
地球温暖化の問題にもかかわらず、新しいユーティリティ、プラグイン、およびサービスが西部デザインコミュニティで再び公開され、デザイナーと開発者のワークフローを改善するように設計されています。 このリストには、コミュニティから賞賛されている新しいものへの21の関連リンクをリストします!
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#スケッチ
Sketchgif
Sketch用Gifmeプラグインの開発者は、サイトの設計を再開しました。 プラグイン自体を使用すると、静的なimgプレースホルダーの代わりにビデオまたはGIFを挿入し、ワークフロー内で直接再生できます。
www.sketchgif.me

#icons
Iconfinder 2017の概要
Iconfinderは、2017年に最も人気のあるアイコンセットのランキング、トップ検索クエリ、リソースのトップアイコンデザイナー、およびその他のやや興味深い統計を発表しました。
www.iconfinder.com/2017-in-review

#development
開発者のロードマップ
2018年のWeb開発者向けの最も強力なロードマップ。 主な予測は、コードが設計に近づき、多くのデザイナーが開発に関心を示し始めているということです。 これらの図で、興味に応じて推奨されるパスを検討できます:フロント、バック、またはdevops。
github.com/kamranahmedse/developer-roadmap/blob/master/README.md

#css
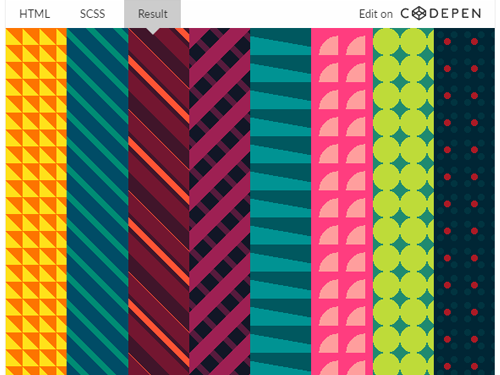
CSSの背景パターン
Freebie Supplyは、Codepenから取得した純粋なCSS背景の興味深いコレクションを1か所に集めました。
freebiesupply.com/blog/css-background-patterns

#webtools
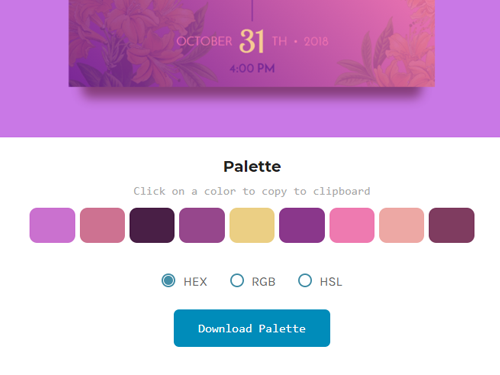
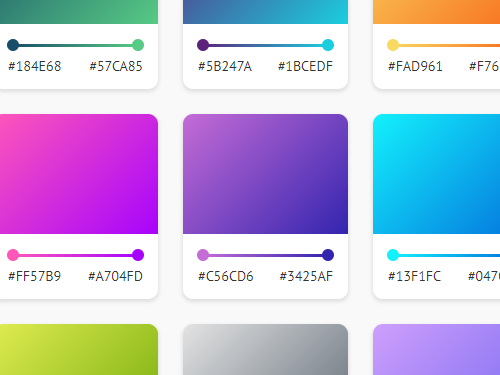
HD虹
ロードされた画像に基づいた、より高度なカラージェネレーター。 まず、クリックして色をクリップボードにコピーできます。 次に、RGB、HEX、HSLを切り替えることができます。 3番目に、パレットを別のPNGファイルとしてダウンロードすることができます。
www.hdrainbow.com

#fonts
アーキタイプアプリ
フォントペアを一致させるための別のWebツール。 すべてのGoogleフォントなどが利用可能です。 便利なことに、フォントにカーソルを合わせると、ヘッドセットのプレビューがすぐに表示されます。 色をすばやく反転するコントロールがあります。 行間隔と文字間隔を変更できます。 製品はスタイリッシュで快適です。 フォントレイアウトをSketchにすぐにエクスポートすることもできます!
archetypeapp.com

#webtools
叫ぶ
Shoutは、ブラウザでテキストと背景画像から直接gifアニメーションをすばやく生成できるWebツールです。 デザイナーはFacebookでのカラー投稿の作成に似ています。 遅延アニメーションを変更する機能がありませんでした。
grahammacphee.com/shout

#development
ラングロー
コードを記述し、環境の標準的な暗いレイアウトをわずかに多様化する場合は、RainGlowリソースが提供するテンプレートを見てください。 最も一般的な開発環境向けに、暗いテーマと明るいテーマの両方に50種類以上のオプションを選択できます。
rainglow.io/preview

#webtools
CSS Gears
ブラウザーの別のグラデーションジェネレーター。 スライダーは、色の近接度を変更できます。 ヒント:HEXコードをクリックして色をバッファーにコピーし、以前に編集アイコンをクリックした場合は、パレットのあるポップアップが開きます。 CSSですぐに使用可能な機能をコピーします。 グラデーションの回転角度を変更する十分な機会はありません。
gradients.cssgears.com

