Unityでゲーム内メニューを作成する方法
Unityでは、ゲームを開始する前に品質と解像度の設定のダイアログが組み込まれているため、設定メニューを作成することはできません。 ただし、ゲームをユニークにし、デザイナーとしての能力を発揮したい場合は、この記事が役立ちます。 このチュートリアルを完了すると、ボリューム、解像度、画質、フルスクリーンモードとウィンドウモードの切り替えなどの機能を備えた独自のメニューを作成できます。 面白い? 次に、Unityを実行してみましょう。
メインメニューと設定メニューの作成と設計
1.メニューとゲームの2つのシーンを作成します
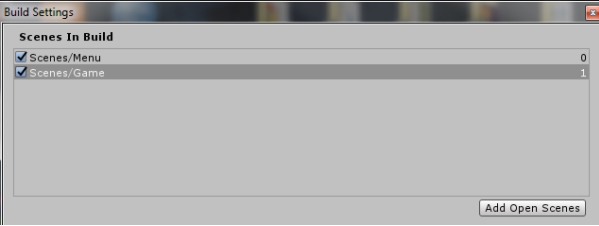
2. [ファイル]-> [ビルド設定]を開き、作成したシーンをビルドのシーンにドラッグします。

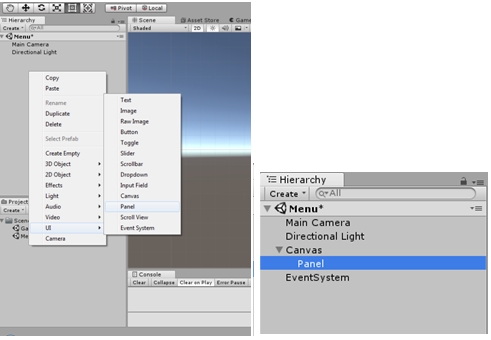
これで、ユーザーインターフェイスの作成を開始できます。 メニューシーンを開き、パネルを追加します。 キャンバスがすぐに追加され、子がパネルとともに追加されます。

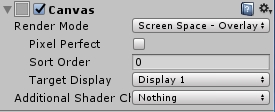
Canvasのインスペクターに注意してください。 つまり、Canvasコンポーネント上。

レンダリングモードは、画面スペース-オーバーレイに自動的に設定されます。
いくつかの情報:
画面スペース-オーバーレイ:
Canvasが画面に直接接続されているレンダリング方法。 画面の解像度またはサイズを変更すると、この設定のCanvasも適切な縮尺に変更されます。 この場合のUIは、他のオブジェクトの上に描画されます。
階層にオブジェクトを配置する順序は重要です。 画面スペース-オーバーレイキャンバスは階層の最上部にある必要があります。そうでない場合、見えなくなる可能性があります。
画面スペース-カメラ:
この場合、キャンバスはカメラにアタッチされています。 この設定では、キャンバスに対応するカメラを指定する必要があります。 前の段落と同様に、キャンバスは画面の解像度とサイズ、およびカメラのスコープに応じてスケールを変更します。
また、このような設定のキャンバスでは、他のオブジェクトに対する相対的な配置が重要です。 フォアグラウンドでは、UIであるか他のGameObjectであるかに関係なく、カメラに近いオブジェクトがあります。
ワールドスペース:
キャンバスは、カメラや画面を参照せずに他のオブジェクトと同じように配置され、好きなように向きを変えることができ、キャンバスのサイズはRectTransformを使用して設定されますが、ゲーム中の表示方法はカメラの位置に依存します。
この割り当てでは、画面スペース-オーバーレイを使用します。
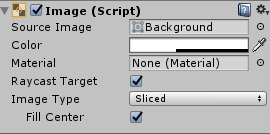
パネルの色を調整しましょう。 背景に画像を追加することもできます。 これを行うには、パネルインスペクターの画像コンポーネントに注意してください。

