
-CSSでのピクセルの移動はすでに困難でした! そして今、彼らは非セマンティックなクラス名、HTMLのインラインスタイルを使用し、さらにJavaScriptでCSSスタイルを書くことのすごいことを教えてくれます!
[ここにFamily GuyのGIFを挿入]-ハ!
ライアン・ノースによる恐竜コミックのイラスト
奇妙なことに、CSSは、同時にWeb開発者にとって最も単純な言語の1つであり、最も複雑な言語の1つでもあると考えられています。 確かに、最初は非常に簡単です。スタイルのプロパティ、特定の要素の値を定義し、...知っていることはほとんどすべてです! ただし、大規模なプロジェクトでは、CSSを何らかの意味のある方法で整理するために、状況が非常に複雑で複雑になります。 1つのページの要素をスタイル設定するためにCSS行を変更すると、他のページの要素に意図しない結果が生じることがよくあります。
CSSの本質的な複雑さを理解するために、さまざまなベストプラクティスが作成されています。 問題は、どれが最良であるかに関してまだコンセンサスがなく、それらの多くが互いに完全に矛盾していることです。 CSSを学習するのがこれが初めての場合、この状況は控えめに言っても見当違いです。
この記事の目標は、CSSの手法とツールが2018年に現在の状態にどのように進化したかという歴史的背景を示すことです。 このストーリーを理解することにより、各アプローチとそれを有益に使用する方法を理解しやすくなります。 それでは始めましょう!
基本スタイルにCSSを使用する
別の
index.css
ファイルにリンクする単純な
index.html
ファイルのみを使用した単純なWebサイトから始めましょう。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Modern CSS</title> <link rel="stylesheet" href="index.css"> </head> <body> <header>This is the header.</header> <main> <h1>This is the main content.</h1> <p>...</p> </main> <nav> <h4>This is the navigation section.</h4> <p>...</p> </nav> <aside> <h4>This is an aside section.</h4> <p>...</p> </aside> <footer>This is the footer.</footer> </body> </html>
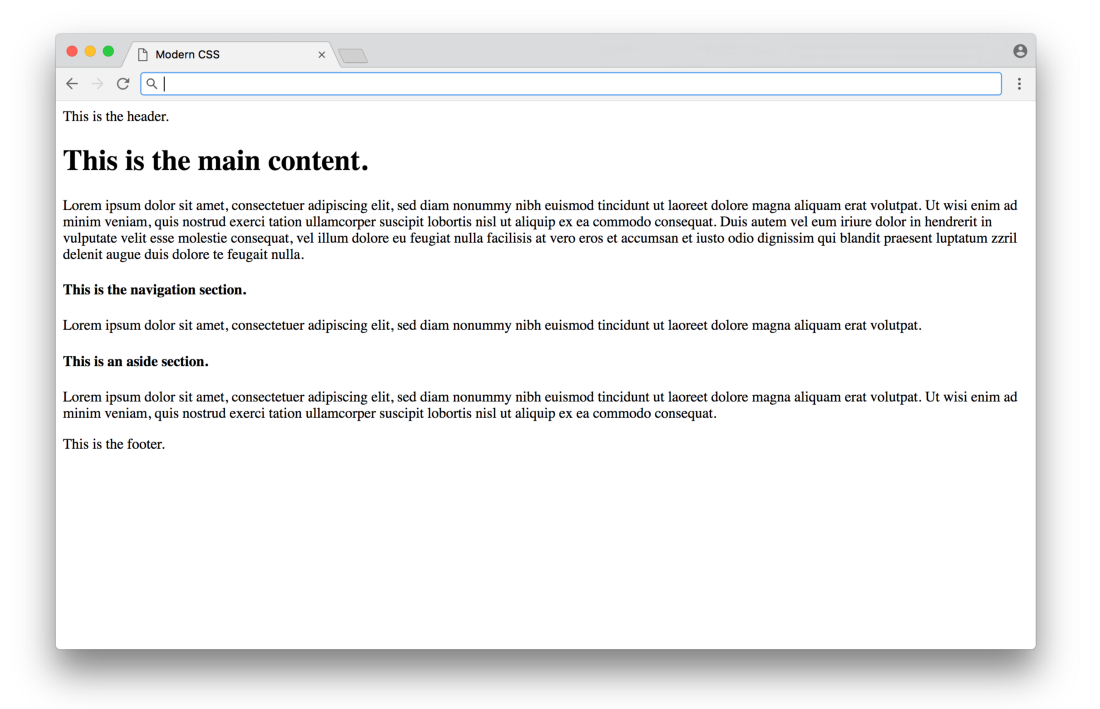
HTMLではクラスやIDは使用しませんが、 セマンティックタグのみを使用します 。 通常、CSSを使用しない場合、Webサイトは次のようになります(プレースホルダーテキスト付き)。

実際の例については、ここをクリックしてください。
機能的ですが、あまりきれいではありません。
index.css
基本レイアウトを改善するためにCSSを追加できます。
/* BASIC TYPOGRAPHY */ /* from https://github.com/oxalorg/sakura */ html { font-size: 62.5%; font-family: serif; } body { font-size: 1.8rem; line-height: 1.618; max-width: 38em; margin: auto; color: #4a4a4a; background-color: #f9f9f9; padding: 13px; } @media (max-width: 684px) { body { font-size: 1.53rem; } } @media (max-width: 382px) { body { font-size: 1.35rem; } } h1, h2, h3, h4, h5, h6 { line-height: 1.1; font-family: Verdana, Geneva, sans-serif; font-weight: 700; overflow-wrap: break-word; word-wrap: break-word; -ms-word-break: break-all; word-break: break-word; -ms-hyphens: auto; -moz-hyphens: auto; -webkit-hyphens: auto; hyphens: auto; } h1 { font-size: 2.35em; } h2 { font-size: 2em; } h3 { font-size: 1.75em; } h4 { font-size: 1.5em; } h5 { font-size: 1.25em; } h6 { font-size: 1em; }
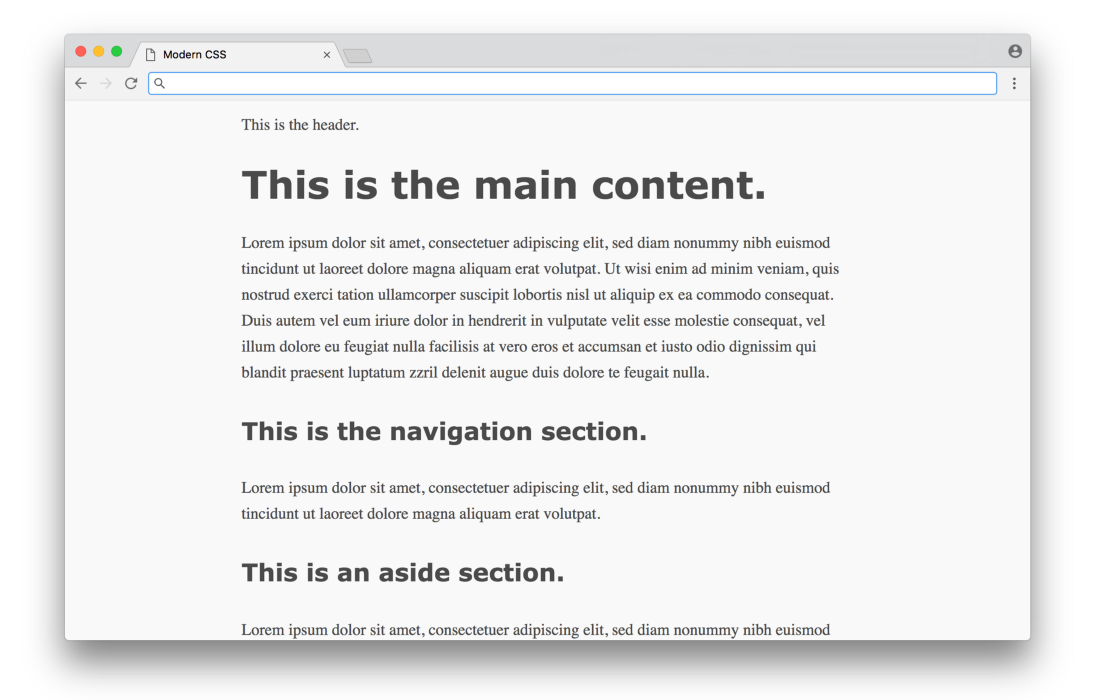
ここで、CSSのほとんどはデザインスタイル(フォントサイズ、行の高さなど)であり、いくつかの色スタイルと中央揃えのレイアウトがあります。 これらのパラメーターの適切な値を見つけるために設計を検討する必要があります(ここにsakura.cssのスタイルがあります)が、CSSコード自体はここで読むほど複雑ではありません。 結果は次のようになります。

実際の例については、ここをクリックしてください。
なんという違い! このCSSメッセージは、プログラミングや複雑なロジックなしで、ドキュメントにスタイルを追加する簡単な方法です。 残念ながら、デザインや色だけでなくCSSを使用し始めると、事態はもう少し複雑になります(後で説明します)。
マークアップにCSSを使用する
1990年代、CSSが広く採用される前は、ページ上のコンテンツをマークアップするためのオプションはほとんどありませんでした。 HTMLは元々、サイドメニューや列などを備えた動的なWebサイトではなく、単純なドキュメントを作成するための言語として設計されました。 当時、マークアップは多くの場合HTMLテーブルで行われました。ページ全体がテーブルに完全に配置され、コンテンツを列と行に整理するために使用されていました。 このアプローチは機能しましたが、裏側はコンテンツとプレゼンテーションの密接なリンクでした-サイトのマークアップを変更したい場合は、かなりの量のHTMLを書き直す必要があったことがありました。
CSSは、コンテンツ(HTMLで記述された)とプレゼンテーション(CSSで記述された)の分離に強い推進力を与えました。 CSSでHTMLからすべてのマークアップを抽出する方法がありました(テーブルはもうありません)。 HTMLのようなCSSも元々ページレイアウト用に設計されていなかったため、最初のレイアウトの試みはエレガントとは言い難いことに注意することが重要です。
上記の例で実際にこれがどのように機能するかを見てみましょう。 CSSマークアップを定義する前に、まずすべてのマージンとインデント(マークアップの計算に影響します)をリセットし、セクションを異なる色でマークします(美しさではなく、異なるレイアウトをテストするときに視覚的に区別するため)。
/* RESET LAYOUT AND ADD COLORS */ body { margin: 0; padding: 0; max-width: inherit; background: #fff; color: #4a4a4a; } header, footer { font-size: large; text-align: center; padding: 0.3em 0; background-color: #4a4a4a; color: #f9f9f9; } nav { background: #eee; } main { background: #f9f9f9; } aside { background: #eee; }
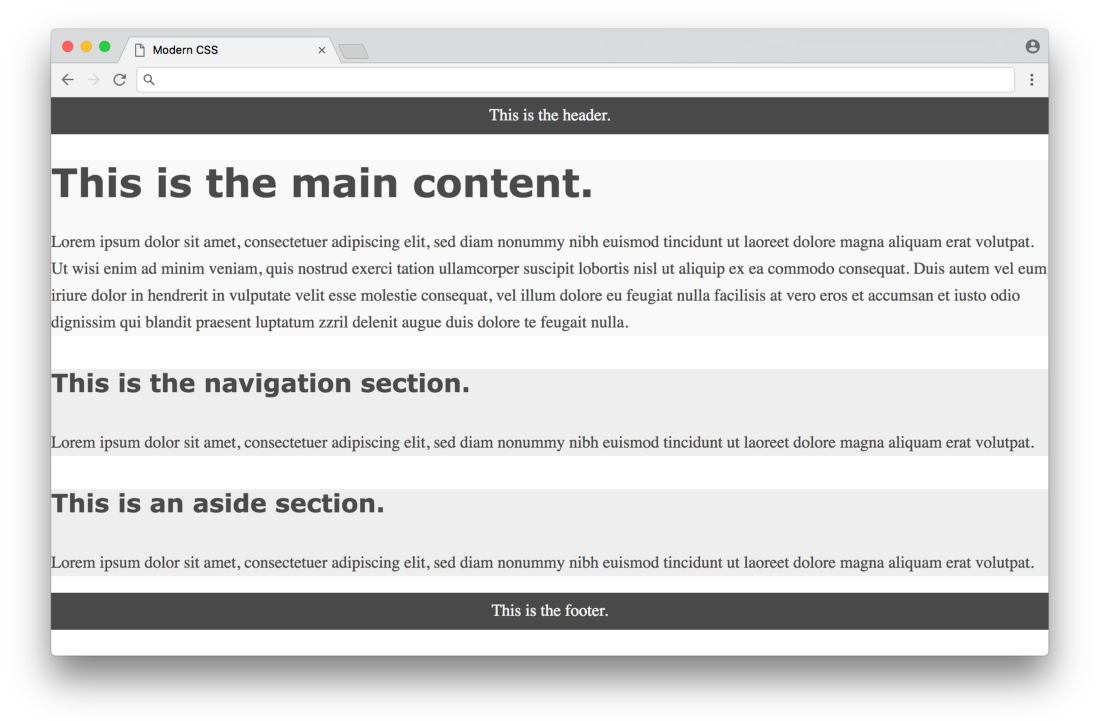
