
繰り返しになりますが、最近、西側のデザイナーと開発者のコミュニティでは、無料で配布されている有用ではない製品が世界中で多く見られます。 「デザイナーに役立つ」の第6号では、 28の有用なリンクのみを残し、それらを読むことをお勧めします...
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#開発#ブートストラップ
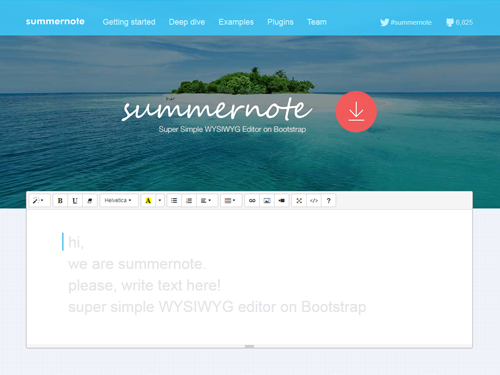
夏のメモ
Bootstrapで作成された完全なオープンソースのテキストエディター。 あらゆる製品に適しています。これは、投稿/エントリ/テキスト入力の作成を意味します。
summernote.org

#スケッチ
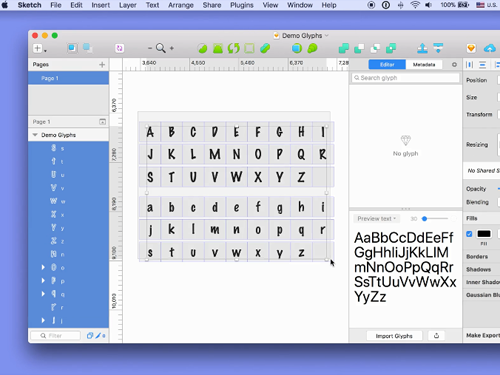
フォントラピッド
独自のOTFフォントを作成できるSketchプラグイン。 カーニングとすべてのインデントは設計環境で規制されているので、フォントを印刷用にエクスポートしたり、アプリケーションで使用したり、販売することもできます。
fontrapid.com

#モックアップ
モックアップクラブ
モックアップの新しいカタログアグリゲーター。 ブランディング用のモバイルデバイス、Macbook、モックアップがあります。 これまでのところ、多くはありませんが、すべて無料で使用でき、高解像度4000px +
themockup.club

#webtools
ディクテーション
ディクテーションはスタイリッシュで機能的なオーディオノートブックです。 コンテンツを口述し、テキストに変換できます。 ブロガー、コピーライター、およびワークフロー中の簡単なメモのための大きな助け。 ロシア語は非常に高品質です!
dictation.io/speech

#ux
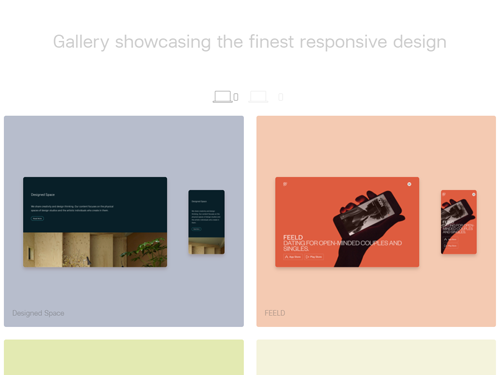
責任者
デスクトップからモバイルに切り替えるときにメインページを再配置するさまざまなアプローチの例を含むカタログディレクトリ。 例はプレビューの形式で提供されます。各リソースについて、デスクトップバージョンとモバイルバージョンを表示したり、そのうちの1つだけを表示したりできます。 クリックすると、ブラウザですぐに再構築を確認できます。 さらに、実行において非常に興味深いリンクが選択されるという点で、インスピレーションを引き出すことができます。 しかし、マイナスも発見されました-デバイス間のスイッチングパネルは上部にロックされ、常に視界に残っている必要があります:)
the-responsive.com

#fonts
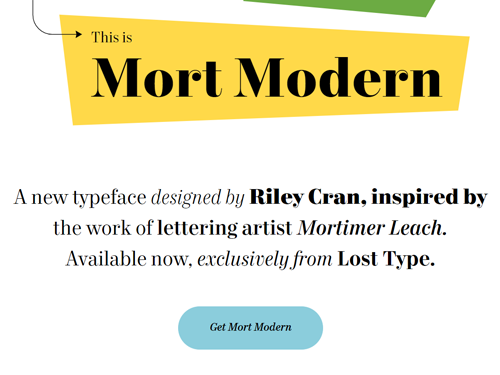
Mort Modernフォント
Mort Modernは、56種類のスタイルで利用可能なセリフフォントであり、非商用目的では無料です。 有名なタイポグラファーのモーティマーリーチのレタリングスケッチに基づいて作られました。
mort-modern.losttype.com