ご覧のとおり、画像が[ソース画像]フィールドに追加されます。 プロジェクトファイルから画像をドラッグするか、フィールドの右側にある円をクリックします。
色は、[色]フィールドで選択するか、スポイトツールを使用して選択します。
スポイトツールを使用すると、Unity以外の色を選択できることを知っておくことが重要です。
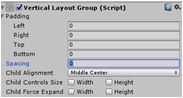
色または画像を選択したら、テキストだけでなくすべてを制御するボタンを配置する必要があります。 タスクを簡素化するために、PanelにはVertical Layout Groupと呼ばれる別のコンポーネントを追加します。 そしてすぐに設定します。
すべてのボタンとテキストを画面の中央に配置する必要があります。 これを行うには、Vertical Layout GroupコンポーネントでChild Alignmentアイテムを見つけて、Middle Centerを選択します。 これで、ボタンでもテキストでも、画面の解像度に関係なくすべての要素が中央に配置されます。
また、ChildForceExpandのチェックも外します。 次のようになります。

このコンポーネントは、取得する種類に応じてカスタマイズできます。
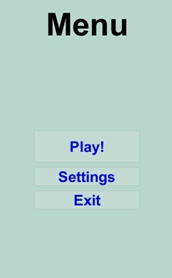
メニューには次のボタンがあります。
1.ゲームを開始
2.設定
3.終了
次に、TextをPanelの子として追加します。 中央にどのように取り付けられているかを確認できます。 場合によっては、シーンウィンドウで作成された要素を単純にパネルに移動してから位置合わせする必要があります。 インスペクターのテキスト(スクリプト)コンポーネントを使用して、必要に応じてテキストをカスタマイズします。

Buttonを追加した後。 ボタンがテキストの下に追加されます。
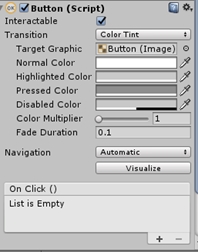
ボタンのButtonコンポーネントを分析しましょう。 遷移に興味があります-ボタンがマウス操作にどのように反応するかです。 Unityはいくつかのメソッドを実装しています。 今のところ、かなりシンプルな色合いを考えてみましょう。 これは、特定の条件下でボタンの色が変わることを意味します。 設定用のインターフェースは非常に便利です。 好きなようにカスタマイズします。

Buttonオブジェクトには、子Textオブジェクトもあります。これは、ボタンに表示されるテキストです。 本文では、Playを規定しています。
テキストとボタンが近すぎます。
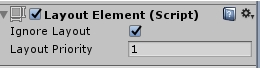
テキストメニューのこれを修正するには、レイアウト要素と呼ばれる別のコンポーネントを追加します。 [レイアウトを無視]の横にあるチェックボックスをオンにします。

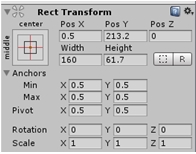
その後、Middle-Centerでアンカーを公開します。

次に、さらに3つのボタンを追加して、設定、クレジット、終了と呼びます。
ボタンのサイズを変更できます。 この時点で、メニューは次のようになります。

メインメニューと設定間の移行
新しいシーンを作成するためにオプションメニューに切り替える必要はありません。
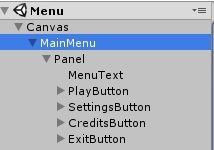
最初に、Canvasの子として空のGameObjectを作成します(空を作成)。 メインメニューと呼びましょう。 次に、このオブジェクトの子であるすべてのツールを使用して、パネルを作成します。 次のようになります。

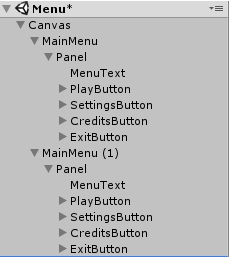
MainMenuオブジェクトを選択して複製します。 選択したアイテムで、Ctrl + Dのキーの組み合わせを押します。 新しいオブジェクトが作成されます。