これで、Webサイトは一時的に次のようになります。

実際の例については、ここをクリックしてください。
これで、CSSを使用してページ上のコンテンツをマークアップする準備ができました。 古典的なフロートレイアウトから始めて、時系列で3つの異なるアプローチを評価しましょう。
フロートベースのレイアウト
CSSのfloatプロパティは、元々、左または右のテキスト列内に画像を配置するために導入されました(新聞でよく見られます)。 2000年代初期のWeb開発者は、floatプロパティを画像だけでなく任意の要素に割り当てることができるという事実を利用しました。つまり、コンテンツのdiv全体にfloatを割り当てることで行と列の錯覚を作成できます。 しかし、再び、フロートはこの目的のために意図されていないため、そのような錯覚は一貫した方法で実装することは困難です。
2006年、 A List Apartは人気の記事「Finding the Holy Grail」を公開しました。この記事では、ヘッダー、3列、フッターというHoly Grailとして知られるレイアウトを作成するための詳細かつ徹底的なアプローチを概説しました。 今では、このような非常に単純なレイアウトが聖杯と呼ばれているのはおかしいようですが、純粋なCSSで堅牢なレイアウトを作成することは非常に困難でした。
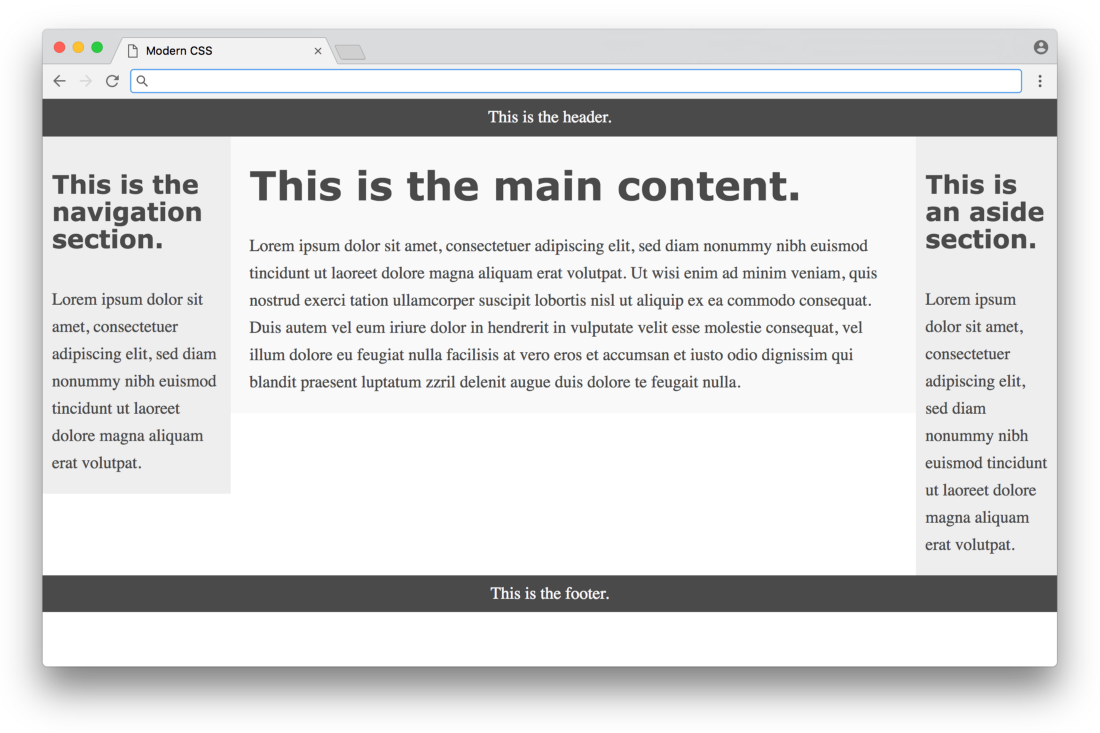
以下は、記事で説明されている手法に基づいた例のフロートに基づくレイアウトです。
/* FLOAT-BASED LAYOUT */ body { padding-left: 200px; padding-right: 190px; min-width: 240px; } header, footer { margin-left: -200px; margin-right: -190px; } main, nav, aside { position: relative; float: left; } main { padding: 0 20px; width: 100%; } nav { width: 180px; padding: 0 10px; right: 240px; margin-left: -100%; } aside { width: 130px; padding: 0 10px; margin-right: -100%; } footer { clear: both; } * html nav { left: 150px; }
CSSを見ると、レイアウトが機能するために必要ないくつかのハック(負の境界線、
clear: both
プロパティ、ハードコードされた幅の計算など)を見ることができます-これらの各ハックの必要性について詳しく説明しています。 結果は次のとおりです。

実際の例については、ここをクリックしてください。
悪くはありませんが、3つの色は列の高さが異なっていることを示しており、ページは画面の高さ全体を埋めていません。 フロートアプローチを使用する場合、これらは避けられない問題です。 フロートでできることは、コンテンツをセクションの左または右の境界にプッシュすることだけです。CSSには、他のセクションのコンテンツの高さに影響を与える方法はありません。 何年もの間、フレックスボックスベースのレイアウトが登場するまで、この問題には単純な解決策が欠けていました。
フレックスボックスベースのレイアウト
CSSフレックスボックスプロパティは2009年に初めて提案されましたが、2015年頃までブラウザでの広範なサポートを受けていませんでした。 このプロパティは、1つの列または行にスペースがどのように配分されるかを決定するように設計されているため、フロートよりも適切なレイアウトメソッドになります。 したがって、フロートに基づいたレイアウトを10年間使用した後、Web開発者は、フロート上のレイアウトに固有のハッキングなしでレイアウトにCSSを使用できるようになりました。