#development
2017年のトップ10 webdevツール
ある中規模投稿では、2017年のトップ10オープンソースWeb開発ユーティリティを収集しました。 Githubで星順にソートされた評価。
medium.mybridge.co/27-amazing-web-development-tools-for-the-the-past-year-v-2018-3aeb03a7eda5

#css #development
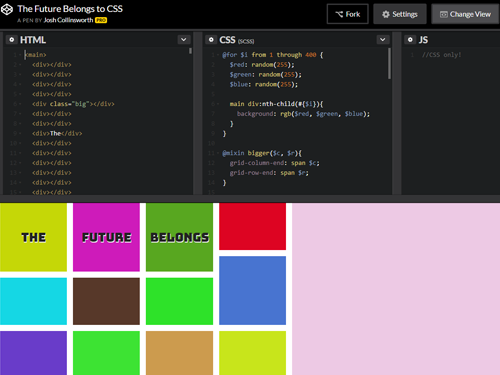
動作中のCSSグリッド
純粋なCSSメッシュの機能を示す強力なペン。 一部のセルは、スクロールダウンに応じて固定されます。
codepen.io/joshuajcollinsworth/pen/aEJGvg

#スケッチ
スケッチ用のインタラクションフローキット
Sketch用のもう1つのフローキット。 これは、プロトタイプをモックアップに接続し、単一のストリームに接続して画面のすべての相互接続を確認できるようにするソースコードの形式で実行されます。
medium.com/@lanbelic/interaction-flow-kit-75a8876a3a4

#webtools
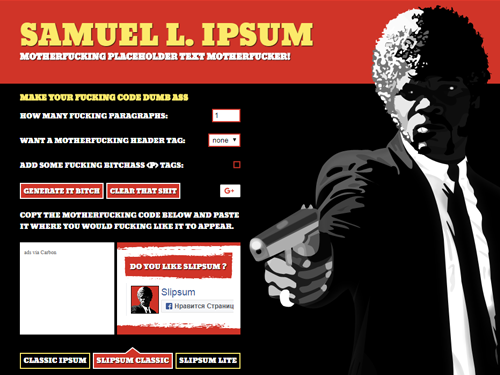
ロレムイプサムパルプフィクション
「パルプフィクション」スタイルの風刺ローレムイプサムジェネレーター。 今日、魚のテキストはほとんどどこにも見当たりませんが、スタイリッシュなプレゼンテーションを評価する価値があります。 段落の数を指定し、タグを追加できます。 そして、もしあなたがためらうなら、写真に巨大な銃を持った主人公のサミュエル・L・ジャクソンはあなたをリラックスさせません!
slipsum.com

#development
19個のjqueryピッカー
カラーピッカー用の19個のjqueryプラグインの選択。 すべての好み、フォーマット、外観について。
freefrontend.com/jquery-color-picker-plugins

#ux
UXの法則
名前はそれ自体を物語っています-あなたの目の前には、「UXの法則」と呼ばれるユーザビリティルールの別のライブラリがあります。 説明されている各原則には、正当化とソースへの参照(eng)が付随しています。 最高レベルの文体とプレゼンテーション!
lawofux.com

#icons
暗号アイコン
無料の暗号通貨アイコンパック。 3つのスタイルで実行されます。 gumroadから無料でダウンロードするには、「0」を入力することを忘れないでください。
www.cryptoicon.io

#css #development
点灯
Litは、世界で最も容量のあるレスポンシブCSSフレームワークです。 サイズはわずか398バイトで、ドキュメントには必要なコンポーネントのほとんどすべてが記載されています。
ajusa.github.io/lit

#css #development
CSSスピナー
VueJSと統合するさまざまな純粋なCSSロードスピナー。 セットには20のオプションがあります。 それをクリックすると、すぐにコードが表示されます。色を変更するだけです。
epic-spinners.epicmax.co

#スケッチ#開発
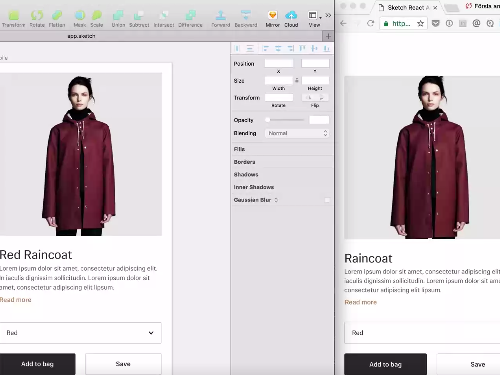
スケッチ-> React
フロントエンドのスペシャリストであるジョエル・ベサダは、自身のブログで、コンポーネントをSketchからReactに直接変換する方法を説明しています。 設計と前面の完全な同期の現実は、毎日より具体的になりつつあります。
medium.com/tictail/code-with-design-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126