新しいオブジェクトの名前をSettingsに変更します。 管理を容易にするために、MainMenuを非アクティブ化します。

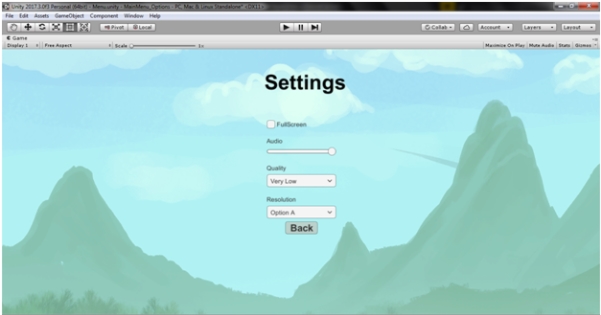
さらに設定パネルで、設定のテキストを書き換え、すべてのボタンを削除します。
設定では、次のことを行います-フルスクリーン、音量設定、画質、画面解像度。
フルスクリーンの制御には、トグル要素が責任を負います。
ボリューム用-スライダー。
画質と解像度について-ドロップダウン。
各要素の間に、各設定の名前を示すテキストを配置する必要があります。 また、メインメニューに戻るボタンを追加する必要があります。
要素間にスペースがほとんどないように、垂直レイアウトグループで間隔を構成できます。 パネルに画像を追加し、次の結果を取得します。

ボタンプログラミング
メニュースクリプトの作成に移りましょう。
Playボタンを押してゲームの別のシーンを開始し、Exitボタンを押してゲームを閉じます。
これは、スクリプトで記述するものです。
MainMenuの場合、新しいコンポーネントMenuControls.csを追加し、それを切り離します。
最初に行うことは、既存のStart()およびUpdate()メソッドを削除することです-ここでは必要ありません。
次に、以下を接続する必要があります。
using UnityEngine.SceneManagement;
その後、再生ボタンを押す独自のメソッドを記述します。 メソッドはパブリックである必要があります-スクリプトの外でそれを見ることができる必要があります。
SceneManagerはシーンの読み込みを担当し、LoadSceneメソッドがあります。 メソッドのオーバーロードがいくつかあります。 ロードしたいシーンの名前を渡すことができます。 私たちの場合、これは「ゲーム」シーンです。
その結果、関数は次のようになります。
public void PlayPressed() { SceneManager.LoadScene("Game"); }
また、ゲームを終了するメソッドを作成します。
public void ExitPressed() { Application.Quit(); }
ただし、Unityでは、ビルドでのみ機能するため、このメソッドの結果は表示されません。 すべてが正しく機能することを確認するために、メソッドに行を追加します
Debug.Log("Exit pressed!");
次に、ボタンイベントをこれらのメソッドにアタッチする必要があります。 [再生]ボタンを選択し、インスペクターで次を見つけます。

これは、クリックされると、イベントにサブスクライブされたメソッドを呼び出すボタンイベントです。 [+]をクリックしてメソッドを追加します。
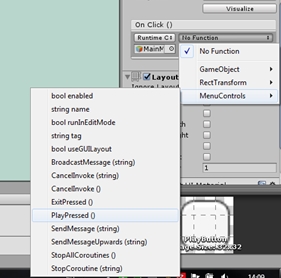
表示されるウィンドウで、目的のスクリプトを含むオブジェクトをドラッグします。 私たちの場合、これはメインメニューです。
その後、MenuControlsスクリプトを選択し、PlayPressed()メソッドを見つけます。

同様に、Exitボタンについても同様です。 ここでのみ、ExitPressed()メソッドを選択します。
[設定]ボタンについては、一部の機能が既に組み込まれているため、コードを記述する必要はありません。
一番下の行は、GameObjectをアクティブにすることです。 この時点で、MainMenuがアクティブになり、設定が表示されなくなります。 また、設定をアクティブにすると、メニューと完全に重なることがわかります。 一番下の行は、Canvasの子オブジェクトの場所の順序が役割を果たしているということです。つまり、それらが描画される順序で階層に配置される順序です。 メインメニューの上にある設定なので、メニューと重なっています。
これが使用するものです。
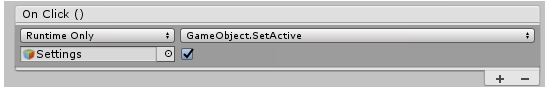
[設定]ボタンを選択し、設定オブジェクトをOnClick()にドラッグアンドドロップします。 関数で、GameObject-> SetActive()を選択します。 ダニを置きます。 このように:

オプションメニューにある[戻る]ボタンでは、同じ方法で設定オブジェクトのSetActiveイベントを接続できますが、今回はオブジェクトを非アクティブ化する必要があるため、チェックはしません。
以上で、メニューの作成が終了しました。次のパートでは、設定の変更にゲームを応答させます。
設定
全画面設定
最初に書き留めるのは、フルスクリーンモードとウィンドウモードの切り替えです。
Toggle要素のIs Onアイテムのチェックを外す必要があります。
Settingsオブジェクトのスクリプトを作成します。 それをSettings.csと呼びましょう。
まず、現在の状態を表示するbool型の変数を保存する必要があります-全画面モードかどうか。 そして、トグルを変更することにより、この変数は反対の値に切り替わります。
画面には、bool型のScreen.fullScreenプロパティがあります。 変数isFullScreenの値をこのプロパティに単純に割り当てることができます。
コードは次のようになります。
public void FullScreenToggle() { isFullScreen = !isFullScreen; Screen.fullScreen = isFullScreen; }
ビルドでのみ結果を見ることができます。 さあ、やってみましょう。 ビルドを正しく行うには、MainMenuオブジェクトのみをアクティブにして、設定を無効にする必要があることに注意してください。 これが完了したら、File-> BuildSettingsでビルドを実行し、Buildボタンをクリックします。
その後、プログラムを確認できます。 すべてが正しい場合、チェックマークを押すと、モードがすぐに変更されます。
ゲーム音量の変更
サウンド設定を操作するには、最初にAudioMixerと、設定の動作を確認するある種のトラックが必要です。
これらの2つの要素を追加します。 まずAudioMixerを追加します。 ウィンドウのプロジェクト->作成-> AudioMixerを右クリックします。
GameSettingsと呼びます。 その後、AudioMixerウィンドウを開きます:Window-> Audio Mixer(Ctrl + 8)。
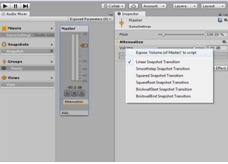
スクリプトを介してミキサーパラメーターを制御するには、このスクリプトでパラメーターを表示する必要があります。 この手順はExposeParametersと呼ばれます。 これを行うには、ミキサーをクリックし、インスペクターでボリュームを見つけて右クリックします。 スクリプトに公開を選択します。

[オーディオミキサー]ウィンドウで、左上の[露出されたパラメーター]項目に注意してください。

パラメータがあります。 それをクリックして、パラメータmasterVolumeを呼び出します。 割り当てた名前を覚えておく必要があります。コードで指定する必要があります。
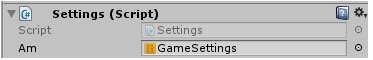
Settings.csに移動し、AudioMixerフィールドを作成してコード内のリンクを取得します。
public AudioMixer am;
次に、メソッドを作成します
public void AudioVolume(float sliderValue) { am.SetFloat("masterVolume", sliderValue); }
SetFloatメソッドは、スライダーの値を取得し、この値を「masterVolume」パラメーターに割り当てます。
スライダーのイベントにメソッドをアタッチすることは残っています。 スライダーインスペクターで[値が変更されました]フィールドを見つけ、同じ方法でオブジェクトをアタッチします。 ただし、リストからメソッドを選択するだけでなく、Dynamic floatフィールドを使用する必要があります。 ご覧のとおり、メソッドは既に存在し、スライダー自体から変数を受け取ります。 また、AudioMixerをSettings.csコンポーネントの対応するフィールドにドラッグアンドドロップすることを忘れないでください。

スライダーの値をオーディオミキサーの値に直接バインドすることに注意してください。 オーディオミキサーでは、音量が-80から20に変わります。-80(音なし)から0(通常の音)に変えるだけで十分です。 スライダーの設定で、最小値を-80、最大値を0に設定します。