以下は、この例のフレックスボックスベースのレイアウトです。 これは、 Solved by Flexbox Webサイト (flexboxでさまざまな例を公開している一般的なリソース)で説明されている手法に基づいています。 flexboxには、HTMLの3つの列を囲む追加のラッパーdivが必要であることに注意してください。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Modern CSS</title> <link rel="stylesheet" href="index.css"> </head> <body> <header>This is the header.</header> <div class="container"> <main> <h1>This is the main content.</h1> <p>...</p> </main> <nav> <h4>This is the navigation section.</h4> <p>...</p> </nav> <aside> <h4>This is an aside section.</h4> <p>...</p> </aside> </div> <footer>This is the footer.</footer> </body> </html>
CSSのflexboxコードは次のとおりです。
/* FLEXBOX-BASED LAYOUT */ body { min-height: 100vh; display: flex; flex-direction: column; } .container { display: flex; flex: 1; } main { flex: 1; padding: 0 20px; } nav { flex: 0 0 180px; padding: 0 10px; order: -1; } aside { flex: 0 0 130px; padding: 0 10px; }
これは、フロートベースのレイアウトに比べてはるかにコンパクトなコードです! flexboxのプロパティと値は一見混乱しますが、負の境界のような多数のハックの必要性を排除します-大きな勝利です。 結果は次のとおりです。

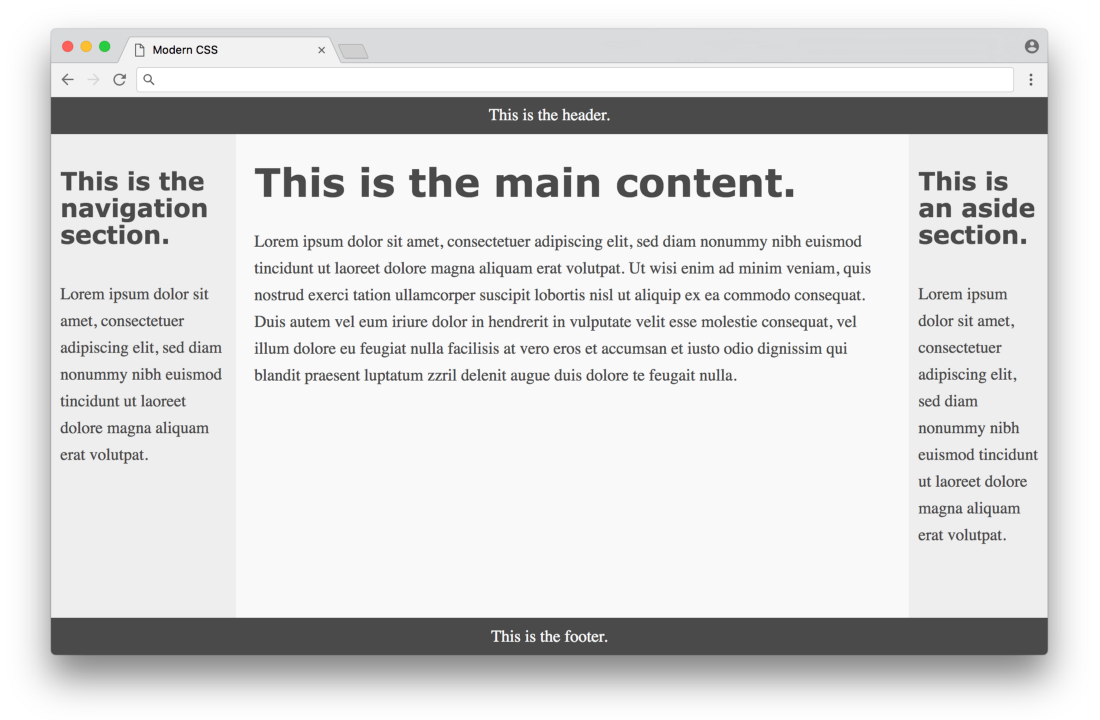
実際の例については、ここをクリックしてください。
はるかに良い! すべての列は同じ高さで、ページの高さ全体を占めます。 ある意味、これは完璧に見えますが、このアプローチにはいくつかの小さな欠陥があります。 まず、ブラウザーのサポート-現在、すべての最新ブラウザーがflexboxをサポートしていますが、一部の古いブラウザーはflexboxをサポートしません。 幸いなことに、ブラウザー開発者は古いバージョンのライフサイクルを終了するために重要なステップを取っているため、Webデザイナーの開発環境がより安定します。 別の欠点-
<div class="container">
をマークアップに追加する必要があるという事実-それなしで行うのは良いことです。 理想的な世界では、どのCSSレイアウトでもHTMLマークアップを編集する必要はまったくありません。
しかし、最大の欠陥はCSSコード自体にあります。 Flexboxは多くのフロートハックを排除しますが、コードはレイアウトを説明するほど表現力がありません。 Flexbox CSSは読みにくく、すべての要素がページにどのように表示されるかを視覚的に理解するのは困難です。 このため、正しいパラメーターを推測しようとしています-そして何が起こったのかを確認してください。
フレックスボックスは、要素を単一の列または行に配置するように設計されていることをもう一度強調することが重要です。ページ全体をレイアウトするように設計されているわけではありません。 彼はそれにうまく対応していますが(フロートアプローチよりもはるかに優れています)、他の仕様はいくつかの列または行のレイアウト用に特別に開発されました。 CSSグリッドと呼ばれます。