#ヒント
説明のための5つの基本的なヒント
Al Powerの記事「説明のための5つの簡単なヒント」(2.1k拍手)で説明されています。 この投稿は、たとえばアイコンのセット(eng)をレンダリングするときに、共通の類似性を作成するためのスタイルとテクニックの遵守に関するものです。
medium.com/@alpower81/5-basic-tips-for-illustrating-debf50cccccc

#ヒント
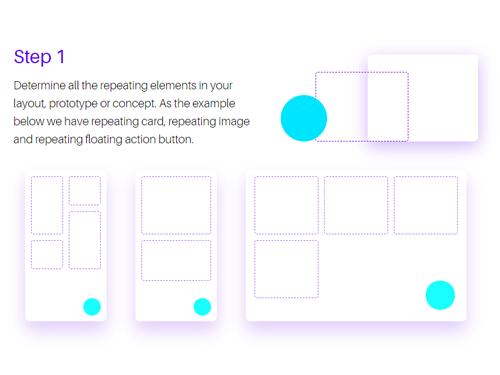
設計システムの5つのステップ
設計システムの開発に興味がある場合-これら5つの簡単なルールに注意してください。 ボーナスとして、マテリアルシステムのコンポーネントの運用上の使用例を含むビデオが利用可能です。
setproduct.com/5-steps-of-design-system

#スケッチ#在庫
スケッチモンスター
Sketchで独自のモンスターを作成します。 リストからキャラクターを選択し、モンスターの顔を変更できるシンボリックライブラリ。 無料でダウンロードするには「0」を入力します。
gumroad.com/l/mnstrs

#ニュース
Dribbble 2017レビュー
Dribbleは2017年の結果をまとめています。このリンクを使用して、最も人気のあるデザイナーのSammari、最も漆塗りのショットなどを着ることができます。
dribbble.com/2017

#ブートストラップ#vue#開発
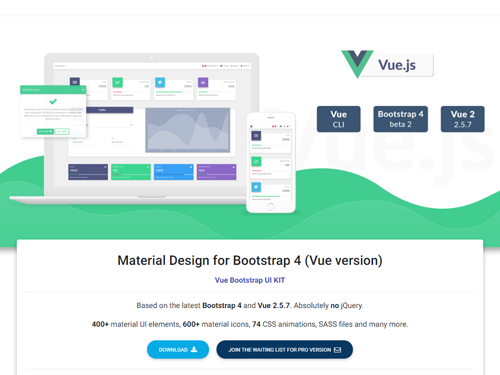
MDBootstrap
MDBootstrapは、jueをまったく使用せずに、Vue / Bootstrap4のマテリアルフレームワークの最新バージョンをリリースしました。 400以上のコンポーネント、600以上の素材アイコン、既製のCSSアニメーションなどが待っています。 今、彼らは無料版を配布していますが、近い将来、PROを販売するようになります。
mdbootstrap.com/vue

#ux
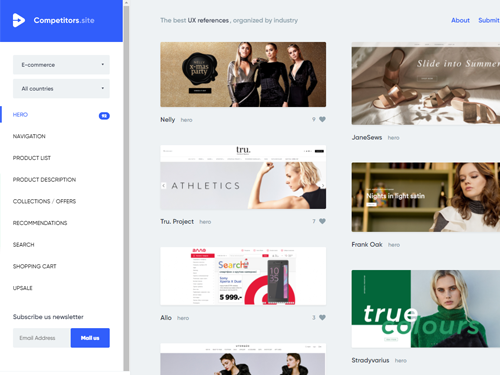
競合他社サイト
UXパターンの壮大なライブラリ。 すべては、カテゴリと国によって分類されています。 トップブランドの例があります。 使い方は非常に簡単です。たとえば、オンラインストアを開発すると、Eコマースカテゴリに移動し、グリッド、レイアウト、ユーザーフローなどで成功している企業の例に触発されます。
競合他社サイト

#webtools
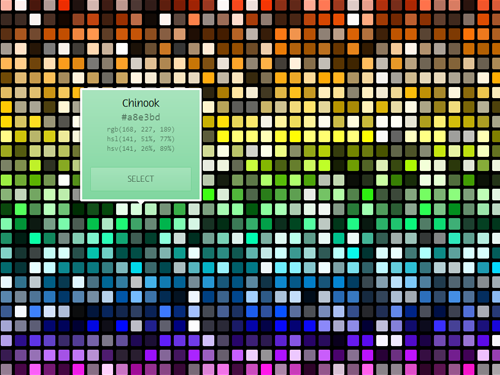
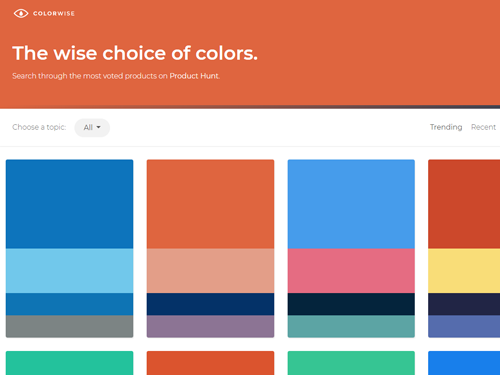
色ごと
レイアウト、デザイン、またはアプリケーションのパレットを収集するために創造力を尽くした場合は、Colorwiseからインスピレーションを引き出してみてください。 多くの配色をクリックすると、要素とタイポグラフィのおおよその色付けが開きます。 そこで、クリックして色をクリップボードにコピーできます。
colorwise.io