#fonts
Fontsquirell
年末年始は彼が自分の製品に取り組み、着陸デザインの問題が生じたとき、彼は長い間フォントを選択していました。 活版印刷デザインの時代には、フォントがすべてです! そしてもしあなたの製品(読み物-私のもの)が欧米の聴衆を対象にしているなら、あなたは現在の傾向を順守する必要があります。 レナーとエルロンのどちらかを選びました。 どちらのフォントも無料で、OFLライセンスの下で配布されています。WOFFバージョンがあります。 彼は2番目に勝った、なぜなら 最近のネオグロテスクは開発製品により適していますが、私はストックのRennerを保持しています。 彼のモダンでバランスのとれた未来派も目を引きました。
www.fontsquirrel.com/fonts/renner•
www.fontsquirrel.com/fonts/aileron

#development
386ブートストラップテーマ
386番目のコンピューターの時代をsとさせるMS DOSスタイルの珍しいブートストラップテーマ。 特に、その遠い時代のワレズグループのスタイルで陰鬱な碑文を伝えること。 BBSや他のフィドネットの雰囲気の優れたエミュレーション:)
github.com/kristopolous/BOOTSTRA.386

#スケッチ
スケッチ用フレーム
新鮮なSketchスタッフプロジェクト:テンプレート、例、チュートリアル、ヒント、チュートリアル。 ファイルはGumroadにあります。無料でダウンロードするには、ダウンロードポップアップのテキストボックスにメールと「0」を入力する必要があります。
framesforsketch.com/freebies

#icons
Heroicons 104 SVG
ヒーローアイコンは、104個の集中ストロークSVGアイコンの無料セットです。
github.com/sschoger/heroicons-ui

#ツール
Inboxer Gmailクライアント
exeファイルとしての非公式のGmailクライアント。 Win / Linux / macOSで利用できます。 多くの設計者にとって、メールは依然としてクライアントと通信するための主要な方法であることを知っています。 さらに、私は常に素材のスタイルで作られたアプリケーションが好きですが、規制されたガイドラインからの明確な逸脱があります。
denysdovhan.com/inboxer

#スケッチ
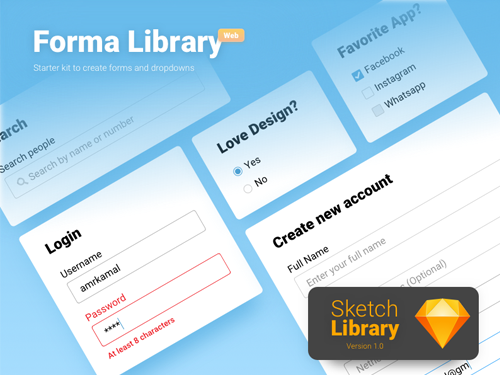
スケッチ形式ライブラリ
開発者Amr KamalによるSketch用の小さなシンボリックデザインシステム。 レイアウトで目的のフォームセットをすばやく設計できます。 ルールの小さなセットもあります。
dribbble.com/shots/4085830-Forma-Library-v1-0

#development
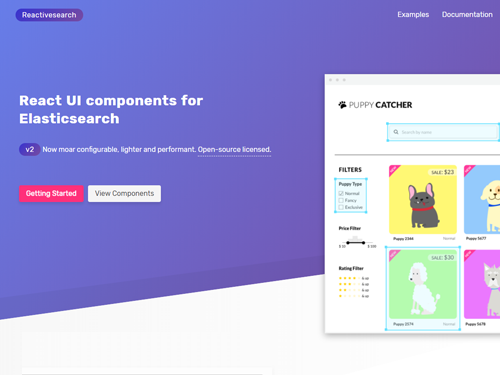
リアクティブ検索UIコンポーネント
Web製品の検索機能を整理するための反応コンポーネントのオープンソースライブラリ。 フィルタリングを適用できるカードの形式で発行を整理できます。
opensource.appbase.io/reactivesearch

#モックアップ
LStoreによるシンプルなモックアップ
LStore Studioは、デスクトップデバイスとモバイルの両方で、異なる色の一連のスタイリッシュなmocapacherをリリースしました。 PS / Sketchのバージョン。 もちろん、彼らはあなたを無料版に引っ掛けたいと思っていますが、最終的に彼らはあなたに49ドルの完全なセットを販売します。
lstore.graphics/simplemockups

#気分
グラデーションフォルダー
Win / macOSのデフォルトではなく、興味深いUXセットのグラデーションフォルダー。 これにより、デスクトップ上の最も重要なフォルダをより見やすくすることができます。
una.im/gradient-folders

#スケッチ
スケッチアイコンライブラリ
シンボリックアイコンライブラリを生成するためのスケッチプラグイン。 SVGファイルからリストをインポートすると、プラグインは指定された基準に従ってそれらを収集し、文字に変換して色を最初のレベルにします。
github.com/AMoreaux/Sketch-Icons

#css
CSS矢印
あらゆる味と色のCodepenを使用した純粋なCSS矢印の選択。 多くの人にとって、アニメーションはすでに完成しており、一部はより注目を集め、一部はスクロールダウンをより暗示し、一部は着陸スライダーに完全にフィットします。
freebiesupply.com/blog/css-arrows

#uikit
figmaの材料設計システム
Figureのコンポーネント材料設計システムがリリースされました。 反応フレームワークmaterial-ui-next.comまたはangle material.angular.ioの下でWebアプリケーションとモバイルアプリケーションの両方をプロトタイピングするための240を超える制約要素が含まれています。
setproduct.com/material

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版