グリッドベースのレイアウト
CSSグリッドは2011年に最初に提案されましたが(フレックスボックスほど遅くはありませんでした)、ブラウザーがサポートを開始するまでに長い時間がかかりました。 2018年の初めに、CSSグリッドは最新のブラウザーのほとんどでサポートされています(1年または2年前の状況と比較して大きな前進です)。
以下は、この例のグリッドベースのレイアウトです。 これは、CSSトリックに関するこの記事で説明した最初の方法に基づいています。 この例では、
<div class="container">
を取り除くことができることに注意してください。これは、フレックスボックスベースのレイアウトに追加する必要がありました。 ここでは、変更せずに元のHTMLを使用しています。 CSSは次のようになります。
/* GRID-BASED LAYOUT */ body { display: grid; min-height: 100vh; grid-template-columns: 200px 1fr 150px; grid-template-rows: min-content 1fr min-content; } header { grid-row: 1; grid-column: 1 / 4; } nav { grid-row: 2; grid-column: 1 / 2; padding: 0 10px; } main { grid-row: 2; grid-column: 2 / 3; padding: 0 20px; } aside { grid-row: 2; grid-column: 3 / 4; padding: 0 10px; } footer { grid-row: 3; grid-column: 1 / 4; }
結果は、flexboxベースのレイアウトと視覚的に同じです。 ただし、ここでは、CSSコードは、目的のレイアウトを明確に表示するという意味ではるかに優れています。 列と行のサイズと形状はボディセレクタで定義され、各グリッド要素はその位置によって直接決定されます。
混乱を招く可能性のある唯一のものは、
grid-column
の開始位置と終了位置を決定する
grid-column
プロパティです。 この例には3つの列がありますが、1〜4の数字が使用されているため、混乱を招く可能性があります。

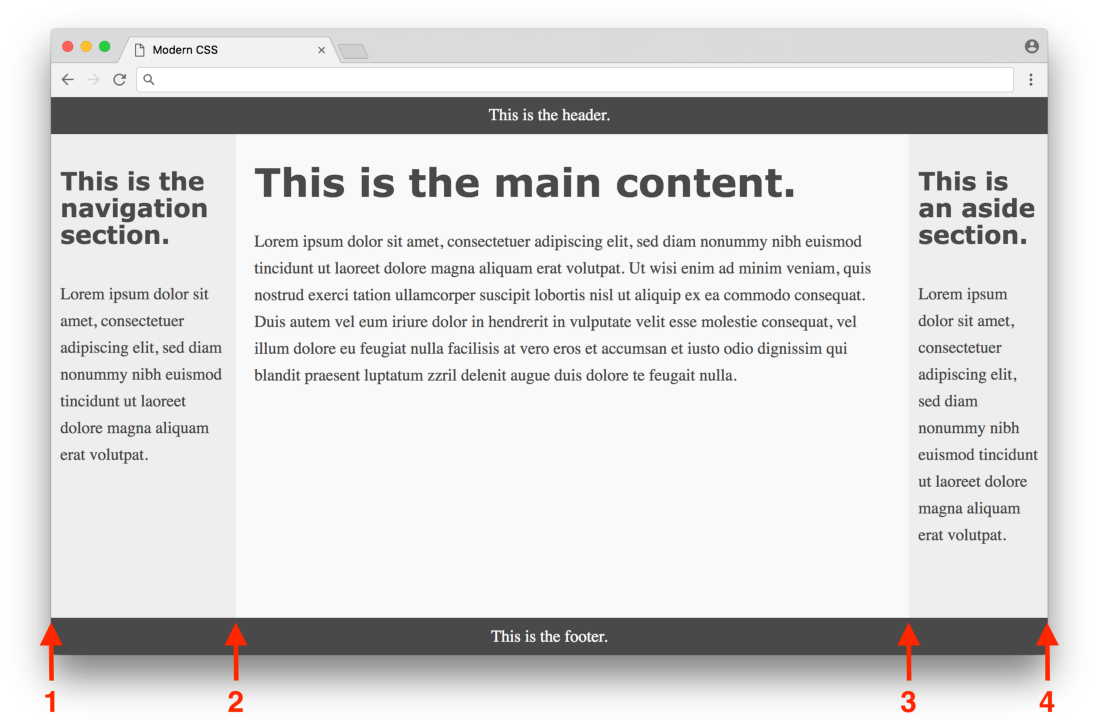
実際の例については、ここをクリックしてください。
最初の列は位置1で始まり、位置2で終わり、2番目の列は2で始まり3で終わり、3番目の列は位置3で始まり、位置4で終わります。ヘッダーは、拡張のため
1 / 4
値
1 / 4
持つ
grid-column
プロパティを示しますページ全体で、navは
1 / 2
値
1 / 2
持つ
grid-column
を示し、最初の列などに展開します。
グリッド構文に慣れると、これがCSSでレイアウトを実装する理想的な方法であることが明らかになります。 唯一の本当の欠点は、すべてのブラウザーでサポートされていないことです。 ただし、この1年で状況は大幅に改善されました。 CSSグリッドの価値を、CSSの最初の実際のツールとして過大評価することは困難です。CSSグリッドは、レイアウト、つまりページ全体のレイアウト用に作成されたものです。 ある意味で、Webデザイナーはクリエイティブレイアウトを作成するときは常に非常に保守的でなければなりませんでした。最近までツールは非常に壊れやすく、さまざまなハックや非標準の抜け穴が必要だったからです。 CSSグリッドの登場により、これまでに作成できなかった創造的なデザインレイアウトの新しい波が生まれる可能性があります-素晴らしい時です!

-わかった? CSSで何かを変更すると、他の何かが壊れてしまうのは面白いことです!
「たぶん、しかしフレックスボックスやグリッドのような新しい仕様で、状況はずっと良くなった!」
-ハ! CSSには、レイアウトだけでなく、さらに困難があります!
