この号では、さまざまなリリースへの15のリンクをもう一度紹介します。これらのリリースの著者は、デザイナーや開発者のプロフェッショナルコミュニティの発展に大きく貢献しています。 今日の号では、私が既にUseful for Designerチャンネルで公開した内容の要約があります。すなわち、 Froalaデザインブロック、Undrawイラスト、AirbnbによるSketch-React、5つの便利なWebツール、2つのUX関連リンク、アイソメ図のクイックチュートリアル、開発者に役立つ3つのリンク。 ご清聴ありがとうございました!
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#uikit
Froalaデザインブロック
www.froala.com/design-blocks
モジュラーオープンソースUIキット。デザイナーの原則に従ってテンプレートを作成できます。 Bootstrapに基づく170以上の設計ブロックの一部として。 古典的な「フルバージョンを購入」がないことは特に喜ばしいことです。 製品は完全で完全に無料です。 著者の中投稿の機能の詳細な説明: codeburst.io/open-source-design-blocks-create-clean-modern-websites-easily-f2b2f6d5bee6

#在庫
引き抜き
undraw.co
イラストレーターKaterina Limpitsouniは、あなたの製品の無料イラスト付きのサイドプロジェクトを立ち上げました。 選択はそれほど大きくありませんが、基本的なものはすべてあります。 オンボーディングを手配するか、着陸する写真を選択できます。 秘trickは、ブラウザーで直接パレットを変更し、SVGにエクスポートできることです。 詳細については、著者の投稿であるblog.prototypr.io/announcing-undraw-edb3460e258eを参照してください。

#スケッチ
Gmailアドオンキット
github.com/ukaner/Gmail-Addon-Design-Kit
Gmailアドオンのトピックに関する小さなスケッチキット。 デザイナーは新しいGoogle製品にすばやく適応します。 また、これらのテンプレートを使用して、独自のアドオンのプロトタイプをすばやく作成できます。 いくつかの画面が作成されており、タイポグラフィガイドと小さなGMDアイコンセットが添付されています。

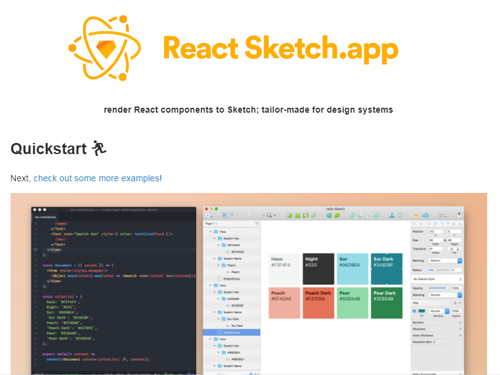
React-sketchアプリ
github.com/airbnb/react-sketchapp
Airbnbは、ReactライブラリをSketchのソースに直接リンクするための強力なソリューションをリリースしました。 作成者によると、グラフィカルエディターでライブラリ内のコンポーネントを再作成できます。 バージョン43以降でのみ動作します。 興味深いことに、その逆は可能ですか? まあ、少なくとも近い将来には:)

#webtools
ワイヤーフロー
wireflow.co
ダイアグラムとユーザーフローを作成するための強力でシンプルなツール。 特定のグラフィックエディター用の非常に多くのセットに会いましたが、これは独立してブラウザーで直接動作します。 製品はまだ少し湿っていますが、無料で完全にその目的を果たします。

コピーチャー
copychar.cc
特殊文字UTF-8の高速で便利なテーブル。 セルをクリックすると、クリップボードにコピーされます。 セット全体がカテゴリに分割されます。 たとえば、私はしばしば単純な矢印、またはセパレーターとして中央のドットを使用します。 最小限のアイコンセットが必要な場合は、UTF文字が役立ち、SVGアイコンに頼る必要はありません。

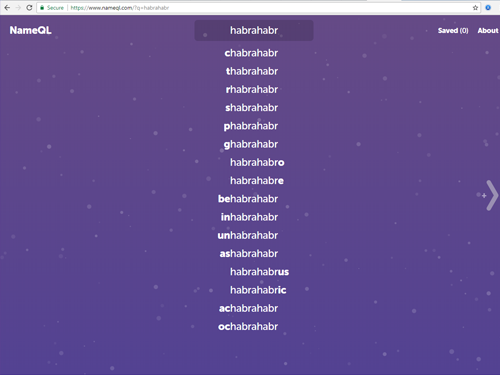
名前QL
www.nameql.com
私はそのような名前ジェネレータを本当に見逃しました。 高速、スタイリッシュ、それ以上。 ブランドのメインワードを入力し、異なるエンディングまたはプレフィックスを持つ多くのオプションを取得します。 調和の取れたドメインを選択するのに最適です。

アプリラウンチパッド
theapplaunchpad.com
最も強力なモーションキャプチャジェネレーター。 たくさんのテンプレート、テキストの適用(+フォント選択)、Appstore / Google.Playボタンの追加、寸法の変更、オブジェクトの移動が可能です。 ダウンロードの品質を確認するために、具体的にモーションキャプチャを作成しました。 出力は、優れた品質の解像度3300x2475のPNGファイルであることが判明しました。

Designevo
www.designevo.com
無料のブラウザロゴビルダー。 ロゴはカテゴリに分類され、完全なカスタマイズのためにコンストラクタが提供され、多くのフォントが利用可能です。 無料でダウンロードして使用できますが、ビルダーへのバックリンクをどこかに配置するよう求められます。 ちなみに、プレビューは素晴らしいです:ワンクリックでロゴ付きのmocapasをすぐに見ることができます!