#css #development
CSSgrid.io
この1週間で、Wes Bosからの非常に強力なCSSグリッドコースが聞かれました。 この無料のビデオコースには25のビデオレッスンが含まれており、cssグリッド(eng)で作業するために必要なすべてのトリックを習得できます。
cssgrid.io

#webtools #bootstrap #development
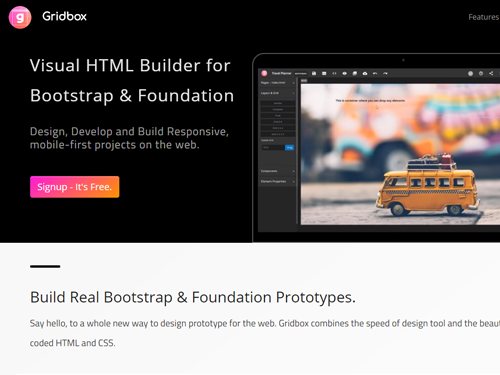
グリッドボックス
gridboxは、Bootstrap / Foundation向けの最新の無料のブラウザベースのビジュアル開発ツールです。 このような各製品により、設計者はプログラミングスキルがなくてもコードに近づきます。 操作の原則は伝統的です。コンポーネントをドラッグアンドドロップし、色とスタイルを調整し、クリーンで有効なコードをエクスポートします。
www.gridbox.io

#ux
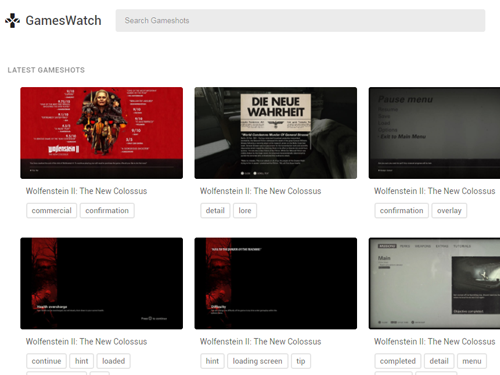
ゲームスワット
ゲームデザイン分野のUXパターンのライブラリ。 ゲームを開発している場合、このリソースを使用してインスピレーションを引き出すことができます。サイトでは、ゲームインターフェースの要素を含む多くの画面を収集しています。
gameswat.ch

#webtools
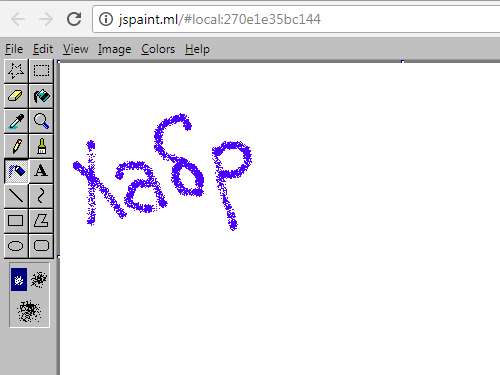
Jsペイント
古き良きMSペイントがブラウザで直接利用可能になりました。 すぐにPNGに保存するために、Windows 95ガイドラインに完全に準拠することが可能です。 画像セクションには、反転など、最も単純なフィルターの外観もあります。
jspaint.ml

#ux
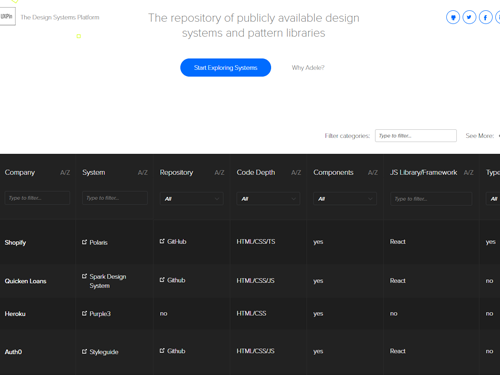
アデル
UXpinはシステム設計のカタログをまとめました。 データは表に配置され、利点、使用されるフレームワーク、リポジトリの存在、グラフィックソースなどを比較できます。
adele.uxpin.com

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版 • 第5版