
開発者向けのツールを扱う会社には、遅かれ早かれ、クライアントの代表団がやってきます。 「プログラマーはいません。タスクは簡単です。視覚的なエディターが必要です。」という言葉で。 私たちは長年にわたって電話とビデオ通話の自動化に取り組んできました。誰が、なぜロボットが鳴っているのかをよく知っています。VueJSが大好きで、頭痛もありません。 しませんか? カットの下には、舞台裏とマーケティングが美しく「スマートコール」と呼んでいるものの技術的な側面があります。
優れたフローチャートエディタの兆候
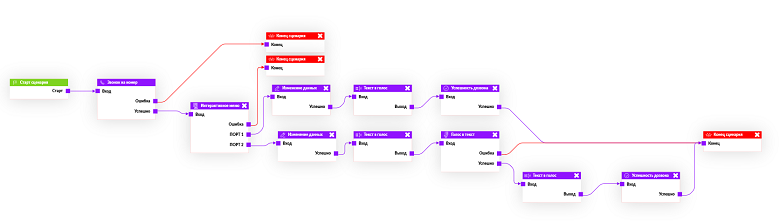
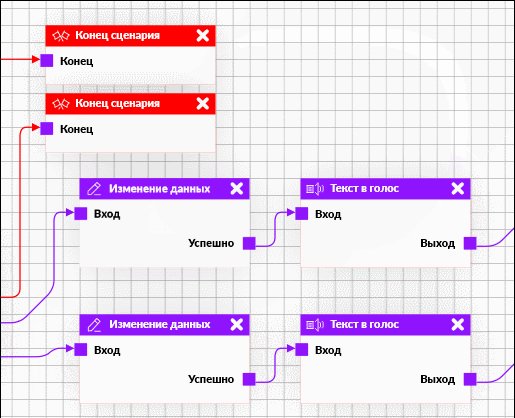
ユーザーの視点から見ると、ビジュアルエディターはどのように見えますか? これは要素のパレットであり、それらをキャンバスにドラッグして矢印で接続する機能です。 一般的に、複雑なものはなく、フロントエンドの世界にはこの問題を解決するライブラリが多数あります。 いくつかの要素がキャンバスに蓄積され、ユーザーがそれらを移動し始めてスペースを解放すると、問題が発生します。 重要な点は、矢印に何が起こるかです。 実生活からの最も単純なシナリオは、「顧客に電話をかけ、割引を提供し、彼の言うことに耳を傾ける」ということです。

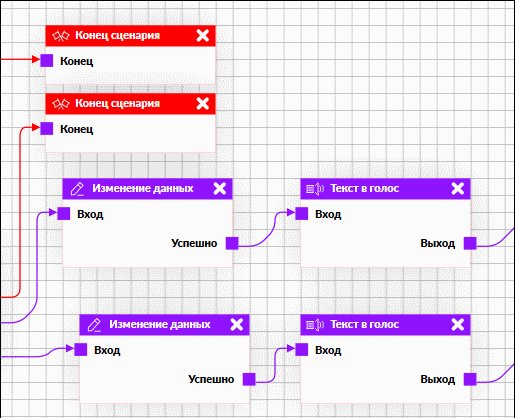
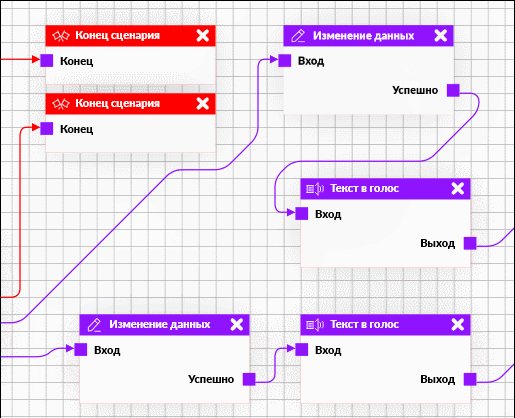
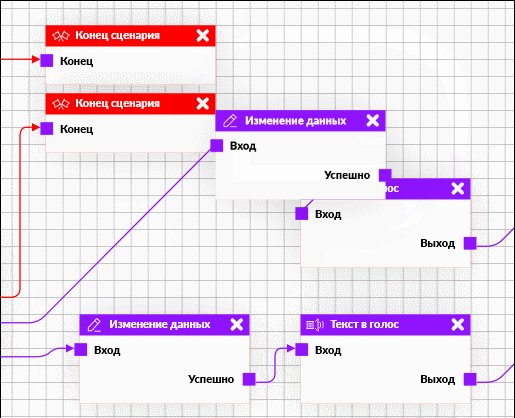
そして、ユーザーがこれらの正方形を動かし始めたとき、結果は少なくとも「パスタ工場の矢の爆発」ではなく、読みやすいものでなければなりません。 このように、例えば:

最初の実験
フロントエンドにはフローチャートを描くための既製の無料のライブラリがたくさんあります。 誰が何を使用するかを慎重に検討した結果、美しい名前の「 Storm 」とその一部の「 React Diagrams 」を持つプロジェクトに落ち着きました。 人気があり、動的に開発されており、すべてが「箱から出して」美しく見え、スマートに動作します。 Reactは、VueJSの親友です。
最初のデモを収集し、矢印で接続されたボックスのドラッグを開始するまで、すべてが順調でした。 ストームは、矢印で四角を自動的かつ美しく移動することはできません。 まったくできないわけではありません。手動で「曲げ点」を設定し、すべてを自分で計算できます。 そして数えないと、線は正方形を「通り抜け」、パターンは2歳の子供の落書きに似たものになります。 ビジネスの人々がロボットを収集して注文、配達、調査、インタビューへの招待を確認するための最適なインターフェースソリューションではありません。
JointJSの選択
必要なものがわかったので、候補者のリストを再度確認し、非人道的な実験の次の犠牲者を選択しました。これは、Amazonや他の大企業が使用するJointJSライブラリです。 すぐに彼女を選ばなかったのはなぜですか? jQuery、Backbone、およびSVG。 多くの固有の欠陥がある最新の技術スタックではありません。