#ux
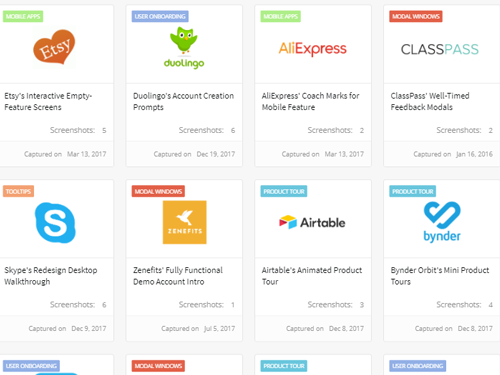
本当に良いUX
www.reallygoodux.io
毎日使用する最高の製品から取得した最高のUXパターンのライブラリ。 オンボーディング、ツアー、ガイド、モーダルウィンドウなど。 このライブラリには、それぞれと議論の詳細な分析を含む多くの異なるユーザーシナリオがあります。

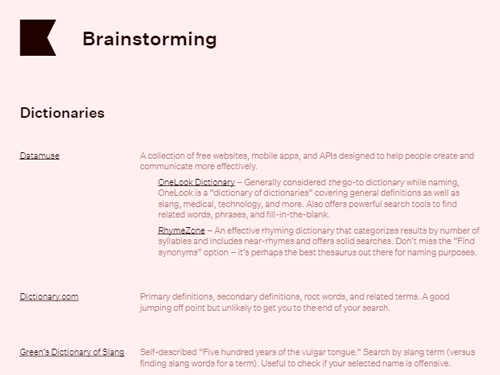
オニム
onym.co
製品の命名に専用のリンクとリソースの巨大なライブラリ。 概念、理論、正当化-すべてがこの分野の専門家の記事やプレゼンテーションへのリンクの形で1か所に集められています(eng)。 ヒント:ナビゲーションは以下の虹の下に隠れています:)

#ヒント
等尺性イラストハウツー
dribbble.com/shots/3477661-How-I-isometric-ize-illo-s
ライアン・モリソンは5月のdribbblanulショットで、AIの4つの簡単なステップで通常のものの等角投影図を作成する方法を明確に示していることがわかりました。 私は定期的に新製品の発売を見て、製品メッセージのそのような視覚化がその関連性を失わないことを大胆に宣言します。 そして、もっと意味のあるアニメーションを追加すると...

#development
ドラフトJSプラグイン
www.draft-js-plugins.com
このJSプラグインは、中程度の投稿を作成するための便利な機能をアプリケーションに提供できます。 簡単なドラッグアンドドロップで画像を段落に対して移動したり、クリックでテキストを折り返す方法を選択したり、テキストを選択したり、ミニポップアップで密度を選択したりできます。 開発者ブログの機能の詳細: medium.com/@nikgraf/announcing-draftjs-plugins-2-0-8c25f2a4df55
ハッカーのテーマ
hackerthemes.com
「野心的な開発者向けのBootstrap4のテーマとテンプレート」というスローガンが叫びます。 残念ながら、選択肢はまだ大きくありません。 リソースは完全に新鮮です。 ただし、Bootstrapの標準UIから十分に迅速に移動できるスタイリッシュなソリューションがあります。 古典的なスキームによると、拡張バージョンの購入を控えめに申し出ることがあります
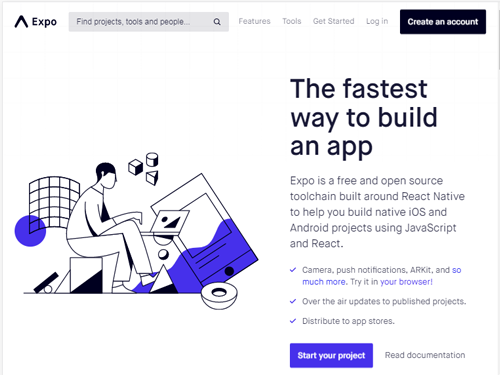
Expo.io
expo.io
Expoは、JSとReactのみを使用してiOS / Android用のネイティブアプリケーションを作成するための無料のオープンソースソリューションを提供します。 何もダウンロードする必要がないことを考えると、すばらしいですね。 コードはブラウザで直接記述されます。
この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!。
PS:このリリースの紹介図について、 DimaShvedの仲間に感謝します。 第4号の表紙のアイデアがある場合は、コメントに投稿してください。
タイムライン: 初版 • 第二版