新しい構文にCSSプリプロセッサを使用する
これまで、単純なスタイルとレイアウトにCSSを使用することを見てきました。 次に、CSS言語自体を操作するのに役立つツールについて説明します。 CSSプリプロセッサから始めましょう。
CSSプリプロセッサを使用すると、スタイルを他の言語で記述できます。その後、スタイルはCSSに変換され、ブラウザが理解できるようになります。 これは、ブラウザが新機能のサポートをあまりにもゆっくりと導入したときに非常に重要でした。 最初の人気のあるCSS Sassプリプロセッサは2006年にリリースされました。 新しい短い構文(括弧の代わりにインデント、セミコロンがないなど)を実装し、変数、補助関数、計算など、CSSでは利用できない高度な関数を追加しました。 Sassを変数とともに使用した場合、前の例のカラーセクションは次のようになります。
$dark-color: #4a4a4a $light-color: #f9f9f9 $side-color: #eee body color: $dark-color header, footer background-color: $dark-color color: $light-color main background: $light-color nav, aside background: $side-color
$
記号が再利用可能な変数を示していることに注意してください。 中括弧やセミコロンはないため、構文がわかりやすくなります。 純粋な構文は素晴らしいですが、変数のような関数は、クリーンで保守可能なCSSを書くための新しい可能性を開いたので、その時に真の革命を起こしました。
Sassを使用するには、Rubyをインストールする必要があります。 このプログラミング言語は、Sassコードを通常のCSSにコンパイルするために使用されます。 次に、 Sass gemをインストールし、コマンドラインでコマンドを実行して、.sassファイルを.cssファイルに変換する必要があります。 このコマンドの表示例を次に示します。
sass --watch index.sass index.css
このコマンドは、
index.sass
ファイルのSassコードを
index.sass
ファイルの通常のCSSに
index.css
ます(
--watch
引数は、保存後に入力が変更されるたびに開始することを示します。これは便利です)。
このようなプロセスはアセンブリフェーズと呼ばれ、2006年には参入にとってかなり重要な障壁でした。 Rubyのようなプログラミング言語が不足している場合は、すべてが簡単です。 しかし、当時の多くのフロントエンド開発者は、そのようなツールが不要なHTMLとCSSのみで作業していました。 したがって、これは、CSSプリプロセッサ機能を使用するために、開発者がエコシステム全体を調査するためのかなりの要件です。
2009年に、CSS Lessプリプロセッサがリリースされました。 また、Rubyで記述されており、Sassと同様の機能を備えています。 主な違いは、可能な限りCSSに類似した構文でした。 これは、CSSコードも有効なLessコードであることを意味します。 以下に、Less構文を使用した同じ例を示します。
@dark-color: #4a4a4a; @light-color: #f9f9f9; @side-color: #eee; body { color: @dark-color; } header, footer { background-color: @dark-color; color: @light-color; } main { background: @light-color; } nav, aside { background: @side-color; }
ほとんど違いはありません(変数の
$
代わりに
@
プレフィックスのみ)が、Sassの例ほどきれいに見えません。 ここでは、CSSと同じ中括弧とセミコロンが表示されます。 しかし、CSSに近いという事実により、Webデザイナーはこのプリプロセッサを習得しやすくなりました。 2012年、Lessは、コンパイル時にRubyの代わりにJavaScript(具体的にはNode.js )を使用するように書き直されました。 その後、LessはRubyの競合他社よりも速く動作し始め、プリプロセッサ自体は、すでにNode.jsを使用している開発者にとってより魅力的になりました。
上記のコードを通常のCSSに変換するには、まずNode.jsをインストールし 、次にLessをインストールしてコマンドを実行する必要があります。
lessc index.less index.css
このコマンドは、
index.less
ファイルのlessコードを
index.less
ファイルの通常のCSSに
index.css
ます。
sass
、ファイルの変更を監視する
lessc
コマンドがないことに注意してください。 そのため、他のツールを使用して
.less
ファイルを自動的に追跡およびコンパイルする
.less
があり、プロセスが少し複雑になります。 繰り返しになりますが、コマンドラインツールの使用に慣れているプログラマーにとって複雑なことはありませんが、これは、CSSプリプロセッサーを単に使用したい普通のデザイナーにとって大きな障壁です。
Lessが人気を博したとき、Sass開発者は2010年にプリプロセッサに新しいSCSS構文を追加しました(Lessに似たCSSのスーパーセット)。 また、C / C ++のRuby Sassエンジンの移植版であるLibSassもリリースしました 。これにより、作業が加速され、さまざまな言語でのプログラミングが可能になりました。
別の代替CSS Stylusプリプロセッサが2010年にリリースされました。 Node.jsで記述されており、SassまたはLessよりも簡潔な構文です。 通常、CSSプリプロセッサの説明では、これらの3つのプログラムが最も一般的なものとして言及されています(Sass、Less、およびStylus)。 最終的に、それらはすべて機能が非常に似ているため、いずれを選択しても間違えられません。
ただし、ブラウザが最終的に機能(変数や計算など)の一部を実装し始めたため、CSSプリプロセッサの価値が最近低下したと考える人もいます。 さらに、反対のアプローチがあります-CSS後処理。これは、CSSプリプロセッサが完全に時代遅れになる可能性があるためです(明らかにこれは論点です)。 これから検討するCSSポストプロセッサ。
変換関数にCSSポストプロセッサを使用する
CSSポストプロセッサは、JavaScriptを使用してCSSを解析し、有効なCSSに変換します。 この意味では、CSSプリプロセッサに非常に似ています-同じ問題を解決する別の方法と考えることができます。 主な違いは、CSSプリプロセッサが特別な構文を使用して変換オブジェクトを定義し、CSSポストプロセッサが元のCSSコードを解析して特別な構文なしで変換できることです。 例でこれを示すのが最善です。 ヘッダータグのスタイルを定義した上記の例のCSS部分を見てみましょう。
h1, h2, h3, h4, h5, h6 { -ms-hyphens: auto; -moz-hyphens: auto; -webkit-hyphens: auto; hyphens: auto; }
2行目から4行目はベンダープレフィックスと呼ばれます。 ブラウザは、新しいCSS機能をテストするとき、または実験モードで使用するときにベンダープレフィックスを使用します。 このようにして、開発者はこれらの機能をテストしてから、ブラウザに最終的に実装できます。 Microsoft Internet Explorerの
-ms
プレフィックス、Mozilla Firefoxの
-moz
プレフィックス、Webkitブラウザー(Google Chrome、Safari、Operaの最新バージョンなど)の
-webkit
プレフィックスは
-webkit
です。
これらのさまざまなベンダープレフィックスを埋め込んでCSSプロパティを使用するのはかなり不便です。 必要に応じて、いくつかのツールがこれを自動的に行ってくれたら嬉しいです。 これは、CSSプリプロセッサを使用して実行できます。 たとえば、SCSS構文では:
@mixin hyphens($value) { -ms-hyphens: $value; -moz-hyphens: $value; -webkit-hyphens: $value; hyphens: $value; } h1, h2, h3, h4, h5, h6 { @include hyphens(auto); }
ここでは、Sassのmixin関数を使用します。この関数は、CSSの一部を一度定義し、それをあらゆる場所で再利用します。このファイルが通常のCSSにコンパイルされると、演算子
@include
は対応するCSSコードに置き換えられ
@mixin
ます。これは一般に適切なソリューションですが、ベンダープレフィックスを必要とする各CSSプロパティのミックスインを定義するのはユーザーの責任です。これらのミックスイン定義にはサポートが必要です。ブラウザがいくつかのCSS機能を公式に実装している場合、不要なベンダープレフィックスを削除することができます。
ミックスインの代わりに、通常のCSSを作成して、ツールがプレフィックスを必要とするプロパティを自動的に検出し、必要に応じて追加するようにします。 CSSポストプロセッサはこの方法で機能します。たとえば、使用する場合autoprefixerプラグインを使用したPostCSSを使用すると、ベンダープレフィックスなしで完全に通常のCSSを記述でき、ポストプロセッサがジョブを実行します。
h1, h2, h3, h4, h5, h6 { hyphens: auto; }
このコードでCSSポストプロセッサを実行すると、行の代わりに
hyphens: auto;
関連するすべてのベンダープレフィックスが表示されます(autoprefixerプラグインの自動修正ルールに従って、手動で変更する必要はありません)。つまり、互換性や特別な構文を心配することなくプレーンなCSSを書くことができます。
autoprefixerに加えて、PostCSS用のプラグインが他にもあります。これらのプラグインを使用すると、本当にすばらしいことができます。cssnextプラグインを使用すると、実験的なCSS機能を適用できます。CSSモジュールプラグインは、名前の競合を回避するためにクラスを自動的に変更します。StylelintプラグインCSSでエラーと競合する条件を見つけます。これらのツールは実際に昨年または2年で開始され、これまで利用できなかった開発者のワークフローの機能を実証しました!
ただし、進捗は支払わなければなりません。 PostCSSのようなCSSポストプロセッサをインストールして使用するには、CSSプリプロセッサよりも多くの労力が必要です。コマンドラインからツールをインストールして実行するだけでなく、個々のプラグインをインストールして構成し、より複雑なルールセット(検討するブラウザーなど)を定義する必要があります。代わりに、コマンドラインから直接PostCSSを実行するので、多くの開発者は次のように設定可能なビルドシステムに統合うなり声、ガルプまたはWebPACKの。これにより、フロントエンドに使用できるさまざまなビルドツールをすべて管理しやすくなります。
注:フロントエンドに最新のビルドシステムを使用したことがない場合は、多くの情報を学習する必要があるように思われるかもしれません。最初から始めたい場合は、「恐竜用のモダンなJavaScript」という記事を読んでください。フロントエンド開発でこれらの最新機能を使用するために必要なすべてのJavaScriptツールについて説明しています。
CSSポストプロセッサに関する論争が展開していることは注目に値します。用語がわかりにくいと言う人もいます(これらのツールはすべてCSSプリプロセッサと呼ばれるべきだと言う人もいれば、単にCSSプロセッサなどと呼ばれるべきだと言う人もいます)。 CSSポストプロセッサはCSSプリプロセッサの必要性を完全に排除すると信じている人もいれば、CSSプリプロセッサを一緒に使用すべきだと信じている人もいます。いずれにせよ、CSSからできる限りすべてを圧縮したい場合は、CSSポストプロセッサーを学ぶ必要があります。

— ! , CSS .
— , !
— ! , ?
— , CSS , , !
— ! CSS!
— CSS!
CSS
CSSプリプロセッサやCSSポストプロセッサなどのツールは、CSS開発の使いやすさを向上させるための長い道のりを歩んできました。しかし、これらのツールだけでは、大規模なCSSコードベースをサポートする問題を解決するには不十分です。この問題を解決するために、彼らはCSSの書き方に関するさまざまなガイドラインを作成し始めました。通常はCSS方法論と呼ばれています。
特定のCSS方法論を掘り下げる前に、長期のCSSサポートがなぜそれほど複雑なのかを理解することが重要です。重要な問題は、CSSのグローバルな性質です。設定した各スタイルは、ページのすべての部分にグローバルに適用されます。一意のクラス名をサポートするために詳細な命名規則を導入するか、CSSの特異性ルールを導入する仕事を任されています。どのスタイルを各要素に適用するかを決定します。CSS方法論は、大規模なコードベースでこれらの問題を回避するために、CSSを体系的に作成する方法を提供します。いくつかの一般的な方法論を時系列で検討してください。
ウッ
OOCSS(Object Oriented CSS)は、2つの主要な原則に基づいて、2009年に方法論として初めて導入されました。最初の原則は、構造をシェルから分離することです。これは、(レイアウトとしての)構造の定義を含むCSSを、シェル(色、フォントなど)を定義するCSSと混合しないことを意味します。シェル、つまりアプリケーションの外観を再作成する方が簡単です。 2番目の原則は、コンテンツをコンテナから分離することです。これは、ページ上の位置に関係なく、オブジェクトは同じように見えるという重要な考えを持つ、再利用可能なオブジェクトとして要素を表すことを意味します。
OOCSSは、適切に設計されたガイドラインを提供しますが、このアプローチの詳細をあまり正確に説明していません。SMACSSのような後続の方法論では、重要な概念を取り入れ、詳細を追加して作業を容易にしました。
SMACSS
SMACSS(CSSのスケーラブルおよびモジュラーアーキテクチャ)は、基本規則、レイアウト規則、モジュール、状態規則、テーマ規則の 5つの個別のカテゴリにCSSを記述することを推奨する方法論として2011年に登場しました。SMACSS方法論では、特定の命名規則も推奨されています。たとえば、レイアウトルールでは、クラス名の前に
l-
またはを付ける必要があります
layout-
。状態ルールでは、クラス名の前に、状態を説明するプレフィックスを付ける必要があります(例:
is-hidden
または)
is-collapsed
。
SMACSSにはOOCSSよりもはるかに特異性がありますが、この方法論では、どのCSSルールを分類するかを慎重に検討する必要があります。BEMのような後続のアプローチは、部分的に決定を行うため、より簡単に実行できます。
ベム
2010年に導入されたBEM(ブロック、要素、修飾子)方法論は、ユーザーインターフェイスを独立したブロックに分割することに基づいています。ブロックは再利用可能なコンポーネントです(例として定義される検索フォーム
<form class="search-form"></form>
)。要素はブロックの小さな部分であり、それ自体で再利用することはできません(例として、検索フォームのボタンがあります
<button class="search-form__button">Search</button>
)。修飾子は、ブロックまたは要素の外観、状態、または動作を決定するエンティティです(例は、<button class = "search-form__button search-form__button-disabled"> Search </ button>として定義された検索フォームの無効なボタンです)。
BEMの方法論は、特定の命名規則を使用して理解しやすく、初心者が複雑な決定を行うことなく適用できます。コインの裏返しは、一部のクラス名はかなり冗長であり、セマンティック名を指定するための従来の規則に対応していないことです。その後、アトミックCSSなどの新しい方法論が登場し、この型にはまらないアプローチがまったく新しいレベルに到達しました!