しかし、接続の自動ルーティングにより、うまく機能しています。 もちろん、多くの要素をキャンバスに投げてクリエイティブに配置し始めると、自動化がうまくいかない場合があります( smartcalls.ioを試すことができます)が、ほとんどの実用的な状況では、行は適切に再配置され、要素を迂回して結果の回路を簡単に見て理解できます呼び出しボタンをクリックすると、どのような自動化が発生します。
ライブラリの長所と短所
jQueryから始めましょう。 このことに基づくほとんどのソリューションと同様に、JointJSはグローバルスコープを愛し、その中に多数のオブジェクトを期待しています。 JointJSで最新のVueJSアプリケーションを構築するには、Webpackを掘り下げ、アセンブリを適切に整理する必要がありました。 あなたのチームの誰かがWebpack(または同等のもの)が得意であれば、これはあなたにとって問題にはなりません。 しかし、「箱から出して作業する」ための既製の指示は見つかりませんでした-興味がある場合は、おそらくHabréに関する小さなチュートリアルを書くでしょう。
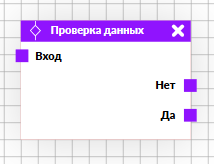
 JointJSに新しいブロックを追加するのは簡単ではありません。既存のブロックの外観をカスタマイズするためのシンプルさと幅広い可能性を犠牲にします。 しかし、電話自動化の5年の経験により、顧客がどのようなエンティティを使用していたかを正確に把握しました。 彼らはアドバイスを求め、さまざまなエディターで作成された図を見せてくれ、時にはスクリプトの作成を手助けします。 そして、これらのスキームでは、条件、変数、外部サービス、音声メニューの操作など、ビジュアルエディターに反映したい多くの共通点があります。 要素を望みどおりに表示するには、JointJSの本質を深く理解する必要がありました。
JointJSに新しいブロックを追加するのは簡単ではありません。既存のブロックの外観をカスタマイズするためのシンプルさと幅広い可能性を犠牲にします。 しかし、電話自動化の5年の経験により、顧客がどのようなエンティティを使用していたかを正確に把握しました。 彼らはアドバイスを求め、さまざまなエディターで作成された図を見せてくれ、時にはスクリプトの作成を手助けします。 そして、これらのスキームでは、条件、変数、外部サービス、音声メニューの操作など、ビジュアルエディターに反映したい多くの共通点があります。 要素を望みどおりに表示するには、JointJSの本質を深く理解する必要がありました。
まあ、一般的に、ライブラリは単純ではありません。 すべてがどのように機能するのか、どの設定とどのように変更するのか、何に責任があるのかを理解するには時間がかかります。 一方、ビジュアルエディターは最も簡単なものではありません。複雑な問題を解決するライブラリーに時間をかけることは良い考えです。
構成されたJointJSは、高速なSVGエンジン、接続の自動ルーティング、多数のブラウザとの互換性など、非常にうまく機能します。 同時に、独自の要素を追加することの難しさは、既存の要素をカスタマイズするための最も広い可能性によって補われています。 さまざまな状況での色、形状、動作など、すべてをカスタマイズできます。 その結果、操作が便利で快適なインターフェースになります。