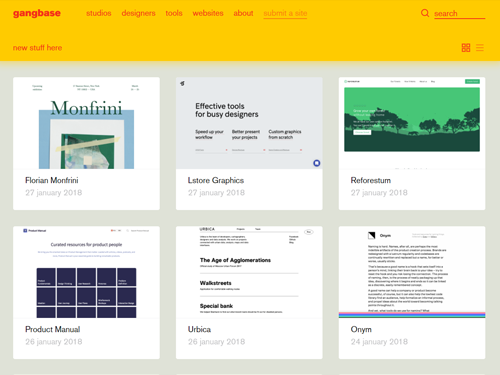
ギャングベースの設計リスト
デザイナーのものへのリンクで満たされた別のキュレーションされたカタログ。 タイポグラフィ、建築からインスピレーションを得たり、他のプロのデザイナーやスタジオの作品を見たりすることができます。
gangbase.design

#フォント#在庫
シルエットフォント
高品質のトレースされた人々のシルエットを備えたWoff / TTFフォント。 キットには約30種類のシルエットが用意されています。
github.com/propublica/weepeople

#webtools
卒業生パッド
グラデーションを作成するためのコンストラクタは定期的にリリースされていますが、これは実際にはコンストラクタです! 便利で高度な機能により、グラデーションをすばやく便利に収集し、すぐにCSSにエクスポートできます
ourownthing.co.uk/gradpad.html

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版 • 第5版 • 第6版 • 第7版