アトミックCSS
Atomic CSS方法論(Functional CSSとも呼ばれます)は2014年に登場しました。これは、視覚機能に基づいた名前を持つ、小さく高度に特殊化されたクラスを作成するという考えに基づいています。このアプローチは、前述のOOCSS、SMACSS、およびBEMとはまったく逆です。ページ上の要素を再利用可能なオブジェクトとして扱う代わりに、Atomic CSSは通常これらのオブジェクトを無視し、再利用可能な高度に特殊化されたユーティリティクラスを適用して各要素をスタイルします。代わり
<button class="search-form__button">Search</button>
に、次のようになり
<button class="f6 br3 ph3 pv2 white bg-purple hover-bg-light-purple">Search</button>
ます。
この例に対する最初の反応が恐怖で反動することである場合、あなたは一人ではありません。多くの人は、この方法論を確立されたCSSベストプラクティスの絶対違反と見なしています。ただし、場合によってはこれらの慣行の有効性に疑問を投げかける多くの実体的な議論がありました。この記事では、従来のタスク分離がどのようにHTML依存のCSSを作成するか(BEMのような方法論を使用する場合でも)に焦点を当て、「アトミック」または機能的アプローチはCSS依存のHTMLの作成を強制します。両方のオプションを使用できますが、よく見ると、原則としてCSSとHTMLを完全に分離することはできません。
JSのCSSのような他のCSS方法論には、実際にはCSSとHTMLは常に互いに依存するという理解が含まれています。この認識により、これまでで最も物議を醸す方法論の1つが作成されました...
JSのCSS
2014年に導入されたJSのCSS方法論。CSSスタイルを個別のスタイルシートではなく、各コンポーネント内で定義することに基づいています。この方法論は、React JavaScriptフレームワーク(独自のHTMLファイルではなくJavaScriptで直接コンポーネントのHTMLを定義するという曖昧なアプローチを選択した)のために開発されました。当初、方法論ではネストされたスタイルを使用していましたが、後の実装では、JavaScriptがCSSコンポーネント(コンポーネントごとの一意のクラス名)を生成し、スタイルタグとともにドキュメントに挿入しました。
JSのCSS方法論も、コンテンツ共有に関する確立されたCSSベストプラクティスに完全に反しています。実際、時間の経過とともに、Webの使用方法は劇的に変化しました。当初、ウェブは主に静的サイトで構成されていました。そこでは、HTMLコンテンツとCSSプレゼンテーションを分離することは完全に理にかなっています。現在、Webは動的なWebアプリケーションに使用されています。ここでは、再利用可能なコンポーネントが有効です。
JSのCSS方法論の目標は、カプセル化された独自のHTML / CSS / JSで構成されるハードバインドコンポーネントの定義を可能にし、あるコンポーネントのCSSが他のコンポーネントに影響を与えないようにすることです。 Reactは、これらのコンポーネントを狭い境界で宣伝した最初の人気のあるフレームワークの1つでした。彼の影響で、Angular、Ember、Vue.jsなどの他の一般的なフレームワークに同じコンポーネントが導入されました。 JSのCSS方法論は比較的新しいため、この分野で多くの実験が続けられていることに注意することが重要です。開発者は、Webアプリケーションのコンポーネントの時代にCSSの新しいベストプラクティスを確立しようとしています。
非常に多くの異なるCSS方法論で混乱するのは簡単ですが、正しいアプローチが唯一ではないことを覚えておくことが重要です。かなり複雑なCSSコードベースがある場合に使用できるさまざまなアクセス可能なツールとして提示する必要があります。この分野での最新の実験はすべて、長期的にはすべての開発者に利益をもたらすように、さまざまな思慮深いアプローチを選択できると便利です。
おわりに
これは、現代のCSSの概要です。我々は議論してきた基本的なスタイルのためのCSSを使用する意匠性の、レイアウトのCSSを使用するフロートを使用して、フレキシボックスとグリッドの、新しい構文の利用CSSプリプロセッサ変数やmixin'y、使用など、機能の転換のためのCSS-ポストプロセッサなどの追加などを、ベンダープレフィックスと信頼できるメンテナンスのためのCSS方法論CSSスタイルのグローバルな性質を克服します。高度なセレクター、トランジション、アニメーション、フォーム、動的変数など、他の多くのCSS関数を詳細に理解する機会はありませんでした-リストは延々と続きます。 CSSで議論すべきことはたくさんあります。誰かが簡単だと言ったとしても、彼はおそらく半分も知らないでしょう!
現代のCSSは、変化し続け、急速に進化し続けているため、間違いなく扱いにくいものです。しかし、ウェブが長年にわたってどのように進化したかという歴史的背景を覚えておくことは重要です。また、多くの賢い人が特定のツールや方法論に取り組んでおり、最良のCSSプラクティスがウェブとともに進化することを知っているのは素晴らしいことです。今がウェブ開発者になるためのエキサイティングな時間です。この情報があなたの旅の地図として役立つことを願っています!

-ハ!しかし、すべてのタフな人はまだCSSを嫌っていますよね?
-私が言ったように、一度にすべてではありません!
-...大丈夫。少なくともので、CSS-ミームを楽しむ与えるCSSのCOOL [境界のサインアウト]