次に、ゲームにサウンドを追加して、スクリプトをテストします。
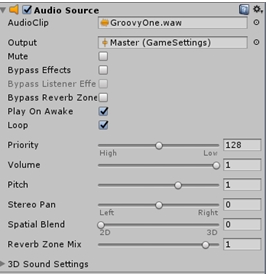
キャンバスで、オーディオソースコンポーネントを追加します。
次のように設定します。

オーディオクリップ-サウンドトラック
出力-ミキサーのマスター(子オブジェクト)
ループ-チェックボックスをオンにすると、曲がループして、常に再生されます。
画質
Unityには既に画像品質設定が組み込まれています。 編集->プロジェクト設定->品質。 インスペクターには、品質設定が表示されます。 これらは追加および構成できます。
品質設定を操作する機能は次のとおりです。
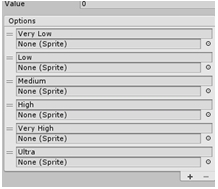
各設定は、ドロップダウンから取得できるインデックスに対応しています。 必要なことは、UI要素の目的のインデックス内の対応するアイテムを書き換えることだけです。 これを開くと、インスペクターにドロップダウン(スクリプト)があり、その中にオプション項目があります。 次に、希望する順序で設定を入力します。 次のようになりました。

次に、コードを登録する必要があります。 Settings.csスクリプトにメソッドを追加し続けます
選択したアイテムのint-インデックスを受け入れるメソッドを作成します。
public void Quality(int q) { QualitySettings.SetQualityLevel(q); }
スクリプトを保存し、メニューのメソッドをイベントに接続します。 今回は、このイベントはDropdown-On Value Changedです。
メソッドはUI要素自体から値を受け取るため、Dymanic intグループからメソッド名を選択します。 前の段落との類推によって。
画面解像度
画面はすべての人で異なり、どの権限がサポートされるかを推測することはできません。 したがって、画面の解像度を調整するには、まずすべての可能な解像度を取得してから、これらの値で解像度のリストに入力する必要があります。
最初に必要なのは、解像度[]型の配列で、ここに画面解像度の値を保存します。
ただし、ドロップダウンリストのアイテムの場合、タイプは文字列です。 したがって、可能なアクセス許可の値を保存するリスト<>を作成します。 リストを操作するには、接続する必要があります:
using System.Collections.Generic;
また、対応するドロップダウンへのリンクも必要です。 UI要素を使用するには、次のことも記述する必要があります。
using UnityEngine.UI;
スクリプトでは、次のフィールドを取得します。
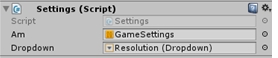
Resolution[] rsl; List<string> resolutions; public Dropdown dropdown;
Awakeメソッドを初期化して入力します。 このメソッドは、オブジェクトの起動時に呼び出されるため、他のすべてのメソッドよりも早く実行されます。
値を取得し、それぞれを幅*高さの形式でリストに追加します。 その後、ドロップダウンリストをクリアし、新しいオプションを入力します。
public void Awake() { resolutions = new List<string>(); rsl = Screen.resolutions; foreach (var i in rsl) { resolutions.Add(i.width +"x" + i.height); } dropdown.ClearOptions(); dropdown.AddOptions(resolutions); }
次に、画面の解像度を変更するメソッドを作成する必要があります。 前の段落と同様に、UI要素から値を取得します。 intを取る関数を作成します
public void Resolution(int r) { Screen.SetResolution(rsl[r].width, rsl[r].height, isFullScreen); }
SetResolutionでは、パラメーターを渡す必要があります-幅、高さ、およびブール変数は、フルスクリーンを担当します。 すでに1つあります-isFullScreenです。 関数に渡します。
さらに、ResolutionメソッドをDynamic Intグループから対応するイベントに接続し、目的のドロップダウンへのリンクを追加することを忘れないでください。

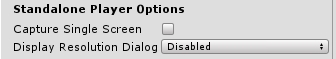
できた これで、退屈なデフォルトのランチャーの代わりにこのメニューを使用できます。 ただし、意味をなすためには、起動を無効にする必要があります。
Edit->ProjectSettings-> Display Resolution Dialog-Disabled

これで、独自のメニューを作成し、ゲームをユニークで思い出深いものにする設計上の決定事項を使用することができます。